23 Javascript Html Css Website
Everything HTML, CSS, and JavaScript, the most common languages used in making web pages. ... Step-by-step guides to get you up and running. ... Ways in which HTML, CSS, and JavaScript can be used together to achieve common web design features. Offered by Johns Hopkins University. Do you realize that ... Enroll for free.
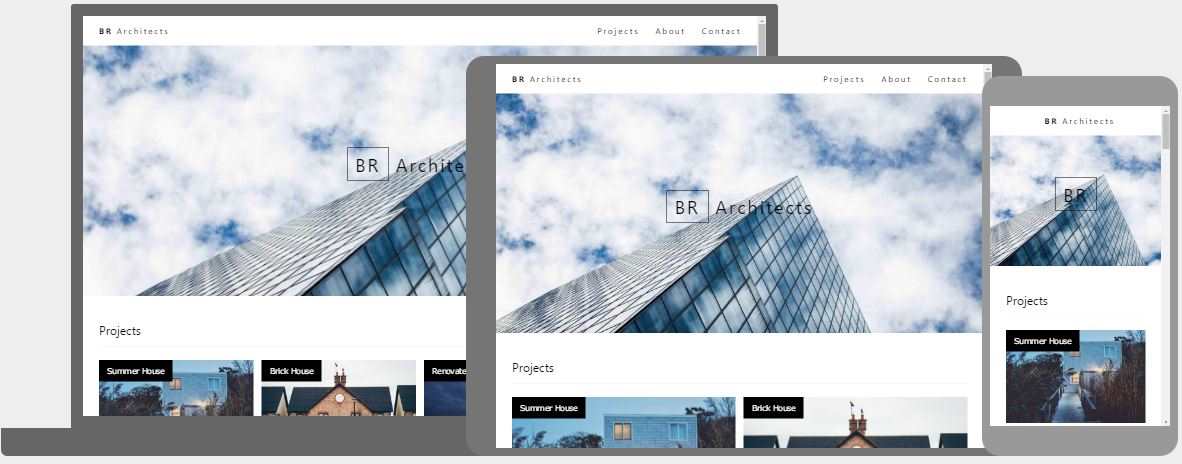
 Responsive Web Design Templates
Responsive Web Design Templates
In this course, "Building Websites with HTML, CSS, and JavaScript: Getting Started", you learn to build an interactive website from a blank page. First, you learn about the building blocks of any website - the foundations of HTML. Next, you discover how to use Cascading Style Sheets to change the look and layout of a website.

Javascript html css website. Jul 06, 2017 - JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. First… Check out also: Coding Challenge Websites To Practice and Learn Coding in HTML & CSS Now, if you think that you are still miles away from your first step of building your own website, no worries! Without confusing you with any technicalities, this article aims to guide you through the step-by-step process of creating a simple web page that eventually forms your website, using two most dominant ... JavaScript (JS) Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and to bring the site …
Apr 10, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. JavaScript is what animates HTML and CSS, and it's what brings your website to life. JavaScript can be compared to the body's ability to perform actions such as walking or talking. So when you add JavaScript to HTML and CSS, it transforms the body from being a beautifully dressed mannequin into a real-life walking talking human being. Mar 08, 2018 - Tired of creating boring HTML pages without style? Then it's time to add some CSS and JavaScript to liven up your webpage! In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to ...
16/1/2020 · Building Websites with HTML, CSS and JavaScript HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity. JavaScript is among the most important programming languages for website owners who want to make their site more interactive, which makes this the most complex of the three standard programming languages in this article. While HTML provides the structure for a website and CSS allows you to control the presentation of a site, the JavaScript programming language gives you the tools that you need ... May 25, 2021 - Check it Out Here ➡︎ ...-beginner-javascript-sushi ... This web development project will teach young people how to use CSS classes. You will learn how to make background content on a web page move at a different speed to the foreground content. This cool website scrolling ...
This course will provide the basic knowledge & understanding of HTML, CSS, JavaScript. Furthermore, for the benefit of the students, we have included a simple web development project where you can apply the HTML, CSS, and JavaScript knowledge that you learned to create a simple rock paper scissors game. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. The skills required to advance your career and earn your spot at the top do not come easily. Now there’s a more rewarding approach to hands-on learning that helps you achieve your goals faster. Earn points, levels, and achieve more!
Read more about it in our CSS Media Queries chapter. Tip: A more modern way of creating column layouts, is to use CSS Flexbox. However, it is not supported in Internet Explorer 10 and earlier versions. If you require IE6-10 support, use floats (as shown above). To learn more about the Flexible Box Layout Module, read our CSS Flexbox chapter. Jun 14, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 11/8/2021 · As a web developer, the three main languages we use to build websites are HTML, CSS, and JavaScript. JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page. These days, CSS has become more than just a design language, though.
Learn How To Make A Website Using HTML CSS And JavaScript Step By Step | Website Design Tutorial #WebDesign #WebDevelopment ❤️ SUBSCRIBE: https://goo.gl/tTFm... Check out the four latest projects developed by our content team which cover HTML, CSS and Javascript. We've sorted them according to their difficulty, from beginner to intermediate, so young people can progress through each new project, as they master skills from the previous project. My favourite celebrity This beginner web development project brings … In this course you will learn three key website programming and design languages: HTML, CSS and JavaScript. You will create a web page using ... Enroll for free.
In this tutorial, we will build a Responsive Website with HTML, CSS, and JavaScript SOURCE FILES: https://github /lashaNoz/Architect-Website RESPONSIVE WE... Each webpage, even a JavaScript webpage, is comprised of HTML tags corresponding to each element on the webpage and every single content type is bundled into HTML tags as well. CSS determines how all the HTML elements must appear on the frontend. Atom is a desktop app built with HTML, JavaScript, CSS, and Node.js integration. It runs on Electron , a framework for building cross-platform apps using web technologies . It is definitely a web development IDE worth checking out if you are looking for JavaScript development tools and best HTML IDE.
Learn how to build a website using HTML, CSS, and Javascript in this beginner tutorial. The site is fully responsive and has a smooth scroll effect that high... HTML, CSS, Javascript. Junior Web Developers (Back End) - Does PHP, MySQL. More on the administration panel and server-side libraries instead. So yeah, it is only further up the ladder that we need to really deal with "everything and beyond". INFOGRAPHIC CHEAT SHEET How HTML, CSS, PHP, Javascript, MySQL Work Together (Click to enlarge) Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Home Design Trends 30 Truly Interactive Websites Built With CSS & JavaScript Vail Joy Jan 3, 2017 1 Comment5 All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound while giving us the power of choice. 10 Mega Responsive Websites with HTML, CSS, and JavaScript... Welcome to the brand new course where you can learn about how to create modern and beautiful design templates for your websites. If you want to build and customize your portfolio, become an experienced developer, and get hired, then this is the right course for you. Every website needs a search bar through which a user can search the content of their concern on that page. A basic search bar can be made using HTML, CSS, and JavaScript only. Advance searching algorithms look for many things like related content and then shows the results. The one that we are going to make will look for substrings in a string.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML: A markup language that provides the basics structure of the site to be displayed in a web browser. CSS: A style sheet language that uses to control HTML styles including colors, font styles, layout and many more. JavaScript: A programming language that allows you dynamically control your HTML and CSS on your web page to make your site ... Lists of Free JavaScripts at thefreecountry . Free Banner Rotation and Photo Slideshow JavaScripts: Rotate Advertisements, Photos, Banners. Free Online Web-Based WYSIWYG HTML Editor JavaScripts. Free JavaScript Calendar and Date Picker Scripts. More Free JavaScript, AJAX, DHTML and Web 2.0 Scripts.
Once you've taken both Intro to JS and Intro to HTML/CSS, take this course to learn how use HTML/CSS with the JavaScript DOM API to make your webpages interactive. Make a Website Make a Website (W3.CSS) ... Big Header Example Website ... 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout ... Code snippets for HTML, CSS and JavaScript.... Discover classes on Technology, Web Development, Web Design, and more. Get started on HTML5 & CSS Tutorials For Beginners. Start for free today.
Bootstrap is an open-source toolkit for creating a website with HTML and CSS. In plain English, Bootstrap takes care of the basic structure of an HTML document and CSS stylesheet for you. It delivers a framework that makes sure that the main scaffolding of your web page is ready and optimized for further development. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
Udemy is an online learning and teaching marketplace with over 130,000 courses and 35 million students. Learn programming, marketing, data science and more. Visit the website and click the On Add Project button as shown below. Step 2: Give a Name to your project and click on the Continue button. Step 3: Now click on the Continue button. Step 4: Now choose Default Account For Firebase and click on the Create Project button. Step 5: Now your project is created and you are now good to go. Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes. You can run the code and display output in the Results pane. You can tweak options like style and properties to customize the map. For more information on customizing maps, ...
HTML, CSS, PHP & JavaScript - The Website Designing. Software engineering has always been said to be both art and science conglomerated together. The evolution of computers has seen the development of a large number of programming languages. There are loads of web programming languages that can be confusing especially to the newbies. CSS file. Now we have the CSS, in other words, the style of our page. To modify each element in our HTML file, we can select them using ids, classes or the tag names themselves, though the last ... Nov 19, 2020 - CSS is used to control presentation, formatting, and layout. JavaScript is used to control the behavior of different elements. Now, let's go over each one individually to help you understand the roles each plays on a website and then we'll cover how they fit together. Let's start with good ol' HTML.
 Html Vs Css Vs Javascript What S The Difference Long
Html Vs Css Vs Javascript What S The Difference Long
 Html Css Js Tutorials For Webmasters Rapid Purple
Html Css Js Tutorials For Webmasters Rapid Purple
 How Html Css Php Javascript Mysql Work Together Html
How Html Css Php Javascript Mysql Work Together Html
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Responsive Ecommerce Website Using Html Css Javascript
Responsive Ecommerce Website Using Html Css Javascript
 Use Custom Html Css And Javascript Code Sitejet Help
Use Custom Html Css And Javascript Code Sitejet Help
 Html Css And Javascript For Intermediate Movie Website
Html Css And Javascript For Intermediate Movie Website
 Complete Responsive Website Using Html Css Js Amp Php
Complete Responsive Website Using Html Css Js Amp Php
 Taskshift Responsive Web Design With Html Css And Js
Taskshift Responsive Web Design With Html Css And Js
 Embed A Blog Onto Any Website With Dropinblog Css Tricks
Embed A Blog Onto Any Website With Dropinblog Css Tricks
Html Css And Javascript Tricks For Mobile Websites
 Html Css And Javascript The Anatomy Of A Website Nology
Html Css And Javascript The Anatomy Of A Website Nology
 How To Make A Website With Javascript Html And Css Skywell
How To Make A Website With Javascript Html And Css Skywell
 Create A Website Using Html Css And Javascript That Stores
Create A Website Using Html Css And Javascript That Stores
 Html Css And Javascript The Best Friends Of The Frontend
Html Css And Javascript The Best Friends Of The Frontend
 Html Css Js Templates Designs Themes Templates And
Html Css Js Templates Designs Themes Templates And
 Where Do You Learn Html Amp Css In 2020 Css Tricks
Where Do You Learn Html Amp Css In 2020 Css Tricks
 Developer 5 Websites From Scratch Html Css And Javascript By
Developer 5 Websites From Scratch Html Css And Javascript By
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated
 Make A Responsive Portfolio Website Javascript Html Css
Make A Responsive Portfolio Website Javascript Html Css


0 Response to "23 Javascript Html Css Website"
Post a Comment