26 Console Log Alternative Javascript
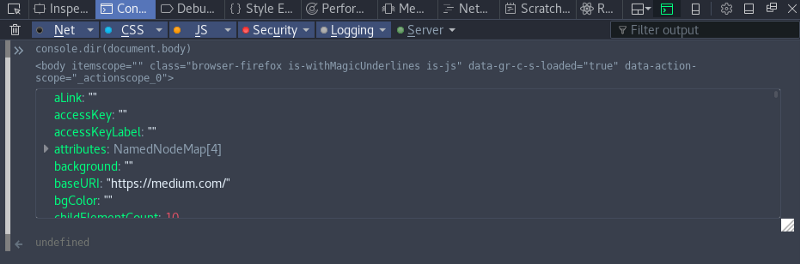
Instead of using console.log, which prints the whole object as a string, you can interactively explore and open specific properties for an object using console.dir. Here's a short example demonstrating the difference between console.log and console.dir when you want to print an object, such as an array of numbers: Alternative Ways to use the Console Object in JavaScript. Logical Moon. 2021-05-11. javascript. We have all used the console object in JavaScript, often by typing something like: 1. 2. 3. >> console.log ('Hello World');
If your build process only touches the console statements in your project and not dependencies, you can try using one of many third-party logging frameworks.. js-logger; loglevel; console.log-wrapper; It is important to note that internally they still call console, and if your build process strips out code of third-party dependencies then I must say that your process requires some changes.

Console log alternative javascript. Nov 06, 2019 - As JavaScript developers, we frequently rely upon console.log() for general debugging purposes or to confirm whether or not we’re receiving or transforming data as expected. To optimize the development process it’s sometimes helpful to have that data display in a well structured, organized way. If you are a JavaScript developer you must be using console.log() for debugging your JavaScript project. But do you know that there are some alternative libraries to console.log() . These libraries can be used in your next Node, React, Angular, or Vue projects. More in "JavaScript" RegEx simplified with named capture groups in JavaScript console.trace — A better alternative to console.log Filter certain values from the output of JSON.parse() method How to represent the number of days in natural language in JavaScript
Level up your JavaScript logging with these console.log() tips and tricks. 30 seconds of code. Short code snippets for all your development needs. Home; Article; ... JavaScript, Browser, Cheatsheet. Everyone uses the JavaScript console for logging or debugging every once in a while. But there is a lot more to the console object than console.log(). Nov 12, 2020 - If you are a JavaScript developer you must be using console.log() for debugging your JavaScript project. But do you know that there are… log Object in Console in Javascript Console.dir() Method - Inspect Object in Javascript. Another method that allows us to inspect the object in the console is the console.dir() method. The Console method dir() displays all the properties of a specified JavaScript object in console by which the developer can easily get the properties of the ...
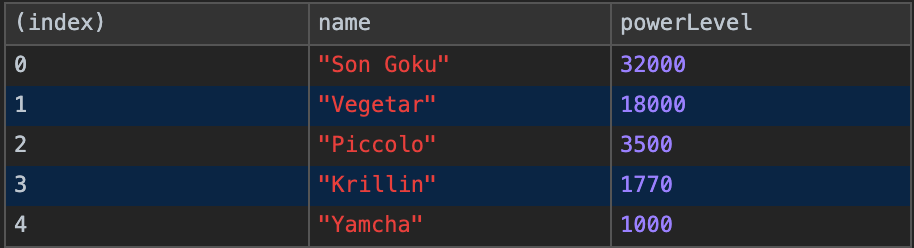
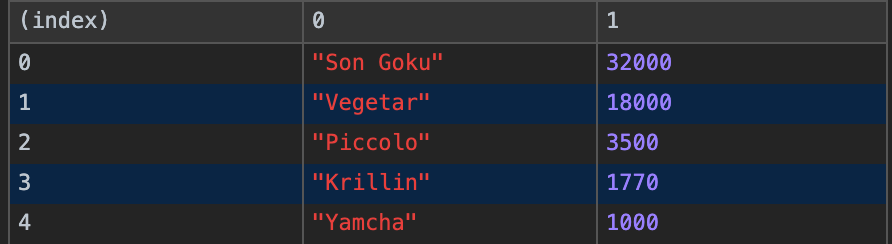
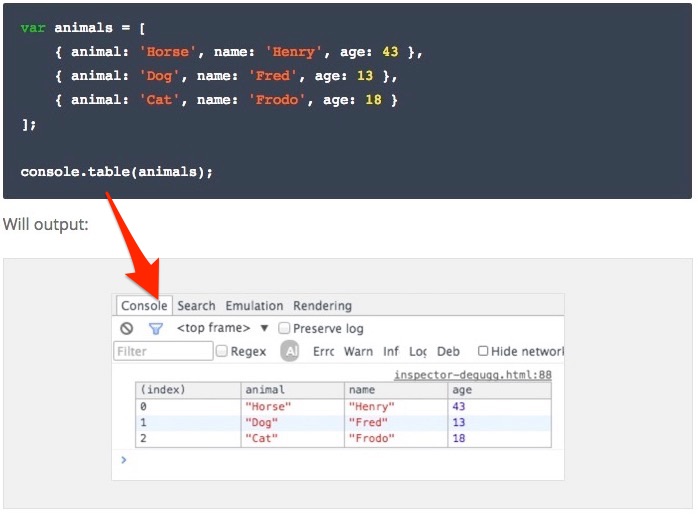
The console.table() method displays tabular data as a table.. This function takes one mandatory argument data, which must be an array or an object, and one additional optional parameter columns.. It logs data as a table. Each element in the array (or enumerable property if data is an object) will be a row in the table.. The first column in the table will be labeled (index). Nov 16, 2014 - Node.js expert Alexandru Vladutu discusses some of the most common mistakes that developers make when working with Node. 1. The simplest thing to do is to write your own console.log function and use it if the browser doesn't provide one. window.console = window.console || { log: function () { } }; … but it would be a better idea to strip your debugging routines from your code before it goes to production. Share.
Feb 08, 2020 - I must admit it for the first time, and I’ll use this platform to clean up the skeletons from my development closet. Sometimes, the magic I do — which some call “coding” — is not as perfect as the… Jan 16, 2018 - JavaScript - Log to Console (console.log vs. frameworks) ... Our experts take readers step-by-step through a variety of hosting and programming tasks in our popular series of "How-To" guides. Developers need to know what their code is doing while it’s running JavaScript, whether in the browser ... const obj = { key: "value" }; console.log(obj); Now, I don't want to remind you that everything in JS is an object. It's not important here. We're interested in properly logging an object, which here is just a "simple" key-value structure. Above you can see the most basic way to log an object - by using console.log().
Introduction to Javascript console log. Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console. I am looking for a way to print out a given variable f.ex. the i of a for-loop for each iteration, without it resulting in the entire console being filled with new lines of new values. Is there a c... Definition and Usage. The console.log() method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
The console.trace() would give you an entire stack trace of the functions including the files from which they are called. In my opinion, you can use the console.trace() method in every place where you would use the console.log() method. If you are getting the stack traces in the addition, I see no reason why you should keep using console.log(). 0.0 6.4 L1 console-log-level VS Justdo. Logging library build on top of 'chalk' and 'boxen'. * Code Quality Rankings and insights are calculated and provided by Lumnify. They vary from L1 to L5 with "L5" being the highest. Visit our partner's website for more details. Jun 22, 2010 - This is very useful when you need your page or application to go live, but you're not ready to remove all your debugging hooks. Of course, this only disables console logging--since debug is still keeping track of logged messages, you can inject an alternate console (see the bookmarklet above) ...
JavaScript Console Debugging: Beyond The Basics. If you are a JavaScript developer, you have probably used console.log() a lot to debug your applications. Did you know you could do more than just the plain console.log() logging. In this post, lets look into some debugging tips, that will help you debug your application using the console. Aug 07, 2017 - In JavaScript, the de facto approach for logging is the console.log() method. This will print messages to the browser's console which is found in the Developer Tools pane. Sep 21, 2016 - I don’t consider myself a nitpicker. That’s only true, and it’s all fine and dandy… until I find a console.log() that someone forgot to remove from the JavaScript code. And if we’re talking about…
The Console after clicking Log Info. Next to the Hello, Console! message in the Console click log.js:2. The Sources panel opens and highlights the line of code that caused the message to get logged to the Console. The message was logged when the page's JavaScript called console.log('Hello, Console!'). Figure 7. Dec 16, 2019 - Probably one of the most common utilities in JavaScript, the Console API implemented in Node.js provides a simple debugging console that is similar to the JavaScript console provided by web browsers. So instead of console.log, you can just pop open your devtools and set a breakpoint wherever you want to inspect a value. Yep. Or just replace your console.log with debugger and refresh the page! Yes, for debugging. I'd like to see a variable change it's value, check the type of data whether or not it's an Array, etc.
Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. 🦒 Beautiful Logger for Node.js The best alternative to the console.log statement. I love using console.log but it is difficult to record all the log information. I have implemented a small colored variant with tags, colors, messages of various errors and write to file logs in .json / txt format. The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given.
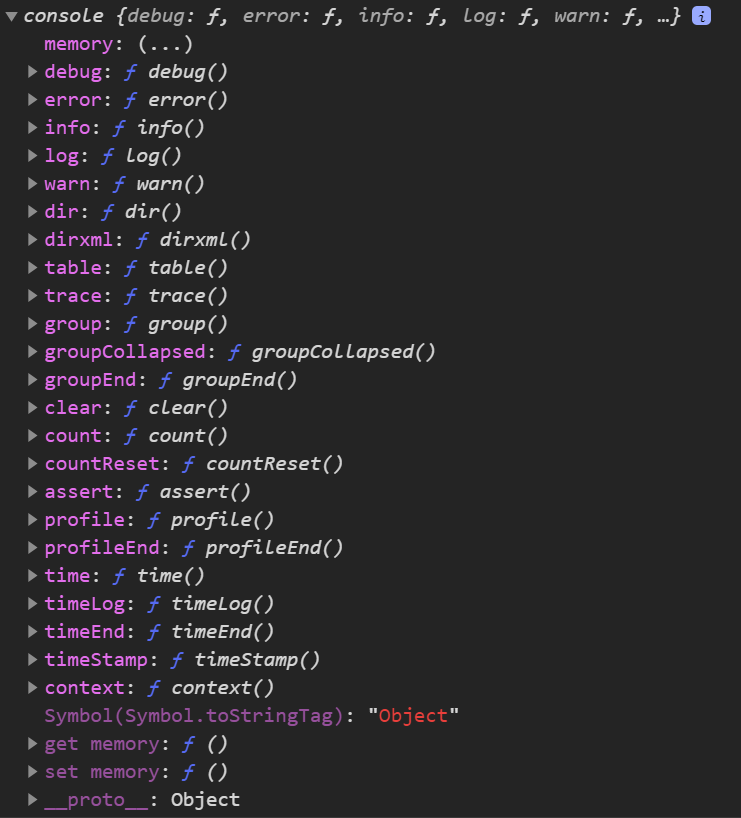
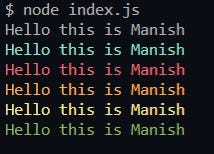
Nevertheless, while console.log has i ts place, a lot of people don't realise that the console itself has a lot of options beyond the basic log. Appropriate use of these functions can make debugging easier, faster, and more intuitive. console.log() There is a surprising amount of functionality in good old console.log that people don't expect. Jul 05, 2017 - One of the most basic debugging tools in JavaScript is console.log(). The console comes with several other useful methods that can add to a developer’s debugging toolkit. Technically, we can omit the %s and just print the log directly. console.log("\x1b[33mLog Message\x1b[0m"), but that's harder to read. Let's get a better idea of what's going on. Quick Explanation of \x1b \x1b signals the start of an ANSI escape sequence. \x1b is just a special way of inserting an ESC character into the terminal.
As an alternative method, you can use the unix in case you need to get the number of seconds since UNIX epoch. Date and Time in JavaScript¶ As date and time are a regular part of our lives, they are also considered prominent in programming. In JavaScript, you can create a website with a calendar, an interface for setting up appointments, and ... Nov 13, 2017 - Discussion started by someone anonymous · I don't think I can count the number of times I use this function on a daily basis. I was wondering today if at all there exist any alternatives to it. 🤔 Feb 27, 2018 - Adding console.log() to our code is probably one of the most common practice among developers. However, I have spent a lot of time in my life to persuade beginners (and sometimes proficient coders) to stop using it for debugging JavaScript, here is why. First, I must admit that I am still doing console...
Alternative to JavaScript console.log JavaScript. Modifying HTML Elements With JavaScript Example has been featured in these posts: JavaScript Console Log Method: Master Console.log Quickly . 4 min read. 8 examples ... console.log() is a very commonly used tool in the JavaScript developer's toolbox. This method does exactly what it sounds like: logs a message to the console. In order to read the logged messages, the DevTools console must be open. Let's drop a few console.log() statements into our Madlibs script file. scripts.js. console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers.
setInterval(function { console.log('I execute every second!'); }, 1000); Both setInterval and its close cousin setTimeout suffer from latency caused by JavaScript's single-threaded nature. While you may intend for an interval to execute every 1000 milliseconds, in reality it could take slightly longer for the function to be triggered. Apr 24, 2020 - Most JavaScript developers are familiar with the console log. If you’re not, it simply takes a string or an object and prints it. But what most developers don’t know is that the console object itself has many more useful methods that are often left underutilized. Log to the console — even legacy browsers without a console. Just pass any data to log () and you'll see it printed clearly and well-structured in the console. If the browser doesn't have a console, Firebug Lite will load. You can pass any variable type: strings, objects, arrays, functions, etc. Code Quality Rank : L3.
 A Helpful Alternative To Console Log By Christopher Beards
A Helpful Alternative To Console Log By Christopher Beards
 Alternative Libraries For Console Log For Your Next
Alternative Libraries For Console Log For Your Next
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 A Helpful Alternative To Console Log By Christopher Beards
A Helpful Alternative To Console Log By Christopher Beards
 Moving Beyond Console Log 8 Console Methods You Should
Moving Beyond Console Log 8 Console Methods You Should
 How To Properly Log Objects In Javascript
How To Properly Log Objects In Javascript
 The Best Alternative To The Console Log Statement Dev Community
The Best Alternative To The Console Log Statement Dev Community
 A Helpful Alternative To Console Log By Christopher Beards
A Helpful Alternative To Console Log By Christopher Beards

Alternative Libraries For Console Log For Your Next
 Advanced Console Log Tips Amp Tricks By Liad Shiran Nielsen
Advanced Console Log Tips Amp Tricks By Liad Shiran Nielsen
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Styling Console Log Output Formatting With Css
Styling Console Log Output Formatting With Css
 Top 10 Node Js Debugging Tips To Debug Like A Pro Stackify
Top 10 Node Js Debugging Tips To Debug Like A Pro Stackify
 Working With The Devtools Console And The Console Api
Working With The Devtools Console And The Console Api
Console Log Github Topics Github
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Javascript Console Table Logging Debugging Output
Javascript Console Table Logging Debugging Output
 How To Log To Console In Php Stackify
How To Log To Console In Php Stackify
 How To Properly Log Objects In Javascript
How To Properly Log Objects In Javascript
 Alternative Libraries For Console Log For Your Next
Alternative Libraries For Console Log For Your Next
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Alternative Libraries For Console Log For Your Next
Alternative Libraries For Console Log For Your Next
 Console Output Of Strings Can Be Confusing For Beginners
Console Output Of Strings Can Be Confusing For Beginners


0 Response to "26 Console Log Alternative Javascript"
Post a Comment