20 Javascript Timer Countdown With Seconds
In the following example, the timer instance's configuration has 2 default parameters: countdown timer and a start value of 5 seconds. But when the timer starts, the timer's configuration changes to a start value of 30 seconds (it replaces the 5 seconds) and a target value of 10 seconds. The button created, which on click goes to a JavaScript function called CountDown () (explained later in this tutorial), which makes the timer start running (counts downward). There are two text boxes created, first one displays minutes that is remaining and the second one displays the second that are remaining.
 Making A Javascript Countdown Timer Stack Overflow
Making A Javascript Countdown Timer Stack Overflow
Nov 19, 2011 - I want to use a simple countdown timer starting at 30 seconds from when the function is run and ending at 0. No milliseconds. How can it be coded?

Javascript timer countdown with seconds. Using packages here is powered ... native JavaScript ES6 import usage. All packages are different, so refer to their docs for how they work. If you're using React / ReactDOM, make sure to turn on Babel for the JSX processing. ... If active, Pens will autosave every 30 seconds after being ... Nov 14, 2017 - Step 2 : Calculate Remaining Time ... and seconds.The Math.floor() function is used to return the largest integer less than or equal to a given number. Step 3 : Output the result In the code below the result is given as output by id=”demo” · Step 4 : Write some text if the countdown is over If the countdown timer is over then ... Sep 20, 2019 - We also need to take appropriate action when the countdown is over. The following code clears the values of days, hours, minutes, and seconds and displays a heading when the timer is up. It also stops executing myfunc using the clearInterval method.
May 24, 2021 - It’s the final countdown: 10 For this script, all you need to do is surround the number you want to start counting down with: Then use the following JavaScript: // Mar 02, 2020 - Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
31/7/2021 · Now I have converted the total time of countdown to days, hours, minutes and seconds using JavaScript's Math.floor. We know that one second is equal to 1000 milliseconds, so we have divided the whole countdown time (diff) by 1000. Right now one minute is equal to 60 seconds … Jul 01, 2020 - Yaphi Berhanu creates a JavaScript clock widget to demonstrate how coding your own components (and not using plugins) leads to leaner, more efficient code. Nov 21, 2020 - Thus far, you’ve calculated the time difference between the current time and the time that your countdown expires. You’ve broken that time into hours, minutes, and seconds, and then updated the page with the time remaining. However, the timer will not currently update automatically.
A simple countdown timer in Javascript. GitHub Gist: instantly share code, notes, and snippets. May 11, 2012 - Is there any way to make a countdown with 60 seconds... Here is the code for timer:
how to calculate the amount of hours are left between current time and end time with countdown with javascript ... how to create a timer that will count down from 5 and display a message when it hits 0 in javascript Aug 07, 2010 - The domain codingforums may be for sale. Please send an inquiry to info@first1 Nov 19, 2011 - On a download page, I would like to have it so that when the page loads, a 10 second timer automatically starts. On the page, I would like some text to say something like "You can begin your downlo...
4/11/2017 · Replace 10 with the seconds you want to count down from --> <span id="countdown"> 10 </span>. The JavaScript: var seconds = document .getElementById ( "countdown" ).textContent; var countdown = setInterval ( function() { seconds--; document .getElementById ( "countdown" ).textContent = seconds; if (seconds … Nov 28, 2019 - A simple HTML + JavaScript based Countdown timer with 10 seconds delay and show / reveal the other . 19/11/2020 · JavaScript Countdown Timer Hosted Project . https://js-beginners.github.io/countdown-timer/ GitHub Source Files . https://github /JS-Beginners/countdown-timer. Project Objective . The project …
I have a game that gives a time limit and I need to display a countdown clock for the users and stop the game once the time is up such as 30 seconds. How can I do this in javascript? ... Use setInterval to set up a timer. Within this timer, you can update some text in your page and when the ... 28/6/2015 · JavaScript has built in to it a function called setInterval, which takes two arguments - a function, callbackand an integer, timeout. When called, setIntervalwill call the function you give it every timeoutmilliseconds. For example, if you wanted to make an alert window every 500 milliseconds, you could do something like this. Dec 29, 2016 - Just make the id to class ie “hms” and the html has to be repeated and just call the javascript function in a for loop or for each loop ... you can use this code to store the time in cache and reuse that to start the timer function countdown(minutes) { var seconds = 60; var mins = minutes;
Display the countdown timer in an element -->. <p id="demo"></p>. <script>. // Set the date we're counting down to. var countDownDate = new Date ("Jan 5, 2022 15:37:25").getTime(); // Update the count down every 1 second. var x = setInterval (function() {. // Get today's date and time.
Building Timers In React Stopwatch And Countdown By Peter
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
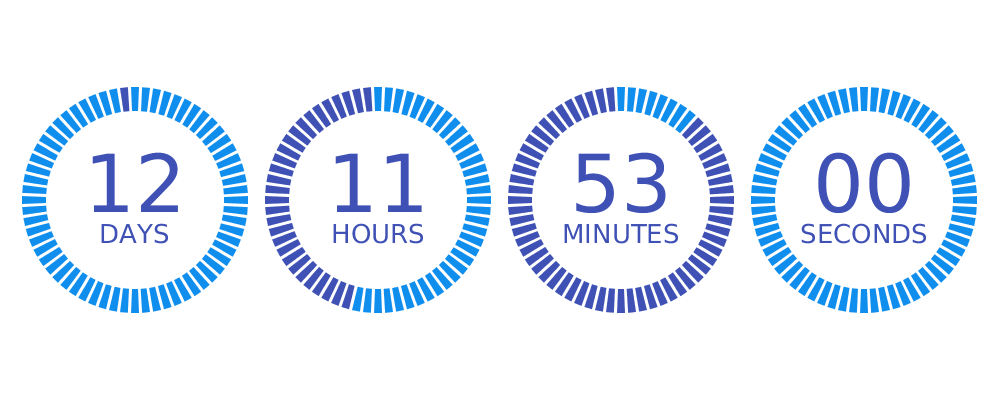
 Simple Countdown Timer Vue Component
Simple Countdown Timer Vue Component
 Building A Fancy Countdown Timer With Momentumslider Js
Building A Fancy Countdown Timer With Momentumslider Js
 40 Css Amp Javascript Animated Countdown Timer Examples Bashooka
40 Css Amp Javascript Animated Countdown Timer Examples Bashooka
 Javascript Timer Countdown Script For File Downloading
Javascript Timer Countdown Script For File Downloading
 Simple Multi Countdown Timer Plugin Using Javascript Jquery
Simple Multi Countdown Timer Plugin Using Javascript Jquery
 5 Simple Amp Vanilla Js Countdown Timers New To Design
5 Simple Amp Vanilla Js Countdown Timers New To Design
 Countdown Timers For Websites Promofeatures
Countdown Timers For Websites Promofeatures
 Create Countdown Timer Stack Overflow
Create Countdown Timer Stack Overflow
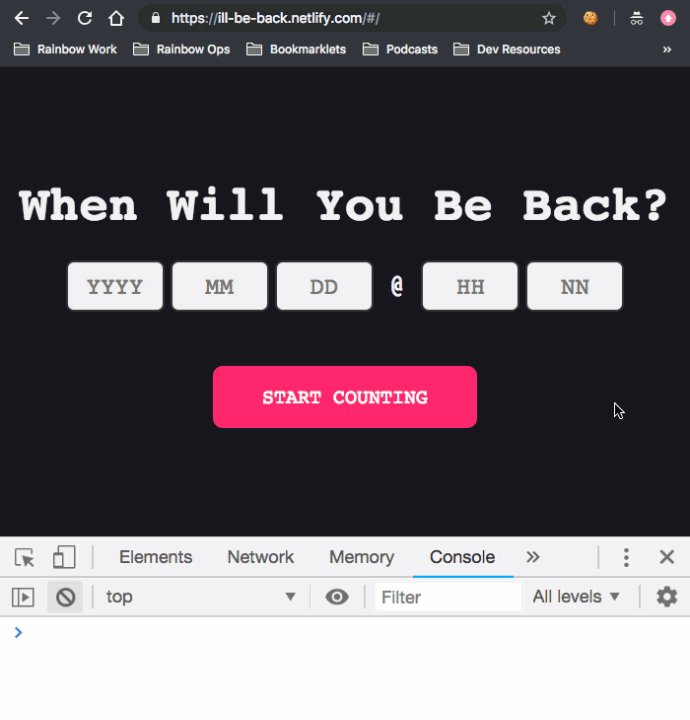
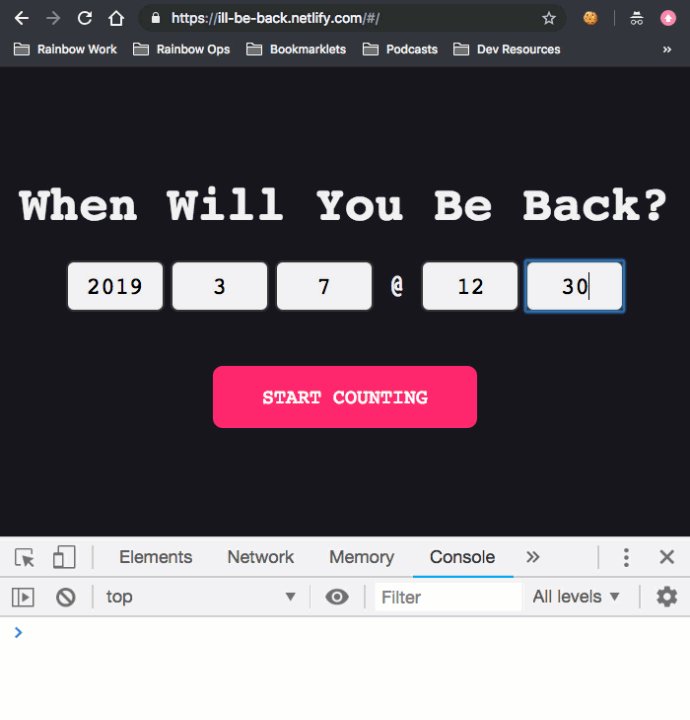
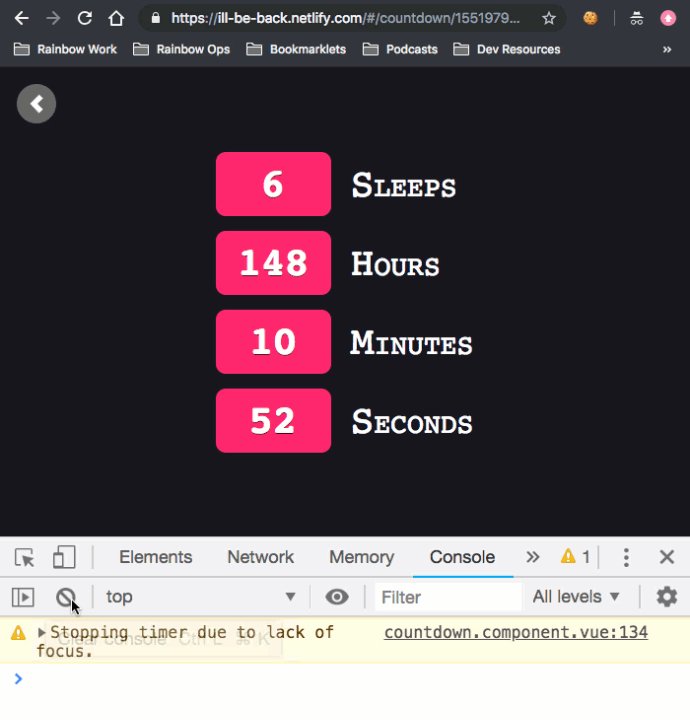
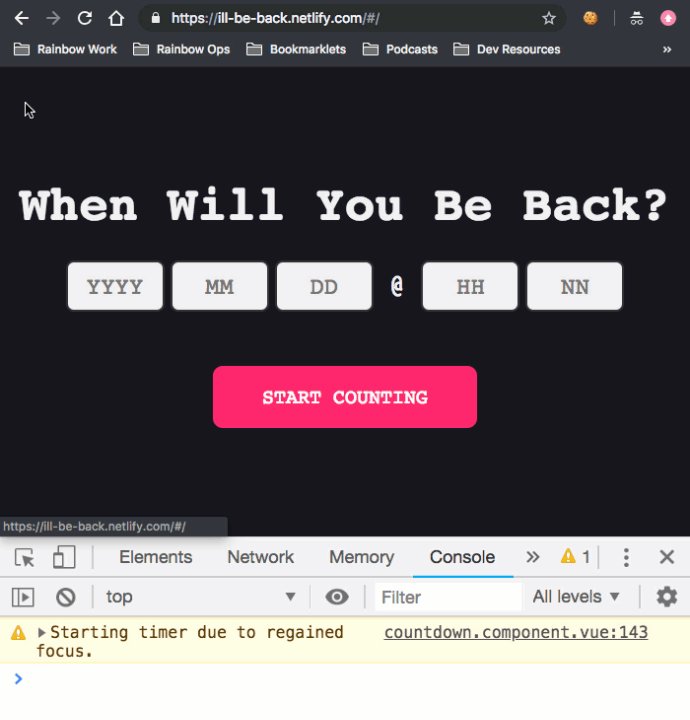
 Harnessing My Social Anxiety Using A Countdown Timer In
Harnessing My Social Anxiety Using A Countdown Timer In
 15 Best Javascript Countdown Timer By Dunebook Com Issuu
15 Best Javascript Countdown Timer By Dunebook Com Issuu
 Javascript Countdown Timer Minutes Seconds Code Example
Javascript Countdown Timer Minutes Seconds Code Example
 Javascript Countdown How Is Countdown Done In Javascript
Javascript Countdown How Is Countdown Done In Javascript
 Simple Pure Javascript Countdown Timer Free Code Download
Simple Pure Javascript Countdown Timer Free Code Download
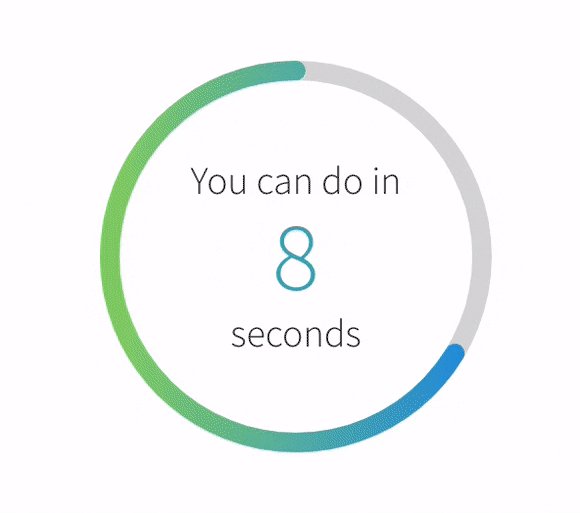
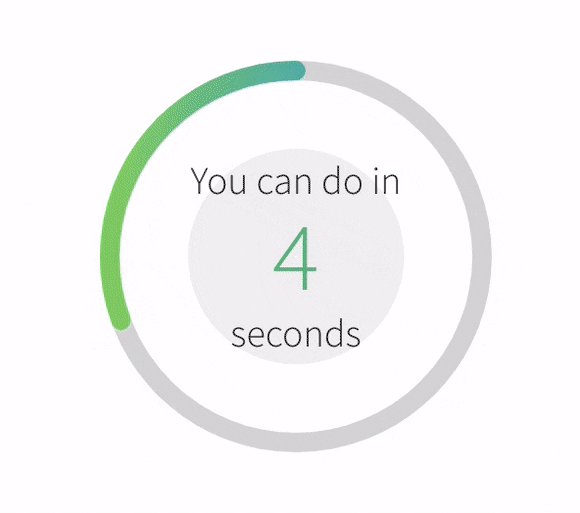
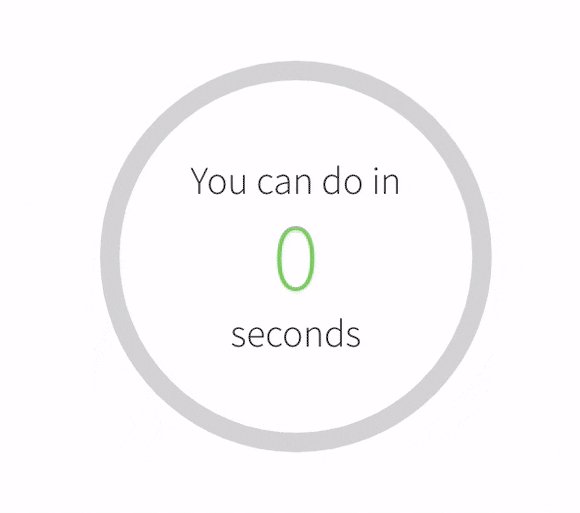
 Countdown Timer Component With Color And Progress Animation
Countdown Timer Component With Color And Progress Animation
 Plain Count Up Timer In Javascript Stack Overflow
Plain Count Up Timer In Javascript Stack Overflow
 15 Best Javascript Countdown Timer
15 Best Javascript Countdown Timer
 Javascript Countdown Timer Build A Countdown Timer From Scratch
Javascript Countdown Timer Build A Countdown Timer From Scratch
0 Response to "20 Javascript Timer Countdown With Seconds"
Post a Comment