31 Chrome Developer Tools Modify Javascript On The Fly
1/5/2018 · Chrome DevTools is a powerful suite of web development tools built right into the Chrome browser. One of the most useful features of DevTools for web developers is the ability to live edit the HTML and CSS on a page. This functionality allows any developer, even those with weaker HTML and CSS knowledge, to quickly prototype and iterate on potential ... Sometimes you may want to see what scripts a website is trying to run on your system. Other times you may want to be able to not only watch, but also modify javascript variables. Doing this with Google Chrome is relatively easy. After opening chrome, open "Developer Tools" either from Menu -> More tools -> Developer tools or with ctrl+shift+I.From the top of the developer tools menu ...
 How To Use Chrome Devtools Like A Pro By Ibrahim Nergiz
How To Use Chrome Devtools Like A Pro By Ibrahim Nergiz
To get to the debugger: Firefox: Select Web Developer Debugger or press Ctrl + Shift + S to open the JavaScript Debugger. If the tools are already displayed, click on the Debugger tab. Chrome: Open the Developer tools and then select the Sources tab. (Opera works the same way.)

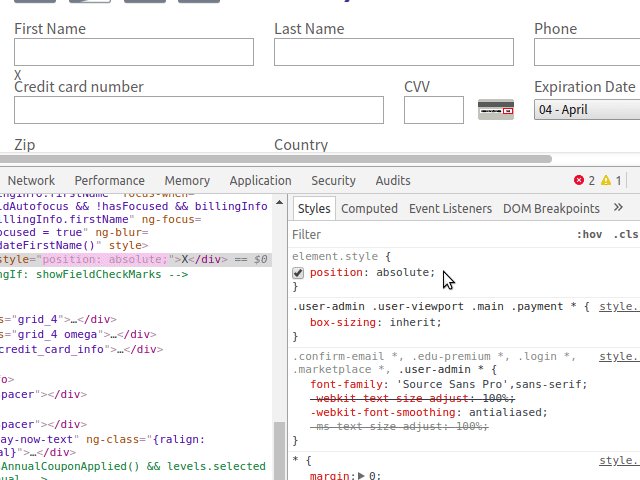
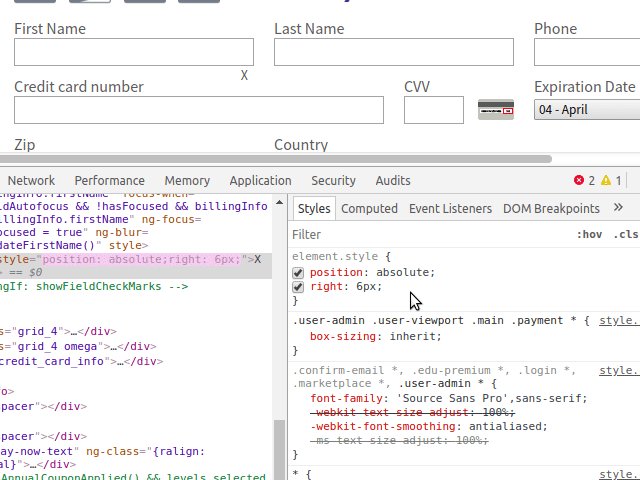
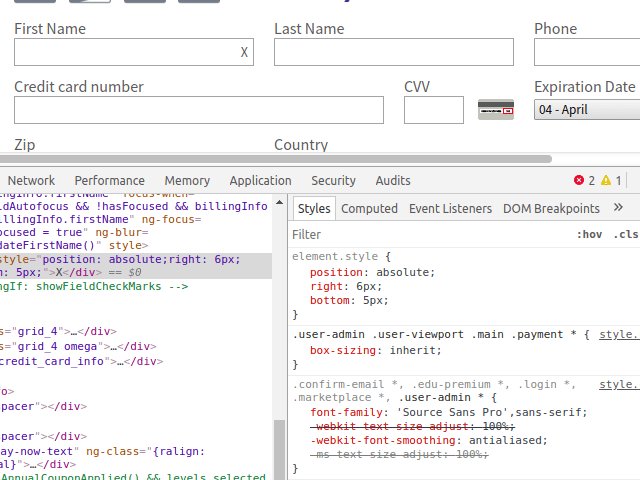
Chrome developer tools modify javascript on the fly. Add a CSS declaration to an element. Use the Styles tab when you want to change or add CSS declarations to an element.. Right-click the Add A Background Color To Me! text below and select Inspect.; Add A Background Color To Me! Click element.style near the top of the Styles tab.; Type background-color and press Enter.; Type yellow and press Enter. In the DOM Tree you can see that an inline ... Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. Nov 06, 2016 - I am trying to edit javascript on a site using Chrome's Developer Tools. I have read about 30 accounts of how to do this as well as watched a few videos. The fact is, when I go to the sources tab and
You want to make a change to post-page load JavaScript and have the change take effect in the page immediately for future running JavaScript. Feb 18, 2018 - I know it's not the asnwer to the precise question (Chrome Developer Tools) but I'm using this workaround with success: http://www.telerik /fiddler · (pretty sure some of the web devs already know about this tool) ... PS. I would rather have it implemented in Chrome as a flag preserve after ... In Chrome, you could Snippets or Live Editing to monkey-patch Javascript sources inline. No need to copy & modify the content - just edit it within the browser and re-run. Complete with syntax highlighting, auto-completion, and the same no-reload goodness you are used to. https://developers.google /chrome-developer-tools/docs/au...
Answer to http://stackoverflow /q/10318197/89484 One cool feature I didn't show: If you like your new adjustments to the script, you can go over to the Re... You can open the DevTools from Chrome's main menu, then clicking More Tools, then click Developer Tools. You can use the built-in JavaScript debugger in Chrome Developer Tools under the "Scripts" tab (in later versions it's the "Sources" tab), but changes you apply to the code are expressed only at the time when execution passes through them. That means changes to the code that is not running after the page loads will not have an effect.
Open the example page in Chrome. Turn on developer tools with F12 (Mac: Cmd + Opt + I ). Select the Sources panel. Here's what you should see if you are doing it for the first time: The toggler button opens the tab with files. Let's click it and select hello.js in the tree view. Here's what should show up: Routine: The only JavaScript that you can update on the fly is JavaScript that will continue to run after the initial page load (i.e. a click handler callback function). From the source panel, select and open a.js source file and begin editing any JavaScript that can be invoked after the original page load. As the name suggests, DevTools Autosave automatically updates your stylesheet with any and all changes that you make in Chrome Developer Tools on the fly — and if you use Developer Tools heavily, this can dramatically speed up site development.
1/3/2019 · # Edit the DOM. You can edit the DOM on the fly and see how those changes affect the page. # Edit content. To edit a node's content, double-click the content in the DOM Tree. Right-click Michelle below and select Inspect. Fry; Michelle; In the DOM Tree, double-click Michelle. In other words, double-click the text between <li> and </li>. The Debugger Watch expressions pane allows you to specify JavaScript expressions that will be reevaluated and displayed every time the debugger pauses. As you step through code, the debugger will watch the expression and return any results. Watches are most commonly used to group individual variables of interest for easier observation. Watching more complicated expressions can sometimes also ... How to Access Chrome DevTools. You can access Chrome DevTools in several ways. To open the developer tools with the shortcut method on Mac OS, press Cmd + Opt + I.If you're using the Windows OS, hit the Ctrl + Shift + I keys on your keyboard.. Alternatively, you can access the Chrome developer tools by clicking on the three dots at the top-right corner of the screen.
Aug 14, 2020 - Discover new debugging workflows in this comprehensive reference of Chrome DevTools debugging features. Jul 14, 2020 - View and edit files, create Snippets, debug JavaScript, and set up Workspaces in the Sources panel of Chrome DevTools. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. After making modifications press Ctrl+S to save the changes. The browser will automatically take in the new code.
You can open Chrome DevTools from the Chrome menu. Go to More Tools and then click Developer Tools. Open by right clicking You can also open Chrome DevTools from the right click menu. Sep 28, 2018 - How many times have you found yourself editing and tuning up CSS or JavaScript code right in the browser, then refreshing the page only to lose all of your changes? Improving development workflows can help web developers to be more efficient and deliver a higher quality final product. 29/6/2017 · Now that we have accessed the Console, we can begin working within it in JavaScript. Chrome. To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools.
Source Panel in Chrome Developer Tools You can easily map the files from the source panel to your project source code. The debugging tools on the right hand side allow us to run JavaScript on the page you are working. It allows you to set breakpoints with the help of which you can debug code easily. Nov 07, 2011 - If you watch this talk but Paul Irish, he shows how you can edit a script on the fly · http://paulirish /2011/a-re-introduction-to-the-chrome-developer-tools/ ... Ok I didn't watch the video but I know how to use the console to execute javascript on the fly and change a function definition ... Thankfully, Chrome DevTools has an easy way to change the state of an inspected element. What's more, the option to do so is right there if we right-click the element (in the Elements tab), but given the number of features and the pressures of a day's work, it's easy to overlook this:
Chrome DevTools Sources: Main Tips. In this tutorial, we will do an overview of the Sources panel of the Chrome Developer Tools.; The Sources panel is divided into three panes, all of which are meant for inspecting the files that the currently loaded page is using.; Snippet of code is a useful feature, allowing you to add the same code to many pages. ... 6/1/2020 · Step 1: Launch Developer Tools. Open Chrome, load a page from your local file system/server and open Developer Tools from the More tools menu or press F12 or Ctrl/Cmd + Shift + I depending on your ... The Developer Tools, bundled and available in Chrome and Safari, allows web developers and programmers deep access into the internals of the browser and their web application. The Developer Tools are part of the open source Webkit project. Most of the discussion in this article applies to both Google Chrome and Safari.
Nov 08, 2011 - I have Google Chrome 13.0.782.220 on my Ubuntu 10.04 LTS (64-bit). I try to edit a JavaScript code from an external JS file in the Chrome Developer Tools Scripts pane by double-clicking on the sc... 4/1/2017 · DevTools provides a lot of different tools for different tasks, such as changing CSS, profiling page load performance, and monitoring network requests. The Sources panel is where you debug JavaScript. Open DevTools by pressing Command+Option+I (Mac) or Control+Shift+I (Windows, Linux). Editing and executing JavaScript on the fly. Chrome - Rather than editing in a separate editor and reloading the page, with Chrome you can edit directly in to the page. Simply double click where you would like to change the code, and type! ... In most cases the developer tools need to be open for the network tab to show any information, so you ...
Aug 22, 2018 - Inspect JavaScript ArrayBuffer with the Memory inspector Fix memory problems Memory terminology Record heap snapshots How to Use the Allocation Profiler Tool (unlike to Chris Pederick's "Web Developer" extension who globally disables javascript) For example, disable javascript on www.google.fr not disable js on translate.google.fr Shortcut Windows [Alt+Shift+Q] Mac [Command+Shift+Q] The default shortcut can be customized in chrome://extensions/shortcuts Works with Chrome 16+ [FR] Quick Javascript ... Using the Chrome Debugger Tools, part 9 - The Console Tab. This will be the concluding post on my multi-part tutorial series covering the Chrome debugger tools. With this final post, I'll cover the right-most tab, the console tab. You can reach the console tab by clicking on it, of course, but the console tab is also available as a pop-out ...
The days of using separate applications for development and browsing are coming to an end. It’s possible to edit source files directly within Chrome and save the result to a local file. Even better — changes can be applied immediately without refr... One-Click JavaScript Toggle is a Chrome extension that allows enabling/disabling JavaScript on the fly by hostname and subdomain through either the browser icon or context menu. It's the fastest and most convenient way to control which websites you allow to run JavaScript. 28/11/2018 · Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools can help you edit pages on-the-fly and diagnose probl...
The web developer extension for Chrome adds a little toolbar with different tools available. The original concept of this Chrome extension for developers came from the PNH Developer Toolbar. The chrome extension web developers have a lot of handy tools a developer can use in their day-to-day work - for designers as well as programmers. Sep 06, 2016 - I want to make changes through the sources tab in Inspect Elements and want to see a preview quickly without refreshing the browser. Is there a way to do this? For example, in JavaScript I have a I've started to use Chrome and its devtools protocol in order to hook into requests and responses as they are happening and modify them on the fly. This is portable to any platform that has Chrome, bypasses a whole slew of issues, and integrates well with common JavaScript tooling.
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 How To Make Changes In Browser Developer Tools Persist After
How To Make Changes In Browser Developer Tools Persist After
 Faster Html Css Workflow With Chrome Developer Tools
Faster Html Css Workflow With Chrome Developer Tools
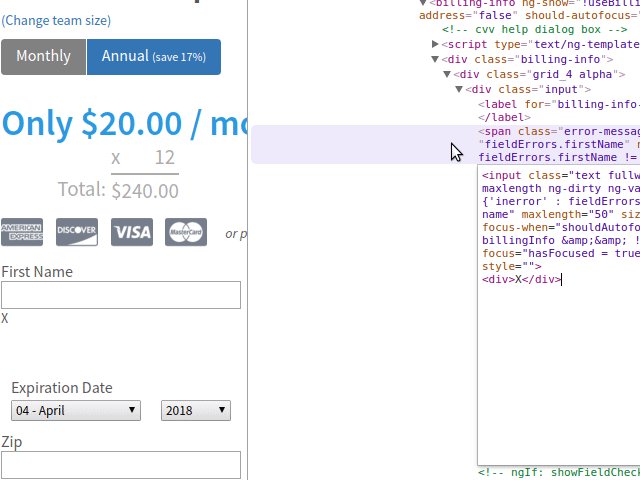
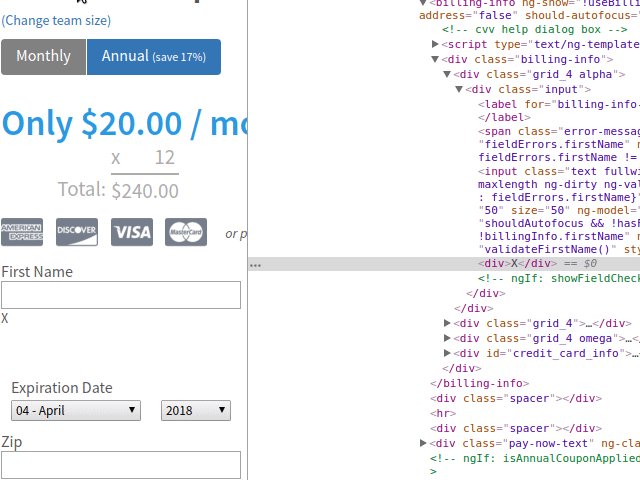
 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow
 Chrome Devtools 20 Tips And Tricks Keycdn
Chrome Devtools 20 Tips And Tricks Keycdn
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Is It Possible To Change Javascript Variable Values While
Is It Possible To Change Javascript Variable Values While
 What Are Browser Developer Tools Learn Web Development Mdn
What Are Browser Developer Tools Learn Web Development Mdn
 How Do You Edit Javascript In The Browser Stack Overflow
How Do You Edit Javascript In The Browser Stack Overflow
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 8 Lesser Known But Killer Features Of Chrome Devtools
8 Lesser Known But Killer Features Of Chrome Devtools
 Chrome Devtools Review Pricing Features Amp Alternatives
Chrome Devtools Review Pricing Features Amp Alternatives
 Chrome Developer Tools Course 8 6 10
Chrome Developer Tools Course 8 6 10
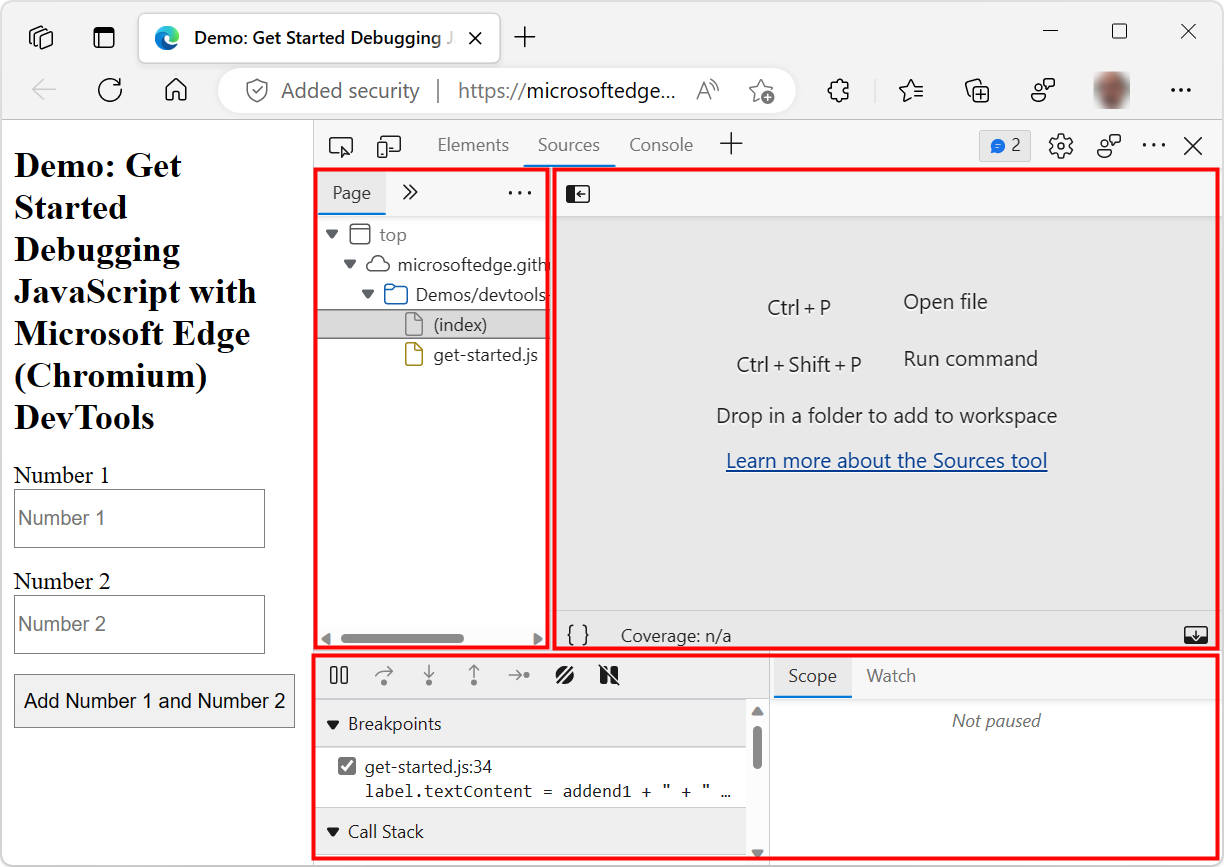
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 The Chrome Devtools Sources Panel
The Chrome Devtools Sources Panel
 What S New In Devtools Chrome 80 Chrome Developers
What S New In Devtools Chrome 80 Chrome Developers
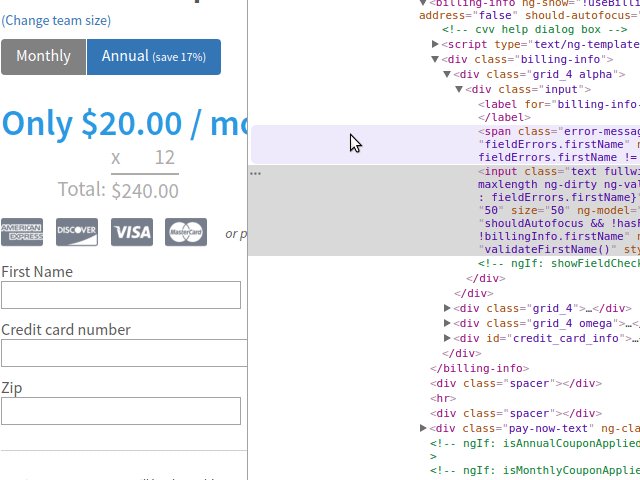
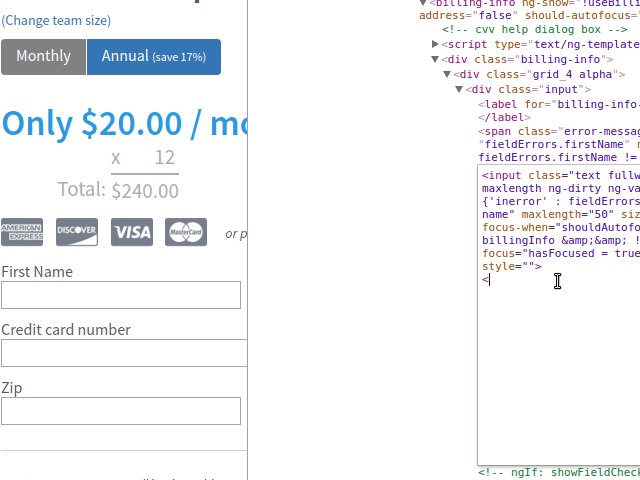
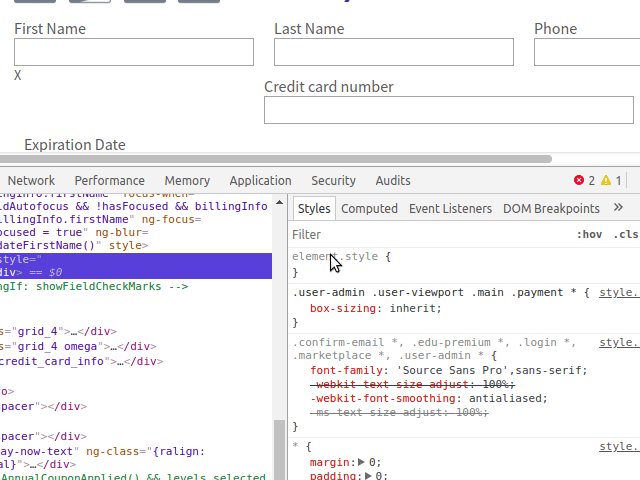
 How To Debug Angular Apps With Chrome Devtools
How To Debug Angular Apps With Chrome Devtools
 Edit Html In The Console Panel Web Google Developers
Edit Html In The Console Panel Web Google Developers
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
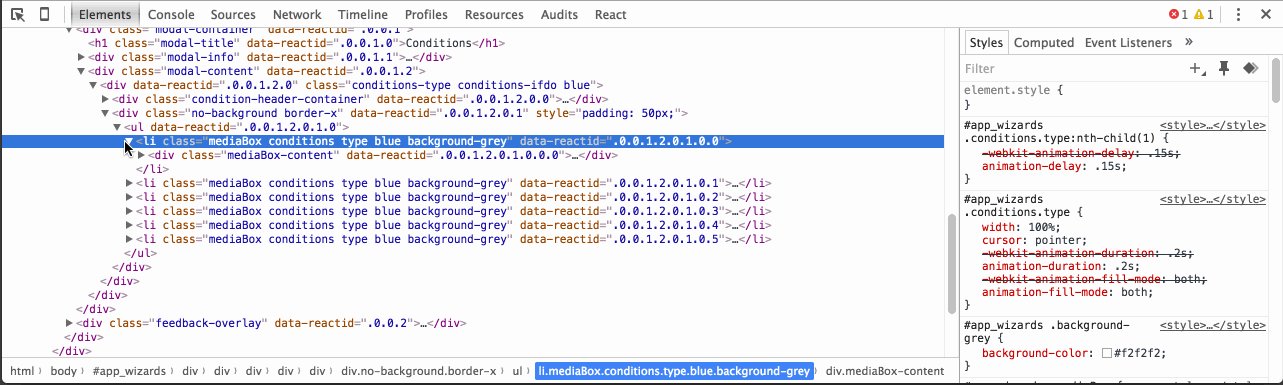
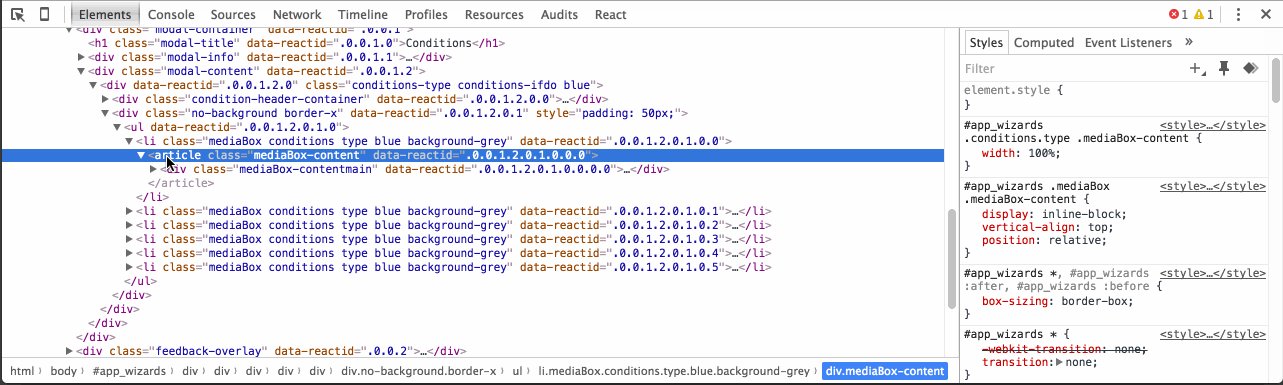
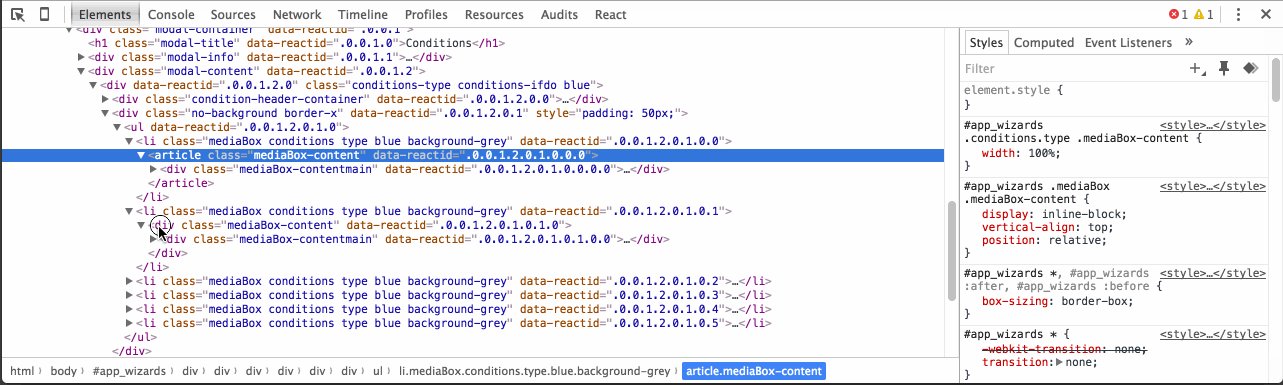
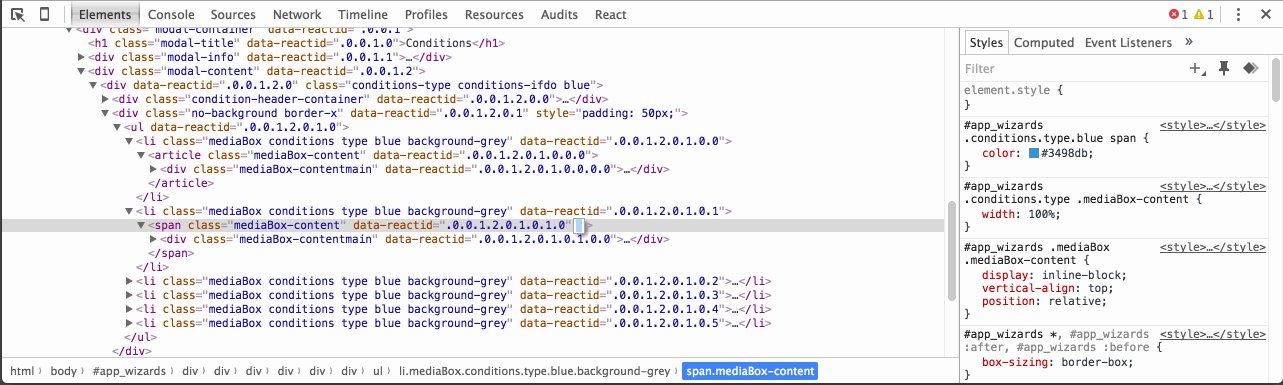
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow
 Intercepting And Modifying Responses With Chrome Via The
Intercepting And Modifying Responses With Chrome Via The
 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow
 How To Debug Reactjs With Chrome Devtools
How To Debug Reactjs With Chrome Devtools
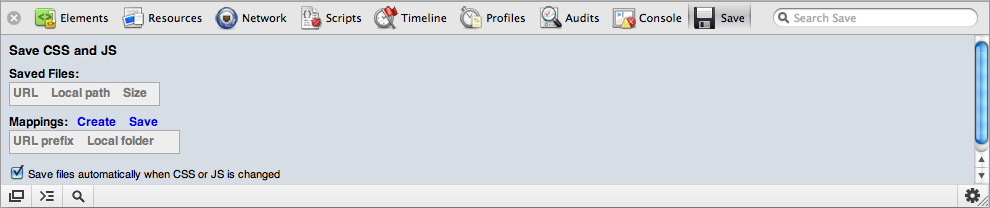
 Save Css Chrome Extension Makes You Fly
Save Css Chrome Extension Makes You Fly
 Getting Started With Chrome Devtools Part 1
Getting Started With Chrome Devtools Part 1
 Chrome Developer Tools For Mobile Browserstack
Chrome Developer Tools For Mobile Browserstack
 Is It Possible To Change Javascript Variable Values While
Is It Possible To Change Javascript Variable Values While
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
0 Response to "31 Chrome Developer Tools Modify Javascript On The Fly"
Post a Comment