33 Javascript Window Onload Vs Document Onload
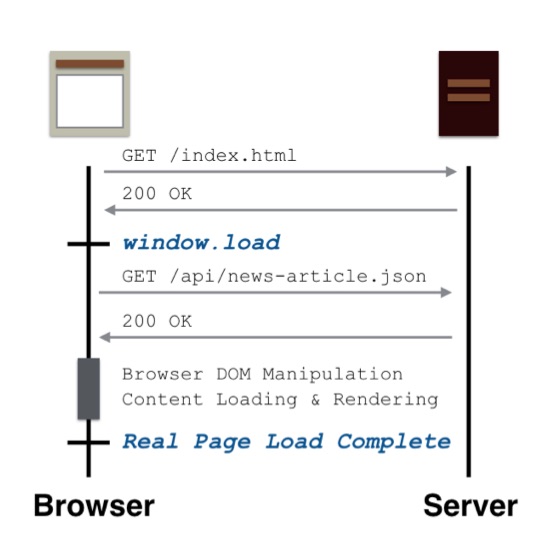
Using window.onload is less obtrusive though - it takes your JavaScript out of the HTML. All of the common JavaScript libraries, Prototype, ExtJS, Dojo, JQuery, YUI, etc. provide nice wrappers around events that occur as the document is loaded. The general idea is that window.onload fires when the document's window is ready for presentation and document.onload fires when the DOM tree (built from the markup code within the document) is completed. Ideally, subscribing to DOM-tree events, allows offscreen-manipulations through Javascript, incurring almost no CPU load.
Cgs 3066 Web Programming And Design Fall Ppt Download
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload event can also be used to deal with cookies (see "More Examples" below).

Javascript window onload vs document onload. Jul 23, 2021 - Switching to complete state means the same as window.onload. The difference is that window.onload always works after all other load handlers. ... The DOMContentLoaded event triggers on document when the DOM is ready. We can apply JavaScript to elements at this stage. Jan 16, 2017 - The example below shows $( document ).ready() and $( window ).on( "load" ) in action. The code tries to load a website URL in an <iframe> and checks for both events: Difference between window.onload function and body tag onload. wondow.onload is executed when full page is loaded to the browser ( including all images, style , scripts ,CDN etc ) document.onload is executed when DOM is ready ( Not necessarily all connected script, images etc to be downloaded ...
Jan 11, 2019 - The DOMContentLoaded event fires when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading. Nov 13, 2011 - What are the differences between JavaScript's window.onload and jQuery's $(document).ready() method? window.onload () is a native JavaScript function. The window.onload () event fires when all the content on your page has loaded, including the DOM (document object model), banner ads and images. Another difference between the two is that, while we can have more than one $ (document).ready () function, we can only have one onload function.
1 Answer1. window.onload will wait until all assets have finished downloading, such as images and scripts. DOM ready waits until you can access the DOM via the API. As a side note, in this day and age, you ought to be using window.addEventListener ('load', function () { }, false) or attachEvent () for older IEs. As compared to $ (document).ready (), the window.onload event is fired when all the element of a page is loaded completely (DOM as well as all it's content such as images,js,css etc). 2. The window.onload is a standard event in the DOM as compared to document.ready which is specific to jquery. 3. * window.load is a built-in JavaScript method, it is known to have some quirks in old browsers (IE6, IE8, old FF and Opera versions) but will generally work in all of them. window.load can be used in the body's onload event like this (but I would strongly suggest you avoid mixing code like this in the HTML, as it is a source for confusion later ...
The key difference between $(document).ready()and $(window).load()event is that the code included inside onload function will run once the entire page(images, iframes, stylesheets,etc) are loaded whereas the $(document).ready() event fires before all images,iframes etc. are loaded, but after the whole DOM itself is ready. Both are the same... When you call onload by itself then javascript assumes that it's a global property which is a property of the window object. So basically if you don't specifically say it's window.onload then the javascript engine will do it for you. if (onload === window.onload) { alert ("it's the same"); //true } The difference between the document.onload and window.onload is: document.onload triggers before the loading of images and other external content. It is fired before the window.onload. While the window.onload triggers when the entire page loads, including CSS files, script files, images, etc.
The general idea is that window.onload fireswhen the document's window is ready for presentationand document.onload fireswhen the DOM tree(built from the markup code within the document) is completed. Ideally, subscribing to DOM-tree events, allows offscreen-manipulations through Javascript, incurring almost no CPU load. ใน Javascript เราสามารถกำหนดให้คำสั่งที่เราต้องการทำงานหลังจากหน้าเว็บโหลดเสร็จแล้วได้ โดยเขียนแบบนี้ครับ window.onload = function() { // บลา ๆ } ส่วนถ้าใช้ jQuery เรา ... window.onload It is fired when the entire page loads, including its content (images, css, scripts, etc.) $(window).load() document.onload It is fired when the DOM is ready which can be prior to images and other external content is loaded In general, document.onload event is fired before the window.onload $(document).ready() Watch the following video to understand this concept with a practical ...
The general idea is that window.onload fires when the document's window is ready for presentation and document.onload fires when the DOM tree (built from the markup code within the document) is completed. Ideally, subscribing to DOM-tree events, allows offscreen-manipulations through Javascript, ... Sep 16, 2013 - A common question on (web) programming forums for beginners, you can find the "How do I perform various actions as soon as the page loads on the client side in JavaScript?" · These questions will mostly be answered by either "Use document.ready" or "Use window.load" sporadically Answers: The general idea is that window.onload fires when the document's window is ready for presentation and document.onload fires when the DOM tree (built from the markup code within the document) is completed. Ideally, subscribing to DOM-tree events, allows offscreen-manipulations through Javascript, incurring almost no CPU load.
Get code examples like "window.onload = function() javascript" instantly right from your google search results with the Grepper Chrome Extension. At a Glance. Script tags have access to any element which appears before them in the HTML. jQuery.ready / DOMContentLoaded occurs when all of the HTML is ready to interact with, but often before its been rendered to the screen.; The load event occurs when all of the HTML is loaded, and any subresources like images are loaded.; Use setTimeout to allow the page to be rendered before your code runs. Add a comment. |. -1. window onload will be loaded when the window of the web page is loaded, where as body onload will be loaded only when the body of the web page is loaded. To make it simple, First window will be loaded and then body of the web page will be loaded. so Window.load will be loaded first and then body onload will work. Share.
Secondly, $ (document).ready () and $ (window).load () are jQuery methods and not pure JavaScript methods so to use them you need to include jQuery library.But window.onload is a pure JavaScript method that you can use without any external libraries Thirdly,the most important difference is that In this video we will be looking at the difference between the window.onload VS the document.ready function. window.onload is a vanilla JS function while doc... What are the differences between JavaScript's window.onload and jQuery's $ (document).ready () method ? Solution 1: The ready event occurs after the HTML document has been loaded, while the onload event occurs later, when all content (e.g. images) also has been loaded.
onDocumentReady executes when the DOM tree is built, without waiting for other resources to load. This allows executing the code against the DOM faster with onDocumentReady. Another difference is that window.onload is not cross-browser compatible while using something like jQuery's document.ready () will work nicely on all browsers. The $ (document).ready () is a jQuery event which occurs when the HTML document has been fully loaded, while the window.onload event occurs later, when everything including images on the page loaded. Also window.onload is a pure javascript event in the DOM, while the $ (document).ready () event is a method in jQuery. Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles.
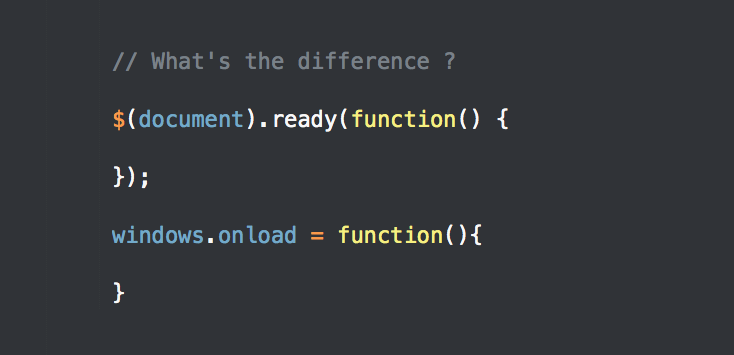
The $ (document).ready () is a jQuery event which occurs when the HTML document has been fully loaded, while the window.onload event occurs later, when everything inclusing images on the page laoded. Also window.onload is a pure javascript event in the DOM, while the $ (document).ready () event is a method in jQuery. 2 weeks ago - The onload property of the GlobalEventHandlers mixin is an event handler that processes load events on a Window, XMLHttpRequest, element, etc. Existe diferença entre $(document).ready() e window.onload além de um ser JavaScript e o outro ser jQuery? Vejo que ambos os eventos são disparados assim que o DOM (Modelo de Objetos do Documento) é carregado. Na prática como são escritos: $(document).ready(function() { }); window.onload = function() { };
Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. Nov 13, 2017 - Though both jQuery ready event ... but not necessarily all contents e.g. images and video, on the other hand, JavaScript built-in window.onload event is fired when the HTML document is completely loaded, including DOM and all it's content e.g. images, audio and ... In summary, the jQuery document.ready event is triggered before the window.onload event, and if there do not has large external files to be loaded in the web document, their response time is essentially the same. 3. jQuery document.ready VS JavaScript window.onload Example.
Dec 16, 2014 - Blog posts about programming, mostly JS and frontend, but a few other topics as well. Jan 23, 2018 - It gets fired prior to loading of images and other external content. document.onload event is fired before the window.onload. ... It gets fired when the complete page loads, which includes images, scripts, css, etc. ... Here’a an example to understand onload. ... <html> <head> <title>JavaScript ... While the document ready is a jQuery event which means that it is only available in the jQuery library, the window.onload is a pure JavaScript event, and therefore, available in most browsers and libraries. The other main difference is apparent from their definitions. The window.onload event waits for the content unlike $ (document).ready ().
 Document Ready Vs Window Load Interview Questions Angular
Document Ready Vs Window Load Interview Questions Angular
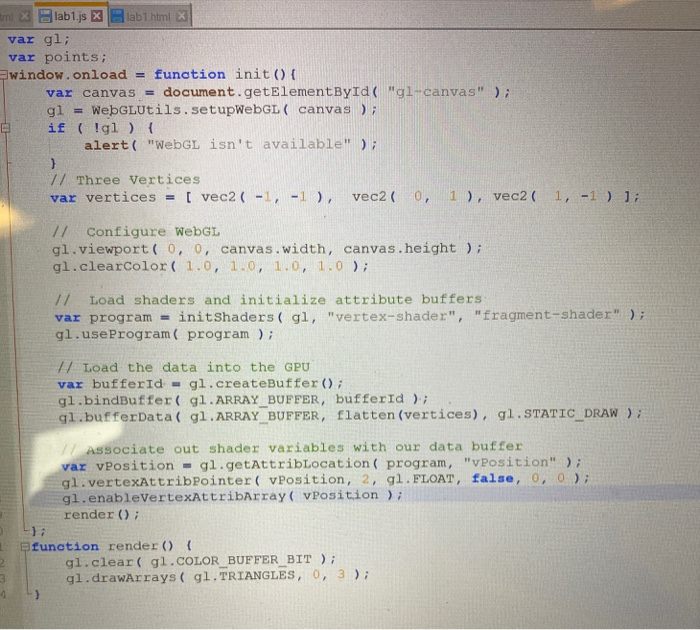
 I Am Able To Display A Blue Triangle But Unable To Chegg Com
I Am Able To Display A Blue Triangle But Unable To Chegg Com
 Window Document Body のonload Onreadyイベントのそれぞれの
Window Document Body のonload Onreadyイベントのそれぞれの
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
 Javascript Detect Change Screen Size Code Example
Javascript Detect Change Screen Size Code Example
 Jquery Onload Examples To Implement Jquery Onload Method
Jquery Onload Examples To Implement Jquery Onload Method
 Document Ready Vs Window Load In Jquery
Document Ready Vs Window Load In Jquery
 Document Ready Vs Window Load Interview Questions Angular
Document Ready Vs Window Load Interview Questions Angular
 When Does Document Ready Get Invoked Stack Overflow
When Does Document Ready Get Invoked Stack Overflow
 Javascript Load Events Order For Window Document
Javascript Load Events Order For Window Document
 Difference Between Javascript Window Onload And Jquery
Difference Between Javascript Window Onload And Jquery
 Document Onload和window Onload的区别 Luckxinxin的博客 Csdn博客
Document Onload和window Onload的区别 Luckxinxin的博客 Csdn博客
 Diferenca De Window Onload E Document Onload Em Javascript
Diferenca De Window Onload E Document Onload Em Javascript
 Redefining Page Load In The Age Of Single Page Apps New Relic
Redefining Page Load In The Age Of Single Page Apps New Relic
Malicious Javascript Infects Websites Trendlabs Security
 Javascript Window Onload To Execute Script As Soon As Page Loads And Difference Between Body Onload
Javascript Window Onload To Execute Script As Soon As Page Loads And Difference Between Body Onload
 Window Onload Vs Document Onload Javascript
Window Onload Vs Document Onload Javascript
 Rocket Loader Loads Twice Performance Cloudflare Community
Rocket Loader Loads Twice Performance Cloudflare Community
 How To Use Preload And Prefetch In Html To Load Assets
How To Use Preload And Prefetch In Html To Load Assets
 Why Window Load Event Occurs Before Img Is Loaded Stack
Why Window Load Event Occurs Before Img Is Loaded Stack
Handle Scripts Loaded After Window Onload Better Issue
 How To Create A Dashboard With The Custom Widget In The Web
How To Create A Dashboard With The Custom Widget In The Web

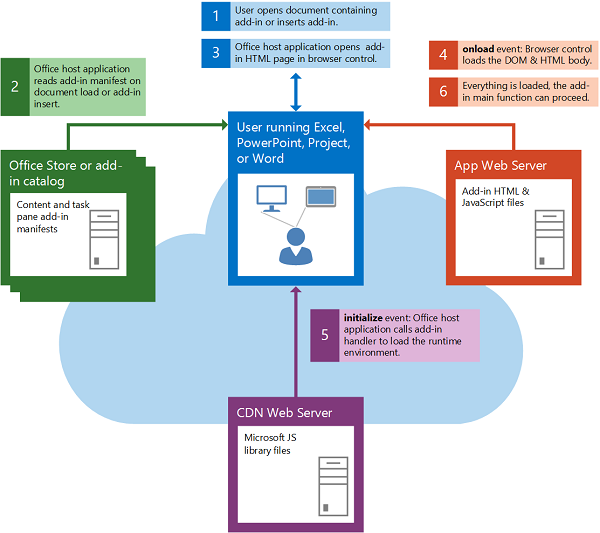
 Loading The Dom And Runtime Environment Office Add Ins
Loading The Dom And Runtime Environment Office Add Ins
Building Small Form Based Js Apps Step By Step With Es6 By
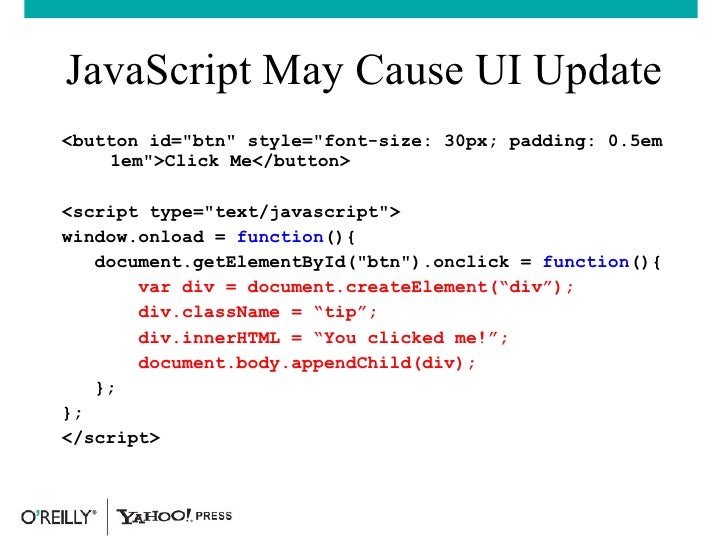
 Javascript May Cause Ui Update
Javascript May Cause Ui Update
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Using Javascript Window Onload Event Correctly
Using Javascript Window Onload Event Correctly
 Braces And Spaces Creating Problem Please Help Javascript
Braces And Spaces Creating Problem Please Help Javascript
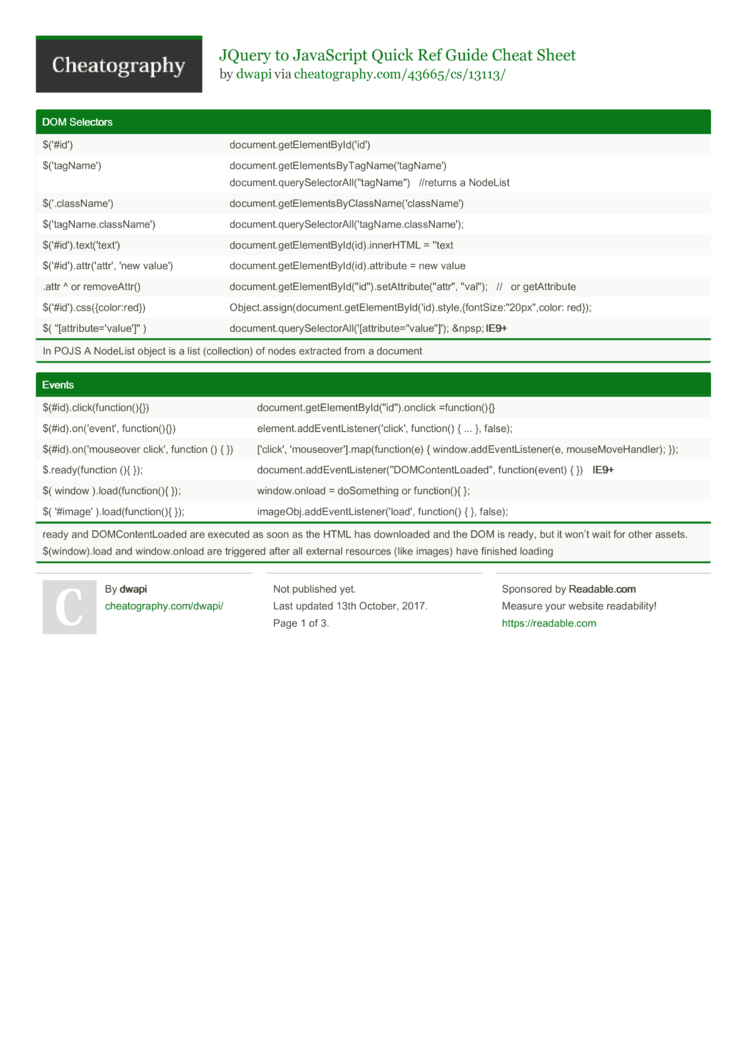
 Jquery To Javascript Quick Ref Guide Cheat Sheet By Dwapi
Jquery To Javascript Quick Ref Guide Cheat Sheet By Dwapi
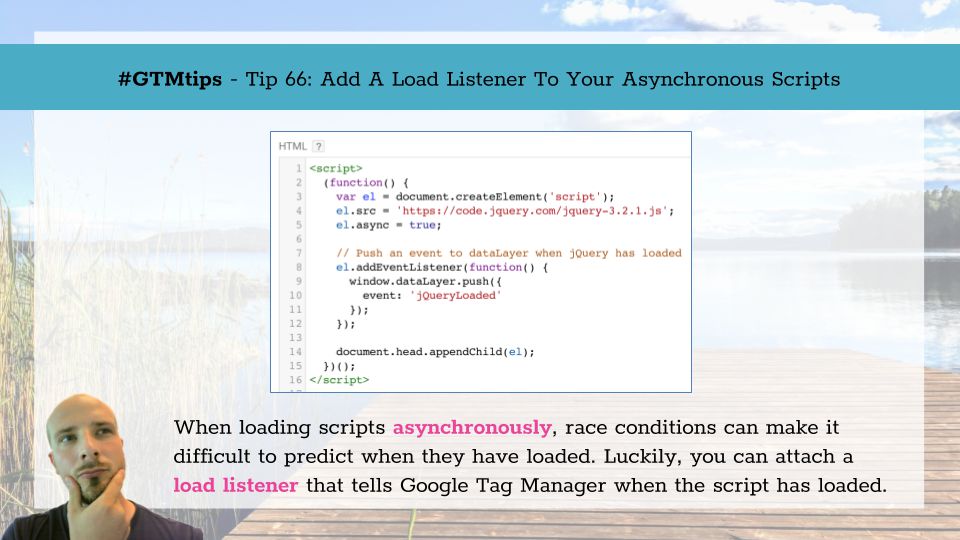
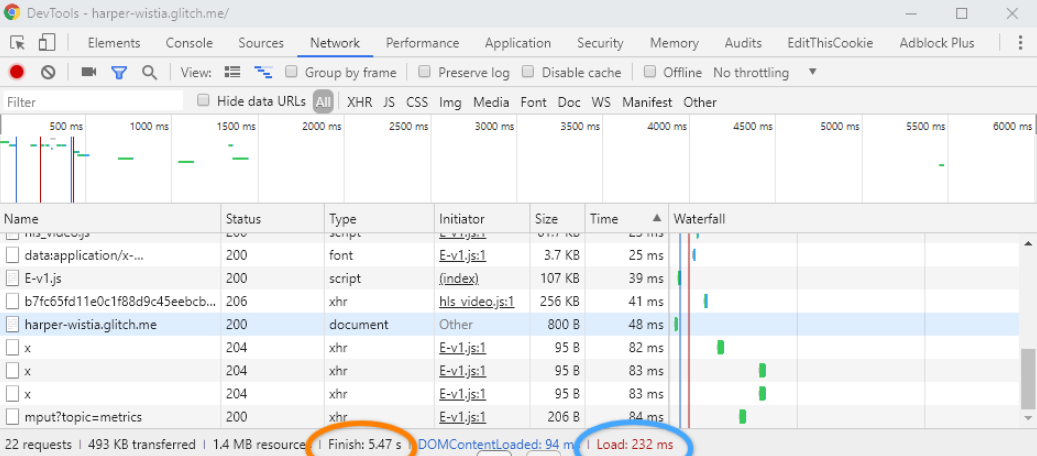
 Gtmtips Add A Load Listener To Script Elements Simo
Gtmtips Add A Load Listener To Script Elements Simo

0 Response to "33 Javascript Window Onload Vs Document Onload"
Post a Comment