24 How To Increase Font Size In Web Page With Javascript
What we don't have are enough articles showing you how to increase your page size. In fact, the only article I could find was this one from the Geek Squad which ended up being about making the font size bigger. This is a good start, but I think we can do better. If you remove all the individual font sizes and put the one declaration on the body element, most elements will be the same size, except things like headings, which have their own default sizes....
 Change Font Size And Column Width Of A Table After Printing
Change Font Size And Column Width Of A Table After Printing
Test it Now. The output of the above code is shown in the following screenshot: Using Internal CSS. If we want to change the text or font size using an internal cascading stylesheet which is to be displayed on a web page, we have to follow the steps which are given below. Using these steps, we can easily change the size of any text.

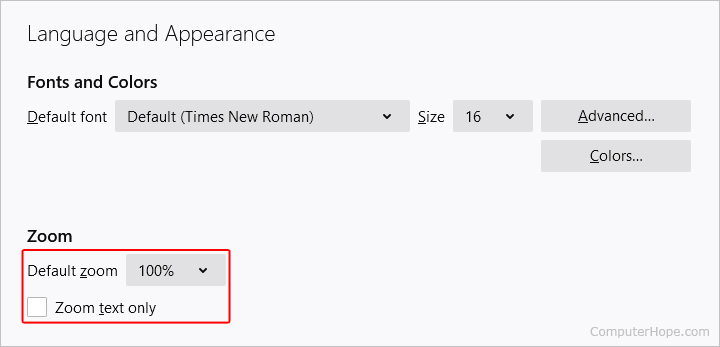
How to increase font size in web page with javascript. Chrome, IE8+, FireFox, Opera, Safari #Accessible #text resize #font size fontsize.js is a tiny text resize plugin that allows the visitor to manually increase or decrease the font size of given elements within the document for better text accessibility. If a web page contains text that is smaller, Firefox increases the font size of the text to this minimum. Click the menu button and select Settings. In the General panel, go to the Language and Appearance section. Under Fonts and Colors, click Advanced…. Javascript Web Development Front End Scripts To change the font size in HTML, use the style attribute. The style attribute specifies an inline style for an element. The attribute is used with the HTML <p> tag, with the CSS property font-size.
When visiting any web page on the Internet, you may come across small text that is difficult or impossible to read. If the font does not have a set size, you can increase or decrease the font size using any of the below computer shortcuts. Keyboard shortcut. Hold down the Ctrl and press the + to increase the font size or -to decrease the font ... Now do the same to the font+ with the font+ code and bookmark. If you want to have the font size tabs stay permanently on the tabs, go to settings, safari, and turn on "always show bookmarks bar". Move the two font size bookmarks to the bookmark bar folder of the bookmarks tab. Now the font sizes are on the tab. Subscribe Now:http://www.youtube /subscription_center?add_user=ehowtechWatch More:http://www.youtube /ehowtechIncreasing the font size of a page header...
.variable_font { font-size: 13pt; } This rule assigns the default font size for all elements to which the class applies. Note that the value chosen here should be the same as that chosen for the DEFAULT_FONT_SIZE global variable declared at the top of the control_font_size script.. Then assign the class to each element that will participate in the text font sizing. Learn how you can increase or decrease web page font size on Samsung Galaxy S5. Does your internet browser display a really small font and you can hardly rea... 28/4/2013 · I think this line div.style.fontSize = currentFont + fontvar+ "px";is operating with strings, so you will get "16" + "10" + px"resulting in "1610px"instead of "26" + "px"! – IvozorApr 29 '13 at 15:49. I'm getting "Object Required" in the javascript console– Kenny JohnsonApr 29 '13 at 15:58.
How to change font size for web pages using Javascript & Coldfusion. jnag. Hello, I have a website with various font options (small to large) buttons that the user can click on the banner, which runs through the site. Site contains both static and dynamic content. I have an onclick() Here Mudassar Ahmed Khan has explained how to allow website visitors to change i.e. increase or decrease font size of text using JavaScript and jQuery. He has shown how to change i.e. increase or decrease the font size of text of whole page or particular section or part of page using JavaScript or jQuery There are multiple monitor dimensions and resolutions, thus sometimes users find it ... Press CTRL and + key to increase the zoom level. Keep on pressing this shortcut key combination until you're satisfied with the text size. Note: On a Mac computer the key combination is Command and + key. In case you've zoomed in so much as to make the text over-sized, you can also decrease the zoom level.
Increase and Decrease font size using jQuery: This tutorial explains how to increase and decrease font size of text content in a div dynamically using jquery.. Initially when the page loads, the font size is set to 16px. Then as the user clicks on increase or decrease links font size is increased or decreased by 2 units dynamically by using .css() method. Dynamic Increase / Decrease Font Size Box with Javascript Web Accessibility is important aspect of the modern websites and including functionality for increasing / decreasing the font-size of the body text is a good step for achieving it. Increase & Decrease Font Size To Improve Accessibility - fontsize. Set Correct Font Size To Fit Container Width - jQuery fit_font. Scale Font Size Based On Container's Width Or Height - jQuery Fluid Typography. Auto Change Font Size On Window Resize - fontConvertRatio. Resize Text To Fit Max Number Of Lines - fontScaler
How to make the web part Title bold and increase the font size and change colour · Personally, I would use the HTML Form Webpart to do this, however, you can achieve the same using the content editor. 1. When you are editing the page, put your cursor in the Content Editors text area (where it says "Click here to add new content" when you add the ... 31/1/2008 · Increase the font size, go to another web site and … back to small text Increase the font size, follow a link to another web page on same site and … back to small text. These ideas seem like they’re worthwhile at first, but they are only any use to your own site. The user never actually learns that they could resize the text for *any* site. By using the above function, after changing the font size, if we go to another page, we will lose the changes as it is a separate page. If you want to maintain increased or decreased font size across all the pages, store the font size in the cookie and set the font size value from cookie in other pages.
In previous articles I explained Redirect to another page after some time delay, jQuery slideUp slideDown toggle effects, Cross page postback in asp and many articles relating to JQuery and asp . Now I will explain how to increase or decrease font size of website dynamically using jQuery in asp . size font size widgets are typically only found on web sites build back in the stone age. nowadays any user who need to change font size will use the browser zoom feature for this purpose Also note that if you change the font-size or color of the icon's container, the icon changes. Same things goes for shadow, and anything else that gets inherited using CSS. Larger Icons
In the above JavaScript code, a global variable fontSize is defined with value 1. This variable's value will be changed whenever user tries to increase or decrease the font size. Then we have two functions zoomIn () and zoomOut () to perform zoom in and zoom out respectively. 8/11/2010 · Actually, almost all browsers have a feature to control the characters on the web pages you visit, by pressing the Ctrl key together with + (to zoom in) or - (to zoom out). But there is one other way of adding such a function "dynamic font size" on your site using javascript. The JavaScript code for this is essentially: x.style.fontSize = "150% ; Replace "150%" with the actual font size that you want. Be sure to include the units as well.
27/2/2018 · To set the font size, use the fontSize property in JavaScript. You can try to run the following code to set the font size of the text with JavaScript −. Example Live Demo <!DOCTYPE html> <html> <body> <h1>Heading 1</h1> <p id = "myID"> This is Demo Text. This is Demo Text. This is Demo Text. This is Demo Text. This is Demo Text. It is better not to increase the minimum font size, but use an extension to set the default page zoom to prevent issues with text not being displayed properly. You can use an extension to set a default font size and page zoom on web pages. Set Font Size With Em. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. 1em is equal to the current font size. The default text size in browsers is 16px. So, the default size of 1em is 16px. The size can be calculated from pixels to em using this formula: pixels/16=em
 Change Themes Fonts Text And Contrast For Accessibility
Change Themes Fonts Text And Contrast For Accessibility
 How To Change The Font And Background Color In Notepad
How To Change The Font And Background Color In Notepad

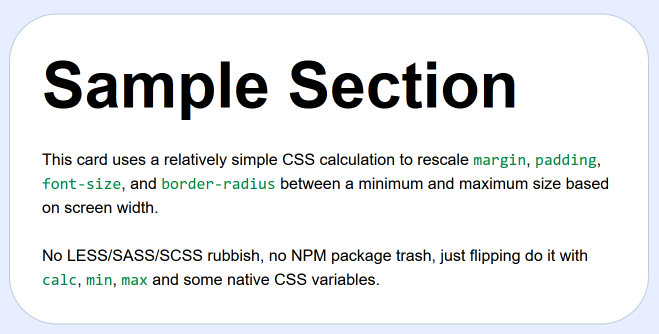
Linearly Scale Font Size With Css Clamp Based On The
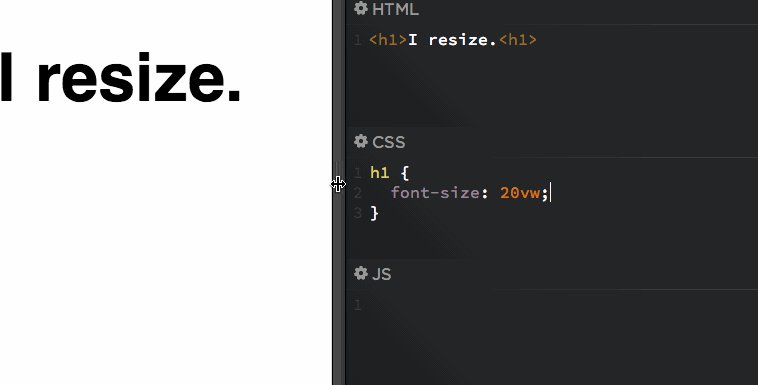
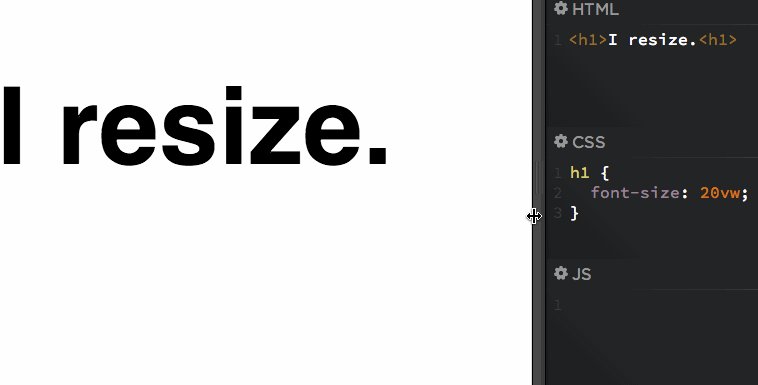
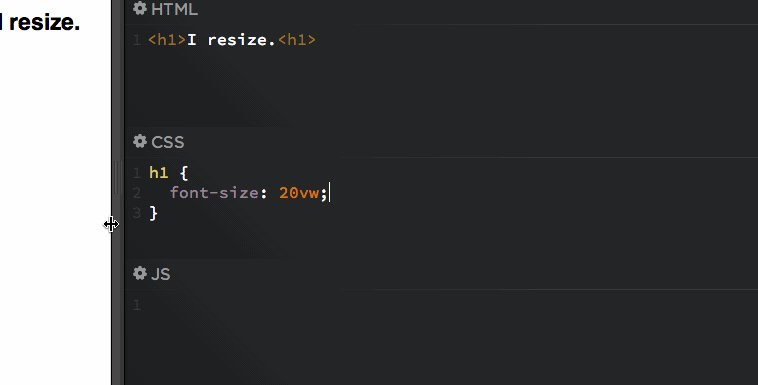
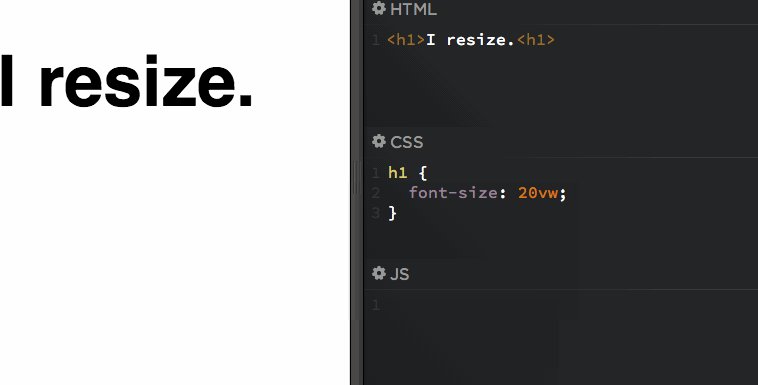
 Viewport Sized Typography Css Tricks
Viewport Sized Typography Css Tricks
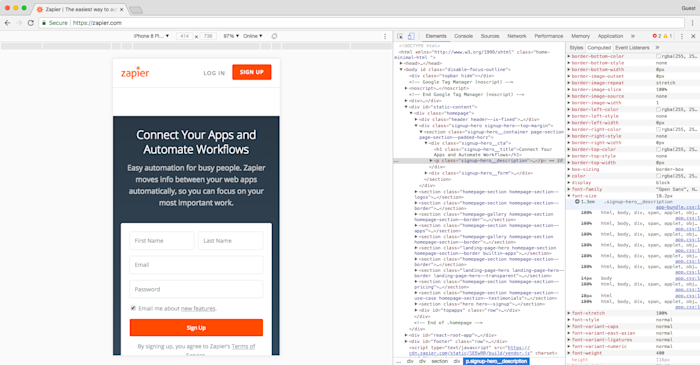
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
Webpage Font Size Controller Block Allow Site Visitors To
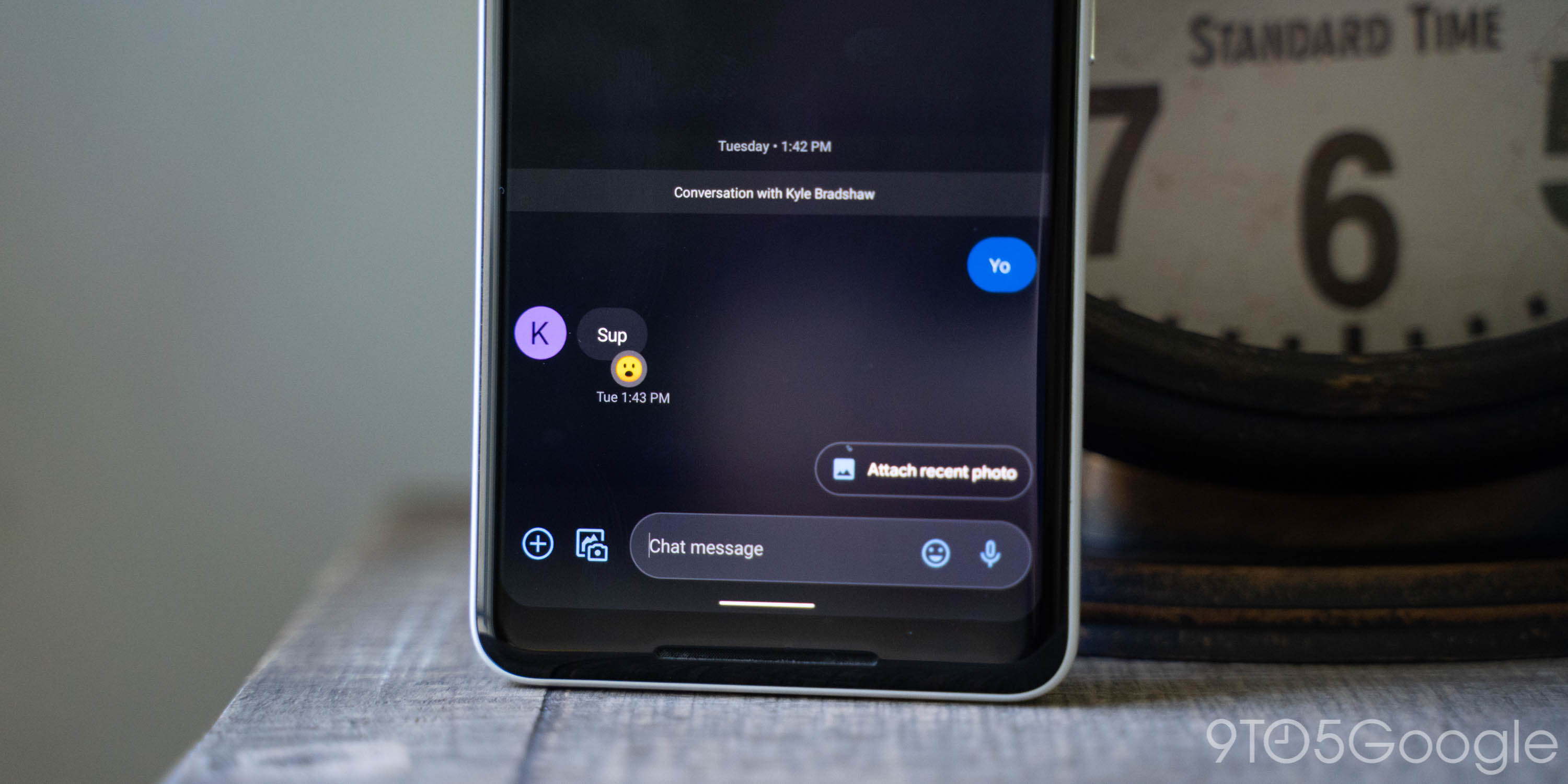
 Google Messages Now Lets You Change Increase Font Size
Google Messages Now Lets You Change Increase Font Size
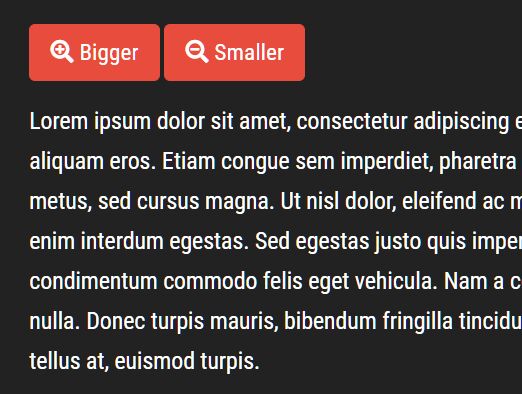
 Increase Amp Decrease Font Size To Improve Accessibility
Increase Amp Decrease Font Size To Improve Accessibility
How To Change Font Size In Wordpress Using Html No Plugins
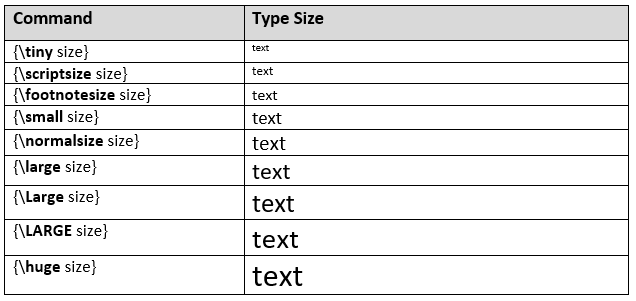
 Latex Font Size And Styles Javatpoint
Latex Font Size And Styles Javatpoint
The Type System Material Design
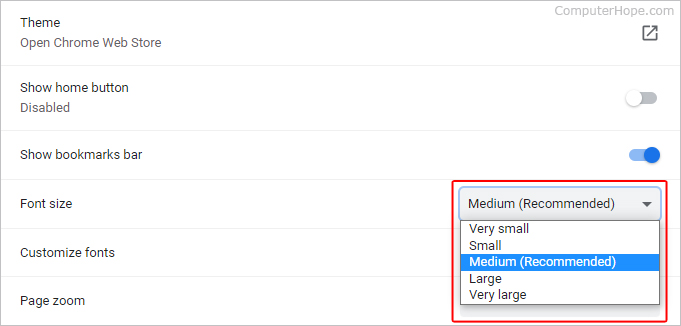
 How To Change The Font Size In My Browser
How To Change The Font Size In My Browser
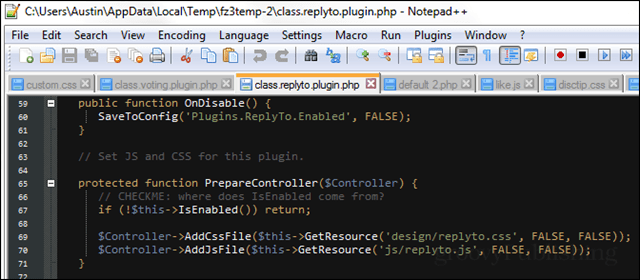
 Font Size And Style For Text In The Javascript And Css Editor
Font Size And Style For Text In The Javascript And Css Editor
 How To Change Browser Font Style And Size Ubergizmo
How To Change Browser Font Style And Size Ubergizmo
 Macos Notes App Text Too Small To Read Bad Coffe Club
Macos Notes App Text Too Small To Read Bad Coffe Club
 Responsive Font Size Using Vanilla Css By Jason Knight
Responsive Font Size Using Vanilla Css By Jason Knight
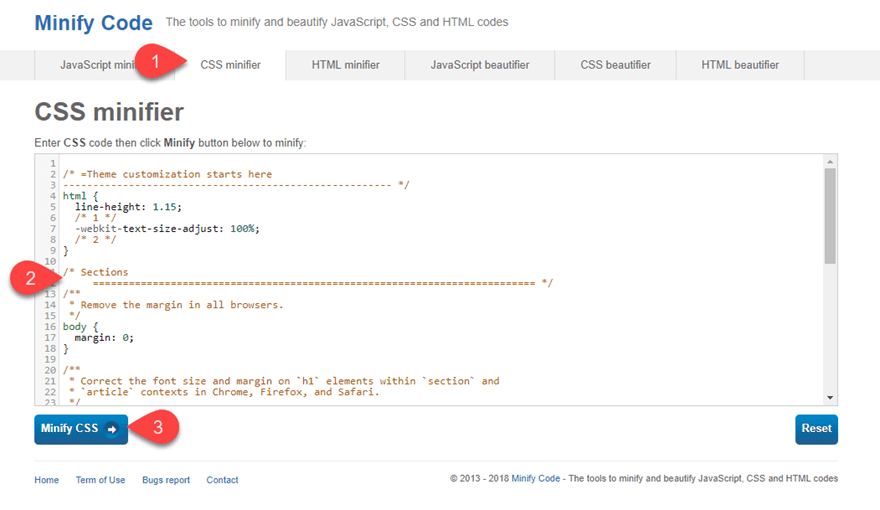
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
 Google Messages Now Lets You Change Increase Font Size
Google Messages Now Lets You Change Increase Font Size
 Using Opentype Features With Fonts Com Web Fonts Fonts Com
Using Opentype Features With Fonts Com Web Fonts Fonts Com
 How To Change The Font Size In My Browser
How To Change The Font Size In My Browser
 Select Native Control Font Size Is Too Small Issue 2538
Select Native Control Font Size Is Too Small Issue 2538
 How To Change Text Color In Html Javatpoint
How To Change Text Color In Html Javatpoint
0 Response to "24 How To Increase Font Size In Web Page With Javascript"
Post a Comment