22 Can Github Pages Run Javascript
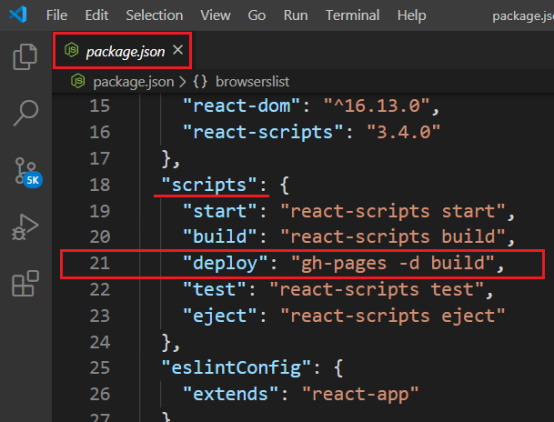
Photo by SpaceX on Unsplash. GitHub Pages is a website holder for you & your projects. You can host your code directly from your GitHub repo. This article will help you how to manage your app in the master branch and deploy the code in the gh-pages branch easily.. You can choose any front-end framework like React, Vue, Gatsby, Next, Nuxt, Gridsome, and build the app in the master branch and ... Before that, make sure your React app code is already pushed to your GitHub account. For the first step, install the gh-pages package as a dev-dependency of the React app. npm install gh-pages --save-dev. For the second step, open the package.json in your React application and add the homepage property.
 A Guide To Using Github Pages Thinkful Programming Guides
A Guide To Using Github Pages Thinkful Programming Guides
Client-side JavaScript runs on the client and can be served from static files (which are supported by Github Pages). It is server-side dynamism that isn't supported by Github Pages. asked by liyang reposted from so

Can github pages run javascript. Including your JavaScript inside your HTML document. The most basic inclusion of JavaScript inside your HTML page would look something like this: <script> var x = 3; alert ('hello there, I am JavaScript - x is ' + x); </script>. You could put this anywhere inside your document and it would execute, but some places are definitely better than ... You can't. GitHub Pages only serve static content. You can use an iframe to display an external page that can run your PHP, but it would need to be hosted elsewhere. You could also pull in content via Ajax (with the correct CORS setup) but the PHP would have to hosted elsewhere (as with the iframe). 19/6/2018 · The main thing you need to remember here is that the JavaScript code must come at the end so by the time it is executed the DOM is ready. Otherwise the JavaScript code will not find the HTML element. examples/github/js.md <div id="text"></div> <script> document.getElementById("text").innerHTML = "Text added by JavaScript code"; </script>
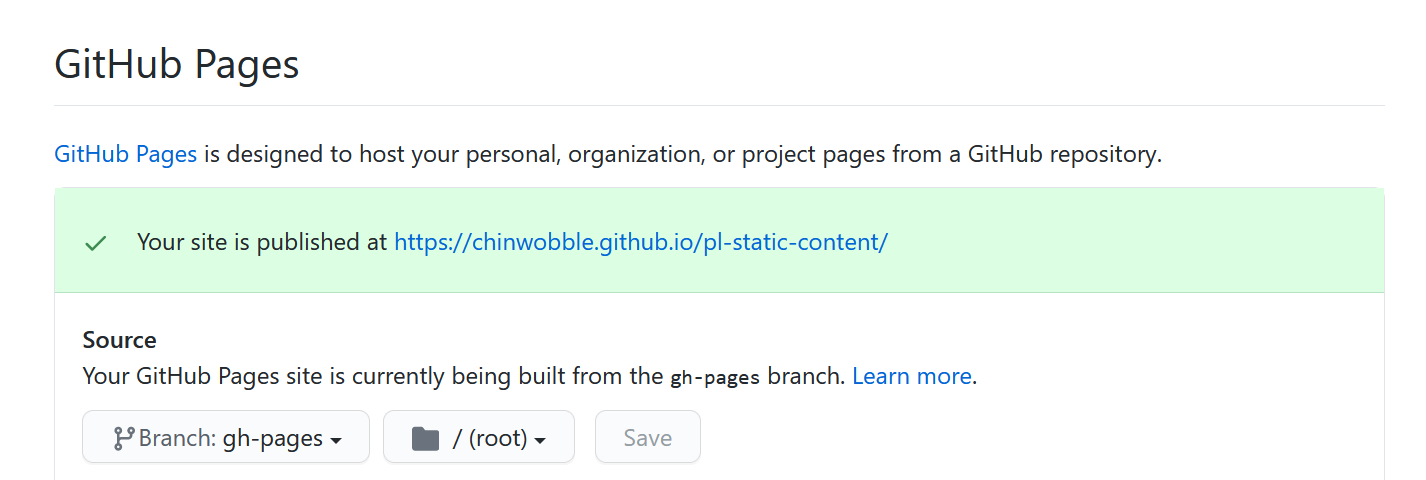
17/12/2020 · 2. Go settings of the repo and scroll down up to Github page section. And choose the gh-pages as the branch and folder as root then hit the save button. 3. Clone this repo on your local machine by using. git clone https://github /yourname/yourname.github.io.git. 5. Create next.js app … When we build projects, we want to showcase them online. Instead of buying a domain and taking the time to configure it, it's easier just to host it using GitHub Pages. A project that just uses JavaScript, HTML and CSS is simple to host on GitHub Pages. Projects that are built in React, Vue or Angular require some configurations, though. GitHub Pages are public webpages hosted and easily published through GitHub. The quickest way to get up and running is by using the Jekyll Theme Chooser to load a pre-made theme. You can then modify your GitHub Pages' content and style remotely via the web or locally on your computer.
GitHub - r2-studio/robotmon-scripts: Run Javascript on Android. ## Example usage uses: actions/hello-world-javascript-action@v1.1 with: who-to-greet: 'Mona the Octocat' Commit, tag, and push your action to GitHub. GitHub downloads each action run in a workflow during runtime and executes it as a complete package of code before you can use workflow commands like run to interact with the runner machine. This ... The first step to running a script from Github is to clone the git repository. Clone the git repository 1. Navigate to the main page of the Github repo.
The guide will show how to create a simple React application, push it to GitHub, link it to Travis CI and then to GitHub Pages. The tutorial will not focus on what React is. Step 1. Create a... 9/8/2016 · Javascript won't run on github pages site. So the javascript used to work on my github pages site but it doesn't work anymore after I delete the repository and tried to re-uplaod the project with some changes. Here is the repo. Here is the site. * Alternatively, you can use a trick to teach GitHub Pages to handle 404 by redirecting to your `index.html` page with a special redirect parameter. You would need to add a `404.html` file with the redirection code to the `build` folder before deploying your project, and you'll need to add code handling the redirect parameter to `index.html`.
Running JavaScript on each page You can run arbitrary JavaScript on each page with the -j / --javascript option. The return value of the JavaScript is converted to a string and printed on a line prefixed with "JS": With ASP.NET Blazor WebAssembly (WASM) you can create .NET web applications that run completely inside of the browser sandbox. The publish output of a Blazor WASM project are all static files.Now that you can run .NET web applications without server-side code, you can deploy these applications to various static site hosts, such as Azure Static Web Apps and GitHub Pages. Hey there! If you're reading this, then you're probably trying to figure out how you can deploy your React App to Github Pages or you want a quick way to get your React app running on the public web. Say no more! In this guide, you'll learn how to deploy your React App to Github Pages.
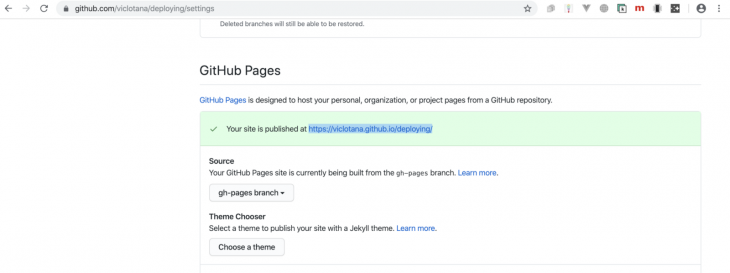
GitHub pages does limit you to using static assets (HTML, CSS and JS) for your websites, but you could use something like Jekyll to make it easier to generate these files. It's not going to meet everyone's needs but if you just want to launch a simple website, GitHub pages is a quick and easy way to get started. Step 4 - pointing GitHub to the right place 👈. Now we are almost done. The only thing left is telling GitHub where our assets live. Go to your repo, on the top right navigate to Settings and scroll down to GitHub pages. Enable it and set your source branch to the branch you force pushed to, for example gh-pages. GitHub Pages is awesome. It's convenient, it's easy, and best of all — free. When it came to hosting, we at Pan Labs were at a small impasse. Hosting is important, you want scalability for ...
Since GitHub Pages is a static site hosting service and doesn't support server-side code such as PHP. (Because Github Pages are meant to save a repository of your project, with your guides/explanations and so on but not actually run scripts in the project) Your solution is to use a free or payed domain. You can use GitHub Pages to host a website about yourself, your organization, or your project directly from a GitHub repository. Prohibited uses. GitHub Pages is not intended for or allowed to be used as a free web hosting service to run your online business, e-commerce site, or any other website that is primarily directed at either ... You should absolutely be able to host your javascript website on GitHub Pages! As long as you are on a hosting plan and make sure that you have the javascript libraries embedded within your code you should be all set!
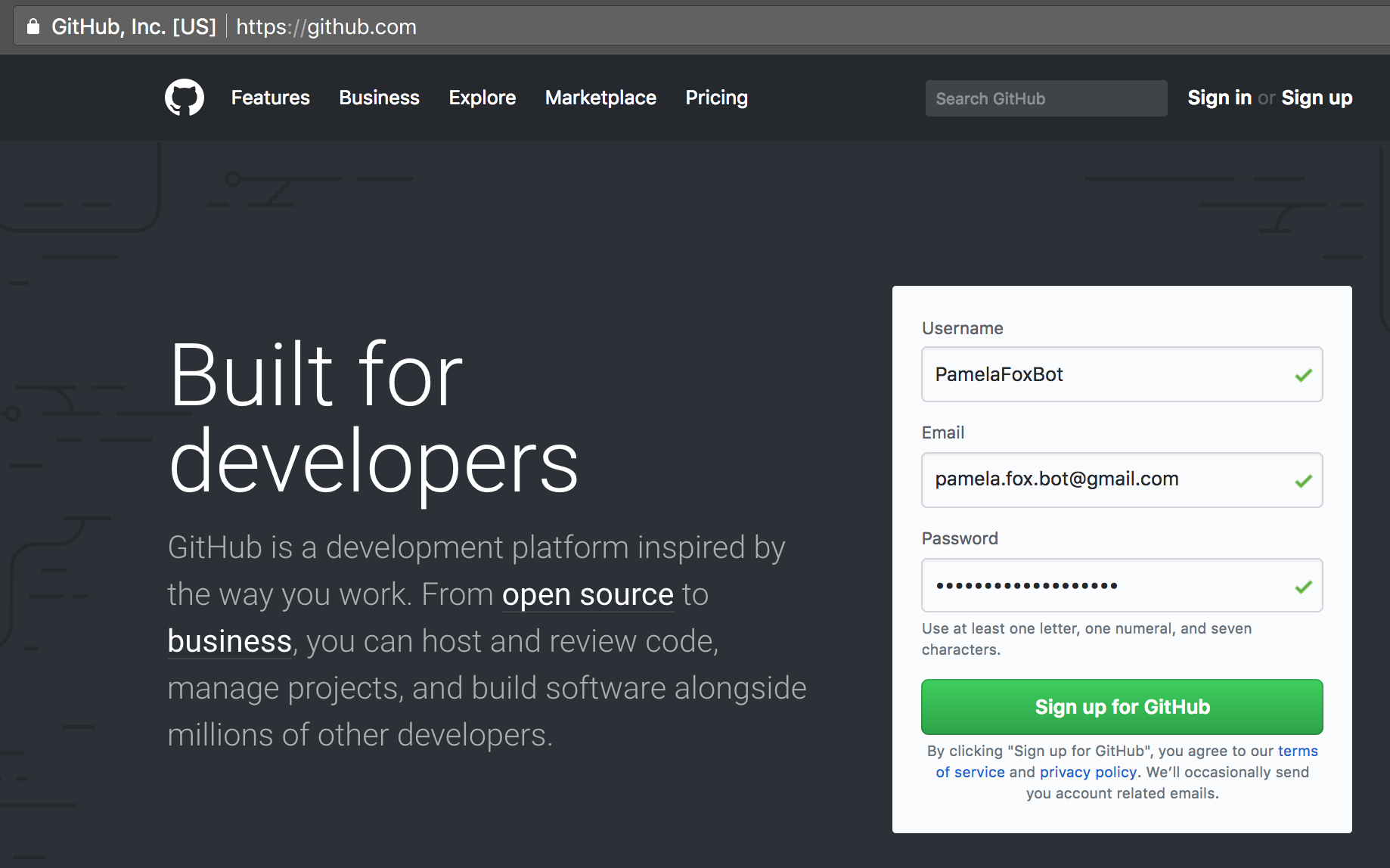
Yes you can but personally only one. Github is a really tricky site GitHub users can create and host both personalwebsites (one allowed per user) and websites related to specific GitHub projects. Pages lets you do the same things as GitHub, but if... GitHub Pages is a static site hosting service that takes HTML, CSS, and JavaScript files straight from a repository on GitHub, optionally runs the files through a build process, and publishes a website. You can see examples of GitHub Pages sites in the GitHub Pages examples collection. Are you learning to code and need an easy, free way to host your projects? GitHub pages is your answer. Not only is it an easy hosting solution for websites with HTML, CSS, and JavaScript files, but it also gives you practice using Git, an important but tricky tool. This step-by-step guide gets you up to speed in minutes.
By using Github, we can host our JSON files data there, because it is a static site, the only limitation is that it only supports GET requests. Setup Github Pages. Create a new repository on Github with the repository name "github_username.github.io." after this your new GitHub pages repository is ready. The URL for this repository will be GitHub Pages GitHub Pages is a static site hosting service that takes HTML, CSS, and JavaScript files straight from a repository on GitHub optionally runs the files through a build process and publishes a website. Press the Run button to run the following demos. You can change the code in any way you like, though if you make a query too broad it will fetch large amounts of data ;) Note that this website is 100% hosted on a static file hoster (GitHub Pages).
GitHub Pages is a great way to make your own personal site from scratch. It is completely free and only requires a GitHub account. Note, though, that GitHub Pages does not offer the most user-friendly design for making websites (unlike Wix or Squarespace), but it is a great way to gain experience with HTML/CSS/JS and all the elements of a website. 9/7/2018 · I am able to load my javascript file on the local machine. But on github pages, it is not working. I have included the file in index.html as <script src="script.js" type="text/JavaScript"/> The website is https://abhikulshrestha22.github.io./ The code is at https://github /abhikulshrestha22/abhikulshrestha22.github.io. Any help would be appreciated.
 How To Deploy React App To Github Pages Ibaslogic
How To Deploy React App To Github Pages Ibaslogic
 Github Pages Websites For You And Your Projects Hosted
Github Pages Websites For You And Your Projects Hosted
Html5 Build Github Pages Solved Questions Defold Game
 Build A Blog With Jekyll And Github Pages Smashing Magazine
Build A Blog With Jekyll And Github Pages Smashing Magazine
 Reactjs Step By Step Tutorial Series Part 5 Deploy Todo
Reactjs Step By Step Tutorial Series Part 5 Deploy Todo
 How To Deploy React Apps For Free With Github Pages Dzone
How To Deploy React Apps For Free With Github Pages Dzone
 How To Publish A Gatsby App To Github Pages
How To Publish A Gatsby App To Github Pages
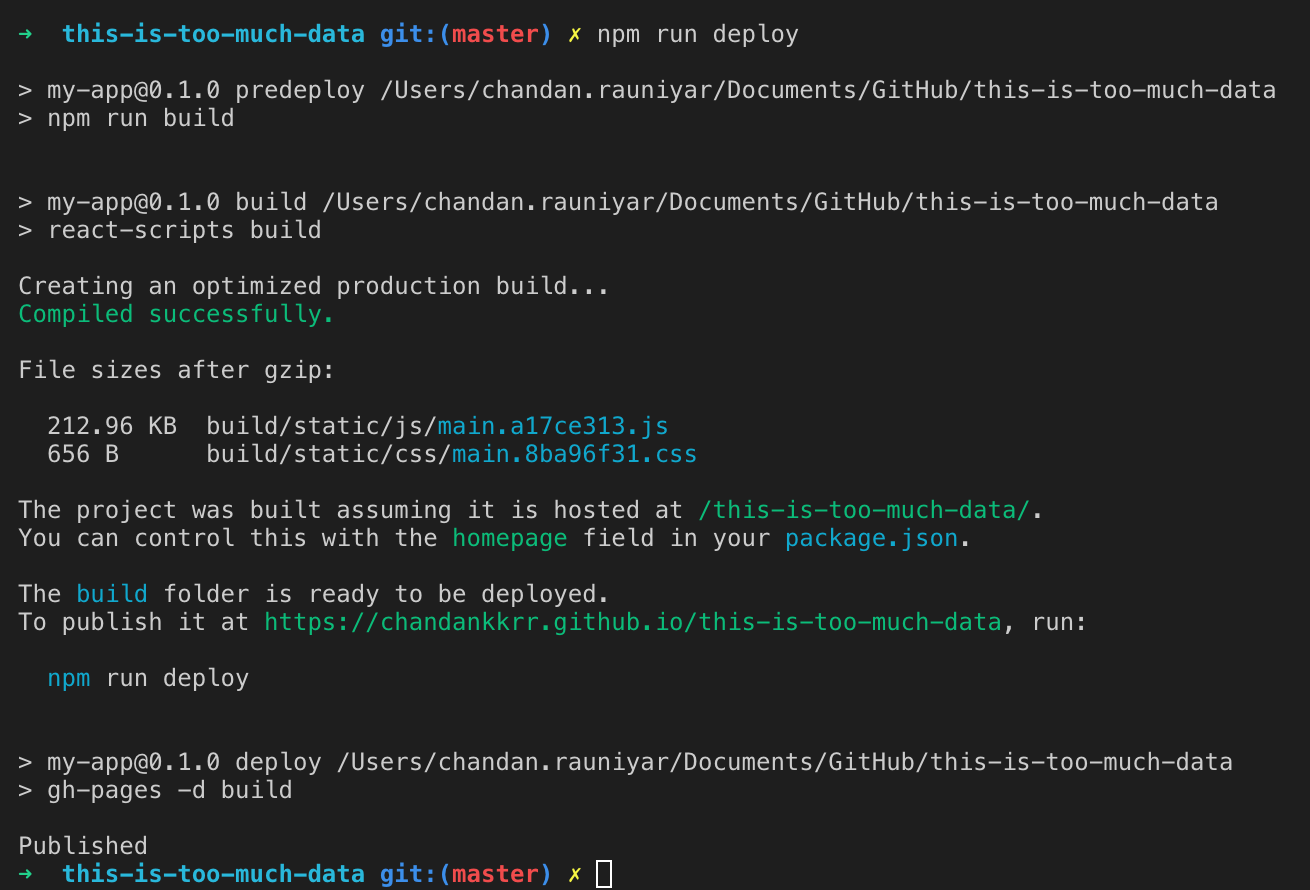
 Deploy Your React Application To Github Pages By Chandan
Deploy Your React Application To Github Pages By Chandan
 Como Subir Tu Aplicacion React Js A Github Pages Paso A Paso Como Hacer Deploy Npm Run Build
Como Subir Tu Aplicacion React Js A Github Pages Paso A Paso Como Hacer Deploy Npm Run Build
 Deploy A React App On Github Pages Dev Community
Deploy A React App On Github Pages Dev Community
 How To Build And Deploy A Vue Js App With Github Pages
How To Build And Deploy A Vue Js App With Github Pages
 How To Deploy Your React Websites On Github Geeksforgeeks
How To Deploy Your React Websites On Github Geeksforgeeks
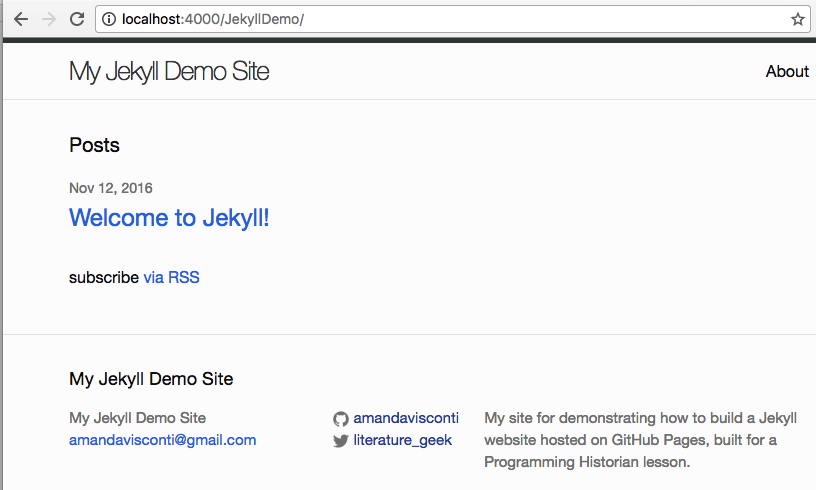
 Building A Static Website With Jekyll And Github Pages
Building A Static Website With Jekyll And Github Pages
 How To Deploy Your Vue App To Github Pages Learnvue
How To Deploy Your Vue App To Github Pages Learnvue
 Hosting Kotlin Js On Github Pages Via Github Actions Dev
Hosting Kotlin Js On Github Pages Via Github Actions Dev
 How To Deploy Angular Apps To Github Pages Gh Pages Setup
How To Deploy Angular Apps To Github Pages Gh Pages Setup
 Better Short Javascript Demos Better World By Better Software
Better Short Javascript Demos Better World By Better Software
 Github Pages Still Shows Readme After Deploying React App
Github Pages Still Shows Readme After Deploying React App
 Can T Load Existing Js File On Gh Pages Stack Overflow
Can T Load Existing Js File On Gh Pages Stack Overflow
 Hosting Your Website On Github Article Khan Academy
Hosting Your Website On Github Article Khan Academy
 How To Host Your Static Webpages On Github Pages Pluralsight
How To Host Your Static Webpages On Github Pages Pluralsight
0 Response to "22 Can Github Pages Run Javascript"
Post a Comment