20 Javascript Array Of Html Elements
Introduction to JavaScript array filter () method One of the most common tasks when working with an array is to create a new array that contains a subset of elements of the original array. Suppose you have an array of city objects where each object contains two properties: name and population. May 13, 2021 - For example, we need that to store ... goods, HTML elements etc. It is not convenient to use an object here, because it provides no methods to manage the order of elements. We can’t insert a new property “between” the existing ones. Objects are just not meant for such use. There exists a special data structure named Array, to store ...
 Convert A Html Collection To Javascript Array Stack Overflow
Convert A Html Collection To Javascript Array Stack Overflow
Array declaration with element count: 11.2.2. Integer Array Declaration with initialization: 11.2.3. Initialize a string array during declaration and check the array size: 11.2.4. Define two arrays and use for statement to ouput their values: 11.2.5. Store strings in array: 11.2.6. Output array element in a HTML table format: 11.2.7. Paralled array

Javascript array of html elements. May 20, 2019 - Last week, we looked at two different ways to create HTML from an array of data, and some performance considerations with the techniques. Today, I wanted to show you two more ways to create HTML from array data with vanilla JS. We’ll again be using our array of awesome wizards, and creating ... Given an array and is the task to find the XOR of Array elements using JavaScript. There are two approaches to solve this problem which are discussed below: Simple method: It uses a simple method to access the array elements by an index number and use the loop to find the XOR of values of an Array using JavaScript. function(a, b) {return a - b} When the sort () function compares two values, it sends the values to the compare function, and sorts the values according to the returned (negative, zero, positive) value. If the result is negative a is sorted before b. If the result is positive b is sorted before a. If the result is 0 no changes are done with the ...
Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object ... The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The Headlines hide 1. The arrays of JavaScript 2. An example of creating and accessing array elements 3. A mixed array example with strings and numbers 4. Accessing a specific element example 5. A practicing example of using arrays - autocomplete 6. The arrays of JavaScript with HTML dropdowns 7. Creating a dynamic array demo […]
13/6/2019 · It basically stores different elements in one box and can be later assesssed with the variable. Declaring an array: let myBox = []; // Initial Array declaration in JS. Arrays can contain multiple data types. let myBox = ['hello', 1, 2, 3, true, 'hi']; Arrays can be … 11/8/2016 · imo. it's better to first create a template: function rowTemplate(elem){ return '<div><label class="bo bp"><input type="checkbox" name="addees[' + elem + ']" value="' + elem + '">Test' + elem + '</label></div>' } Then apply this template to the data, and append the whole/concatenated result to the DOM: $('#uniqueId').append( array.map( rowTemplate ).join('\n') ), instead of parsing markup and appending nodes for each item in the Array. An HTMLCollection (previous chapter) is a collection of HTML elements. A NodeList is a collection of document nodes. A NodeList and an HTML collection is very much the same thing. Both an HTMLCollection object and a NodeList object is an array-like list (collection) of objects.
Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person[0] returns John: 10/1/2018 · Generate an HTML ul/li list based on the contents of a JavaScript array or how to create a JavaScript list. By modifying the makeList() function to accept parameters and target elements, you can pass different arrays and generate different lists inside different containers. Solution 1 For genuine 'for each'-type loops in javascript, you can use one of the several popular javascript libraries; for instance, jQuery defines an 'each' iterator that gets you the elements of an array one by one. Javascript Array Sort: Sorting Arrays in Javascript. To sort an array in javascript, use the sort() function. You can only use sort() by ...
Adding an element at a given position of the array. Sometimes you need to add an element to a given position in an array. JavaScript doesn't support it out of the box. So we need to create a function to be able to do that. We can add it to the Array prototype so that we can use it directly on the object. fruits.splice(2, 0, "Lemon", "Kiwi"); Try it Yourself ». The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array with the ... Jul 20, 2021 - At the implementation level, JavaScript's arrays actually store their elements as standard object properties, using the array index as the property name. The length property is special. It always returns the index of the last element plus one. (In the example below, 'Dusty' is indexed at 30, ...
The regular method creates the array first and then assigns strings to each array element by number. The square brackets behind Colors indicate the element number, which begins at 0 and increments by 1 for each element you add. Notice that when using the condensed method you enclose the array elements in parentheses as part of the constructor. pop - is aimed at taking an element from the end. In javascript, arrays work with as a queue and as a stack. With the help of arrays, you can add or remove elements to/from the beginning or the end. Methods working with the end of an array¶ pop. This method is used for extracting and returning the last element of the array. For instance: Jul 25, 2021 - The Element.attributes property returns a live collection of all attribute nodes registered to the specified node. It is a NamedNodeMap, not an Array, so it has no Array methods and the Attr nodes' indexes may differ among browsers. To be more specific, attributes is a key/value pair of strings ...
Jul 27, 2018 - Not the answer you're looking for? Browse other questions tagged javascript jquery html arrays or ask your own question. ... What does Mormonism have to offer in regards to salvation through Jesus Christ that was not already taught in the New Testament? Removes the first element from an array and returns that element. Array.prototype.slice() Extracts a section of the calling array and returns a new array. Array.prototype.some() Returns true if at least one element in this array satisfies the provided testing function. Array.prototype.sort() Sorts the elements of an array in place and returns ... An HTMLCollection object is an array-like list (collection) of HTML elements.
Here we will assign two variables, one that uses slice() to store the seaCreatures array from the first element until whale, and a second variable to store the elements pufferfish and lobster. To join the two arrays, we'll use the concat() method to return the new array. There are a couple of different ways to add elements to an array in Javascript: ARRAY.push ("ELEMENT") will append to the end of the array. ARRAY.unshift ("ELEMENT") will append to the start of the array. ARRAY [ARRAY.length] = "ELEMENT" acts just like push, and will append to the end. Description: Retrieve all the elements contained in the jQuery set, as an array. ... This method does not accept any arguments. .toArray() returns all of the elements in the jQuery set:
The findIndex() method. The Array findIndex() method returns the index of first matched element in array that satisfies a condition. This method also takes a function argument which returns true or false. The findIndex() method works the same way as find() method except find() returns the first matched element and findIndex() returns the index of the first matched element. But when you have an array of objects, the innerHTML of the element will be set as [object Object] instead of the array elements. To print an array of objects properly, you need to format the array as a JSON string using JSON.stringify () method and attach the string to a <pre> tag in your HTML page. Try the following example: Use it's numerical form element ... to the elements array, for example: ... Since Javascript is (usually) a client-side technology, and PHP is (usually) a server-side technology, and since HTTP is a "stateless" protocol, the two languages cannot directly share variables. It is, however, possible to pass variables between the two. One way of accomplishing ...
1 week ago - The HTMLCollection interface represents a generic collection (array-like object similar to arguments) of elements (in document order) and offers methods and properties for selecting from the list. Note: This interface is called HTMLCollection for historical reasons (before the modern DOM, ... The task is to add elements to the select element from the JavaScript array. We can also get selected value in dropdown list using JavaScript. Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements ... Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program to add items in an blank array and display the items.
Some of the commonly used JavaScript array methods are: Method Description; concat() joins two or more arrays and returns a result: indexOf() searches an element of an array and returns its position: find() returns the first value of an array element that passes a test: findIndex() returns the first index of an array element that passes a test ... Using Splice to Remove Array Elements in JavaScript. The splice method can be used to add or remove elements from an array. The first argument specifies the location at which to begin adding or removing elements. The second argument specifies the number of elements to remove. The third and subsequent arguments are optional; they specify ... var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id.
Displaying the JavaScript object literal array as HTML elements We need to take care of the following four steps: Create an empty unordered list element with HTML, so we can add our exercise list items inside it. Find and grab hold of all the exercises from the JavaScript object literal array, by using a for loop. Display array elements in html page as they are being entered. Ask Question Asked 5 years, 5 months ago. ... I want to display only the new array elements. In the above code, every time a new element enters the array all elements are displayed. ... Remove empty elements from an array in Javascript. 431. In this article, we will be creating an HTML list from a JavaScript array. This is needed sometimes when we fetch JSON from any source and displaying the data into the frontend and in many other cases also. Problem statement: Display the array ['Ram', 'Shyam', 'Sita', 'Gita' ] into an HTML list.
Jan 21, 2021 - An array is an object that stores the collection of the same type of data in JavaScript Programming language. Jan 24, 2020 - There are a couple of ways of getting HTML elements and putting them in an array. Consider the following line to select your elements. ... Your card elements are now stored in a NodeList, which is an array-like object. Think of it as an object with indexes. You can use the following examples ... 1/9/2020 · Convert HTML table to array in JavaScript? Javascript Web Development Object Oriented Programming. Get data from tag using find() and store that data into array using push(). Let’s say the following is our table ...
In javascript, we can calculate the sum of the elements of the array by using the Array.prototype.reduce () method. The reduced method for arrays in javascript helps us specify a function called reducer function that gets called for each of the elements of an array for which we are calling that function. The output of the reduce () method is a ... Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length.
 Arrays In Javascript How To Create Arrays In Javascript
Arrays In Javascript How To Create Arrays In Javascript
 Know About Javascript Array Sagar Jaybhay
Know About Javascript Array Sagar Jaybhay
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
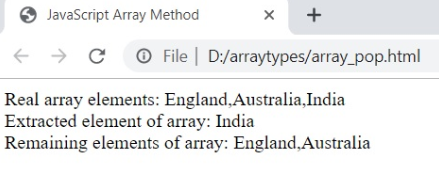
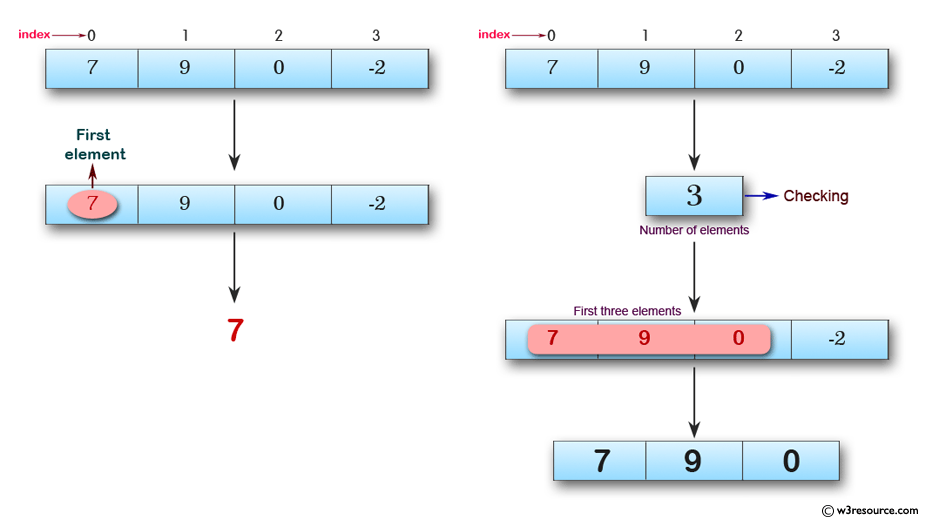
 Get The First Element Of An Array W3resource
Get The First Element Of An Array W3resource
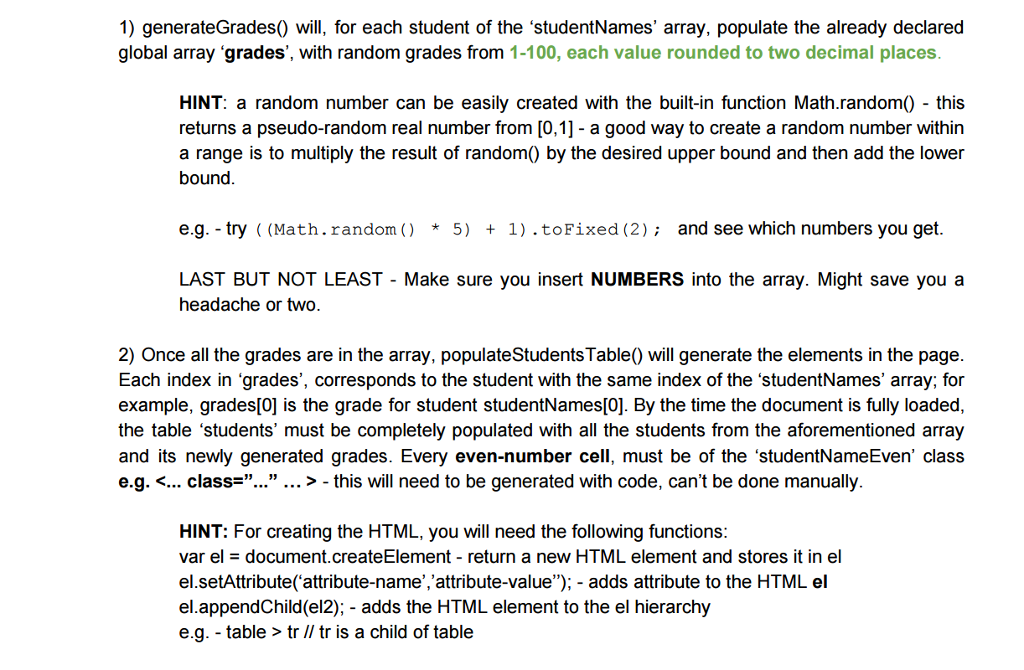
 Please Help Fill In Javascript Skeleton Code Arrays Chegg Com
Please Help Fill In Javascript Skeleton Code Arrays Chegg Com
 Create Html List From Javascript Array Object Simple Examples
Create Html List From Javascript Array Object Simple Examples
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 Javascript Array Add Items In A Blank Array And Display The
Javascript Array Add Items In A Blank Array And Display The
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
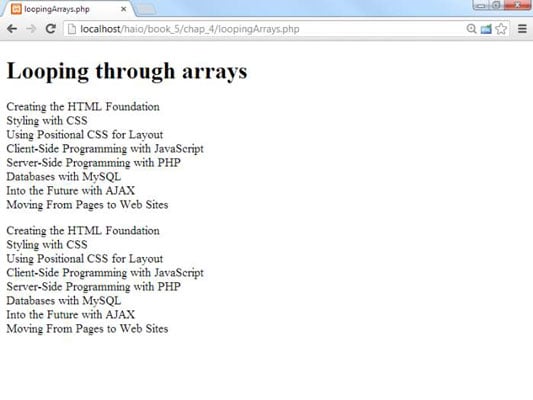
 How To Use Php Loops With Arrays For Html5 And Css3
How To Use Php Loops With Arrays For Html5 And Css3
 How To Convert A String Into React Element Reactjs
How To Convert A String Into React Element Reactjs
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 Why Won T The Javascript Map Function Work In Arrays Of
Why Won T The Javascript Map Function Work In Arrays Of
Get All Attributes For A Html Element In Javascript
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
0 Response to "20 Javascript Array Of Html Elements"
Post a Comment