21 Javascript Write Html Code To Div
14/11/2013 · StringWriter stringWriter = new StringWriter(); HtmlTextWriter htw = new HtmlTextWriter(stringWriter); htw.AddAttribute(HtmlTextWriterAttribute.Id, ClientID); htw.AddAttribute(HtmlTextWriterAttribute.Type, " radio"); htw.AddAttribute(HtmlTextWriterAttribute.Name, GroupName); htw.AddAttribute(HtmlTextWriterAttribute.Value, Value); if (Checked) … To write into a div do the following: 1. Give div an id or classname. <div id="#txt"></div> 2. Use .innerHTML in the function: document.getElementById('txt').innerHTML="HELLO";
Marie Chatfield Rivas Don T Just Put A Lt Div Gt On It Use The
i have a situation where a javascript runs on form load and returns html code either inside a div tag(which inturn has table tag inside) or table tag. how can i append/insert this code using javascript to a div tag on the same html page. <html> <head> <script type="text/javascript"> var thisMonth = new calendar('thisMonth',new Date());
Javascript write html code to div. 2/7/2019 · There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. 3/8/2007 · I have this nice little js script that can write text to a div:-----<script type="text/javascript"> //<![CDATA[onload=function() { var txt=document.getElementById("myDiv") txt.innerHTML="Some Content"; } //]]> </script> <body> <div id="myDiv"></div> </body>----- 2/2/2019 · To write string/text into an HTML element, we use the following things: There must be an HTML element like paragraph, span, div etc. An HTML element must have an Id. We access the HTML element by using the id (to access an HTML element using Id, we use an HTML DOM method getElementbyId()). Then, we write the text to the HTML element by using an HTML DOM property …
13/10/2020 · Javascript. // Creating a new element. let editableDiv = document.createElement ('div'); // Adding text to that created element. let value = localStorage.getItem ('text'); let text; if (value == null) {. text = document.createTextNode. ('Click on it to edit this Editable Div');
 Pdf Working With Getelementsbytagname In Javascript
Pdf Working With Getelementsbytagname In Javascript
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 Better Short Javascript Demos Better World By Better Software
Better Short Javascript Demos Better World By Better Software
 How To Show Html Tags Css Properties And Javascript Source
How To Show Html Tags Css Properties And Javascript Source
 Javascript Replace Html Tags Replace And Regex Example
Javascript Replace Html Tags Replace And Regex Example
 How To Append Data To Lt Div Gt Element Using Javascript
How To Append Data To Lt Div Gt Element Using Javascript
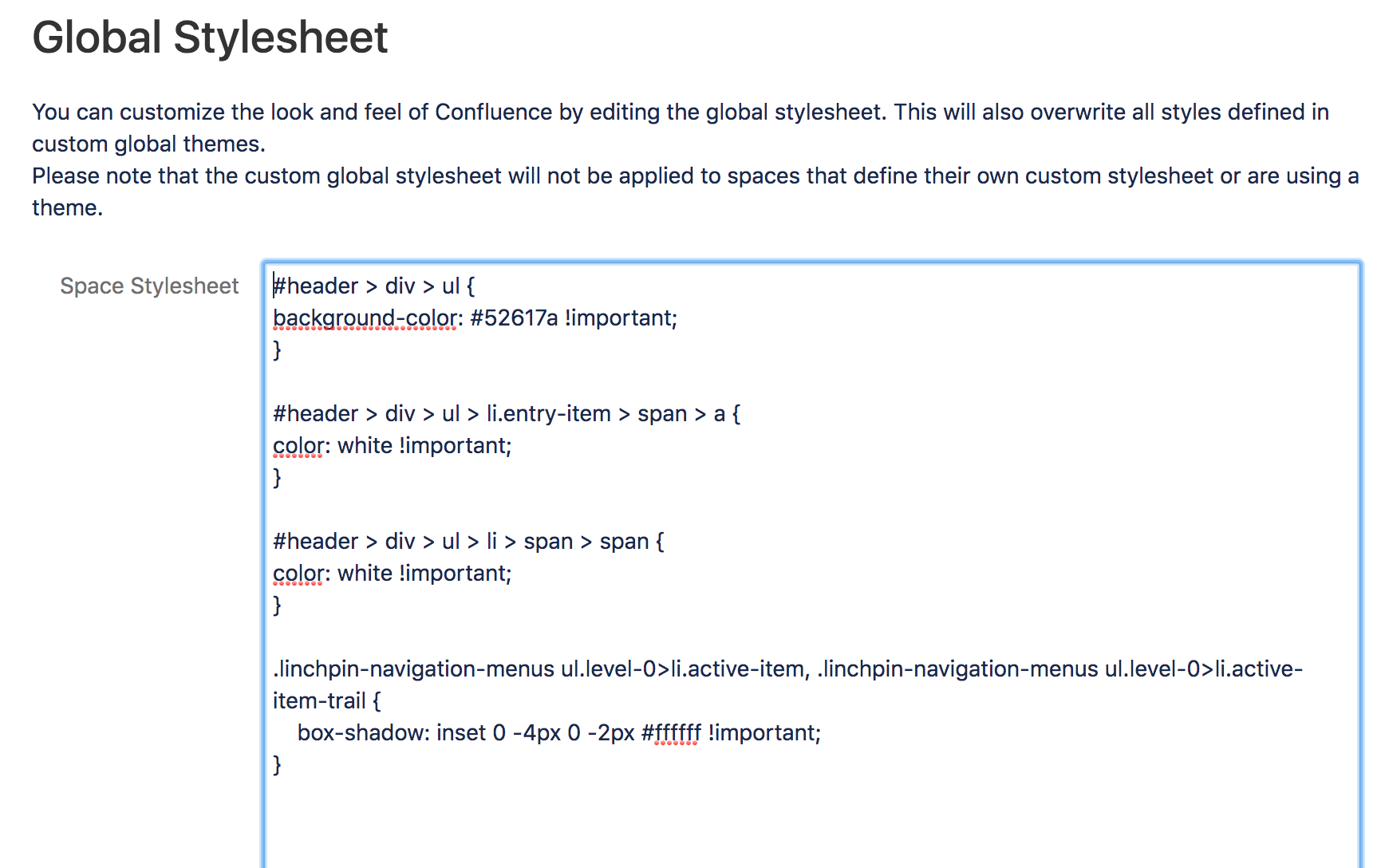
 The Safest Way To Inject Css Html Javascript To Confluence Pages
The Safest Way To Inject Css Html Javascript To Confluence Pages
 Inserting Html Into A Div Stack Overflow
Inserting Html Into A Div Stack Overflow
 Karandeep Singh On Twitter Introducing Rjs R In Javascript
Karandeep Singh On Twitter Introducing Rjs R In Javascript
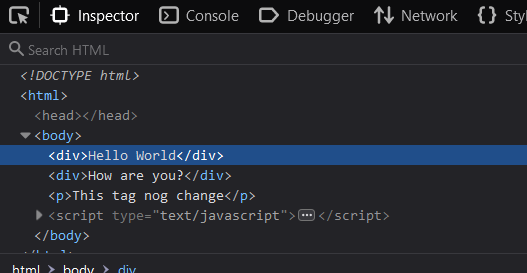
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Js Drop And Display A File To A Html Useful Code
Js Drop And Display A File To A Html Useful Code

 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 Js Drop And Display A File To A Html Useful Code
Js Drop And Display A File To A Html Useful Code
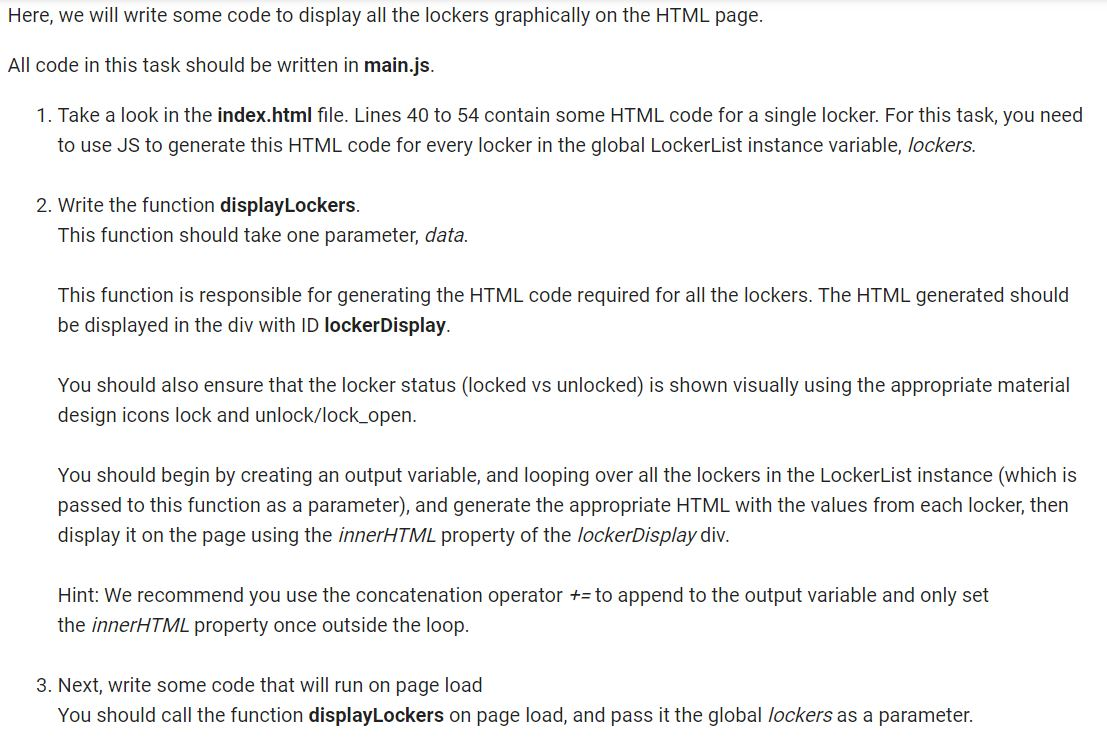
 Solved Index Html Filecomplete All Tasks And Makesure To
Solved Index Html Filecomplete All Tasks And Makesure To
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
Lightswitch Help Website Gt Blog Writing Javascript In
Html Code For A Simple Khan Academy Exercise Download
 What Href Attribute Should You Use For Javascript Only Links
What Href Attribute Should You Use For Javascript Only Links
0 Response to "21 Javascript Write Html Code To Div"
Post a Comment