23 How To Change Bgcolor In Javascript
Hi, i have an issue in javscript i need to change the back ground color of the text i am printing an coupon in javscript it works fine i am using an white paper to print ex:Format how the output re... Here is an example of how to change the background color using the click technique. (The user must click the link to change the background color.) Click this link to change the background to Blue Click this link to change the background to Red

Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. This property is used to set the background-color of an element. Example: This example changes the background color with the help of JavaScript.

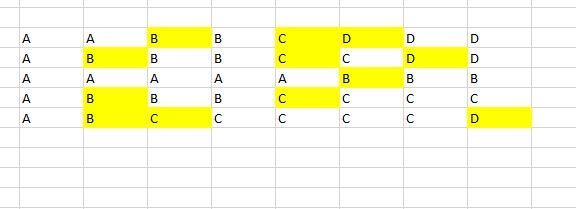
How to change bgcolor in javascript. Set from JS, backgroundColor is the equivalent of background-color in your style-sheet. Note also that the.cells collection belongs to a table row, not to the table itself. To get all the cells from all rows you can instead use getElementsByTagName (). get the id of the td, for examle its td1. then. td1.style.background = "<some color>". hope this helps you. Hi, I have a dynamic table in my programme in php and the value of a particular cell gets reduced after every 3 seconds.I want to change the bg color of that particular into a different color when it reaches '0'.Pl help me. thanks in advance. Using these steps, we can easily change the color of a background: Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the bgcolor attribute for changing the background color of that Html page. 1. Using bgcolor attribute <br>. 2.
23/7/2005 · <td onMouseOver='this.bgColor=color1'>AAA</td> <td>BBB</td> </tr> </table> </body> However, I want the color be set when the page is loaded, but not after the mouse events. Thank you very much. Frederick-----Give the desired cell an id name (<TD id="ACELL">xxx</td> Then, in the javascript… Preview to change bgcolor of HTML Table. Preview to change background color of the web page Demo . Downloads Javascript Code <!-- Script by hscripts --> <script type="text/javascript"> function clicked(gg,rr,bb) ... inorder to view background color change for a table. function clicked(gg,rr,bb) 5/11/2019 · Javascript CSS Background Color. Additionally, We also can use CSS code for changes background color. These are simple ways using it we show all code with the example about styling. you can see below the code and use easily our page there are mention all code. style="background-color:#ffffff";
Javascript Code: Change the bgcolor. Previous Code. Next Code. change the background color by choosing from a combo box If you don't know how to use this code or need more information Click here! Compatible browsers: Tags: effect, browser, explorer, back. Links. HTML Best Codes PHP Scripts HTML5 Codes Logo Graphic Design Developer Code Frontend ... Change The Background Color of a Button with JavaScript. Next Recommended Reading Disable F5 Key (Button) And Browser Refresh Using JavaScript Or jQuery LATEST BLOGS In this video I am going to show you how to change a background color by one click by using HTML5 , CSS3 and javascript.....TechSeries#TechSeries.*****...
Is there a way to dynamically (e.g. upon onClick) change the bgColor attribute of a table cell? I tried cell.setAttribute("bgColor", someColor), where someColor was a string of the form "#RRGGBB", but nothing happened. Try cell.style.backgroundColor = '#rrggbb'; Also, how can I set the mouse cursor to be an arrow when it hovers over these table ... Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. question was to be able to change the background color of a table cell that a user mouse's over. The original: "My aim being to change the bgcolor of the cell upon which the user has rolled over, I'll then replicate this as an OnMouseOut to change it back." Sounds like he's looking for "hover" to me. Mick
I'm trying to change the background color of a div with js but it doesnt detect good the selected value, as i see when printing it on the parragraph. I've seen in multiple pages the procedure and it looks the same for me, but it actually does not work on my code. Using document object the back ground color can be changed by JavaScript. The following example illustrates it. <html>. <body>. <script type="text/javascript">. document.body.bgColor="green"; </script>. </body>. In this post, the working of onmouseover event is shown by changing the colours of a paragraph by taking the mouse over a particular colour. Syntax: document.bgColor = 'nameOfColor'. HTML code that will change the colour of the background when the mouse is moved over a particular colour. Background colour property specifies the background ...
I'm trying to change the background color of of a row that has column heading data for the rows below if data is changed in one of the input fields. I have a second row with form fields in it and I have the ChangeParent function in the onchange event of some of the input fields. change my bgcolor based on timer javascript (1) change the background of three buttons using java script (1) change the page background using html by clicking (1) change web page from javascript (1) change webpage background color with the help of dropdown in javascript (1) changing background webpage to black (1) The correct way to write the body tag is "<body>". And the correct way to write bgColor in HTML is "bgcolor". This makes the pages compatible with XHTML. Like modern HTML (XHTML), javascript does care about how you write the words. When written between <script> tags you need to write bgColor, exactly as written!
Read Alter Table Row Background Colors Using JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python ... You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element. Typically, any HTML element that supports the style attribute also has a style property. Could anybody tell me how to change the bgcolor of an entire row(say having 5 columns) on the click event of a mouse and without reloading the page... also if another row is clicked on ,the bgcolor of the currently selected row should change while that of the previously selected row should return to the default bgcolor.. Thanks. Pallav.
In this time, there will be no change in background color occur if we mouse over the element. To change the background color, we need to write some JavaScript code that is given below: document.getElementById("myID").addEventListener("mouseover", function() {. document.getElementById("myID").style.backgroundColor = "green"; The code below still works in modern browsers, but a new page shows how to change fgColor using JavaScript and style. red: blue: fuchsia: yellow . This is extremely easy because all we do is change the 'b' in bgColor to an 'f'! So the one line of code (for each colour) is: document.fgColor="red"; And this changes the text in the document to, er ... Syntax. Return the backgroundColor property: object. style. backgroundColor. Set the backgroundColor property: object. style. backgroundColor = "color |transparent|initial|inherit".
Create a random hex color with JavaScript Use the random color as background color with JavaScript Finally, Change this color with the setInterval method with a particular Interval period Don't worry you will get to learn all of these, one by one. When you want to change a webpage background color using JavaScript, you need to manipulate the document object model (DOM) property by calling it inside your <script> tag. The property you need to manipulate for changing the background color of the whole page is document.body.style.background: Example HTML code 1: This example illustrates the use of the bgColor property: <head> <script type="text/javascript"> function ChangeBg () { document.bgColor = "cyan"; } </script> </head> <body> <button onclick="ChangeBg ();">Change bgColor</button> </body>. Copy Code.
You don't need AJAX for this, just some plain java script setting the background-color property of the body element, like this: document.body.style.backgroundColor = "#AA0000"; If you want to do it as if it was initiated by the server, you would have to poll the server and then change the color accordingly.
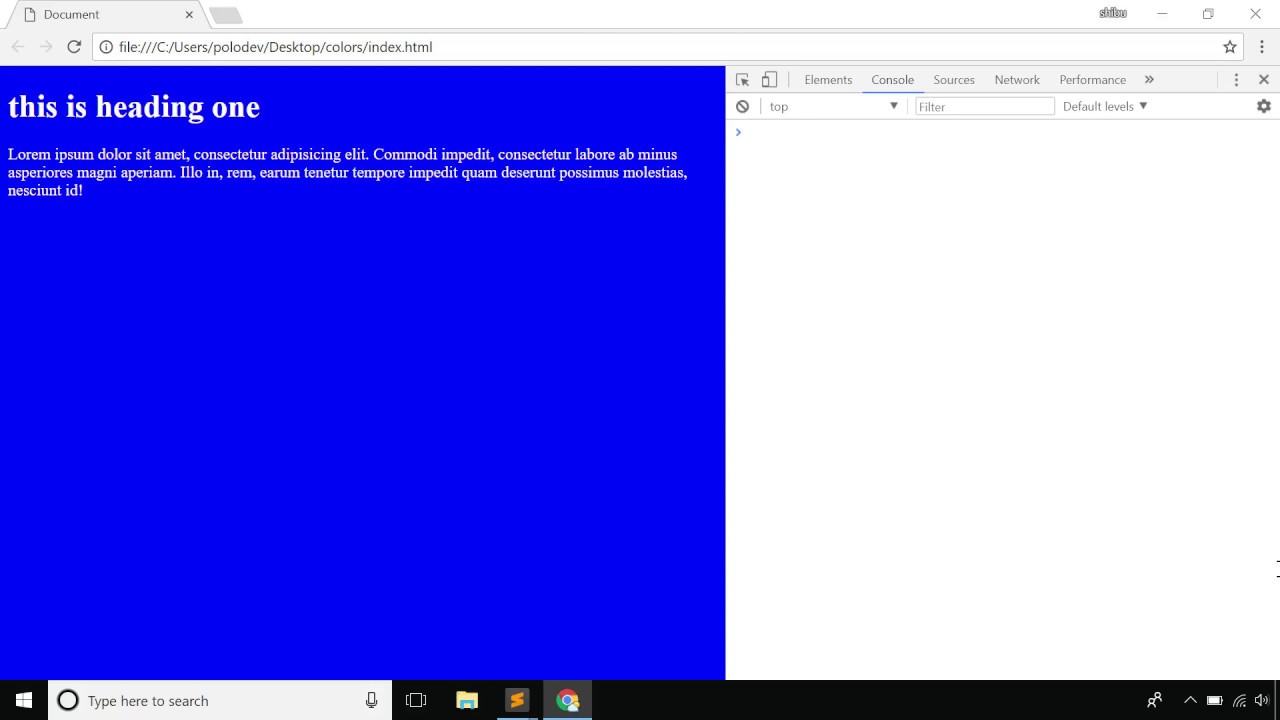
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 How To Change The Color Of The Whole Background With No Area
How To Change The Color Of The Whole Background With No Area
 Html User Defined Background Color Using Text Box List Box
Html User Defined Background Color Using Text Box List Box
 Change Background Color Randomly Using Js Code Example
Change Background Color Randomly Using Js Code Example
 Learn A Simple Way To Dynamically Change The Background
Learn A Simple Way To Dynamically Change The Background
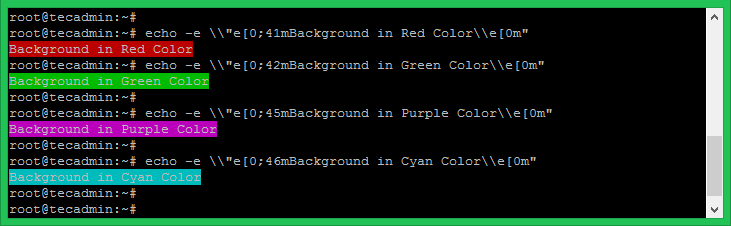
 How To Change Background Color Of Text In Linux Shell Tecadmin
How To Change Background Color Of Text In Linux Shell Tecadmin
 Change Background Color With Radio Button In Tkinter
Change Background Color With Radio Button In Tkinter
 Html 5 Tutorial Set Or Change Html Background Color
Html 5 Tutorial Set Or Change Html Background Color
 How To Change Text And Background Color In Css
How To Change Text And Background Color In Css
 How To Add A Background Color Change Effect In
How To Add A Background Color Change Effect In
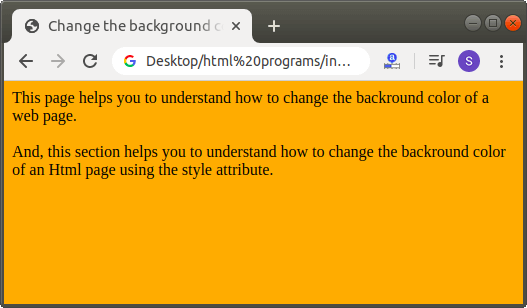
 How To Change Background Color In Html Javatpoint
How To Change Background Color In Html Javatpoint
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
Change Background Color In Javascript
 Dream Of Code Source Code To Change Background Color
Dream Of Code Source Code To Change Background Color
 Javascript Tutorial Background Color Change Dynamically
Javascript Tutorial Background Color Change Dynamically
 Override Change The Background Color Of Jumbotron Bootstrap
Override Change The Background Color Of Jumbotron Bootstrap
 Write Custom React Hook To Change Background Color Of The
Write Custom React Hook To Change Background Color Of The
 Html Lt Td Gt Bgcolor Attribute Geeksforgeeks
Html Lt Td Gt Bgcolor Attribute Geeksforgeeks
 Innovators Change Background Color On Hover And Onclick
Innovators Change Background Color On Hover And Onclick
Get Background Color In Javascript
 Javascript Tutorial Dynamically Change Background Color
Javascript Tutorial Dynamically Change Background Color
0 Response to "23 How To Change Bgcolor In Javascript"
Post a Comment