24 Javascript Scroll To Top Button
Add a scroll to top button on the page that’s only visible when the user scrolls below the fold of the page. If users keeps on scrolling, the button nicely reduces its opacity to be less distracting during navigation. 👋 A new version of this component is available. Download now →. ... We inserted the "Back to top" link at the bottom of our content, before the <body> closing tag.
 How To Add A Back To Top Button To Tumblr
How To Add A Back To Top Button To Tumblr
Vanilla JavaScript Scroll to Top. In today's tutorial we will learn how to scroll to the top of a page in Vanilla JavaScript. So let's code a JavaScript powered scroll to top function. We will create a button that will sit at the right bottom of the page. Once we click it, it will take us back to the top of the page with a smooth scroll.

Javascript scroll to top button. A protip by allthingssmitty about scrolling, javascript, and jquery. Coderwall Ruby Python JavaScript Front-End Tools iOS. More Tips Ruby Python JavaScript Front-End Tools iOS PHP Android.NET Java Jobs. Jobs. Sign In or Up. Last Updated: July 06, 2019 · 3.053K · allthingssmitty. Creating a Simple Scroll-To-Top Animation ("Back to Top" Button ... Scroll to Top buttons allow your website visitors to easily scroll back to the top of your page with one click of the button. This gives your website better navigation and also adds a more professional look to your current layout. scroll-behavior: smooth; I first fell in love with "back to top" links - and then learned how to do them with jQuery - on one of the most gorgeous sites of 2011: Web Designer Wall. The idea is to provide the user with a "jump link" to scroll back to the top of the website and was often used on blogs of yore. Here's what we will learn to achieve:
And we have used a click event binding on the button with (click) and triggered a function called scrollTop () with it. To style our scroll to top button please add the following css code in the ... 5/10/2020 · We’ll add a click event listener to the button: function scrollToTop { } scrollToTopBtn.addEventListener("click", scrollToTop) Then, inside the scrollToTop function, we will make it scroll to the top of the screen with the scrollTo method. function scrollToTop() { rootElement.scrollTo({ top: 0, behavior: "smooth" }) } Solution: JavaScript Scroll To Top Feature, HTML CSS JavaScript Go To Top button. Nowadays every blog and websites have a sperate button for going back to the top of the webpage. When we read or watch content on website then we start scrolling down to see more, but many times we want to go back on the upper side.
Scrolls to the top of the page or to a page element, only showing the button when you have scrolled down 50px from the top of the screen. Button fades ... You now have a working scroll to top button that doesn't require any JavaScript. However, you may notice that when you click on the Back To Top link, the page just jumps straight to the top. While this is working, it's pretty jarring when the page just jumps from one end to the other. 23/8/2020 · In this short tutorial, we'll see how to implement one with css and pure (vanilla) javascript. The simplest way to get a scroll to top button is to have an html element at the top and a link near the end of your page that calls it: <div id="scroll-to-top"></div> <!-- ... --> <a href="#scroll-to-top"></a>.
Scroll Back To Top button Bootstrap Scroll Back To Top button - examples & tutorial. Back To Top button built with Bootstrap 5. Learn how to create a button that appears when you start scrolling and, when clicked, takes you to the top of the page. To learn more read Buttons Docs. UP Buttonis a simple but customizable and smooth scrollelement implemented in Vanilla JavaScript. The initialize button, the call function (), in your js file, or in the HTML file, inside the script tag. The button has standard styles defined in the css file, but it can be customized for a specific design by passing parameters to a function. At present, lots of websites use a separate button for the user to get back to the top of the webpage. When viewers scroll down to explore more about the website, they sometimes need to get back to the top of the page for some reason. If any website doesn't have a scroll to the top button, the visitor must scroll around manually back to the top.
Method 1: Using window.scrollTo () The scrollTo () method of the window Interface can be used to scroll to a specified location on the page. It accepts 2 parameters the x and y coordinate of the page to scroll to. Passing both the parameters as 0 will scroll the page to the topmost and leftmost point. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 26, 2018 - It has improved a bit. BUt now it jumps and does not scroll. I don't understand why my javascript is not being called. ... Please read Something on my website doesn't work, can I just paste a link to it? and create a minimal reproducible example demonstrating your issue – Pete Jun 26 '18 at 10:40
Add this JavaScript code to your website theme and make sure jQuery is used. The script checks the height position on every page scroll and fades in the widget if it has reached the 100px limit while another event listener detects the button clicks and smoothly scrolls back to the top of the page. The first variable will help the browser find the button. const scrollToTopButton = document.getElementById ('js-top'); Next, we'll create a function that shows the scroll-to-top button if the user scrolls beyond the height of the initial window. const scrollFunc = () => { true - the top of the element will be aligned to the top of the visible area of the scrollable ancestor. false - the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. If omitted, it will scroll to the top of the element.
// When the user clicks on the button, scroll to the top of the document function topFunction() { document.body.scrollTop = 0; // For Safari document.documentElement.scrollTop = 0; // For Chrome, Firefox, IE and Opera} A Vanilla JavaScript scroll to top of page floating button, let's users to smoothly reach to top of page when click on it. The plugin creates beautiful floating button with arrow icon at the bottom of the page. After page scrolling, the button fade-in. After clicking, it fade-out and page smoothly scroll to top. If so, stop scrolling by clearing ... scrollToTop); ... CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to ...
In this video we're going to create a "Scroll To Top" button using plain HTML, CSS and JavaScript - this is super easy to do and it is completely optional to... Code Canal is the simple Web resource site for WordPress with easy to understand technologies and provides easy tutorials for the creating and editing site. window.scrollTo ( {top: 0, behavior: 'smooth'}); If you wanted instant scrolling then just use: window.scrollTo ( {top: 0}); Can be used as a function: // Scroll To Top function scrollToTop () { window.scrollTo ( {top: 0, behavior: 'smooth'}); } Or as an onclick handler:
If you don't need the change to animate then you don't need to use any special plugins - I'd just use the native JavaScript window.scrollTo()method -- passing in 0, 0will scroll the page to the top left instantly. A "scroll-to-top" button is used to return your view to the top of the page easily. This little UX feature is very common in modern websites. It's particularly helpful for web pages that have a lot of content, like single-page applications. In this article, you'll learn how to create a scroll-to-top button using JavaScript and jQuery. If disabled, use the "Run" button to update. ... If enabled, your code will be formatted when you actively save your Pen. Note: your code becomes un-folded during formatting. ... Visit your global Editor Settings. ... <h1 class="intro-copy"> Scroll down to use this simple back-to-top button made ...
Introduction to JavaScript Scroll to Top While coding for the client-side, there occurs a situation when we have to scroll the current window or element as its length exceeds the display window. In such cases, javascript can be used to manipulate and handle the scrolling of the window or element. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. For going back to the top of the webpage we have to scroll up, but most websites use a button to go back to the top with a single click. You may saw on the many websites, there is a Scroll Top or Back To Top Button feature which is created using HTML CSS & Javascript. That is a pretty good feature and saves some seconds for your visitors or users.
Aug 25, 2016 - Adding a sticky scroll-to-top button to your website adds further ease of navigation to your website by allowing a user to scroll to the top of any given web page with the click of a button. · Below is the HTML, CSS, and JavaScript required to add this functionality to your website. To show and hide the button we use the jQuery 'scroll' event to detect if the user is scrolling. Check the top of the window and detect the offset to the top of the page, if it's greater then 100 pixels show the button by adding the 'show' class to the 'scroll-top-wrapper' element. That 100 pixel offset is arbitrary and can be ... var btn = $('#button'); $(window).scroll(function() { if ($(window).scrollTop() > 300) { btn.addClass('show'); } else { btn.removeClass('show'); } }); btn.on('click', function(e) { e.preventDefault(); $('html, body').animate({scrollTop:0}, '300'); }); ... CodePen requires JavaScript to render ...
In web page any user will click on scroll top button then then page will scroll top top with animation. ... What he is stating is true, and I believe it's a great answer as that version of jQuery already comes with support for scrolling .. if you open the JS file you will find the explanation there.. just need to ... Dec 20, 2011 - Below is the jQuery part of this ... at the top of the page. We will then need to create a click event on the button to scroll to the top of the window. Copy and paste the following in the Javascript file to add the Javascript functionality.... Hi, in this video, you will learn how to design a back to top (scroll to top) button using HTML5, CSS and JavaScript. The scroll to top button is used in mos...
Example: In this example, we will design a webpage with Scroll To Top button, for that we will need to manipulate the App.js file and other created components file. We create a state with the first element visible as an initial state having a value of the false and the second element as function setVisible() for updating the state. The querySelector () method returns the first element that matches a specified CSS selector (s),we use for select scroll to top button. The addEventListener () method attaches an event handler to the window if you scroll window.
 Javascript Archives Page 2 Of 2 Dudelisdev Blog
Javascript Archives Page 2 Of 2 Dudelisdev Blog
 Add A Scroll To Top Button To Your Website Solodev
Add A Scroll To Top Button To Your Website Solodev
 Complete Simple Back To Top Button Source Code Using Html
Complete Simple Back To Top Button Source Code Using Html
 How To Add Back To Top Button In Html Website Using Jquery
How To Add Back To Top Button In Html Website Using Jquery
 How To Create A Scroll To Top Button Free Scroll To Top
How To Create A Scroll To Top Button Free Scroll To Top
 Back To Top Add Scroll To Top Button To Google Sites Free
Back To Top Add Scroll To Top Button To Google Sites Free
![]() Best Free Scroll To Top Javascript Plugins Amp Snippets
Best Free Scroll To Top Javascript Plugins Amp Snippets
 Making A Back To Top Button Without Javascript Dev Community
Making A Back To Top Button Without Javascript Dev Community
 How To Make An Unobtrusive Scroll To Top Button Css Tricks
How To Make An Unobtrusive Scroll To Top Button Css Tricks
 Vanilla Javascript Scroll To Top Hashnode
Vanilla Javascript Scroll To Top Hashnode
![]() Scroll To Top Button Javascript Tutorial For Wordpress
Scroll To Top Button Javascript Tutorial For Wordpress
 Floating Back To Top Button Html Amp Css Codeconvey
Floating Back To Top Button Html Amp Css Codeconvey
 How To A Create Scroll To Top Button Using Html Css Amp Javascript
How To A Create Scroll To Top Button Using Html Css Amp Javascript
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
 Javascript Function Scroll To Top 0 0 Possible Product
Javascript Function Scroll To Top 0 0 Possible Product
 Javascript Scroll To Top Learn Two Examples Of Javascript
Javascript Scroll To Top Learn Two Examples Of Javascript
 Nhrtrix How To Create Scroll To Top Button Using Html
Nhrtrix How To Create Scroll To Top Button Using Html
 Bootstrap Smooth Scroll Free Bootstrap Templates
Bootstrap Smooth Scroll Free Bootstrap Templates
 Scroll To Top Of The Page A Simple React Component
Scroll To Top Of The Page A Simple React Component
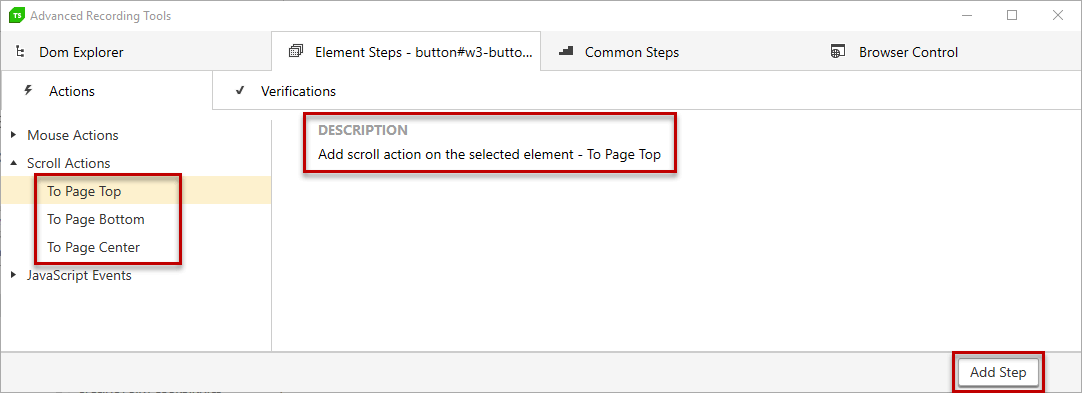
 Scroll Actions Progress Test Studio
Scroll Actions Progress Test Studio
 How To Code A Scroll To Top Button Using Javascript
How To Code A Scroll To Top Button Using Javascript
 Simple Scroll To Top Button In Wordpress Footer Without Any
Simple Scroll To Top Button In Wordpress Footer Without Any
0 Response to "24 Javascript Scroll To Top Button"
Post a Comment