31 Asp Net Core Javascript
ASP.NET Core is a modern web development framework by Microsoft. You can build any type of projects - big or small, in this framework. ASP.NET Core is based on Model View Controller (MVC) architecture where any HTTP based request is captured by a Controller which then passes the response to the View.. In the View you can make forms, which on submission, calls the respective Action methods of ... An ASP.NET Core application in Visual Studio 2017. This is a Razor Page — an alternative to ASP.NET's MVC architecture that uses a Page based approach to separating parts of your application. The C# class on the left is the data/behavior and the Razor on the right is the view / HTML rendering.
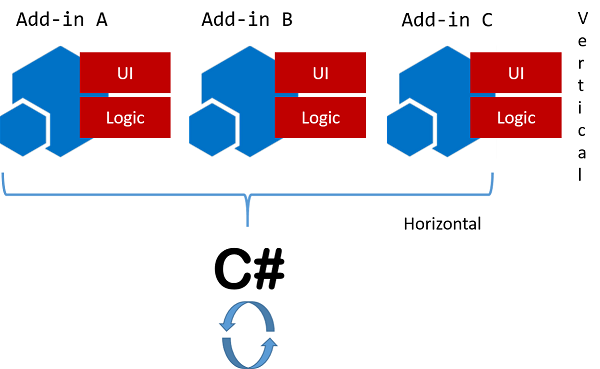
 The Horizontal Hybrid Power Sharepoint Javascript Code With
The Horizontal Hybrid Power Sharepoint Javascript Code With
9/8/2018 · The ASP.NET control includes the instruction runat=”server” which instructs ASP.NET to access the server code. Both buttons are referencing a JavaScript function called validateNewUserInfo() at the bottom of the page which gets the values from the text fields and then tests them against various rules. Here’s an abbreviated version:

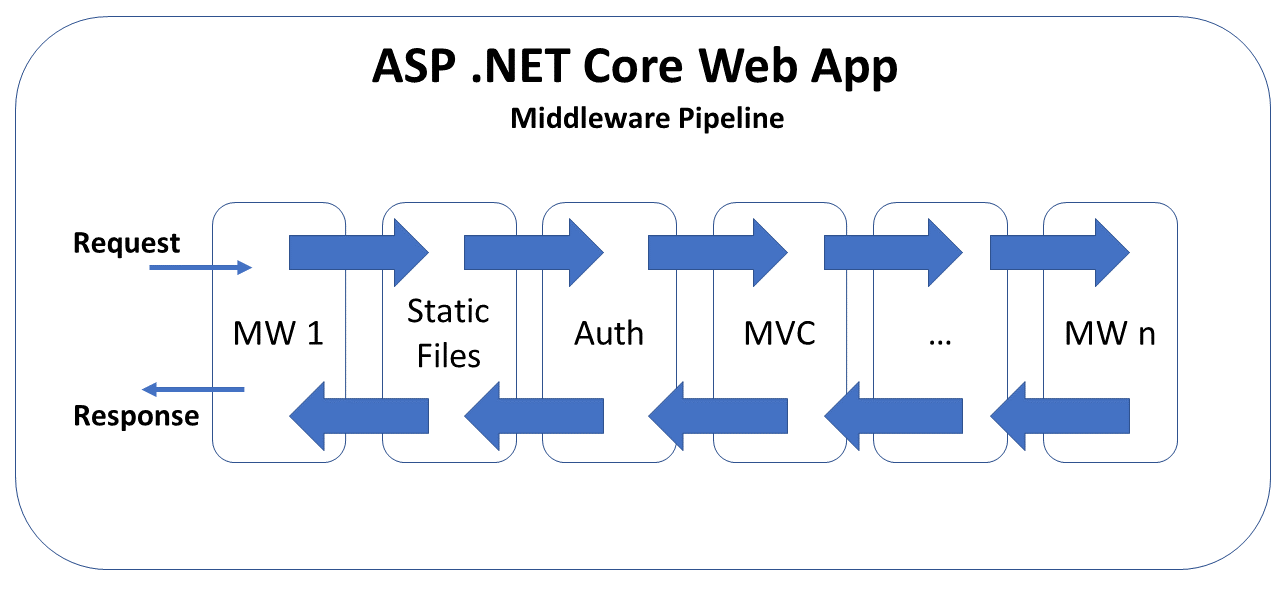
Asp net core javascript. Aug 25, 2018 - There was a time when if you wanted ... HTML for Javascript clients (technical gymnastics, not fun!). Microsoft saw the writing on the wall and developed ASP.NET Web API, a new way of thinking about HTTP based web services. ASP.NET Web API looks a lot like Full Framework ASP.NET MVC but it actually laid the groundwork for .NET Core, separating ... If your ASP .NET Core web app has a front end - whether it's a collection of MVC Views or a Single-Page Application (SPA) - you will need to include static files in your application. This includes (but is not limited to): JavaScript, CSS, HTML and various image files. When you create a new web app using one of the built-in templates (MVC ... In ASP.NET Core you typically add your static files in the wwwroot folder. There is a folder for CSS (css), one for JavaScript (js), and a third one for external libraries (lib). Bundling and minification don't care where you place your files, but I tend to like this structure why the new elmah.io websites are based on it.
Jan 17, 2020 - Blazor is here, Will JavaScript be dead? I would say that the answer is NO at-least for now. By Rick Anderson. Cross-Site Scripting (XSS) is a security vulnerability which enables an attacker to place client side scripts (usually JavaScript) into web pages. When other users load affected pages the attacker's scripts will run, enabling the attacker to steal cookies and session tokens, change the contents of the web page through DOM ... This tutorial is a part of the ASP.NET Core API series which contains 4 tutorials to master this area: 1. How to Create Web APIs in ASP.NET Core [RESTful pattern] 2. How to Call Web API in ASP.NET Core [with Codes] 3. How to Call Web API from jQuery; 4. Call Web API from JavaScript with XMLHttpRequest (XHR)
The default ASP.NET MVC template includes a standard _Layout.cshtml file that implements navigator features and includes references to standard JavaScript libraries. Because _Layout.cshtml is included in every view in the web project, it is a good place to include script references that implement functionality for page elements, such as the ... Select ASP.NET Core → Web → Scripts → JavaScript File, enter "tutorial.jsx" as the file name, and click "Add". For the remainder of this tutorial, we'll be writing our JavaScript code in this file. Learn how to invoke JavaScript functions from .NET methods in Blazor apps.
This is a beginner article which will help you to use JavaScript and jQuery library in Asp.Net MVC project. Calling JavaScript Function from Razor View Assume, you have a list of employee displayed in HTML table and you want to call a javascript function on click of the employee name column. 26/11/2019 · A change to the ASP.NET Core project's launch settings may be required to test the HTML page locally: Open Properties\launchSettings.json. Remove the launchUrl property to force the app to open at index.html—the project's default file. This sample calls all of the CRUD methods of the web API. Following are explanations of the web API requests. The UI for ASP.NET Core suite is a set of server-side wrappers for the Kendo UI for jQuery widgets. This means that in the end you basically get the jQuery widgets, but you generate them through C# (Razor) syntax and properties and not through a JavaScript literal with options. You can read more on the difference in the following article: https ...
Jan 31, 2019 - In this blog post I want to share how I got the Carbone.io engine running in an ASP.NET Core 2.2 Web App. I was looking for a simple way to generate Word documents from templates. There are libraries for .Net Core like Aspose but they are very heavy and the licenses are expensive. Recently, we were lucky enough to have Steve Sanderson speak at .NET South West, a Bristol based .NET meet up I help organise.His talk was titled SPAs (Single Page Applications) on ASP.NET Core and featured a whole host of impressive tools and APIs he's been developing at Microsoft, all aimed at aiding developers building single page applications (including Angular, Knockout and React) on the ... Debug both javascript and c# in ASP.NET Core MVC using VS Code. 4. Cannot debug IIS deployed ASP.NET Core MVC on full framework. 4. Unable to debug Typescript in Visual Studio 2019 ASP.Net Core 3.1 Angular project. 0. C# Razor Page - Include @section Scripts inside _Layout (Dot net core)
Microsoft ASP.NET Core JavaScript Services is part of ASP.NET Core and it enables developers to easily build Single Page Applications (SPA) with ASP.NET Core. Currently, it includes support for the following client-side frameworks - Angular, Aurelia, Knockout.js, React, React + Redux, and Vue.js. Hi everyone, I need someone to explain me how to pass the strings of an array, obtained in server-side c #, in a javascript array of strings inside a razor file. I am developing in ASP.NET core MVC. I'm crazy, it looks like a simple thing, following what I've tried to do: 13/8/2021 · Then give it a suitable name and click Add. Action Method. The next step is to add an Action Method to the Web API Controller. The Web API Controller consists of a method named AjaxMethod which accepts an object of PersonModel and updates the DateTime property with the Current Date and Time and returns it back.
ASP.NET Core 2.2 carbone.io JavaScript NodeServices. In this blog post I want to share how I got the Carbone.io engine running in an ASP.NET Core 2.2 Web App. I was looking for a simple way to generate Word documents from templates. There are libraries for .Net Core like Aspose but they are very heavy and the licenses are expensive. The ASP.NET Core SignalR JavaScript client library enables developers to call server-side hub code. View or download sample code (how to download) Install the SignalR client package. The SignalR JavaScript client library is delivered as an npm package. The following sections outline different ways to install the client library. Install with npm Aug 30, 2019 - This article shows how Javascript packages, files, CSS files could be built and bundled in an ASP.NET Core MVC or Razor Page application. The Javascript packages are loaded using npm in which most Javascript projects are deployed. No CDNs are used, only local files so that all external URLs, ...
Sep 28, 2016 - Executing JavaScript inside of .NET Core using JavaScriptServices ... Recently, we were lucky enough to have Steve Sanderson speak at .NET South West, a Bristol based .NET meet up I help organise. His talk was titled SPAs (Single Page Applications) on ASP.NET Core and featured a whole host ... Note. Documentation links to the ASP.NET Core reference source load the repository's main branch, which represents the product unit's current development for the next release of ASP.NET Core. To select the branch for a different release, use the Switch branches or tags dropdown list to select the branch. For example, select the release/5.0 branch for the ASP.NET Core 5.0 release. Re: Javascript not working in ASP.Net Core Web app. Sep 16, 2017 04:47 PM. | baroo.phone@live | LINK. Change in your Project settings > Enviroment variables: ASPNETCORE_ENVIRONMENT from Development to Production and try to run it in Release configuration.
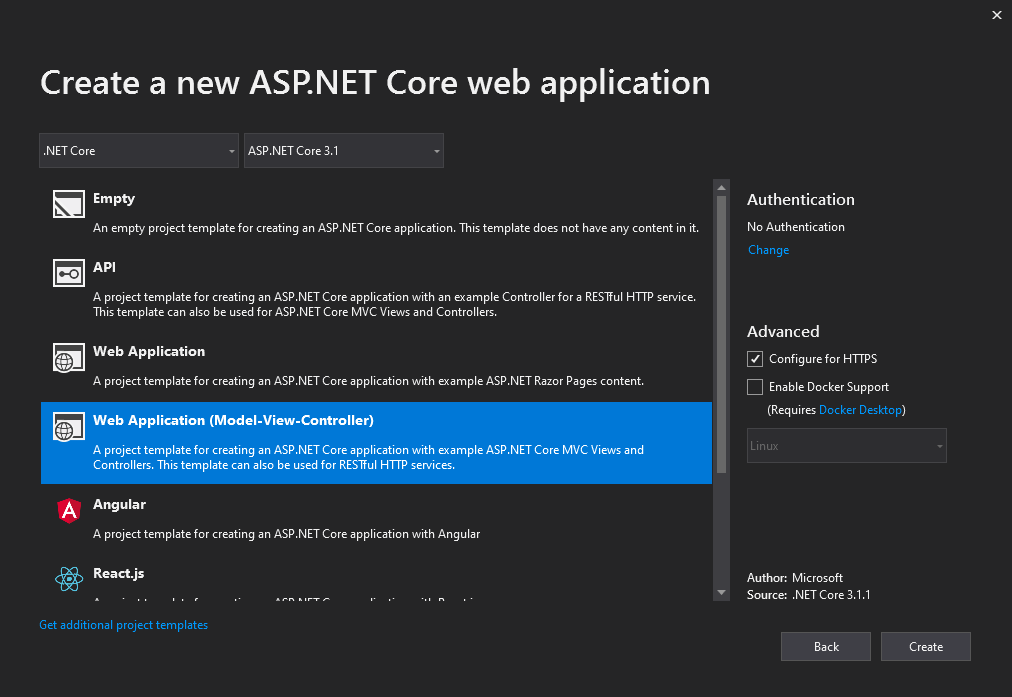
Choose File. Choose New Project (Ctrl + Shift + N) Search for .NET Core in the project search bar. Select ASP.NET Core Web Application and press the Next button. Name your project and solution. After select the Create button. In the last window, select the Empty template and press the Create button. Run the application and make sure that it works. ASP.NET Core and SignalR Authentication (with the JavaScript client) ... If you are using the SignalR JavaScript client you'll realise that the access token is passed as a query parameter. Sep 03, 2020 - This is the tenth of a new series of posts on ASP .NET Core 3.1 for 2020. In this series, we’ll cover 26 topics over a span of 26 weeks from January through June 2020, titled AS…
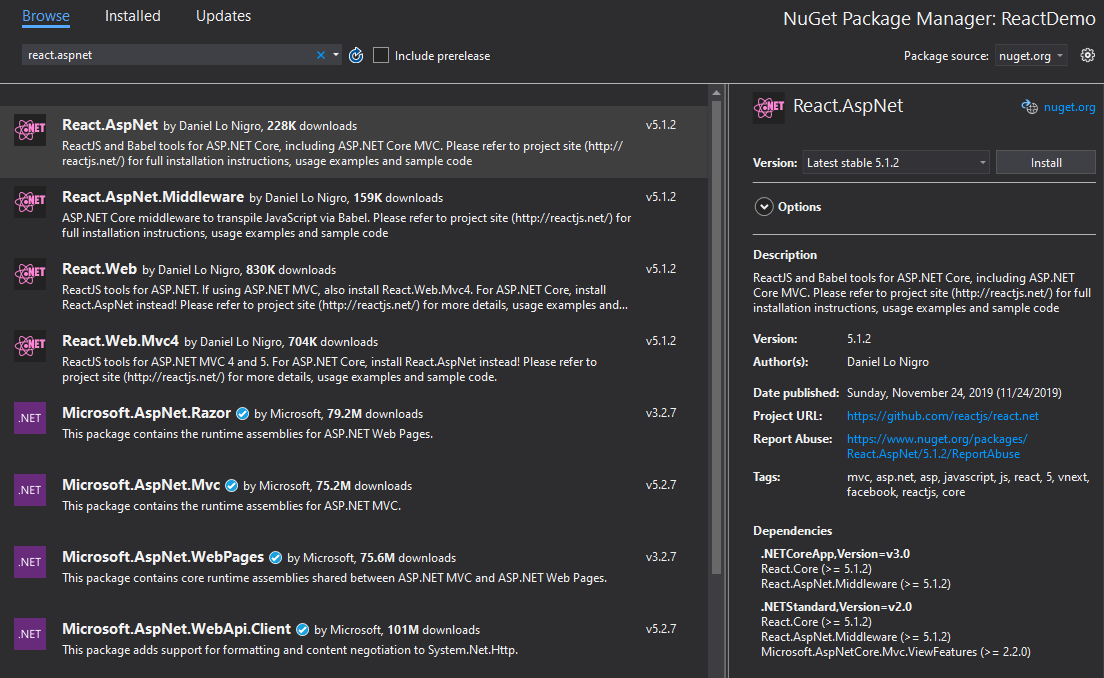
If you have an existing ASP.NET Core application, or if you just want to use the underlying JavaScriptServices packages directly, you can install these packages using NuGet and NPM: Microsoft.AspNetCore.NodeServices. This provides a fast and robust way for .NET code to run JavaScript on the server inside a Node.js environment. This is all that is needed to get started with converting resource files to JavaScript. See what I meant with unobtrusive? Converting resource files to JavaScript objects. This is where the fun starts. With ASP.NET Core's tag helpers, you can decide on a view-per-view basis if the resource files are required or not: Converting multiple C# enums to JavaScript. This post takes the latter one as a base and ports it to ASP.NET Core. In big part the code will be the same but there are some small differences in how reflection is used and how enums get to page as JavaScript. On ASP.NET Core I decided to use ViewComponent that returns instance of HtmlString.
Asp net core - from model to javascript. Ask Question Asked 4 years, 4 months ago. Active 4 years, 4 months ago. Viewed 8k times 7 1. I'm writing an asp net core application. What I want to achieve is to read the model inside the view with Javascript. I found this code but when I run it i receive this error: ASP.NET Core is compatible with WebOptimizer, an open-source bundling and minification solution. For set up instructions and sample projects, see WebOptimizer. ASP.NET Core doesn't provide a native bundling and minification solution. Jun 21, 2020 - There are many articles which focus on either using Javascript or Typescript in .NET Core for the purpose of the client interface, whether it be for Angular, React or general single page applications. This is focused purely on executing Javascript and Typescript from an ASP .Net Core application.
The ASP.NET Core 2.2 project templates include four JavaScript / CSS libraries by default including Bootstrap, jQuery, jQuery Validation and jQuery Unobtrusive Validation. These will quickly become out of date and at some point you will need to update them, at a minimum to get any security patches. Overview of ASP.NET Core SignalR JavaScript client. Jun 02, 2019 - That’s why, when Node.js started ... trashing JavaScript as a dysfunctional language and Node.js as a buzz. I was thrilled with learning about the single-threaded callback system, I enjoyed using ExpressJS to create REST APIs easily and very fast. Then Microsoft announced the ASP.Net Core, which carried ...
 Asp Net Core Validate Antiforgery Token In Ajax Post
Asp Net Core Validate Antiforgery Token In Ajax Post
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
 Why Asp Net Core Is The Perfect Choice For Building Spas
Why Asp Net Core Is The Perfect Choice For Building Spas
 Developing An Application Using Asp Net Core 3 0 Ef Core 3 0
Developing An Application Using Asp Net Core 3 0 Ef Core 3 0
 Playground For C Asp Net Core Vue Js As Spa
Playground For C Asp Net Core Vue Js As Spa
 Should I Move From Asp Net Core To Node Js Quora
Should I Move From Asp Net Core To Node Js Quora
Consume Asp Net Core Web Api Using Jquery Binaryintellect
 Devcurry File Upload Using Asp Net Core Web Api 3 1 And
Devcurry File Upload Using Asp Net Core Web Api 3 1 And
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
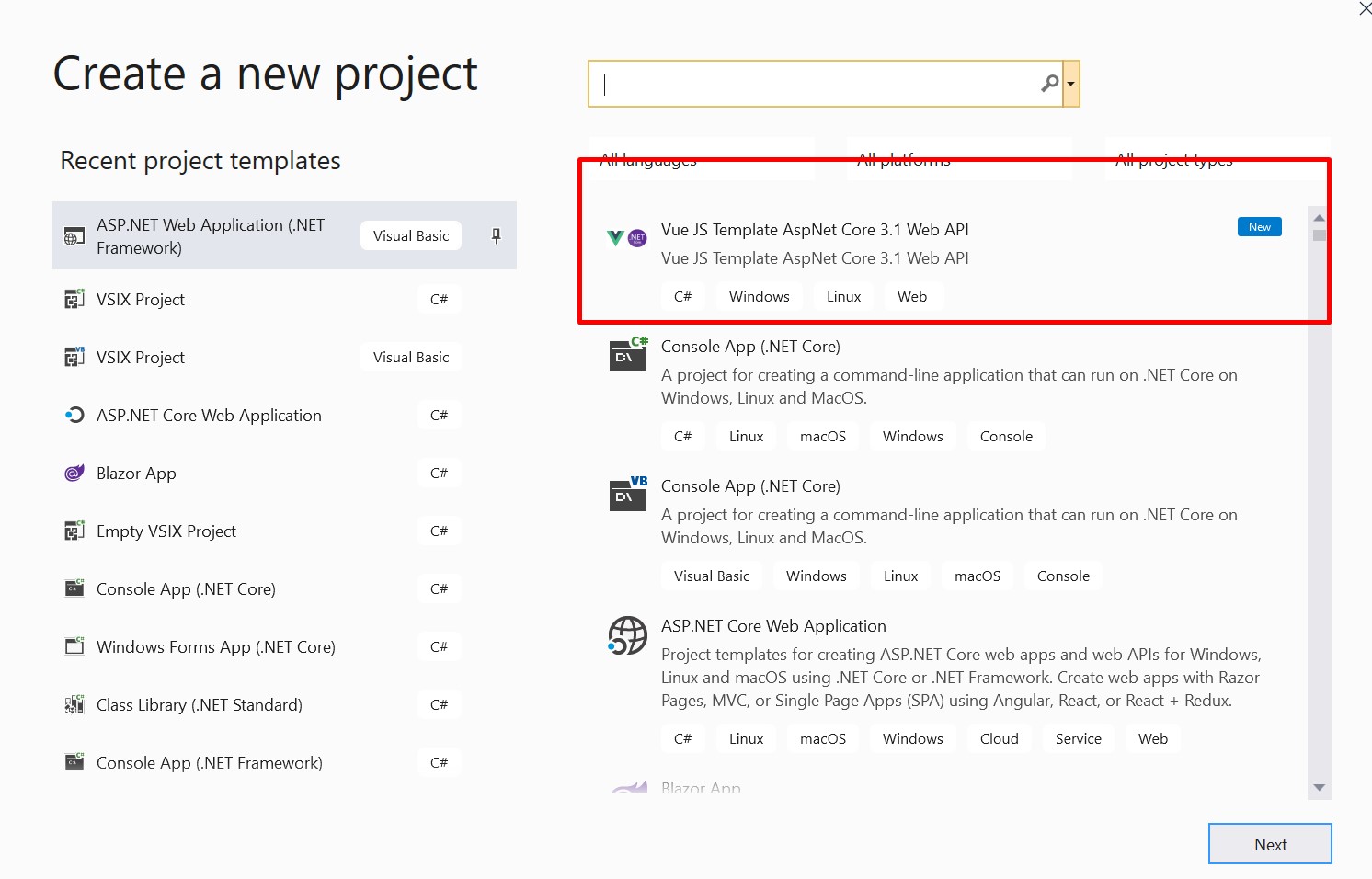
 Vuejs With Asp Net Core 3 1 Web Api Template Visual Studio
Vuejs With Asp Net Core 3 1 Web Api Template Visual Studio
 Vue Js With Asp Net Core Mvc Codeproject
Vue Js With Asp Net Core Mvc Codeproject
 Infrastructure Core Mvc Bundling Minifying Compiling Asp
Infrastructure Core Mvc Bundling Minifying Compiling Asp
 Asp Net Core What Is It And Top 5 Advantages Of Net Core
Asp Net Core What Is It And Top 5 Advantages Of Net Core
 Asp Net Core Vs Node Js What Are The Differences
Asp Net Core Vs Node Js What Are The Differences
 Chartjs Tutorial With Asp Net Core 2 2 Razor Pages Dev
Chartjs Tutorial With Asp Net Core 2 2 Razor Pages Dev
 Call Web Api From Javascript With Xmlhttprequest Xhr
Call Web Api From Javascript With Xmlhttprequest Xhr
 Net Core Backend React Js Frontend Optimizing The
Net Core Backend React Js Frontend Optimizing The
 Ui Aspnetcore Javascript Api Message Documentation Center
Ui Aspnetcore Javascript Api Message Documentation Center
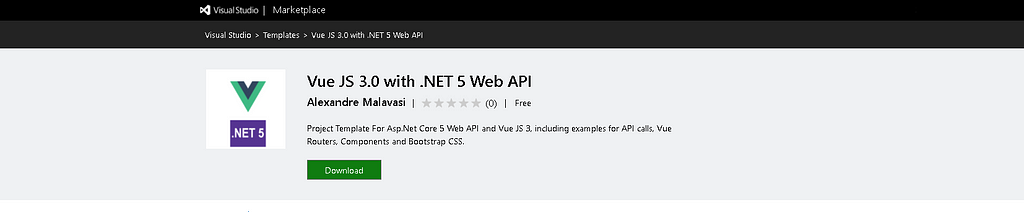
 Template Vue Js 3 0 Asp Net Core 5 0 Visual Studio 2019
Template Vue Js 3 0 Asp Net Core 5 0 Visual Studio 2019
 Acquire Images From Twain Scanner In Asp Net Core Application
Acquire Images From Twain Scanner In Asp Net Core Application
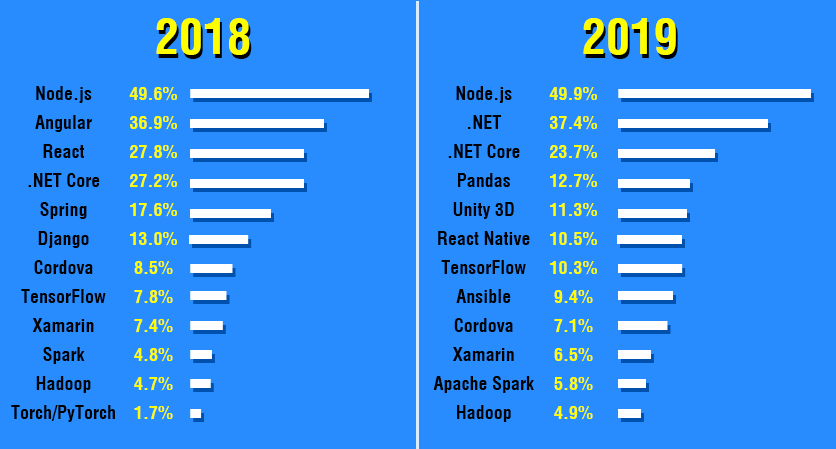
 Node Js Vs Asp Net For Enterprise Software Development Which
Node Js Vs Asp Net For Enterprise Software Development Which
 User Authentication With Vue Js Asp Net Core 2 And Facebook
User Authentication With Vue Js Asp Net Core 2 And Facebook
 Asp Net Core React And Server Side Rendering Spincoding
Asp Net Core React And Server Side Rendering Spincoding
 Javascript Css Html Amp Other Static Files In Asp Net Core
Javascript Css Html Amp Other Static Files In Asp Net Core
 Css Images Js Not Loading Asp Net Core Stack Overflow
Css Images Js Not Loading Asp Net Core Stack Overflow
 Asp Net Core Crud With React Js And Entity Framework Core
Asp Net Core Crud With React Js And Entity Framework Core
 Asp Net Core 2 And Vue Js Full Stack Web Development With
Asp Net Core 2 And Vue Js Full Stack Web Development With
 Net Core Interview Questions And Answers Interview
Net Core Interview Questions And Answers Interview
 Visual Studio Container Tools With Asp Net Core And React Js
Visual Studio Container Tools With Asp Net Core And React Js

0 Response to "31 Asp Net Core Javascript"
Post a Comment