28 Custom Pop Up Box In Javascript
1. As earlier we have discussed JavaScript Message box used to show pop up messages, also if we want to notify user for specific messages or warning it possible to show. Those dialog boxes are treated as methods of window object. 2. Message Boxes in JavaScript can be further divided into three different types as Alert box, Confirm box, Prompt Box. Nov 24, 2020 - A modal box is a popup window that forces the users to interact with it before returning to the site. Modal boxes are useful for warnings, informational boxes, and much more. You can create a modal box with jQuery. If you are familiar with jQuery, You can create it also with a bootstrap modal box.
 Custom Modal Box Using Html Css Amp Javascript By Codingnepal
Custom Modal Box Using Html Css Amp Javascript By Codingnepal
Custom Dialogs in Acrobat JavaScript Dialog boxes are a must have feature for any Acrobat Script where complex user input is needed, such as dynamic stamp scripts and folder level automation tools. It's a good thing for us then, that Acrobat provides a way to create custom dialogs. However, this is not an easy task.
Custom pop up box in javascript. Mar 19, 2020 - By default popups don’t have scroll bars. This is a problem if the content of the popup takes up more space than the first page. It’s usually a good idea to set the popup with scroll bars. Set the popup with scroll bars by setting the scrollbars property to yes. window.open(href, windowname, ... Download Source Code - http://bit.ly/2YpXV7wJoin our Facebook Group - https://www.facebook /groups/designx01/Related Videos You May LikeAnimated Login & S... AlertJS is JS based tool, which we will use to open popup in CRM with our own HTML UI. First, you can download the unmanaged or managed solution of AlertJS from this link, https://alertjs.codeplex . The AlertJS is not just helping with opening our HTML Web resources as popup dialog but it is much more than that.
Sep 01, 2016 - A modal is a dialog box or popup, displayed over the current web page. A model popup helps to display additional information without reloading the page. The user can view the relative information on the popup box on the same page which provides better user experience. This example displays a customized popup on the map. Alternatively, use a Marker or Info Window to display the default popups. Read the documentation. TypeScript JavaScript CSS HTML. More. let map: google.maps.Map, popup, Popup; /** Initializes the map and the custom popup. */. function initMap(): void {. html code to create pop-up box; popup info html; how to popup form in html; how to open a popup window in html; w3schools create popup on click; popup html js; how to show popup form in html; how to make custom pop up box in html; to show a pop-up box in html; popup box code; make popup in javascript; how to make a javascript popup; javsacript ...
Add a button which links to a JavaScript Function. Inside the JavaScript Function, use the JavaScript default function to call the print dialog box. Use DOM onload Event in body tag. Use window alert method for pop-up dialog-box and window.print to print the document. Use <a> href attribute to hyperlink text. The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS. I am trying to create a custom pop-up box for my website that would look something like i currently have for the "contact me" tab when selected. I would like something that I could easily change the content in. I would also like for it to automatically load only once per visitor per week.
These days, it is generally desired to match it with the design of your website. For that, you can use third-party JavaScript based plug-ins. The following demo is using the SweetAlert plugin to design a much better confirm JavaScript alert. See the demo which is followed by how you can set up this in your web page: See online demo and code Popup Box is the best way to alert the user for something you can display anything as a alert with the help of Popup Box. You can also make Popup Box with the help of jQuery Popup Box Plugin.But In this tutorial we will teach you how to make your own custom Popup Box without any plugin only ... Confirm Box. A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false. Syntax
1 Answer1. <!-- html file --> <div id="blanket" style="display:none;"></div> <div id="popUpDiv" style="display:none;"> <a href="#" onclick="popup ('popUpDiv')" >Click to Close CSS Pop Up</a> </div> <a id="link" onclick="popup ('popUpDiv')">Click to Open CSS Pop Up</a>. 6/5/2020 · javascript popup modal box; pop up div javascript; modal pop up in html; css responsive modal; popup modal html w3; html popup dialog; modal box effect on function; contents pop out modal css; how to create responsive popup in html ,css ,java scrpit; html popup window; javascript responsive modal; html pop up dialog with button; js can you make ... The modal box comes in different forms and shapes which includes the Alert box, Flash notification box, Dialog box, Lightbox. Etc. The unique feature of the modal box is the fact that it disables the main window in the browser but keeps it visible, with the modal window showing as a child window in front of the web page.
Browsers have native modal dialogs you can display using JavaScript to alert users to these important messages. The JavaScript alert, confirm and prompt methods display dialogue boxes that pop up and take focus away from the page and forces the user to read the message. You should only use these dialogs when absolutely necessary. By Thom Parker - October 7, 2006 Scope: Acrobat Professional 6 or later Skill Level: Advanced Prerequisites: Familiarity with the Acrobat JavaScript environment All the standard Acrobat JavaScript popup windows (or dialogs) are intended for specific purposes, the Alert Box, the Response Box, the file browser dialogs, and all the others not covered in this series of tips. prander's advice will create a pop-up each time you access the first page, which is not the same as a pop-up when the file is opened. To achieve that you indeed use the app.alert method, but place it as a document-level script (via Advanced - Document Processing - Document JavaScripts) so that it will only launch when the file is opened.
1. Colorful Messages. One of my favorite examples in this list is this pen full of colorful alert dialogs. These windows slide down into view on top of the page and come with an array of color choices. A modal box mostly appears as a message box in the Browser based on an action performed by a user. The modal box comes in different forms and shapes which includes the Alert box, Flash ... 1/2/2018 · How to design a custom alert box using JavaScript? Javascript Web Development Front End Technology. To design a custom alert box, try to run the following code. The code uses a JavaScript library jQuery and CSS to create an alert box different from the standard alert box −.
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event. HTML Part : <button id="popup" onclick="div_show()">Popup</button> JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great!
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Oct 03, 2020 - Now, let’s look at two ways you can build a custom JavaScript popup for any website. How to Create a CSS and JavaScript Popup. In this article, we’re going to use two methods: Creating a “no-code” popup for any website in 3-5 minutes; Coding a “CSS and JavaScript” popup from scratch; ... Oct 10, 2020 - This tutorial will walk you through how to create a simple popup with vanilla CSS and Javascript. Free source code download and example included.
Howdy Folks, welcome to this new tutorial. In this tutorial, you will learn how to create a simple modal popup window/dialog box by only using HTML, CSS, and vanilla Javascript from scratch. Modal Popups are used pretty frequently on the web. They are cool to use too. Here we will be making a simple version of the modal popup box. join our group in facebookhttps://www.facebook /groups/704904666369941/like our pagehttps://www.facebook /darkcode0/Paypal Donation Linkhttps://paypal.... Custom pop up box in lightning. ... Below is the Javascript code for the button in Classic version. ... Button in lightning it will be open a default popup (it can be with or without header and footer), and in this default popup your custom lightning component will be shown. ...
10/7/2021 · This wraps the actual box with the close button. The helper span is used to center the box vertically. < a class = "trigger_popup_fricc" > Click here to show the popup </ a > < div class = "hover_bkgr_fricc" > < span class = "helper" ></ span > < div > < div class = "popupCloseButton" > × </ div > < p > Add any HTML content < br /> inside the popup box! </ p > </ div > </ div > The … A popup is a sticky (think 'sticks' to the page, not sticky like candy) message box that appears in the browser that does not require immediate interaction or attention. If a user wants them ... Column count of mysql.proc is wrong. Expected 21, found 20. Created with MariaDB 100108, now running 100419. Please use mysql_upgrade to fix this error xampp ... uncaught error: bootstrap's javascript requires jquery version 1.9.1 or higher, but lower than version 3
I just started learning how to create a custom pop up dialog box; and as it turns out, the tkinter messagebox is really easy to use, but it also does not do too much. Here is my attempt to create a dialog box that will take input and then store that in the username. display: none; /* Hidden by default */. position: fixed; /* Stay in place */. z-index: 1; /* Sit on top */. left: 0; top: 0; width: 100%; /* Full width */. height: 100%; /* Full height */. overflow: auto; /* Enable scroll if needed */. background-color: rgb (0,0,0); /* Fallback color */.
 Open Pop On Click Of Custom Action And Get Filled Data
Open Pop On Click Of Custom Action And Get Filled Data
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
Dynamic Drive Dhtml Scripts Exit Intent Pop Up Script With
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 Opencart Popup Box Module Pro Perfect Tool For
Opencart Popup Box Module Pro Perfect Tool For
 The Alert Box Part 1 Of 5 On Popup Windows
The Alert Box Part 1 Of 5 On Popup Windows
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 How To Add Custom Content To Your Popups And Panels
How To Add Custom Content To Your Popups And Panels
Sweetalert2 A Beautiful Responsive Customizable And
 Popup Shopify The Best Pop Up Widget For Shopify Website
Popup Shopify The Best Pop Up Widget For Shopify Website
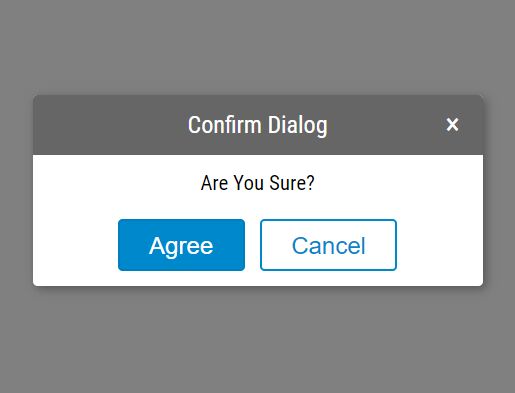
 Custom Confirm Dialog In Javascript Stack Overflow
Custom Confirm Dialog In Javascript Stack Overflow
 Alternative To Javascript Popup Boxes Bypeople
Alternative To Javascript Popup Boxes Bypeople
Simple And Best Custom Popup Box Using Jquery And Css May 2020
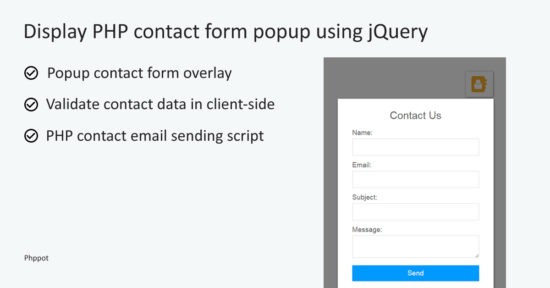
 How To Create Popup Contact Form Dialog Using Php And Jquery
How To Create Popup Contact Form Dialog Using Php And Jquery
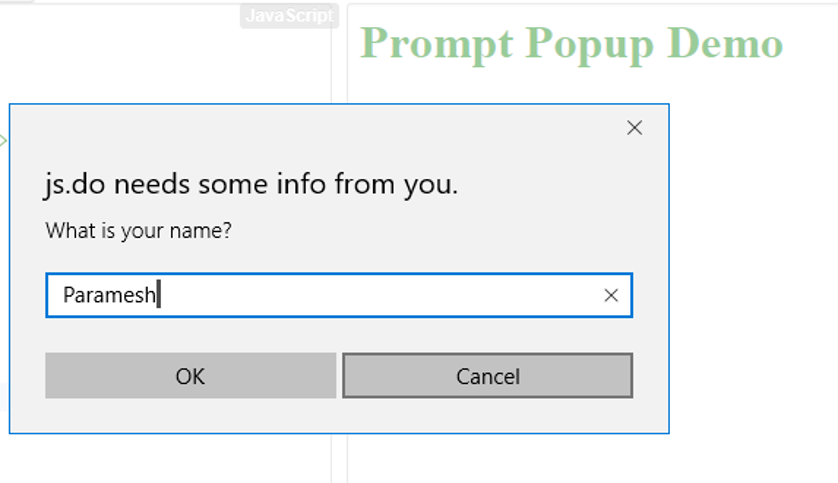
 Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
 Simple Clean Popup Box In Vanilla Javascript Creativa Css
Simple Clean Popup Box In Vanilla Javascript Creativa Css
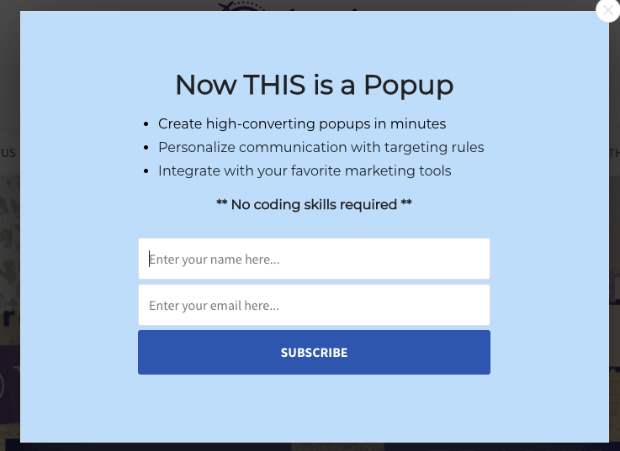
 Geo Targeted Website Popups Geo Targetly
Geo Targeted Website Popups Geo Targetly
 How To Create A Popup Form With Css And Javascript
How To Create A Popup Form With Css And Javascript
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
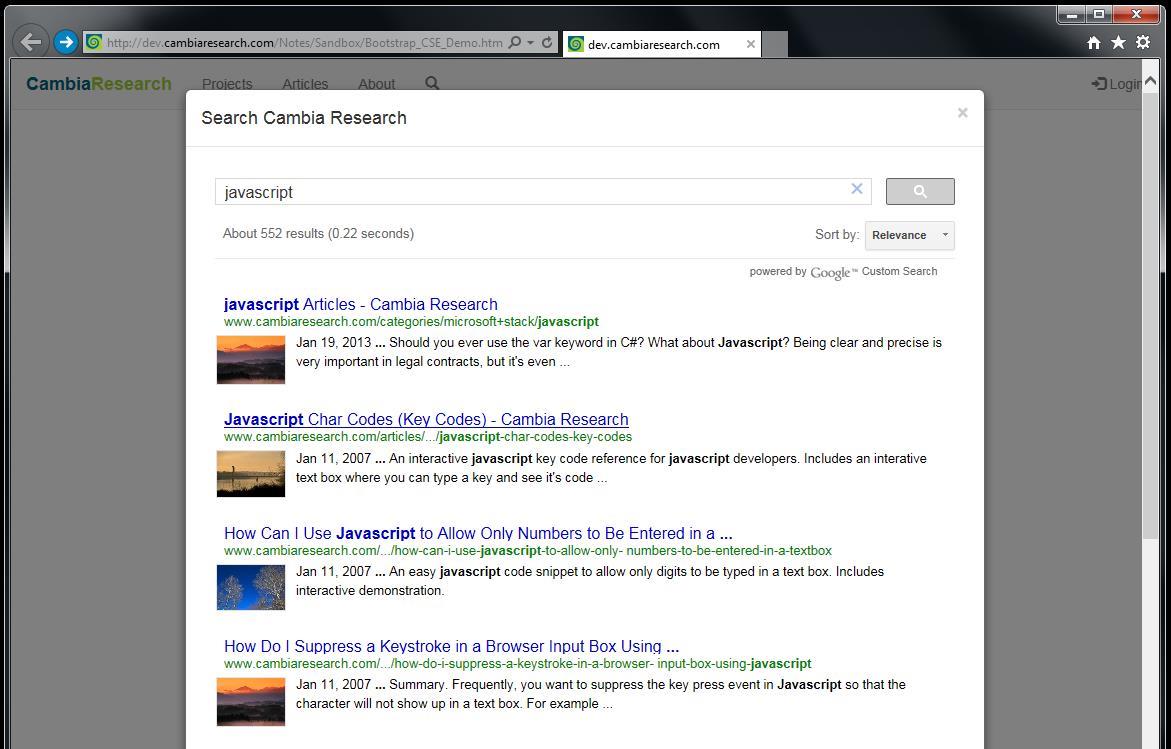
 How To Integrate A Google Custom Search Popup In A Bootstrap
How To Integrate A Google Custom Search Popup In A Bootstrap

 Customizable Popup Boxes In Vanilla Javascript Poppypopup
Customizable Popup Boxes In Vanilla Javascript Poppypopup
 Versatile Jquery Popup Window Plugin Jbox Free Jquery Plugins
Versatile Jquery Popup Window Plugin Jbox Free Jquery Plugins
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
 How To Create A Popup Form With Css And Javascript
How To Create A Popup Form With Css And Javascript
0 Response to "28 Custom Pop Up Box In Javascript"
Post a Comment