34 Javascript Bubble Up Event
JavaScript Event Bubbling and Capturing Among the most used terminology in JavaScript at the time of event flow are bubbling and capturing. In general, the event flow process is completed by the following three concepts: event capturing, event target, and event bubbling. Before starting to explain the concept of bubbling, let's consider a case. After an event object is created, we should "run" it on an element using the call elem.dispatchEvent (event). Then handlers react on it as if it were a regular browser event. If the event was created with the bubbles flag, then it bubbles. In the example below the click event is initiated in JavaScript.
 Event Capturing And Bubbling In Javascript
Event Capturing And Bubbling In Javascript
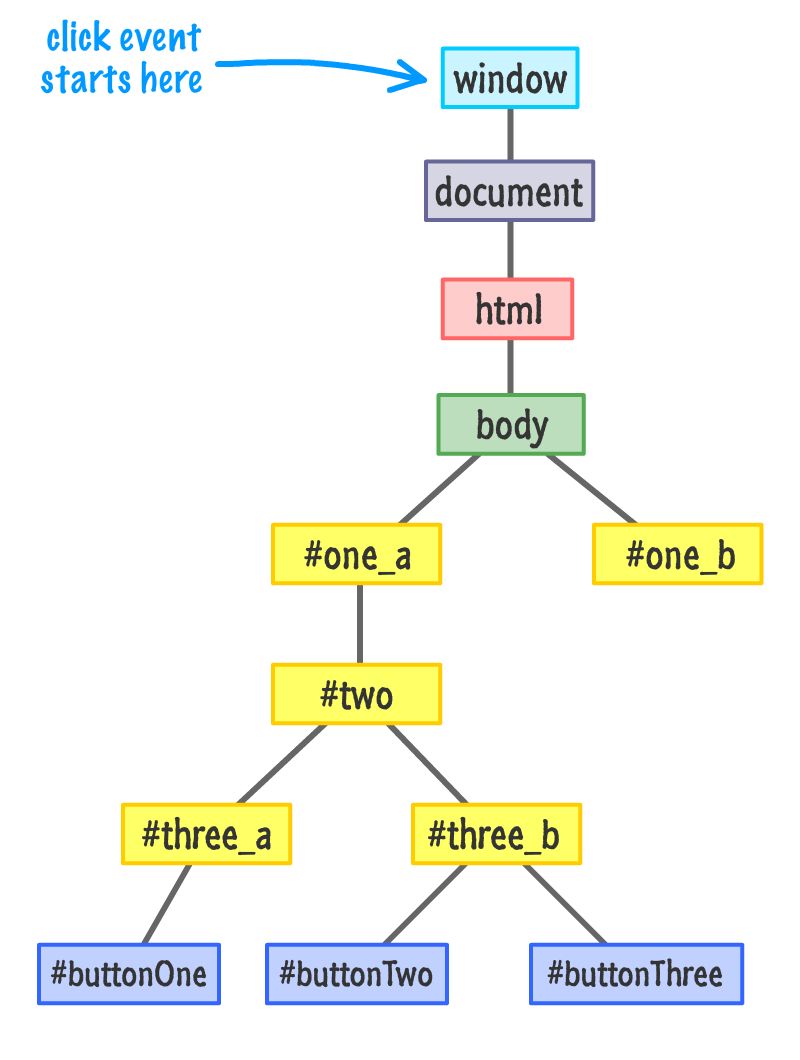
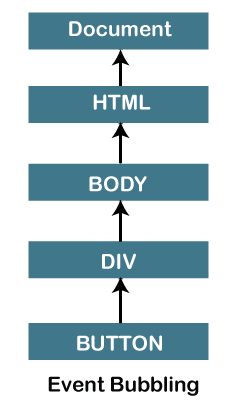
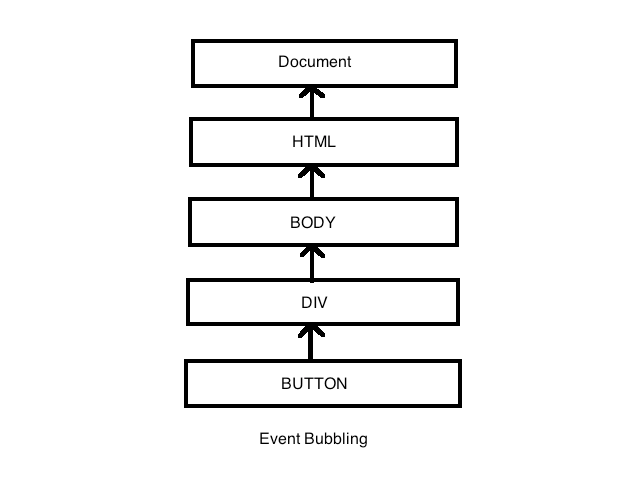
The click event first occurs on the button which is the element that was clicked. Then the click event goes up the DOM tree, firing on each node along its way until it reaches the document object. The following picture illustrates the event bubbling effect when users click the button:

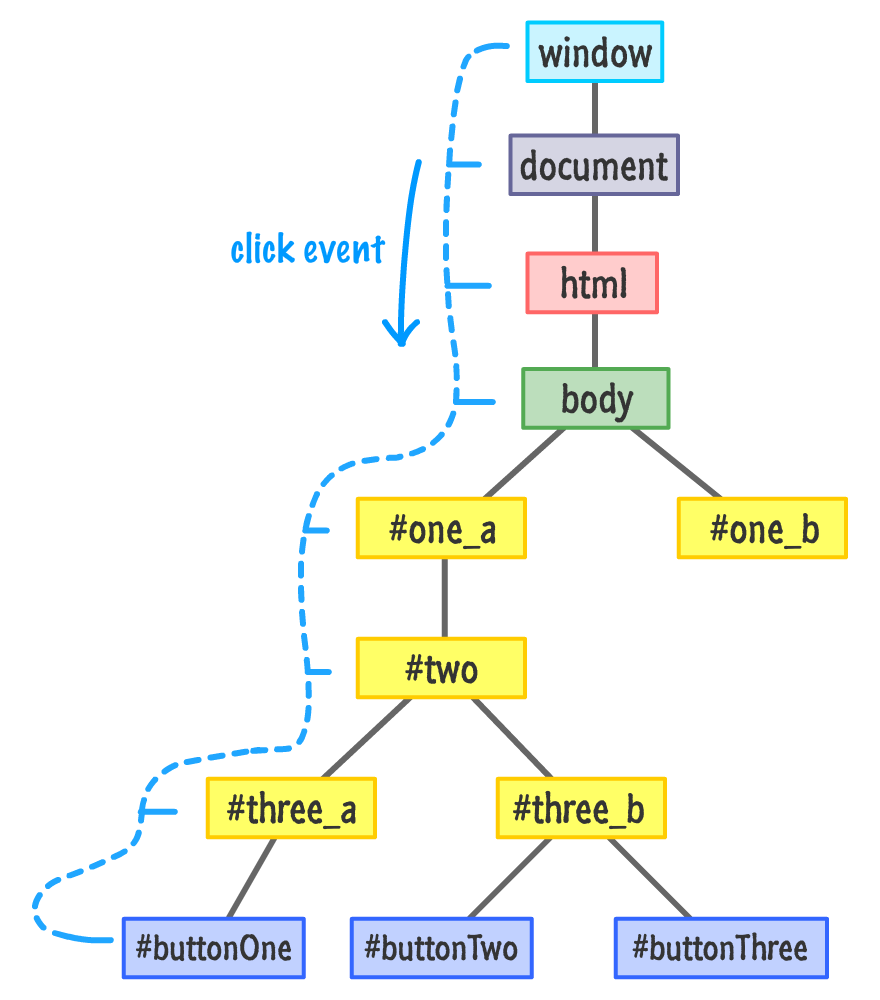
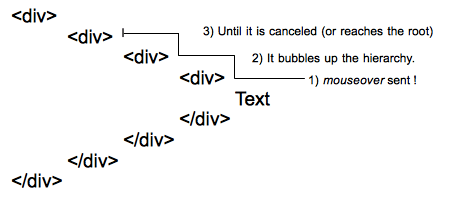
Javascript bubble up event. Finally, the event bubbles up through the target's ancestors until the root element, document and window (the bubble phase). This mechanism is named event propagation. The event delegation is a useful pattern because you can listen for events on multiple elements using one event handler. Making the event delegation work requires 3 steps: In the bubble phase, the event is "bubbled" up to the DOM tree. It is first captured and handled by the innermost handler (the one that is closest to the element on which the event occurred). It then bubbles up (or propagates up) to the higher levels of DOM tree, further up to its parents, and then finally to its root. It is a process that starts with the element that triggered the event and then bubbles up to the containing elements in the hierarchy. In event bubbling, the event is first captured and handled by the innermost element and then propagated to outer elements.
An event listener added via this.addEventListener binds to the host element and has access to events on the host element and to any bubbling events from slotted content. It doesn't have access to events inside the shadow tree. See Pass Markup into Slots. # Remove Event Listeners As part of the component lifecycle, the browser manages and cleans up listeners, so you don't have to worry about it. [Javascript] bubble up event Paul Novitski paul at novitskisoftware Wed Jun 2 11:49:33 CDT 2004. Previous message: [Javascript] bubble up event Next message: [Javascript] Changing the arguments in an onClick event Messages sorted by: At 08:23 AM 6/2/2004, Paul Cowan wrote: >I ... Event propagation is a way to describe the "stack" of events that are fired in a web browser. In our table example above, clicking on the a tag is the first event that we will fire, but there are other events too. To understand that concept, you must understand that the elements on a web browser are nested. They do not cover each other up.
In vanilla JavaScript, returning false doesn't have any effect on the default behaviour or event propagation of the element, as we can see here, it acts exactly as it did at the start. It calls the... Event.bubbles The bubbles read-only property of the Event interface indicates whether the event bubbles up through the DOM or not. Note: See Event bubbling and capture for more information on bubbling. JavaScript Event Propagation. In this tutorial you will learn how events propagate in the DOM tree in JavaScript. Understanding the Event Propagation. Event propagation is a mechanism that defines how events propagate or travel through the DOM tree to arrive at its target and what happens to it afterward.
Event bubbling and capturing are two ways of event propagation in the HTML DOM API, when an event occurs in an element inside another element, and both elements have registered a handle for that event. The event propagation mode determines in which order the elements receive the event. The Event object is this mystical unicorn in JavaScript that contains information on an event when it occurs, whether it's the URL of a link in an onclick event, the keyCode of the key pressed in an onkeypress event etc. With touch related events, the Event object is populated with a slew of unique properties that give us insight into all ... any click event on any element in the document will eventually bubble up to the document and thus fire this general event handler. Only when a previous event handling script explicitly orders the event to stop bubbling, it will not propagate to the document. Uses. Because any event ends up on the document, default event handlers become possible.
This happens because of Event Bubbling, a feature of JavaScript that causes every action or interaction on a page to "bubble up" through its enclosing elements until it reaches the root of the page, applying that same action to any other event listeners along the way. The cancelBubble () method prevents the event-flow from bubbling up to parent elements. Tip: To prevent both bubbling up to parent elements and capturing down to child elements, use the stopPropagation () method instead. Prevent JS Keypress Event from Bubbling up. 1. In my custom lightning component if do have some nested sub-components. One contains a rather large picklist. Users tend to click the picklist and start typing the first letters for the item they're looking for, e.g. if they're looking for an item "Power Generator", they type "Power".
Yo gang, in this JavaScript DOM tutorial I'll explain the concept of event bubbing, and how we can use it to our advantage when setting up event listeners.--... While developing a webpage or a website via JavaScript, the concept of event bubbling is used where the event handlers are invoked when one element is nested on to the other element and are part of the same event. This technique or method is known as Event Bubbling. Thus, while performing event flow for a web page, event bubbling is used. Checking event target selectors with event bubbling in vanilla JavaScript Event bubbling is an approach to listening for events that's better for performance and gives you a bit more flexibility. Instead of adding event listeners to specific elements, you listen to all events on a parent element (often the document or window).
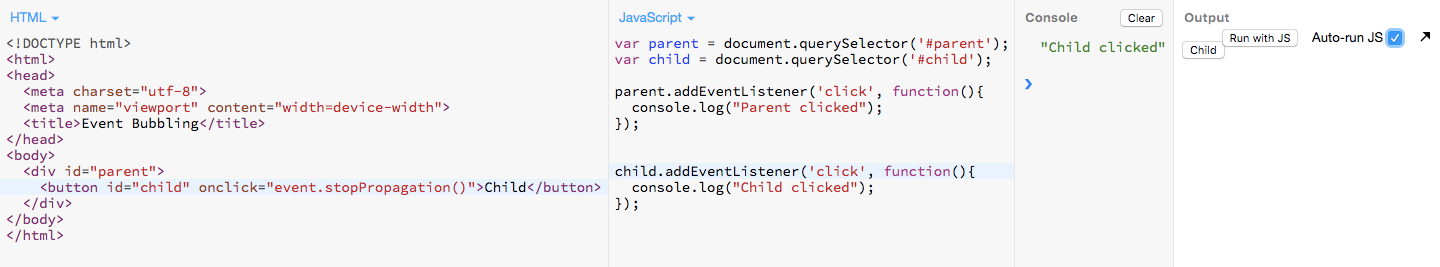
Code language: JavaScript (javascript) The Event constructor accepts two parameters: type. is a string that specifies the event type such as 'click'. options. is an object with two optional properties: bubbles: is a boolean value that determines if the event bubbles or not. If it is true then the event is bubbled and vice versa. If the user clicks anywhere it closes. If I remove the onclick event from the fmmodal-dialog div then only the close button closes the dialog. I tried adding onclick="onclick="event.stopPropagation();" to the fmmodeal-content which stopped click events bubbling up but then the close button doesn't work and I'm not quite sure why. By default, events bubble in JavaScript. Event bubbling is when an event will traverse from the most inner nested HTML element and move up the DOM hierarchy until it arrives at the element which listens for the event. This move is also popularly known as Event Propagation or Event Delegation.
Bubbling also allows us to take advantage of event delegation — this concept relies on the fact that if you want some code to run when you select any one of a large number of child elements, you can set the event listener on their parent and have events that happen on them bubble up to their parent rather than having to set the event listener ... Events all bubble by default, which means that the element that the event came from isn't the only place you can listen to it, you can listen all the way up to window. You can see this in action by opening your browser DevTools (generally F12) and then running this in the JavaScript console: 1 The event handlers below are triggered by an event in the bubbling phase. To register an event handler for the capture phase, append Capture to the event name; for example, instead of using onClick , you would use onClickCapture to handle the click event in the capture phase.
Event bubbling is a term you might have come across on your JavaScript travels. It relates to the order in which event handlers are called when one element is nested inside a second element, and... Event bubbling directs an event to its intended target, it works like this: A button is clicked and the event is directed to the button If an event handler is set for that object, the event is triggered If no event handler is set for that object, the event bubbles up (like a bubble in water) to the objects parent A bubbling event goes from the target element straight up. Normally it goes upwards till <html>, and then to document object, and some events even reach window, calling all handlers on the path. But any handler may decide that the event has been fully processed and stop the bubbling. The method for it is event.stopPropagation ().
The New Code Understanding Event Bubbling In Javascript
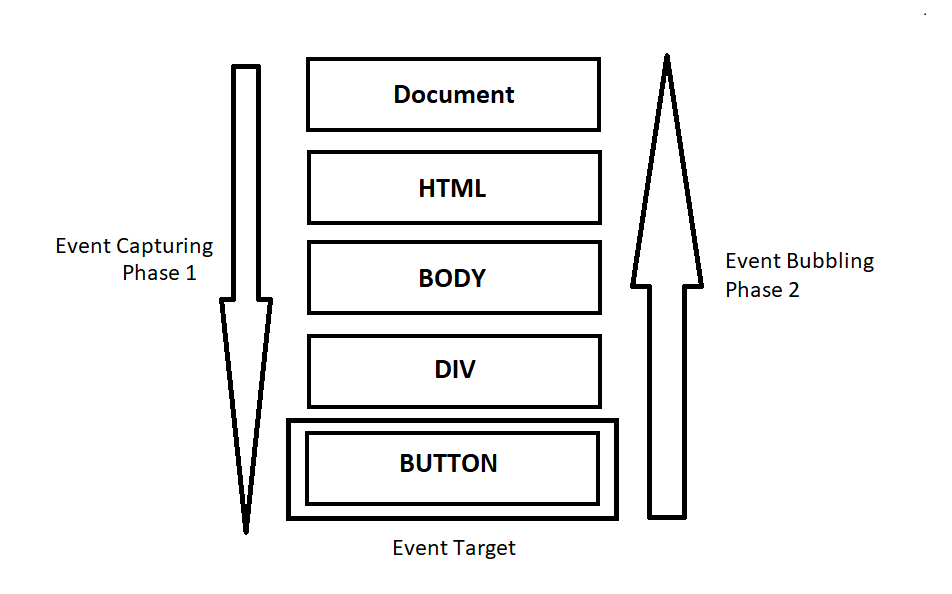
 The 3 Phases Of Event Propagation In Javascript Explained
The 3 Phases Of Event Propagation In Javascript Explained
 Event Capturing And Bubbling In Javascript
Event Capturing And Bubbling In Javascript
 Event Bubbling And Event Capturing In Javascript Explained
Event Bubbling And Event Capturing In Javascript Explained
 Words Bubble Up Like Soda Pop Bursts With Love For The 1980s
Words Bubble Up Like Soda Pop Bursts With Love For The 1980s
 Event Bubbling And Event Capturing In Javascript Explained
Event Bubbling And Event Capturing In Javascript Explained
 Javascript Events Bubbling Capturing And Propagation
Javascript Events Bubbling Capturing And Propagation
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript Edureka
 Event Capturing And Bubbling In Javascript
Event Capturing And Bubbling In Javascript
 Event Bubbling And Capturing In Javascript Javatpoint
Event Bubbling And Capturing In Javascript Javatpoint
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 What Is Event Bubbling And Capturing Stack Overflow
What Is Event Bubbling And Capturing Stack Overflow
Javascript Event Handling Summary 前端知识

 The 3 Phases Of Event Propagation In Javascript Explained
The 3 Phases Of Event Propagation In Javascript Explained
 What Is Bubbling In Javascript Many Entry Level Developers
What Is Bubbling In Javascript Many Entry Level Developers
 Event Bubbling In Javascript Event Propagation Explained
Event Bubbling In Javascript Event Propagation Explained
 Event Capturing And Bubbling In Javascript
Event Capturing And Bubbling In Javascript
 Understanding The Bubble And Capture Of Js Events Develop Paper
Understanding The Bubble And Capture Of Js Events Develop Paper
 Capture Phase Vs Bubble Phase Why The Following Code It S
Capture Phase Vs Bubble Phase Why The Following Code It S
 Understanding Javascript Events
Understanding Javascript Events
 Element Mouseenter Event Web Apis Mdn
Element Mouseenter Event Web Apis Mdn
 Javascript Tutorial Miscellaneous Event Bubbling And Propagation 60 65
Javascript Tutorial Miscellaneous Event Bubbling And Propagation 60 65
 What Is Dom Event Delegation Stack Overflow
What Is Dom Event Delegation Stack Overflow
 Event Bubbling Capturing Aka Trickling In Javascript Oyo Ui Frontend Interview Question
Event Bubbling Capturing Aka Trickling In Javascript Oyo Ui Frontend Interview Question
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
What Is Event Bubbling And Event Capturing In Javascript
 Event Capturing And Bubbling In Javascript
Event Capturing And Bubbling In Javascript




0 Response to "34 Javascript Bubble Up Event"
Post a Comment