25 Access Headers In Javascript
To grant JavaScript access to any other response header, the server must send the Access-Control-Expose-Headers header. It contains a comma-separated list of unsafe header names that should be made accessible. The application you create in this tutorial enables a JavaScript SPA to query the Microsoft Graph API by acquiring security tokens from the the Microsoft identity platform. In this scenario, after a user signs in, an access token is requested and added to HTTP requests in the authorization header.
We then fetch this request using fetch (), extract a blob from the response using Body.blob, create an object URL out of it using URL.createObjectURL, and display this in an <img>. Note that at the top of the fetch () block we log the response headers value to the console. var myImage = document.querySelector('img'); var myRequest = new ...

Access headers in javascript. Get Headers and Cookies in JavaScript InfoMap Mechanism In a previous post, I shared a way to get headers in OTP mapping rules and in the AuthSvcCred Mapping rules . Since the infomap module is a little bit different, I have included an example of how you can do it there: This method specifies the main parameters of the request: method - HTTP-method. Usually "GET" or "POST".; URL - the URL to request, a string, can be URL object.; async - if explicitly set to false, then the request is synchronous, we'll cover that a bit later.; user, password - login and password for basic HTTP auth (if required).; Please note that open call, contrary to its name ... Accessing the web page's HTTP Headers in JavaScript. February 15, 2021 by admin. How do I access a page's HTTP response headers via JavaScript? Related to this question, which was modified to ask about accessing two specific HTTP headers. Categories.
The HTTP Access-Control-Allow-Headers header is a response-type header that is used to indicate the HTTP headers. It can be used during a request and is used in response to a CORS preflight request, that checks to see if the CORS protocol is understood and a server is aware using specific methods and headers, which includes the Access-Control-Request-Headers HTTP header. 20/10/2008 · I think the question went in the wrong way, If you want to take the Request header from JQuery/JavaScript the answer is simply No. The other solutions is create a aspx page or jsp page then we can easily access the request header. Take all the request in aspx page and put into a session/cookies then you can access the cookies in JavaScript page.. var res={} res.header=result.headers; Simple to use, blazing fast and thoroughly tested websocket client and server for Node.js
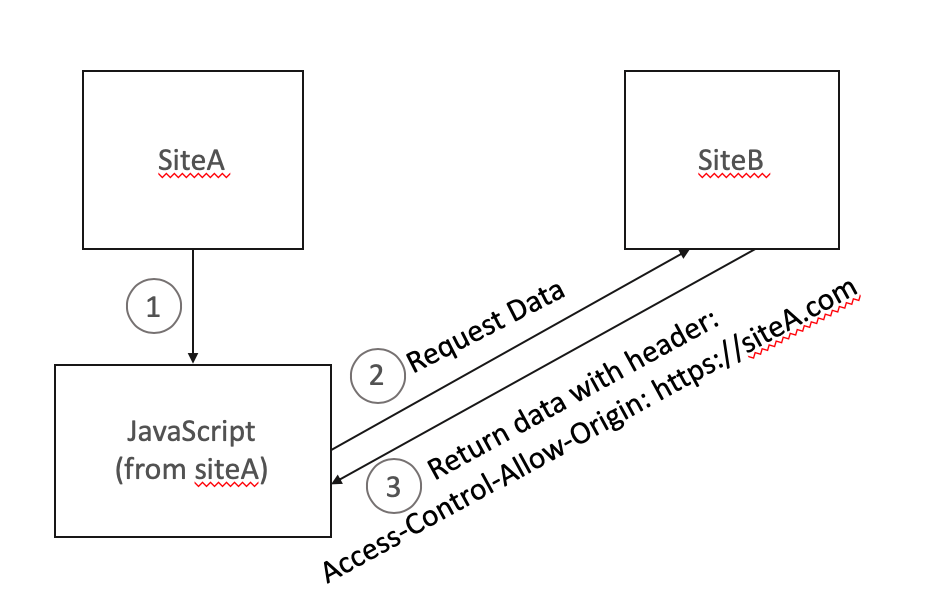
Solution 1: Access-Control-Allow-Origin is a CORS (Cross-Origin Resource Sharing) header. When Site A tries to fetch content from Site B, Site B can send an Access-Control-Allow-Originresponse header to tell the browser that the content of this page is accessible to certain origins. (An origin is a domain, plus a scheme and port number.) - How to access JSON object in JavaScript. "_id" : ObjectId("5625e76522a4e1a009ff8948"), "name" : "Country 1", The Access-Control-Allow-Origin response header indicates if the response can be shared with requesting code from the given origin or not. Let's explain the process.
The SDK can only access headers that are exposed through CORS configuration. If you set metadata on the object, values are returned as headers with the prefix x-amz-meta- , such as x-amz-meta-my-custom-header , and must also be exposed in the same way. This sets a header to allow cross-origin requests for the v2 URI.. Restart the server and go to the web page. If you click on Get v1 you will get blocked by CORS. If you click on Get v2, the request will be allowed.. A response can only have at most one Access-Control-Allow-Origin header. The header can only specify only one domain. Getting the headers via method entries() The headers are hidden in an entries()method that doesn't return an object, but an iterator, that then gives access to the headers in a key / value format through a for...ofloop. (More on this at MDN) For example, if you fetchmy site and log out the loop, this is what you'll get:
11/9/2015 · function getHeaders() { var req = new XMLHttpRequest(); req.open('GET', document.location, false); req.send(null); // associate array to store all values var data = new Object(); // get all headers in one call and parse each item var headers = req.getAllResponseHeaders().toLowerCase(); var aHeaders = headers.split('\n'); var i =0; for (i= 0; i < aHeaders.length; i++) { var thisItem = aHeaders[i]; var key = thisItem.substring(0, thisItem.indexOf(':')); var … 19/7/2006 · extra server request). You'll get all the response headers, via the XMLHttpRequest->getAllResponseHeaders() or XMLHttpRequest->getResponseHeader("headername") functions Reference: http://www.w3schools /dom/dom_http.asp mn*****@gmail wrote: Is there any way to access arbitrary http header information through javascript? 8/10/2014 · OR just get a server side langauge to put. it in in the first place…. <script language=“Javascript” src=“who.pl”></script>. print “alert (’$ENV {REMOTE_USER}’);”; but personally ...
Access-Control-Request-Headers is a request-type header used by browsers that contains information about the different HTTP headers that will be sent by the client in the ensuing request. Whenever a client initiates a request to a server, the browser checks if the request needs a CORS preflight or not. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object[propertyName] . You can't access the http headers, but some of the information provided in them is available in the DOM. For example, if you want to see the http referer (sic), use document.referrer. There may be others like this for other http headers. Try googling the specific thing you want, like "http referer javascript".
Just enable this extension whenever you want allow access to no 'access-control-allow-origin' header request. Or. In Windows, paste this command in run window . chrome.exe --user-data-dir="C:/Chrome dev session" --disable-web-security this will open a new chrome browser which allow access to no 'access-control-allow-origin' header request. Header Object. The Header object represents an HTML <header> element. Note: The <header> element is not supported in Internet Explorer 8 and earlier versions. Access a Header Object. You can access a <header> element by using getElementById(): The headers property sets or returns the value of the headers attribute. The headers attribute specifies a list of header cells containing header information for the current data cell.
Here we are passing an argument "Content-Type" and in return we are expecting the value of response header key "Content-Type". In this case value will be "application/json". 2. Next, we create an object/dictionary with constant headers for RapidAPI, which are required during accessing. Since these headers will be in each request, they also need to be put into a separate variable. We could attempt to set the header in our JavaScript by adding the following code: Figure 11 - Attempting to Set Referer Header. But the browser will not let us do this: Figure 12 - Browser Will Not Allow Referer to be Set. We could attempt to directly set window.document.referrer, but this does not work either.
Access-Control-Allow-Credentials: indicates if the server allows credentials during CORS requests; Access-Control-Allow-Methods: indicates the methods allowed when accessing the resource; Access-Control-Allow-Headers: used in response to a preflight request to indicate which HTTP headers can be used when making the actual request. 2. Working with cross domain HTTP requests in JavaScript is generally acknowledged to be a bit of a minefield. Recently I discovered a new CORS header, Access-Control-Expose-Header, which I hadn't know about previously. As I had to do a lot of digging to get any information about it, I thought I'd make a note. The Access-Control-Allow-Headers header is used in response to a preflight request to indicate which HTTP headers can be used when making the actual request. This header is the server side response to the browser's Access-Control-Request-Headers header.
To set headers in an Axios POST request, pass a third object to the axios.post() call.. You might already be using the second parameter to send data, and if you pass 2 objects after the URL string, the first is the data and the second is the configuration object, where you add a headers property containing another object: Here is an example from Mozilla Developer Network that explains this really well: With the help of CORS, browsers allow origins to share resources amongst each other. There are a few headers that allow sharing of resources across origins, but the main one is Access-Control-Allow-Origin. This tells the browser what origins are allowed to receive ... It produces a request with these headers: Origin: https://foo.app.moxio Access-Control-Request-Method: POST Access-Control-Request-Headers: Content-Type Preflight request. Before the AJAX request is made the browser will perform a preflight request. This is an OPTIONS request that the browser will use to check the policy.
The Access-Control-Allow-Headers response header is used in response to a preflight request which includes the Access-Control-Request-Headers to indicate which HTTP headers can be used during the actual request. This header is required if the request has an Access-Control-Request-Headers header.
 Essential Http Headers For Securing Your Web Server Pentest
Essential Http Headers For Securing Your Web Server Pentest
 Adding Http Security Headers Using Lambda Edge And Amazon
Adding Http Security Headers Using Lambda Edge And Amazon
 Http Security Headers A Complete Guide
Http Security Headers A Complete Guide
 Setting Expire Headers Amp Etags Nexcess
Setting Expire Headers Amp Etags Nexcess
 Basic Authentication With Header Javascript Xmlhttprequest
Basic Authentication With Header Javascript Xmlhttprequest
 Handling Xmlhttprequest Options Pre Flight Request In
Handling Xmlhttprequest Options Pre Flight Request In
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 How To Set Up Custom Headers Openlitespeed
How To Set Up Custom Headers Openlitespeed
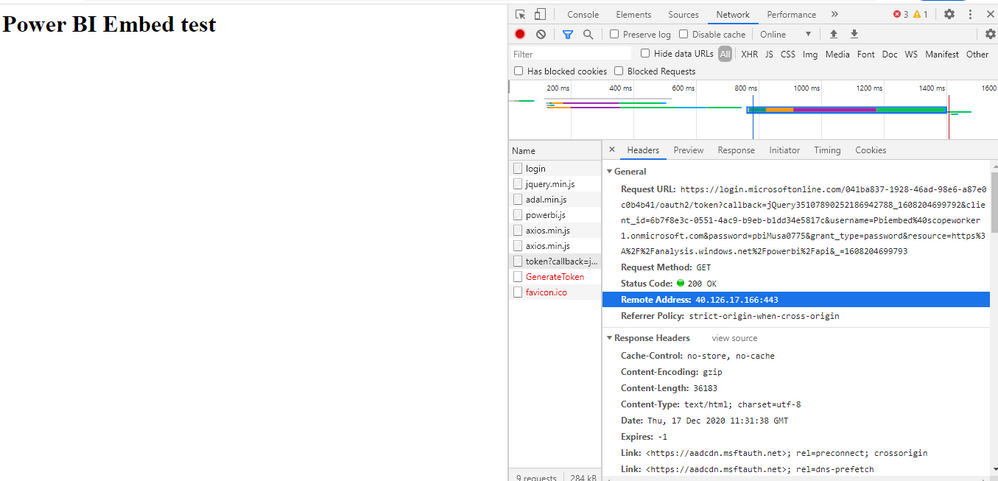
 Javascript Cors No Access Control Allow Origin Header Is
Javascript Cors No Access Control Allow Origin Header Is
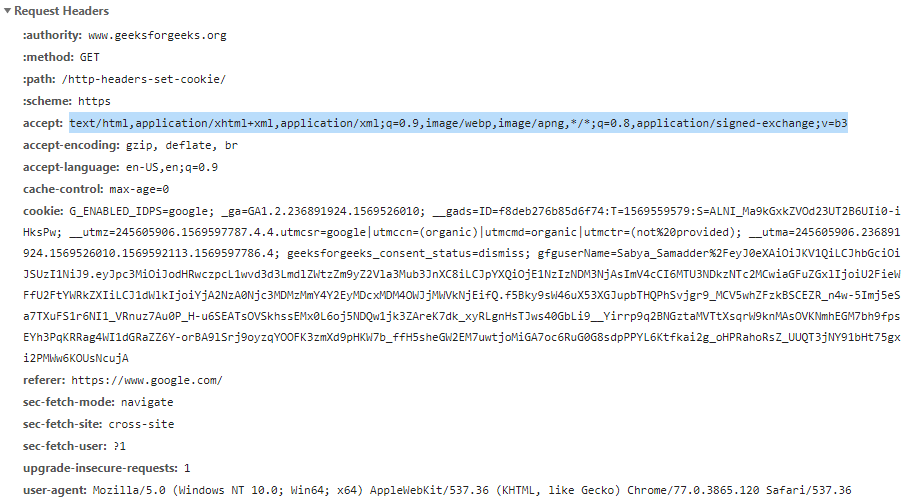
 Http Headers Accept Geeksforgeeks
Http Headers Accept Geeksforgeeks
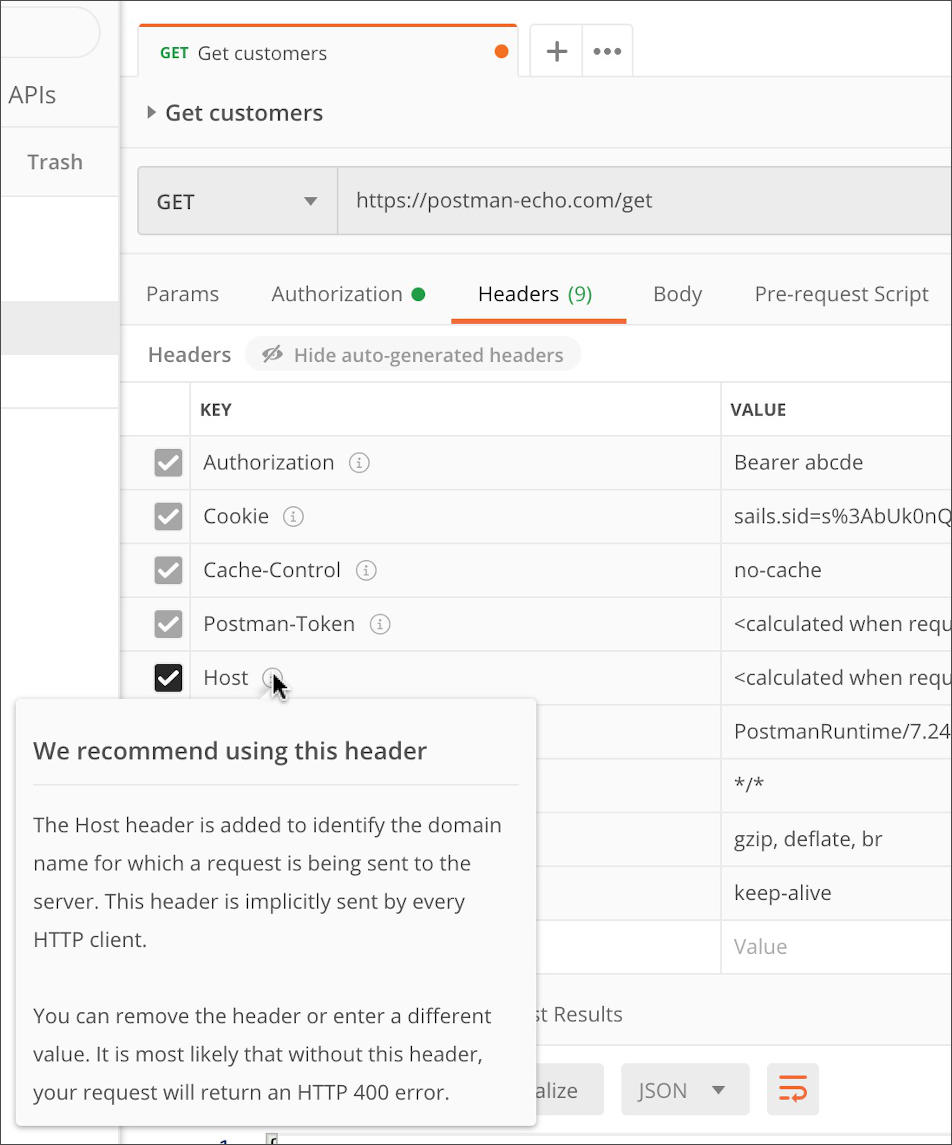
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
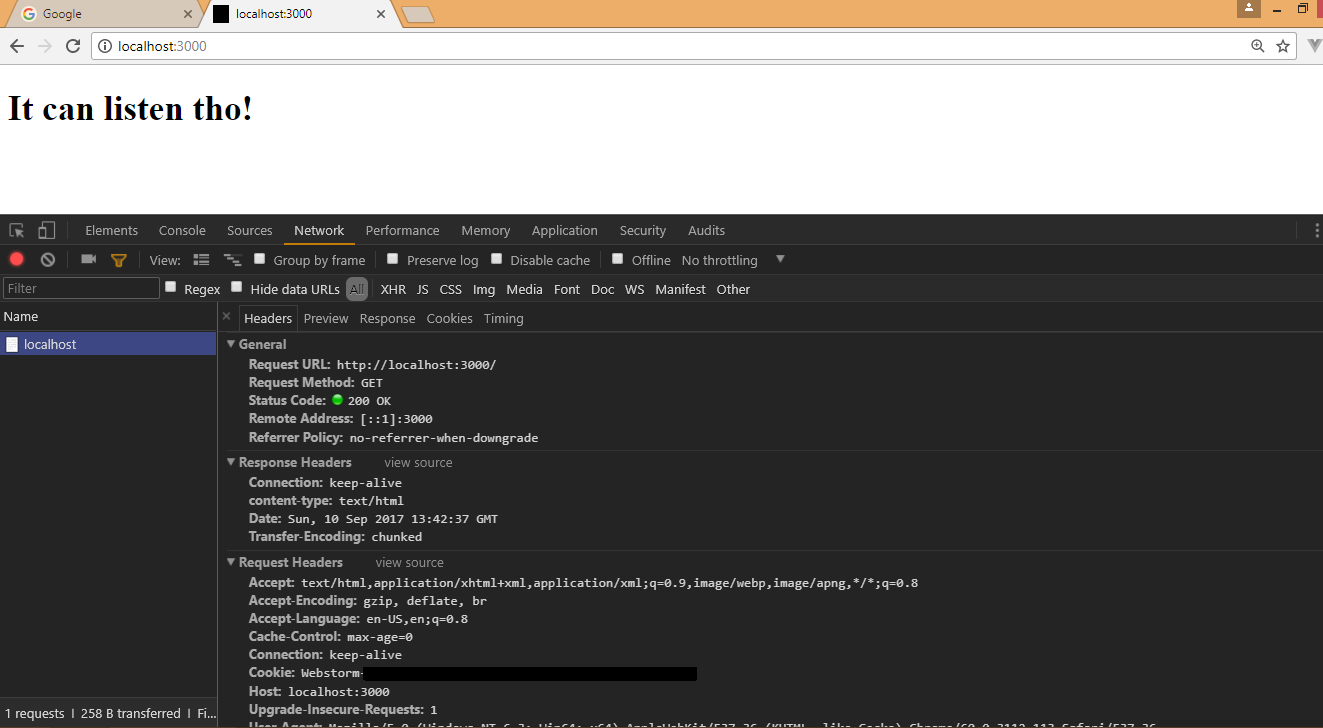
 All About Http In Node Js And 3 Best Ways For Handling Http
All About Http In Node Js And 3 Best Ways For Handling Http
 How To Get Email Headers A Guide From Mxtoolbox
How To Get Email Headers A Guide From Mxtoolbox
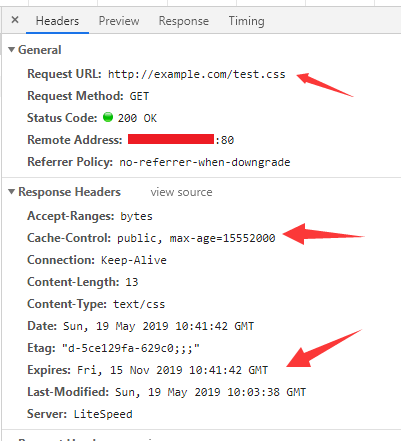
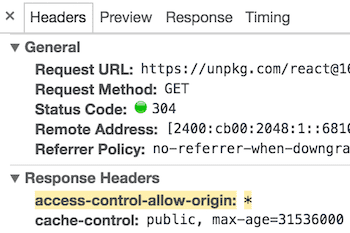
 Access Cache Response Headers With Javascript Stack Overflow
Access Cache Response Headers With Javascript Stack Overflow
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Cors Cloudflare For Teams Documentation
Cors Cloudflare For Teams Documentation
 Simple Way To Get Http Response Header In Java Conn
Simple Way To Get Http Response Header In Java Conn
 Content Range Response Header Not Visible For Javascript
Content Range Response Header Not Visible For Javascript
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 How To Get And Set Headers Using Express In Node Js
How To Get And Set Headers Using Express In Node Js





0 Response to "25 Access Headers In Javascript"
Post a Comment