32 How To Use Post Method In Javascript
In this tutorial, you'll learn how to make a POST request with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3 Here's a ... Here, we will implement POST method in the Web API. The HTTP POST request is used to create a new record in the data source in the RESTful architecture. So let's create an action method in our StudentController to insert new student record in the database using Entity Framework. The action method that will handle HTTP POST request must start ...
This post shows you how to make basic GET, POST requests in JavaScript with the Fetch API. It also shows you how to make requests for the WordPress REST API. With little code, we can have a beautiful syntax like in other libraries.

How to use post method in javascript. In the previous tutorial, we had learned about the fetch method in Javascript and learned how we can use the fetch to make a GET and POST request to the server. Now in this tutorial, we will learn how we can make a PUT request to the server by using fetch in Javascript. How JavaScript post request like a form submit - we can use the createElement function, which is necessary due to IE's brokenness with the name attribute on elements created normally with document.createElement. Create XMLHttpRequest object and specify POST request and AJAX file path ('ajaxfile.php') in .open() method. Set Content-type to 'application/json' and handle server response with onreadystatechange property.
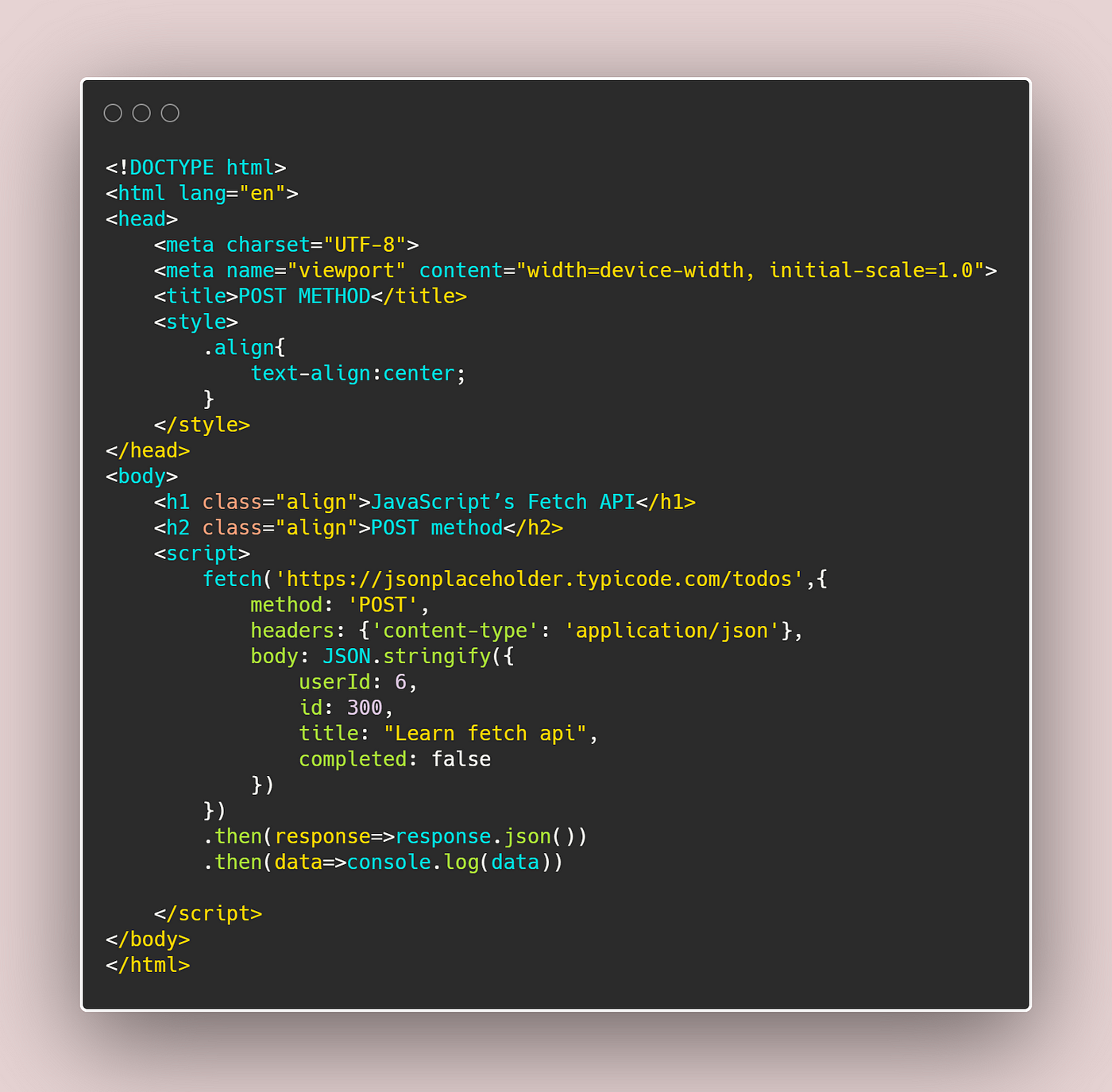
The Post Method in Web API application allows us to create a new item. Here, we want to add a new Employee to the Employees table. First, Include the following Post () method within the EmployeesController. Notice that the Employee object is being passed as a parameter to the Post method. The Employee parameter is decorated with the [FromBody ... 29/12/2018 · To Send JavaScript Object. Here the data is send using POST method. The default method of sending data to the server is GET. Before sending data to the server from the web applications convert the data in the form of JSON text and send it to the server. POST request using fetch API: The post request is widely used to submit forms to the server. Fetch also supports the POST method call. To do a POST request we need to specify additional parameters with the request such as method, headers, etc. In this example, we'll do a POST request on the same JSONPlaceholder and add a post in the posts.
GET data. The default method for fetch is GET. This allows you to pass in a URL and get the data from the other end. In the example below we are retrieving a JSON API. Using promises, the data is parsed and then made available for use. The thing to note with asynchronous functions (in laymen's terms) is, although they fire when executed, they ... Specifies the data type expected of the server response. By default jQuery performs an automatic guess. Possible types: "xml" - An XML document. "html" - HTML as plain text. "text" - A plain text string. "script" - Runs the response as JavaScript, and returns it as plain text. "json" - Runs the response as JSON, and returns a JavaScript object. $.post() method allows you to send asynchronous http POST request to submit and retrieve the data from the server without reloading whole page. Syntax: $ ...
Standard JavaScript answer: Use a framework! · Make the XMLHTTPRequest request yourself, passing post into the open method instead of get. · Via JavaScript, ...31 answers · Top answer: Dynamically create <input>s in a form and submit it /** • sends a request to the specified ... Using Fetch. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using ... Ajax POST Method The first function (saveData ()) extracts values from each input box (or textbox) and makes a request to a Web Service method using Ajax POST. The Ajax POST method is ideal for sending large amount of data to the server. It is also a secure method to send sensitive data to the server from a client app.
How to pass form data using POST method and JS submit() ? I would like not to use AJAX. I can achieve that by using JS and GET method, but my goal now is to use JS (probably with submit() ) and P... Stack Overflow. ... And then submit the form via JavaScript using <formelement>.submit() Share. Improve this answer. Follow edited Dec 16 '11 at 16:18. The same POST API call in various JavaScript libraries Published Apr 08, 2020 I was testing an API using Insomnia , a very cool application that lets you perform HTTP requests to REST API or GraphQL API services. To send post data in JavaScript with XMLHTTPRequest, first, we have to create an XMLHTTPRequest object: var http = new XMLHttpRequest (); After that initialize it with the open () method with the request URL. We also pass the method "post" and set the asynchronous to true.
The following is a simple example of how to submit data from one HTML page to another using the POST method from Javascript. Normally, if data needs to be sent from one HTML page to another, it is done by appending the information to the query parameter of the the URL in the familiar "name=value" format. e.g. GET is less secure compared to POST because data sent is part of the URL. Never use GET when sending passwords or other sensitive information! POST is a little safer than GET because the parameters are not stored in browser history or in web server logs. Visibility. Data is visible to everyone in the URL. 1. Method: Indicates what action you want to execute towards the server that you are making the request to. The valid methods are: An HTTP Request consists of five parts. REST API in JavaScript. GET for getting data from the server. POST for creating data on the server. PUT for updating data on the server. PATCH for partially updating data on ...
The HTTP POST method sends data to the server. The type of the body of the request is indicated by the Content-Type header.. The difference between PUT and POST is that PUT is idempotent: calling it once or several times successively has the same effect (that is no side effect), where successive identical POST may have additional effects, like passing an order several times. If the method is "post" --, the user agent conducts an HTTP post transaction using the value of the action attribute and a message created according to the content type specified by the enctype attribute. What are the benefits of performing POSTs via JavaScript? Perform redirects programmatically; Post data without annoying the user Is there a way to send data using the POST method without a form and without refreshing the page using only pure JavaScript (not jQuery $.post() )? Maybe ...12 answers · 202 votes: You can send it and insert the data to the body: var xhr = new XMLHttpRequest(); xhr.open("POST", ...
Creating get and post Functions. Because the codes that send requests are similar between GET and POST, we'll create a common function request to make a request first. And then use it to create ... 19/7/2021 · JavaScript POST request using the jQuery Ajax If you are using jQuery in your project, it is recommended that you use jQuery ajax methods instead of the raw XMLHttpRequest object. The jQuery $.post() method allows you to post data to the server in a single line. This is a simple wrapper for the more advanced $.ajax method. For a POST request, you can use the "body" property to pass a JSON string as input. Do note that the request body should be a JSON string while the headers should be a JSON object.
The $.post() method requests data from the server using an HTTP POST request. Syntax: $.post(URL,data,callback);. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... To send data using the HTTP POST method, you must include the data in the body of the HTTP POST message and specify the MIME type of the data with a Content-Type header. Below is an example of an HTTP POST request to send JSON data to the server. The size and data type for HTTP POST requests is not limited.
javascript by Sparkling Stoat on May 21 2020 Comment ... Perform other work here . ... Javascript answers related to “post method in javascript example”. The $.getJSON method only retrieves data that is in JSON format. It takes two parameters: the url and a callback function. jQuery has all these methods to request for or post data to a remote server. But you can actually put all these methods into one: the $.ajax method, as seen in the example below: fetch Look clean and simple? Let's use the Fetch API to get and post data. Using Fetch to Get Data. To demonstrate how Fetch GET request works, we are going to call the GitHub API to retrieve a list of users. We will then use vanilla JavaScript to display the users on the web page. Let's start with the HTML. We only need a heading and an unordered list:
When to use AJAX get and post using jQuery - Learn AJAX programming. In this lesson we will learn about get and post functions within jQuery AJAX.--mmtuts is... The Post Method Post is used for sending data to the server such as uploading a file or transferring some data or adding a new row to the back end table to any kind of web form. In a simple...
 Put Vs Post What S The Difference
Put Vs Post What S The Difference
 Getting The User S Location With Javascript Geolocation Api
Getting The User S Location With Javascript Geolocation Api
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Manually Send Http Post Requests From Firefox Or
How To Manually Send Http Post Requests From Firefox Or
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
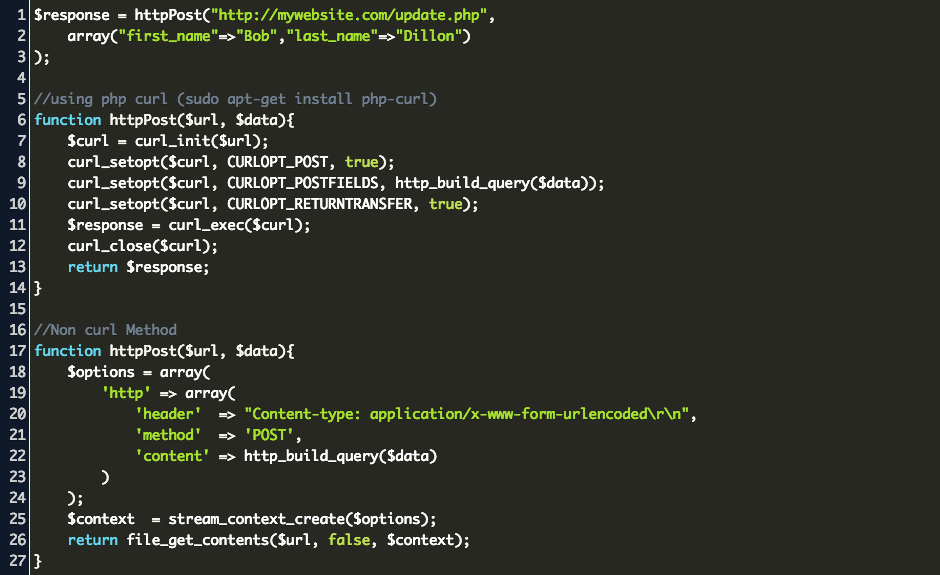
 Php Send Post Request Code Example
Php Send Post Request Code Example
 Get And Post Methods In Php Javatpoint
Get And Post Methods In Php Javatpoint
 Node Js Example To Handle Post Method Youtube
Node Js Example To Handle Post Method Youtube
 Write Api Tests For Http Post Method Dev Community
Write Api Tests For Http Post Method Dev Community
 Call Activity From Javascript Using Post Method
Call Activity From Javascript Using Post Method
 Get Vs Post Difference Between Get And Post Method Edureka
Get Vs Post Difference Between Get And Post Method Edureka
 Javascript Ajax Post And Get Method Example
Javascript Ajax Post And Get Method Example
 How To Send Xml As A Request In Post Method In Javascript
How To Send Xml As A Request In Post Method In Javascript
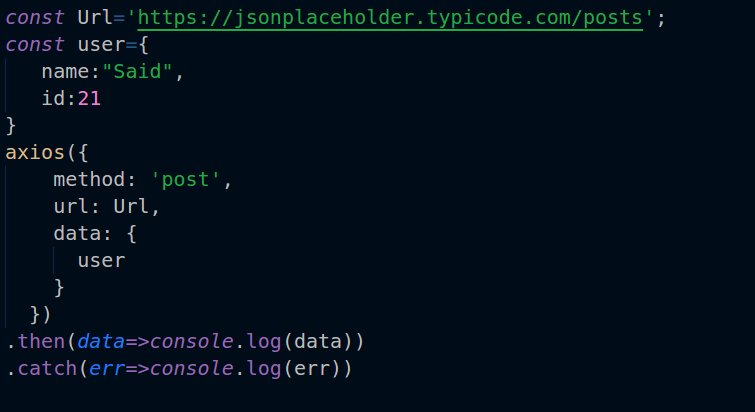
 The Same Post Api Call In Various Javascript Libraries
The Same Post Api Call In Various Javascript Libraries
 Php Registration Form Using Get Post Methods With Example
Php Registration Form Using Get Post Methods With Example
 Html Method Attribute Geeksforgeeks
Html Method Attribute Geeksforgeeks
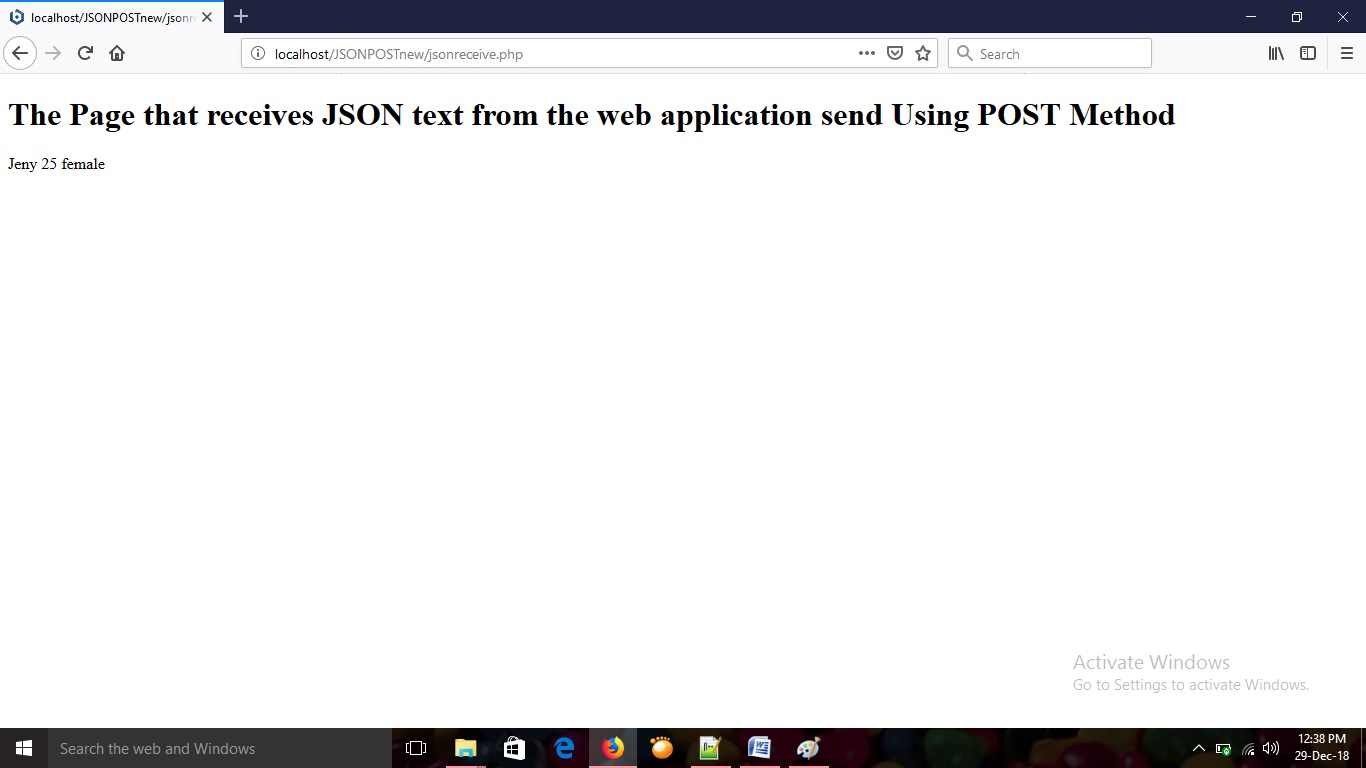
 Post Method To Send And Receive Javascript Object Using Json
Post Method To Send And Receive Javascript Object Using Json
 Laravel 5 Can T Receive Read Json Format Post Method
Laravel 5 Can T Receive Read Json Format Post Method
 Simple Get And Post Request Using Fetch Api Method By Making
Simple Get And Post Request Using Fetch Api Method By Making
 Using Javascript To Submit A Post Request To A Server Stack
Using Javascript To Submit A Post Request To A Server Stack
 Read Locally Json File Use Fetch Method In Javascript By
Read Locally Json File Use Fetch Method In Javascript By
 Get Vs Post Key Difference Between Http Methods
Get Vs Post Key Difference Between Http Methods
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How Http Post Request Work In Nodejs Geeksforgeeks
How Http Post Request Work In Nodejs Geeksforgeeks
 How To Make Simple Put Request Using Fetch Api By Making
How To Make Simple Put Request Using Fetch Api By Making
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Put Vs Post What S The Difference
Put Vs Post What S The Difference
 Http Request Methods Get Post Put Patch Delete The Startup
Http Request Methods Get Post Put Patch Delete The Startup
Get Vs Post Difference Between Get And Post Method Edureka
 Put Vs Post What S The Difference
Put Vs Post What S The Difference
0 Response to "32 How To Use Post Method In Javascript"
Post a Comment