23 How To Add Url In Javascript
There are times when this is not possible and you would need to use a JavaScript redirect to a URL. This is pretty simple, just include one of the following snippets: window.location.assign("new target URL"); window.location.replace("new target URL"); I would recommend using replace because the original URL is not valid. The URL API is a clean interface for building and validating URLs with JavaScript. It's availabile in Node.js and in most modern browsers. The URL API offers a first layer of validation for URLs, although it doesn't enforce the TLD (top level domain).
Navigate To A Url Without Adding An Entry In The History
The A link tag has several optional attributes like "accesskey", which links a shortcut key on your keyboard to the link tag, or "type", which specifies the MIME type of the link target. While you'll rarely use these optional attributes, you will be using the 'href" attribute of the link tag. The "href" attribute defines the ...

How to add url in javascript. as root and base URL respectively. After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL: function getRootUrl() { document.getElementById('rootresult').innerHTML += window.location.origin ? window.location.origin + '/' This basically creates a new JavaScript line in the head of the HTML to load the JavaScript URL you wish on the page itself. This seems more like what you were asking for. You can also change the a.src to the actual code, but for longer functions and stuff it becomes a problem. Approach: To open a new tab, we have to use _blank in second parameter of window.open (). The return value of window.open () is a reference to the newly created window or tab or null if it failed. Do not add a third parameter to it as it will result in the opening of a new window rather than a tab.
Then we add a random hash to the location bar so that we can use the URL as the short URL. Next we call the send_request() with an argument longurl . In this function we send a JSON request to jsonstore to store the long URL with a link to short URL. JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ...
Then, we add all the relevant static urls. As these urls typically don't change much, you can write this code once and only need to update or add static sites whenever they change. The loc tag is needed to indicate the url itself, while the changefreq tag tells Google and other search engines how frequently this document may be updated. Note ... Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) After setting the new value you can get the new query string with the toString () method. This query string can be set as the new value of the search property of the URL object. The final new url can then be retrieved with the toString () method of the URL object.
Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. Append <a> element in the body. The replaceState () method is used to modify the current history entry and replace the properties of the state with ones in the passed parameters. The parameters of this method have 3 parts, the state object which is a serializable object about the state, the title which is the title of the new state and the URL which is the new URL of the state. Code language: JavaScript (javascript) Summary. To redirect to a new URL or page, you assign the new URL to the location.href property or use the location.assign() method. The location.replace() method does redirect to a new URL but does not create an entry in the history stack of the browser.
A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post: URL encoding, also known as percent-encoding, is a process of encoding special characters in a URL to make the transmitted data more secure and reliable.It helps avoid cross-site attacks while calling a remote web service. There can be two types of characters in a URL: reserved and unreserved.The reserved characters are those characters that have special meaning within a URL. Here is the list of options available to get URL and other details using JavaScript. The first example will get the current URL in a web browser. Other examples are also available for your reference. #1 - href. This will return the entire URL displaying in the address bar.
Javascript in URL will not be executed, on its own. That by no way means its safe or to be trusted. A URL is another user input not to be trusted, GET or POST (or any other method for that matter) can cause allot of severe vulnerabilities. A common example was/is the use of the PHP_SELF, REQUEST_URI, SCRIPT_NAME and similar variables ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Find centralized, trusted content and collaborate around the technologies you use most. Learn more
The URL became longer, because each cyrillic letter is represented with two bytes in UTF-8, so there are two %.. entities. Encoding strings. In old times, before URL objects appeared, people used strings for URLs. As of now, URL objects are often more convenient, but strings can still be used as well. In many cases using a string makes the code ... In Javascript, window.location function is used to redirect to a URL. Below code takes an input url from the user and the url is stored in a variable through getElementById () and window.location takes the page to that url. document.write ("Redirecting to the url in 3 seconds..."); At first this will be the output, and then if the link like ... Given a URL and the task is to add an additional parameter (name & value) to the URL using JavaScript. URL.searchParams: This readonly property of the URL interface returns a URLSearchParams object providing access to the GET decoded query arguments in the URL.
There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML In this post, I will let you know how to add or update query string parameter to current url using Javascript and also you will know how to add query string to the current url without reloading page. var separator = uri.indexOf('?')!==-1?"&":"?"; In above example, you will need to pass three argument, first will be your current url and second ... Your answer describes how to create a link that, WHEN clicked, adds a fragment to the url. The question asks how to add a fragment. So your answer is missing the action, that is, the "click" - Juan Oct 2 '15 at 12:32
In an earlier article, we looked at different ways to encode a URL in JavaScript. In this article, you'll learn how to decode an encoded URL in JavaScript. URL decoding is the opposite of the encoding process. It converts the encoded URL strings and query parameters back to their normal formats. Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. I just gave the button an id, and attached an onclick handler, and in that handler, when the button is clicked, it gets the value of the text input, creates the URL, as you can see in the variables, and then creates an image element, sets the src property of the image to the URL, and appends that image to the body.
 How To Add Params Page To Url Javascript Code Example
How To Add Params Page To Url Javascript Code Example
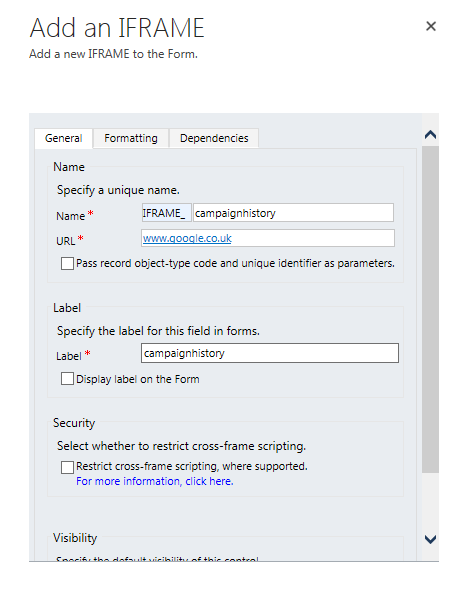
 Crm 2015 Pass Parameter To Url In Iframe Rich Crm
Crm 2015 Pass Parameter To Url In Iframe Rich Crm
 Sharepoint 2019 Javascript Sp Movecopyutil Copyfile Not
Sharepoint 2019 Javascript Sp Movecopyutil Copyfile Not
 Copy Link Url Javascript Code Example
Copy Link Url Javascript Code Example
 Send Array Params To A Rails Server From A Javascript Code
Send Array Params To A Rails Server From A Javascript Code
 Javascript Open New Tab And Detect Url Change Stack Overflow
Javascript Open New Tab And Detect Url Change Stack Overflow
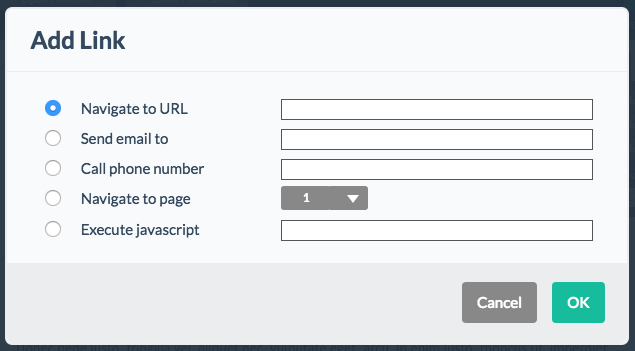
 How To Add Interactive Elements To Pdf Documents Flowpaper
How To Add Interactive Elements To Pdf Documents Flowpaper
 How To Extract The Hostname Portion Of A Url In Javascript
How To Extract The Hostname Portion Of A Url In Javascript
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
 How To Get File Data From Url In Javascript Stack Overflow
How To Get File Data From Url In Javascript Stack Overflow
 Add Remove Active Class Based On Url Using Javascript No Jquery
Add Remove Active Class Based On Url Using Javascript No Jquery
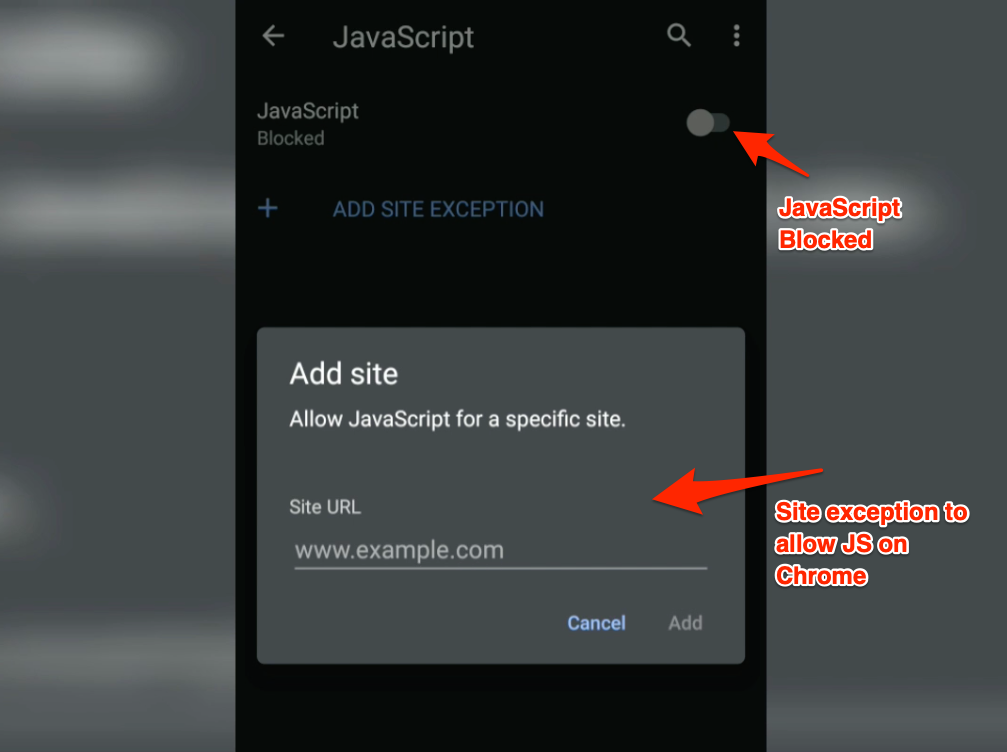
 How To Block Or Enable Javascript On Chrome Android
How To Block Or Enable Javascript On Chrome Android
 Javascript How To Add A Parameter To The Current Url Without
Javascript How To Add A Parameter To The Current Url Without
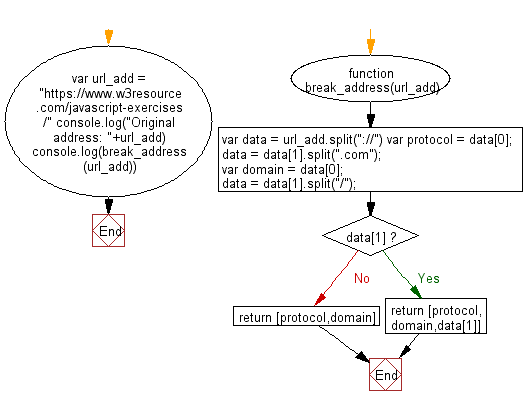
 Javascript Basic Break An Address Of An Url And Put It S
Javascript Basic Break An Address Of An Url And Put It S
 Step By Step Plugin Development
Step By Step Plugin Development
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
 Blog Post How To Modify Current Url Without Reloading Or
Blog Post How To Modify Current Url Without Reloading Or
 Change Logo Url Link Via Js Code Globally Themenectar
Change Logo Url Link Via Js Code Globally Themenectar
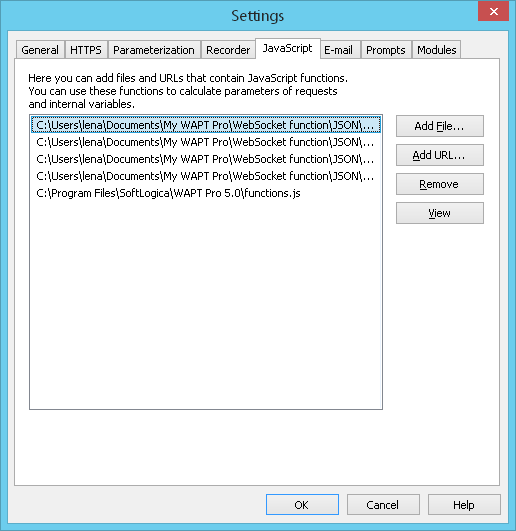
 Incorporating Javascript Into Spotfire Text Areas Data Shop
Incorporating Javascript Into Spotfire Text Areas Data Shop
 Extract Data From Url With Javascript Stack Overflow
Extract Data From Url With Javascript Stack Overflow


0 Response to "23 How To Add Url In Javascript"
Post a Comment