25 Javascript In Html Einbinden
Dieses Video zeigt, wie ihr im HTML-Dokument JavaScript einbindet. Es dazu zwei Möglichkeiten. Entweder man bindet es in HTML oder über eine externe Datei ei... We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page.
Externe Javascript Dateien Zusammenfassen Php Gangsta Der
The A-Frame framework was created in 2015 by the Mozilla VR team in order to allow web developers and designers to author 3D and VR experiences with HTML without having to know WebGL. A-Frame is based on HTML and the DOM, which makes it very accessible and easy to use. While using only the HTML layer allows getting an impressive result, HTML is ...

Javascript in html einbinden. Verfügbar für folgende Plattformen: Shopgate Connect ✔ Shopgate Go ✔ Nur verfügbar, wenn ein Classic Webcheckout verwendet wird. ... The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. JavaScript-Dateien in HTML referenzieren . Das direkte Notieren von JavaScript in HTML ist im allgemeinen schlechte Praxis. Viel besser ist es, Scripte in eigenen Dateien zu notieren und diese dann einzubinden. Die Datei wird an der entsprechenden Stelle so ausgeführt, als ob der Code direkt notiert wurde.
(Updated on March 11, 2021) Bootstrap is an open-source HTML, CSS, and Javascript framework that makes UI development easier with pre-built responsive classes and other utilities. This open-source framework currently powers more than 18 million websites and the numbers are expected to grow in the future. HTML in Javascript Datei einbetten (Seite 1) im Forum für Mediengestalter auf mediengestalter.info External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ...
22/9/2017 · In this article, we will discover how to implement a very simple search engine that only requires HTML and JavaScript. It is intentionally as simple as possible so you can grab the key concepts and then adjust it to your project needs. The demo in action. Here is a screenshot of the search demo, whose source code is available at this repository: Zur Einbindung von JavaScript-Code in ein HTML-Dokument existiert das HTML-Element script. Dieses darf sowohl im Kopf (head-Element) als auch im Körper (body-Element) eines HTML-Dokuments auftauchen. Es kann entweder direkt JavaScript-Code beinhalten, wie in diesem Beispiel: Wir zeigen dir, wie man in JavaScript mit include arbeitet. Let's Go!
Feb 27, 2020 - Diese kleine Übersicht gibt einen ... HTML5-Tags, um Ressourcen (CSS und JavaScript) einzubinden und für responsive Projekte die Viewport-Behandlung korrekt einzustellen. Falls Hilfe bei der Einbindung benötigt wird, helfen wir als Werbeagentur gerne! ... Obwohl viewport als Wert für das name-Attribut noch in keinster Weise ... Mit JavaScript lässt sich HTML dynamisch im Browser erweitert. Wie Du JavaScript in HTML einbindest lernst Du hier. Download Website Builders' Toolbox. Given below are the steps to add javascript to Elementor: Edit the page on which you want to place the javascript using Elementor. Click the "Edit with Elementor" button to edit the page with Elementor. Drag-and-drop the HTML widget on the page. The HTML widget settings panel will display on the left ...
Live Edit in HTML, CSS, and JavaScript. Live Edit is available only during a debugging session, see Debug JavaScript in Chrome for details.. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.. With the Live Edit functionality, the changes you make to your HTML, CSS, or JavaScript code are immediately shown in the browser without reloading the ... 13/6/2021 · Get code examples like"javascript in html einbinden". Write more code and save time using our ready-made code examples. Aug 01, 2020 - Get code examples instantly right from your google search results with the Grepper Chrome Extension.
Die verschiedenen Möglichkeiten Javascript in HTML einzubinden. JavaScript einbinden. JavaScript kann man auf 2 Arten in eine HTML-Seite einbinden. Mit der ersten Art ist das JavaScript direkt auf der Seite. Das hat Vorteile und auch Nachteile: Einbinden von JavaScript direkt auf HTML-Seite. Das Einbinden geschieht über folgenden Aufbau (i.d.R. im Head-Bereich der HTML-Seite) JavaScript-Programme werden wahlweise direkt in der HTML-Datei oder in separaten Dateien notiert. Sie werden nicht - wie etwa Java-Programme - compiliert, sondern als Quelltext zur Laufzeit interpretiert, also ähnlich wie Batchdateien bzw. Shellscripts. Dazu besitzen moderne WWW-Browser wie ...
That's all there is to creating JavaScript-enabled tabs! Take another look at the demo again, and view the page source to see how the HTML, CSS and JavaScript code appear in the page: The CSS and JavaScript go inside the page's head element. (You can move these into separate .css and .js files and link to them, if you prefer.) Introduction. Ajax helper methods and extensions in the System.Web.Mvc and System.Web.Mvc.Ajax namespaces can be combined with JavaScript and MVC partial views to create flexible interactive web pages with minimal code. When using these resources, developers should be aware of a few techniques necessary to create effective code. How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section.
Free iPage Web Hosting for First Year NOW If you're still looking for a reliable web host provider with affordable rates, why you don't take a little of time to try iPage, only with $1.89/month, included $500+ Free Extra Credits for the payment of 24 months ($45)? Over 1,000,000+ existisng customers can not be wrong, definitely you're not, too! Step 2: Created HTML form markup to upload file into index.html file. I used HTML5 file input with attribute like validation etc, As you can see file upload input field is a required field and allows to choose CSV formatted file. Step 3: Initialize Papa parse to parse csv file and set config parameters. JavaScript-Programme werden wahlweise direkt in der HTML-Datei oder in separaten Dateien notiert. Sie werden nicht - wie etwa Java-Programme - compiliert, sondern als Quelltext zur Laufzeit interpretiert, also ähnlich wie Batchdateien bzw. Shellscripts. Dazu besitzen moderne WWW-Browser wie ...
In this article about JavaScript localization, we took a look at various solutions that can help you to localize your app: jQuery.I18n, Globalize and Polyglot. Polyglot appeared to be the smallest and simplest library, whereas Globalize and jQuery.I18n are quite big and complex - it's up to you which one pick! The role of the HtmlHelper in CakePHP is to make HTML-related options easier, faster, and more resilient to change. Using this helper will enable your application to be more light on its feet, and more flexible on where it is placed in relation to the root of a domain. ... This method of JavaScript file inclusion assumes that the JavaScript ... Handlebars JavaScript is a client-side template engine that separates HTML from JavaScript in order to create dynamic HTML. The code is easily managed, the learning curve is easy, and data interpolation is easy; i.e., data values coming from the Server-side can easily insert into the template instead of the traditional approach given below by ...
Sep 10, 2018 - Ein externes JavaScript können Sie ganz leicht in HTML einbinden. Wir zeigen Ihnen hier die verschiedenen Möglichkeiten. Hello, I hope you all are doing well. In the last post, I have shared the introduction to JavaScript with an example and today I am going to tell you in detail How to Include Javascript Code in HTML Page and many more things that can help you in understand JavaScript easily.. All right guys lets revise what we have learned in the past article, you saw me adding <script> </script> code at the ... May 13, 2020 - Lehrveranstaltung Webtechnologien von Prof. Michael Kipp, Hochschule Augsburg.
16/5/2012 · So to create a gauge on a page it is enough to initialize it like this: var gauge = new Gauge ( { renderTo: 'canvas-id' }); gauge.draw (); renderTo - {String|HTMLCanvasElement} - HTML canvas element ID or element itself. This identifies the canvas element to which a gauge will be drawn. JavaScript kann man auf 2 Arten in eine HTML-Seite einbinden. Als externe Datei oder direkt auf der Seite. Wie wird im Tutorial gezeigt. Algorithm Behind Matrix Effects using HTML5 Canvas And JavaScript: Here I declared an array (YPositions) to store Y-Coordinates.Initially array will contain all zero's.And Inside draw() function I am using Java script Array Map function, basically It Creates a new array with the results of calling a provided function on every element in this ...
Jun 19, 2018 - Um eigenen HTML-Code oder eigenes JavaScript in deine Webseite einzubinden, kannst du die zwei dafür vorgesehenen Elemente nutzen: HTML einbinden Beachte hierbei, In dieser Tutorialreihe dreht sich alles um JavaScript, der am meisten genutzten Programmiersprache der Welt! Früherer Zugang zu Tutorials, Abstimmungen, ... When you adding html tags in some string , and later you use that string to place it on webpage, browser will render that piece of code, the same as you would write in html file. The concept is next, when you start to create your web application, you will add dynamic html content, using javascript.
Aug 22, 2018 - Das HTML script-Tag lädt Scripte innerhalb des head- und body-Tags einer HTML-Seite. script wird in erster Linie zum Einbinden von Javascript in Webseiten benutzt. Also, in order to understand what the article is about, you will need some basic knowledge of HTML and CSS and JavaScript syntax and datatypes. CRUD and types of requests. CRUD is a programming concept denoting four basic actions (create, read, update, and delete) that can be performed on a data source. Code to access employees.json using fetch function −. fetch ("./employees.json") .then (response => { return response.json (); }) .then (data => console.log (data)); Note − While the first function is better suited for node environment, the second function only works in the web environment because the fetch API is only accessible in the web ...
Including JavaScript. To include JavaScript inside Custom HTML, go to Confluence Admin > Custom HTML and insert the code in the "At end of the HEAD" textbox. Ensure that the codes are wrapped inside the <script> tag, like one of the following: In the following example, our javascript file is located at <Confluence install>/Confluence/includes ... 1) Maintainability: By definition, a module is self-contained. A well-designed module aims to lessen the dependencies on parts of the codebase as much as possible, so that it can grow and improve independently. Updating a single module is much easier when the module is decoupled from other pieces of code. Going back to our book example, if you ... Get code examples instantly right from your google search results with the Grepper Chrome Extension.
This is what exactly I was looking for. It helps in avoiding CORS error in case someone want to read a file from local html page (without having WebServer). Something like: "file:///C:/dir/jsoncors.html. Othewise browser gives following error: "Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https."
 Html Javascript In Html Einbinden Blogseite Com
Html Javascript In Html Einbinden Blogseite Com
 Tutorial Grundlagen Html Css Und Javascript 20 Javascript
Tutorial Grundlagen Html Css Und Javascript 20 Javascript
 Verwendung Webtechnologien Com
Verwendung Webtechnologien Com
 Listings Code Style For Html5 Css Html Javascript Tex
Listings Code Style For Html5 Css Html Javascript Tex
 Spass Mit P5 Js Und Html Screenshot Jorg Kantel Flickr
Spass Mit P5 Js Und Html Screenshot Jorg Kantel Flickr
 Load External Js Via Custom Javascript Variables In Google
Load External Js Via Custom Javascript Variables In Google

 Embedding Your Javascript Into A Sharepoint Page David Lozzi
Embedding Your Javascript Into A Sharepoint Page David Lozzi
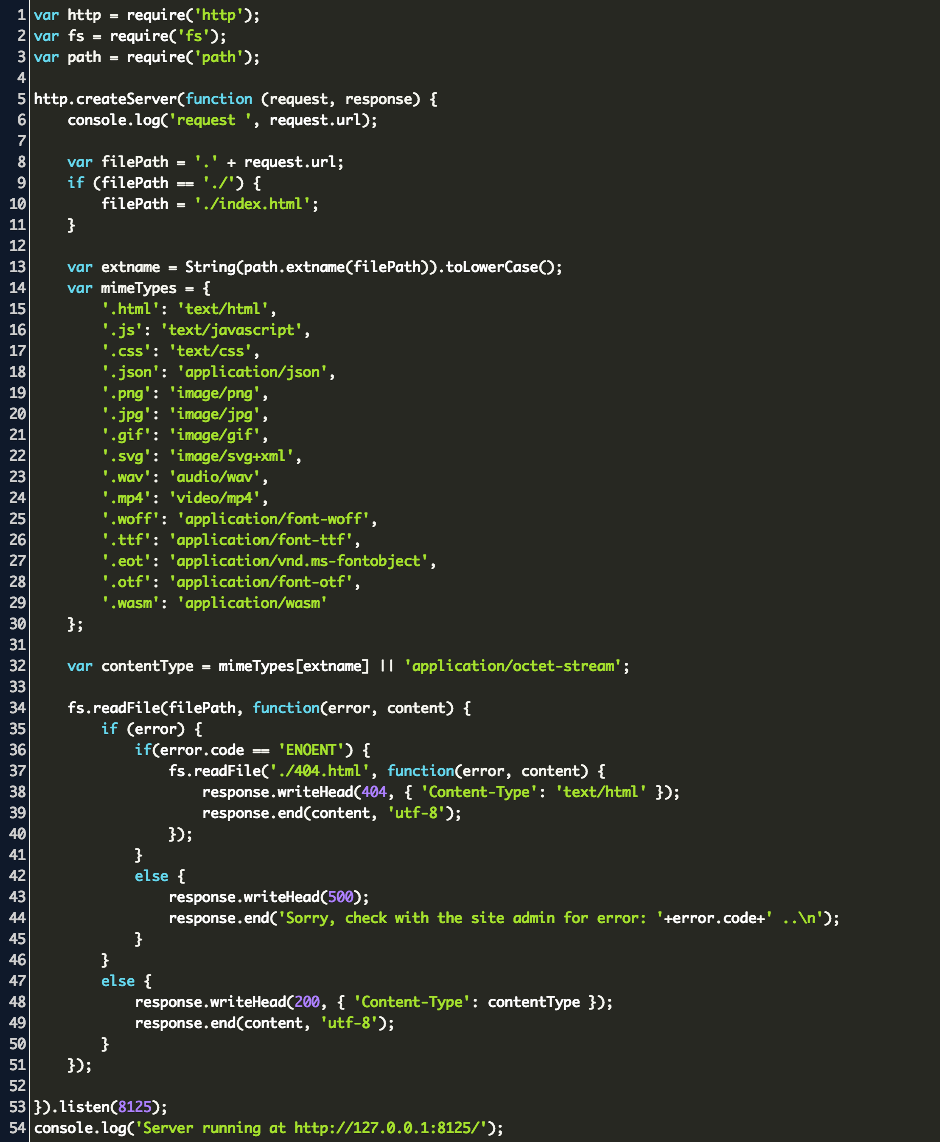
 Vanilla Js Http Server Code Example
Vanilla Js Http Server Code Example
Javascript In Html Einbinden Programmieren Lernen Mit Javascript
 How To Embed Youtube Video In Html Without Iframe
How To Embed Youtube Video In Html Without Iframe
 Was Ist Javascript Lerne Webentwicklung Mdn
Was Ist Javascript Lerne Webentwicklung Mdn
 Javascript Tutorials Dom Einbindung In Html Selfhtml Wiki
Javascript Tutorials Dom Einbindung In Html Selfhtml Wiki
 Schrodinger Lernt Html5 Css3 Und Javascript Das Etwas
Schrodinger Lernt Html5 Css3 Und Javascript Das Etwas
 Managing Your Javascript Library In Asp Net Codeproject
Managing Your Javascript Library In Asp Net Codeproject

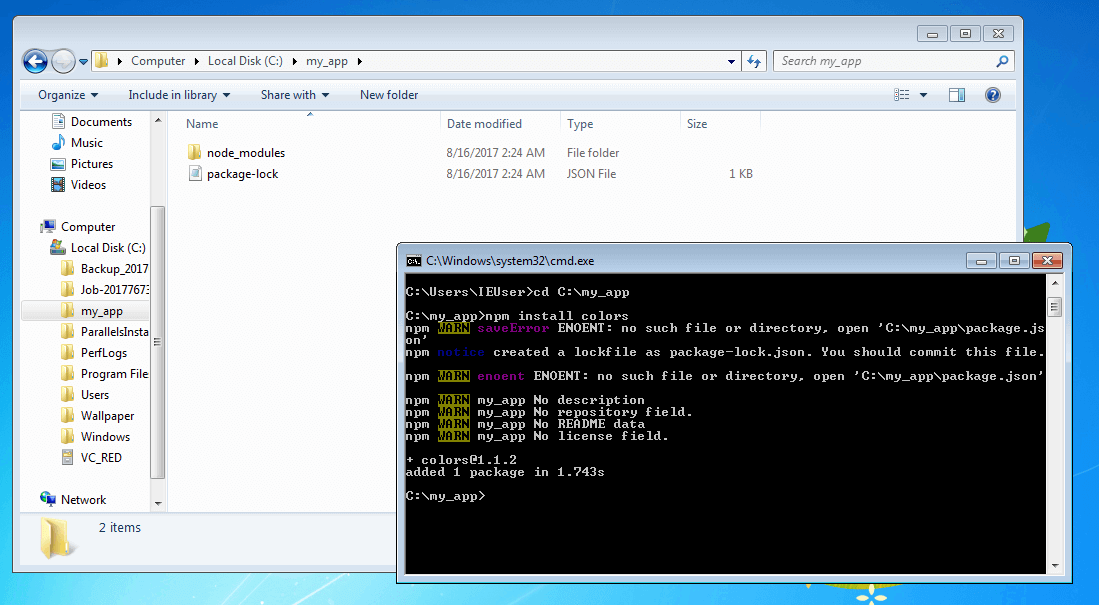
 Node Js Tutorial Zu Installation Modulen
Node Js Tutorial Zu Installation Modulen
 Javascript Editing Bootstrap Studio
Javascript Editing Bootstrap Studio
 Javascript Datei Zu Hubspot Hinzufugen
Javascript Datei Zu Hubspot Hinzufugen
 Using Html Css And Javascript To Create Obs Plugins For
Using Html Css And Javascript To Create Obs Plugins For
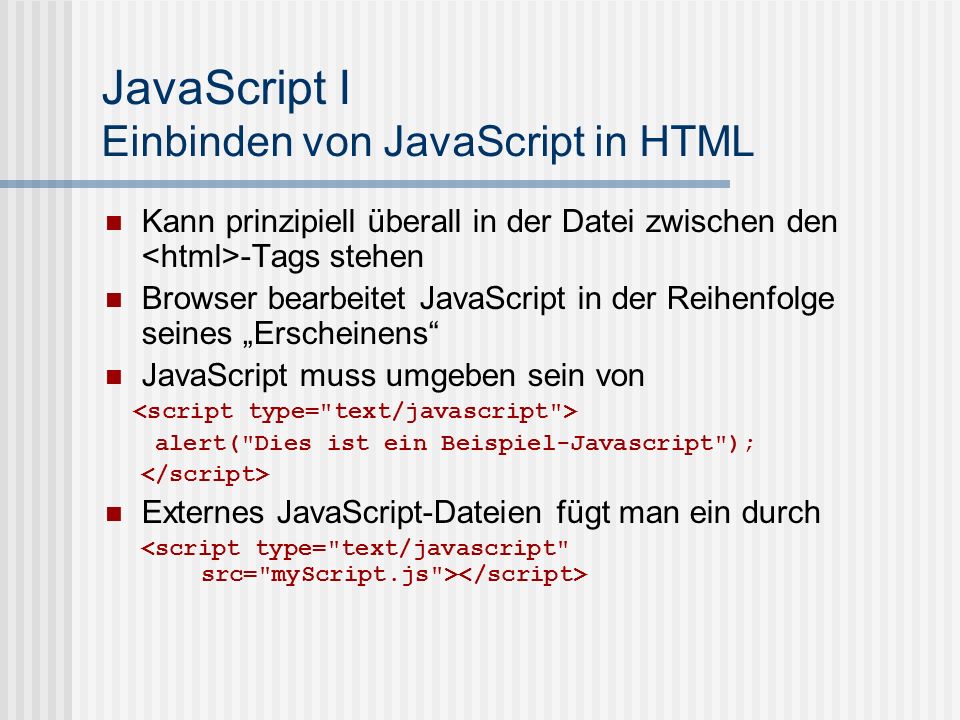
 Einfuhrung In Javascript I Ppt Herunterladen
Einfuhrung In Javascript I Ppt Herunterladen
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
 Html Javascript In Einen Beitrag Einbinden Chimpify
Html Javascript In Einen Beitrag Einbinden Chimpify
 Javascript In Elementor Einbinden Publishingblog Ch
Javascript In Elementor Einbinden Publishingblog Ch
0 Response to "25 Javascript In Html Einbinden"
Post a Comment