33 Add Element To An Object Javascript
Adding an element at a given position of the array. Sometimes you need to add an element to a given position in an array. JavaScript doesn't support it out of the box. So we need to create a function to be able to do that. We can add it to the Array prototype so that we can use it directly on the object. Properties: Set.prototype.size - It returns the number of elements in the Set. Methods: Set.prototype.add () - It adds the new element with a specified value at the end of the Set object. Syntax: set1.add (val); Parameter: val - It is a value to be added to the set. Returns: The set object.
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
Register to vote on and add code examples. Join our developer community to improve your dev skills and code like a boss!

Add element to an object javascript. Well, the answer is yes, you can do add dynamic properties to object after Object is created, and let's see how we can do that. Javascript add property to Object. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. When an HTML document is loaded in a browser window, it becomes a Document object. Now we can use the Document object to access to all HTML elements (as node objects) in a page, using any script such as JavaScript. Using Document object, we can add or remove element in the html as we do for xml. Adding a new element to a document is very logical. Jul 03, 2020 - Get code examples like "add a new item into a object javascript" instantly right from your google search results with the Grepper Chrome Extension.
19/4/2017 · Adding elements to object. Your element is not an array, however your cart needs to be an array in order to support many element objects. Code example: If you want cart to be an array of objects in the form { element: { id: 10, quantity: 1} } then perform: JSON.stringify () was mentioned as a concern in the comment: I need to go through a list of objects to find the element and add a new element to the root, I can scroll through the list and find the element, but I can not add to the correct level var data = ... JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
May 13, 2020 - Get code examples like "how to add element to object javascript" instantly right from your google search results with the Grepper Chrome Extension. push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ... 24/5/2019 · JavaScript | How to add an element to a JSON object? In order to add Key/value pair to a JSON object, Either we use dot notation or square bracket notation. Both methods are widely accepted. Example 1: This example adds {“prop_4” : “val_4”} to the GFG_p object by using dot notation. Example 2: This example adds {“prop_4” : “val_4”} to the GFG_p ...
ad data to js object. javascript by Lonely Lemur on May 27 2020 Comment. 2. //Consider the following example object literal: var myObject = { sProp: 'some string value', numProp: 2, bProp: false }; //You can use dot syntax to add a new property to it as follows: myObject.prop2 = 'data here'; //Modify a Property of an Object Literal //The ... item is an HTMLOptionElement or HTMLOptGroupElement; before is optional and an element of the collection, or an index of type long, representing the item should be inserted before. If this parameter is null (or the index does not exist), the new element is appended to the end of the collection. There’re a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation:
21/5/2019 · How to add an element to a javascript object? Javascript Object Oriented Programming Programming. JavaScript object notation is like. var car = {name:"Benz", "Brand": "Mercedes", model:"open roof"}; if we need to add the price of the Benz car then the code is as follows. Adding an element to JSON notation using Javascript objects 1 How to copy the data of one object to another object and perform subtraction of 2 object's values in javascript? When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
1 week ago - Note: For backwards compatibility with previous versions of the Custom Elements specification, some browsers will allow you to pass a string here instead of an object, where the string's value is the custom element's tag name. ... Want to fix the problem yourself? See our Contribution guide. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... Nov 25, 2018 - This morning, Kieran Barker asked me: Anyone know whether it’s possible to add an item to a specific position inside an object? So here’s the thing: unlike arrays, objects don’t have an index. Technically the browser can order them however it wants. If you need a specific order, you’re ...
How to implement a filter() for Objects in JavaScript? How to get all the methods of an object using JavaScript ? How to convert an Object {} to an Array [] of key-value pairs in JavaScript? How to iterate over a JavaScript object ? How to add an object to an array in JavaScript ? How to remove Objects from Associative Array in JavaScript ? 6/3/2021 · When you need to append new elements to your JavaScript object variable, you can use either the Object.assign() method or the spread operator. Let me show you an example of using both. First, the Object.assign() method will copy all properties that you defined in an object to another object (also known as source and target objects). JavaScript Objects HTML DOM Objects. JavaScript HTML DOM Elements (Nodes) Previous Next Adding and Removing Nodes (HTML Elements) Creating New HTML Elements (Nodes) To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element. Example
In this example, you will learn to write a JavaScript program that will append an object to an array. Definition and Usage. The createElement() method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild() or element.insertBefore() method to insert it to the document. So, how can you add an array element into a JSON Object in JavaScript? This is done by using the JavaScript native methods .parse()and .stringify() We want to do this following: Parse the JSON object to create a native JavaScript Object; Push new array element into the object using .push() Use stringify() to convert it back to its original format.
When i send 'events' to console i get something this - iterating over a numer of variables and adding their values to the JSON object: [Object, "141", undefined, "123"] if i change it to ... Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ... @GorodeckijDimitrij If you're reusing the same element object and you repopulate it's keys with new values, then you would be modifying one and the same instance of element, pushing it again and again into an array. Just use a new element object for each element you're adding, which is what you've done in the scope of a for-loop.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Adding an event handler to the window object. The addEventListener() method allows you to add event listeners to any DOM object like HTML elements, the HTML document, and the window object. For example, here is an event listener that fires when the user scrolls the document: JavaScript Set add() method. The JavaScript Set add() method is used to add an element to Set object with a specified value. Each element must have a unique value. Syntax. The add() method is represented by the following syntax:
Set.prototype.add () The add () method appends a new element with a specified value to the end of a Set object. key. The key of the element to add to the Map object.. value. The value of the element to add to the Map object. May 13, 2020 - add a new property to your object using the value of key and assign the value from val to the new property. ... Property 'forEach' does not exist on type 'NodeListOf<Element>'.
Nov 05, 2017 - Here is my object literal: var obj = {key1: value1, key2: value2}; How can I add field key3 with value3 to the object? How to add object in array using JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. How to use JavaScript push, concat, unshift, and splice methods to add elements to the end, beginning, and middle of an array.
Method 1: push () method of Array. The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array. In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ...
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
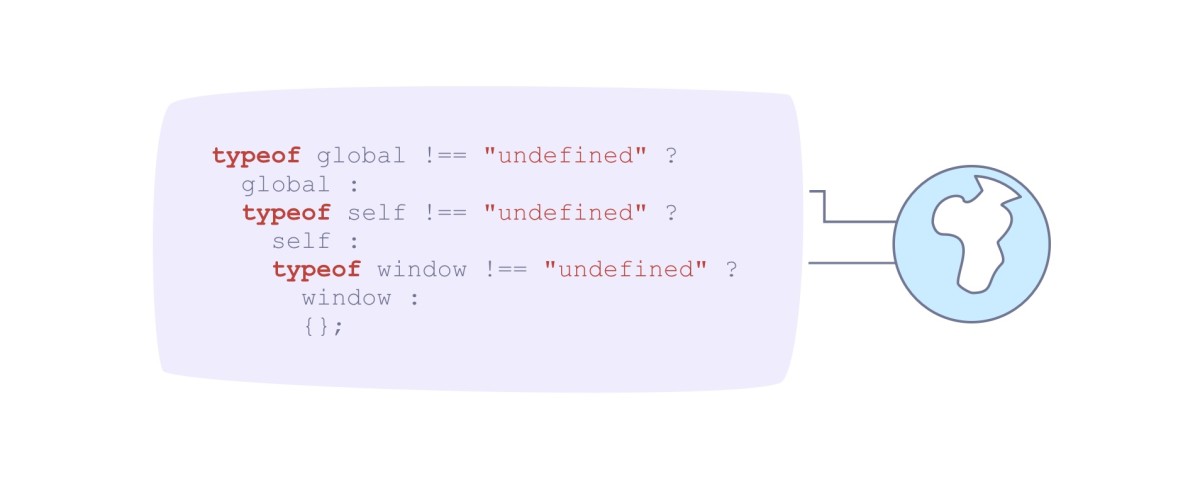
 Javascript Global Object Contentful
Javascript Global Object Contentful
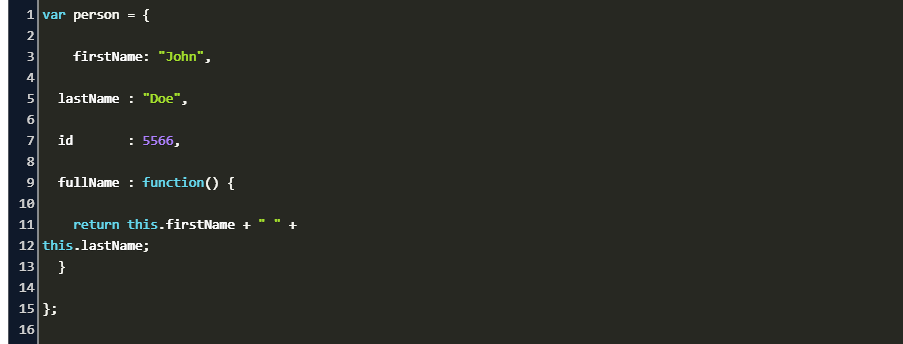
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
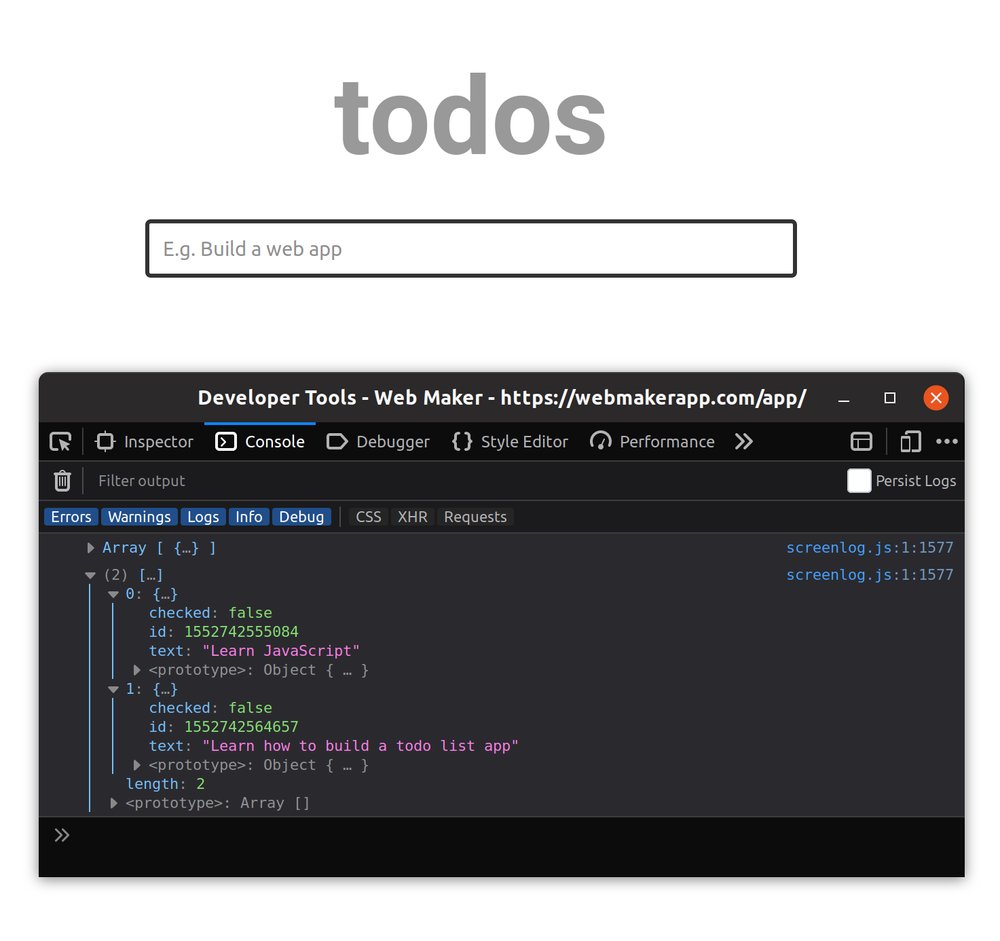
 How To Build A Todo List App With Javascript
How To Build A Todo List App With Javascript
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 How To Implement A Linkedlist Class From Scratch In Java
How To Implement A Linkedlist Class From Scratch In Java
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
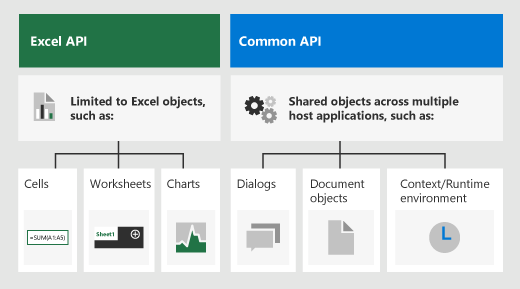
 Excel Javascript Object Model In Office Add Ins Office Add
Excel Javascript Object Model In Office Add Ins Office Add
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
 How To Create Html Object In Javascript Code Example
How To Create Html Object In Javascript Code Example
 How To Add An Element To Object Javascript Codehasbug
How To Add An Element To Object Javascript Codehasbug
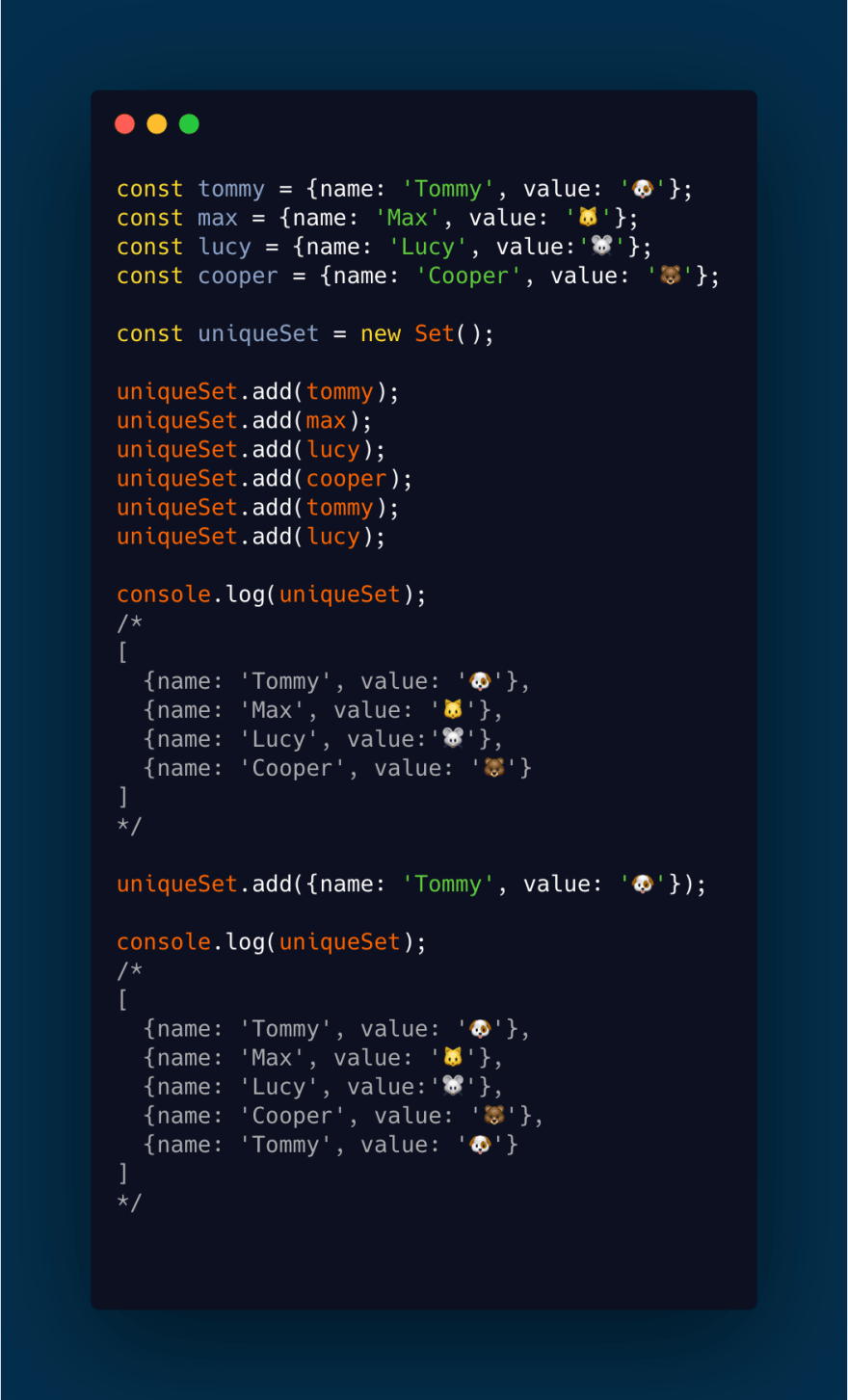
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
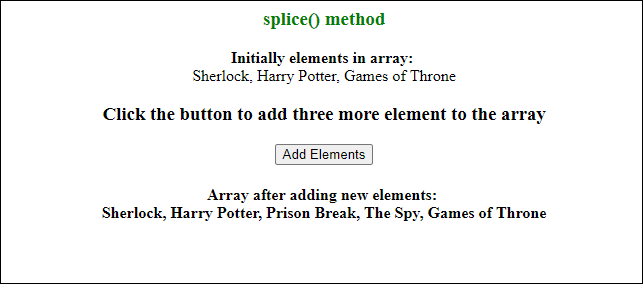
Understanding Array Splice In Javascript Mastering Js
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Adding And Removing Items From A Powershell Array Jonathan
Adding And Removing Items From A Powershell Array Jonathan
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Add Method To Object Javascript Code Example
Add Method To Object Javascript Code Example
 How To Add Element To Object Javascript Code Example
How To Add Element To Object Javascript Code Example
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Nodejs Add Element To Json Code Example
Nodejs Add Element To Json Code Example
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Arrays And Object Literals In Javascript Dev Community
Arrays And Object Literals In Javascript Dev Community
 How Do I Add Objects To An Array That Is Inside An Array
How Do I Add Objects To An Array That Is Inside An Array
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object


0 Response to "33 Add Element To An Object Javascript"
Post a Comment