23 Javascript Object Add New Property
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... JavaScript Program to Add Key/Value Pair to an Object. In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. ... In the above example, we add the new property height to the person object using the dot notation . i.e. person.height = 5.4;. Example 2: Add Key/Value Pair to an Object Using ...
 Add Read Only Immutable Property To A Javascript Object
Add Read Only Immutable Property To A Javascript Object
Oct 04, 2018 - Object Sealing, Prevent Extension, and Freezing comparison in JavaScript · Note that isExt is short for isExtensible. reassign is whether or not a property can be assigned another value. del is whether or not properties can be deleted. add is whether or not a new property can be added.

Javascript object add new property. Add Properties to Objects. We can add a new property (key-value pair) to the object using the spread syntax. Note that the actual object never gets changed. The new property gets added to the cloned object. In the example below, we are adding a new property (salary) using the spread syntax. To add a property without modifying the object, we can use a method available on JavaScript objects. It is called assign (). This method copies all the properties from various source objects into a target object. If you use it wisely, then you can avoid mutating the original object. In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ...
Nov 22, 2020 - A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file. To add a new key-value pair to an object, the simplest and popular way is to use the dot notation: foods. custard = '🍮'; console.log( foods); Alternatively, you could also use the square bracket notation to add a new item: foods ['cake'] = '🍰'; console.log( foods); As you can see above, when you add a new item to an object, it usually ... In addition to setting the value with the value property, we can also set it to be writable with the writable property, and enumerable with the enumerable property. Enumerable means that it’ll be retrieved or looped through with Object.keys or the for-in loop. Writable determines if we can set a new ...
All JavaScript objects inherit properties and methods from a prototype. In the previous chapter we learned how to use an object constructor: Example. function Person(first, last, age, eyecolor) ... To add a new property to a constructor, you must add it to the constructor function: Example. function Person(first, last, age, eyecolor) { this ... Strings can be objects (if defined with the new keyword) ... All JavaScript values, except primitives, are objects. ... A primitive value is a value that has no properties or methods. Aug 24, 2017 - Using the same method, an object’s ... a new value to an existing property. // Update weapon from axe to battle axe gimli.weapon = "battle axe"; At this point, if we call the object, we will see all of our additions and modifications. ... Through assignment operation, we can modify the properties and methods of a JavaScript ...
Apr 01, 2019 - JavaScript objects embody those characteristics, but they also have a lot more to them as we shall see. ... We are going to examine objects by the kind of operation we can perform on them. The operations are — · Creation — Creating a new object. Addition — Adding properties to an object. Jan 04, 2021 - JavaScript object is a collection of properties, and a property is an association between a name (or key) and a value. And we as developers use it excessively. In the initial days of my programming… In JavaScript, we can add new properties in an object when we defined the object, and also even if the object is already declared we can still add new properties in an object by using dot notation (.) or square bracket notation ([]) with new property/key name followed by assignment operator with property value.
Add a new property to an object property [duplicate] Ask Question Asked 2 years, 3 months ago. Active 2 years, 3 months ago. ... How to access the first property of a Javascript object? 3467. Checking if a key exists in a JavaScript object? 3357. Sort array of objects by string property value. Object Types (Blueprints) (Classes) The examples from the previous chapters are limited. They only create single objects. Sometimes we need a "blueprint" for creating many objects of the same "type".The way to create an "object type", is to use an object constructor function.. In the example above, function Person() is an object constructor function. ... Sep 28, 2020 - Get code examples like "javascript add property to existing object" instantly right from your google search results with the Grepper Chrome Extension.
The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties. Object.defineProperty () The static method Object.defineProperty () defines a new property directly on an object, or modifies an existing property on an object, and returns the object. There are two ways to add new properties to an object: var obj = {key1: value1, key2: value2 }; Using dot notation: obj. key3 = "value3"; Using square bracket notation: obj ["key3"] = "value3"; The first form is used when you know the name of the property. The second form is used when the name of the property is dynamically determined. Like in ...
Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets.
This is a tutorial on how to add new properties to a JavaScript object. In this guide, I will also show you how to dynamically set a new property. Take a look at the following object: //Basic JavaScript object that represents a person. var person = { name: 'Michael Jordan', dob: '1963-02-17', height: 1.98 } All objects in JavaScript inherit properties and methods from another object called prototype. The prototype property allows us to add new properties and methods to existing object constructors. The new properties are shared among all instances of the specified type, rather than just by one instance of the object. Add New Properties to a JavaScript Object You can add new properties to existing JavaScript objects the same way you would modify them. Here's how we would add a bark property to ourDog:
1. Using bracket syntax to add new property (Old Way but still powerful) So, this is the way where we can add a new key to the existing object like the way we used to access the array. const key = "Codez" const obj = { 'hello': 'guys', } obj[key] = "Up" console.log(obj) Spread in object literals The Rest/Spread Properties for ECMAScript proposal (ES2018) added spread properties to object literals. It copies own enumerable properties from a provided object onto a new object. Shallow-cloning (excluding prototype) or merging of objects is now possible using a shorter syntax than Object.assign (). Apr 28, 2021 - This post will discuss how to add a property to an object in JavaScript.. A simple approach is to use the dot notation with an assignment operator to add a property to an existing object. The syntax is: `object.property = value`.
However, this does not affect any other objects. To add the new property to all objects of the same type, you must add the property to the definition of the Car object type. You can add a shared property to a previously defined object type by using the Function.prototype property. This defines a property that is shared by all objects created ... Sep 18, 2018 - Object.assign is just a special case of a universal concept in functional programming. By opting to use a universal function to back this universal concept, you can inherit all kinds of awesome for free. Apr 16, 2020 - add a new property to your object using the value of key and assign the value from val to the new property.
Adding a property to an object constructor is different from adding a property to a normal object.If we want to add a property we have to add it in the constructor itself rather than outside the constructor whereas we can add anywhere in a normal object.. Example-1. In the following example, a property is added as it is in the case of a normal object. ... Jul 09, 2021 - Constructors are general JavaScript functions which are used with the “new” keyword. Constructors are of two types in JavaScript i.e. built-in constructors(array and object) and custom constructors(define properties and methods for specific objects). Constructors can be useful when we need ... To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax.
You can also add a method to an object literal. For example, the getName() method below takes two properties of the user001 object (firstName and lastName) and returns the user's full name.The this keyword refers to the current object of which properties the method is calling. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. In order to create a new data attribute in JavaScript we just need to add a new property to the dataset object with a value. const div = document.getElementById("test-div") div.dataset.test = "Hi" console.log(div.dataset.test) This will update the dataset object and our HTML which means our HTML will look like this.
Adding a property to an object with ES5 JavaScript The basic functionality is given in JavaScript itself. You can extend properties by calling object.thingYouWantToCall where thingYouWantToCall is the property. 4 Ways To Add Properties To A Javascript Object By W.S. Toh / Tips & Tutorials - Javascript / March 23, 2021 March 23, 2021 Welcome to a quick tutorial and examples on how to add properties to a Javascript object.
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 How To Add Methods To An Object In Javascript For Html5 And
How To Add Methods To An Object In Javascript For Html5 And
 How To Dynamically Add Properties In A Javascript Object Array
How To Dynamically Add Properties In A Javascript Object Array
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
 Restrict An Object In Javascript Maxim Orlov
Restrict An Object In Javascript Maxim Orlov
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 What Is An Object In Javascript Part I Dev Community
What Is An Object In Javascript Part I Dev Community
 Can I Add Properties To An Object In The Chrome Debugger
Can I Add Properties To An Object In The Chrome Debugger
 Add Delete Javascript Object Property
Add Delete Javascript Object Property
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
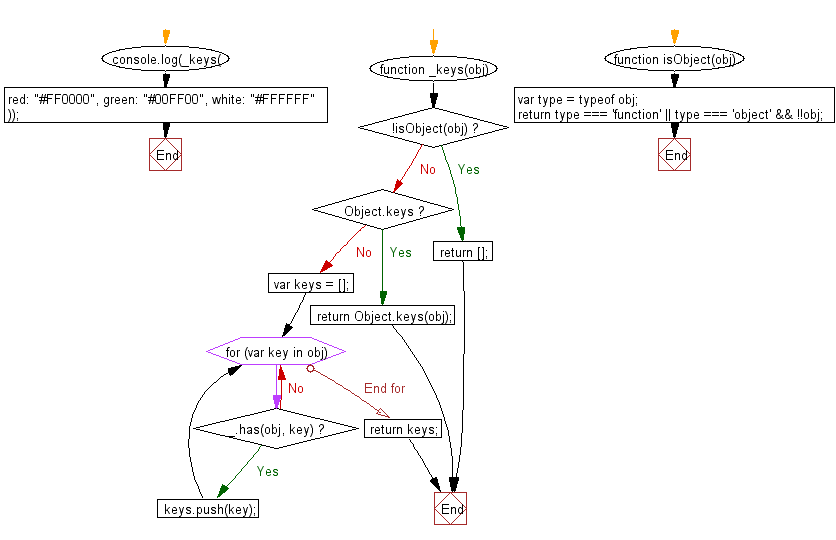
 Javascript Object List The Properties Of A Javascript Object
Javascript Object List The Properties Of A Javascript Object
 4 Ways To Create Powershell Objects Ridicurious Com
4 Ways To Create Powershell Objects Ridicurious Com
 Sanjay Vyas On Twitter Client I Have To Update A
Sanjay Vyas On Twitter Client I Have To Update A
 Methods For Deep Cloning Objects In Javascript Logrocket Blog
Methods For Deep Cloning Objects In Javascript Logrocket Blog
 Codehashpro Blog For Software Developers
Codehashpro Blog For Software Developers
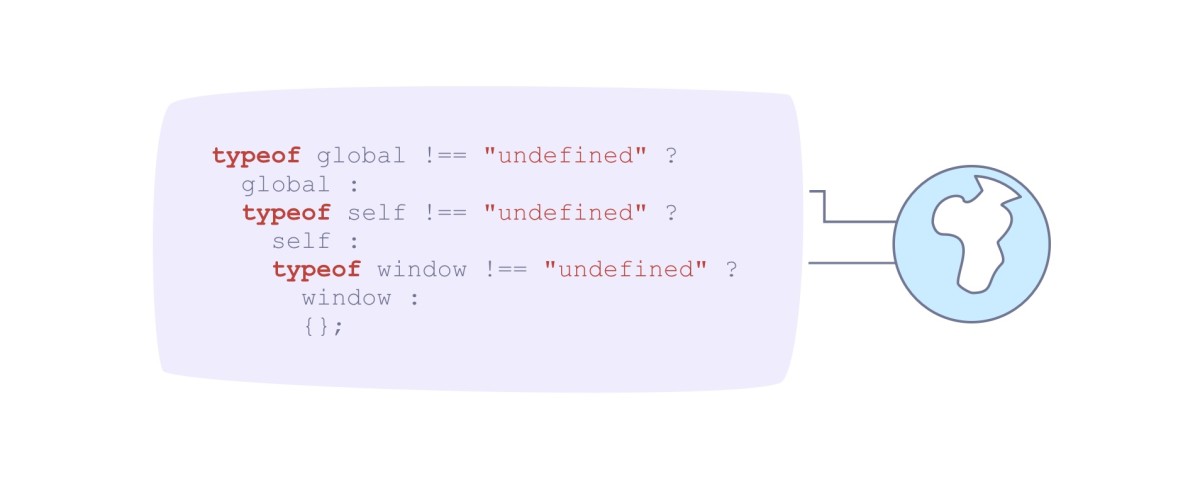
 Javascript Global Object Contentful
Javascript Global Object Contentful
 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
 Diving Deeper In Javascripts Objects By Arfat Salman Bits
Diving Deeper In Javascripts Objects By Arfat Salman Bits
Chapter 17 Objects And Inheritance


0 Response to "23 Javascript Object Add New Property"
Post a Comment