35 Exception Handling In Javascript
As with many programming languages, the primary method of dealing with exceptions in JavaScript is the try-catch. In a nutshell, the try-catch is a code block that can be used to deal with thrown exceptions without interrupting program execution. In other words, you can "try" to execute a block of code, and "catch" any exceptions that are thrown. Apr 26, 2019 - Handling errors well can be tricky. How Error() historically worked in JavaScript hasn’t made this easier, but using the Error class introduced in ES6 can be helpful
 Exception Handling In Javascript Exception Handling Is The
Exception Handling In Javascript Exception Handling Is The
exception handling is in general slower than normal evaluation and only for exceptional situations for stopping iterations you are better of defining a hasNext or isEmpty function for an ending condition or return a sentinel value (like undefined) when there are no more elements so the loop becomes

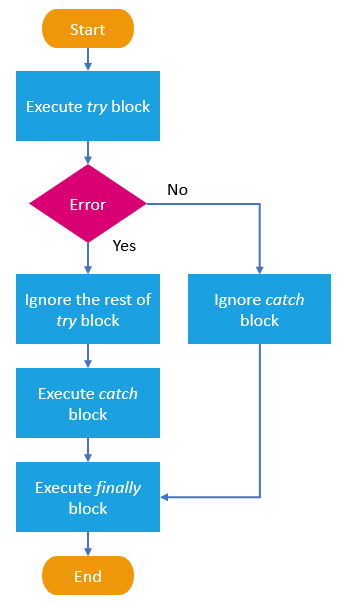
Exception handling in javascript. Jul 20, 2021 - It always executes, regardless of whether an exception was thrown or caught. You can nest one or more try statements. If an inner try statement does not have a catch-block, the enclosing try statement's catch-block is used instead. You can also use the try statement to handle JavaScript exceptions. Oct 17, 2018 - As in runtime error, there are exceptions and this exception is correct by the help of the try and catch method · try ___ catch method: JavaScript uses the try catch and finally to handle the exception and it also used the throw operator to handle the exception. try have the main code to run ... The latest versions of JavaScript added exception handling capabilities. JavaScript implements the try...catch...finally construct as well as the throw operator to handle exceptions. You can catch programmer-generated and runtime exceptions, but you cannot catch JavaScript syntax errors. Here is the try...catch...finally block syntax −
3 weeks ago - Besides the generic Error constructor, there are other core error constructors in JavaScript. For client-side exceptions, see Exception handling statements. ... Creates an instance representing an error that occurs regarding the global function eval(). When a JavaScript statement generates an error, it is said to throw an exception. Instead of proceeding to the next statement, the JavaScript interpreter checks for exception handling code. If... To err is human. Programmers are no exception to this fact. When writing a program one should think of all the possible cases of execution. It is natural to miss out some cases due to which the working of the program may fail. If a program interacts with the user and operates based on the input from the user then one cannot predict if the input would be correct and conforms to
This chapter describes how JavaScript’s exception handling works. It begins with a general explanation of what exception handling is. ... In exception handling, you often group statements that are tightly coupled. If, while you are executing those statements, one of them causes an error, ... Jan 25, 2021 - So, try...catch can only handle errors that occur in valid code. Such errors are called “runtime errors” or, sometimes, “exceptions”. While Exception Handling sounds like a difficult topic, it is really quite simple. Exceptions are JavaScript's way of handling most errors. They are an important feature of Core JavaScript, and a basic understanding of how exceptions work is important for effective scripting in Acrobat.
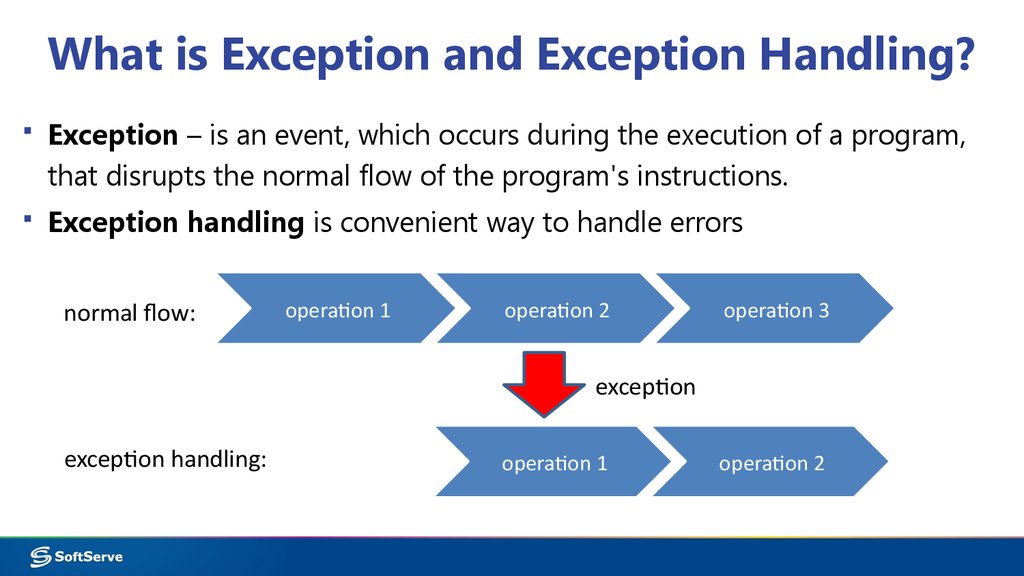
Technically you can throw an exception (throw an error). The exception can be a JavaScript String, a Number, a Boolean or an Object: throw "Too big"; // throw a text. throw 500; // throw a number. If you use throw together with try and catch, you can control program flow and generate custom error messages. May 01, 2021 - Such an interruption triggers the execution of a pre-registered exception handler. Exceptions can happen both on the software and the hardware level. ... A single JavaScript application may have to run on many different operating systems, browsers + plugins, and devices. Exception handling is one of the powerful JavaScript features to handle errors and maintain a regular JavaScript code/program flow. An exception is an object with an explanation of what went amiss. Also, it discovers where the problem occurred. Errors occur due to mistakes made by developers, wrong input, or unforeseeable things.
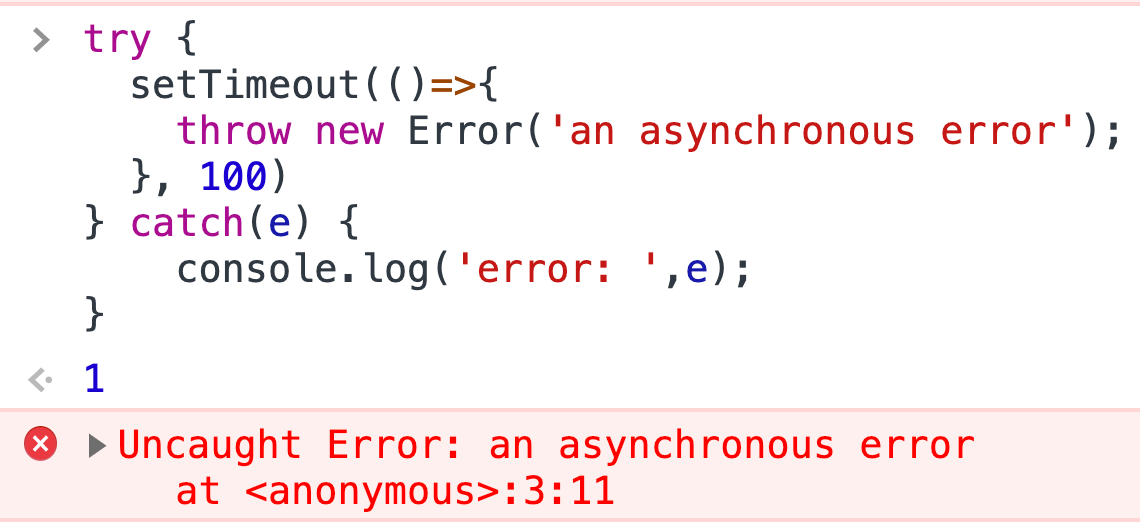
1 week ago - You can throw exceptions using the throw statement and handle them using the try...catch statements. ... Just about any object can be thrown in JavaScript. Nevertheless, not all thrown objects are created equal. While it is common to throw numbers or strings as errors, it is frequently more ... The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. Aug 18, 2020 - A mostly complete guide to error handling in JavaScript. Learn how to deal with errors and exceptions in synchronous and asynchronous JavaScript code.
Exception handling is the process of converting a code error message into a user-friendly error message. It is a necessary step in the development process. An exception is an object with an... Handling JavaScript exceptions is the first step — actually fixing them is where things get tough. LogRocket is a frontend application monitoring solution that lets you replay JavaScript errors as if they happened in your own browser. LogRocket lets you replay sessions with a JavaScript exception to quickly understand what went wrong. The simple guide to exception handling in JavaScript. ✓ Harden your app against unexpected errors ✓ Respond more effectively ✓ Adapt to any issue that may arise.
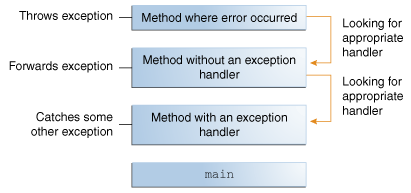
When an exception makes it all the way to the bottom of the stack without being caught, it gets handled by the environment. What this means differs between environments. In browsers, a description of the error typically gets written to the JavaScript console (reachable through the browser’s ... Use the throw statement to create a custom error (throw an exception). If you use throw together with try and catch, you can control program flow and generate custom error messages. For more information about JavaScript errors, read out JavaScript Errors Tutorial. Exception handling in JavaScript. 25 November 2007. Exception handling is a topic that may not be well-understood by some web developers, depending on what languages they have the most experience in. In particular, PHP, one of the most common server-side languages for web development, ...
Code language: JavaScript (javascript) Whenever the JavaScript reaches the throw operator, it stops the execution of the code immediately. To continue the code execution, you need to use the try...catch statement to catch the value that was thrown. Example: When you try to reference an undefined variable or call a non-existent method, an exception will occur.The statements that you want to monitor for exceptions are contained within a try block. If an exception occurs within the try block then it is thrown. This chapter covers how JavaScript handles exceptions. Why doesn’t JavaScript throw exceptions more often? JavaScript didn’t support exceptions until ES3. That explains why they are used sparingly by the language and its standard library. ... Consider the following code. It reads profiles stored in ...
All in One Software Development Bundle (600+ Courses, 50+ projects) 600+ Online Courses. 50+ projects. 3000+ Hours. Verifiable Certificates. Lifetime Access The variable named in parentheses after the word catch is the name given to the exception value inside this block. ¶ Note that the function lastElementPlusTen completely ignores the possibility that lastElement might go wrong. This is the big advantage of exceptions ― error-handling code is ... JavaScript provides error-handling mechanism to catch runtime errors using try-catch-finally block, similar to other languages like Java or C#.
We know that exception handling is a very important concept of any programming language, and JavaScript is not an exceptional case. We can implement our well-known try-catch block to catch exceptions in JavaScript. Raise our own exception Like C# and other languages, we can raise our own exception using the throw new Error () statement. 11/1/2011 · I would like to know the best and easiest way to implement exception handling in Javascript. I'm looking for a "one point" solution. I've got lot of functions and wouldn't want to go around and implement try-catch. Exceptions were not included in JavaScript until ES3. Modern JavaScript has feature to handle errors and exceptions. We use " try, catch, throw, and finally statements " in JavaScript Exception handling, The try statement allows you to check for errors in a block of code. You can create custom errors with the throw statement.
May 01, 2019 - This topic builds on concepts explained in Exceptional Exception Handling in JavaScript. I recommend reading up on the basics if you are not familiar. This article also assumes an intermediate level of JavaScript knowledge. If you’re looking to level up, why not sign up for SitePoint Premium ... When an error occurs, the JavaScript interpreter generates an object containing the details about it. This error object is then passed as an argument to catch for handling. Tip: The try-catch statement is an exception handling mechanism. The try block must be followed by at least one catch block and/or one finally block. When an exception occurs in the try block, the exception is placed in e and the catchblock is executed.
Learn exception handling in javascript in 5 minutes. Most people think about code only in "happy path". We need to think about missing data, errors from backend, undefined properties and much more. Correct exception handling in Javascript will make your code robust and easy to understand. The Throw Statement. The throw statement is used to generate user-defined exceptions. During runtime, when a throw statement is encountered, execution of the current function will stop and control will be passed to the first catch clause in the call stack. If there is no catch clause, the program will terminate. Check out this example showing how to use a throw statement: While errors are problems that are critical and should not be caught and managed, whereas, an exception is a condition that can be caught and acted upon by the program. Debugging errors, catching exceptions and testing the code is a critical task and can be performed easily if one is aware of different error handling techniques.
Here is another example of exception handling in JavaScript. This example of exception handling, uses another block called finally block that is associated with the try-catch statement. The finally block of the try-catch statement always runs its code whether or not an exception is thrown. Exception Handling in JavaScript An exception signifies the presence of an abnormal condition which requires special operable techniques. In programming terms, an exception is the anomalous code that breaks the normal flow of the code. Such exceptions require specialized programming constructs for its execution. When a JavaScript statement generates an error, it is said to throw an exception. Instead of proceeding to the next statement, the JavaScript interpreter checks for exception handling code. If there is no exception handler, then the program returns from whatever function threw the exception. Click to see full answer.
 Troubleshooting Javascript Sode Module 6 Online Presentation
Troubleshooting Javascript Sode Module 6 Online Presentation
 C Exception Handling Try Catch Throw Example
C Exception Handling Try Catch Throw Example
 Exception Handling In Javascript Dot Net Tutorials
Exception Handling In Javascript Dot Net Tutorials
 What Is An Exception The Java Tutorials Gt Essential Java
What Is An Exception The Java Tutorials Gt Essential Java
 Python Exception Handling Python Try Except Javatpoint
Python Exception Handling Python Try Except Javatpoint
 Handling Exceptions In Javascript
Handling Exceptions In Javascript
 Lab 04 Exception Handling And Event Handling Answers
Lab 04 Exception Handling And Event Handling Answers
 Exception Handling In Javascript
Exception Handling In Javascript
 Javascript Try Catch Exception Handling Explained
Javascript Try Catch Exception Handling Explained
 Javascript Error Handling The Exception By Arthur Frank
Javascript Error Handling The Exception By Arthur Frank
 Python Exception Handling Try Except Block Finally Block
Python Exception Handling Try Except Block Finally Block
 Exception Handling In Javascript
Exception Handling In Javascript
 Javascript Errors Amp Exceptions Handling Ppt Download
Javascript Errors Amp Exceptions Handling Ppt Download
 Exception Handling In Javascript Assignment Help
Exception Handling In Javascript Assignment Help
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
 A Mostly Complete Guide To Error Handling In Javascript
A Mostly Complete Guide To Error Handling In Javascript
 Javascript Jquery Add Exception Handling To The Chegg Com
Javascript Jquery Add Exception Handling To The Chegg Com
 Troubleshooting Javascript Sode Module 6 Online Presentation
Troubleshooting Javascript Sode Module 6 Online Presentation
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
 Javascript Tutorial Best Javascript Guide For Beginners
Javascript Tutorial Best Javascript Guide For Beginners
 Exception Handling Tips For Javascript In Ms Crm 2011 Ribbon
Exception Handling Tips For Javascript In Ms Crm 2011 Ribbon
 How To Display Data In Javascript And Exception Handling
How To Display Data In Javascript And Exception Handling
 Exception Handling In Spring Mvc
Exception Handling In Spring Mvc
 Error Handling And Exceptions Ppt Download
Error Handling And Exceptions Ppt Download
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Exceptional Handling Gt Javascript 9 By Sachin Sarawgi
Exceptional Handling Gt Javascript 9 By Sachin Sarawgi
 The Ultimate Guide To Exception Handling With Javascript Try
The Ultimate Guide To Exception Handling With Javascript Try
 Exception Handling In Javascript
Exception Handling In Javascript
 Exception Handling In Javascript No Matter How Efficient You
Exception Handling In Javascript No Matter How Efficient You
 Exception Handling In Javascript Logrocket Blog
Exception Handling In Javascript Logrocket Blog
 Php Try Catch Basics Amp Advanced Php Exception Handling
Php Try Catch Basics Amp Advanced Php Exception Handling
 How To Handle Exception In Javascript Try Catch Exception
How To Handle Exception In Javascript Try Catch Exception
 C Exception Handling Example Exception Handling In C
C Exception Handling Example Exception Handling In C
 Exception Handling In Node Js Signal
Exception Handling In Node Js Signal
0 Response to "35 Exception Handling In Javascript"
Post a Comment