28 Javascript Result In Mvc
Explore all classes and interfaces of the System.Web.Mvc namespace. Returns HTML markup for each property in the object that is represented by the specified expression, using the template, an HTML field ID, and additional view data. Returns a single-selection select element using the specified HTML helper and the name of the form field. Action Results return the result to the view page for the given request. The JSON result is one of the most important Action results in the ASP.NET MVC application. This action result returns the data in JSON Format i.e. in the form of key-value pairs. And moreover, we need to call this method using Ajax from a view.
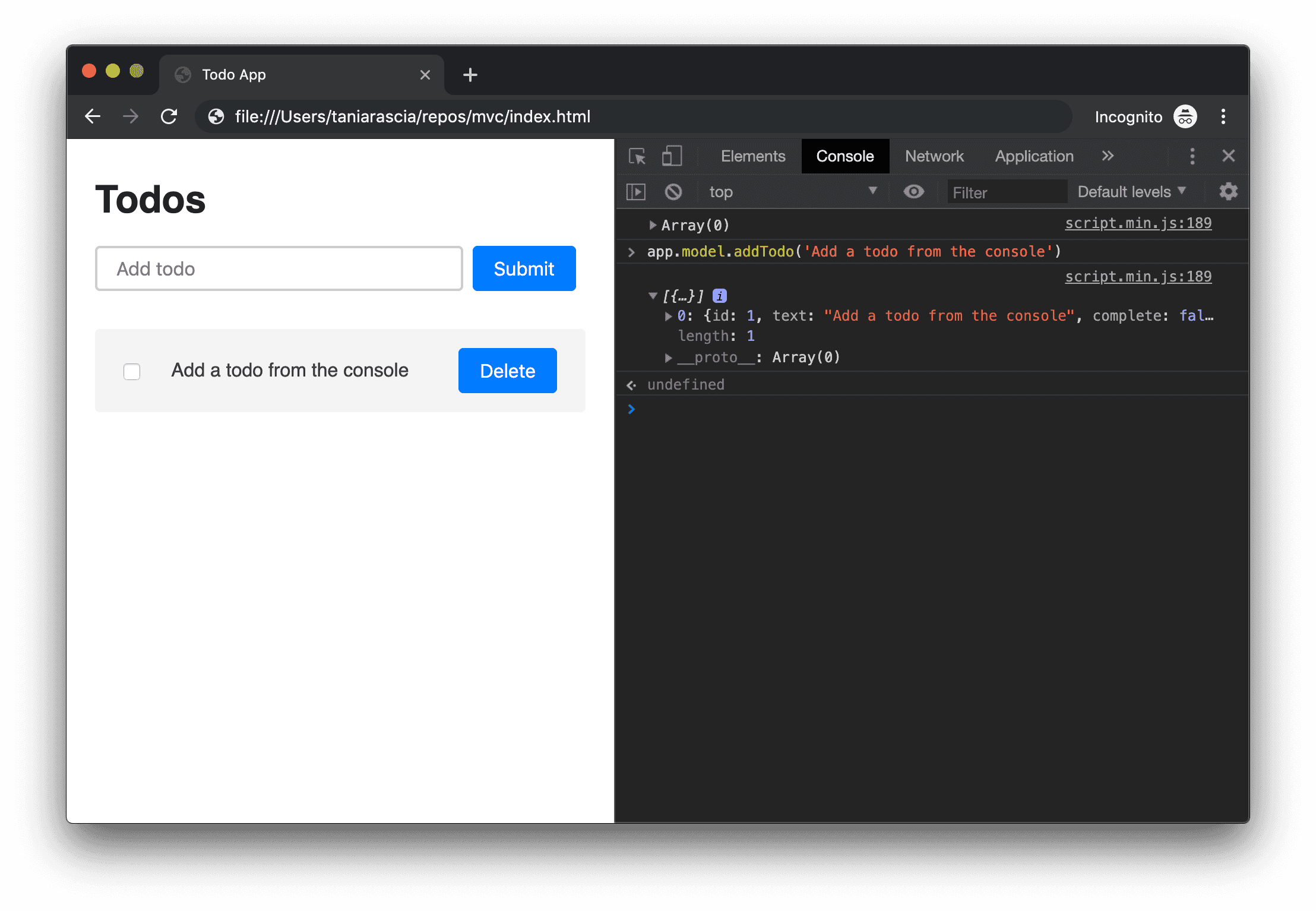
 Build A Simple Mvc App From Scratch In Javascript Tania Rascia
Build A Simple Mvc App From Scratch In Javascript Tania Rascia
Action Result Return Type in MVC 4. ActionResult is a return type of a controller method in ASP.NET MVC. It help us to return models to views, other return value, and also redirect to another controller's action method. There are many derived ActionResult types in MVC that we use to return the result of a controller method to the view.

Javascript result in mvc. Action Result in ASP.NET MVC. Action Result is actually a data type. When it is used with action method, it is called return type. As you know, an action is referred to as a method of the controller, the Action Result is the result of action when it executes. In fact, Action Result is a return type. This return type has many other derived types. MVC framework includes various Result classes, which can be returned from an action method. The result classes represent different types of responses, such as HTML, file, string, JSON, javascript, etc. The following table lists all the result classes available in ASP.NET MVC. JavaScript result sends JavaScript content to the response. Here we create one div element in the index.cshtml page. We write some text inside the div element. In the JavaScript result method we get a div element and update its content using JavaScript. Step 8. Now let's create a link to call the javaScriptResult method of the Home controller.
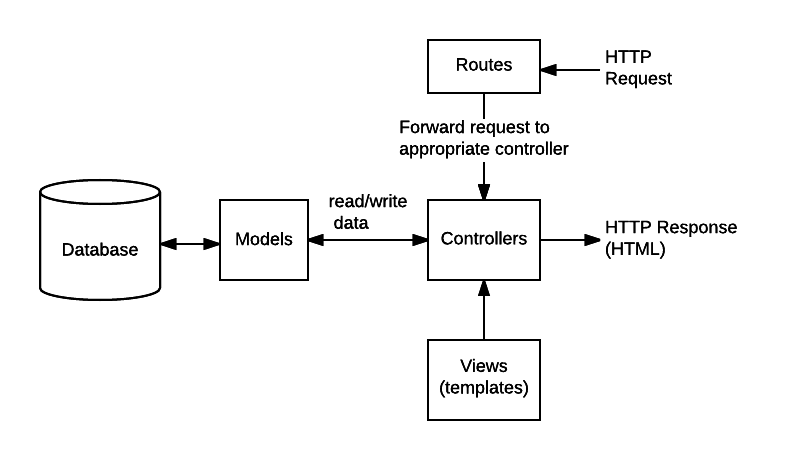
Model-View-Controller (or MVC) is probably one of the most popular architectures for applications. ... (request, h) => {const result = await Models. ... The JavaScript and CSS files that we're ... Hello , I am totally new to MVC.I am creating an application in Razor Model.So in the view page i have one button and in that button click i want to call that Controller ActionResult method By java... 5/9/2011 · the content type is set to text/javascript will cause most browsers to do a save as. you want to return html with inline script. return Content ("<script>alert ('hello world')</script>'); of course this is probably not what you want as the page will be replaced with the alert. note: the current version of jquery ajax will detect the script ...
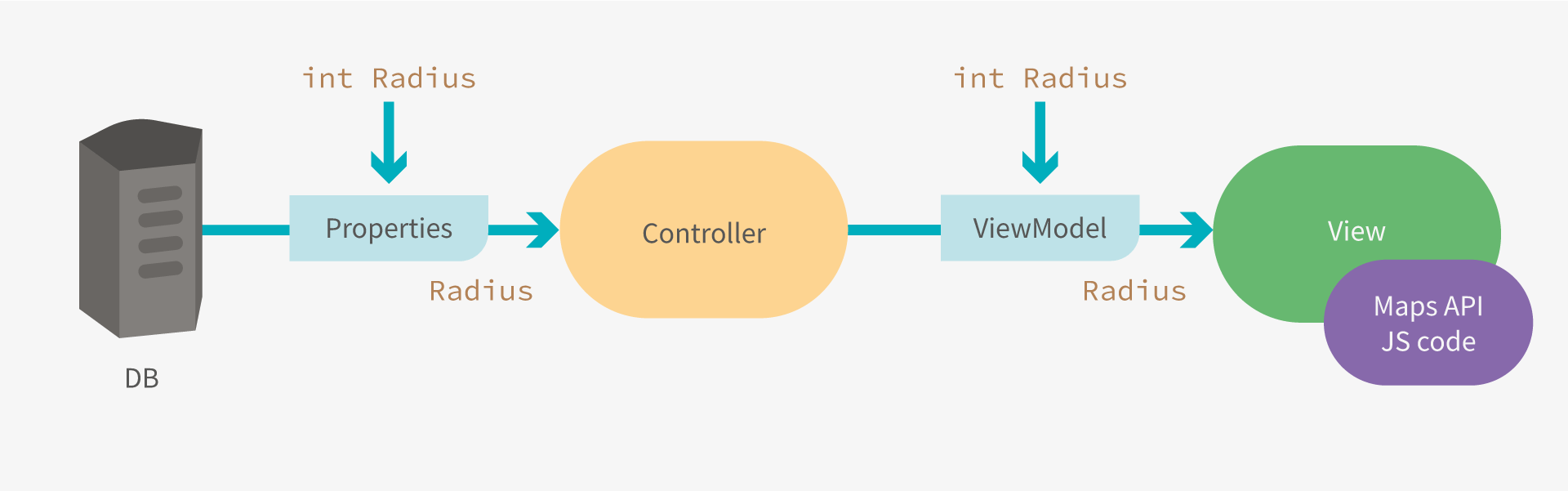
Exposing the View Model to JavaScript in ASP.NET MVC. The prevailing practice for moving data between the controller and the view in ASP.NET MVC applications is to utilize a view model . While using a view model from within the view's ASPX page is quite easy, utilizing it from JavaScript can be more complex. Here Mudassar Ahmed Khan has explained with an example, how to use the JsonResult class object for returning JSON data from Controller to View in ASP.Net MVC. The Controller Action method will be called using jQuery POST function and JSON data will be returned back to the View using JsonResult class object. TAGs: ASP.Net, jQuery, MVC ViewBag is a dynamic object which enables you to share values between the controller and view in Asp.Net MVC applications. You can use ViewBag to transfer small amounts of data such as shopping carts, dropdown lists, widgets, etc. It allows you to set or get values dynamically which means you can add additional data without a strongly-typed class and pass it from the controller to view.
Now, let's code our jQuery events to make a Ajax call to detailsasjson() action method to get the json result and populate the details div using $.Ajax() method in jQuery. For simplicity, I have built the details HTML content manually you can use some free templates. Code below. @section scripts { <script type="text/javascript"> Access the Parameters. First of all, we need to create the model variables that we want to use from the JS code. In Spring MVC, there are various ways of doing this. Let's use the ModelAndView approach: @RequestMapping ("/index") public ModelAndView thymeleafView(Map<String, Object> model) { model.put ( "number", 1234 ); model.put ( "message ... ActionResult is the base class of all the result types. The following are the Result types that an action method can return in ASP.NET MVC Application. ViewResult - Represents HTML and markup. PartialViewResult - Represents HTML and markup. EmptyResult - Represents no result. RedirectResult - Represents a redirection to a new URL.
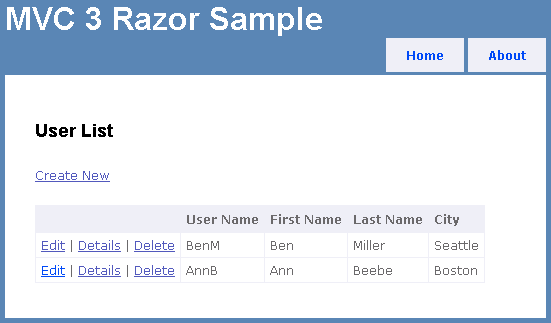
Just wanted to add for those viewing this in the future. It appears to me that the javascript result will only be executed when the action is called via ajax. Calling this action via an Html.Actionlink will result in the text of the script being returned, but not executed. - Chris Aug 21 '09 at 17:49 To return JSON (JavaScript Object Notation) content from controller, we use JsonResult return type in the action method of the controller. In the above code, we are setting the properties of the UserNamePasswordModel object and converting into JSON by Json method and returning to the view. Depending on which browser used, it may download the ... With this library in place, a <script> reference pointing to the controller itself generates a jQuery based JavaScript API with methods for calling controller actions. This API enables passing JSON objects from the client to the server, taking advantage of ASP.NET MVC's argument model binding. Perhaps an illustration is in order.
24/11/2011 · I have an javascript the value of whose variable needs to be passed to variable in asp mvc. JavaScript. Copy Code. <script type= "text/javascript" > var allMarks = []; google.load ( "maps", "2" ); var geocoder; var lat; function initialize () { var map = new google.maps.Map2 ( document .getElementById ( "map" )); map.setCenter ( new google. This is a beginner article which will help you to use JavaScript and jQuery library in Asp.Net MVC project. Calling JavaScript Function from Razor View. Assume, you have a list of employee displayed in HTML table and you want to call a javascript function on click of the employee name column. ASP.NET Core MVC action result returns different types of content it can be HTML, JSON, string, or empty content. We will explore ViewResult, PartialViewResult, JsonResult, ContentResult, EmptyResult. Each action result has a different way to return content to the browser. Action result returns result in particular formatting result.
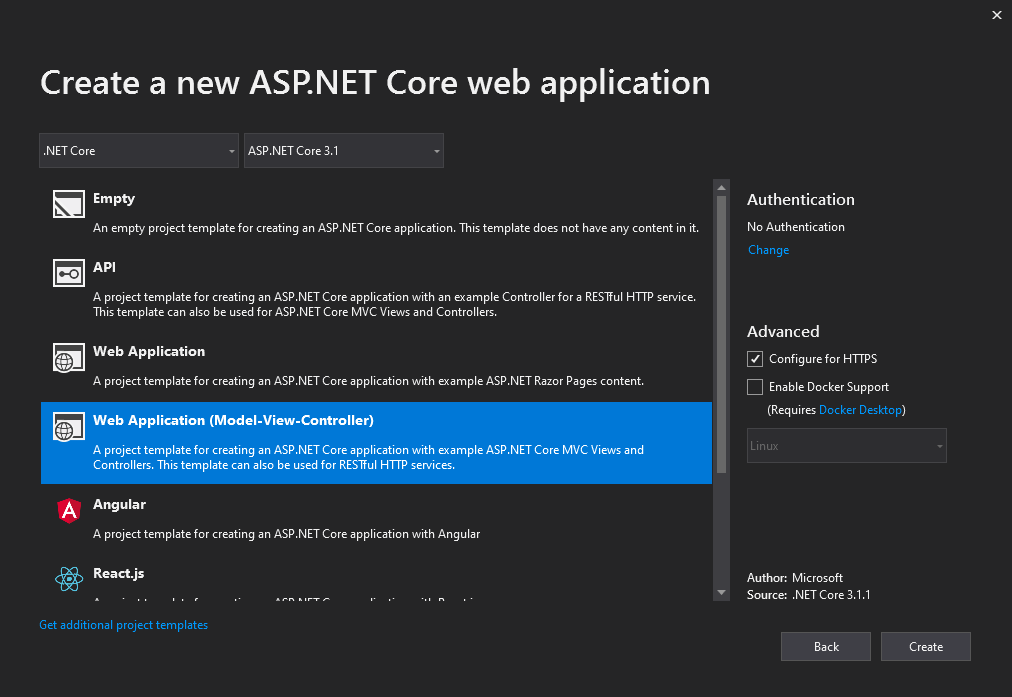
C# (CSharp) System.Web.Mvc JavaScriptResult - 26 examples found. These are the top rated real world C# (CSharp) examples of System.Web.Mvc.JavaScriptResult extracted from open source projects. You can rate examples to help us improve the quality of examples. mvc message using javascript and display the result without full publication I have a mvc page where the user select values from 3 different dropdown lists and then enter a number in a textfield, based on those selections and the entered number I want to do some calculations and then display the result to the user without the display the result on a web page; Let's get on with it! Setting your project up. This tutorial uses ASP.NET Core 3 MVC. If you are using a different version, some of the steps may need to be modified. If you are starting from scratch, you can just create a new ASP.NET Core MVC project by running the following command: dotnet new mvc -o MyMvcApp
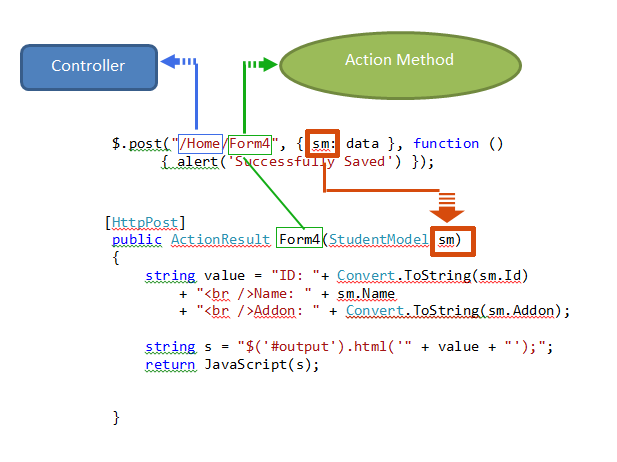
The Controller consists of two Action methods. Inside this Action method, simply the View is returned. This Action method handles the call made from the jQuery AJAX function from the View. Note: The following Action method handles AJAX calls and since a String value is returned, the return type is set to ContentResult. When the link “Test JavaScript” is clicked, it calls the OutputJavaScriptAlert action method of the controller. This action method returns JavaScript content that we get it in the new window or to download as displayed in the above picture (depending on the browser). In general, these methods are used in the Ajax methods to return partial ... The default ASP.NET MVC template includes a standard _Layout.cshtml file that implements navigator features and includes references to standard JavaScript libraries. Because _Layout.cshtml is included in every view in the web project, it is a good place to include script references that implement functionality for page elements, such as the ...
Home GitHub Press Twitter Shop Blog Understanding MVVM - A Guide For JavaScript Developers April 10, 2012. MVVM (Model View ViewModel) is an architectural pattern based on MVC and MVP, which attempts to more clearly separate the development of user-interfaces (UI) from that of the . business logic and behaviour in an application.. To this end, many implementations of this pattern make use of ... The JSON format is an open standard format. It's a very familiar and commonly used concept. It's a data interchange medium and is very lightweight. Developers use different JSON types for data transformation. JsonResult is an ActionResult type in MVC. It helps to send the content in JavaScript Object Notation (JSON) format. Angular2 http post not passing the json object to MVC 6 controller action How to return actionresult to ajax post in ASP.NET MVC which returns byte array for pdf My json code is not posting a specific action of a controller
JavaScript; MVC Controller; In both cases it does not work - array have no elements. As far as I remember it does work for MVC5 and WebAPI, but seems now something changed. So which is true way to pass arrays from JS to MVC controllers now?
 1 Introduction To Angularjs Learning Angularjs Book
1 Introduction To Angularjs Learning Angularjs Book
Use Css Isolation In Asp Net Core Mvc Razor Pages And
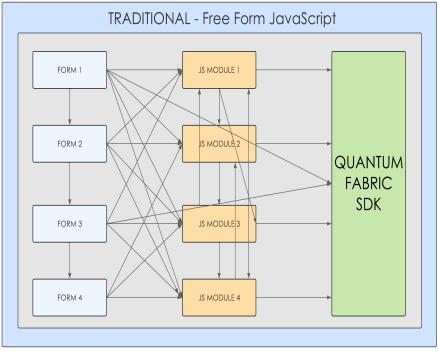
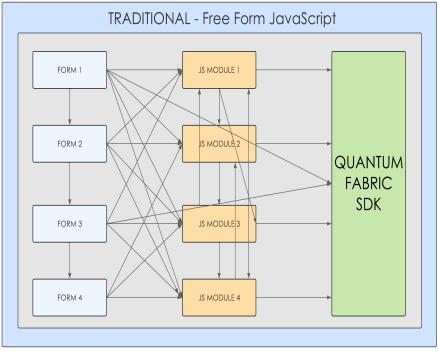
 What Is Quantum Reference Architecture
What Is Quantum Reference Architecture
 12 Best Javascript Frameworks You Should Know
12 Best Javascript Frameworks You Should Know
 Mvc For Javascript Developers Learning Javascript Design
Mvc For Javascript Developers Learning Javascript Design
Model View Controller Mvc To Javascript Fortunehost
 Build A Portal Engine Widget In Mvc
Build A Portal Engine Widget In Mvc
 Passing Data From Mvc 5 Controller To Javascript Using Ajax
Passing Data From Mvc 5 Controller To Javascript Using Ajax
 Javascript Result In Controller Sample In Mvc Day 12
Javascript Result In Controller Sample In Mvc Day 12
 Top 55 Mvc Interview Questions Amp Answers 2021 Update
Top 55 Mvc Interview Questions Amp Answers 2021 Update
 Express Tutorial Part 4 Routes And Controllers Learn Web
Express Tutorial Part 4 Routes And Controllers Learn Web
 Mvc Deleting Record Using Javascript Pop Up Stack Overflow
Mvc Deleting Record Using Javascript Pop Up Stack Overflow
How Javascript Works Modularity And Reusability With Mvc
 Business Application Using Html5 Asp Net Mvc Web Api And
Business Application Using Html5 Asp Net Mvc Web Api And
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
 Create Javascript Mvc Framework In Less Than 200 Lines Part 1
Create Javascript Mvc Framework In Less Than 200 Lines Part 1
 Using Webassembly Modules In C
Using Webassembly Modules In C
 Json Result In Asp Net Mvc Application Dot Net Tutorials
Json Result In Asp Net Mvc Application Dot Net Tutorials

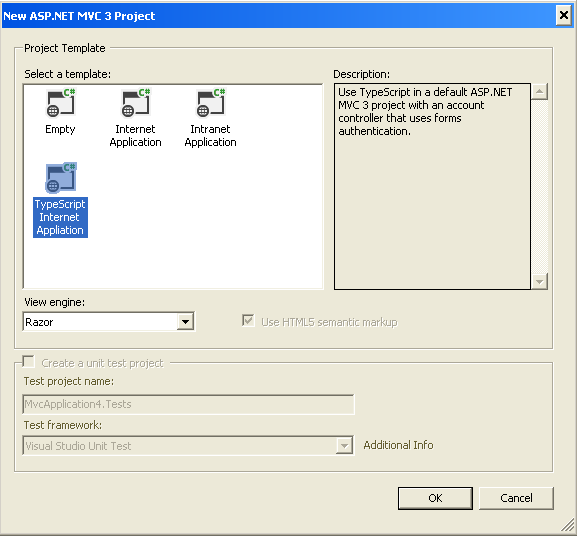
 Shiju Varghese S Blog Using Typescript In Asp Net Mvc Projects
Shiju Varghese S Blog Using Typescript In Asp Net Mvc Projects
 Creating A Mvc 3 Application With Razor And Unobtrusive
Creating A Mvc 3 Application With Razor And Unobtrusive
 The Pros And Cons Of Vue Js Altexsoft
The Pros And Cons Of Vue Js Altexsoft
 How Javascript Create Pdf In Mvc In Asp Net Youtube
How Javascript Create Pdf In Mvc In Asp Net Youtube
 Javascript Interview Question Is React An Mvc Or Mvvm
Javascript Interview Question Is React An Mvc Or Mvvm
 4 Ways To Create Form In Asp Net Mvc
4 Ways To Create Form In Asp Net Mvc
 Use Images Css And Javascript In Asp Net Core Mvc 5 Learn
Use Images Css And Javascript In Asp Net Core Mvc 5 Learn

0 Response to "28 Javascript Result In Mvc"
Post a Comment