21 Insert Html Code In Javascript
Here's the code for a basic HTML web page: ... This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document. Navigate to the page where you want to add the HTML, CSS or JavaScript. Use the Insert menu, then HTML Box. Once the Insert HTML Box editor appears add the code you want to use. Google Sites checks the code, while you edit, for errors and will not add the code to the page until correct.
 Spfx Webpart On Sharepoint Online Microsoft Q Amp A
Spfx Webpart On Sharepoint Online Microsoft Q Amp A
Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert.

Insert html code in javascript. The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Reading the innerHTML property of an element. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element's descendants. element.innerHTML += "HTML code" or you can also use as: element.innerHTML = element.innerHTML + "HTML Code" 2. Using the insertAdjacentHTML Method. If we want to append our HTML Code to a div then we are going to use insertAdjacentHTML() method, so in this process you have to select an element inside the div to insert the code.
Sep 08, 2020 - An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) ... The file usually starts with some code to load the theme's style and javascript files, after that, you can add your custom code. Read Our Guide About Child Themes and Download One For FREE. To add the code to the functions.php file, make sure to add the code at the very end of the file ( before ?> if you have any ). 2- Add PHP Code Using A Plugin HTML Tutorial » How to insert text in html code using javascript dynamically The easiest way to insert text in html code, to modify the content of an HTML element is by using innerHTML property Example: a simple code, change parameters
The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags If I have a block of HTML with many tags, how do insert it in JavaScript? var div = document.createElement('div'); div.setAttribute('class', 'post block bc2'); div.innerHTML = 'HERE TOO MUCH HTML ... The src attribute helps to give the path to the script file. In HTML, JavaScript code must be inserted between <script> and </script> tags. There are three ways to add JavaScript to a web page: Placing the JavaScript code directly inside an HTML tag with events. Embedding the JavaScript code between a pair of <script> and </script> tag.
Mar 24, 2021 - Welcome to a short beginner’s ... code in Javascript. So you have finally gotten to the point of working with both HTML and Javascript, but the challenge is that you now have to add some HTML to an existing page. Adding HTML code using Javascript is actually a simple “get target container and insert HTML” ... 6 days ago - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. You can use ready-made code from various services (there are examples) or your own code. The block supports HTML, JavaScript (inside the <script> tag) and CSS (inside the <style> tag). Unfortunately, you can't insert your PHP code into the page, but you can add it to your server and send data ...
Insert HTML, CSS and JavaScript Code Snippets in WordPress. There are very few plugins on the WordPress repository available for this purpose. Most of the plugins will help you to enqueue the CSS and JS files on the header and footer of the page respectively. But this will not help you to add the snippet code and showcase the results on the post. Design an HTML page that contains four checkboxes with the values: Red, Green, Blue, and Black. Using jQuery functions you have to check whether the checkboxes are checked or not and also display a number of checkboxes checked. ... Cannot inline bytecode built with JVM target 1.8 into bytecode ... How to add JavaScript to html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc.
Apr 28, 2021 - That’s all about inserting HTML into a div in JavaScript and jQuery. ... Average rating 4.83/5. Vote count: 23 · No votes so far! Be the first to rate this post. We are sorry that this post was not useful for you! ... Thanks for reading. Please use our online compiler to post code in comments ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Code language: HTML, XML (xml) If the submit button has focus and you press the Enter key, the browser also submits the form data.. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... To use an HTML button as a link, you have to add some JavaScript code. JavaScript allows you to specify what happens at certain events, such as a click of a button: ... Mar 26, 2021 - The first parameter is a code word, specifying where to insert relative to elem. Must be one of the following: "beforebegin" – insert html immediately before elem, "afterbegin" – insert html into elem, at the beginning, Add JavaScript to HTML There are following three ways through which we can add the JavaScript code into the HTML document: Include the JavaScript code in <head>…</head> tag. Include the JavaScript code between the <Body> …</Body> tag and after the closing of the body tag.
Apr 26, 2021 - There are times when you might want or need to include content from an external source in your extension. But, there is the risk that the source may have malicious scripts embedded in it—added by either the developer of the source or by a malicious third-party. Add HTML or custom code to my site. Websites + Marketing lets you add your own code (HTML, CSS and JavaScript) to your website. This allows you to extend the capabilities of your site with such things as custom forms, maps and special-function buttons — to name only a few options. In HTML, you need to write your code between <script> and </script> tags. These tags define JavaScript code. It is suggested to only implement short JavaScript codes inside the <body> tag. Otherwise, the code can become hard to read.
Insert HTML, JS & CSS - Embed Code On the Insert panel use the Embed option Choose the EMBED CODE tab Type or paste the custom HTML, JavaScript and CSS into the code box To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. You can also place JavaScript code inline by inserting it directly inside the HTML tag using the special tag attributes such as onclick, onmouseover, onkeypress, onload, etc. However, you should avoid placing large amount of JavaScript code inline as it clutters up your HTML with JavaScript ...
So you have finally gotten to the point of working with both HTML and Javascript, but the challenge is that you now have to add some HTML to an existing page. Adding HTML code using Javascript is actually a simple "get target container and insert HTML" process: By directly changing or appending to the inner HTML. The HTML <iframe> tag specifies an inline frame. The src attribute defines the URL of the page to embed. Always include a title attribute (for screen readers) The height and width attributes specifies the size of the iframe. Use border:none; to remove the border around the iframe. The <javascript> tag is used to insert JavaScript into an HTML page. ... The external JavaScript file must contain the <script> tag. ... How to link a file of JavaScript to Html file. ... if i write javascript inside the html file work if i include a js file in html javascript don t work ... JavaScript code ...
Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ... HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code ('afterbegin', 'beforebegin', 'afterend', 'beforeend') how to add text in html code In this lesson, you will learn how to use HTML to add text and headings in your Web pages. You'll also learn how to add mathematical notations, information about your Web page, and special characters (such as ampersands).
Insert HTML code in Javascript. Ask Question Asked 6 years, 2 months ago. Active 6 years, 2 months ago. Viewed 8k times -1 1. I m new to scripting, and I started with Javascript. I m creating a script that takes value from a drop down list and process the input with the chosen value. Since HTML is not accepted in javascript files (.js) , I ... The following table lists the HTML entities, character codes, and URL-encodings for mathematical and special symbols. (Symbols that do not have standard HTML entities are not included. You can still use those symbols too, similar to the above examples, as long as you know the correct character codes \xXX or \uXXXX or &#XXX; . Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file. ... You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code.
The script tag is the correct method for adding Javascript to HTML. HTML cannot access or change Javascript code inside a script tag, but Javascript can access or change HTML. Variables created within one script tag cannot be accessed by another script tag somewhere else on a web page. In HTML, JavaScript code is inserted between <script> and </script> tags. ... Old JavaScript examples may use a type attribute: <script type="text/javascript">. The type attribute is not required. JavaScript is the default scripting language in HTML.
 Javascript Insert Before Method Insert Html Before Element
Javascript Insert Before Method Insert Html Before Element
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
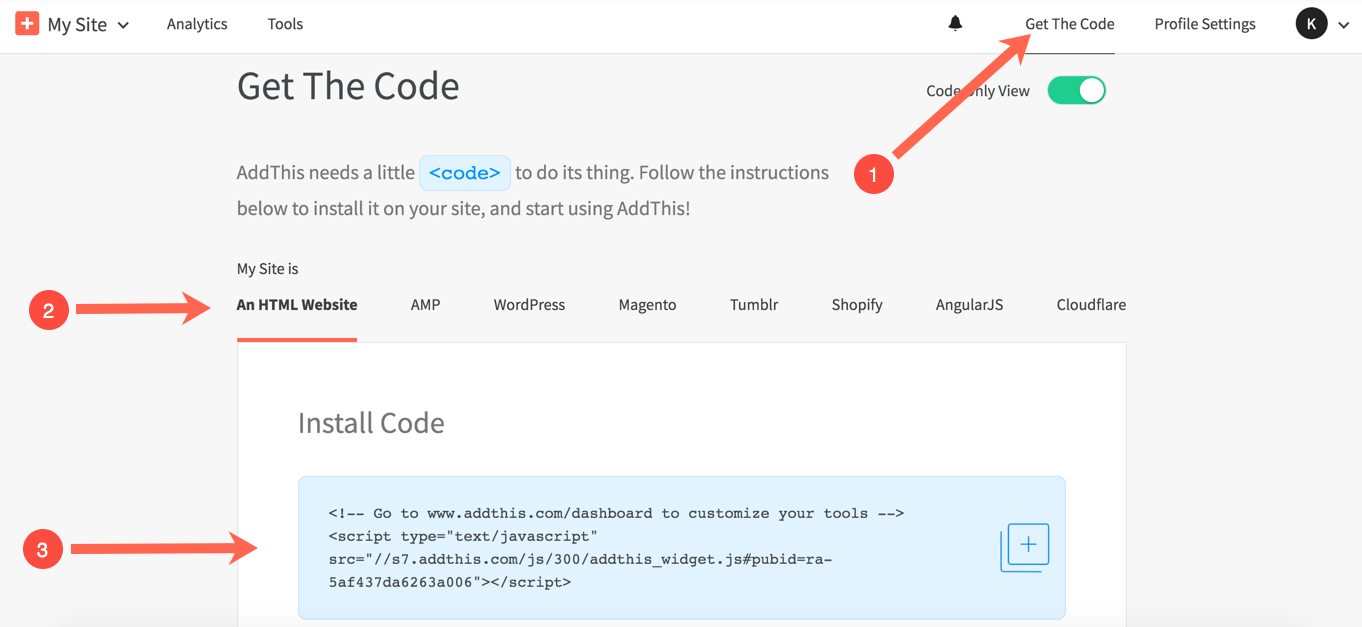
 How To Install Addthis On A Blogger Website Addthis Academy
How To Install Addthis On A Blogger Website Addthis Academy
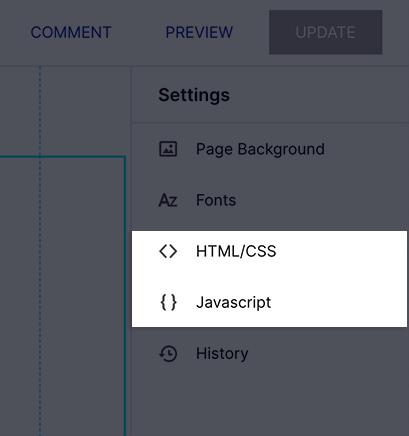
 Introducing Shortpoint Code Design Element Shortpoint Support
Introducing Shortpoint Code Design Element Shortpoint Support
 How To Insert Javascript Html Code Into Multi Line Sharepoint
How To Insert Javascript Html Code Into Multi Line Sharepoint
 Using Html Preprocessors Codepen Blog
Using Html Preprocessors Codepen Blog
 Mobile Web App Add Html Elements Using Javascript Code
Mobile Web App Add Html Elements Using Javascript Code
 Include Javascript In Your Page
Include Javascript In Your Page
 Using Custom Html Javascript And Css On Your Landing Page
Using Custom Html Javascript And Css On Your Landing Page
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 Different Ways To Add Custom Code Snippets In Wordpress
Different Ways To Add Custom Code Snippets In Wordpress
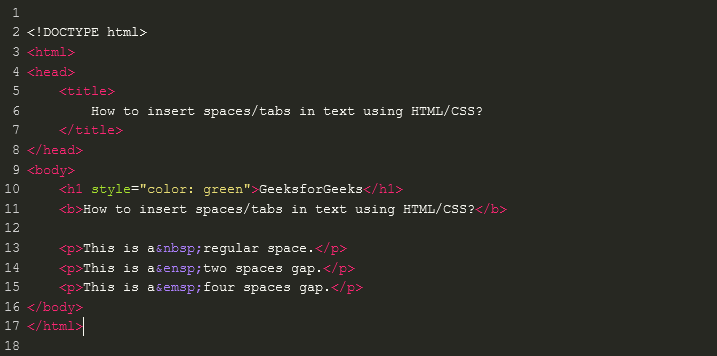
 How To Insert Spaces Tabs In Text Using Html Css Geeksforgeeks
How To Insert Spaces Tabs In Text Using Html Css Geeksforgeeks
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
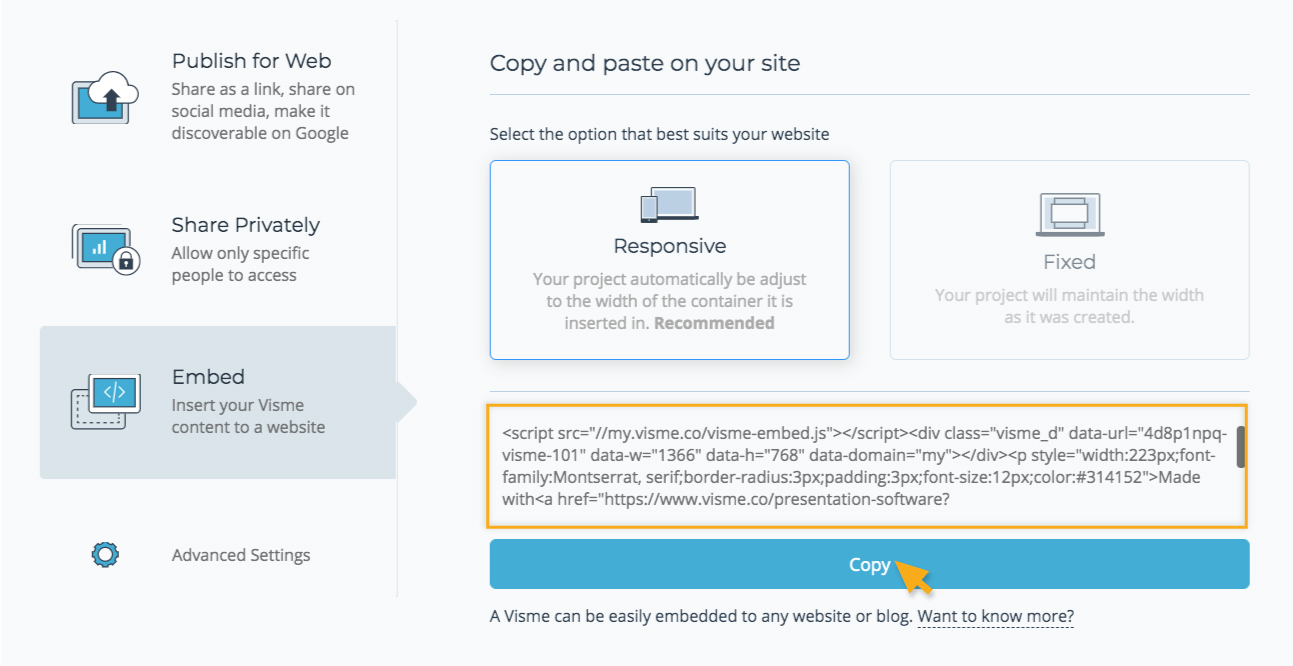
 How To Embed Html Code Tilda Help Center
How To Embed Html Code Tilda Help Center
Add Edit And Delete Rows From Table Dynamically Using
 Insert Html Code Into About Page Netlify Cms Netlify
Insert Html Code Into About Page Netlify Cms Netlify

0 Response to "21 Insert Html Code In Javascript"
Post a Comment