33 How To Store Local Storage In Javascript
Dec 19, 2017 - I like making tutorials where you ... plain JavaScript. A to-do list is a common app idea, but without having a database to store the to-dos, it's not particularly useful, and that adds a bit of complexity beyond beginner territory. However, even without any sort of database, we can use the local storage built into ... It takes two parameters — the key to store the data under, and the value that you want to store. For example, this code sets the key fullName to Jenny Smith in localStorage: localStorage.setItem('fullName', 'Jenny Smith'); Try it out! Add the code above to your <script> and reload the page.
 Using Local Storage In Javascript By Bahay Gulle Bilgi
Using Local Storage In Javascript By Bahay Gulle Bilgi
Storing and retrieving objects in local storage using JavaScript December 05, 2020 • Atta The HTML web storage API offers a way to store a large amount of data (5MB+) in a user's browser without affecting the website performance.

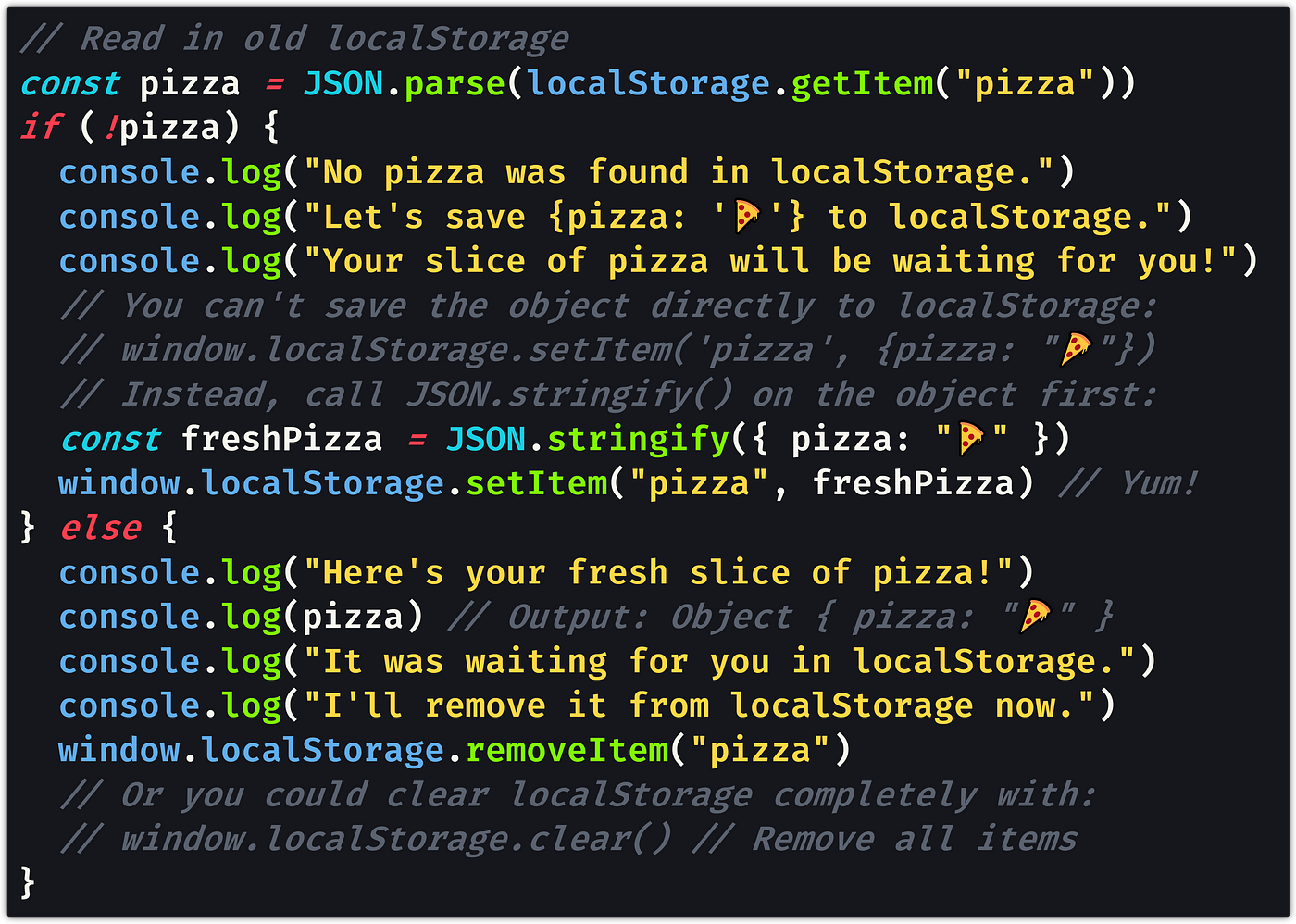
How to store local storage in javascript. To save arrays or objects using the localStorage API in JavaScript, we need to first stringify the arrays or objects using the JSON.stringify () method, and when we need to retrieve the value we can use the JSON.parse () method. Consider this object, // an object const John = { name: "John Doe", age: 23, }; To save this object to the ... Local storage is data stored locally in a client's browser. It is also pure JavaScript. There are two types of storage you can use: Local storage: Data that persists even if you refresh the page or close the browser. Session storage: Data that will get cleared when the browser is closed. To store data on Local Storage browser we need to use localStorage object. To store the each data item we need to pass key and value to the setItem () method.
local storage javascript object; javascript store object in local storage; Javascript store in localStorage; javascript store object in localstorage; javascript declare a variable; javascript get current time; javascript to string; javascript test for empty object; writefile in node js; javascript base64 encode; javascript base64 encode string ... Jul 20, 2021 - In this tutorial, we’ll show you how to use the localStorage mechanism and Window.localStorage property and review the basics of web storage in JavaScript. ... The Web Storage API is a set of mechanisms that enable browsers to store key-value pairs. It is designed to be much more intuitive ... LocalStorage is a data storage type of web storage. This allows the JavaScript sites and apps to store and access the data without any expiration date. This means that the data will always be persisted and will not expire. So, data stored in the browser will be available even after closing the browser window.
1 week ago - The Web Storage API provides mechanisms by which browsers can securely store key/value pairs. Nov 16, 2011 - I'd like to store a JavaScript object in HTML5 localStorage, but my object is apparently being converted to a string. I can store and retrieve primitive JavaScript types and arrays using localStor... Session storage and local storage are the two main methods to store data locally in the user's browser and I decided to use local storage due to our limitations with passwords.
Use localStorage.setObj(key, value)to save an array or object and localStorage.getObj(key)to retrieve it. The same methods work with the sessionStorageobject. If you just use the new methods to access the storage, every value will be converted to a JSON-string before saving and parsed before it is returned by the getter. Dec 05, 2017 - The localStorage API lets you store data locally (as the name implies) that the browser can access later. Data is stored indefinitely, and must be a string. Use setItem() to store your data, passing in a key as the first argument, and your data value as the second. Please note that the event also contains: event.url - the url of the document where the data was updated. Also, event.storageArea contains the storage object - the event is the same for both sessionStorage and localStorage, so event.storageArea references the one that was modified. We may even want to set something back in it, to "respond" to a change.
The keys and the values stored with localStorage are always in the UTF-16 DOMString format, which uses two bytes per character. As with objects, integer keys are automatically converted to strings. localStorage data is specific to the protocol of the document. Sep 25, 2020 - Summary: in this tutorial, you’ll learn about the Storage type and how to use the JavaScript localStorage to store persistent data. ... The Storage type is designed to store name-value pairs. The Storage type is an Object with the following additional methods: Local Storage resolve this issue to save your bits of data to user's browser so that whenever you reload pages then data will still be there. Local Storage is known as Web Storage and part of the HTML 5 specification. There is no expiration date with data that is stored locally by using local storage. It store data in key/value pairs.
Best Course To Learn React in 2019: https://click.linksynergy /link?id=KxXQN2CV9Bk&offerid=507388.705264&type=2&murl=https%3A%2F%2Fwww.udemy %2Freact-r... Storing images. The idea here is to be able to take an image that has been loaded into the current web page and store it into localStorage. As we established above, localStorage only supports strings, so what we need to do here is turn the image into a Data URL.One way to do this for an image, is to load into a canvas element.Then, with a canvas, you can read out the current visual ... 4 weeks ago - A protip by jfsagasti about json, localstorage, html5, and javascript.
The limitations of using Local Storage in JavaScript is that you are only able to store data as Strings. In this video, I take you through how to work around... By default, the localStorage or sessionStorage only allows you to store string key/value pairs. But you can also store the JavaScript objects in web storage with a little trick. To store objects first stringify it using the JSON.stringify() method, and later parse it with the JSON.parse() when you need retrieve it, as shown in the following ... JavaScript is a lightweight scripting language, yet it provides such a great number of functionality, from making dynamic webpages to creating servers, mobile applications, etc. Two of the great functionalities Modern JavaScript can work with, are LocalStorage and SessionStorage.
JavaScript: Local Storage with a Practical Todo List Example. Vinish Kapoor. April 14, 2020. 6 Comments. HTML5 provides the localStorage and sessionStorage objects that let the web page use JavaScript to store data in name and value pairs. In this tutorial, I will show you how to use the local storage using JavaScript with a practical 🔥Todo ... Local storage provides at least 5MB of data storage across all major web browsers, which is a heck of a lot more than the 4KB (maximum size) that you can store in a cookie. This makes local storage particularly useful if you want to cache some application data in the browser for later usage. Feb 01, 2020 - Let's see how LocalStorage allows ... more storage space than cookies provide. ... LocalStorage is a key/value datastore that's available on a user's browser. Like cookies, LocalStorage can only store string data for its keys and values. The datastore is only accessible to JavaScript within that ...
Nov 11, 2010 - Storing information locally on a user's computer is a powerful strategy for a developer who is creating something for the Web. In this article, we'll look at how easy it is to store information on a computer to read later and explain what you can use that for. With web storage, web applications can store data locally within the user's browser. Before HTML5, application data had to be stored in cookies, included in every server request. Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance. Unlike cookies, the storage limit is far larger (at ... The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. The localStorage property is read-only. Tip: Also look at the sessionStorage property which stores data for one session (data is lost when the browser tab is closed).
To store data in the local storage, simply use the setItem () function on the Storage object and pass a key and value. Using a new key will create a new data item, using an existing key will update the previous value. There are four basic JavaScript methods you can use to access and work with localStorage: setItem () - takes a key-value pair and adds it to localStorage getItem () - takes a key and returns the corresponding value removeItem () - takes a key and removes the corresponding key-value pair Aug 17, 2019 - The local storage is data stored locally in a client’s browser. It is also pure JavaScript. There are two types of storage you can use.
Unlike cookies, local storage can ... and your JavaScript. If you want to share some data with a server, cookies may be a better option. To save some data, use localStorage.setItem. ... The first argument is the identifier you’ll later use to get the data out again. The second is the data you want to store... Apr 28, 2021 - In order to manage data handled by your web application, you do not necessarily need a database. The respective Browser Storage features are supported by Chrome (version 4 and higher), Mozilla Firefox (version 3.5 and higher) and Internet Explorer (version 8 and higher), and a range of other ... The Storage.getItem () method takes one parameter — the name of a data item you want to retrieve — and returns the item's value. Now type these lines into your JavaScript console: let myName = localStorage.getItem('name'); myName
You've saved some data to localStorage(), but now you want to update it. What do you do? In today's article, we'll look at how to update localStorage() values. Replacing localStorage() values Let's say the name of your favorite sandwich is saved to localStorage(). // Save "turkey" as my favorite sandwich localStorage.setItem('myFavoriteSandwich', 'turkey'); Your tastes have changed ... The major methods in local storage are setItem, getItem, removeItem and clear. A key is required when storing, retrieving, and removing items from the local storage. In case, you didn't understand any concept, feel free to go through the local storage functions again. Local storage is great for storing data that you want to persist across browser sessions. The way local storage works is by storing data in key and value pairs. To retrieve the data, just pass in the same key associated with what you stored earlier. If all this is news to you, take a few moments and check out my HTML5 Local Storage tutorial ...
With local storag e, we can store data in the browser in the form of key-value pairs, where both the key and the value are strings. The data is persisted across browser sessions and its scope is...
 Local Storage In Html5 Zenrays Technologies
Local Storage In Html5 Zenrays Technologies
 How To Use Local Storage With Javascript Engineering
How To Use Local Storage With Javascript Engineering
 Localstorage And Sessionstorage Web Storage Apis
Localstorage And Sessionstorage Web Storage Apis
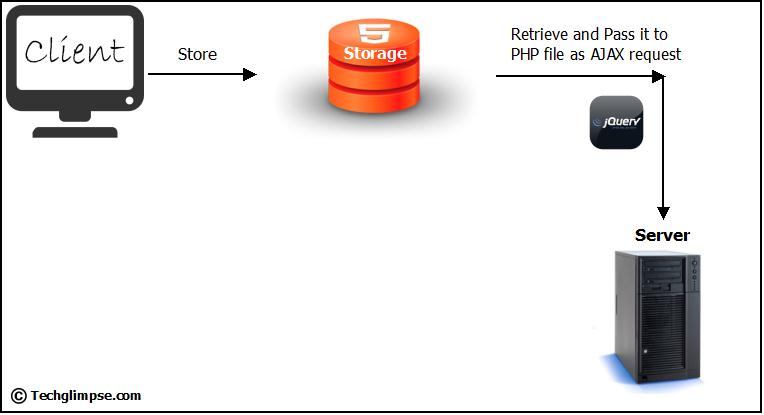
 How To Pass Localstorage Data To Php Using Ajax Jquery
How To Pass Localstorage Data To Php Using Ajax Jquery
 Javascript Complete Local Storage Tutorial Read Write Delete Data From Local Storage
Javascript Complete Local Storage Tutorial Read Write Delete Data From Local Storage
 Js How To Store And Use An Array In Local Storage
Js How To Store And Use An Array In Local Storage
 Storing Objects In Html5 Localstorage Stack Overflow
Storing Objects In Html5 Localstorage Stack Overflow
 How To Store Data In Browser S Html5 Localstorage Using
How To Store Data In Browser S Html5 Localstorage Using
 Store Data With Html5 Local Storage Javascript Tutorial
Store Data With Html5 Local Storage Javascript Tutorial
 Localstorage And Sessionstorage Web Storage Apis
Localstorage And Sessionstorage Web Storage Apis
 Javascript Localstorage Only One Value Gets Stored How Can
Javascript Localstorage Only One Value Gets Stored How Can
 Exploiting Xdlocalstorage Localstorage And Postmessage
Exploiting Xdlocalstorage Localstorage And Postmessage
Using Local Storage With Javascript By Emmanuel Unyime
 How To Use Local Storage With Javascript Web Crunch
How To Use Local Storage With Javascript Web Crunch
 Localstorage Vs Sessionstorage Dev Community
Localstorage Vs Sessionstorage Dev Community
 Javascript Localstorage Javatpoint
Javascript Localstorage Javatpoint
 How To Store More Then One Data In Localstorage Stack Overflow
How To Store More Then One Data In Localstorage Stack Overflow
 Clearing Localstorage In Javascript Stack Overflow
Clearing Localstorage In Javascript Stack Overflow
 The Use Of Local Storage And Its Encapsulation Interface
The Use Of Local Storage And Its Encapsulation Interface
 How To Use Local Storage In Javascript
How To Use Local Storage In Javascript
 Can We Store Javascript Objects In Localstorage By Dr
Can We Store Javascript Objects In Localstorage By Dr
 Theme Switching Using Local Storage Dev Community
Theme Switching Using Local Storage Dev Community
 What Is The Difference Between Localstorage Sessionstorage
What Is The Difference Between Localstorage Sessionstorage
 Simple Localstorage Sessionstorage Using Javascript
Simple Localstorage Sessionstorage Using Javascript
A Peek Into The Localstorage World By Pickyourtrail
 Html5 Client Side Storage Local Storage And Session Storage
Html5 Client Side Storage Local Storage And Session Storage
 Storing An Array Locally Using Browser S Local Storage
Storing An Array Locally Using Browser S Local Storage
 Save Object Localstorage Code Example
Save Object Localstorage Code Example
 How To Store Javascript Html Dom Document To Locastorage
How To Store Javascript Html Dom Document To Locastorage
 How To Use Local Storage With Javascript Tania Rascia
How To Use Local Storage With Javascript Tania Rascia
 Get Value From Local Storage Javascript Then Display In P Tag
Get Value From Local Storage Javascript Then Display In P Tag
 How To Use Local Storage With Javascript By Richard Li
How To Use Local Storage With Javascript By Richard Li
0 Response to "33 How To Store Local Storage In Javascript"
Post a Comment