31 Nested For Loop Javascript
The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. JavaScript holds the nested loop feature, where a loop is started inside another loop. A loop can have one or digits and/or n nested level of loops specified inside another loop. For each outer loop, the inner loop takes to perform. If the break statement used inside the inner loop it breaks to the inner loop only, not the outer loop.
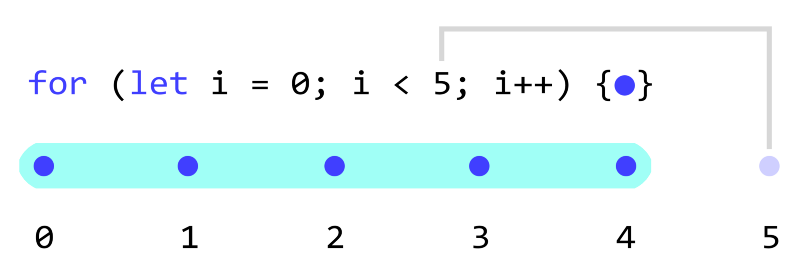
 A Simple Explanation Of Scope In Javascript
A Simple Explanation Of Scope In Javascript
The JavaScript For Loop is used to repeat a block of statements for a given number of times until the given condition is False. JavaScript For loop is one of the most commonly used loops. Let us see the syntax of the for loop in JavaScript Programming language:

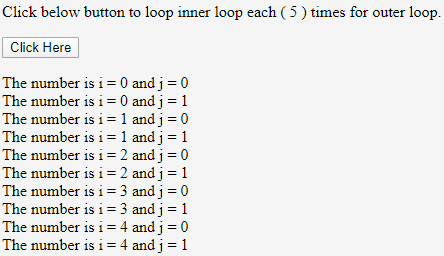
Nested for loop javascript. Inside our script.js file, we could grab the element and set up a nested for loop with the inner loop decrementing from j= i to 0. Instead of logging 'i' and 'j', we can append an element to the 'demo' div with a linebreak in between each element using the following code. The resulting output is…. Apr 04, 2016 - I'm learning JavaScript at the moment on freecodecamp and they have an example for nested for loops in one of their excercises: Mar 03, 2021 - JavaScript supports the nested loop feature, where a loop is present inside another loop. A loop can have one or number and/or n nested level of loops defined inside another loop. For each outer loop, the inner loop gets to execute. If the break or continue statement used inside the inner loop ...
May 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Nested forEach loops All of the below have been implemented when completing the second core feature of the JavaScript weather manager : show London's 5 day forecast on the page. The aim In this tutorial, we are make to demonstrate how to use a nested loop in HTML and Javascript to create a beautiful calendar design. I hope you will learn something from this code. A nested loop is a loop within the loop, the loop is a two-dimension inner loop, and the outer loop .inner loop is nested inside the outer loop.
17/1/2021 · The logic here is that arr is still the “original” argument that your function receive. imagine a situation like this: arr = [ ['a', 'b'], ['c', 'd'] ] If I want to print the values inside the sub array you still have to access them from the main array. arr [0] [1] // 'b' // or arr [1] [0] … This tutorial will help to clear any confusion you may have with JavaScript nested loops. Posted on March 24, 2021 Nested loops is a coding pattern that enables you to perform a looping code inside the first loop. You may have a regular for loop like this: The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block.
Create a nested loop that iterates through bobsFollowers as the array for the outer loop and tinasFollowers as the array for the inner loop. If the current element from the outer loop is the same as the current element from the inner loop, push that element into the mutualFollowers array. Nov 13, 2011 - I'm trying to iterate through a nested object to retrieve a specific object identified by a string. In the sample object below, the identifier string is the "label" property. I can't wrap my head a... Browse other questions tagged javascript loops for-loop nested or ask your own question. The Overflow Blog The Overflow #84 and 85: How Dwarf Fortress is built
This video looks at loops nested in loops. What does it mean to have a for loop in the draw() loop? How do you draw a grid of shapes with two loops?Next vi... How to use nested while loop in JavaScript? Javascript Web Development Front End Technology. The purpose of a while loop is to execute a statement or code block repeatedly as long as an expression is true. Once the expression becomes false, the loop terminates. Example. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Mar 14, 2021 - This tutorial teaches the concept of nested loops in JavaScript. If (Nested Test Expression) {. //body of nested if statement. }else {. //body of nested else statement. } } //Statement just below if statement. The above code will first check the Test Expression condition and if that evaluates to true then body if statement will execute and in the else statement we have again checked the condition which is ... Nested for loop and other related statements in C language Write the syntax of javascript with a code to demonstrate it? Explain try and catch statements in JavaScript with examples.
Dec 20, 2020 - As I’ve been stuck for way too long in the Mini Linter project, I’ve decided to trace back my steps and make sure that I’ve learnt everything that I should to face this particular practice. In that journey, I was trying to compare loops and iterators to be able to finally understand the ... 26/2/2020 · Write a JavaScript program to construct the following pattern, using a nested for loop. * * * * * * * * * * * * * * * Pictorial Presentation: Sample Solution:-HTML Code: <!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title>JS nested for loop example</title> </head> <body> </body> </html> JavaScript Code: Nov 05, 2020 - A composition of loops is called a nested loop. The most common type of nested loops will be one loop inside another. The first loop is usually called the outer loop while the second loop is called the inner loop. The outer loop always executes first, and the inner loop executes inside the ...
4/4/2016 · Understanding nested for loops in javascript - Stack Overflow. I'm learning JavaScript at the moment on freecodecamp and they have an example for nested for loops in one of their excercises: var arr = [[1,2], [3,4], [5,6]]; for (var i=0; i < arr.length; ... Stack Overflow. javascript nested loop . javascript by Jakes_Bakes_Code on Dec 08 2020 Donate Comment . 0 nested loops js . javascript by Important Ibex on Apr 13 2020 Donate Comment -1. Source: www.freecodecamp . Add a Grepper Answer . Javascript answers related to “nested for loops javascript” create ... 15/1/2021 · nested for loop javascript. Bryan Boettcher. Code: Javascript. 2021-01-15 05:47:36. // Basic Javascript Nested Loop / 2D Array for ( var x = 0; x < 10; x++) { for ( var y = 0; y < 10; y++) { console …
Pamela explains how to use nested for loops for more complex repeating code. Apr 28, 2021 - If you're having trouble understanding freeCodeCamp's Nesting For Loops challenge, don't worry. We got your back. In this problem you have to complete the multiplyAll() function, and takes a multi-dimensional array as an argument. Remember that a multi-dimensional array, sometimes called a ... This tutorial covers 2d arrays & nested loops in Javascript. Want to learn web development in a fun and gamefied environment? Head over to simulator.dev and see what I'm working on!
6/10/2019 · // Explaining Nested Loops in Javascript function nestedLoop(limit) { // OUTER LOOP: for(let outerLoop = 1; outerLoop <= limit; outerLoop++) { /* OUTER LOOP Definition: outerLoop initial value = 1;(loop start from 1) Condition: outerLoop <= limit , Loop will continue until value of outer loop is less than equal to limit provided by user in Function Argument. Nested loops are expensive when they both iterate over independent data in a "criss-cross" fashion, because they may represent a O(n^2) algorithm that can be made more efficient. You may think of such loops as describing the program "for every element in X, loop over every element in Y again".. This is not one of those cases. for The for statement creates a loop that consists of three optional expressions, enclosed in parentheses and separated by semicolons, followed by a statement (usually a block statement) to be executed in the loop.
// Basic Javascript Nested Loop / 2D Array for (var x = 0; x Python Bootcamp - https://www.codebreakthrough /python-bootcamp💯 FREE Courses (100+ hours) - https://calcur.tech/all-in-ones🐍 Python Course - https://ca... When using nested loops, you can skip the current iteration and the control flow of the program can be passed to a label statement's updateExpression. But labeled continue is rarely used in JavaScript because this makes the code harder to read and understand. If you want to learn more about the labeled continue statements, visit labeled continue.
Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop.
 Nesting For Loops In Javascript Yudelysbasecs3
Nesting For Loops In Javascript Yudelysbasecs3
 Printing Out A Diamond With Nested For Loops Stack Overflow
Printing Out A Diamond With Nested For Loops Stack Overflow
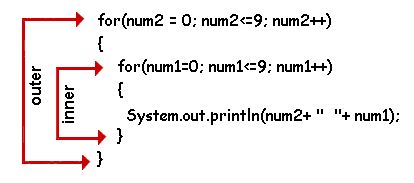
 Beginning Java Unit 4 Looping Nested For Loops
Beginning Java Unit 4 Looping Nested For Loops
 The Complete Guide To Loops I Know There Are Plenty Of
The Complete Guide To Loops I Know There Are Plenty Of
 4 4 Nested For Loops Ap Csawesome
4 4 Nested For Loops Ap Csawesome
 How To Use Nested Loop In Html And Javascript
How To Use Nested Loop In Html And Javascript
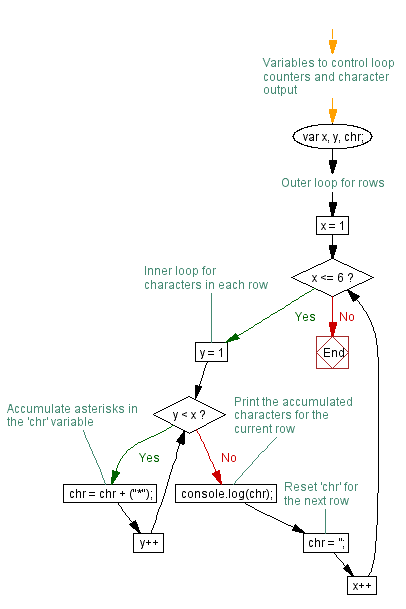
 Javascript Conditional Statement And Loops Construct A
Javascript Conditional Statement And Loops Construct A
 Chapter 5 Nested Loops Which Loop To Use
Chapter 5 Nested Loops Which Loop To Use
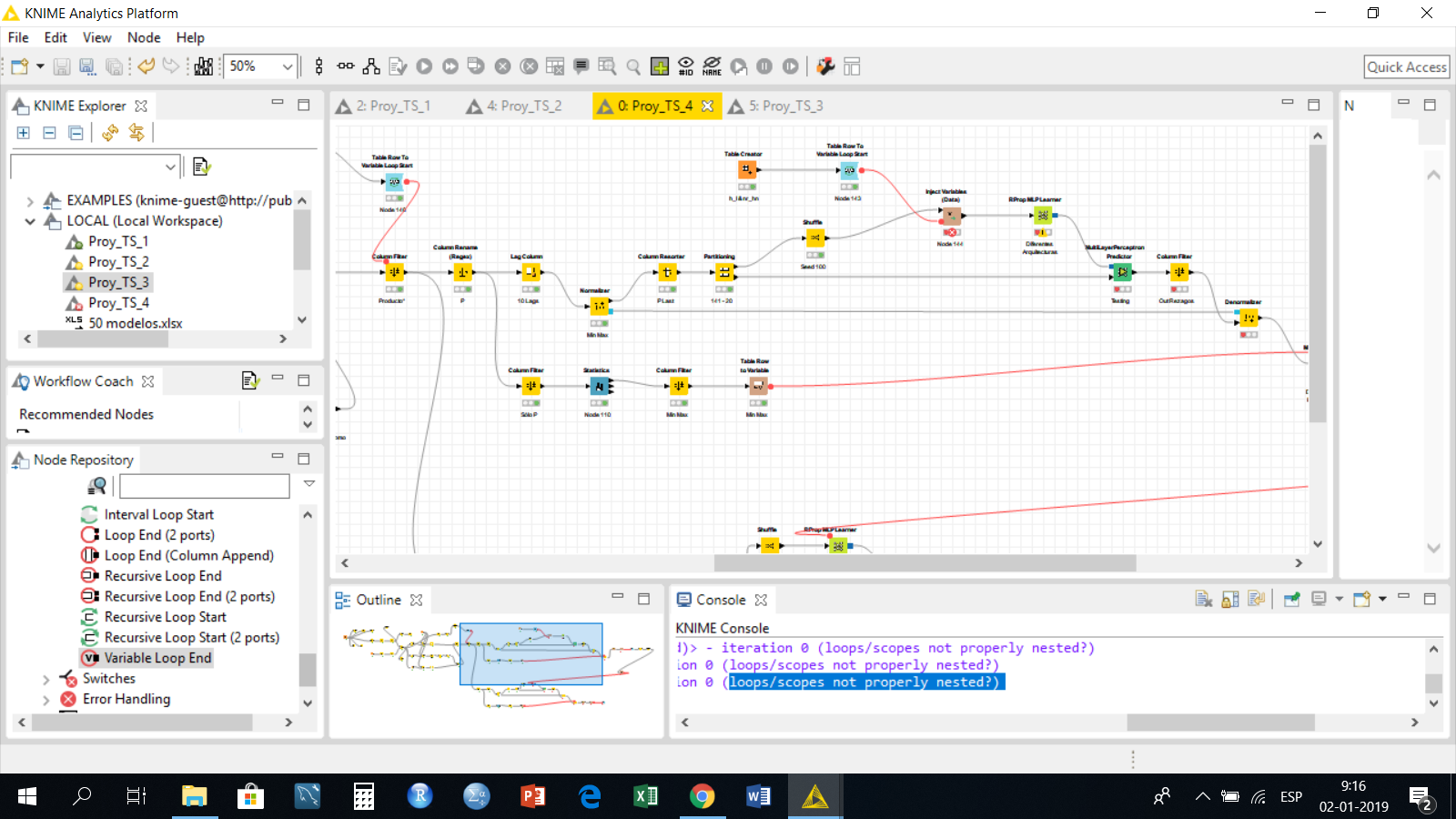
 Nested Loops In Knime Knime Analytics Platform Knime
Nested Loops In Knime Knime Analytics Platform Knime
 Video 5 Bluej Printing Patterns Using Nested Loops Icse
Video 5 Bluej Printing Patterns Using Nested Loops Icse
 Minko Gechev On Twitter Javascript Tip Use Labels To Break
Minko Gechev On Twitter Javascript Tip Use Labels To Break
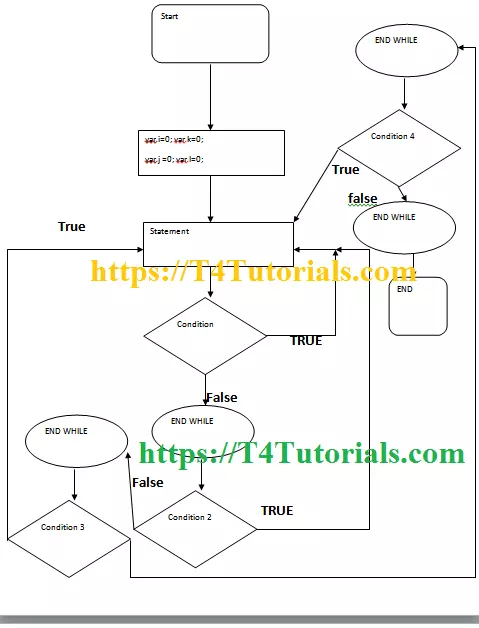
 4 Level Nested Do While Loop In Javascript T4tutorials Com
4 Level Nested Do While Loop In Javascript T4tutorials Com
 Understanding Nested For Loops In Javascript Stack Overflow
Understanding Nested For Loops In Javascript Stack Overflow
 Basic Program To Show Use Of Nested For Loops C Programs
Basic Program To Show Use Of Nested For Loops C Programs
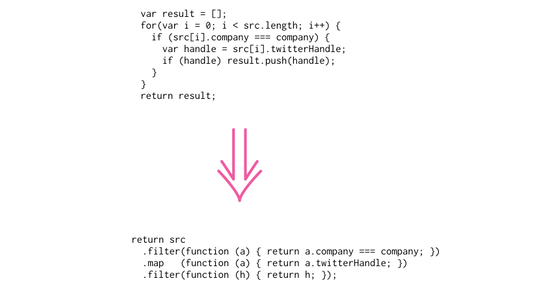
 Refactoring With Loops And Collection Pipelines
Refactoring With Loops And Collection Pipelines
 Nested Loop For With If Statement Inside 2nd For Print Just
Nested Loop For With If Statement Inside 2nd For Print Just
 Javascript Nested For Loop Programming Code Picture
Javascript Nested For Loop Programming Code Picture
 What Is A Nested For Loop And How Do They Work In Java Quora
What Is A Nested For Loop And How Do They Work In Java Quora
 Multiplication Table In Javascript Stack Overflow
Multiplication Table In Javascript Stack Overflow
 Javascript Nested Array Explanation The Freecodecamp Forum
Javascript Nested Array Explanation The Freecodecamp Forum
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 Coding Rooms Nested Loops Javascript
Coding Rooms Nested Loops Javascript
How To Create Nested For Loops In Python Poftut
 Javascript Loop Through Nested Array Of Objects Code Example
Javascript Loop Through Nested Array Of Objects Code Example
 Javascript For Loop Flowchart And Programming Examples
Javascript For Loop Flowchart And Programming Examples
 Python Loop Tutorial Python For Loop Nested For Loop
Python Loop Tutorial Python For Loop Nested For Loop
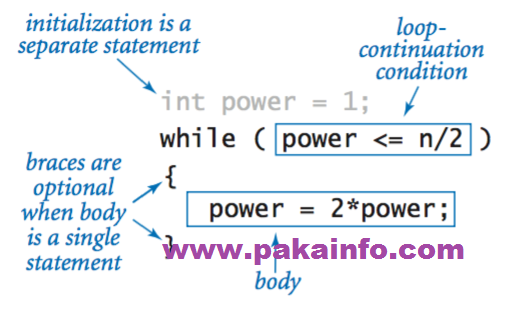
 Php Nested While Loops And Multiple Conditions Pakainfo
Php Nested While Loops And Multiple Conditions Pakainfo



0 Response to "31 Nested For Loop Javascript"
Post a Comment