31 Javascript Get Properties Of Object
Nov 28, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Object.keys(hero) returns the list ['name', 'city'], which, as expected, are the keys of hero object. 1.1 Keys in practice: detect if object is empty. If you'd like to quickly check if an object is empty (has no own properties), then a good approach is to check whether the keys list is empty.
 How Else You Can Define Properties For Javascript Objects
How Else You Can Define Properties For Javascript Objects
Object.values () Method. Object.values () method is used to return an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by the object manually is a loop is applied to the properties. Object.values () takes the object as an argument of which the enumerable own ...

Javascript get properties of object. Nov 22, 2020 - Also, we could use another variable name here instead of key. For instance, "for (let prop in obj)" is also widely used. ... Are objects ordered? In other words, if we loop over an object, do we get all properties in the same order they were added? Can we rely on this? Now we're getting all 5 properties, because unlike Object.keys() when we use a for loop we count every property of an object, including linked object properties. As you can see, it matters which approach you use. In summary: There are two ways to count the number of properties in an object. You can use a for loop or the Object.keys() method. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ The hasOwnProperty() method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created.
To get all own properties of an object in JavaScript, you can use the Object.getOwnPropertyNames () method. This method returns an array containing all the names of the enumerable and non-enumerable own properties found directly on the object passed in as an argument. The Object.getOwnPropertyNames () method does not look for the inherited ... JavaScript objects inherit the properties of their prototype. The delete keyword does not delete inherited properties, but if you delete a prototype property, it will affect all objects inherited from the prototype. ... Get certified by completing a course today! Here, as well as in the following examples, we pass in the object from which the data is needed as a parameter. Getting an object's values. The Object.values() method returns an array of strings containing all of the object's field values, sorted by order of appearance: console.log(Object.values(obj)); // Expected output: ["Daniel", 40 ...
Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ... See the Pen javascript-object-exercise-1 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: javascript Object Eexercises. Next: Write a JavaScript program to delete the rollno property from the following object. Also print the object before or after deleting the property. Jun 21, 2020 - Use the in operator to check if ... of an object. Compare the property with undefined to check if a property exists only when you are sure that the initial value of the property is not undefined. ... Primitive vs. Reference Values ... The JavaScript Tutorial website ...
Jan 21, 2021 - Summary: in this tutorial, you will learn about the JavaScript object’s properties and their attributes such as configurable, enumerable, writable, get, set, and value. ... JavaScript specifies characteristics of properties of objects via internal attributes surrounded by the two pair of ... Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT [KEY] = VALUE; Using the spread operator - OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ... JavaScript Program to Extract Given Property Values from Objects as Array. In this example, you will learn to write a JavaScript program that will extract the value of a property as an array from an array of objects.
JavaScript | Object Properties. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object. The third one, seenobj, is a (ECMAScript 6) Set object used to keep track of the objects already encountered in the recursion (and therefore avoid infinite recursion). The fourth one, seenprop, also a Set object, similarly keeps track of the names of properties already seen, and thus ensures that property names are not repeated in the returned ... Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object.The ordering of the properties is the same as that given by looping over the properties of the object manually.
Here's a very common task: iterating over an object properties, in JavaScript. Published Nov 02, 2019, Last Updated Apr 05, 2020. If you have an object, you can't just iterate it using map(), forEach() or a for..of loop. You will get errors: Kinds of properties JavaScript has three different kinds of properties: named data properties, named accessor properties and internal properties. Named data properties ("properties") "Normal" properties of objects map string names to values. For example, the following object obj has a data property whose name is the string "prop" and ... 27/9/2011 · Unlike arrays, JavaScript objects do not a have a length property which gives you the number of properties / items in an object. The most common way of getting the number of properties is to loop through the object - not pretty, resource intensive. This has been a long known problem JavaScript developers have been facing.
Oct 03, 2019 - All JavaScript dictionaries are objects, so getting the properties of a JavaScript object is the same as getting the keys of a JavaScript dictionary. Object.getPropertyNames also gets a list of all… JavaScript Objects have properties, which are composed by a label associated with a value. The object literal syntax we saw: const car = { } lets us define properties like this: const car = { color: 'blue' } here we have a car object with a property named color, with value blue. Labels can be any string. The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: If a match is not found then the Array.prototype.filter () method will return ...
4/8/2019 · All JavaScript dictionaries are objects, so getting the properties of a JavaScript object is the same as getting the keys of a JavaScript dictionary. There are a few ways to get the keys of an... Nov 16, 2020 - The 3 ways to check if an object has a property in JavaScript: hasOwnProperty() method, in operator, comparing with undefined. Reflecting over JavaScript object properties, or more commonly object maps, is something that I always forget and have to look up over and over again, so I'm writing it down in hopes I can remember and have an easy place to look it up. Iterating over a JavaScript Object.
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... 28/5/2020 · get – a function without arguments, that works when a property is read, set – a function with one argument, that is called when the property is set, enumerable – same as for data properties, configurable – same as for data properties. [object] is most commonly seen when alerting DOM objects in Internet Explorer 7 and lower, since they are host objects that have no internal class name. ii) what type of Object is this. You can get the "type" (internal class) of object using Object.prototype.toString.
15/10/2008 · TL;DR: If you want enumerable properties only: Object.keys(obj) Sometimes you want non-enumerable properties as well. Make sure to remember this if you do! To get them, use Object.getOwnPropertyNames(obj) stackoverflow /a/32413145/1599699 – Andrew Jun 17 '20 at 1:12 The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization. When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa. The Object.getOwnPropertyDescriptor() method allows you to get the descriptor object of a property. The Object.getOwnPropertyDescriptor() method takes two arguments: An object; A property of the object; It returns a descriptor object that describes a property. the descriptor object has four properties: configurable, enumerable, writable, and value.
Dec 07, 2020 - It will never get easier! ... It happens a lot that you need to loop over an Array with JavaScript Objects! But sometimes you just don’t know what kind of properties that Object has. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object[propertyName]. In the second, we access the property named max in the Math object (which is a collection of mathematics-related constants and functions). Almost all JavaScript values have properties. The exceptions are null and undefined. If you try to access a property on one of these nonvalues, you get an error.
In past versions of JavaScript it was fairly painful to figure out what properties an object possessed. Essentially you would need to manually iterate over the object and filter out inherited properties, like so: var charactersBooks = { Frodo: "Lord of the Rings", Aslan: "Chronicles of Narnia", ... May 02, 2020 - You can use the dot property accessor in a chain to access deeper properties: object.prop1.prop2. Choose the dot property accessor when the property name is known ahead of time. ... The dot property accessor works correctly when the property name is a valid identifier. An identifier in JavaScript ... In JavaScript, an object is just a collection of key-value pairs called properties. Each property has a key and a value. The property key can be a string or a symbol, and the value can be anything. Unlike other programming languages like Java, C#, or Python, there is no concept of true classes in JavaScript.
The ECMAScript 2015 specification introduces Symbol, instances of which can be used as property names.You can use the Object.getOwnPropertySymbols to get the symbols of an object to enumerate over. The new Reflect API from ECMAScript 2015 provides Reflect.ownKeys returning a list of property names and symbols.. Object.values¶ Jun 14, 2021 - To get the length of an object in Javascript, use the length property. Everything in JavaScript is an Object. Dec 22, 2020 - In which ways can we access the value of a property of an object? ... and it’s also very useful when you don’t know the property name beforehand, and you evaluate it programmatically, like in this example that loops through the object property names:
/** Get a nested property from an object without returning any errors. * If the property or property chain doesn't exist, undefined is returned. * Property names with spaces may use either dot or bracket "[]" notation. * Note that bracketed property names without surrounding quotes will fail the lookup. * e.g. embedded variables are not supported.
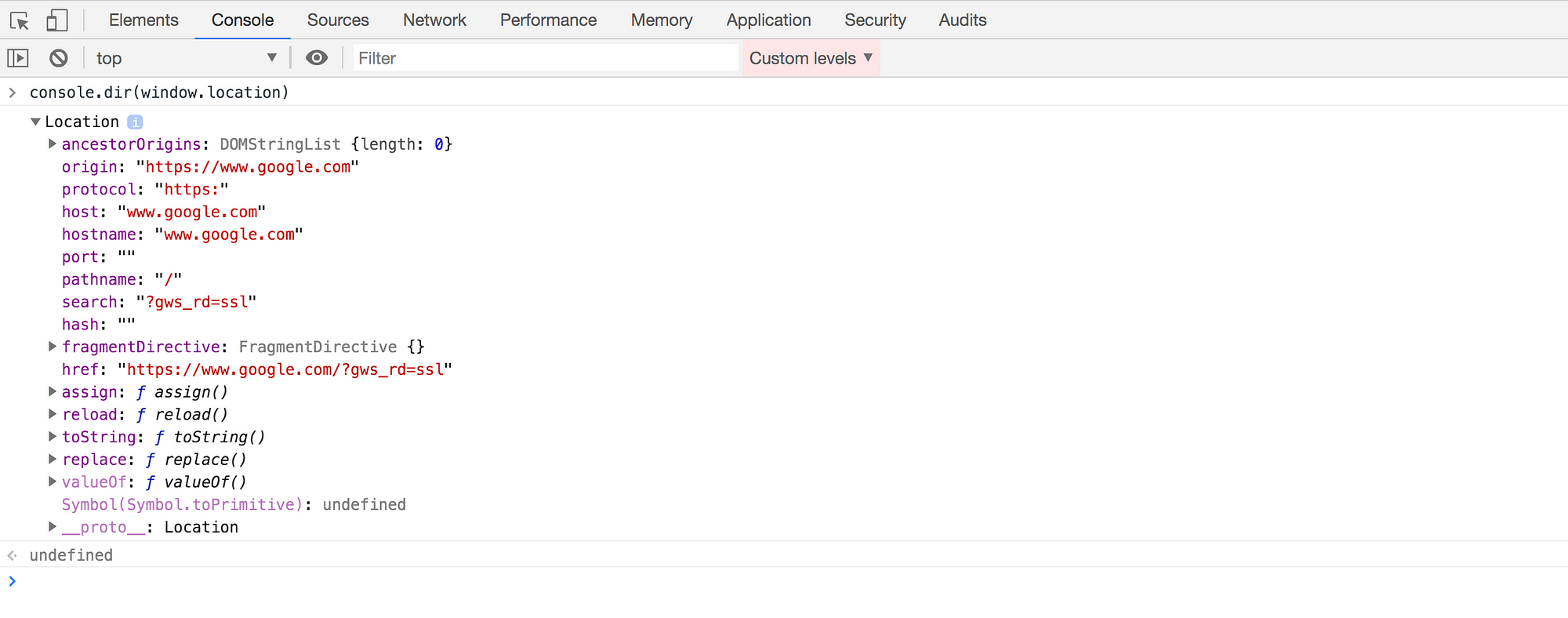
 Bom Location Object In Javascript
Bom Location Object In Javascript
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically
 Can I Add Properties To An Object In The Chrome Debugger
Can I Add Properties To An Object In The Chrome Debugger
 Javascript Object Get All Properties With Same Value Code Example
Javascript Object Get All Properties With Same Value Code Example
 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks
 Javascript Objects Code Bridge Plus
Javascript Objects Code Bridge Plus
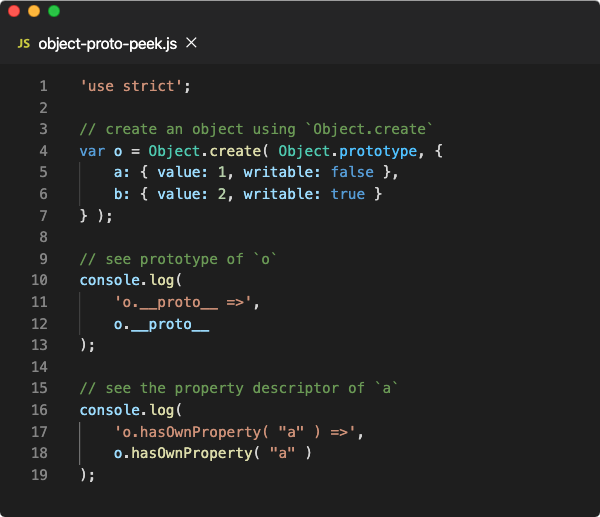
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
 How To Get All Own Properties Of An Object In Javascript
How To Get All Own Properties Of An Object In Javascript
 How To Add Modify And Delete Javascript Object Literal
How To Add Modify And Delete Javascript Object Literal
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
Javascript Engine Fundamentals Shapes And Inline Caches
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Objects Object Properties And Object Copy In Javascript
Objects Object Properties And Object Copy In Javascript
 Find Out All You Need To Know About Javascript Object Properties
Find Out All You Need To Know About Javascript Object Properties
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 Get Object From Array Based On Property Using Lodash Find
Get Object From Array Based On Property Using Lodash Find
 How To Get Unique Object Properties In Javascript
How To Get Unique Object Properties In Javascript
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 Diving Deeper In Javascripts Objects By Arfat Salman Bits
Diving Deeper In Javascripts Objects By Arfat Salman Bits
 Best Trick To Get All Properties Of Any Javascript Object
Best Trick To Get All Properties Of Any Javascript Object
 Accessing Objects Properties With Variables Freecodecamp Basic Javascript
Accessing Objects Properties With Variables Freecodecamp Basic Javascript
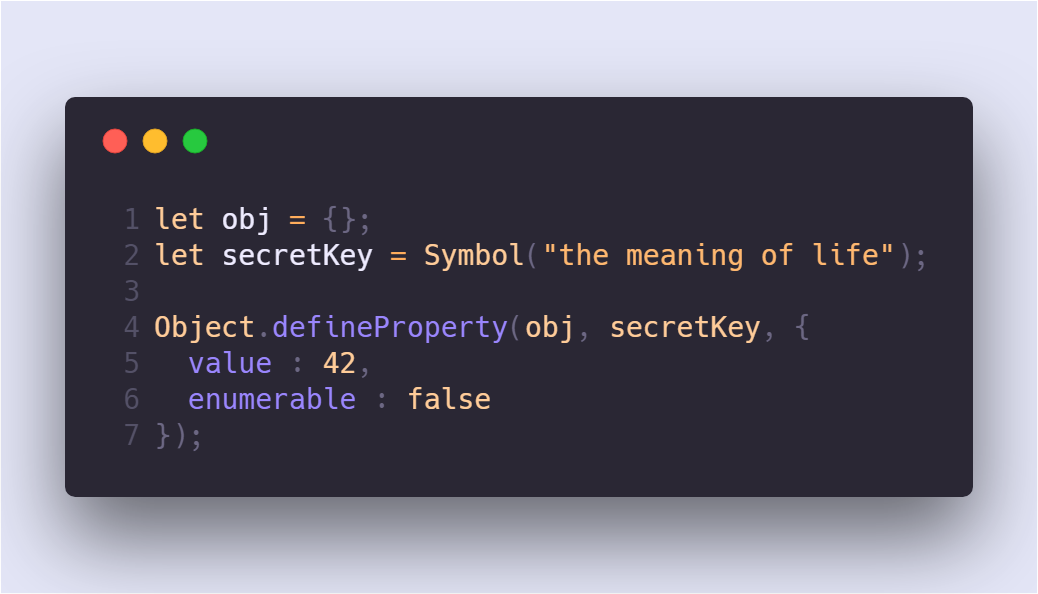
 Hiding Properties In Javascript Sometimes You Want To
Hiding Properties In Javascript Sometimes You Want To
 Bom Windows Object Methods And Properties In Javascript
Bom Windows Object Methods And Properties In Javascript
 How To Count The Number Of Properties In A Javascript Object
How To Count The Number Of Properties In A Javascript Object
0 Response to "31 Javascript Get Properties Of Object"
Post a Comment