35 How To Make Slideshow In Html With Javascript
In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real-time scenarios, there may be a requirement to put an image slider on the application web page. Quotes Slideshow. I love you the more in that I believe you had liked me for my own sake and for nothing else. - John Keats. But man is not made for defeat. A man can be destroyed but not defeated. - Ernest Hemingway. I have not failed. I've just found 10,000 ways that won't work.
 Slider With Sliding Backgrounds Css Tricks
Slider With Sliding Backgrounds Css Tricks
Type any name of the file and this needs to be end with.html. The example comprises of slideshowexample.html and then you need to select "All files" as the Type. Now it is the time to view the output in the browser which could be Firefox or Internet Explorer and the output should be nothing but a blank page.

How to make slideshow in html with javascript. Place all your JavaScript within the head tags Now, we can write the JavaScript that makes the slideshow work. We have three options here: a manual slideshow where users must press buttons to navigate between slides, an automatic slideshow that displays each slide for X milliseconds, or a combination of both (along with a Pause button). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a responsive slideshow with CSS and JavaScript. Slideshow / Carousel. A slideshow is used to cycle through elements: 1 / 4. Caption Text. 2 / 4. Caption Two. Oct 09, 2020 - There are hundreds of slider plugins on github. They have lots of features to help developers get their job done more easily. But there is a single drawback — what if you only want a simple slider…
Steps On How To Create A Slide Show Using Html, Css, And Javascript. Step 1 Add HTML. Step 2 Add CSS. Step 3 Add JavaScript for manual slideshow. Step 3 Add JavaScript for Automatic slideshow. Recommend this howto: Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. ... Learn how to create a Slideshow with CSS and JavaScript. Slideshow / Carousel. A slideshow is used to cycle through elements: 1 / 4. Caption Text. 2 / 4. Caption Two. In this video we will learn "how to create automatic slideshow using javascript, html and css". So, enjoy this video and leave comments for any query and sug...
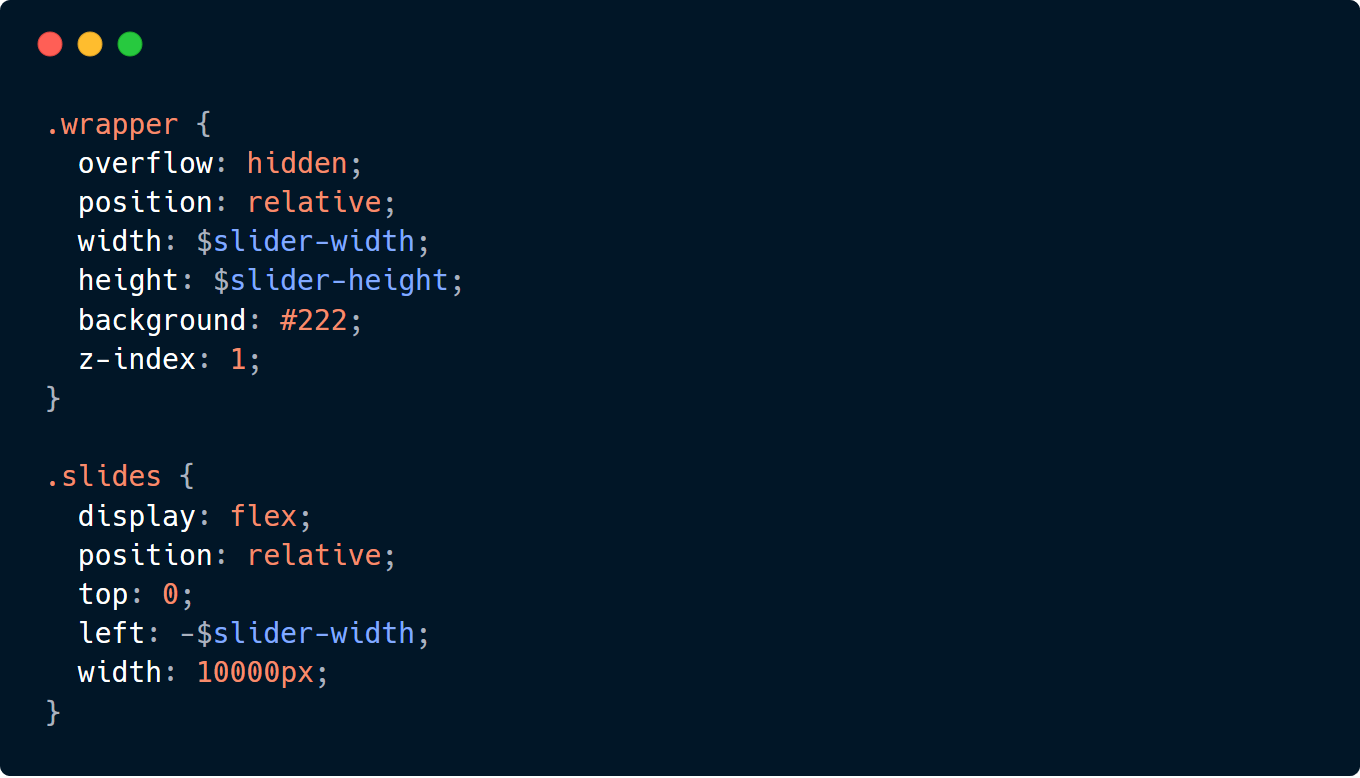
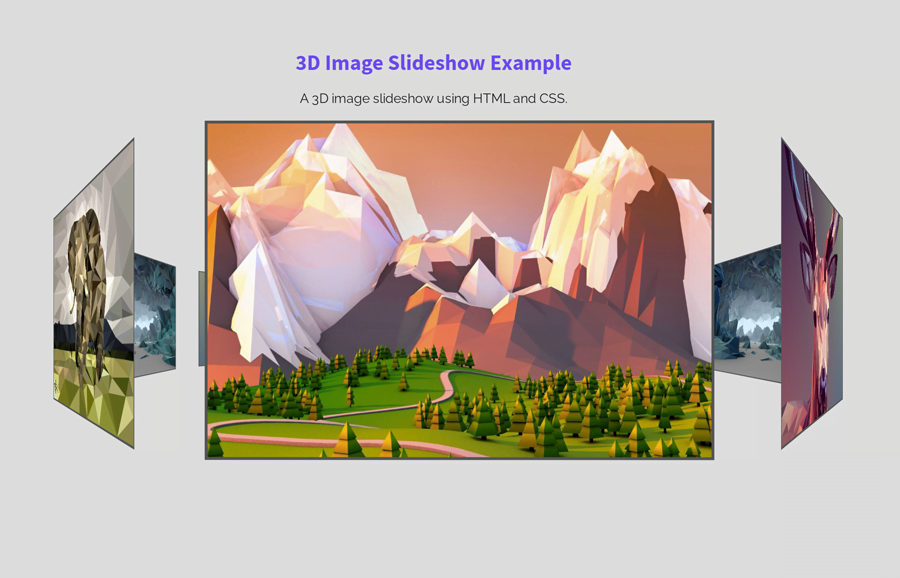
In this article, you will learn how to create an amazing 3D image slideshow on the web using just HTML, CSS and JavaScript which you can use in your personal websites to render images beautifully. HTML. In our HTML file, we will primarily have a container div Sep 19, 2019 - Update - 09/18/2019. Medium reader Tony Pero commented on this piece about implementing Play/Pause functionality for when a user hovers over the slideshow. In response, I was able to implement it myself. To allow the user to pause the slideshow when they hover over the slideshow container, ... How to use Background Image Slideshow using JavaScript? First of all, download this project and include " simpleSlider.min.css" CSS file into the head tag of your HTML document. Also, include JavaScript file " simpleSlider.min.js" just before the closing body tag.
i just want to make a slider with. html and css, ut actually it's not working .i use it into my project ,in twig template in my own theme . so any one solve the problem ? so plz connect with me in whatsapp 8016420609. or email address:-sahinsab391@gmail . Reply Cancel In this video we are going to learn how to make a simple full screen responsive image slideshow using HTML, CSS and ( main ) JavaScript without using any fra... "I just want to make a simple JavaScript slideshow without jQuery." The slideshow — also known as the image carousel, the slider, or the rotating banner — is a commonly requested tutorial ...
Create a Simple slideshow using Javascript and HTML which is very easy to understand and implement. This is a no frills slideshow without any special effects and aims at beginners. As you learn more you can add more special effects. The Javascript Simple Slideshow works by changing the src attribute of the img tag to the list of image locations specified in an array variable. Home codesnippets CSS HTML Javascript Js Slideshow How To Create A Slideshow With HTML, CSS and Javascript. How To Create A Slideshow With HTML, CSS and Javascript by Colorbrace. Tuesday, April 03, 2018. A slideshow is used to cycle between elements, being images, videos or presentation. Jul 25, 2017 - Today I'll be showing you how to build a Javacript slideshow from scratch -- let's jump right in!
Lets build a really simple image slideshow using just Javascript. We will not use any jQuery or fancy libraries, just plain old JavaScript. This is for absol... To create a quote slideshow with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> *slideshow opened in the Safari browser. To see the live output on the website click here. To learn how to create a responsive Slideshow gallery with CSS and JavaScript follow the steps below: Step1. Add HTML
In this tutorial, you will learn about how to build a cool Slideshow using HTML, CSS, and JavaScriptPROJECT FILES: https://github /lashaNoz/SlideshowSuppo In this article, you will learn how to create an amazing 3D image slideshow on the web using just HTML, CSS, and JavaScript which you can use in your personal websites to render images beautifully. Creating Slideshow or Carousel with CSS and JavaScript ¶ First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc.
Jul 15, 2020 - This article shows an approach to building a slideshow with the use of only HTML and CSS. It consumes less browser memory and takes less computation power as there is no JavaScript involved. JavaScript based sliders make the web page slower and also do not work if the user has disabled JavaScript ... Browse other questions tagged javascript slideshow or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization In this post, we will create the above image slider using HTML, CSS and JavaScript. Let's begin with creating the image slider. Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is the complete HTML code for doing this:
How to Create a Slideshow with HTML, CSS, and JavaScript A web slideshow is a sequence of images or text that consists of showing one element of the sequence in a certain time interval. For this tutorial you can create a slideshow by following these simple steps: in this video you will learn how to create skip ad page for your website-----#HTML #CSS #javascript-----... This worked fine, except it wont show anything unless you click on the previous/next button. So if I reload the page, the slideshow container is empty instead of showing the first slide. Now I would like to put a second Slider on my webpage. Here I switched the JavaScript code to the last example ...
We can create attractive and eye catching website by using image slideshows, flash and other designs. There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today i am going to tail about Creating simple and easy to understand code for image slideshow using JavaScript. HTML markup for the slideshow should look basically like this, with a container element wrapping the whole thing (doesn't have to be a <div>) and each slide is a <figure>. <div class =" slideshow-class-goes-here " > Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a responsive slideshow gallery with CSS and JavaScript. Slideshow Gallery. A slideshow is used to cycle through elements: 1 / 6. 2 / 6. To create the slideshow, we'll need an element with the slideshow class. Within it, we'll place a list of slides along with the navigation arrows. Each slide will contain a background image. Of course, if you like, feel free to add additional content. Via this article we gonna Learn how to create a responsive slideshow with CSS and JavaScript. ... How to create a Sticky Menu with CSS and JavaScript Step 1) Add HTML: Create a navigation bar: <div... Read More. Blog ; How to Create Drop-down Menu in Navigation bar Using HTML and CSS.
Image slideshows can sometime be a little tricky to set up. If you're only after a simple four image slider then installing a javascript library such as jQuery could be little unnecessary. Here's how you can set up a simple animated mini slideshow using CSS trickery alone. The HTML Following is the code to create a responsive slideshow using CSS and JavaScript −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes ...
 How To Make A Simple Javascript Slideshow
How To Make A Simple Javascript Slideshow
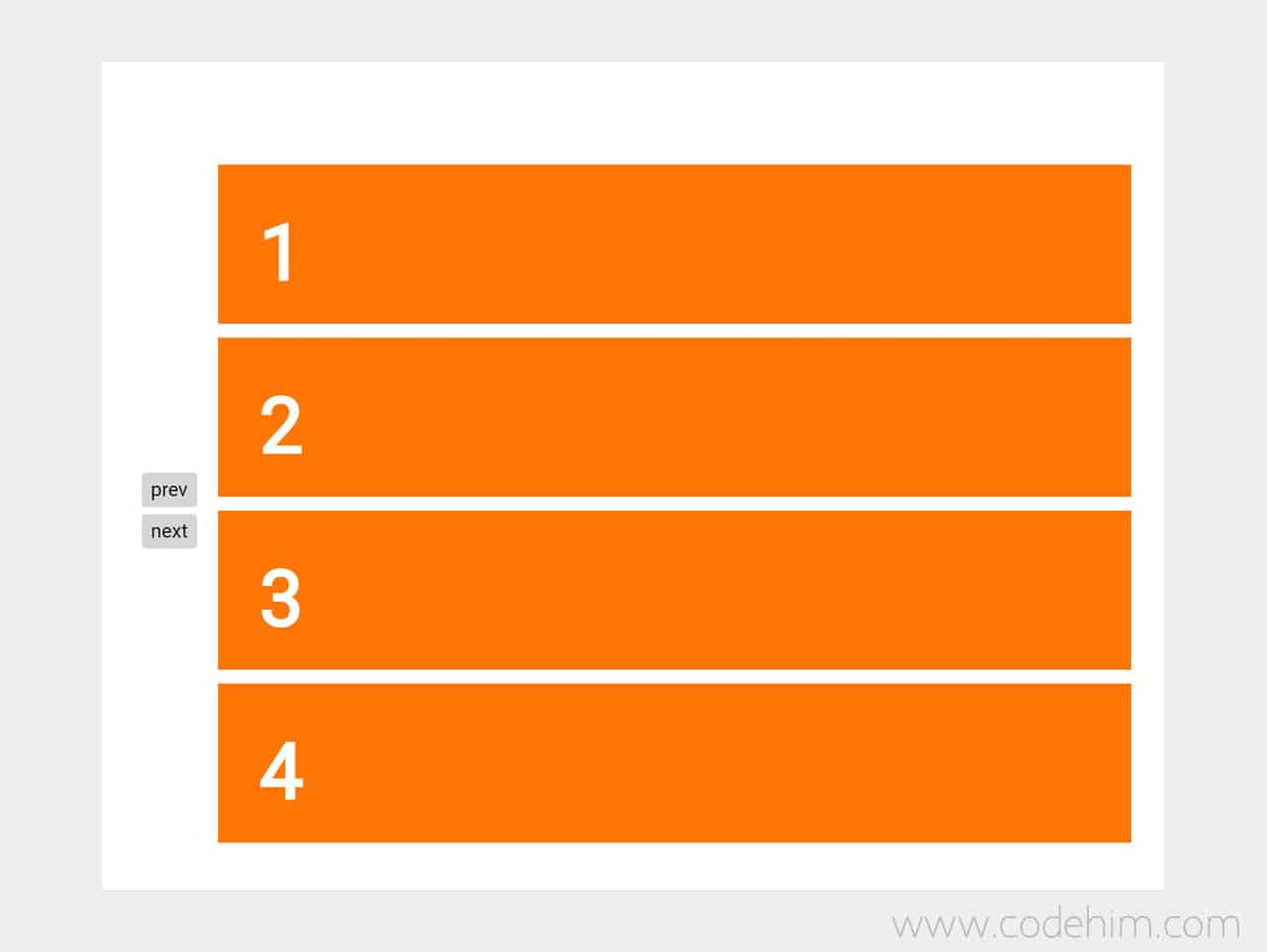
 Jquery Div Vertical Content Slider Carousel Vertical Js
Jquery Div Vertical Content Slider Carousel Vertical Js
Top Creative Javascript Slider Ideas
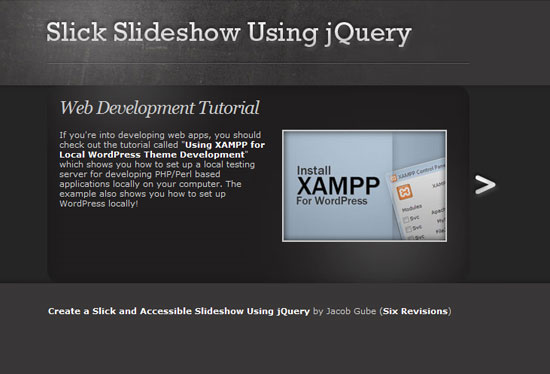
 Create A Slick And Accessible Slideshow Using Jquery
Create A Slick And Accessible Slideshow Using Jquery
 Draggable Amp Touch Friendly Slider Carousel In Pure Js Css
Draggable Amp Touch Friendly Slider Carousel In Pure Js Css
 Automatic Image Slider In Html Css And Javascript
Automatic Image Slider In Html Css And Javascript
 Simple Javascript Slideshow In 5 Minutes
Simple Javascript Slideshow In 5 Minutes
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
 Javascript Image Slider For Beginners Softauthor
Javascript Image Slider For Beginners Softauthor
How To Create Slider Toggle To Change Font Size On Screen
 How To Create A Slideshow With Html Css And Javascript
How To Create A Slideshow With Html Css And Javascript
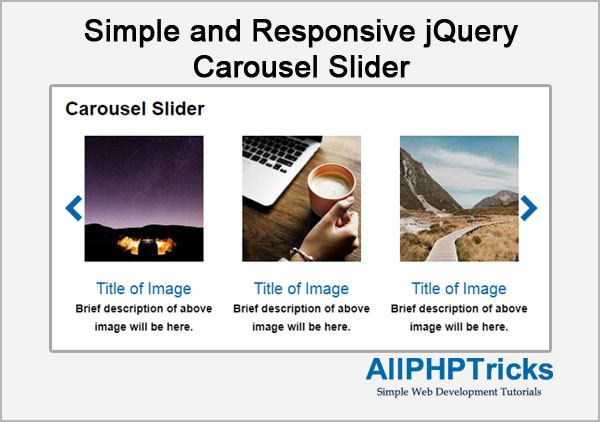
 Simple And Responsive Jquery Carousel Slider All Php Tricks
Simple And Responsive Jquery Carousel Slider All Php Tricks
 Animated Svg Hero Slider Codyhouse
Animated Svg Hero Slider Codyhouse
 How To Make A Super Cool Image Slideshow For Your Website Just With Html And Javascript
How To Make A Super Cool Image Slideshow For Your Website Just With Html And Javascript
 Top 5 Best Framework Agnostic Javascript Slider Libraries
Top 5 Best Framework Agnostic Javascript Slider Libraries
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
 Html5 Canvas Range Slider With Javascript Canvasslider
Html5 Canvas Range Slider With Javascript Canvasslider
 How To Create An Image Slider In Html And Css Step By Step Responsive Image Slideshow Using Css3
How To Create An Image Slider In Html And Css Step By Step Responsive Image Slideshow Using Css3
How To Create Javascript Slideshow With Fade Effect A Pdf Com
 3d Images Slideshow Using Html And Css Codeconvey
3d Images Slideshow Using Html And Css Codeconvey
 Create A Carousel Slideshow Without Javascript Stackend
Create A Carousel Slideshow Without Javascript Stackend
 Image Slider With Controls Using Html Css And Javascript
Image Slider With Controls Using Html Css And Javascript
 How To Build A Javascript Slideshow In 3 Easy Steps
How To Build A Javascript Slideshow In 3 Easy Steps
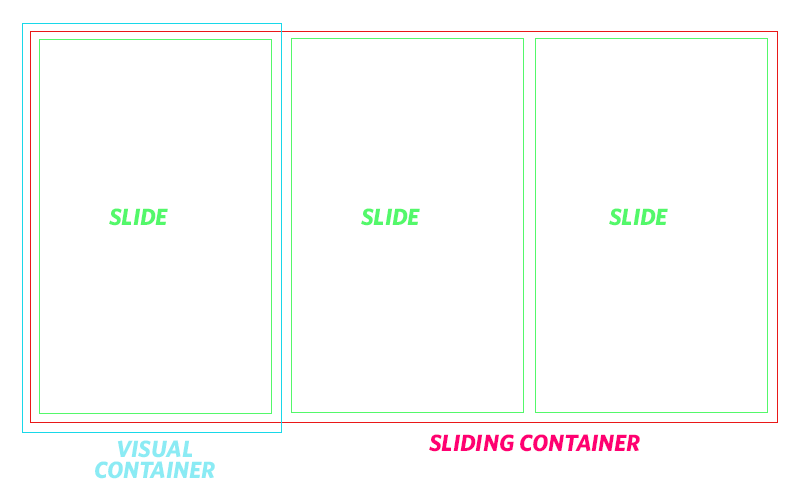
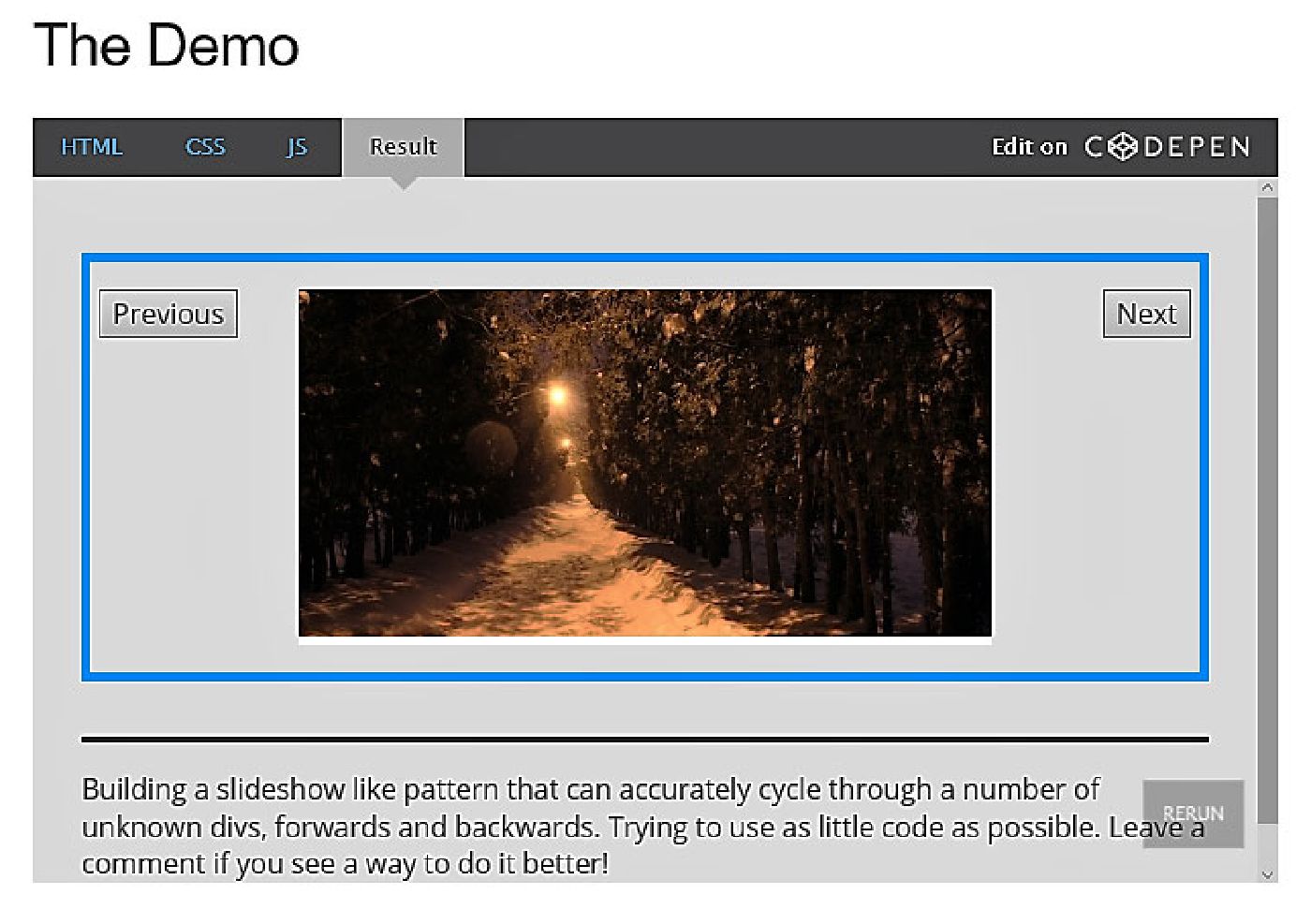
 A Complete Tutorial On Creating Sliding Enabled Slideshow
A Complete Tutorial On Creating Sliding Enabled Slideshow
 Latest Bootstrap Carousel Examples Codes Templates 2021
Latest Bootstrap Carousel Examples Codes Templates 2021
 Carousels Don T Have To Be Complicated The Media Temple Blog
Carousels Don T Have To Be Complicated The Media Temple Blog
 How To Add Slider Boxes To A Website Solodev
How To Add Slider Boxes To A Website Solodev
 Javascript Image Slider With Html Css Jquery Automatic Slide
Javascript Image Slider With Html Css Jquery Automatic Slide
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By





0 Response to "35 How To Make Slideshow In Html With Javascript"
Post a Comment