33 Create Modal Window Javascript
4/11/2019 · The modal window is 'hidden' by default, and displayed once again by adding the 'on' class to that particular element. You can add the ' modal ' class to any element that you want to behave as a modal window in your code. <div class='modal'> Hello world </div> 2. Creating the overlay Re: Creating a Modal Popup Using javascript Window.Open. 1. you need to pass btn clientId to popup page through querystring or session and store the value in hidden field. 2. after this try this ... If This post helps you to solve your problem please mark this as an answer.
 A Very Simple Popup Box Html Css Javascript
A Very Simple Popup Box Html Css Javascript
3. The JavaScript to create an alert popup with an OK button. $.Modal.alert({ title: "Alert Popup", body: "This is an alert popup" }) 4. The JavaScript to create a basic modal window. $.Modal.show({ title: "Modal Window", body: "This is a basic modal window" }) 5. The JavaScript to create a confirmation dialog with confirm/cancel actions.

Create modal window javascript. CSS Web Development Front End Technology Javascript. To create a modal box with CSS and JavaScript, the code is as follows −. The modal window is created with pure CSS only and you don't need JavaScript or jQuery plugins. The background opacity of the modal dialog is to 0 (invisible) but the :target pseudo-class allow us to makes it visible with a lightbox style effect. Nowadays, the modal window is more popular in web designing. The .modal-header class is used to define the style for the header of the modal. The <button> inside the header has a data-dismiss="modal" attribute which closes the modal if you click on it. The .close class styles the close button, and the .modal-title class styles the header with a proper line-height.
To style each of the elements in our simple modal's HTML, we need to create the associated CSS classes: .modal, .modal-content, and .close-btn. Further, you can see below that there is also CSS ... In this tutorial, we'll be creating a JavaScript modal popup that is actually just a simple bit of HTML and CSS with some JavaScript to trigger the display o... Create a modal window using only HTML5 and CSS3. Create a functional modal box using CSS3's transition, opacity, pointer-event, and background gradient. ... This modal windows or modal boxes are normally created using Javascript, but we will create one using pure HTML5 and CSS3.
A modal is a window that is separate from the main window of a web page. It's main purpose is to disable the main window from user interaction and to share information or confirm something with the user. Modal windows are popular to use as log-in components, confirmation of user input, or a myriad of other uses. Login/Signup Modal Window. This modal window allows users to login/signup into your website. Once opened, the user can easily switch from one form to the other, or select the reset password option. // Get the modal var modal = document.getElementById("myModal"); // Get the image and insert it inside the modal - use its "alt" text as a caption var img = document.getElementById("myImg"); var modalImg = document.getElementById("img01"); var captionText = document.getElementById("caption"); img.onclick = function(){ modal.style.display = "block";
The Modal is a dialog box/pop up window that shows in the current page of the website. It creates a mode that disables the main window but keeps it visible with the modal window as a child window in front of it. Either user can make the action on the modal box or they can ignore this box by clicking outside of the modal box. Use of Modal box This simple modal popup will less impact on page load time than the jQuery plugin. We'll use JavaScript and CSS to create this simple popup and you can easily integrate this modal popup to the web page. HTML. Add this Simple HTML to the web page where you want to show the modal popup. The following HTML contains an anchor link to open the ... Create a Modal Dialog Using CSS and Javascript Written by Jon Henshaw and published March, 2006 Back in my early programming days, before I switched over to web development, I spent most of my time writing software for Windows.
While creating my PetMe project I was looking for a way to easiest create a pop-up window which will allow users to know they entered an incorrect password or username. I was stuck. I tried to use ... How to create a modal popup using JavaScript and CSS? Javascript CSS Web Development Front End Technology Creating a modal popup means adding a dialog box, which generates on click of a button and close when user clicks anywhere outside of the popup. The JavaScript for our dialog window. Inside the JavaScript (app.js) file, we will write our event-based code in an anonymous function, which will be executed on page load. First, we will gather the elements on the page, along with the variables — the dialog window and the two buttons. We'll create a variable for each and get them by their ID.
Button trigger modal --> <a href="#" modal="Modal" modal-Id="modalDialog">Modal Standard</a> <!--. Modal --> <div id="modalDialog" class="modal_hidden"> //content </div>. You can pass a callback function or extend the modal pushing an other content. <!--. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: 16/11/2016 · // Get the button that opens the modal var btn = document.querySelectorAll("button.modal-button"); // All page modals var modals = document.querySelectorAll('.modal'); // Get the <span> element that closes the modal var spans = document.getElementsByClassName("close"); // When the user clicks the button, open the modal for (var i = 0; i < btn.length; i++) { btn[i].onclick = function(e) { e.preventDefault(); modal = document.querySelector(e.target.getAttribute("href")); modal…
In this video we will be creating a modal from scratch using HTML, CSS and JavaScript. You see these a lot with frameworks like Bootstrap but here we will cr... The best jQuery, JavaScript, and CSS modal window plugins available for download—all open-source and free to use. Use these plugins to create customized, responsive modals and popups for your website or app. Includes scripts for animated modals, fullscreen modals, and modals made for onboarding. 4 Ways to Create a Modal Popup Box with Html, CSS and Vanilla JavaScript ... with the modal window showing as a child window in front of the web page. ... We will toggle this with a javascript ...
The modal window which we will create here will look like on image below: how to create modal window. Check code described below on our Gitlab account HERE. 1. HTML markup of modal window. Let's start from HTML code. We need 3 things here: Buttons to open modal window - in our example. Modal boxes are a frequently utilized tool in the web developer's arsenal. Used for, amongst many things, login/register forms; advertisements; or just notifications to the user. However despite the fact that modal windows frequently contain mission critical information, they are routinely created with JavaScript, which does not sit well with the best-practices of progressive enhancement […] I need to create a modal window which would allow visitors to select from select box. From parent window, user selects a link with an id of an item, which must be passed to the Modal Javascript. The javascript accepts the item id and holds it for further processing. my main question is how i can create the modal window with javascript?
The modal box comes in different forms and shapes which includes the Alert box, Flash notification box, Dialog box, Lightbox. Etc. The unique feature of the modal box is the fact that it disables the main window in the browser but keeps it visible, with the modal window showing as a child window in front of the web page. 1. Begin With the Page Markup. First we'll create a modal. To do this, we'll add the .modal class and a unique ID to a container. Next we'll specify the dialog by setting a .modal-dialog element as the direct child of the .modal. The dialog will hold the modal content. This can be any kind of content like text, images, lightboxes, user ... // Get the button that opens the modal var btn = document.getElementById("myBtn"); // Get the <span> element that closes the modal var span = document.getElementsByClassName("close")[0]; // When the user clicks on the button, open the modal btn.onclick = function() { modal.style.display = "block";} // When the user clicks on <span> (x), close the modal
16/10/2017 · First we have a simple button which, when clicked on, triggers the modal to open. Then we have the modal's parent container which houses the modal. Finally, we have the content that will go inside the modal, plus a close button. To keep things simple, the only actual content inside the modal is an h1 tag with some text. Add the modal title, body, and close button to the modal container. 2. Create a button to toggle the modal. 3. The obligatory CSS kinds for the modal window. 4. Enable the modal window with vanilla JavaScript. 5. Enable the modal window with jQuery.
 How To Open Sharepoint List Hyperlink Column In Modal Popup
How To Open Sharepoint List Hyperlink Column In Modal Popup
 Fully Accessible Modal Window Plugin With Jquery Modal
Fully Accessible Modal Window Plugin With Jquery Modal
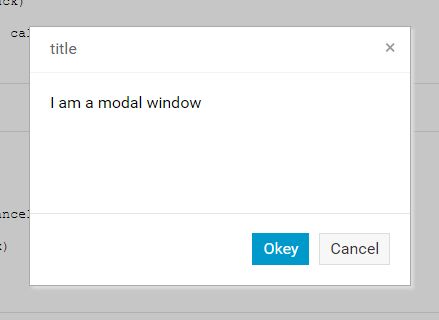
 Create Custom Modal Dialogs In Vanilla Javascript
Create Custom Modal Dialogs In Vanilla Javascript
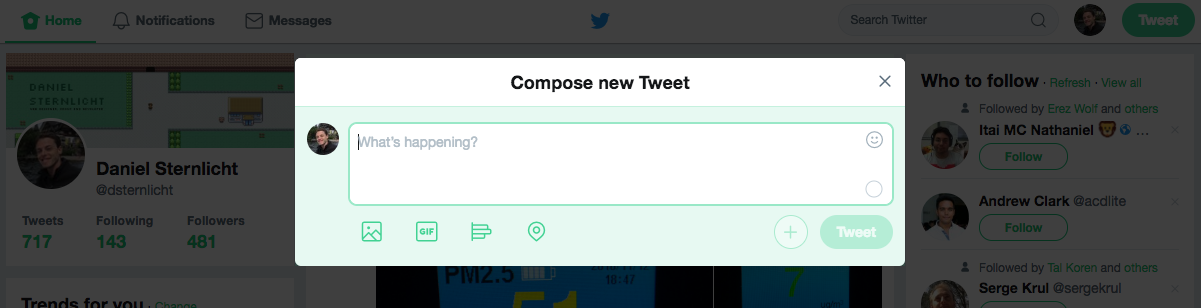
 Is It Acceptable To Open A Modal Popup On Top Of Another
Is It Acceptable To Open A Modal Popup On Top Of Another
 How To Close The Modal Dialog When State Changed In React
How To Close The Modal Dialog When State Changed In React
 The Ultimate Guide For Creating A Simple Modal Component In
The Ultimate Guide For Creating A Simple Modal Component In
 Tiny Jquery Modal Alert Toast Plugin Modal Js Free
Tiny Jquery Modal Alert Toast Plugin Modal Js Free
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 How To Create Modal Popups Bootstrap Amp Jquery Amp Css
How To Create Modal Popups Bootstrap Amp Jquery Amp Css
 How To Create A Reusable Modal Dialog Component In Angular 8
How To Create A Reusable Modal Dialog Component In Angular 8
 How To Create A Modal In Javascript By Marvin Clerge Medium
How To Create A Modal In Javascript By Marvin Clerge Medium
 How To Create Popup Contact Form Dialog Using Php And Jquery
How To Create Popup Contact Form Dialog Using Php And Jquery
 Creating A Popup Window Using Js And React By Daniela
Creating A Popup Window Using Js And React By Daniela
 Build Custom Modal Popup Component In React Js Dev Community
Build Custom Modal Popup Component In React Js Dev Community
 18 Open Source Modal Window Plugins Made With Css Javascript
18 Open Source Modal Window Plugins Made With Css Javascript
 Create A Modal With Html Css Amp Javascript
Create A Modal With Html Css Amp Javascript
 Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
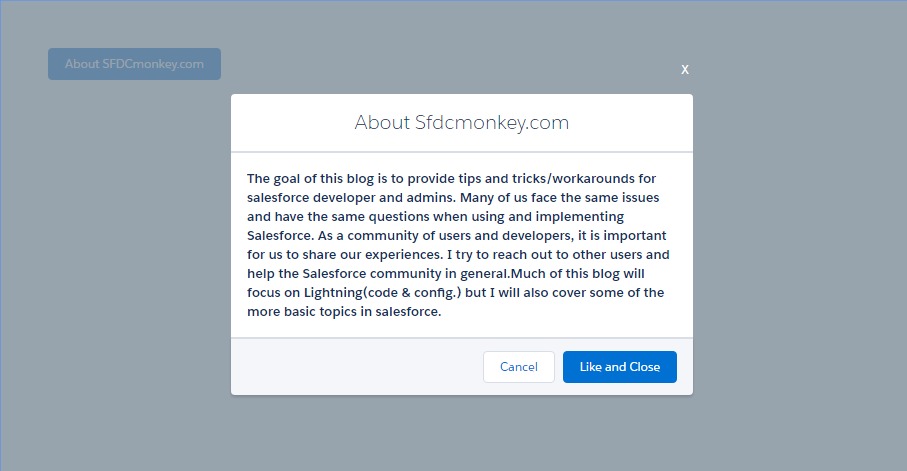
 Create Popup Modal Box In Salesforce Lightning Component
Create Popup Modal Box In Salesforce Lightning Component
 4 Ways To Create A Modal Popup Box With Html Css And Vanilla
4 Ways To Create A Modal Popup Box With Html Css And Vanilla
 10 Best Modal Popup Dialog Components For Vue Js 2021 Update
10 Best Modal Popup Dialog Components For Vue Js 2021 Update
 Simple Responsive Css Only Modal Dialog Css Script
Simple Responsive Css Only Modal Dialog Css Script
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
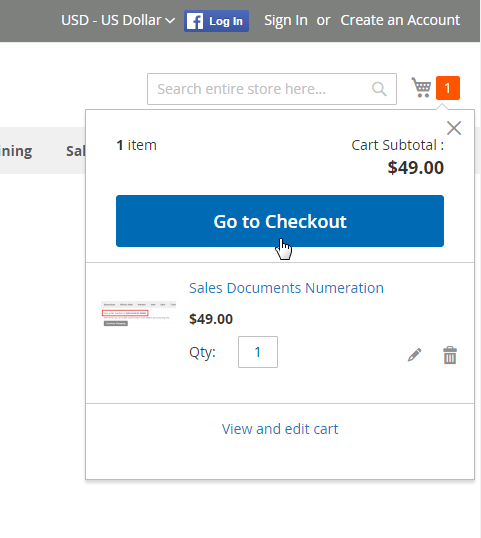
 How Is The Checkout Authentication Modal Dialog Implemented
How Is The Checkout Authentication Modal Dialog Implemented
![]() Asp Net Ajax Dock And Modal Popups Devexpress
Asp Net Ajax Dock And Modal Popups Devexpress
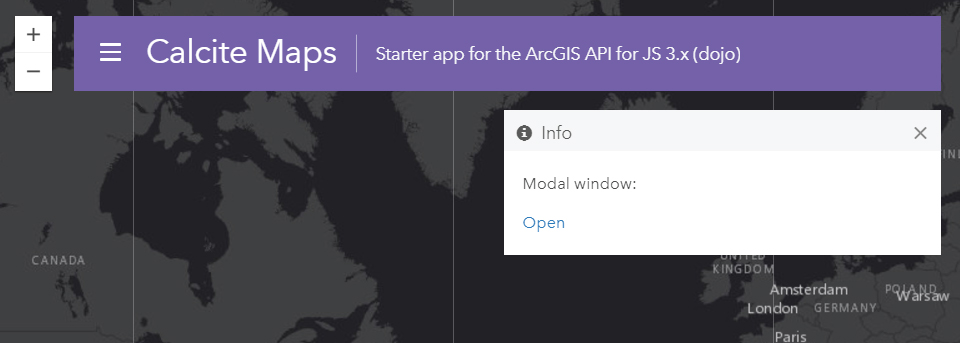
 Solved Create Modal Window Esri Community
Solved Create Modal Window Esri Community
 Easy Create A Modal Window With Javascript And Jquery Web
Easy Create A Modal Window With Javascript And Jquery Web
 Using Modal Dialog Boxes In Bootstrap 4 Simple Talk
Using Modal Dialog Boxes In Bootstrap 4 Simple Talk
 10 Best Modal Components In Javascript Amp Pure Css 2021
10 Best Modal Components In Javascript Amp Pure Css 2021
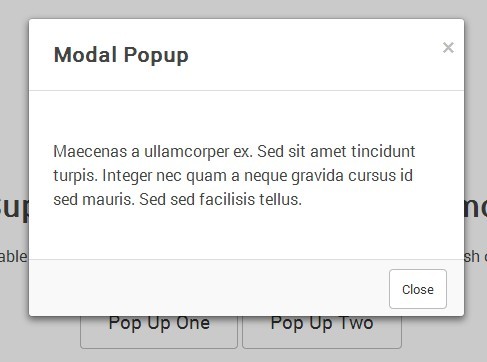
 How To Create A Modal Popup With Css And Javascript
How To Create A Modal Popup With Css And Javascript
 A Lightweight Popup Modal Javascript Library Fusilli Js
A Lightweight Popup Modal Javascript Library Fusilli Js
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library

0 Response to "33 Create Modal Window Javascript"
Post a Comment