27 Application Javascript Vs Application Json
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Mime Application/json. The MIME type application/json is used to indicate the encoding for the file type JavaScript Object Notation or JSON. The category of the MIME type is "application". This file type is a data interchange format that is text-based, lightweight and language-independent. This format was derived from a subset of the JavaScript ...
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
Measuring JSON Performance Improvements Isolated Testing. For basic testing, you can use Visual Studio's built in performance analyzer with a simple console app. Grab a good sample of your JSON and do various serialize/deserialize tests tens of thousands of times in a loop and watch how long it takes, CPU, and memory usage.

Application javascript vs application json. A JavaScript project is the source files of the project and should not include the derived or packaged files (such as a dist directory). In more complex projects, you may have more than one jsconfig.json file defined inside a workspace. 1) text/html can often be malformed json and will go uncaught until you try parsing it. application/json will fail and you can easily debug whenever the json is malformed. 2) If you are viewing json in browser, having the header type will format it in a user-friendly formatting. text/html will show it more as a blob. Apr 20, 2013 - Topic: What is the best MIME type for JSON content?
Certain request customizations require setting HTTP headers. Content-Type and Accept headers control input and output format. The Range header controls pagination. The Compression header controls compression. JSON is a data format whose foundation or base is the JavaScript programming language. On the other hand, XML is a markup language derived from standard generalized markup language. This feature stands out in XML, making it unique as users can send queries and receive responses via XPath. 3. a running xsa application in your xsa ( to get the destination and service binding info) High level steps: 1.Clone the xsa app to your VSC. 2.Using npm install to install the node js dependency. 3. Using npm start to start your UI application. 4.Using default-env.json to supply application dependency (hana, uaa, destination) Let's get started.
Oct 25, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 24/5/2018 · JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. Extension is .json, and MIME type is application/json. It’s broadly used in data transaction between application and servers. JS only has … Node.js Applications with VS Code. Node.js is a platform for building fast and scalable server applications using JavaScript. Node.js is the runtime and NPM is the Package Manager for Node.js modules.. VS Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging.
Wednesday, June 6, 2012. x-www-form-urlencoded VS json - Pros and Cons. And Vulns. In this short post I want to remind you how agile HTTP requests are. By "requests" we all mean GET and POST - these are the majority. POST contains "message", which is encoded in Internet media type etc - on wiki. This is the default encoding format among HTTP ... First you need an Application Insights resource. If you don't already have a resource and instrumentation key, follow the create a new resource instructions. Copy the instrumentation key (also known as "iKey") or connection string for the resource where you want your JavaScript telemetry to be sent (from step 1.) JSON (JavaScript Object Notation) and AJAX (Asynchronous JavaScript and XML) both somehow depend on Javascript programming language; at least they are calling from JavaScript. But characteristics of both JSON vs AJAX are different from each other.
Apr 29, 2019 - I need to send a JSON (which I can stringify) to the server and to retrieve the resulting JSON on the user side, without using JQuery. If I should use a GET, how do I pass the JSON as a parameter?... 5/12/2012 · contentType sets the ContentType HTTP request header, telling the server that the body of this request is of the given type. dataType sets the Accept header to tell the server that this is the type of response we want e.g. Accept:application/json, text/javascript, */*; q=0.01. but regardless of what type of response the server sends jQuery will ... Sep 01, 2017 - What is an HTTP Content-Type (text/plain, text/html, application/json, application/octet-stream) and what is it used for?
JavaScript and JSON can be primarily classified as "Languages" tools. According to the StackShare community, JavaScript has a broader approval, being mentioned in 5085 company stacks & 6484 developers stacks; compared to JSON, which is listed in 20 company stacks and 104 developer stacks. Advice on JavaScript and JSON Apr 28, 2021 - Every resource used on the internet has a media type, also known as a MIME type which stands for Multipurpose Internet Mail Extension. This information is necessary for transactions between server and client. The browser needs to know the media type of resources sent to it so that it can 2 weeks ago - The Content-Type representation header is used to indicate the original media type of the resource (prior to any content encoding applied for sending).
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 2/12/2019 · Published on 02-Dec-2019 06:07:23. Related Questions & Answers; Difference Between Applet and Application; Difference between x++ and x = x+1 in Java Nov 15, 2014 - To add further confusion: I'm just debugging a similar case on Samsung Galaxy Beam (Android 2.3) with default browser, and the iframe seems to fire load event for application/javascript, application/x-javascript, text/javascript, text/plain, but NOT firing it for application/json nor text/html.
JavaScript in VS Code. Visual Studio Code provides IntelliSense, debugging, and powerful editor features for JavaScript. VS Code uses the JavaScript language service to make authoring JavaScript easy. In addition to syntactical features like format, format on type and outlining, you also get language service features such as Peek, Go to Definition, Find all References, and Rename Symbol. Aug 04, 2017 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails Nov 03, 2016 - In this video Craig Buckler distinguishes between the content types required for JSON and JSON-P applications: “application/json” and “application/javascript.” Novice JavaScript developers will better understand MIME types and how the browser and their code interact.
1/3/2021 · [JavaScript/AJAX Code] The official MIME type for JSON (JavaScript Object Notation) is application/json, and the default encoding is UTF-8. For JSONP (padded JSON), the correct content type is application/javascript. For JSON-LD (JSON linked data), the correct content type is application/ld+json. 21/6/2020 · When you try to run the same command or script using XML, you would observe that passing an XML can be time consuming whereas with JSON, it is much faster. Let’s take a look at how JSON strings ... Mar 14, 2014 - What is the exact difference between Content-type: text/json Content-type: application/json I've been using them randomly and never find any output difference in both http headers?
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1 month ago - MIME type: application/javascript It is used when the use of the data is predefined. It is used by applications in which there are calls by the client-side ajax applications. It is used when the data is of type JSON-P or JSONP. JSONP or JavaScript Object Notation with Padding is used when the ... Mar 31, 2015 - One of the cornerstones of modern web application is the behind-the-scenes, asynchronous data communication between the server and the JavaScript code running in the browsers. While in Ajax, the X stands for XML, in reality many applications send data formatted as JSON.
28/8/2021 · You can transmit data between the server and web application using JSON. We can use JSON with modern programming languages. It is used for writing JavaScript-based applications that include browser add-ons. Web services and Restful APIs use the JSON format to get public data. JSON vs. XML. Here is the prime difference between JSON vs. XML So this wrecks a stateful API if you send a POST with application/json before navigating to another page and GETing the same application/json there because the OPTIONS request for the POST will be sent first, then the next GET, then the POST itself. JSON was derived from JavaScript. So, the JSON syntax resembles JavaScript object literal syntax. However, the JSON format can be accessed and be created by other programming languages too. Note: JavaScript Objects and JSON are not the same. You will learn about their differences later in this tutorial.
The result returns a call to a function named "myFunc" with the JSON data as a parameter. Make sure that the function exists on the client. The JavaScript function. The function named "myFunc" is located on the client, and ready to handle JSON data: JSON vs POST data. With the REST API you use HTTP POST requests to send data to SMTPeter. The posted data can either be in JSON format, or url-encoded format. Sending data in JSON format is slightly more powerful than sending traditional POST data, because JSON allows you to send nested data. The results that are sent back by SMTPeter are most ... thanks a lot for the detailed answer . one more issue - you have said that I can omit it entirely (only HTML5 ? ) - but my question (which was later edited by someone) was specifically about JS in PHP - will it work as PHP/JS combo on all servers/browsers if I will omit it entirely ??
JavaScript is one of the most popular programming languages, with different components, frameworks and tools. One of the most popular is Visual Studio or VS Code, a lightweight code editor. It borrows heavily from other popular editors, such as Atom and Sublime Text. JSON can be parsed by a standard JavaScript function. Why JSON is Better Than XML. XML is much more difficult to parse than JSON. JSON is parsed into a ready-to-use JavaScript object. For AJAX applications, JSON is faster and easier than XML: Using XML. Fetch an XML document; Use the XML DOM to loop through the document;
Dec 10, 2016 - This tutorial provides an introduction to working with JSON in JavaScript. Some general use cases of JSON include: storing data, generating data from user input, transferring data from server to client and vice versa, configuring and verifying data. JSON is of type application, for which the charset parameter is not defined. HTTP 1.1, as defined in RFC 2616 defines the Content-Type as being a media type, as defined in the IANA registry. application/json is so defined and does not include a charset parameter. No HTTP RFC that I am aware of adds a charset parameter to all media types. Javascript is used to handle HTTP requests and generate contents. When a user is writing thick applications in JavaScript on the client then a user may even write the logic in JavaScript on the server so that cognitive leaps can be done from one language to the other. 5. Web Servers. Using Node JS a web server can be created.
JSONis a lightweight data-interchange format. It is easy for humans to read and write. Create a folder called data, inside this folder create a file called countries.json. This is were our data will be stored injson format . With json, it is easy for machines to parse and generate. It is based on a subset of the JavaScript Programming Language ... Nov 03, 2016 - In this video Craig Buckler distinguishes between the content types required for JSON and JSON-P applications: “application/json” and “application/javascript.” Novice JavaScript developers will better understand MIME types and how the browser and their code interact. Sep 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The JSON Format Evaluates to JavaScript Objects The JSON format is syntactically identical to the code for creating JavaScript objects. Because of this similarity, a JavaScript program can easily convert JSON data into native JavaScript objects. "application/json" Content-Type is one of the Preflighted requests. Now, if the request isn't simple request, the browser automatically sends a HTTP request before the original one by OPTIONS method to check whether it is safe to send the original request. If itis ok, Then send actual request. While XML is still used today and does have some advantages over other information-structuring techniques, the most widely used format is the analogous JSON (JavaScript Object Notation).
6 days ago - Generally, resources can have multiple presentations, mostly because there may be multiple different clients expecting different representations. Asking for a suitable presentation by a client, is …
 Angular Javascript Tutorial In Visual Studio Code
Angular Javascript Tutorial In Visual Studio Code
 Pros And Cons Of Javascript Full Stack Development Altexsoft
Pros And Cons Of Javascript Full Stack Development Altexsoft
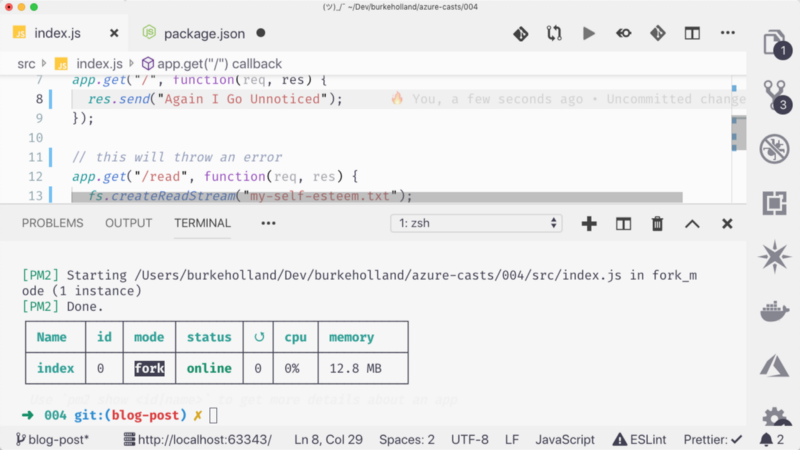
 You Should Never Ever Run Directly Against Node Js In
You Should Never Ever Run Directly Against Node Js In
 Csrf With Json Post When Content Type Must Be Application
Csrf With Json Post When Content Type Must Be Application
 Json Tutorial Learn How To Use Json With Javascript
Json Tutorial Learn How To Use Json With Javascript
 Create A Node Js And Express App Visual Studio Windows
Create A Node Js And Express App Visual Studio Windows
 Content Type Application Json Charset Utf 8 Not Supported
Content Type Application Json Charset Utf 8 Not Supported
 How To Master Http Requests With Axios
How To Master Http Requests With Axios
How Can I Set The Content Type As Application Json For Delete
 How To Test Http Rest Api Easily With Visual Studio Code
How To Test Http Rest Api Easily With Visual Studio Code
 How Do I Post Json Data With Curl Stack Overflow
How Do I Post Json Data With Curl Stack Overflow
 Postman Tutorial How To Use Postman Tool For Api Testing
Postman Tutorial How To Use Postman Tool For Api Testing
 How Nodejs Http Request Send Json Params To Java Interface
How Nodejs Http Request Send Json Params To Java Interface
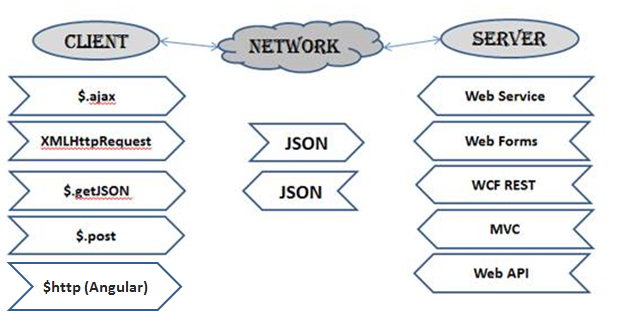
 Step By Step Working Of Json With All Technologies Codeproject
Step By Step Working Of Json With All Technologies Codeproject
 20 Json Tools To Parse Format Validate And More
20 Json Tools To Parse Format Validate And More
 Starting Workflow From Custom Fiori Application In Cloud
Starting Workflow From Custom Fiori Application In Cloud
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Create A Node Js And Express App Visual Studio Windows
Create A Node Js And Express App Visual Studio Windows
 Github Launches Copilot To Power Pair Programming With Ai
Github Launches Copilot To Power Pair Programming With Ai
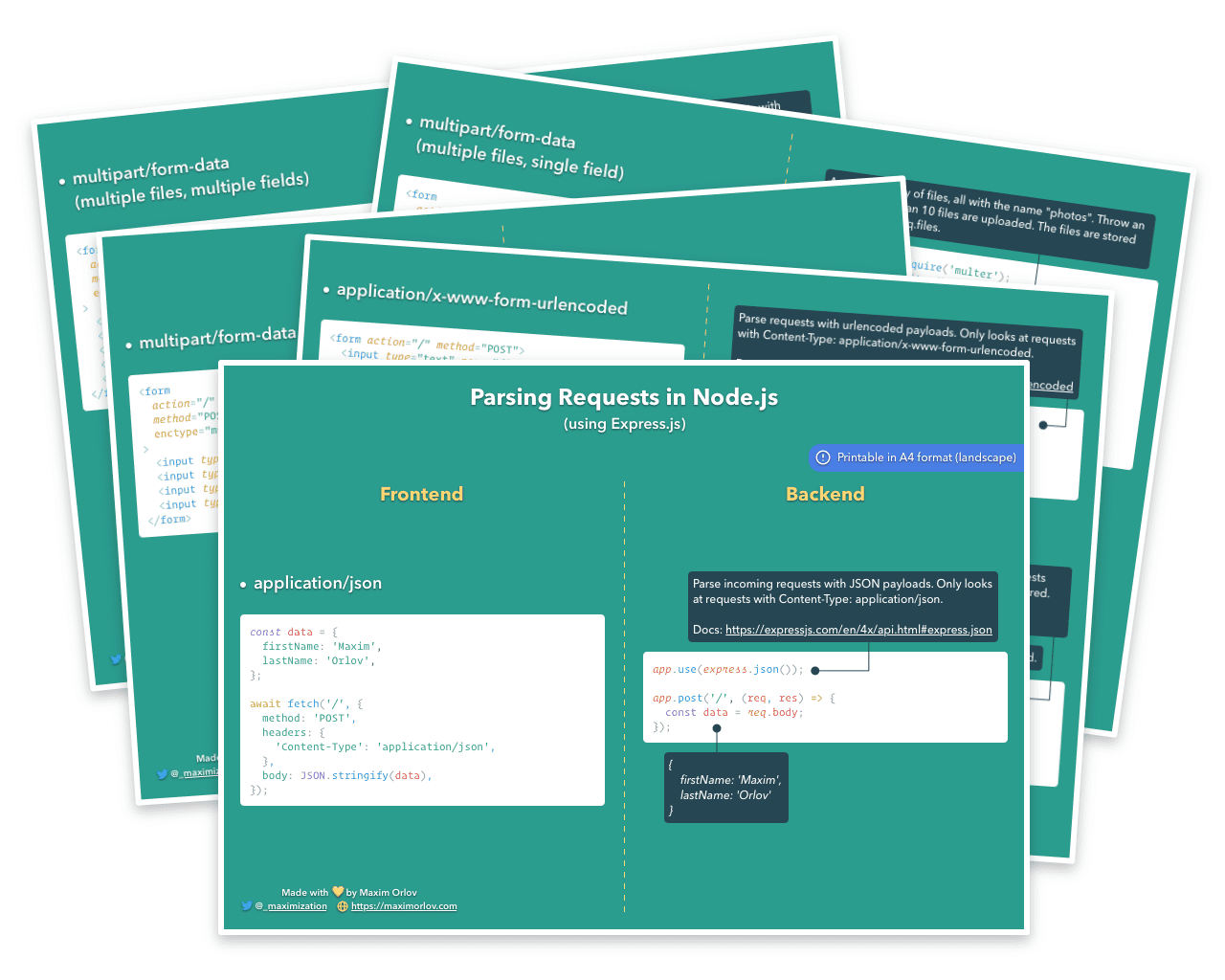
 Request Parsing In Node Js Guide Maxim Orlov
Request Parsing In Node Js Guide Maxim Orlov
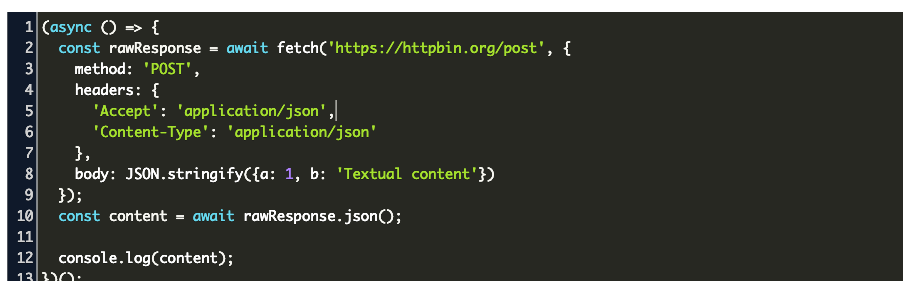
 Using Fetch To Post Json Data Ultimate Courses
Using Fetch To Post Json Data Ultimate Courses
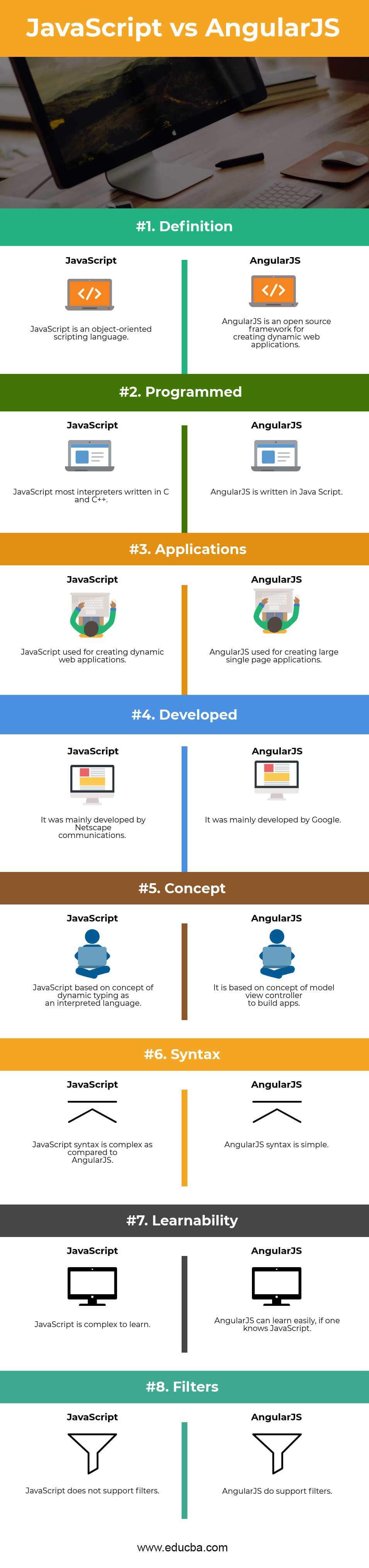
 Javascript Vs Angularjs Which One Is More Useful
Javascript Vs Angularjs Which One Is More Useful
 Using Json To Build Efficient Applications Lansa
Using Json To Build Efficient Applications Lansa



0 Response to "27 Application Javascript Vs Application Json"
Post a Comment