28 Android Browser With Javascript Console
11/7/2021 · To fix the issue, simply follow these steps to enable Javascript: 1. Search for the Internet browser of your Android device and tap it. 2. Press the Menu button on the left below your screen. 3. Jan 15, 2017 - I had a javascript problem showing ... built in browser. When googling the problem i got a lot of answers that explained remote debugging with chrome. Which didn’t work out since no problem showed up in chrome. There was also a few apps that I could install on my Android phone which provided an error console to the old ...
 Debug Your Website On A Mobile Device By Abinav Seelan
Debug Your Website On A Mobile Device By Abinav Seelan
Web browsers provide a JavaScript console as part of their developer tools. This console is useful for the following reasons: Errors and warnings that occur on a web page are logged into the console. JavaScript commands for interacting with a web page can be executed in the console.
/001-activate-the-debug-console-in-safari-445798-a4b7da19fff847cf9ea9ffe911da0b31.jpg)
Android browser with javascript console. Note that this may or may not work on your device. If you're running into an app that works in a real browser but on in your Android's stock browser, do this... How to enable Javascript in Android browser?Android is a mobile operating system based on a modified version of the Linux kernel and other open source softwa... This link explains it. Here are the steps that you can follow to get a console for your Android chrome browser. On your mobile, go to Settings -> About Phone. Tap on build number. Depending on the phone you are using you will have to tap “build number” 4 or 7 times.
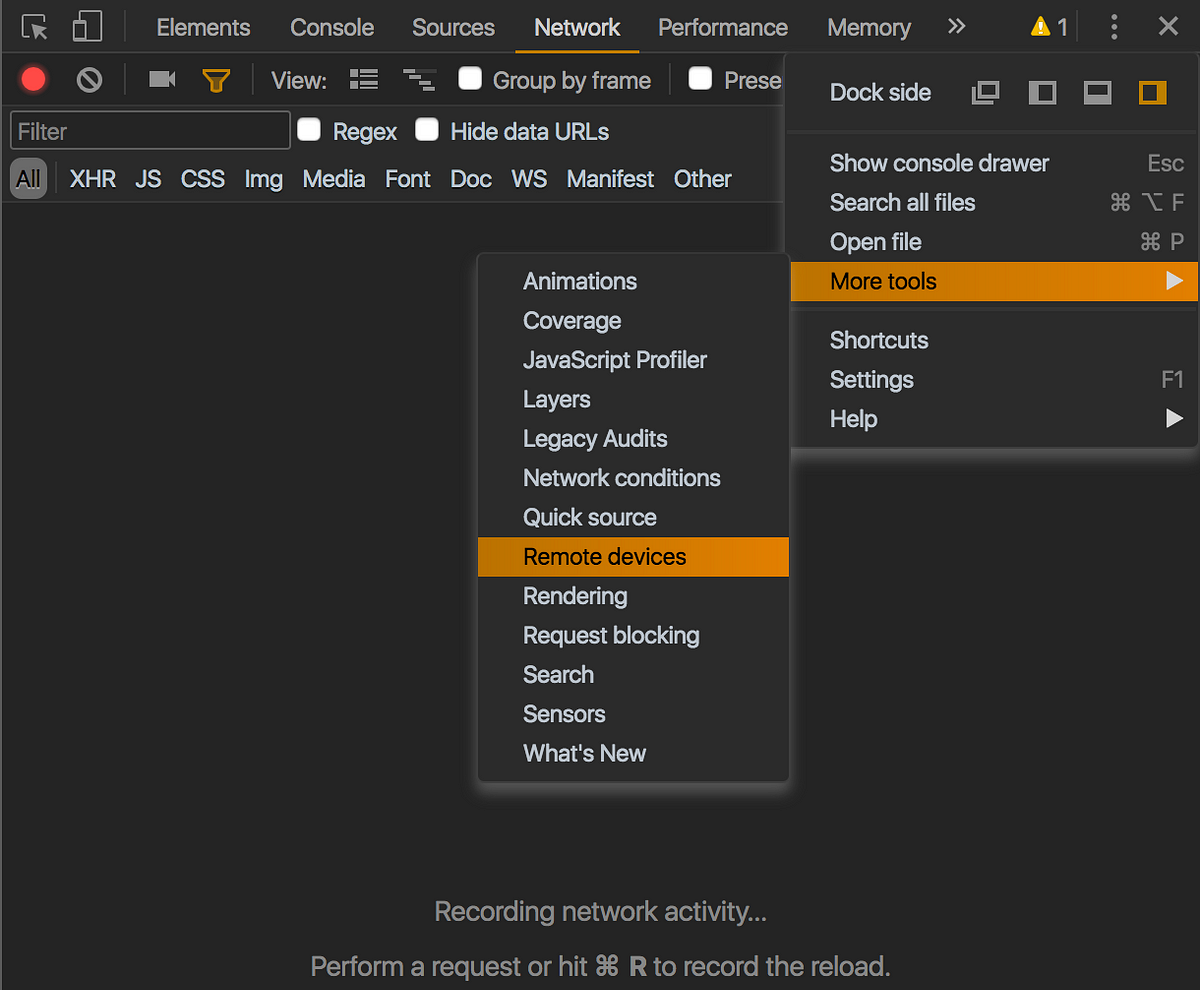
Aug 14, 2020 - This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time. JavaScript is a programming language that's primarily used by web browsers to create highly dynamic and interactive interfaces that enhance user experiences. This powerful language is a web standard that's supported natively on most browsers across popular Android devices such as Samsung, LG, Xiaomi, ZTE, Huawei, HTC, Sony, Nokia, Google ... The Android Browser doesn't have a console, or any other tools working out of the box. However, I found some apps in Googles Play store that could help. JS Log is basically a replacement for the js iOS console. It logs messages and uncaught exceptions in the Android notification area.
Remote debug live content on an Android device from your Windows, Mac, or Linux computer. This tutorial teaches you how to: Set up your Android device for remote debugging, and discover it from your development machine. Inspect and debug live content on your Android device from your development machine. Sep 29, 2018 - A javascript console for android that can run javascript code. Note: this app runs javascript in a shell and not in a browser, so objects provided by the browser is not available e.g. no document object. Apr 20, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Dec 21, 2020 - Similarly, you can execute JavaScript expressions using the Browser Console. But while the Web Console executes code in the page window scope, the Browser Console executes them in the scope of the browser's chrome window. This means you can interact with all the browser's tabs using the gBrowser ... Using console.log () method in the browser opens the value in the debugger window. Working of console.log () method in browser The console.log () is not specific to browsers. It's also available in other JavaScript engines. Using Logcat in Android Studio. Both approaches so far will only work with development builds. Attaching a debugger to a release build will not be possible. However, all the console log output is still emitted to Android's system log by the web view. To view it, you can use the Logcat tool integrated in Android Studio.
To test the app, you can use the Android emulator that comes by default with the Android Studio As for NoScript it maybe inconvenient but it works when used correctly, it does affect the browsing experience, as many sites tend to either break completely or do not work properly without javascript You can easily see the integration on the taskbar ... Sep 13, 2019 - Google Chrome is my default web browser in all my devices, in this post I'll share with you how to us... I had to debug a javascript page on my Android (HTC Desire running Android 2.2) phone, and needed to look at the console output. Initial searches brought up Debuggin JavaScript on Android, a blog post that suggesting using the Android SDK, plugging my phone into my computer, setting up the debug bridge, etc. This sounded like a lot of work.
4 weeks ago - You can debug your JavaScript using the console JavaScript APIs and view the output messages to logcat. If you're familiar with debugging web pages with Firebug or Web Inspector, then you're probably familiar with using console (such as console.log()). Android's WebKit framework supports most ... Mar 19, 2019 - You can use OutFront JS, its an npm library that logs console messages, warnings, errors to screen in mobile browsers. ... Not the answer you're looking for? Browse other questions tagged javascript android ios debugging developer-tools or ask your own question. ... This cannot be true. Can it? How can a Turing machine compare two strings without ... Software Architecture & Mobile App Development Projects for $10 - $30. i want a simple browser app have inspect element (java console) like the one on web browsers like chrome and Firefox i need just to add this option not all app i have the app (android studio)...
In the default browser on Android 2.3.3 (and presumably from then on) you can simply use the built in javascript console: open the browser; go to your webpage; type about:debug in the address bar and hit enter; you'll see a section for debug options appear if you go into the browser app's settings Aug 14, 2020 - Debug WebViews in your native Android apps using Chrome Developer Tools. 18/8/2021 · Android browser with javascript console. Debugging Javascript On Android And Ios Eclipsesource Analyze A Stack Trace Android Developers Chrome For Android Remote Debugging On Device Debugging Zebra Technologies Techdocs Top 7 Best Free Code Editors Apps For Android Our Code World Using The Javascript Console For Development And
Sep 26, 2018 - An AngularJS application works fine on desktop, but is not rendering properly on mobile (actual code is showing). This is on an Android phone. I would like to see what errors are showing in the co... Dec 04, 2020 - Remote debug live content on an Android device from a Windows, Mac, or Linux computer. To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ...
JavaScript Android Native Share Popup - Navigator.share API. Its really weird from social share application services which redirects share to browser and opened direct social network's website, eg: we mostly use Facebook, when we click on social share button Facebook its redirect to browser and opened a login page of Facebook instead of ... Logging to the web browser console is one of the best methods of debugging front-end or JavaScript-based applications. Most modern web browsers support the Console API, making it readily available to developers. The console object is responsible for providing access to the browser's debugging console. 3/3/2020 · Click the Inspect option under the tab you want to view the web console for. A new window will open. You can interact with the Chrome browser on your Android phone via the left panel in this window or you can interact with it on your device so long as you do not disconnect it from your computer. At the bottom right, you will see the console for it.
To that goal, I have developed mobileConsole; a JavaScript console for mobile devices. It 'extends' the window.console to a visual, HTML-based console that shows you a console similar in appearance to Chrome's excellent web inspector console. The main goal was to keep mobileConsole unobtrusive: not requiring any additional code. Nov 10, 2017 - Hello everyone. Today I came across one really good way to debug a website in Android Chrome. Its really cool stuff . You can debug your website in android chrome the same way we use developer tools… Introduction. Modern browsers have development tools built in to work with JavaScript and other web technologies. These tools include the Console which is similar to a shell interface, along with tools to inspect the DOM, debug, and analyze network activity.
4/11/2019 · Now, all you need to do to open DevTools in a mobile browser is type the name of the bookmark in it's address bar (I named it "DevTools" in the screenshot below). After pressing enter, you will see the Eruda-icon in the lower right corner of the browser floating above your app. Tap on it to launch the DevTools. A javascript console for android that can run javascript code. Note: this app runs javascript in a shell and not in a browser, so objects provided by the browser is not available e.g. no document object. With Weinre, I get Google Chrome's debug console in my desktop browser, and can connect Android to that debug console, and debug HTML and CSS. I can execute Javascript commands in the console, and they affect the Web page in the Android browser. Log messages from Android appear in the desktop debug console.
The JavaScript console is a command line interface in your browser that can execute snippets of code. When that code snippet is designed to interact with the webpage you are currently on, result can happen that might not have been possible otherwise. Nov 08, 2014 - Needless to say, it's a joy to work with! ... From the best-in-class tool we move on to low-tech and frustrating ones that were the norm just a few years ago. In the stock Android browser (i.e. not chrome), there is a way to invoke the javascript console. It's very rudimentary and has limited ... Dec 11, 2017 - There was a legacy addon which displayed the browser console on Android. (I think it was just called ‘console’.) I used it quite a lot to diagnose problems with websites - script errors, or debug messages for example. Now there’s only remote debugging which isn’t always available.
Enable JavaScript in Android browser. Click on the " apps " option on your phone. Select the " Browser " option. Click the menu button in the browser. Select " Settings " (located towards the bottom of the menu screen). Select " Advanced " from the Settings screen. Check the box next to " Enable Javascript " to turn the option on. The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. # Set up DevTools This tutorial is designed so that you can open up the demo and try all the workflows yourself. When developing a web application that's designed specifically for the WebView in your Android app, you can create interfaces between your JavaScript code and client-side Android code. For example, your JavaScript code can call a method in your Android code to display a Dialog , instead of using JavaScript's alert() function.
10/2/2016 · You could try Opera-mini instead: Reset the console output by opening a new tab with the address debug:resetconsole. Open a tab on the page on which you want to do the inspection: Run JavaScript code on the page by replacing the address in the address bar with the following address javascript:var%20n%3Ddocument.firstChild%3Bwhile%28n%20%26%26%20n.
 Browser Console Firefox Developer Tools Mdn
Browser Console Firefox Developer Tools Mdn
 Debug Javascript In Chrome Intellij Idea
Debug Javascript In Chrome Intellij Idea
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
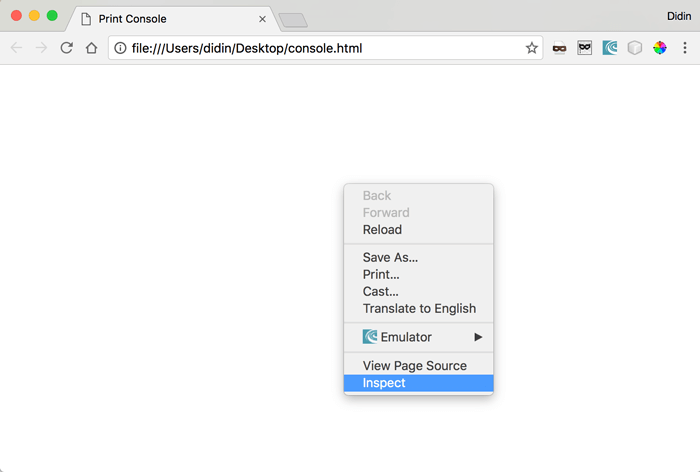
 How To Display Javascript Console On Chrome Or A Different
How To Display Javascript Console On Chrome Or A Different
 Google Play Console Android Developers
Google Play Console Android Developers
 Debugging Javascript On Android And Ios Eclipsesource
Debugging Javascript On Android And Ios Eclipsesource
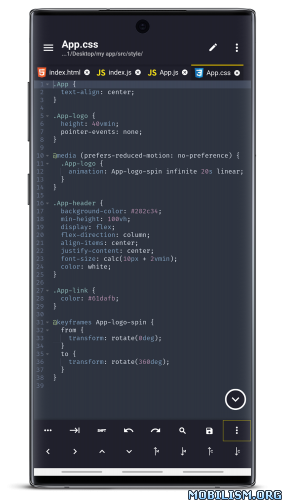
 Javascript Basic First Javascript Program Javascript In
Javascript Basic First Javascript Program Javascript In
 Javascript Console For Android Apk Download
Javascript Console For Android Apk Download
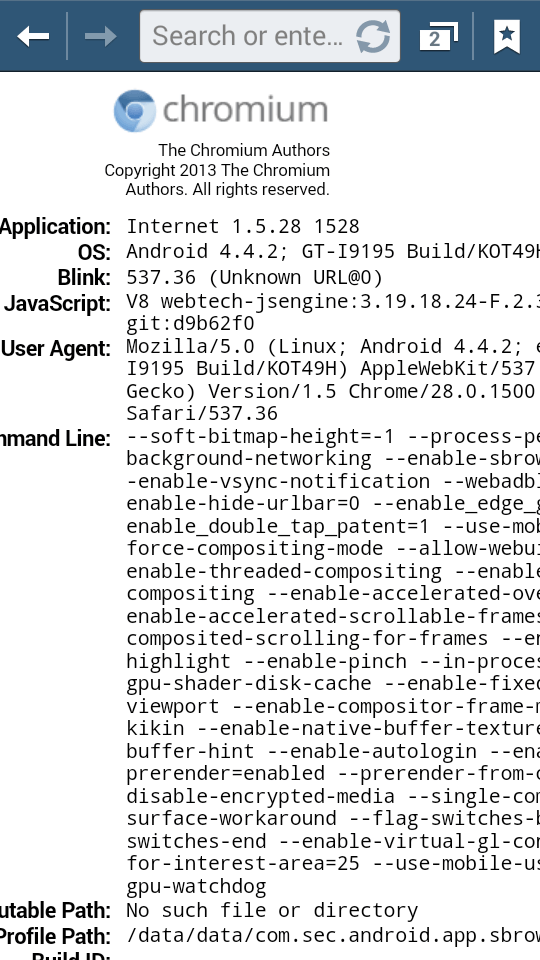
 Debug Javascript In Android Browser Christian Engvall
Debug Javascript In Android Browser Christian Engvall
 Debugging Javascript On Android And Ios Eclipsesource
Debugging Javascript On Android And Ios Eclipsesource
 How To Display Javascript Console On Chrome Or A Different
How To Display Javascript Console On Chrome Or A Different
 Javascript Click Events Not Working On Samsung Galaxy Siii On
Javascript Click Events Not Working On Samsung Galaxy Siii On
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
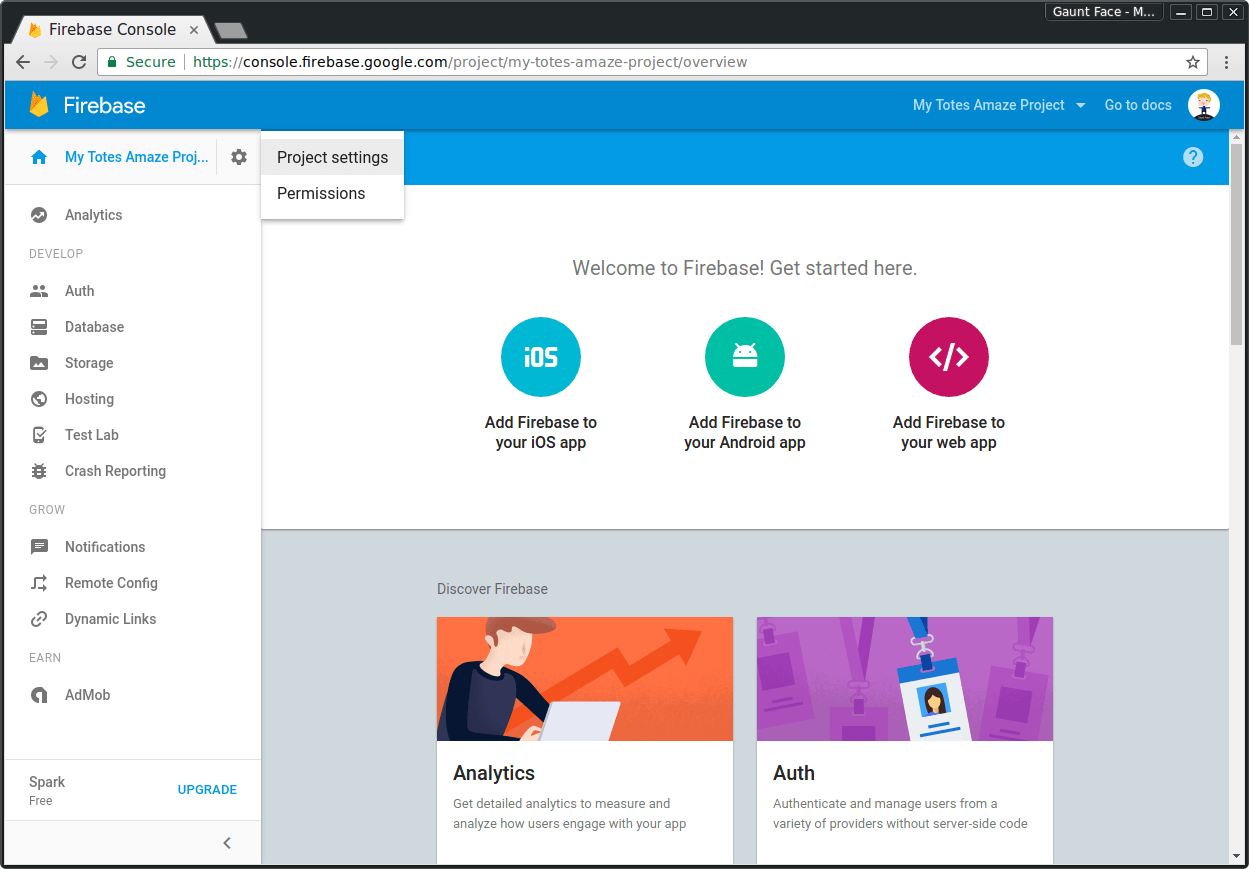
 Push Notifications On The Open Web Google Developers
Push Notifications On The Open Web Google Developers
 Javascript Console And Devtools In Mobile Web App And Pwa On
Javascript Console And Devtools In Mobile Web App And Pwa On

/001-activate-the-debug-console-in-safari-445798-a4b7da19fff847cf9ea9ffe911da0b31.jpg) How To Activate The Iphone Debug Console Or Web Inspector
How To Activate The Iphone Debug Console Or Web Inspector
 Console Overview Chrome Developers
Console Overview Chrome Developers
 Print Log To Javascript Console And Commenting Out Codes
Print Log To Javascript Console And Commenting Out Codes
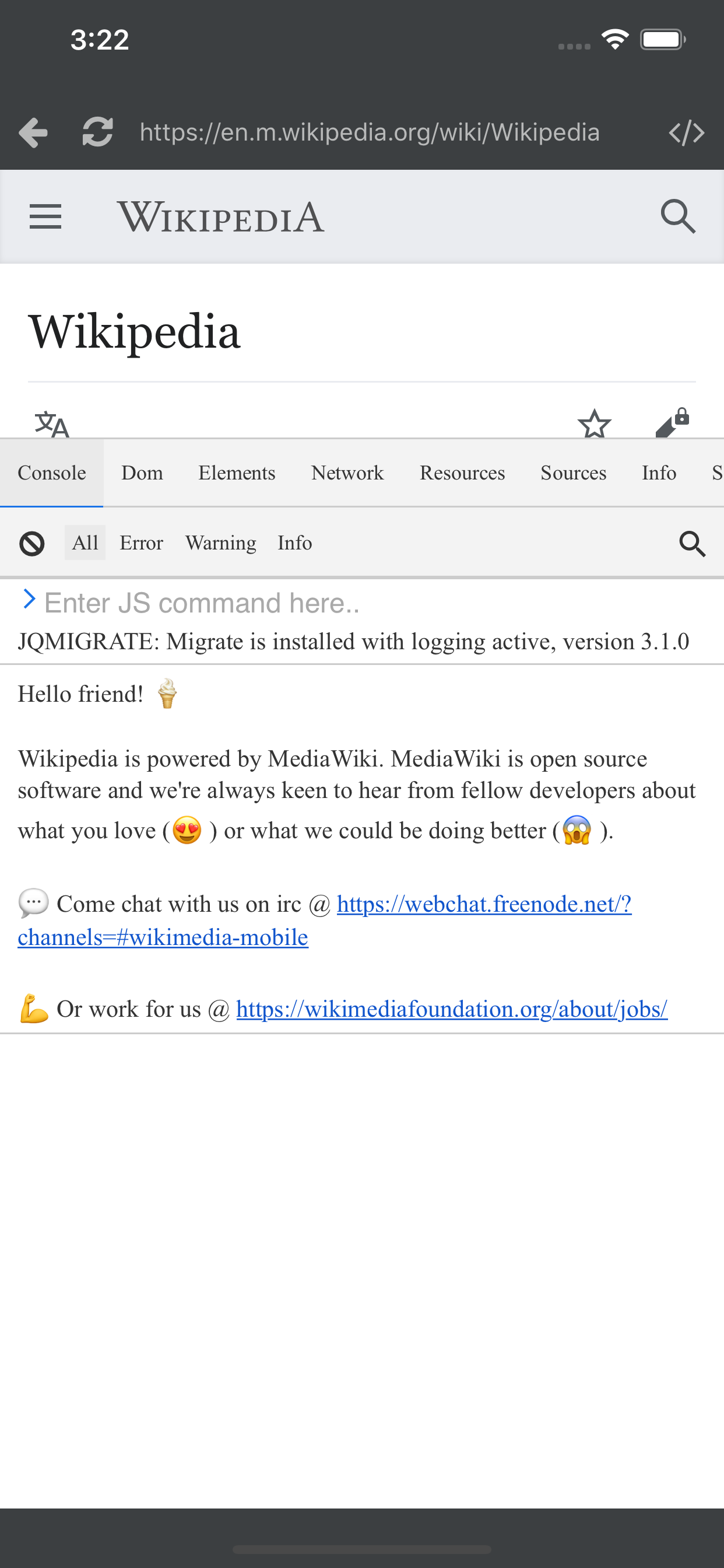
 How To Get The Web Console Log In Chrome For Android
How To Get The Web Console Log In Chrome For Android
 Webrtc Hits Firefox Android And Ios Google Developers
Webrtc Hits Firefox Android And Ios Google Developers
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
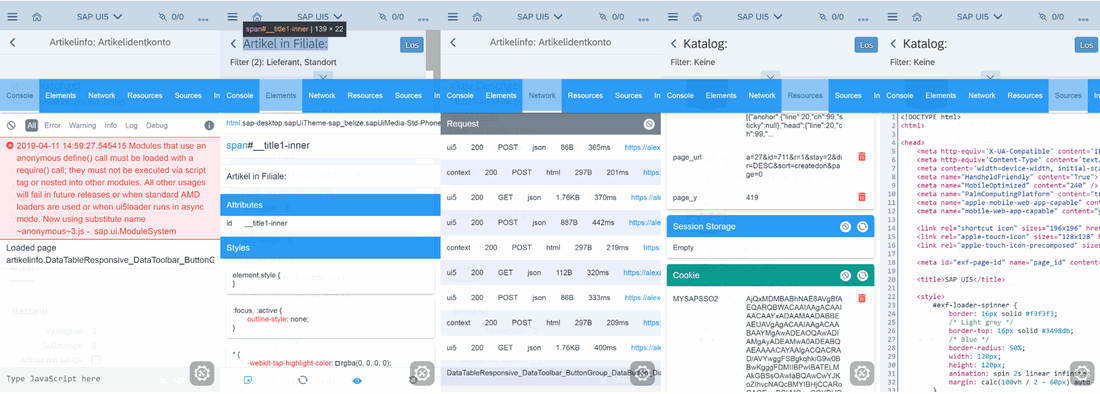
 Searching With A Browser On A Mobile Device Using The Coveo
Searching With A Browser On A Mobile Device Using The Coveo
 Mr Bug Web Browser With Developer Tools For Mobile Devices
Mr Bug Web Browser With Developer Tools For Mobile Devices
 Browser Automation With Javascript
Browser Automation With Javascript
 Debugging Javascript On Android And Ios Eclipsesource
Debugging Javascript On Android And Ios Eclipsesource
 Log Messages In The Console Tool Microsoft Edge Development
Log Messages In The Console Tool Microsoft Edge Development
0 Response to "28 Android Browser With Javascript Console"
Post a Comment