33 Javascript Dump Object To Console
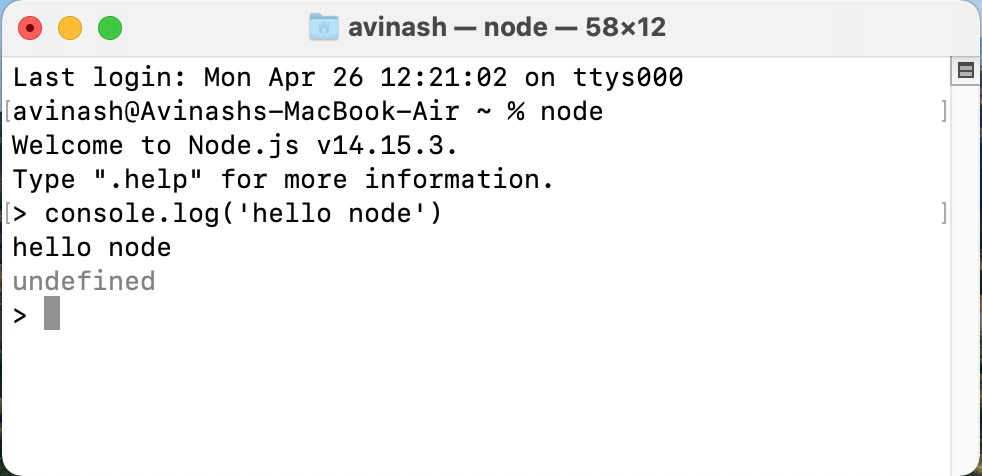
Introduction. You know, we can use console.<thing> family of functions/methods to help us debug and test code we are working on.. See this screenshot I took from Opera's console on Arch Linux. That is very useful indeed. Just that I find it a bit too much having to wring that lengthy console.<thing> every time I need to dump something into the console output. How to log an object in Node.js. When you type console.log () into a JavaScript program that runs in the browser, that is going to create a nice entry in the Browser Console: Once you click the arrow, the log is expanded, and you can clearly see the object properties: In Node.js, the same happens.
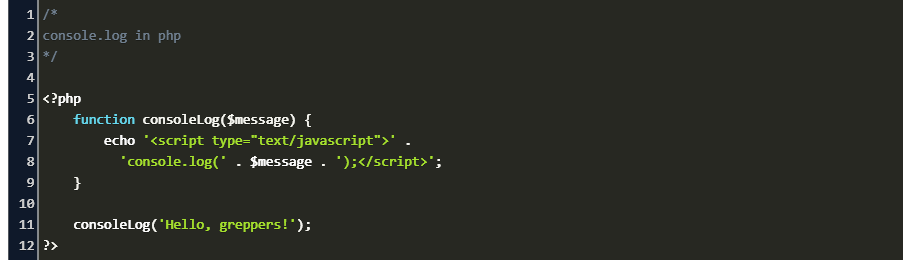
 Php Print To Console Code Example
Php Print To Console Code Example
Prints the specified message to the console. The dump method is commonly used to help JavaScript debugging. This method is disabled by default in Firefox. Set the 'browser.dom.window.dump.enabled' to true in the about:config page or in a user.js file to enable it.

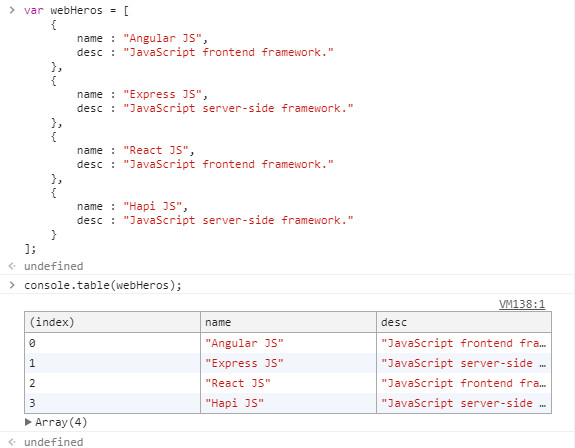
Javascript dump object to console. I've made a minor enhancement to Douglas Crockford JSON.decycle method so you can use it with DOM Nodes. Use console.log(JSON.stringify(JSON.decycle(object, true)) to dump almost any object. Fork: github /Eccenux/JSON-js/blob/master/cycle.js – Nux Feb 19 '14 at 8:41 Instead of adding three params to trace() I add one and create an object - console.trace( { tmp1, tmp3, tmp2 } ). It's that simple! If you have a larger array or object use console.table(). It'll produce a far more readable output in the form of a table. Especially handy for debugging DB results passed on via JSON. Speed is everything #queryObjects(Constructor) Call queryObjects(Constructor) from the console to return an array of objects that were created with the specified constructor. For example: queryObjects(Promise).Returns all instances of Promise.; queryObjects(HTMLElement).Returns all HTML elements. queryObjects(foo), where foo is a class name. Returns all objects that were instantiated via new foo().
In this article I explained 3 ways to be able to dump an object for debugging purposes at runtime so you can visualize the object values. Let me know if this article was clear enough to explain this topic, and if you know more ways to dump objects, feel free to share them in your comment. Dump Scene object Information To console or String for debugging purposes. 4. Save objects in Object ID Properties (Blender 2.79) 2. Documentation for CollectionProperty (CRUD methods) 1. Cursor location accessing methods. 0. How to list (dump) context content in debug purposes? The debugger keyword stops the execution of JavaScript, and calls (if available) the debugging function. This has the same function as setting a breakpoint in the debugger. If no debugging is available, the debugger statement has no effect. With the debugger turned on, this code will stop executing before it executes the third line.
Here's a handy little JavaScript function that lets you dump the contents of an array, just like you would using var_dump in PHP. function dump (obj) { var out = ''; for (var i in obj) { out += i + ": " + obj [i] + "\n"; } alert (out); } To use, call the function and pass it the array you want to dump. For example: Using console.log (object) will throw your object to the Javascript console, but that's not always what you want. Using JSON.stringify (object) will return most stuff to be stored in a variable, for example to send it to a textarea input and submit the content back to the server. What I get is, the new TEAM member is added at the "end" of the Object NOT at the end of the TEAMS object. That's all I'm trying. I did look at: append json objects to file with nodejs. and. Add JSON objects to JSON object. but they don't address my issue.
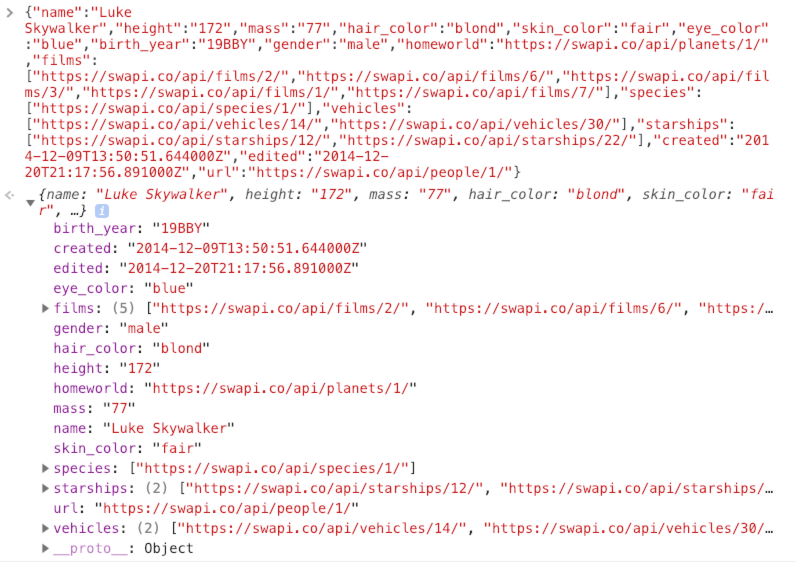
As I've gotten back into client-side web development — specifically using Sencha Touch 2, a JavaScript framework — I've quickly run into a problem in the Chrome JavaScript debug console. When I try to use console.debug() to debug an object, I get this non-useful output about the JavaScript object I'm printing: [Object object] A common use of dump () is to debug JavaScript. The message passed to dump () is sent to the System Console (Native Console) if the Firefox process was started with the -console option. If the -console option was not specified then the output goes to stderr. Output from dump () is not sent to the Browser Console. In JavaScript, the window object is the global scope object, that means that variables, properties, and methods by default belong to the window object. ... Using console.log() For debugging purposes, you can call the console.log() method in the browser to display data. You will learn more about debugging in a later chapter. Example
JavaScriptのデバッグ時にオブジェクトが持つ要素を一覧したい場合がある。 alert()ではObjectとしか出力できず不便。 Firefoxなら以下の1行でobjのプロパティをダンプしてWebコンソールに出力できる。 Google ChromeでもJavaScriptコンソールに出力できる模様。 JSON.stringify() converts a value to JSON notation representing it: If the value has a toJSON() method, it's responsible to define what data will be serialized.; Boolean, Number, and String objects are converted to the corresponding primitive values during stringification, in accord with the traditional conversion semantics.; undefined, Functions, and Symbols are not valid JSON values. The Drupal for Firebug module (which can be used with Chrome or Firefox) has a firep() function built in which will log a print_r of any variable passed to it into the Drupal for Firebug widget. That might be an option. If you really want a console log, though, I think you'd have to write the functionality yourself. It isn't too hard though, here's a quick module I knocked up that works well ...
Clone the object before printing The solution is to copy the content of the object when printing it to the console. There are a number of ways to do that in plain JavaScript. We are going to see one using the stringify and parse methods of the JSON object. Another method that allows us to inspect the object in the console is the console.dir () method. The Console method dir () displays all the properties of a specified JavaScript object in console by which the developer can easily get the properties of the object. Here is how to use it: JSON short for JavaScript Object Notation is a text-based representation of structured data. JSON is supported in almost all major programming languages. It is commonly used for transmitting data in web applications and even storing data in some cases.
I use hasOwnProperty() to avoid printing inherited properties.. You can decide what to do in the loop, here we print the properties names and values to the console using console.log, but you can adding them to a string and then print them on the page.. How to inspect in Node.js. The inspect() method exposed by the util package works great in Node.js: The debugger doesn't somehow hook Console.WriteLine or Debug.WriteLine. Instead, the.NET Framework implements these methods, translates the objects into a string (by calling ToString) and then sends the resulting string to the debugger (for Debug.WriteLine) or to stdout (for Console.WriteLine). Object.values () Method. Object.values () method is used to return an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by the object manually is a loop is applied to the properties. Object.values () takes the object as an argument of which the enumerable own ...
The console save function can be quickly attached to your console code and can help you to dump the data in the file. I am not saying you have to use the console for scraping data, but sometimes this will be a way quicker approach since we all are very familiar working with the DOM using CSS selectors. Objects that are passed by using the command are converted to a string value. console.debug ("logging message"); dir (object) Sends the specified object to the console window and displays it in an object visualizer. You can use the visualizer to inspect properties in the console window. console.dir (obj); This JavaScript dumps the document-object model (DOM) tree of a page into a new window. It is handy for debugging if your web page is dynamically created, so that it is not possible to view the HTML source of the objects.
The console.log method, and its friends console.warn and console.error, lets you dump objects in the console. The only difference between these functions is their "type" classification, which looks slightly different and can be filtered when viewing the console output. JavaScript Call Stack Dumper. Draft 1. Introduction. The purpose of this document is to explain how to use the code I've added to XPConnect which allows the native and JavaScript programmer to manually or programatically dump the current JavaScript call stack to the native console.. The system I describe below will allow programmers to see the current state of the JavaScript call stack (with ... Questions: When I'm running a simple Ruby script, what's the easiest way to dump an object's fields to the console? I'm looking for something similar to PHP's print_r() that will work with arrays as well. Answers: Possibly: puts variable.inspect Questions: Answers: You might find a use for the methods method which returns an array of ...
 Keeping It Simple With The Javascript Console Logrocket Blog
Keeping It Simple With The Javascript Console Logrocket Blog
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Javascript Console Console Log Error Warning Table
Javascript Console Console Log Error Warning Table
 Advanced Logging With Javascript Console By Muhammed
Advanced Logging With Javascript Console By Muhammed
 Javascript Vue Js Print Object In The Console Renat Galyamov
Javascript Vue Js Print Object In The Console Renat Galyamov
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
How To Print Javascript Object To Log Infoheap
 How To Print The Content Of An Object In Javascript
How To Print The Content Of An Object In Javascript
 Javascript Chrome How To Copy An Object From The Webkit
Javascript Chrome How To Copy An Object From The Webkit
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Mastering Js Console Log Like A Pro By Harsh Makadia
Mastering Js Console Log Like A Pro By Harsh Makadia
 Javascript Print To Console Object Div Page Button
Javascript Print To Console Object Div Page Button
5 Ways To Log An Object To The Console In Javascript By Dr
 Print Log To Javascript Console And Commenting Out Codes
Print Log To Javascript Console And Commenting Out Codes
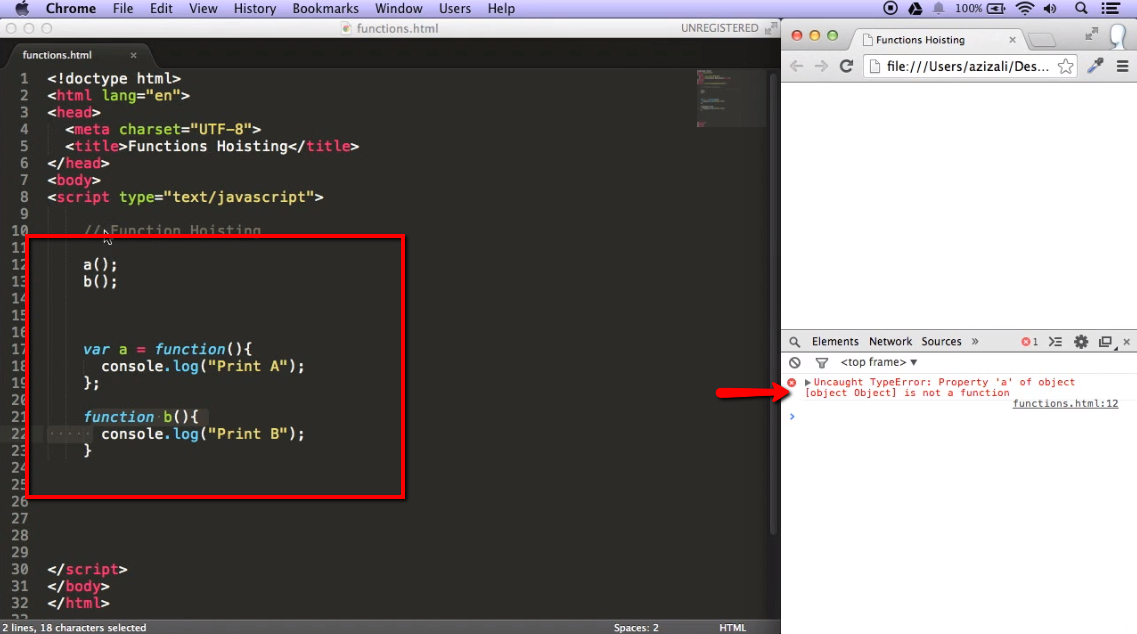
 Function Hoisting In Javascript Ilovecoding
Function Hoisting In Javascript Ilovecoding
5 Ways To Log An Object To The Console In Javascript By Dr
 Printing To Console In Javascript
Printing To Console In Javascript
 How To Display Object Object In Console Log Or Alert In
How To Display Object Object In Console Log Or Alert In
 Print Console Object Inside Div Using Javascript Jquery
Print Console Object Inside Div Using Javascript Jquery
 Your Guide To The Python Print Function Real Python
Your Guide To The Python Print Function Real Python
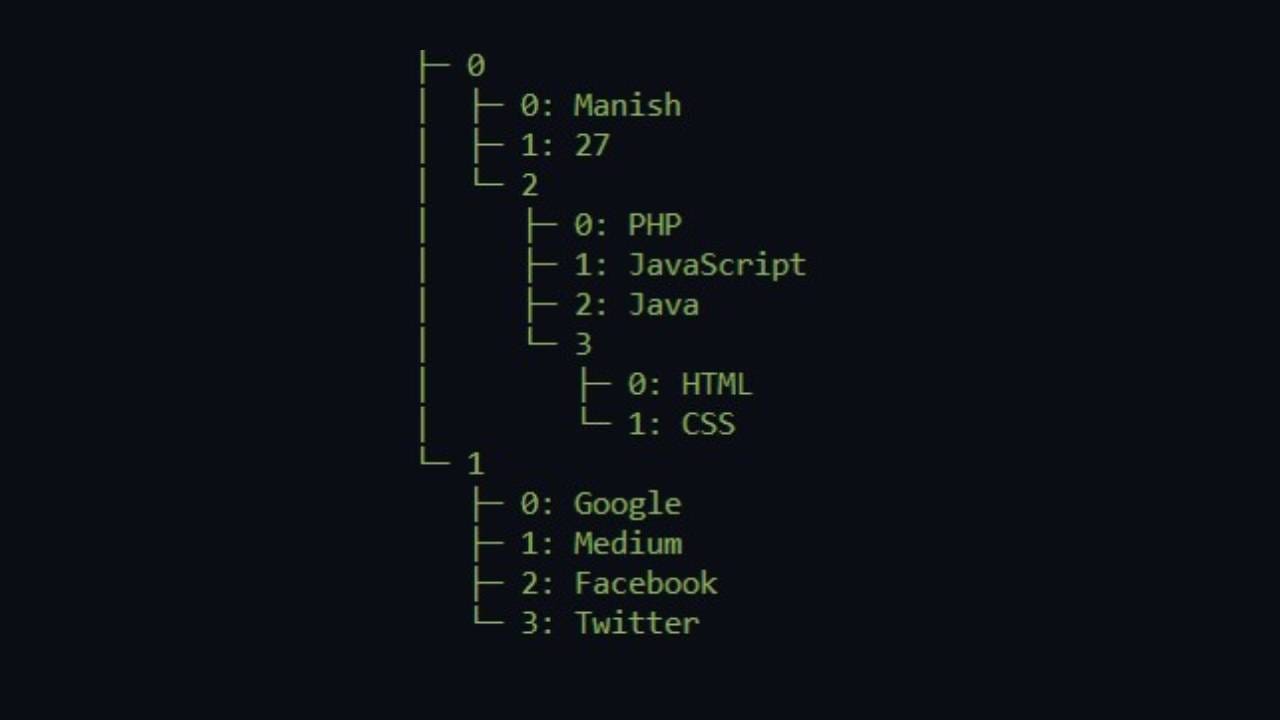
 Tree View For Arrays And Objects In Javascript By Manish
Tree View For Arrays And Objects In Javascript By Manish
 How To Pretty Print Json Using Browser Dev Tools Dzone Web Dev
How To Pretty Print Json Using Browser Dev Tools Dzone Web Dev
 Console Api Reference Chrome Developers
Console Api Reference Chrome Developers
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Javascript Print To Console Object Div Page Button
Javascript Print To Console Object Div Page Button
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Easier Debugging Hugo Variables Using The Javascript Console
Easier Debugging Hugo Variables Using The Javascript Console
 Js Browser Dump To Help Debug When Testing Web Dev Etc My
Js Browser Dump To Help Debug When Testing Web Dev Etc My
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
0 Response to "33 Javascript Dump Object To Console"
Post a Comment