20 Draw Svg Using Javascript
SVG Shapes. SVG has some predefined shape elements that can be used by developers: Rectangle <rect> Circle <circle> Ellipse <ellipse> Line <line> Polyline <polyline> Polygon <polygon> Path <path> The following chapters will explain each element, starting with the rect element. 47 Draw Svg Using Javascript. Written By Ryan M Collier Wednesday, August 11, 2021 Add Comment. Edit. Draw svg using javascript. Powerful Online Svg Editor For Teams. Svg Scroll Drawing With Javascript By Claire Ristow Medium. Drawing On Canvas Eloquent Javascript. Draggable Svg Elements. Using Custom Fonts With Svg In An Image Tag Css Tricks.
Svg Drawing Animation Using Vivus Js
SVG Scripting. It is possible to script SVG using JavaScript. Via scripting you can modify the SVG elements, animate them, or listen for mouse events on the shapes. When SVG is embedded in an HTML page, you can work with SVG elements in JavaScript just as if they were HTML elements. The JavaScript looks the same.
Draw svg using javascript. You'd call that markup, a declarative language. You can draw any shape that way, as well as declare and use things like gradients and even animations and interactivity. Plus, it's not a proprietary format. You don't need permission to use it. It's an open specification! The idea that SVG is just markup tickles some developers just right. DRAW SVG tools are online tools totally free and easy to use, full documented and professional qualities. Use the editor to create and edit your drawings. Optimize their size with the optimizer tool. Share and publish them with the board tool. Generate kinds of aquarelle with the photo to svg generator tool. 1 Answer1. Active Oldest Votes. 1. Try to use image to draw (so snippet not works - but when you edit it - it works) let xml = new XMLSerializer ().serializeToString (circSvg); // get svg data let svg64 = btoa (xml); // make it base64 let b64Start = 'data:image/svg+xml;base64,'; let image64 = b64Start + svg64; // prepend a "header" circImg.src = ...
SVG is a first-class citizen of the DOM (Document Object Model). It can be styled using CSS and dynamically programmed using Javascript. SVG 1.1 is largely supported by all modern browsers (some features here and there may only be partially supported). See https://caniuse /svg for details. In fact, the only way you can work with the <canvas> element is with JavaScript. Conversely, you can draw SVG graphics using a standard vector editing program like Adobe Illustrator or Inkscape ... Articles —> Controlling Scalable Vector Graphics (SVG) using Javascript Javascript can be used in combination with html graphical elements to produce graphics, charts, and diagrams. For instance an SVG element (or canvas element - not discussed here) can be used to draw or animate using javascript.
The trapezoid (1) is easiest to draw using a path. Pick suitable center coordinates and add each of the four corners around the center. The diamond (2) can be drawn the straightforward way, with a path, or the interesting way, with a rotate transformation. To use rotation, you will have to apply a trick similar to what we did in the flipHorizontally function. 14/8/2021 · <svg id="drawing" viewBox="0 0 400 300" xmlns="http://www.w3 /2000/svg"> <style> line, rect {stroke-width: 1; stroke: navy; fill: none;} text {fill: navy;} </style> </svg> This should be fine for implementing the entire thing yourself :-) Drawing SVG Shapes With D3 Drawing An Ellipse With D3 JS So far we have created some basic shapes such as a rectangle, circle, and triangle drawing scalable vector graphics with D3 JavaScript. Let's now try to draw an ellipse, which is very similar to a circle, and just about as easy to create.
Just use JavaScript to script normal XML. Here's what you need to do. Use "createElementNS" to create a SVG element. Use "createElementNS" to create SVG shape elements (for example, circle, rect, path, ….). To draw a vector SVG image, the operation is not different from a raster image : You first need to load your SVG image into an HTMLImage element, then use the drawImage() method. var image = new Image(); image.onload = function(){ ctx.drawImage(this, 0,0); } image.src = "someFile.SVG"; SVG images have some advantages over raster ones, since you ... To get an element from an external SVG, first get the SVG object as before, and then get the element using the SVG object's getElementById() method: window.addEventListener("load", function() { var svgObject = document.getElementById('svg-object').contentDocument; var element = svgObject.getElementById('item'); });
In my first post about making charts, I looked at methods that solely relied on CSS.I argued that this wasn't the best option in most cases; there are just too many tricky design and development hurdles to overcome. Generally speaking, it's best to make charts with a combination of SVG, JavaScript, and CSS. Fabric is a javascript HTML canvas library, providing an interactive object model on top of the canvas element. You can create and populate objects on canvas; objects like simple geometrical shapes or complex shapes consisting of several paths. Fabric also has SVG-to-canvas (and canvas-to-SVG) parser. SVG elements can be displayed like that (there are more possibilities to display an SVG): <svg> <use xlink:href="#down-arrow"></use> </svg>. Code language: HTML, XML ( xml) There we reference an SVG element we want to show via the use element (these three lines are the markup we want to create with JavaScript).
SVG drawing package : See also this project (built in VML and running only in IE) -- it was my inspiration for getting started with SVG) SVG graph drawing package and something similar with lexical, declarative or Euclidean proximity. SVG graph drawing for mobile networks : Non-affine transformations of bricks (using multiple gradients) An easy-to-use JavaScript library aimed at making it easier to draw on SVG elements. - GitHub - Desousak/svg-pen-sketch: An easy-to-use JavaScript library aimed at making it easier to draw on SVG elements. 24/5/2016 · Or you can put the SVG code directly into your HTML, like I did in first example above. When you do that, you can use CSS to change the appearance of your SVG: See the Pen Changing SVG properties with CSS by Morgan Kay (@wpalchemist) on CodePen.0. To get even more flexibility, you can use JavaScript to adjust any of the attributes of your SVG.
In this create function we are iterating over the dummy data we created using the Array.forEach higher order function. Then for each bit of data, we are creating a new bar, in our svg bar chart, with the initial values of 0, except from the x position, which is setting the position in the bar chart where the bar will be so we can limit our animation to grow in height, and not move to its ... Scalable Vector Graphics (SVG) is an XML file containing instructions to draw an image. SVG.JS is a JavaScript library that makes it easy to create such XML file and even without saving them to disk, to use them to draw images on a web site. Just as we saw a examples for SVG images drawn with Perl , let's see a few simple examples with the ... This is SVG Text created with JavaScript."; var theMSG = document.createTextNode(theText); txtElem.appendChild(theMSG); svgDoc.appendChild(txtElem); </script> Obviously, it would be easier to simply write this in XML. However, the purpose of this was to examine how JavaScript could be used to generate SVG on the fly.
There are multiple libraries on SVG graphics using Javascript like: Snap, Raphael, D3. Or you can directly interface the SVG with plain javascript. Currently all latest versions of the browsers support SVG v1.1. SVG v2.0 is in Working Draft and too early to use it. In this tutorial we're going to be drawing vector graphics in the browser using a combination of SVG (Scalable Vector Graphics) and an excellent JavaScript framework called Raphaël to create a map of the United Kingdom. SVG is supported in most browsers except IE8 and below. Raphaël makes drawing vector art easy and, more crucially, cross ... 1/3/2018 · Google Chrome and Firefox both support SVG. With JavaScript, create a blank SVG document object model (DOM). Using attributes, create a shape like a circle or a rectangle. var mySvg = "http://www.w3 /2000/svg"; var myDoc = evt.target.ownerDocument; var myShape = svgDocument.createElementNS (mySvg, "circle"); myShape.setAttributeNS (null, "cx", ...
Animating More Elements Along SVG Paths with JavaScript (Part 2) In a previous tutorial we introduced a new library that allows us to animate elements along a SVG path called PathSlider. In addition, we put into practice the use of this library and developed a simple slider, with a minimum of effort. In this tutorial we will see two more ... First, you create the path. Then you use drawing commands to draw into the path. Once the path has been created, you can stroke or fill the path to render it. Here are the functions used to perform these steps: beginPath() Creates a new path. Once created, future drawing commands are directed into the path and used to build the path up. Path ... To create SVG elements, we need to use the createElementNS () method. The syntax from the MDN docs reads: var element = document.createElementNS(namespaceURI, qualifiedName[, options]); Cool, but what does that mean?
Firstly, use the <foreignObject> element which contains the HTML. After that, you need to draw the SVG image into the canvas. SVG stands for Scalable Vector Graphics. SVG is used to define vector-based graphics for the Web. SVG defines the graphics in XML format. Every element and every attribute in SVG files can be animated. SVG is a W3C recommendation. SVG integrates with other W3C standards such as the DOM and XSL.
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
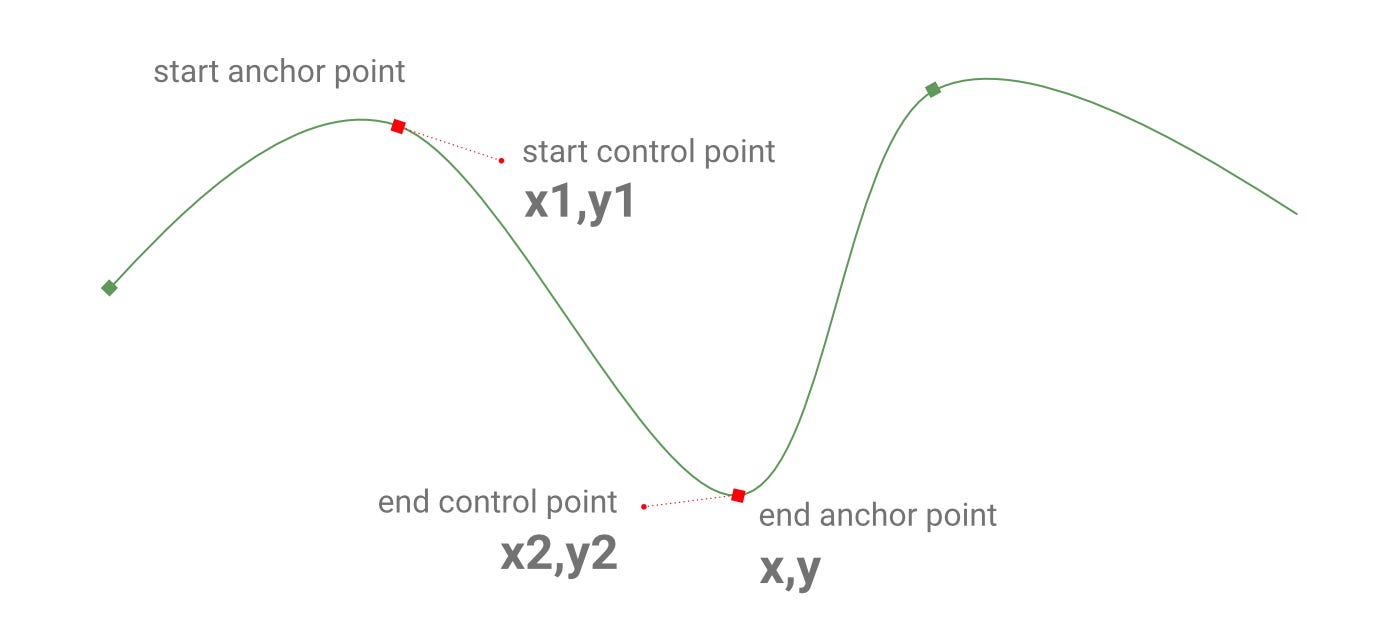
 Smooth A Svg Path With Cubic Bezier Curves By Francois
Smooth A Svg Path With Cubic Bezier Curves By Francois
Github Hopding Pdf Lib Create And Modify Pdf Documents In
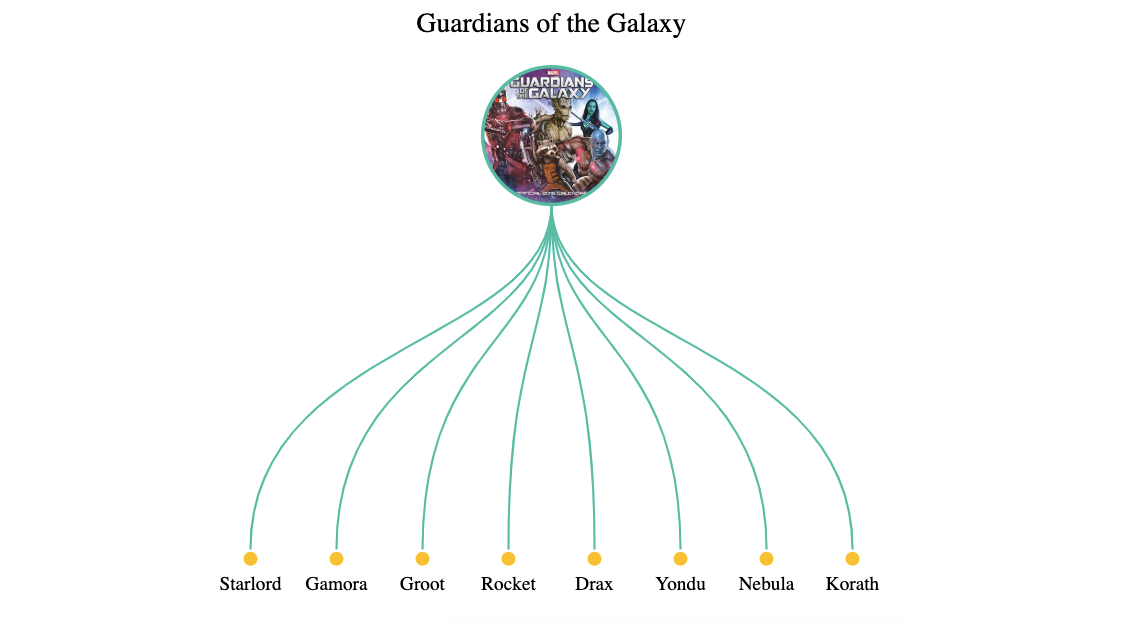
 Building A Dynamic Tree Diagram With Svg And Vue Js By
Building A Dynamic Tree Diagram With Svg And Vue Js By
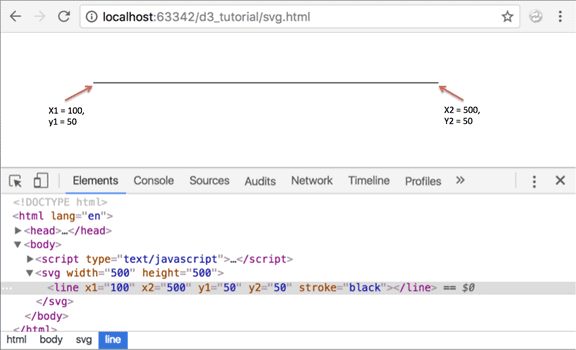
 When Using Javascript Svg To Draw A Line Multiple Lt Svg Gt S
When Using Javascript Svg To Draw A Line Multiple Lt Svg Gt S
 Styling Svg With Css Guide Arcgis Api For Javascript 3 37
Styling Svg With Css Guide Arcgis Api For Javascript 3 37
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
 Svg Edit Powerful Svg Editor Linuxlinks
Svg Edit Powerful Svg Editor Linuxlinks


 Drawing Scalable Vector Graphics With D3 Javascript Vegibit
Drawing Scalable Vector Graphics With D3 Javascript Vegibit
 Create Svg Elements Using D3 Js
Create Svg Elements Using D3 Js
 Jquery Plugin To Draw And Animate Svg Paths Zpath Js Free
Jquery Plugin To Draw And Animate Svg Paths Zpath Js Free
 Svg Canvas Webgl Visualization Options For The Web
Svg Canvas Webgl Visualization Options For The Web
 How Svg Line Animation Works Css Tricks
How Svg Line Animation Works Css Tricks
 Jquery Svg Plugins Jquery Script
Jquery Svg Plugins Jquery Script
 Draw Polygons On Existing Svg To Capture Coordinate Data
Draw Polygons On Existing Svg To Capture Coordinate Data
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021

0 Response to "20 Draw Svg Using Javascript"
Post a Comment