27 Javascript Alert During Test Case Play
Since the other answers explained how to do it without actually explaining why it works: When the switch executes, it finds the first matching case statement and then executes each line of code after the switch until it hits either a break statement or the end of the switch (or a return statement to leave the entire containing function). When you deliberately omit the break so that code under ... Let's try to see all the three examples below · When an alert box pops up, user have to click "OK" button to proceed
 How To Create A 2d Snake Game In Flutter Raywenderlich Com
How To Create A 2d Snake Game In Flutter Raywenderlich Com
Selenium IDE can support recording the clicks, typing, and other actions to make a test case. Using Selenium IDE, a tester can play back the test cases in the Firefox browser. Selenium IDE supports exporting the test cases and suites to Selenium RC. Debugging of the test cases with step-by-step ...
Javascript alert during test case play. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. The code of a promise executor and promise handlers has an "invisible try..catch " around it. If an exception happens, it gets caught and treated as a rejection. For instance, this code: new Promise((resolve, reject) => { throw new Error("Whoops!"); }).catch( alert); // Error: Whoops! …Works exactly the same as this: Functions are the main "building blocks" of the program. They allow the code to be called many times without repetition. We've already seen examples of built-in functions, like alert (message), prompt (message, default) and confirm (question). But we can create functions of our own as well.
Search the world's information, including webpages, images, videos and more. Google has many special features to help you find exactly what you're looking for. a. Run the test case at the slowest speed. b. Use the pause command. c. Use the "AndWait" commands. d. Use the "waitFor" commands. Ans: d 27. What happens when the application creates a JavaScript alert during test case play? a. The alert is suppressed by Selenium.. b. try { driver.switchTo().alert().accept(); } catch (NoSuchAlertException e) In this case, the exception is thrown even if the alert is not loaded completely. Avoiding-And-Handling: Always use explicit or fluent wait for a particular time in all cases where an alert is expected. If the alert is available and still there is an exception, then it ...
I have a problem in which when there is a javascript alert window and a user accept it, then the next time the c# application tries to access the web browser it fails with a message "found text( alert: 'the message on the alert window') disappeared before…" but when you handle the alert using the c# application next time you don't ... Test case execution log presents the output of the test case (e.g., whether it passes or fails). To extract the test cases execution trace, a code instrumentation tool, Cobertura [72 ], is modified to achieve this task. Cobertura is an open source Java tool that calculates the percentage of code accessed by test cases. Getting started with the AudioContext. An AudioContext is for managing and playing all sounds. To produce a sound using the Web Audio API, create one or more sound sources and connect them to the sound destination provided by the AudioContext instance. This connection doesn't need to be direct, and can go through any number of intermediate ...
a)A Test Suite is a comma separated values file. b)A Test Suite is an HTML file containing a table with a single column. c)The test cases of a Test Suite must be placed in the same folder as the Test Suite. d)A new Test Suite can have only new test cases. How to handle Alert in Selenium WebDriver. Alert interface provides the below few methods which are widely used in Selenium Webdriver. 1) void dismiss() // To click on the 'Cancel' button of the alert. driver.switchTo().alert().dismiss(); 2) void accept() // To click on the 'OK' button of the alert. My problem is very similar to the case in this post, I have a hp Elitebook 8560w connected via hdmi to my yamaha receiver that is connected to my tv. When connecting the pc, windows 7 finds the new connection to the tv, and when I configure the speakers, I can hear all 5.1 sounds in the speaker configuration tests.
An I-94 form is needed by all persons except U.S. Citizens, returning resident aliens, aliens with immigrant visas, and most Canadian citizens visiting or in transit. Air and Sea travelers will be issued I-94s during the admission process at the port of entry. Apply For New I-94 (Land Border Travelers Only) Apply Now Group Upload. Basic info: Node.js version: v12.14. jsdom version: 16.4.0 I try to update DOMPurify's jsdom dependancy. Actually they are using jsdom@8.x.x, all test work perfectly with this version of jsdom, I also try the latest version 9.x.x and ev... The example above is a bit complex because it combines several variations of attempts to break the content/code barrier for multiple contexts (HTML, Comment, JavaScript, etc.) using the same string. Of course the key to successful manual discovery is to understand exactly how reflected inputs appear in the response, and how to potentially ...
May 22, 2017 - This is strange requirement! I want to in an input type text but it should not execute the alert(). I just need to set the text alert... Drupal 7.x ajax.test. class AJAXFrameworkTestCase. Tests primary Ajax framework functions. ... returns JavaScript settings generated during the page request. * * @todo Add tests to ensure that ajax_render() returns commands for new CSS * and JavaScript files to be loaded by the page. ... returns commands for new CSS * and JavaScript files to be ... Windows – C:\Documents and Settings\ {your-username}\.m2. 1. Update Maven Local Repository. Normally, I will change the default local repository folder from default .m2 to another more meaningful name, for example, maven-repo. Find {M2_HOME}\conf\setting.xml, update localRepository to something else. 2. Saved it.
28/8/2021 · You can use JavaScriptExecutor to perform an desired operation on a web element. Selenium supports javaScriptExecutor. There is no need for an extra plugin or add-on. You just need to import ( org.openqa.selenium.JavascriptExecutor) in the script as to use JavaScriptExecutor. Sep 08, 2020 - We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language In this code, we will learn how to display an alert message using JavaScript? Display Alert Message on Button Click Event. HTML and JavaScript: <!--Display Alert Message on Button Click Event.--> <html> <head> <title> Display Alert Message on Button Click Event. </title> <script type= "text/javascript" > function showMessage() { alert("Hello friends, this is message."
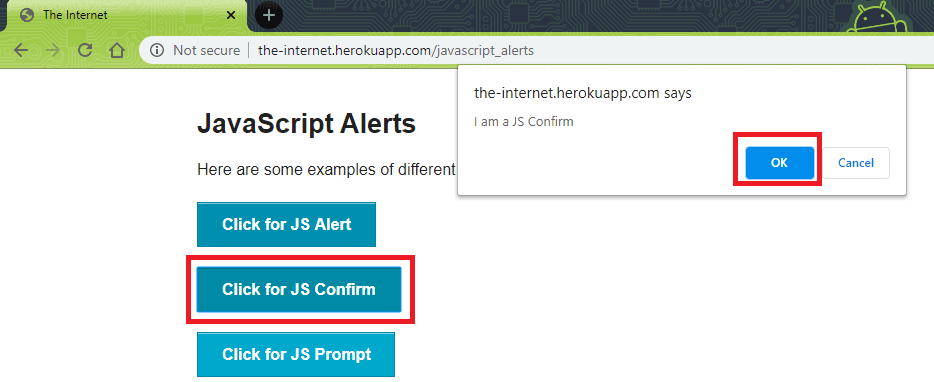
Built into Selenium is the ability to switch to an alert window and either accept or dismiss it. This way your tests can continue unencumbered by dialog boxes that may feel just out of reach. Let's dig in with an example. ... Our example application is available here on the-internet. It has various JavaScript ... Jest is a JavaScript test runner, that is, a JavaScript library for creating, running, and structuring tests. Jest ships as an NPM package, you can install it in any JavaScript project. Jest is one of the most popular test runner these days , and the default choice for React projects. Feb 10, 2013 - I was refactoring some javascript code at work the other day. Literally, 3000 lines of logic to decide on whether to throw an alert and what...
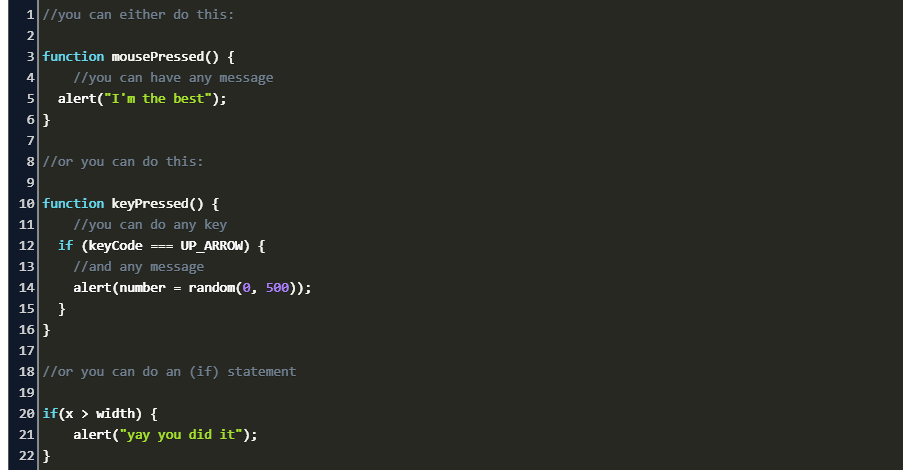
Aug 18, 2020 - Understanding how JavaScript works will eliminate mosterrors. From basic to advanced, here are some methods to fix JavaScript errors. Check to make sure you have alert animations. If you do not have an alert animation enabled for both "Show" and "Hide" an alert can get stuck (unless you have written this into your custom code). You can check that in Streamlabs OBS or Streamlabs Streamlabs OBS Right-click the Alert Box > Properties > Click on your alert > Animation. Definition and Usage. The onkeypress event occurs when the user presses a key (on the keyboard). Tip: The order of events related to the onkeypress event: onkeydown; onkeypress; onkeyup; Note: The onkeypress event is not fired for all keys (e.g. ALT, CTRL, SHIFT, ESC) in all browsers. To detect only whether the user has pressed a key, use the onkeydown event instead, because it works for all keys.
Test Case 1: Check results on entering valid User Id & Password. Test Case 2: Check results on entering Invalid User ID & Password. Test Case 3: Check response when a User ID is Empty & Login Button is pressed, and many more. This is nothing but a Test Case. In this tutorial, you will learn how to write test cases in manual testing with example -. A Selenium IDE test cases have 3 columns – Command, Target and Value. What data is put in the Target Column? The web element or location where the command will be executed. ... What happens when the web application creates a Javascript alert during test case play in Selenium IDE? The two key methods to use with JavaScript are: setTimeout(function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval(function, milliseconds) Same as setTimeout(), but repeats the execution of the function continuously.
Selenium IDE Quiz Part 2. As you know, Selenium is a popular open source test automation tool for web applications that is used for functional and cross-browser compatibility testing. You may have already attempted the Selenium IDE Quiz Part 1. If not, try that first. Now, attempt the part 2 of this quiz to check your familiarity with Selenium IDE. Hi! First of all, I am not sure if I post this in the correct sub-forum, and if that is the case, I apologize and ask that the thread is moved to the correct category. Anyway. I am pretty new with ... If you run start or start:debug it will run the "CLI" example and otherwise, you can use test or test:debug to run the tests. The only difference between a command and a command appended with the :debug suffix will run ndb with the normal command. When running these it will open a Chrome window of the Chrome Dev Tools.
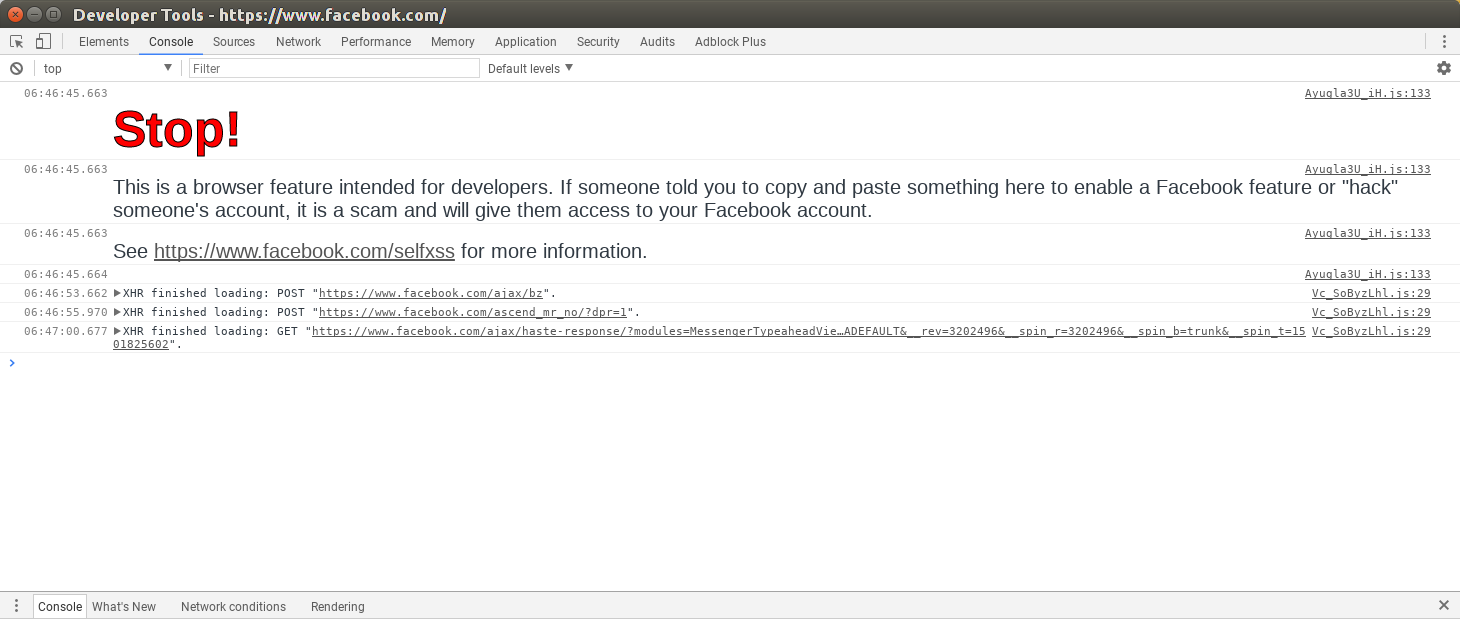
Code snippet for two tests. Test case 1: Navigate to the Facebook login page, get the title of the page and check if the page title matches with the original one "Facebook - log in or sign up" Test case 2: Enter the credentials and click the login button, get the title of the page and check if the page title matches the original title "Facebook". Definition and Usage. The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element. Nov 21, 2011 - This last solution worked perfectly in IE. Now I'll be able to test my app's whole js logic. Best of luck ! – Soledad Jul 11 '11 at 10:59 ... Not the answer you're looking for? Browse other questions tagged javascript alert qunit jsunit or ask your own question.
JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. There are three main JavaScript methods which show alert dialogs: alert, confirm and prompt. This page has examples of each. In each case, the formal request specifies that you turn over (a) the written report you prepared at the time of the testing, (b) the raw test data, and (c) copies of all of the tests (e.g., the instructions, items, and scoring code for the MMPI-2). Pope and Vasquez (1998) put the questions sharply:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Here, we can start it in test mode to see if all the configurations and data are working fine. Screen 5: Now, we will switch off the test mode and run the fuzzer. The test cases will be generated in the "output" folder as specified. Sample out test case: [sourcecode] AB=C 1234. XYZ 5678 [/sourcecode] Attack Types/Fuzz Vectors Oct 22, 2013 - I'm writing some Jasmine tests for some legacy javascript that produces an alert or a confirm at some points in the code. At the moment where the alert pops up it pauses execution in the browser
The other test cases that started with a different symbol have been ineffective. For the BodgeIt Store, the obtained results are explained in the following way. One of the obvious observations when analyzing the results is the fact that most of the successful test cases have been achieved when testing input elements that are read-only. In our earlier PHP example, we ... names must start with a $, but that isn't the case in JavaScript. Take a look at the following example, which uses a variable named myText to customize the text that's displayed in the alert box.... DURING TEST. Open test: Open the test by clicking on the test name. Take note of the Due Date, Points, Questions, Time Limit, and Instructions. Start test: Click Take the Quiz to start the test. Take test: DO NOT navigate away from quiz window or close this window. Do not use any browser navigation buttons (i.e.
Javascript Injection is one of the possible attacks against websites, as Javascript is one of the most widely used technologies for the websites. Therefore, while testing websites or any other web technologies, it should not be forgotten to test against possible Javascript Injections.
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
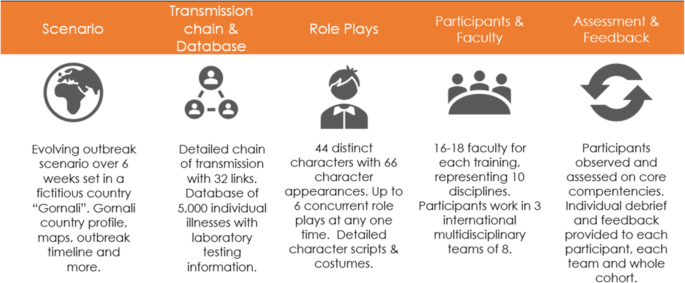
 Training For Outbreak Response Through The Global Outbreak
Training For Outbreak Response Through The Global Outbreak
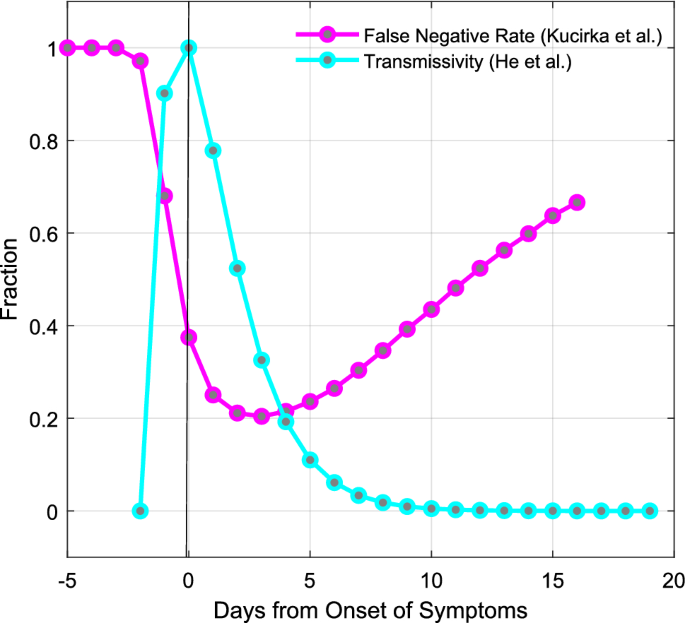
 Temporal Dynamics Of Viral Load And False Negative Rate
Temporal Dynamics Of Viral Load And False Negative Rate
 Automating Outbound Calling To Customers Using Amazon Connect
Automating Outbound Calling To Customers Using Amazon Connect
 Using Javascript To Hack The Web Opensource Com
Using Javascript To Hack The Web Opensource Com
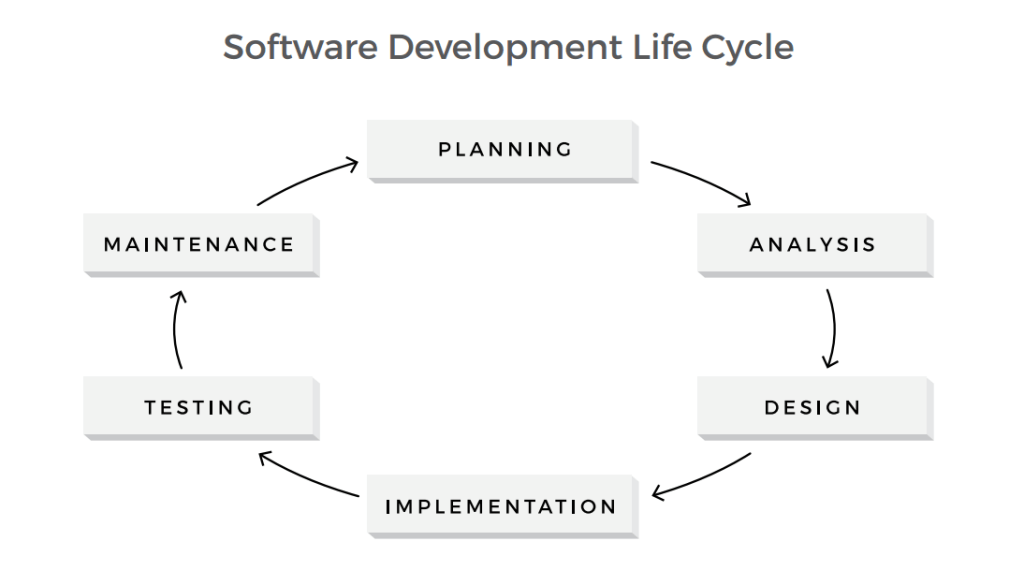
 Quality Assurance Qa Quality Control And Testing Altexsoft
Quality Assurance Qa Quality Control And Testing Altexsoft
 How To Build A Memory Matching Game In Javascript Scotch Io
How To Build A Memory Matching Game In Javascript Scotch Io
 How To Build A Memory Matching Game In Javascript Scotch Io
How To Build A Memory Matching Game In Javascript Scotch Io
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
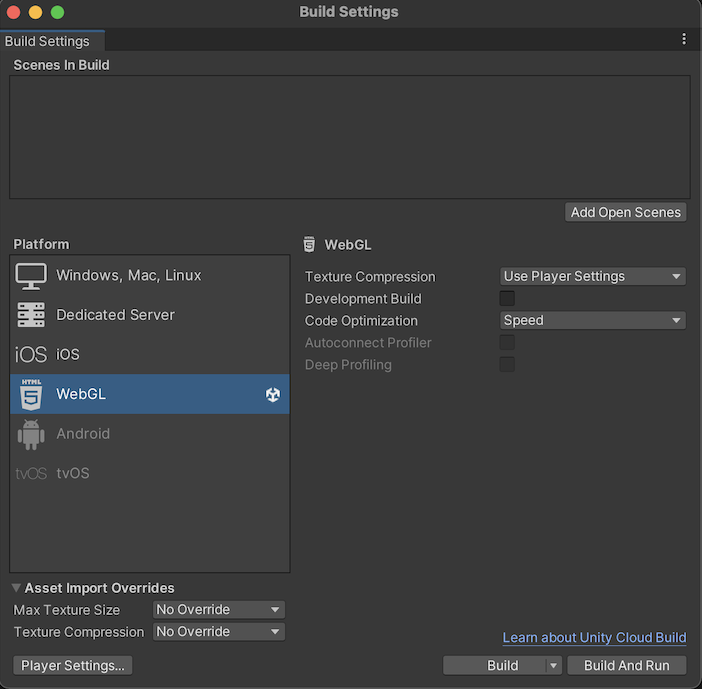
 Unity Manual Building And Running A Webgl Project
Unity Manual Building And Running A Webgl Project
 How To Handle Alert Pop Up With Javascript Selenium
How To Handle Alert Pop Up With Javascript Selenium
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
 Window Alert In Javascript Code Example
Window Alert In Javascript Code Example
 Using Javascript To Hack The Web Opensource Com
Using Javascript To Hack The Web Opensource Com
 How To Handle Alert Playwright With Typescript Amp Jest Part 8
How To Handle Alert Playwright With Typescript Amp Jest Part 8
 Javascript Prompt Box Yes No Code Example
Javascript Prompt Box Yes No Code Example
 How To Build A Memory Matching Game In Javascript Scotch Io
How To Build A Memory Matching Game In Javascript Scotch Io
 What Is Sql Injection Sql Injection Prevention Veracode
What Is Sql Injection Sql Injection Prevention Veracode
How To Export Tests From Selenium Ide
 Javascript Mcq Quiz Amp Online Test 2021 Online
Javascript Mcq Quiz Amp Online Test 2021 Online
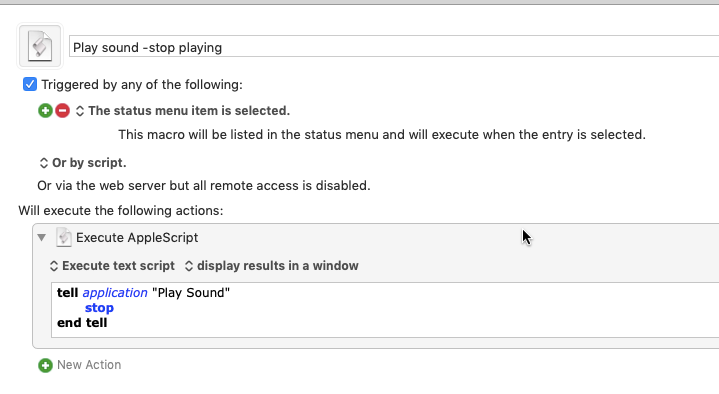
 Play Alert Sound From Posix Path Solved Questions
Play Alert Sound From Posix Path Solved Questions
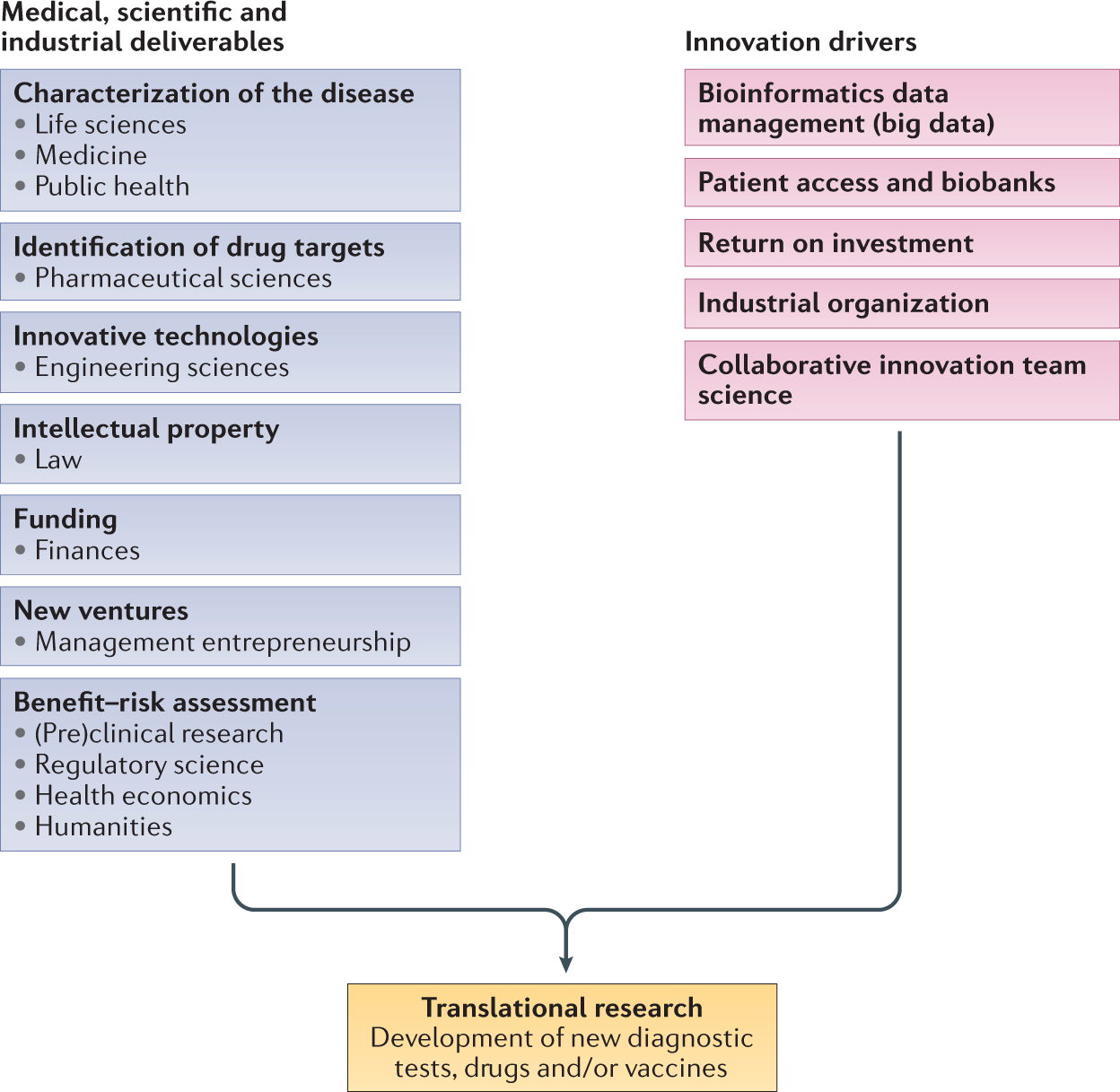
 Considerations For Diagnostic Covid 19 Tests Nature Reviews
Considerations For Diagnostic Covid 19 Tests Nature Reviews
 Selenium Ide Commands 2021 Overview And Tutorials
Selenium Ide Commands 2021 Overview And Tutorials
 Tools Qa How To Handle Popups And Alerts In Selenium With
Tools Qa How To Handle Popups And Alerts In Selenium With

0 Response to "27 Javascript Alert During Test Case Play"
Post a Comment