27 Html5 Video Play Pause Javascript
In this example I created a Video Player using HTML5 Video element. To operate a video in this player I did implemented play, forward, rewind & pause buttons functionality using JavaScript. Logic I implemented is very simple. In HTML body I have a video element with source video file ( laugh-vid.mp4) path. Including this 4 buttons are there ... In the above code, we have created a function which will pause our HTML5 video if it is already playing. If the video is already in paused mode, it will play when we call the function. We have used the JavaScript if else statement to check if our video is playing or not. Also, read: Forward and backward HTML5 video player with left and right ...
 Add Mute Button To Html5 Video Player Code Example
Add Mute Button To Html5 Video Player Code Example
Part of the HTML5 spec, the HTMLMediaElement API provides features to allow you to control video and audio players programmatically — for example HTMLMediaElement.play(), HTMLMediaElement.pause(), etc.This interface is available to both <audio> and <video> elements, as the features you'll want to implement are nearly identical. Let's go through an example, adding features as we go.

Html5 video play pause javascript. The JavaScript controls over HTML audio and video are implemented in the form of two simple methods: play () and pause (). More advanced controls such as rewind and scene access are possible, but will not be the focus of this article. First, let's get the basic video on the page, together with the HTML that our JavaScript will hook into. This example uses the HTML5 video element with the source element to set up the player and video content on the webpage. The video element has only an id attribute, leaving the playback control to the buttons and JavaScript functions. The buttons provide play/pause, skip forward and back, and ... HTMLMediaElement: pause event. The pause event is sent when a request to pause an activity is handled and the activity has entered its paused state, most commonly after the media has been paused through a call to the element's pause () method. The event is sent once the pause () method returns and after the media element's paused property has ...
Definition and Usage. The pause() method halts (pauses) the currently playing video. Tip: This method is often used together with the play() method. Tip: Use the controls property to display video controls (like play, pause, seeking, volume, etc, attached on the video). This tutorial shows how to add interactivity to HTML5 multimedia audio and video elements. Let us first recall the essentials. The audio and video multimedia elements are fully integrated in the page, which allows: Using HTML5 attributes to define controls (play, pause, etc.) Setting CSS style properties to change the appearance of media items
The video button will work in both ways. It will allow you to play the video on click and also pause the video when clicking again. We are going to use the HTML button then place the HTML5 video tag to define the video. By using javascript, we will handle its Play/Pause functionality. We will also manage the active state of the button. Controlling Media with JavaScript. Because the <audio> and <video> elements are part of the HTML5 standard, there are JavaScript methods, properties, and DOM events associated with them.. There are methods for loading, playing, pausing, and jumping to a time. There are also properties you can set programmatically, such as the src URL and the height and width of a video, as well as read-only ... The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.. The native controls have been replaced by ...
Specifying multiple sources for a video. Showing or hiding the video player's controls. Start or stop the video at a certain point or timestamp. Show a video poster or thumbnail before the video is started. Preload the video before playback. Play a video inline in Safari in iOS. Autoplay, loop and mute. play pause html5 video javascript Tengo una function que reproduce un video cuando hago clic en la image del póster que se muestra en el reproductor y parece funcionar: var video = document.getElementById('player'); video.addEventListener('click',function(){ video().play(); },false); Option 'controls' of video tag provides the basic video controls on the video - like play, pause, seek bar, volume control. If you omit this, these controls will not be shown. Inside the video tag, you can define source tag which would have the actual video file path that you want to play. You can mention the path in src properties.
codrinalex1994 commented on Mar 10, 2018. Nice , it works well. One thing can be improved: If you put this code line: onmouseover="Play ()" onmouseout="Pause ()" inside video tag and not inside div tag, it's better. The video will only starts if you have your cursor on it. This comment has been minimized. 10/1/2020 · In this short post, learn how to play an video file and pause video in HTML with JavaScript. This article will also discuss the <video> html tag which was introduced in HTML5. Like the <audio> tag, the <video> tag helps to embed videos in a html page. The tag is used to embed videos content in an HTML document without requiring any additional ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Introducing the New <VIDEO> Element. The easiest way to embed a video in your web page is to include the HTML5 <video> element with the controls attribute. That adds video controls, like play, pause, and volume. It's also good idea to include width and height attributes. Otherwise, the page may flicker while the video loads. play pause html5 video javascript. 0. Firefox html5 video rewinds instead of playing. 1. How do I use Javascript to toggle play/pause for multiple videos when I click on the video? 0. HTML5 Video Play/Pause issue. Hot Network Questions How to know state coresponding to -1 or 1 for multi qubits VQE? Questions: I'm currently working on a website that has a series of twelve HTML5 videos that starts playing automatically in a separate modal box for each video. Now I want to give the user the control to play and pause the video as well (along with other features but that's not relevant to my current ...
Mar 31, 2016 - In today's article, we'll design a couple of players using nothing more than some standard HTML controls, CSS, and JavaScript. ... The easiest way to embed a video in your web page is to include the HTML5 <video> element with the controls attribute. That adds video controls, like play, pause, and ... Jul 26, 2021 - The read-only HTMLMediaElement.paused property tells whether the media element is paused. In short, I have an HTML5 video on a webpage and I'd like a custom play/pause button as I don't want to display the default browser controls. It doesn't look great and it's a bit OTT for what I need.
Jan 14, 2014 - I have a very simple module, lets call it "simplemodule". I have a simplemodule.info simplemodule.js and simplemodule.module file for it. I use it to display HTML5 videos in the tag instead of any other contributed modules for reasons unrelated to this issue (just an FYI). How it Works. The controls attribute adds video controls, like play, pause, and volume.. It is a good idea to always include width and height attributes. If height and width are not set, the page might flicker while the video loads. The <source> element allows you to specify alternative video files which the browser may choose from. The browser will use the first recognized format. 25/4/2012 · play pause html5 video javascript. Ask Question Asked 9 years, 4 months ago. Active 1 year, 8 months ago. Viewed 86k times 31 8. I have a function that plays a video when I click on the poster image displayed in the player and it seems to work : var video = document ...
Video Player Custom Controls Programming Tutorial. In this first part of the tutorial series we will discuss how to set up a custom controls interface starting with the play/pause button. Customizing the HTML5 video controls interface will allow you to achieve a unique and constant look for your video player in all browser software. Feb 21, 2012 - I'd like to do this with javascript. I'm building a presentation using Hakim El Hattab's Reveal.js as a foundation. The way Reveal.js works is the current 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
If you're using the html5 video tag, there are play() and pause() functions associated with it. You can put a div over the video and toggle the video on its click event. Here's a jsfiddle with an example of this.. Videos also have a currentTime variable that is both readable and writeable, so you can do useful things with that as well. Lesson Code: http://www.developphp /video/JavaScript/Video-Player-Custom-Controls-Programming-TutorialIn this first part of the tutorial series we will di... Method 2: Using the play () and pause () method: The play () method in JavaScript is used to attempt the playback of a media file. In jQuery, the video file is first selected using a selector and the actual element is selected using the get () method. Then the play () method is used on this element to attempt to start the video.
Get Started with Custom HTML5 Video Controls. Luckily, HTML5 media elements (audio and video) support for media elements API, which we can access using JavaScript and use them to wire up our HTML5 video controls.. Before get started with coding, let me briefly explain about jQuery video element targeting.. In JavaScript we use getElementById('videoID') to target the video element. JavaScript Learn JavaScript ... A video with play and pause buttons: var vid = document.getElementById("myVideo"); function playVid() { ... method halts (pauses) the currently playing audio or video. Tip: Use the play() method to start playing the current audio/video. Browser Support. The numbers in the table specify the first browser version ... Jun 13, 2021 - The HTMLMediaElement.pause() method will pause playback of the media, if the media is already in a paused state this method will have no effect.
Today let's see how to build html5 video player with custom controls using javascript. The only way to embed videos on webpages before the introduction of html5 is through the use of add-ons such as flash. But thanks to html5, you can insert video contents using native html markup alone. The <video> </video> element in html5 offers a standard ... Mar 16, 2016 - I am building a website with HTML5-<video> in fullscreen background. There are pages in shape of <div>s becoming visible with SWF-container player in them that cause serious CPU performance issues when both media play. So I want to add a simple javascript command that pauses the background ... Method 2: Using the play () and pause () method: The play () method in JavaScript is used to attempt the playback of a media file. In jQuery, the video file is first selected using a selector and the actual element is selected using the get () method. Then the play () method is used on this element to attempt to start the video.
Apr 29, 2021 - I think we've taught you enough in this article. The HTMLMediaElement API makes a wealth of functionality available for creating simple video and audio players, and that's only the tip of the iceberg. See the "See also" section below for links to more complex and interesting functionality. Play/pause button markup. To make our autoplaying videos more inclusive, we're going to add play/pause buttons, so users can pause the video if they don't want it to play. There are many reasons someone might want to pause a video; ranging from saving battery life to suffering from vestibular disorders. While I think the demonstrated behavior with event.preventDefault is unfortunate, a web developer opts in to the browsers controls and if they would not like the click to play/pause behavior, then they can simply remove the |controls| attribute. Summary: Non-standard video play/pause on click cannot be prevented → HTML5 controls video play ...
 Need To Show Html5 Video Controls On Hover Or Play Stack
Need To Show Html5 Video Controls On Hover Or Play Stack
 How To Preload An Entire Html5 Video Before Play Solved
How To Preload An Entire Html5 Video Before Play Solved
 Building A Custom Html5 Video Player With Css3 And Jquery
Building A Custom Html5 Video Player With Css3 And Jquery
 Html5 Video Player With Play Forward Rewind Amp Pause Buttons
Html5 Video Player With Play Forward Rewind Amp Pause Buttons
 A Morphing Play Pause Button For Html5 Video With Svg
A Morphing Play Pause Button For Html5 Video With Svg
 Accessible Multimedia Learn Web Development Mdn
Accessible Multimedia Learn Web Development Mdn
Q How Can I Disable Play Pause On Click Issue 4498
 Build A Custom Html5 Video Player Creative Bloq
Build A Custom Html5 Video Player Creative Bloq
 Customizing The Html5 Video And Audio Controls Studywithdemo
Customizing The Html5 Video And Audio Controls Studywithdemo
 Auto Play Amp Pause Html5 Video On Hover Hoverplay Jquery
Auto Play Amp Pause Html5 Video On Hover Hoverplay Jquery
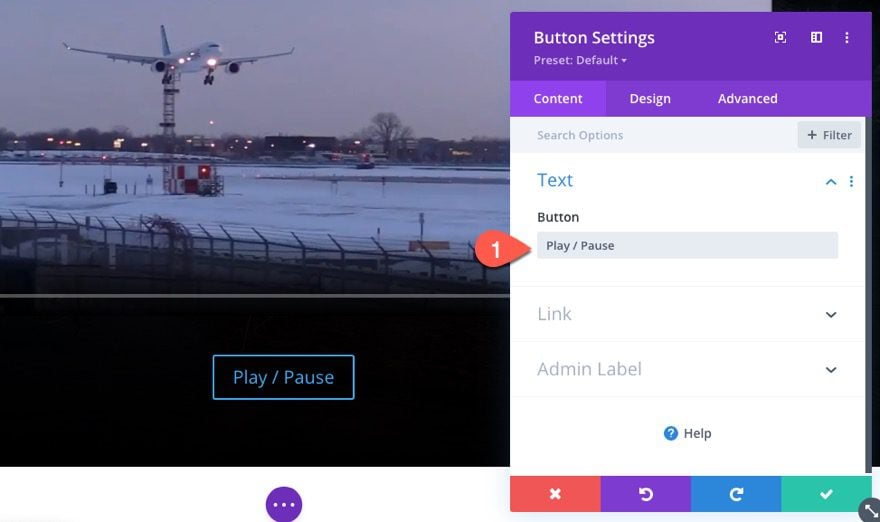
 How To Create Custom Html5 Video Controls For A Video In Divi
How To Create Custom Html5 Video Controls For A Video In Divi
 How To Pause Video Js Element When Element Isn T Visible
How To Pause Video Js Element When Element Isn T Visible
 Get Current Play Time Of A Video In Javascript Html5
Get Current Play Time Of A Video In Javascript Html5
 Html5 Video Player With Custom Controls
Html5 Video Player With Custom Controls
 Basic Js Function Play Video On View
Basic Js Function Play Video On View
 Play Pause Html5 Video When In Viewport By Zetwin Medium
Play Pause Html5 Video When In Viewport By Zetwin Medium
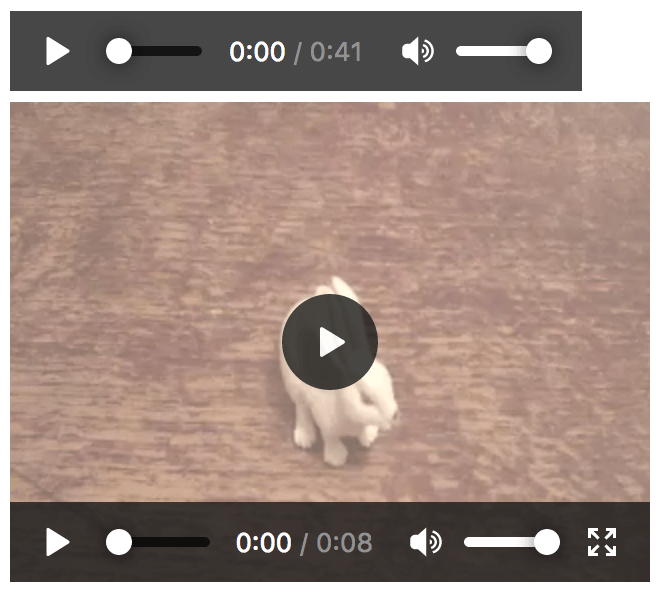
 How To Build A Custom Html5 Video Player With Javascript
How To Build A Custom Html5 Video Player With Javascript
Top 15 Css Play Pause Buttons Css Buttons Pintire
 How To Make A Play Pause Button Using Html Css And Js
How To Make A Play Pause Button Using Html Css And Js
 Css Play Pause Button Examples With Animation Onaircode
Css Play Pause Button Examples With Animation Onaircode
 Controlling Playback Of Media Using Javascript In Phonegap
Controlling Playback Of Media Using Javascript In Phonegap
 How To Play Pause Video Using Jquery Geeksforgeeks
How To Play Pause Video Using Jquery Geeksforgeeks
 Let S Build With Javascript Html5 Video Player Web Crunch
Let S Build With Javascript Html5 Video Player Web Crunch
 Html Lt Video Gt Controls Attribute Geeksforgeeks
Html Lt Video Gt Controls Attribute Geeksforgeeks
Github Sampotts Plyr A Simple Html5 Youtube And Vimeo Player

0 Response to "27 Html5 Video Play Pause Javascript"
Post a Comment