22 Graphql Query Example Javascript
In this client-sided GraphQL application we'll build together, you will learn how to combine React with GraphQL. There is no clever library like Apollo Client or Relay to help you get started yet, so instead, you will perform GraphQL queries and mutations with basic HTTP requests. Later, in the next application we are going to build together, I'll introduce Apollo as a GraphQL client for your ... After defining your GraphQL query in the Query editor, you can author and edit GraphQL variables in the adjacent variables editor. You can also use Postman variables as data inputs for GraphQL variables using {{variable}} syntax. Importing GraphQL schemas. To create or import a GraphQL schemas into Postman, complete the following steps.
 Graphql On Rails From Zero To The First Query Martian
Graphql On Rails From Zero To The First Query Martian
JavaScript Implementation: neo4j-graphql-js. We have also created the neo4j-graphql-js npm package, which makes it easier to use GraphQL and Neo4j together. Neo4j-graphql-js translates GraphQL queries to a single Cypher query, eliminating the need to write queries in GraphQL resolvers and for batching queries.

Graphql query example javascript. To help you explore the capabilities of the GraphQL API, a demo space populated with a sample content model and a complementary example application is set up: Github repo; Example app; You can query the demo space and examine its schema interactively, using the GraphiQL client embedded below (or working with it in a new tab). May 11, 2020 - GraphQL is an open specification, ... realm of JavaScript (such as the Apollo Server) and other languages, that each come with their own characteristics and strengths. However, the GraphQL.js client this piece explores undoubtedly acts as the best entry-point into the query language, ... APIs using JavaScript can utilize graphql-cost-analysis or graphql-validation-complexity to enforce max query cost. Rate Limiting ¶ Enforcing rate limiting on a per IP or user (for anonymous and unauthorized access) basis can help limit a single user's ability to spam requests to the service and impact performance.
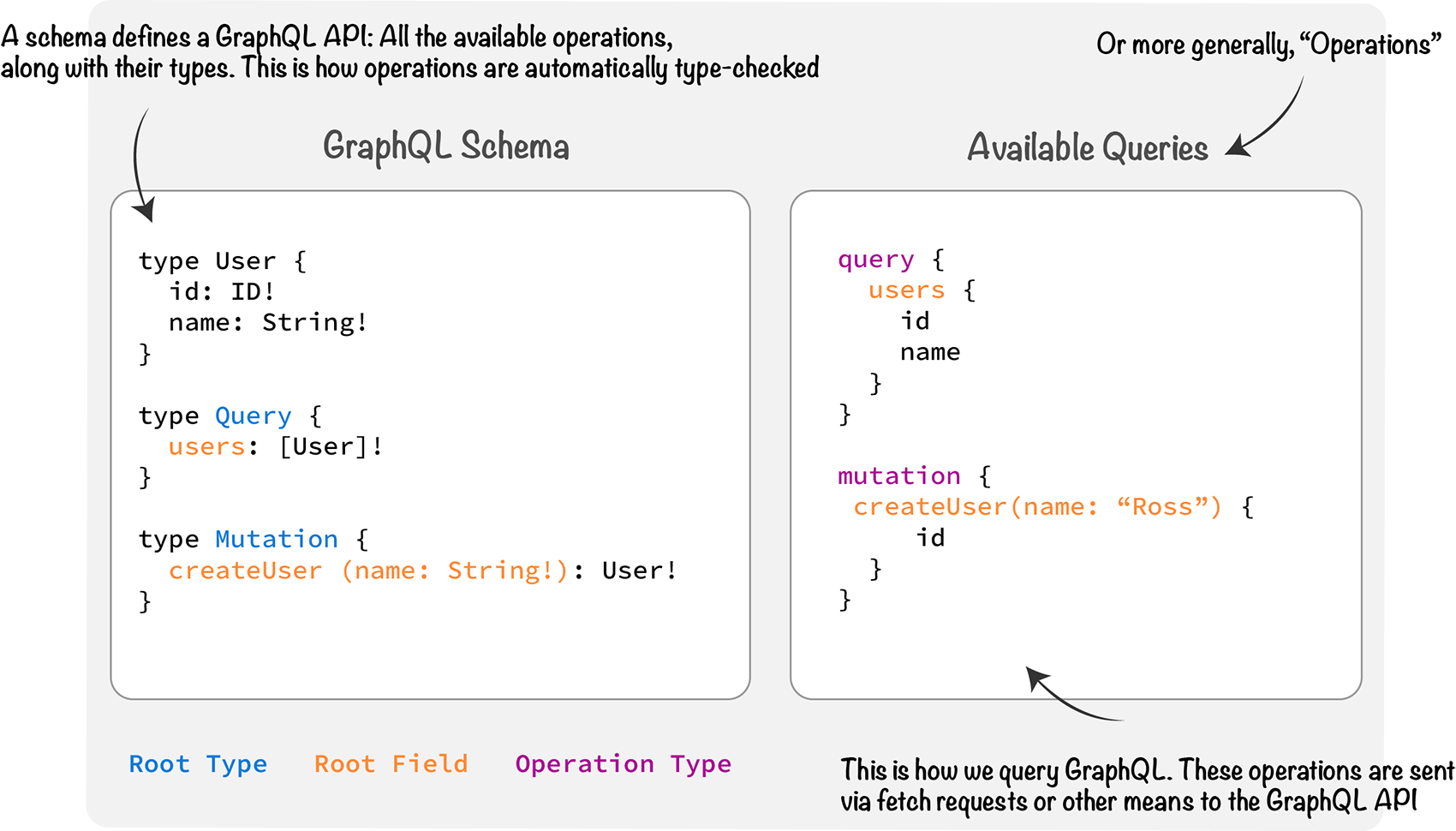
Feb 11, 2020 ・3 min read. Many companies transitioned from offering REST APIs of their services to developers, to (also) expose a GraphQL API. Examples of companies that did this are Github, Shopify, and many others. Often, their reasons for doing so is to make it easier for developers to query (or mutate) only the data they actually need. GraphQL is an open-source data query and manipulation language for APIs and a runtime for fulfilling queries with existing data. It's neither an architectural pattern nor a web service. GraphQL was developed internally by Facebook in 2012 before being publicly released in 2015. Terms: Let's start by defining basic terms. The root types correspond to the three operation types offered by GraphQL: queries, mutations, and subscriptions. The fields on these root types are called root fields and define the available API operations. As an example, consider the simple GraphQL schema we used above:
In order to invoke Apollo as part of the JavaScript, you need to import certain modules to the server file, app.js . Create a single shared instance of "Apollo-link" and point it at your GraphQL server. Under the HttpLink module instance, set the URL of GraphQL schema under the uri parameter and use fetch to fetch the data from graphql API. Mar 25, 2021 - GraphQL is first and foremost: a query language. It’s a more flexible and robust way to ask for data. You can use JavaScript to execute GraphQL anywhere. In this short post, we’ll take a look at the underlying JavaScript GraphQL implementation used by many popular GraphQL libraries and ... GraphQL Query Builder. A simple helper function to generate GraphQL queries using plain JavaScript Objects (JSON). Usage Install. npm install gql-query-builder --save or yarn add gql-query-builder. Getting Started. You can also import query or mutation or subscription individually:
Send GraphQL queries with the Fetch API (without using Apollo, URQL or other GraphQL clients) GraphQL is a powerful solution for working with data, but it often gets a bad rap for being too complicated to set up and use. In this tutorial, we'll learn how to send GraphQL queries and mutations without any third-party tools using the browser's ... Introduction. GraphQL is a query language created by Facebook with the purpose of building client applications based on intuitive and flexible syntax for describing their data requirements and interactions. A GraphQL service is created by defining types and fields on those types, then providing functions for each field on each type. A query language for your API — GraphQL provides a complete description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
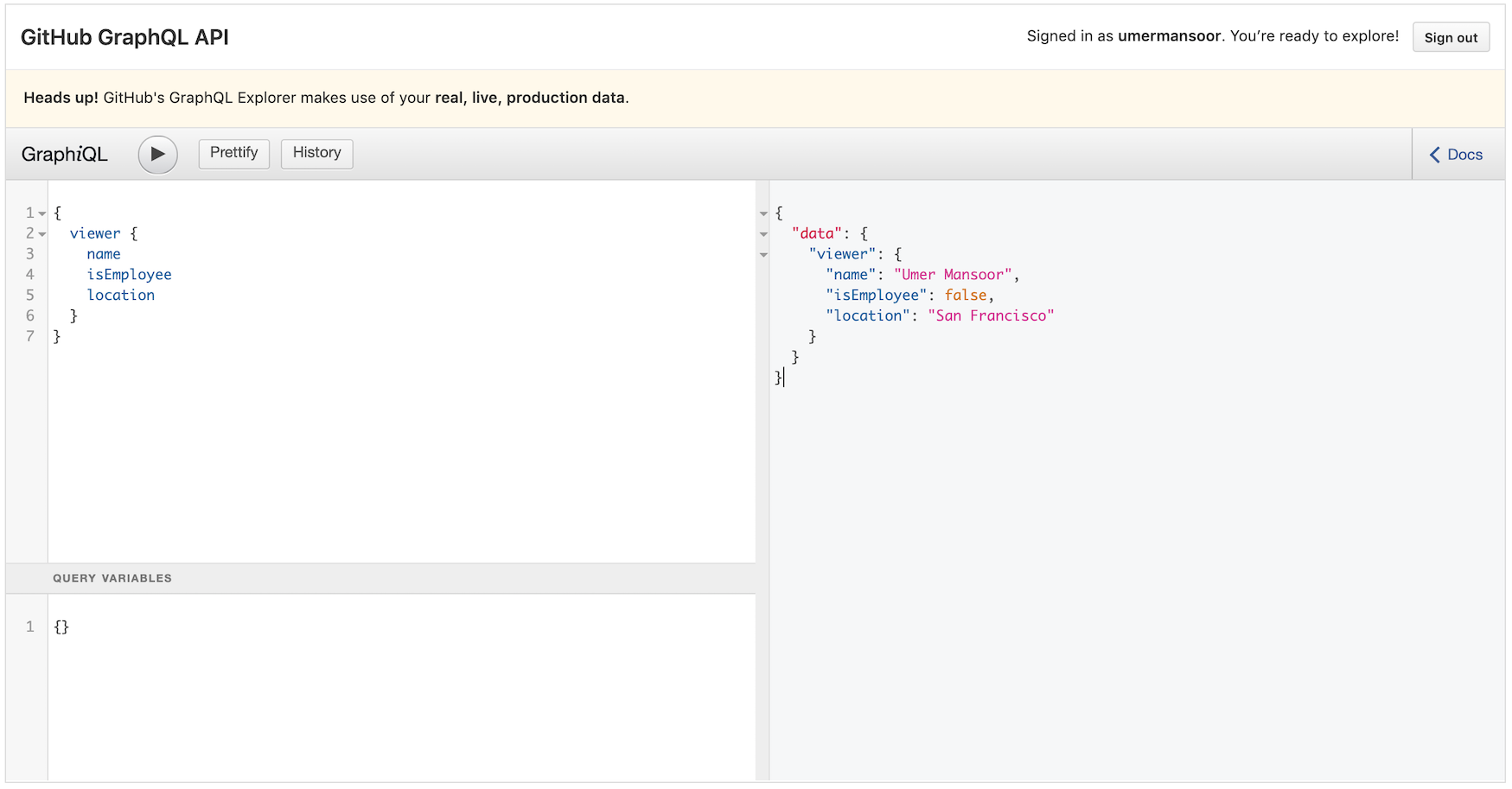
15/6/2021 · Querying GraphQL endpoints with vanilla JavaScript. Now that we have a personal access token. We can build our query and modify App.js to query GitHub API and show the result. Step 1 First, go to https://docs.github /en/graphql/overview/explorer on a browser and click on … In order to pull content from the new Contentful GraphQL endpoint using JavaScript, you don’t require any additional tools or specific clients. You can execute queries to the GraphQL API over HTTP in the developer console of your browser, or using cURL, with the query as a hardcoded string. However, in many client-side applications, it is ... We've made a GraphQL request over HTTP in five different ways (cURL, Python, Javascript, Ruby and PHP). If we really wanted to, we could simplify these requests even further by dropping the requests library from the Python or JavaScript examples, choosing to just use the built-in url processing capabilities of the languages.
Jul 27, 2021 - Minimal GraphQL client supporting Node and browsers for scripts or simple apps A query language for your API — GraphQL provides a complete description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools. 3/2/2019 · Using GraphQL the query in the example is: { trip( from: {place: "NSR:StopPlace:5533" }, to: {place:"NSR:StopPlace:5532"} ) { tripPatterns{duration} } } According to the documentation the URL to query is https://api.entur.io/journey-planner/v2/graphql .
If you haven't worked with GraphQL before, the short description is that it is a query language for your API. The query language gives us a way to ask questions of our data. When I send a query, I expect to see data returned in the same shape of the query. For example, I could write a query for a total number of users that are part of our data ... Jan 22, 2019 - GraphQL is one of the most exciting new technologies to emerge in recent years. It is a great tool for developers to control the data they need from an API. The fundamental idea behind GraphQL is… If I do a GraphQL query usinge node-fetch or curl I get back the expected results. For example, if I have a file gquery.js with the following code: const fetch = require ("node-fetch") fetch ('https://api.example /graphql', { method: 'POST', headers: { 'Content-Type': 'application/json', 'Accept': 'application/json', 'X-Api-Service-Key': ...
graphql-client — A Ruby library for declaring, composing, and executing GraphQL queries. graphql-batch — A query batching executor for the graphql gem. agoo — Ruby web server that implements Facebook's GraphQL. GQLi — A GraphQL client and DSL. Allowing to write queries in native Ruby. Additional Resources. To see the examples of other ... 16/12/2020 · There are three pieces of data that can be sent with your GraphQL request: query, operationName and variables. query is required and contains (you guessed it) the GraphQL query. Since GraphQL functions via a single endpoint, the data that the endpoint responds with is entirely dependent upon your query. The query needs to be properly formatted GraphQL. It could indeed be defined as a global constant. The GraphQL query is defined and included in the request body as a query field, where variables are denoted with dollar sign syntax. An additional variables field is included in the request body, hosting variables coinciding with those embedded within your query.
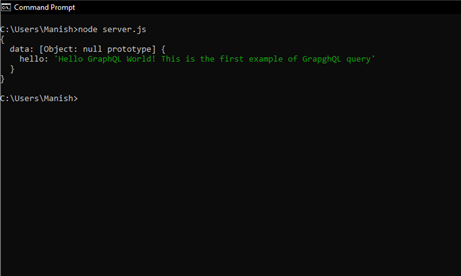
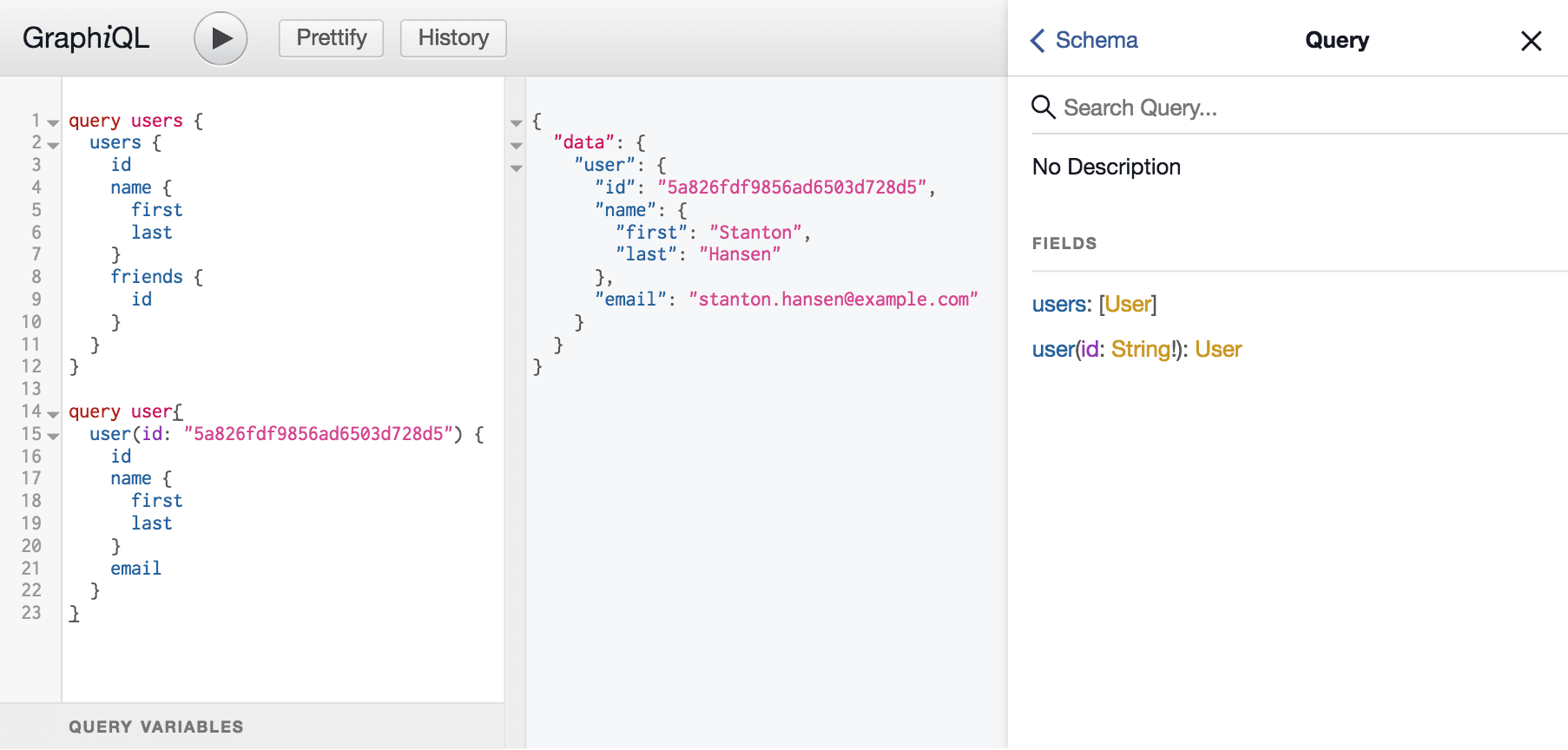
Now, paste this GraphQL query in the GraphiQL window. query {. users {. name. } } Hit ctrl + enter or cmd + enter (mac) or click on the ️ icon to run the GraphQL query. On the right, you should see a list of users by their names that are in the system! Try it out in GraphiQL. May 03, 2019 - A better solution might be to use ... a very low level control over your database schema, and ensure that your GraphQL queries get mapped to efficient database queries. Please enable JavaScript to view the comments powered by Disqus.... For example, users can access their wishlist or orders history, their to do, and so on by authenticating. Free Public GraphQL. There are a lot of free GraphQL API you can connect to play with Apollo, for example, the Star Wars API or the GitHub API, also if you have a serverless Database on Datastax it can be accessed via GraphQL.
Sep 05, 2018 - Quality Weekly Reads About Technology Infiltrating Everything When you're passing arguments in code, it's generally better to avoid constructing the whole query string yourself. Instead, you can use $ syntax to define variables in your query, and pass the variables as a separate map. For example, some JavaScript code that calls our server above is: Next we defined the root query for the GraphQL API. The root query is the entry point we will use for making all our queries. The root query has 2 fields — User and Document .
29/1/2020 · Click the little “Export” button, copy the query in the “GraphQL” tab, paste it inside GraphiQL’s query builder window, and click the “Play” button. Source URL. The GraphQL tab in the modal that triggers when clicking Export. If everything went according to plan, you should see your data appear in the Results panel. Creating a new item using GraphQL variables. So far, we have been writing queries and mutations with hard-coded values in them. That is, if I wanted to change the board I'm creating an item on I'd have to slide and dice the query string, which can be costly. However, we can dynamically populate arguments in our query using GraphQL variables. As such queries to GraphQL APIs are becoming more and more prevalent across the web, but how do you do a request to a GraphQL API? In this article, we'll look at the easiest way to do this with vanilla Javascript - via the fetch API. GraphQL Request. For this example, we'll be assuming a very simple POST request for GraphQL, which uses one ...
For example, I can get user information and their order information in a single query rather than hitting two separate endpoints. Both of these benefits are made possible by the way GraphQL lets you construct a query, but learning how to write a GraphQL query can take some practice. Simple module that converts JavaScript objects to GraphQL query syntax - GitHub - vkolgi/json-to-graphql-query: Simple module that converts JavaScript objects to GraphQL query syntax For example, GraphQL specifies only a single status code—200 OK—regardless of the query's success. A special errors key is returned in this response for clients to parse and identify what went wrong.
Sep 15, 2018 - by Jack R. Scott How to build a full GraphQL server with Node.jsSo, you’re probably thinking — is this just another hullabaloo GraphQL tutorial that is just going to say a lot of big words but not actually help me implement anything? ✋ The answer is no. After reading many May 18, 2018 - The mutation operation is using ... in the query variables input field as follows: ... By executing this mutation we’re changing the value of the topic property for the course data set with ID 1 from Node.js to JavaScript. As a result we’re getting back the changed course: ... GraphQL provides a ... May 02, 2020 - Also available at https://atheros.ai/blog/how-to-query-your-schema-with-graphql-fragments without the paywall.
Jul 06, 2021 - Review five popular GraphQL clients for sending queries and determine which one is best suited to your project's needs. GraphQL allows you to request __typename, a meta field, at any point in a query to get the name of the object type at that point. In the above query, search returns a union type that can be one of three options. It would be impossible to tell apart the different types from the client without the __typename field. The JavaScript reference implementation for GraphQL, a query language for APIs created by Facebook.
graphql-request. There are other frameworks that can be used to send GraphQL operations to an API. One of the most minimal examples of this is graphql-request.GraphQL Request wraps fetch requests in a promise that can be used to make requests to the GraphQL server. It also handles the details of making the request and parsing the data for you.
 How To Use React Query With React And Graphql Combine Apis
How To Use React Query With React And Graphql Combine Apis
 How To Use Graphql With Python Javascript And Ruby Bitquery
How To Use Graphql With Python Javascript And Ruby Bitquery
 Graphql A Practical Overview And Hands On Tutorial Codeahoy
Graphql A Practical Overview And Hands On Tutorial Codeahoy
 A Crud App With Apollo Graphql Nodejs Express Mongodb
A Crud App With Apollo Graphql Nodejs Express Mongodb
 Consuming Graphql In Plain Javascript Stepzen Blog
Consuming Graphql In Plain Javascript Stepzen Blog
 I Ve Created A Tiny Library That Creates Graphql Query From
I Ve Created A Tiny Library That Creates Graphql Query From
Github Marmelab Json Graphql Server Get A Full Fake
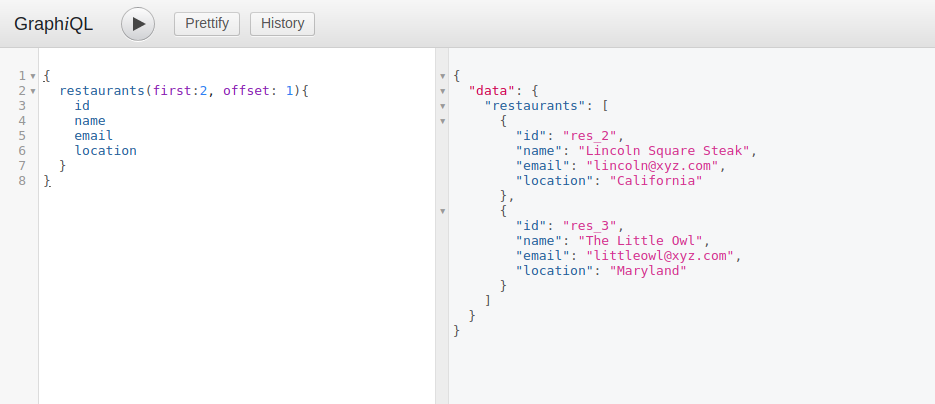
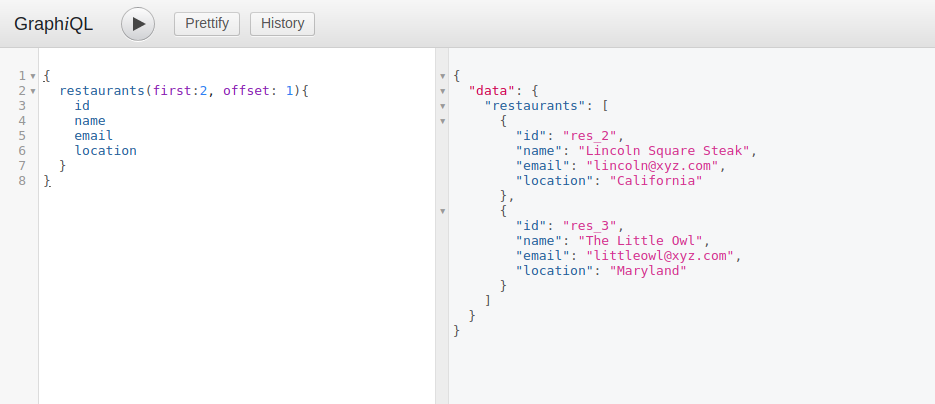
 How To Implement Pagination And Mutation In Graphql Buddy
How To Implement Pagination And Mutation In Graphql Buddy
 Practice Graphql Queries With The State Of Javascript Api
Practice Graphql Queries With The State Of Javascript Api
 What Is A Graphql Query Graphql Query Examples Using Apollo
What Is A Graphql Query Graphql Query Examples Using Apollo
 Developing And Testing Graphql Apis Storage And Functions
Developing And Testing Graphql Apis Storage And Functions
 How To Write Graphql Code Tutorial And Example
How To Write Graphql Code Tutorial And Example
:filters:format(jpeg)/f/88751/726x472/5555f1bd76/graphql-speed.png) Graphql Speed Improvements Storyblok
Graphql Speed Improvements Storyblok
 Graphql Queries Mutations Subscriptions Sap Customer
Graphql Queries Mutations Subscriptions Sap Customer
 A Front End Developer S Guide To Graphql Css Tricks
A Front End Developer S Guide To Graphql Css Tricks
 Intro Amp Quick Guide To Graphql For Backend Amp Frontend
Intro Amp Quick Guide To Graphql For Backend Amp Frontend
 How To Validate Your Graphql Queries With Eslint Ibm Developer
How To Validate Your Graphql Queries With Eslint Ibm Developer
 Graphql In Javascript An Introduction By Ross Bulat Medium
Graphql In Javascript An Introduction By Ross Bulat Medium



0 Response to "22 Graphql Query Example Javascript"
Post a Comment