30 Foreach Item In Array Javascript
JavaScript forEach. The syntax of the forEach () method is: array.forEach (function(currentValue, index, arr)) Here, function (currentValue, index, arr) - a function to be run for each element of an array. currentValue - the value of an array. index (optional) - the index of the current element. arr (optional) - the array of the current elements. Feb 05, 2021 - If you were a Javascript developer, ... the items of an array or a map using classic for loops. But did you know that Javascript has a much cleaner and safer method for the same task other than the simple for loop? It’s the Javascript forEach method. Unlike the simple for loop, where we use the array indices to access ...
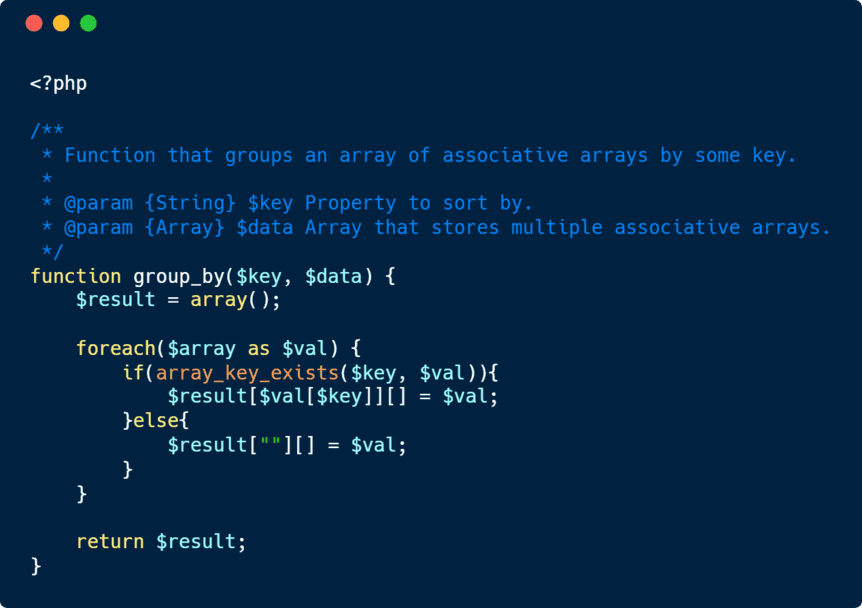
 How To Group An Array Of Associative Arrays By Key In Php
How To Group An Array Of Associative Arrays By Key In Php
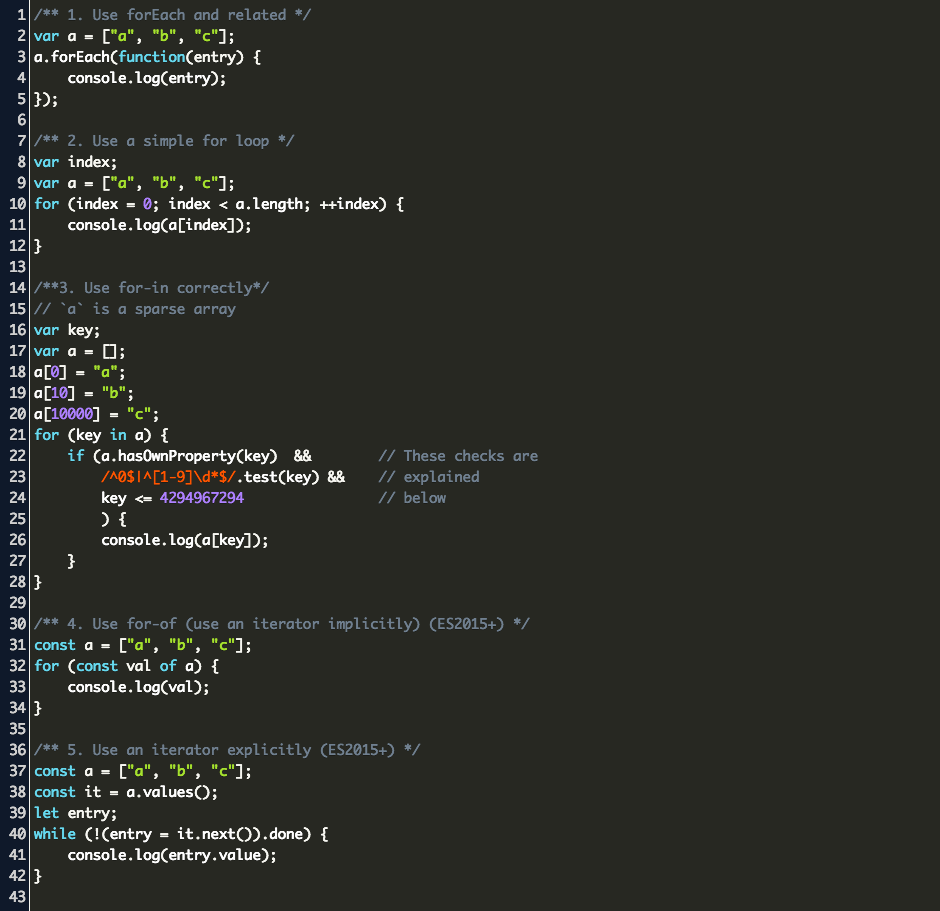
forEach is among the highest level looping iterations tools at a JavaScript coder's disposal. This code hides nearly all of the lower-level implementation of the loop while compacting the logic of...

Foreach item in array javascript. ES6 introduced the Array.forEach () method for looping through arrays. You call this method on your array, and pass in a callback function to run on each iteration of the loop. The callback accepts two arguments. The first is the value of the current item in the loop, and the second is the index of that item. Dec 17, 2015 - In the case of an array, the callback is passed an array index and a corresponding array value each time. (The value can also be accessed through the this keyword, but Javascript will always wrap the this value as an Object even if it is a simple string or number value.) The forEach () loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order. It doesn't execute the callback function for empty array elements. You can use this method to iterate through arrays and NodeLists in JavaScript.
The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ... The forEach method passes a callback function for each element of an array together with the following parameters: Current Value (required) - The value of the current array element Index (optional) - The current element's index number Array (optional) - The array object to which the current element belongs The forEach () is a method of the array that uses a callback function to include any custom logic to the iteration. The forEach () will execute the provided callback function once for each array element. The callback function takes up 3 arguments: currentValue - value of the current element
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Summary: in this tutorial, you will learn how to use the JavaScript Array forEach() method to exeucte a function on every element in an array. Introduction to JavaScript Array forEach() method. Typically, when you want to execute a function on every element of an array, you use a for loop statement. 21 hours ago - All languages have some implementation of the for loop and forEach and JavaScript is no different. ... As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name. ... JavaScript for loops iterate over each item ...
javascript forEach() method calls a function once for each element in an array , callback function is not executed for array elements without values. for each code example we have a array like JSON forEach tutorial shows how to loop over a JSON array in JavaScript. In this tutorial we use JSON server to handle test data. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server. To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript:
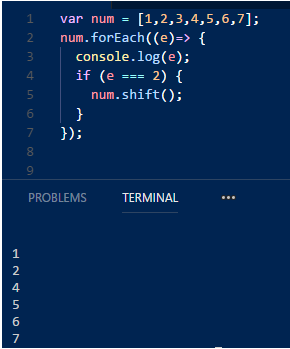
What is happening? By using the forEach method, we are saying that "for each of the iterated element (i.e individual list) in the lists array, let's perform a certain function.. Again, the function is pushing every iterated element into a newList array. But, on getting to the second array item, forEach skips the empty slot and move on. Let's optimize our code further. deleting array items in javascript with forEach () and splice () // inside the iterator will be set to context. // of filter (). // inside the iterator will be set to context. This comment has been minimized. This comment has been minimized. In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach () method. The forEach () method calls a specified callback function once for every element it iterates over inside an array.
array.forEach () method iterates over the array items, in ascending order, without mutating the array. The first argument of forEach () is the callback function called for every item in the array. The second argument (optional) is the value of this set in the callback. There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order. 5 days ago - The callback function can also take a second parameter of an index in case you need to reference the index of the current item in the array. ... The syntax for the forEach Javascript function is the following.
Javascript Array forEach () In this tutorial, we will learn about the JavaScript Array forEach () method with the help of examples. The forEach () method executes a provided function for each array element. Async forEach, sequential processing js js reduce reduce e1 e1 e2 e2 e3 e3 1 2 3 Finished async. This way the elements are processed in-order, one after the other, and the program execution waits for the whole array to finish before moving on. The forEach () runs a function on each indexed element in an array. Starting at index a function will get called on index, index, index, etc… forEach () will let you loop through an array nearly the same way as a for loop:
Jul 23, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript's Array#forEach () function lets you iterate over an array, but not over an object. But you can iterate over a JavaScript object using forEach () if you transform the object into an array first, using Object.keys (), Object.values (), or Object.entries (). forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so)
The Javascript forEach can be used with the arrow function as below. The JavaScript arrow function is one of the features released by the ES6 (ECMAScript version 6). forEach(item => { // handle array }) (or) forEach((item, index, arrayInstance) => { // handle array }) Simple For Each JavaScript iteration. This code defines a JavaScript array of ... In every programming language it is very common that looping through the array, similarly in Javascript also to loop through the array, we will use forEach(). forEach() takes callback function as a parameter. Output // return 18 12 10 15. How it works: Define an array of with numeric elements. After that, call the forEach() method on the num array.And print each element from array using document.writeln.; Example 2: forEach() with push()
Sep 12, 2017 - JavaScript is a curious beast. There are always a ton of different ways to do simple things, and it seems like every programmer has his/her own way of doing it. This article will cover one such… The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values. Nov 30, 2017 - Udemy Black Friday Sale — Thousands of Web Development & Software Development courses are on sale for only $10 for a limited time! Full details and course recommendations can be found here. Hey…
Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. Mar 19, 2015 - It is shorter to type, and read, than some of the other options available. Although it loses to forEach() and to ES6's for ... of. ... It processes the items in reverse order. If you were building a new array from the results, or printing things on screen, naturally the output will be reversed ... The forEach () method executes a function once for each item in the array. The method is called on the array object that you wish to manipulate, and the function to call is provided as an argument. In the code above, console.log () is invoked for each element in the array. forEach () vs. map (), filter () and reduce ()
forEach() method calls a function for each element in the array · callback − Function to test for each element Jul 26, 2021 - Regardless, I hate to say that I think you're giving bad advice here. Sure, everyone should know how to use all the original loops in javascript and use them well, but using a for loop versus map or even forEach (if you just have to mutate that existing array) is going the wrong direction. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
The array itself wasn't passed by reference to the function, so PHP knows that it isn't allowed to modify the outside array, so it therefore makes a copy of the array's internal iteration offset state (that's just a simple number which says which item you are currently at during things like foreach...
 Rewrite Your Own Array Methods Foreach Map Filter Find
Rewrite Your Own Array Methods Foreach Map Filter Find
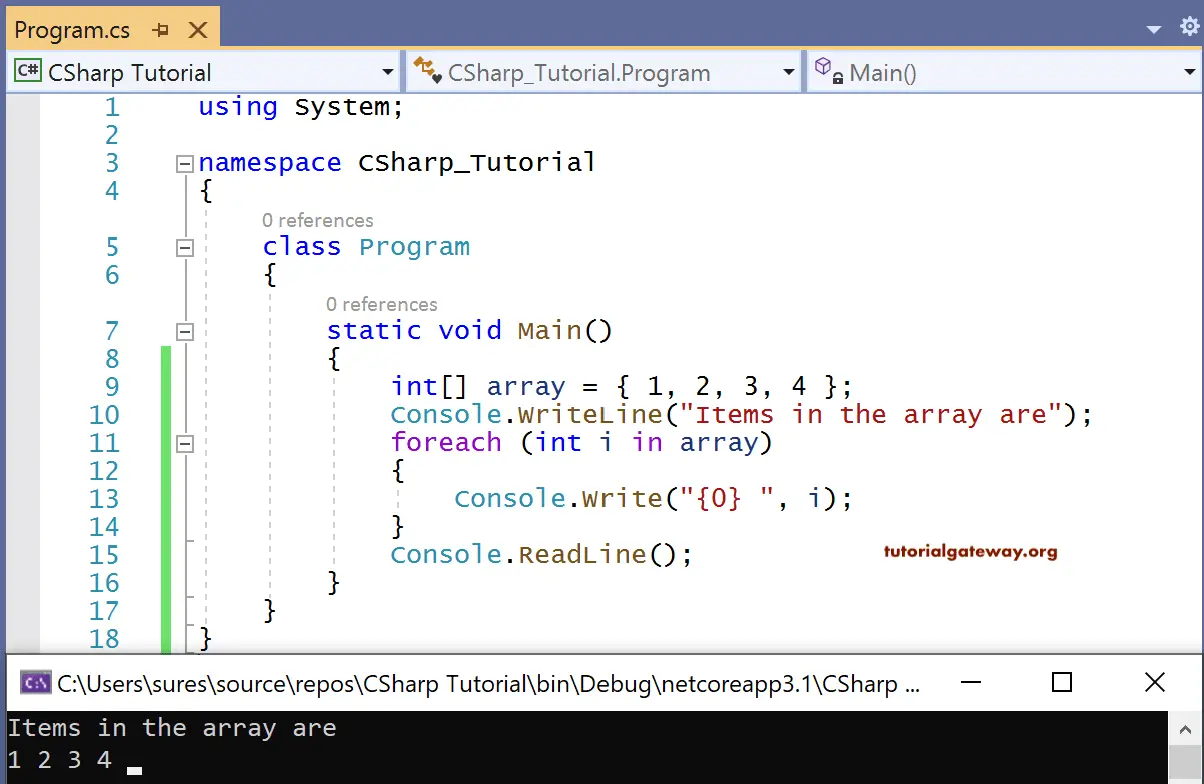
 For Each Example Enhanced For Loop To Iterate Java Array
For Each Example Enhanced For Loop To Iterate Java Array
Javascript Under The Hood Building Our Own Foreach And Map
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 For Each Over An Array In Javascript Code Example
For Each Over An Array In Javascript Code Example
 Javascript Foreach Loops Made Easy Career Karma
Javascript Foreach Loops Made Easy Career Karma
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
 Looping Over Array Using Javascript Foreach With Examples
Looping Over Array Using Javascript Foreach With Examples
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
 How To Use Foreach In Typescript Array Codevscolor
How To Use Foreach In Typescript Array Codevscolor
 Foreach Vs Map Javascript Array Function Comparison
Foreach Vs Map Javascript Array Function Comparison
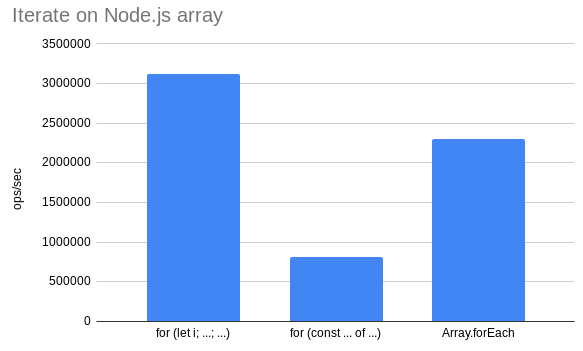
 Efficiently Iterate On Javascript Arrays
Efficiently Iterate On Javascript Arrays
 Append List Of Elements Through Foreach Javascript Code Example
Append List Of Elements Through Foreach Javascript Code Example
 Javascript Foreach A Comprehensive Guide For Beginners
Javascript Foreach A Comprehensive Guide For Beginners
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Work With Javascript For Loop Foreach And Jquery Each
Work With Javascript For Loop Foreach And Jquery Each
 Arrays In Javascript Create Javascript Array Array Methods
Arrays In Javascript Create Javascript Array Array Methods
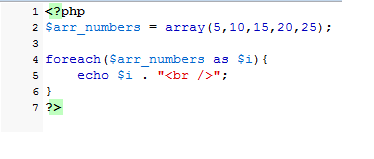
 Php Foreach Loop 2 Ways To Use It
Php Foreach Loop 2 Ways To Use It
 Javascript Arrays Some Every And Foreach By Kunal
Javascript Arrays Some Every And Foreach By Kunal
 Obj Key Value Javascript Foreach Code Example
Obj Key Value Javascript Foreach Code Example
 Array Helper Methods Alternative For For Loop Ux Ui
Array Helper Methods Alternative For For Loop Ux Ui
 Javascript Foreach How Foreach Method Works In Javascript
Javascript Foreach How Foreach Method Works In Javascript
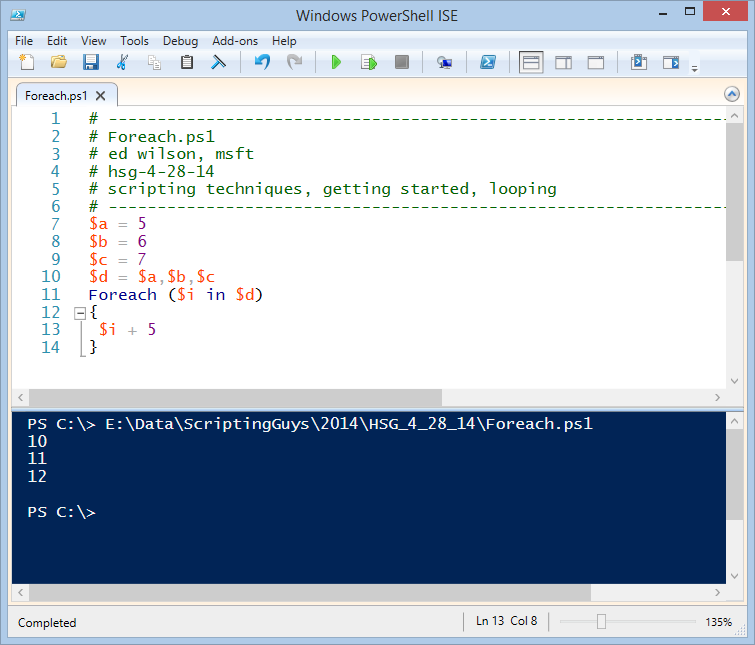
 Basics Of Powershell Looping Foreach Scripting Blog
Basics Of Powershell Looping Foreach Scripting Blog
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace

0 Response to "30 Foreach Item In Array Javascript"
Post a Comment