20 How To Add Items To Cart Using Html And Javascript
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. 7. Add to Cart Item. If the user clicks on the add to cart button, the on() method causes and triggers the event button. The #addItem id attribute of button. The closest() method returns the first ancestor of the selected element. An ancestor is a parent, grandparent, great-grandparent, and so on.
 How To Add A Shopping Cart To Your Website In 5 Minutes
How To Add A Shopping Cart To Your Website In 5 Minutes
Structure of shopping cart project. With Vanilla Script we will direct the CSS and Javascript link in the index.html file. You can file and copy the source code HTML and CSS in Here: https ...

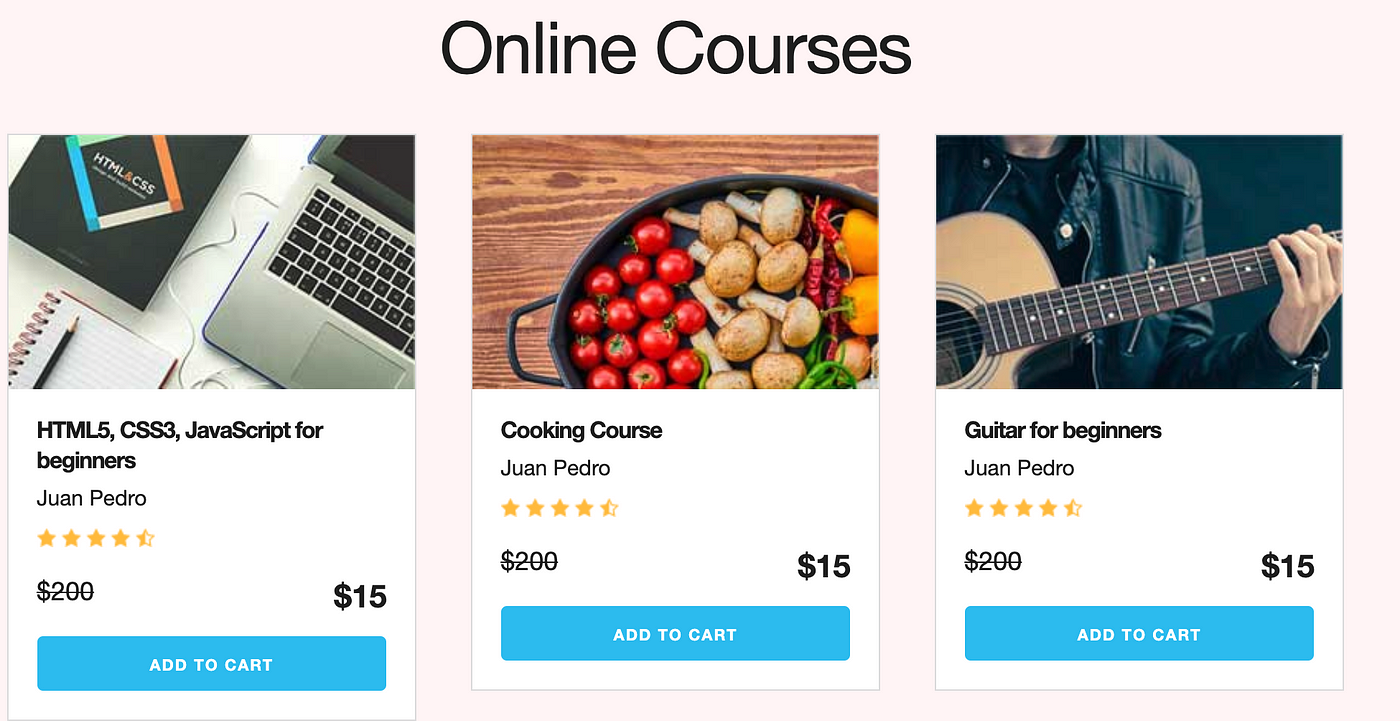
How to add items to cart using html and javascript. Next create a new div element and set it to a variable. Next using the JS method innerhtml, we will write out html code for how our products will be displayed. Our product card will have the image, name, price, and "add to cart" button. Remember to add the id of the button so that we can target it later. Jan 25, 2016 - Recently i have been doing my own shopping cart but i have a problem , i don't want to add "add to cart" button on the item , i want to add items to the shopping cart by clicking on the items pictu... I'm trying to make a shopping cart and I've created the code that was supposed to update the price of total when I update quantity like when I add more quantity like 2,3 or more, but price doesn't update automatically and I have created function in JavaScript so if you try to put like -1 instead of 1, which is the minimum doesn't work and i do not know where's the problem.
26/8/2019 · To build our shopping cart, we first create an HTML page with a simple cart to show items, and a simple form to add or edit the basket. Then, we add HTML web storage to it, followed by JavaScript coding. Although we are using HTML5 local storage tags, all steps are identical to those of HTML5 session storage and can be applied to HTML5 session storage tags. Lastly, we’ll go over some jQuery code, as an alternative to … 18/8/2020 · How to create add to cart using HTML,CSS and JS ? Write a program in javascript to take input from user and calculate simple interest. [Cupons] Paid udemy courses for free JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description.
You can add item(s) to customer carts by making a post request to the /add-to-cart url in your customer portal with javascript or jQuery. To Make a Cart System it takes only Three steps:-. Step 1. Make a HTML file and define markup and script for Cart System. We make a HTML file and save it with a name cart.html. In this step we create 6 sample items to add in cart.And we made two functions to add items in cart and to display all the items in a cart whenever the user clicks on a ... 1. var total_items = 4; Now what has left to be done is to add an onkeyup event to each of the quantity boxes. So when a key is pressed and released the CalculateItemsValue () JS function is executed, and the total price is calculated based on quantity selected for each of the items. There is a div container with ID ItemsTotal where total value ...
May 23, 2017 - Hi i have a cart that i want to add a form automatically this code seems to kinda do the trick only the problem is i have to hit F5 for it to add the amount i am quite new to this and cant figure out In this tutorial, we are going to add increment decrement buttons to edit the shopping cart item quantity. These buttons are added to the quantity input of each cart item and to change the cart item quantity before checkout. This is done using AJAX to give a seamless user experience. On clicking the buttons, an […] Edit: I just tried out your example and I suggest that you put the "Add to Cart" button outside of the "Add New Product" display area. In other words, only add to the cart once, in bulk, as opposed to doing it on individual items. As of now, you can end up with a condition where I just removed an item from the upper display, yet...
In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server. By this JavaScript file we can add products to the cart interface. Shopping List PHP Code. After adding products in the cart, you need to have a way to view them and show what is in the cart. We will use a script named show-cart.php which is very similar to the one before. Dynamically Add/Remove Items From List JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to dynamically add and/or remove items from a list using JavaScript. create new element: We can dynamically create new elements using the document.createElement function. append element: We can append elements using the appendChild ...
You add an item to the cart by clicking the button that reads "Add This Item To My Total" Take a choice away by clicking the button that reads "Subtract This Item From My Total" At any time, you can click to review your order and you'll see the total of what you've chosen. There are two ways you can view the cart in action. Apr 28, 2019 - I have a web page I made that just has a simple grid with pizza and toppings, and each item on the grid has an add to cart button underneath it. Below the grid is a cart, which is essentially just ... Apr 09, 2021 - Overview Nearly the same as "Item Page View" event, but just adding one more line of code for setting of the action. This event should fire on any "Add to Cart" button on the s...
We loop through cart array and get the grand total price of all products. Then we insert a new row in orders table. We get back the ID of that row, so we can use it in our order_items table, which we will fill with a loop of the cart items. Download the PHP AJAX Shopping Cart Script Jun 03, 2020 - Get code examples like "shopping cart javascript" instantly right from your google search results with the Grepper Chrome Extension. 17/8/2021 · Finally, all of these functions deal with cart actions: cart.add() Adds a selected item into the cart. Remember the format of cart.items = { ID : QUANTITY }? That is exactly what we are doing here. cart.change() Changes the quantity of the item in the cart. cart.remove() Removes an item from the cart.
1/6/2021 · for(let i=0; i< carts.length; i++) { carts[i].addEventListener('click', => { cartNumbers(products[i]); totalCost(products[i]); }); } function displayCart() { let cartItems = localStorage.getItem('productsInCart'); cartItems = JSON.parse(cartItems); let cart = localStorage.getItem("totalCost"); cart = parseInt(cart); let productContainer = document.querySelector('.products'); if( cartItems && productContainer ) { productContainer.innerHTML = ''; Object.values(cartItems).map( (item ... Feb 11, 2020 - This article will describe the steps to manually add a one time product add-to-cart button to your Cratejoy hosted site. This can be done in a way that takes the shopper directly to the cart, or in a way that just adds the product to the cart wi... When the user clicks the .js-cd-add-to-cart button, the addProduct () function is used to insert a new list item inside the .cd-cart__body > ul element. The product details used are placeholders, which should be replaced by the real product info: Additional functions, like the updateCartCount () or updateCartTotal (), have been defined to ...
The shopping cart covered in these vides is built with JavaScript, it also uses jQuery. The shopping cart, in it's finsihed form will be able to: *Add items to the cart *Remove Items from the cart *Clear all items from the cart *Display the count of each item *Total cost for each particular item *Display the total number of items in the cart ... Jsp Session Cart //File: carts.html <html> <!--Copyright 2004 The Apache Software Foundation Licensed under the Apache License, Version 2.0 (the "License"); you may ... Hi There! In this post, We will explore how to implement a cart object with Javascript and jQuery. Maybe, this is one of the most important object on the web, because all e-commerce sites use the cart for mantain the list of articles that the customer want to buy. Think for a while about how many money are handled by this object.
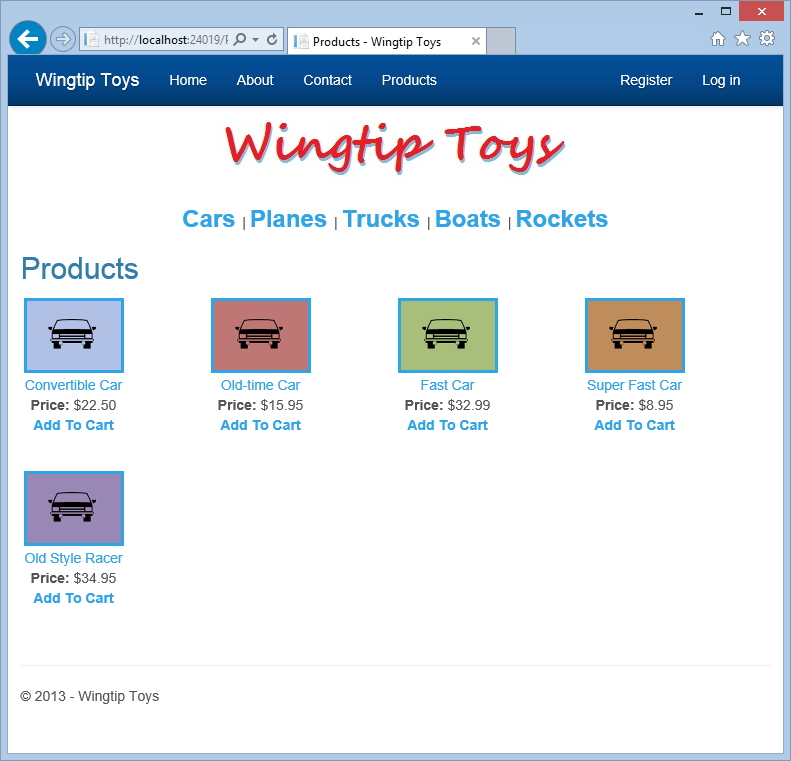
To add a product to the shopping cart directly from a product list, the product's ID number must be extracted from the link's destination address. After that, the product can be added to the shopping cart by using its ID: /* * Adding products from lists */ $ ( ".Product .AddToCart"). on ( "click", function ( event) { event. preventDefault ... This method gets the cart's key from session storage, converts it to a JavaScript object and adds a new object as a JSON string to the cart's array. The newly added object has the following format: this._addToCart ( { product: "Test", qty: 1, price: 2 }); Now, our cart key will look like this: Key. The buyer can see the items in the cart and begin check out or click the Continue Shopping button to return to your website and add more items to the cart. If your website has many product pages, browsers may have difficulty returning buyers to the same product pages that they leave when they click your Add to Cart buttons.
14/10/2016 · function AddtoCart() { var len = $("#Items tr").length, $row, $inp1, $inp2, $cells; $row = $("#Items td:first").clone(true); $cells = $row.find("td"); $cells.get(0).html( len ); $inp1 = $cells.get(1).find("input:first"); $inp1.attr("id", $inp1.attr("id") + len).val(""); $inp2 = $cells.get(2).find("input:first"); $inp2.attr("id", $inp2.attr("id") + len).val(""); $("#Items").append($row); } It then uses the add method on the Set object to add the new item's ID to the list of items in the cart. We are using a Set so that we don't have to check if the item is already in the cart. JavaScript handles it for us! Now that the event can be triggered, we now need to make two different things happen. Solution: See this Responsive Shopping Cart Page With jQuery and CSS, Total Amount Calculation. Previously I have shared a JavaScript shopping cart program where you add items to cart and see the cart. But this only the cart page where you can see pre-selected items with add/remove the feature and total amount calculation.
mycart is a jQuery plugin used to create a shopping cart interface with Bootstrap styles that features add to cart, payout modal and add/remove/edit cart items.. How to use it: 1. Load the required jQuery library and Bootstrap's JS & CSS files into your project. The cart auto-updates with each click so you can add/remove items and see results instantly. The top-right button opens your current cart in a modal window using Bootstrap's modal component. If you like the Vue.js syntax, then this template is a great place to start building a shopping cart. In this video we will learn how to utilize JavaScript to add functionality to a shopping cart. We will cover how to check if the document is loaded, and how ...
 How To Build A Shopping Cart With Vue 3 And Vuex Digitalocean
How To Build A Shopping Cart With Vue 3 And Vuex Digitalocean
 Adding Items To The Shopping Cart
Adding Items To The Shopping Cart
 Javascript Shopping Cart Tutorial For Beginners
Javascript Shopping Cart Tutorial For Beginners
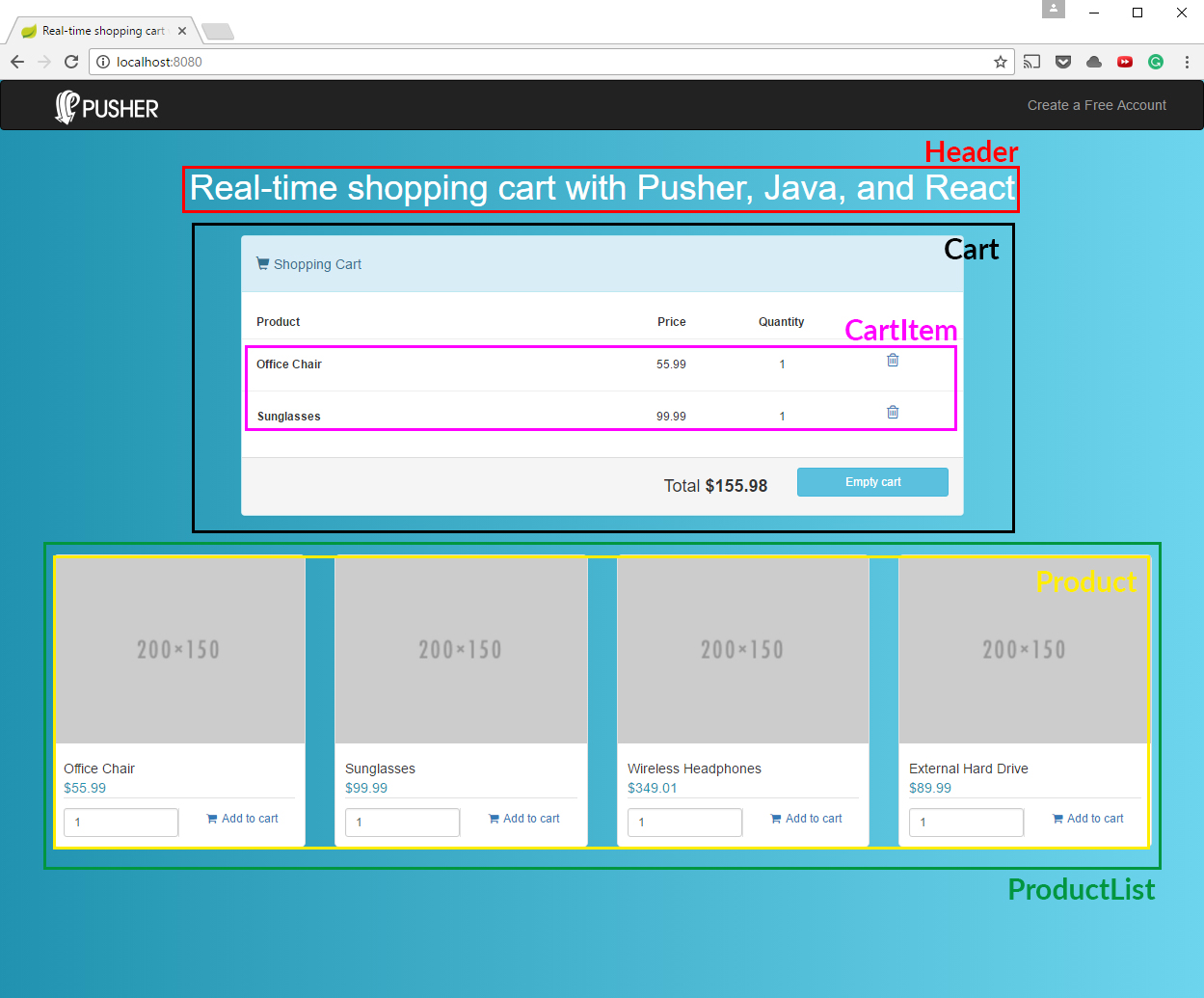
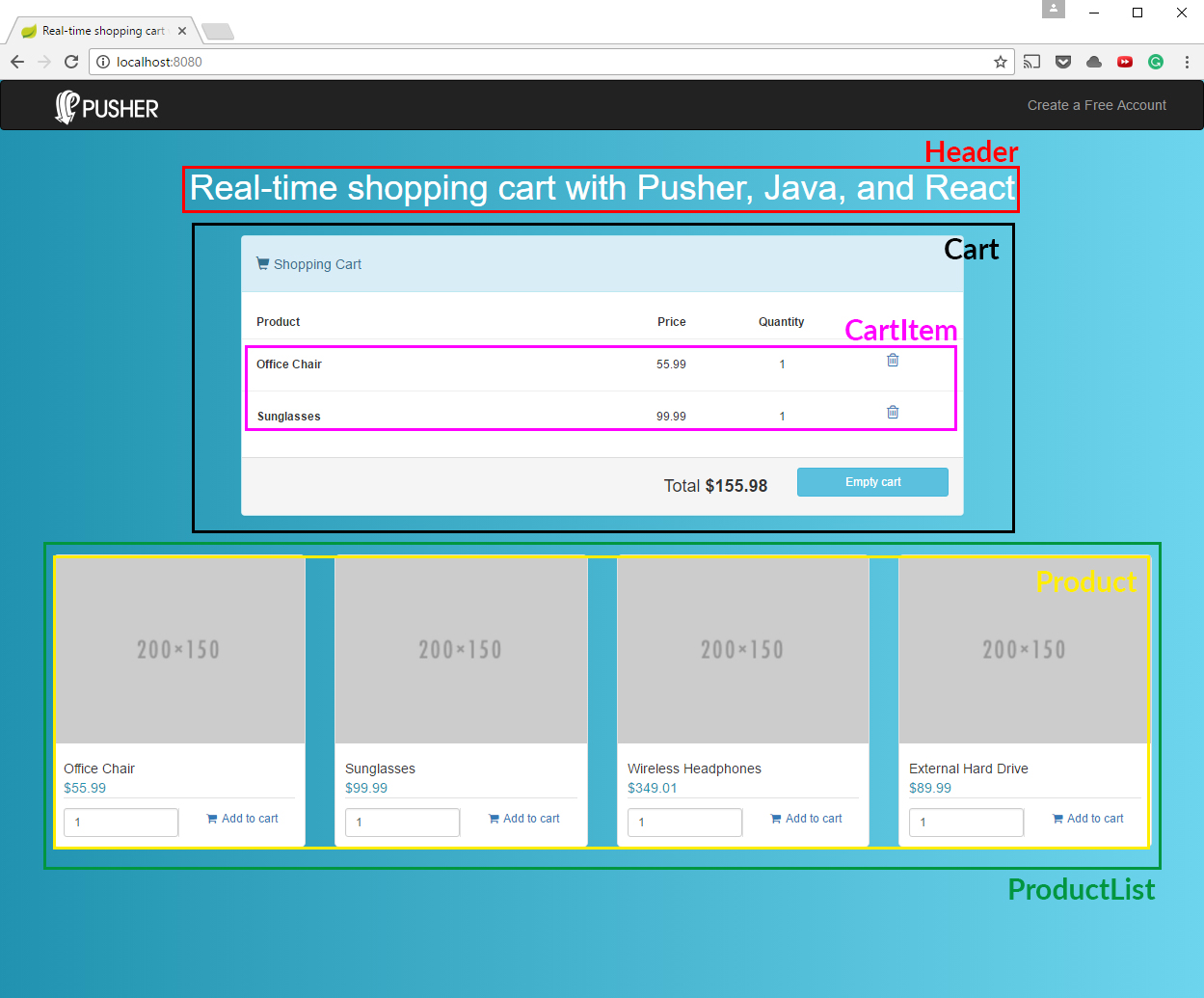
 Build A Realtime Shopping Cart With Java And React
Build A Realtime Shopping Cart With Java And React
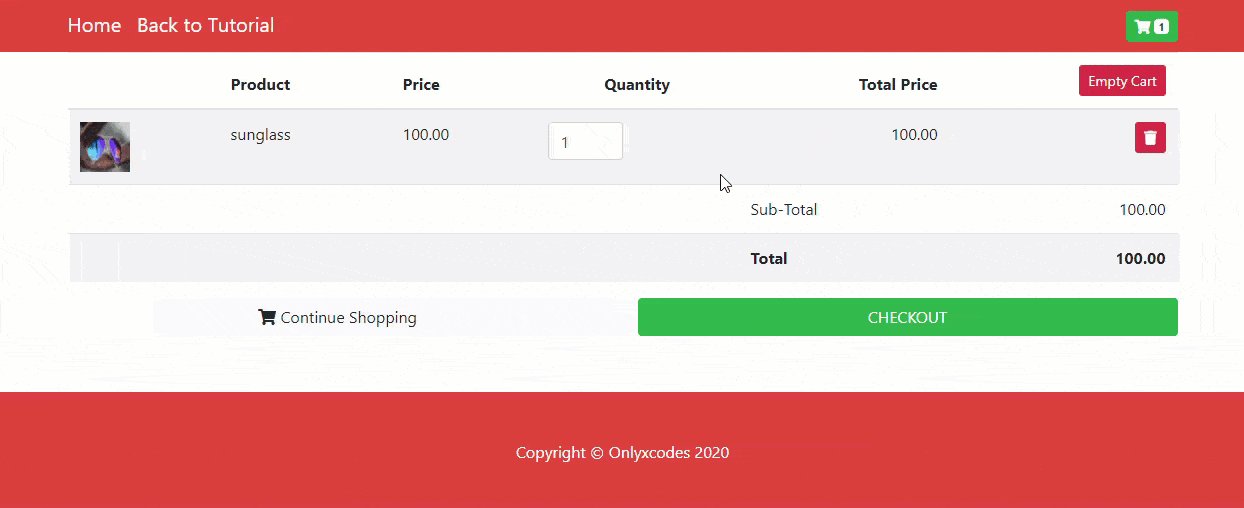
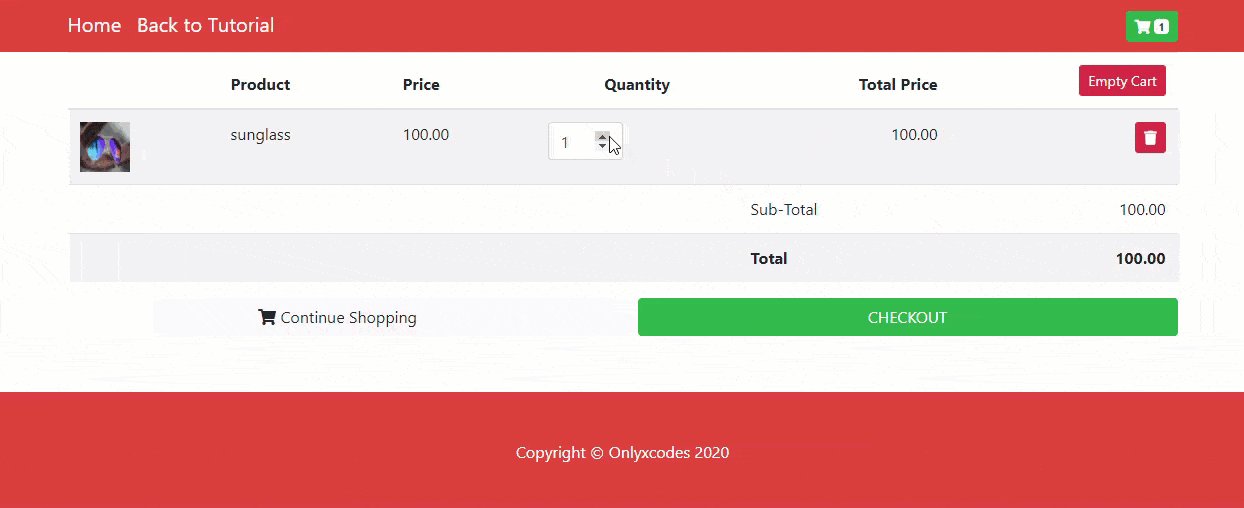
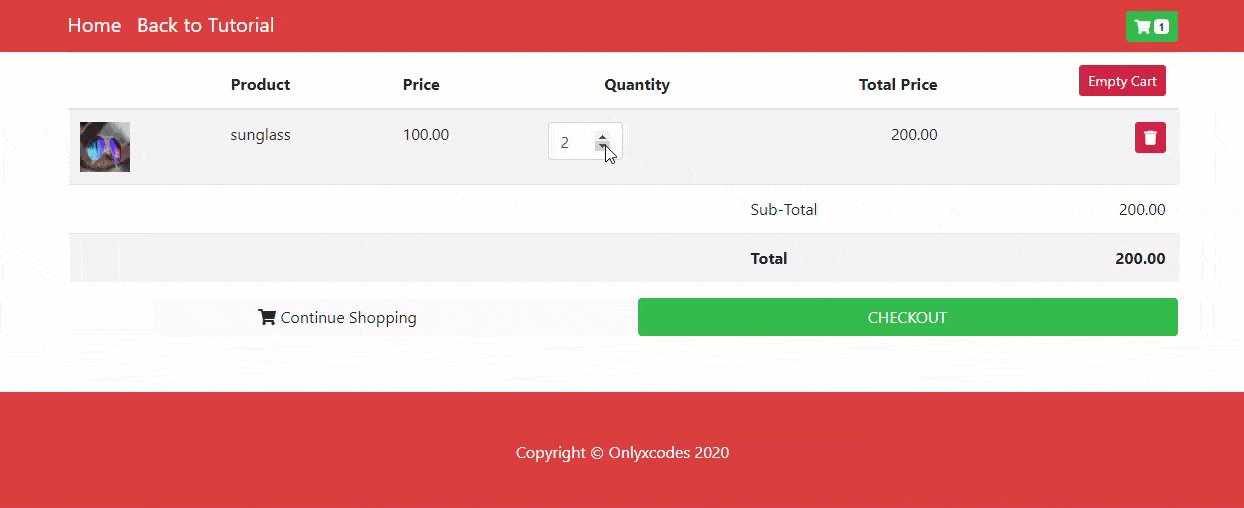
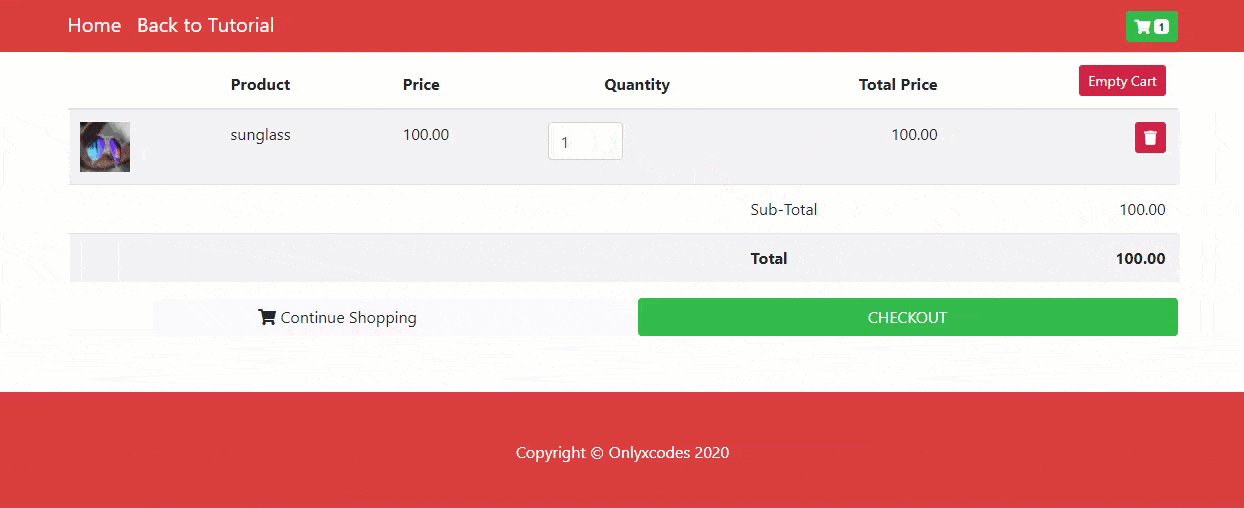
 Add To Cart And Checkout Code In Php Onlyxcodes
Add To Cart And Checkout Code In Php Onlyxcodes

 Image Carousel Product Information Card Using Html Css
Image Carousel Product Information Card Using Html Css
 Shopping Cart Example Html Javascript
Shopping Cart Example Html Javascript
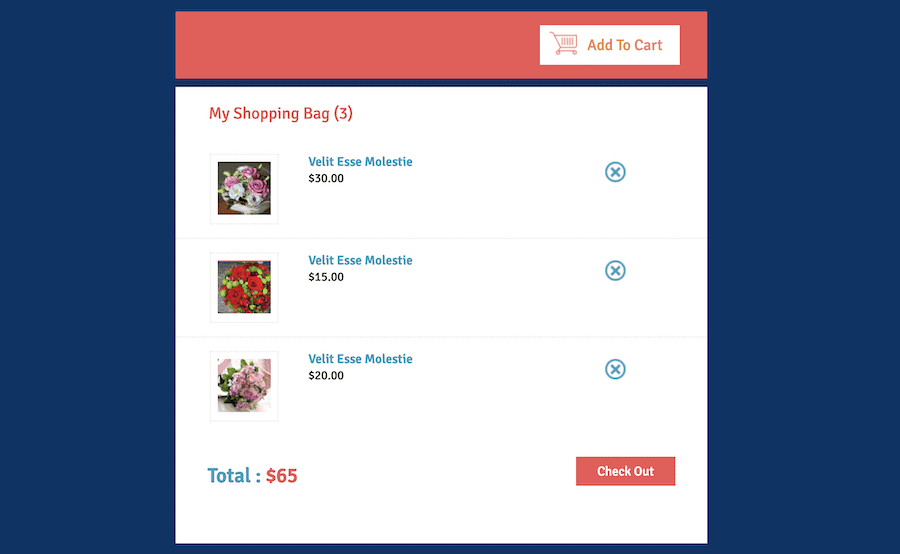
 20 Best Creative Shopping Cart Designs For Your Inspiration
20 Best Creative Shopping Cart Designs For Your Inspiration
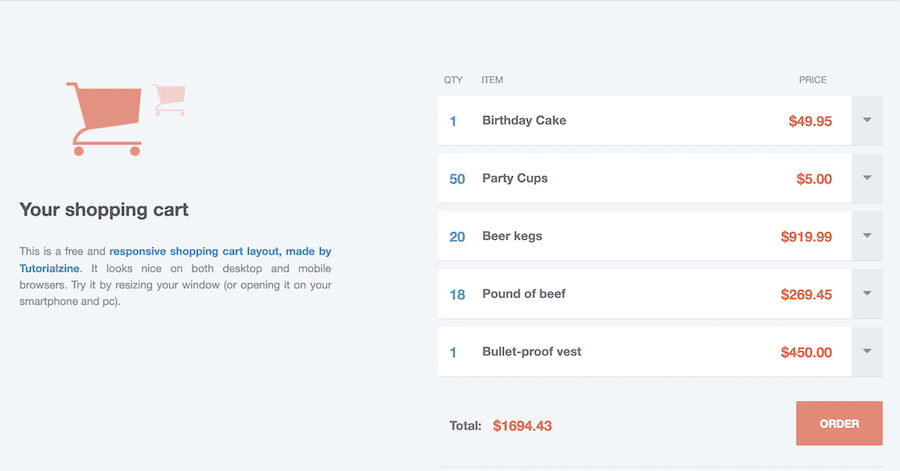
 How To Code An Html5 Css3 Shopping Cart Webpage Layout
How To Code An Html5 Css3 Shopping Cart Webpage Layout
Trail Blazer Creating An Online Shopping Cart To Sell
 How To Create A Shopping Cart Ui Using Css Amp Javascript
How To Create A Shopping Cart Ui Using Css Amp Javascript
 20 Best Creative Shopping Cart Designs For Your Inspiration
20 Best Creative Shopping Cart Designs For Your Inspiration
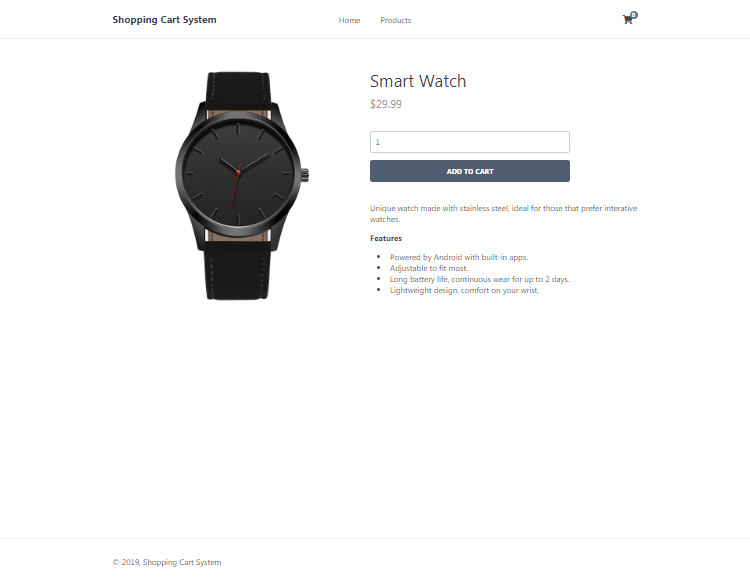
 Shopping Cart System With Php And Mysql
Shopping Cart System With Php And Mysql
 How To Customize The Woocommerce Cart Page On A Wordpress
How To Customize The Woocommerce Cart Page On A Wordpress
 Build A Shopping Cart In Javascript Sitepoint Premium
Build A Shopping Cart In Javascript Sitepoint Premium
 Creating A Shopping Cart With Vanilla Javascript By Khanh
Creating A Shopping Cart With Vanilla Javascript By Khanh


0 Response to "20 How To Add Items To Cart Using Html And Javascript"
Post a Comment