30 Javascript Progress Bar With Percentage Example
Awesome JavaScript Progress Bar UI Examples. JavaScript. September 29, 2020 uiexample. Awesome JavaScript Animated Radial Progress Bar Example - ToxProgress. A JavaScript library for radial progress bars. JavaScript. September 28, 2020 uiexample. Awesome JavaScript Liquid and Circle Progress Indicator Example - javascript-fluid-meter. js download progress example. javascript download progress bar. circular progress bar chart with label on hover javascript example. make progres bar load. loader bar javascript. increase bar with javascript. best way to make loading bar html css javascript. update progress percentage table javscript.
 10 Best Javascript Amp Css Progress Bar Components 2021 Update
10 Best Javascript Amp Css Progress Bar Components 2021 Update
A simple code example of creating a Line shaped progress bar and animating it from 0% to 100%. See the install documentation for different installation options. var ProgressBar = require('progressbar.js'); // Assuming we have an empty <div id="container"></div> in // HTML var bar = new ProgressBar.Line('#container', {easing: 'easeInOut'}); bar.animate(1); // Value from 0.0 to 1.0

Javascript progress bar with percentage example. Step 3) Add JavaScript: If you want to dynamically update the text inside the label to the same value of the width of the progress bar, add the following: Example Javascript Progress Bar Example Live Preview. See the Pen Image Preloader Progress Bar by Derek Hill on CodePen. This one is a simple yet animated example of a Progress bar. A round corner is used for the bar which is quite common. At the very first glance, you can see the bar loads step by step. jQuery animated progress bar or skills bar with a percentage counter loading indicator. This skill set progress bar is created by using jQuery, CSS, HTML. Progress bars are absolutely useful to indicate to the users that something happens. You can check our other code progress bar snippets I hope you will like.
Mar 21, 2017 - I have created progress bar in JQuery that should display line with the progress. Current code only shows the value in percentage. I would like to see my progress bar to start from 0% and go up to ... bootstrap-progressbar - 0.9.0. bootstrap-progressbar is a jQuery plugin which extends the basic twitter-bootstrap progressbar. It provides the ability to animate the progressbar by adding Javascript in combination with the preexisting css transitions. Additionally you can display the current progress information in the bar or get the value via ... Progress Bar Labels. Add text inside a w3-container element to add a label to the progress bar. Use the w3-center class to center the label. If omitted, it will be left aligned. 25%.
Sometimes, when we are building websites and web applications, we need a percentage bar / progress bar to show the progress of a specific task. However, it is very difficult to find a working and easy solution without using Flash. Therefore WebAppers have created a simple Javascript based Percentage Bar / Progress Bar which is inspired by Bare ... Progress bar with percentage counter. 2. Basing my work on a JavaScript progress bar created by another person, I added an animated percentage count. This solution is really ugly but it works. I don't know how to avoid having to declare the percentage value twice in the HTML. I would also like to unify the parts of the code responsible for the ... By Charlie Potter. I found this great tutorial for a JavaScript progress bar. It looks and works great! (If you try it, make sure to preview the html5 output)
There are 2 types of progress bars, one with infinite progress loop similar to this: and one which shows the number of percentage completed like this: We will be using the 2nd progress bar as it is more accurate than the first one.We will be using an AJAX function to upload user selected file on the Note: Progress bars are not supported in Internet Explorer 9 and earlier (because they use CSS3 transitions and animations to achieve some of their effects). Note: To help improve accessibility for people using screen readers, you should include the aria-* attributes. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
The majority of progress bars fill up a percentage or a number counter. But progressStep is different. This jQuery plugin lets you develop a breadcrumb progress bar where the user works through different steps in a pre-defined process. This process might be signing up for a new account on a website or following an ecommerce checkout flow. The progress bar can also be used for survey or voting results by filling the bars with percentages, besides many other uses. In the next section, I will show you how to create Bootstrap 4 progress bar by using its built-in classes and data attributes. The last example shows a progress bar in action by using jQuery. A simple progress bar example image of fill type progress bar. could be a file name or data URI. data-path: SVG Path command, such as M10 10L90 10. used both in stroke and fill type progress bar. data-fill: fill color, pattern or image when using a fill type progress bar with custom data-path. could be image, generated patterns or colors. data-fill-background
Mar 29, 2016 - I have been trying to find a simple tutorial that shows the basics of how to add a progress percentage to my file upload, I have already built my file upload part so I don't want a plugin that come... You can use a box-shadow:inset to create an inner border on the right side - inside the progress bar (you can use js to determine the colour and size required) without changing the overall outer dimension of the bar. I used a progress bar of 35% width and a box shadow of -13px and colour red. These can be calculated relative to your sales figures and amended accordingly. get percentage of number javascript. How to Build a Reading Progress Bar With CSS and JavaScript. how to show progress on ajax call. javascript progress of xml http request. jquery progress bar. percentage formula in javascript. three.js progress bar example. upload progress bar script. upload progress bar sscript.
The jQuery-Mobile-Progress-Bar-with-Percentage is a plugin for jQuery Mobile which creates, manages, starts, stops, resumes and explicitly sets the value of a progress bar or creates an indefinite loading bar. In addition it provides the options to set the progress bar's outer theme and inner ... 19/2/2021 · Upload Progress Animation Microinteraction with GSAP. On the first click, the shape of the button will become circle. Then, the button will become a progress bar, and a speech bubble above the progress bar will be shown. That speech bubble shows the percentage of the upload progress. The speech bubble will tilt when the progress starts. Lets break this down to steps. Step 1: Clean up HTML. Assuming the purpose of your question is to understand how to work the progress bar and not the styles or the labels (loading, please be patient, etc.).
17/7/2018 · In this post, we will learn about javascript progress bar with percentage with an example. A simple php example using JavaScript of creating a Line (line bar) shaped progress bar display and animating(different type color) it from 0% to 100% progress. In addition, we will learn to integrate the progress bar in React app and display the progress in the percentage value. We will create the progress bar with the help of React Bootstrap Library. We will use the non-complicated React Bootstrap Package that will lessen the Bootstrap jQuery complications. As we know that the progress bar is an ... May 29, 2014 - jQuery Progress Bar Example - How to make a Simple jQuery Progress bar plugin with very small footprint.
Join Stack Overflow to learn, share knowledge, and build your career. The dynamic circular progress bar is a jQuery web element that uses CSS3 and JavaScript transforms to create animated progress loading bars with percent values. There are examples and tutorials on how to use or create this plugin to your own style and specification. Check the links out for demo, download, and tutorials. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
I used the answer provided by some of you but you got one thing wrong on the progress bar. You need to change the "px" in jquery to be "%" otherwise the progress bar will only be 100px wide. Since I am using the Bootstrap Progress bar the values here amend to what is already there and fill up the progress wrapper as the page loads. For you guys who just want to use this as a "plugin" without reading the rest: A - Simply load the CSS and Javascript. B - Create an empty <div> and give it an id. C - On window load, use the var progressbar = bar (TARGET, SHOW-PERCENTAGE) function to create the progress bar. Let us save the above code in an HTML file progressbarexample.htm and open it in a standard browser which supports javascript, you must also see the following output. Now, you can play with the result − · This example shows the creation of progress bar using of progressbar() method.
In other words we can say that, Progress Bars can be used to depict the status of anything that is in progress. To create a basic Progress Bar using JavaScript, the following steps needs to be carried out: The code below contains two "div" tag elements named "Progress_Status" and "myprogressbar". Indicates the progress visually to the user via the colored bar. Shows the percentage numerically as a % Allow developers to configure the width of the bar and the color of the progress. We'll be building this component with semantic markup, using the Progress HTML element provided by Browsers. The Progress HTML element Aug 09, 2017 - How to tell progressbar to progress how many percent for what? For example I want to use it for a database installer. If I have 50 tables, so after each
To create a progress bar with percentage we need to follow the following steps: ADD HTML with LABELS. ADD CSSS. ADD JavaScript. Linking all together. Let us discuss each step one by one. Step 1 - Adding HTML with Labels. To create a progress bar we need to add to div dags in our HTML section. The first div tag is "Progress" and the second is ...
 Progress Bar For Powerpoint And Google Slides Presentationgo
Progress Bar For Powerpoint And Google Slides Presentationgo
 Android Progressbar With Examples Tutlane
Android Progressbar With Examples Tutlane
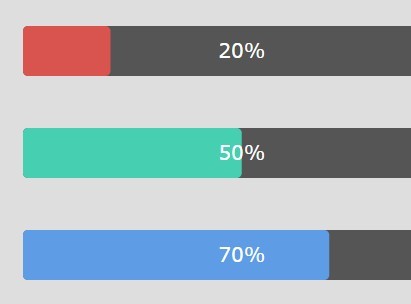
 How To Limit My Progress Bar Percentage To 100 Only Stack
How To Limit My Progress Bar Percentage To 100 Only Stack
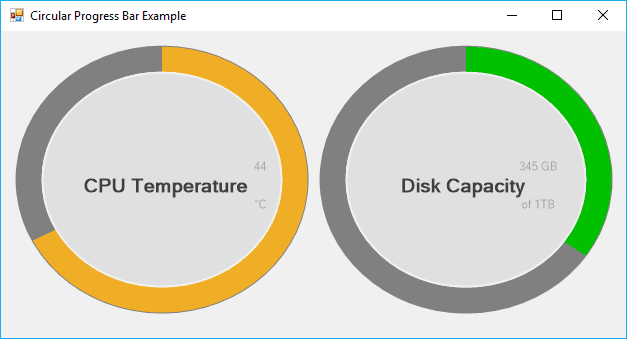
 How To Implement And Use Circular Progress Bars In Winforms
How To Implement And Use Circular Progress Bars In Winforms
 Angular File Upload With Progress Bar By Bharathiraja
Angular File Upload With Progress Bar By Bharathiraja
 12 Best Bootstrap Progress Bar Widgets Flatlogic Blog
12 Best Bootstrap Progress Bar Widgets Flatlogic Blog
 Chart Js Progress Bar Example Free Table Bar Chart
Chart Js Progress Bar Example Free Table Bar Chart
 Percent Indicator Plugin In Flutter Android Monks
Percent Indicator Plugin In Flutter Android Monks
 How To Create A Progress Bar Using Html And Css Geeksforgeeks
How To Create A Progress Bar Using Html And Css Geeksforgeeks
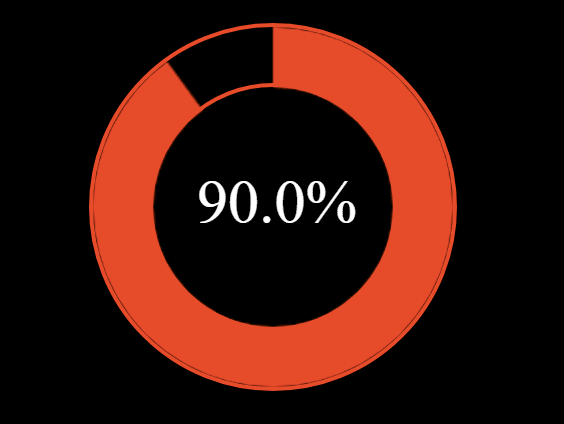
 21 Best Circular Progress Bar Html Amp Css
21 Best Circular Progress Bar Html Amp Css
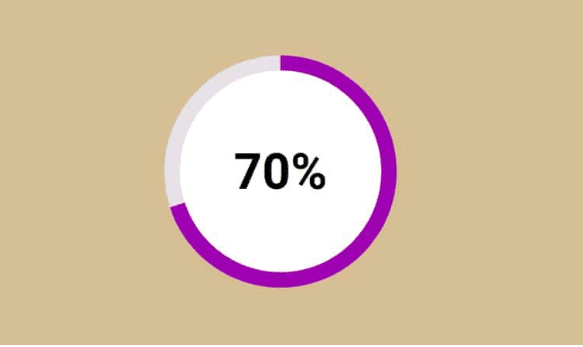
 Jquery Circular Progress Bar With Percentage Codehim
Jquery Circular Progress Bar With Percentage Codehim
 Angular 8 Circle Progress Bar During Api Call Therichpost
Angular 8 Circle Progress Bar During Api Call Therichpost
 Show Progress Bar With Text And Title In Android Freaky Jolly
Show Progress Bar With Text And Title In Android Freaky Jolly
 Create Visual Progress Bars In Notion
Create Visual Progress Bars In Notion
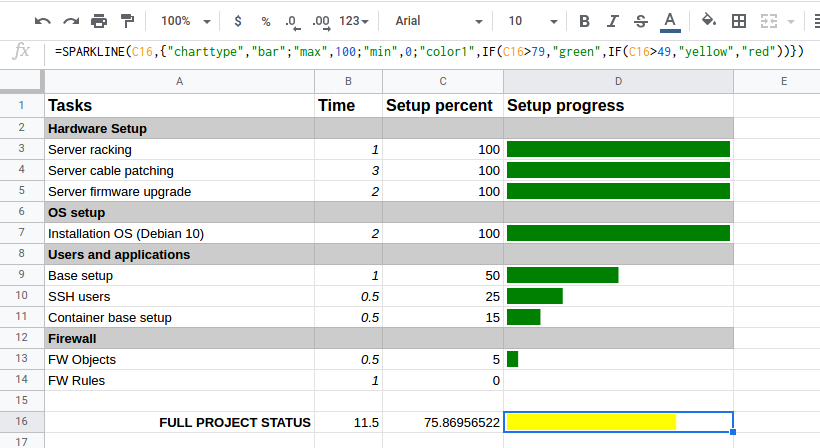
 Ck How To Create A Visual Status Progress Bar In A Google
Ck How To Create A Visual Status Progress Bar In A Google
 React Progress Bar Bootstrap 4 Amp Material Design Examples
React Progress Bar Bootstrap 4 Amp Material Design Examples
 Circular Progress Bar With Plain Html Css Css Script
Circular Progress Bar With Plain Html Css Css Script
 Circular Percent Progress Bar Stack Overflow
Circular Percent Progress Bar Stack Overflow
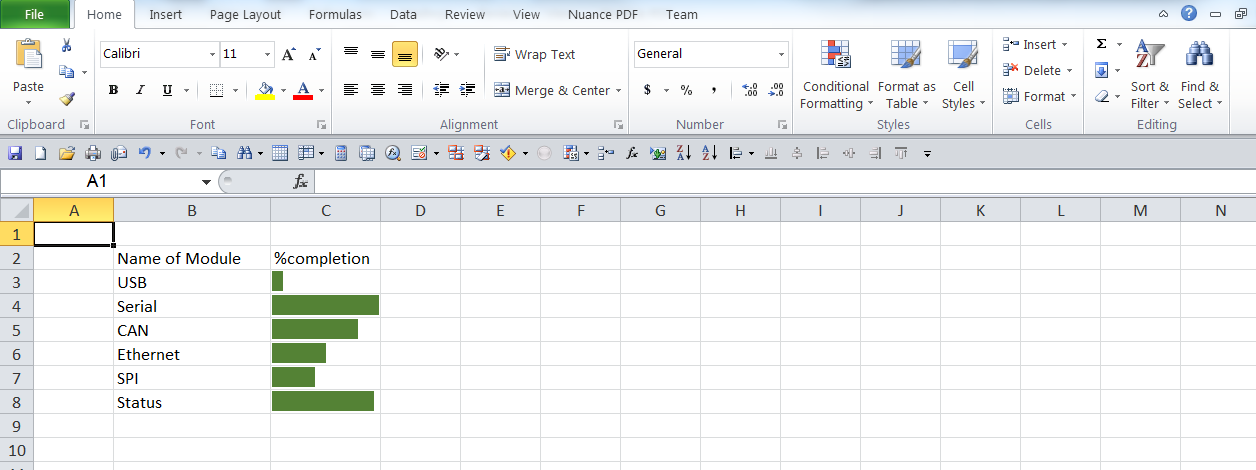
 Progress Bar In Cell Excel Codeproject
Progress Bar In Cell Excel Codeproject
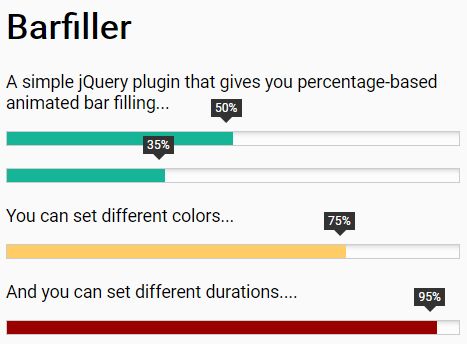
 Jquery Css Progress Bar Formget
Jquery Css Progress Bar Formget
 4 Best Jquery Progress Bar Plugins Free And Paid Formget
4 Best Jquery Progress Bar Plugins Free And Paid Formget
Progress Bar In Html Create Progress Bar Using Javascript
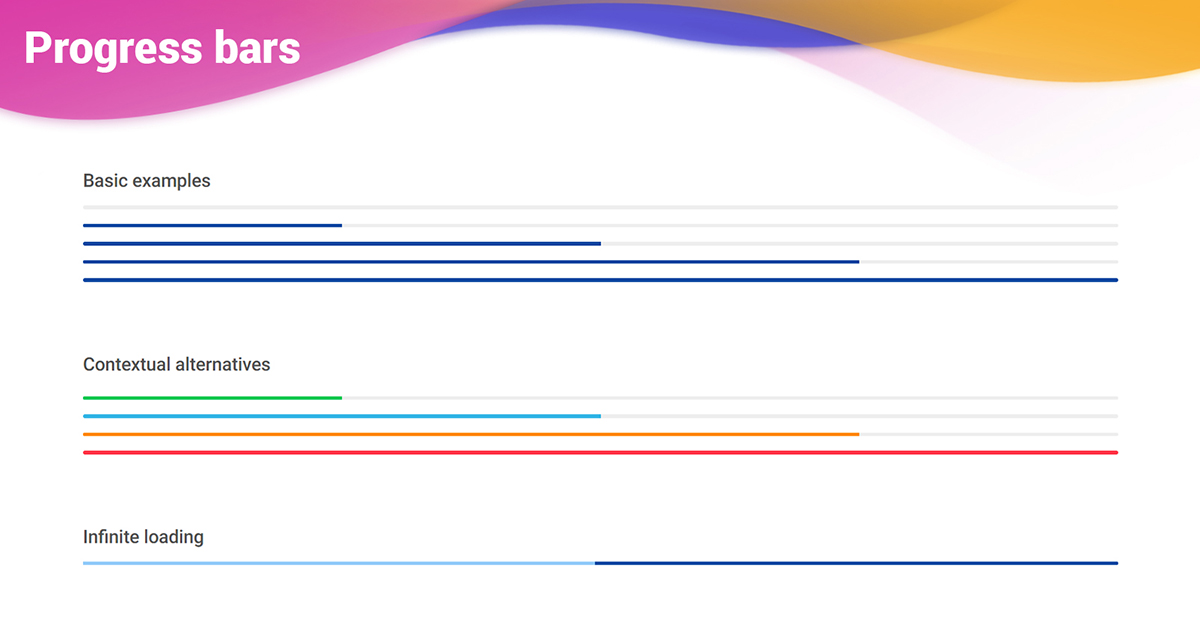
 10 Best Progress Bar Linear Components In Javascript Amp Css
10 Best Progress Bar Linear Components In Javascript Amp Css
 Javascript Progress Bar With Percentage Vertical And Horizontal
Javascript Progress Bar With Percentage Vertical And Horizontal
 Flat Radial Js Circle Progress Bar Css Codelab
Flat Radial Js Circle Progress Bar Css Codelab
File Upload Progress Bar Using Jquery And Php May 2020
 Signalr Progress Bar Simple Example Sending Live Data From
Signalr Progress Bar Simple Example Sending Live Data From


0 Response to "30 Javascript Progress Bar With Percentage Example"
Post a Comment