27 Javascript Image Editor Jquery
JavaScript image cropper. Cropper.js. Docs; Examples Cropper with a range of aspect ratio Crop a round image Crop cross origin image Crop on canvas Cropper in modal Customize preview Fixed crop box Full crop box Mask an image Minimum and maximum cropped dimensions Multiple croppers One to one crop box Responsive container Upload ... Photo Editor. DarkroomJS. DarkroomJS is a JavaScript library which provides basic image editing tools in your browser, such as rotation or cropping. It is based on the awesome FabricJS library to handle images in HTML5 canvas. 4. Croppic. Croppic is an image cropping jquery plugin that will satisfy your needs and much more.
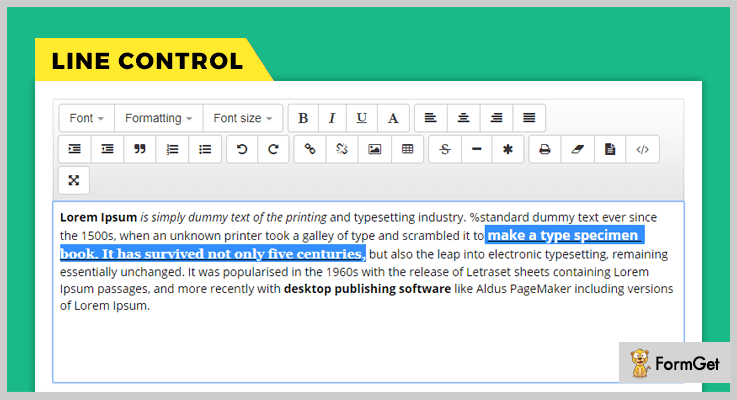
 5 Jquery Text Editor Plugins 2021 Free And Paid Formget
5 Jquery Text Editor Plugins 2021 Free And Paid Formget
jQuery plugin for embedding the HTML5 drawing app, deviantART muro · Copyright 2021 OpenJS Foundation and jQuery contributors. All rights reserved. See jQuery License for more information. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the ...

Javascript image editor jquery. Setting up Pintura Image Editor with jQuery File Upload For a quick start use the jQuery File Upload example project included in the product package as a guideline. Before continuing it's highly recommended to read the JavaScript installation guide as it clarifies important internal functionality of the image editor. picEdit : jQuery front-end Image editor Plugin. An attempt to create a simple front-end image editor jQuery plugin that would replace a file-upload input box in a HTML form.The plugin will turn your form's <input type="file"... box into a tiny image editor/uploader. Perform basic image operations and preview your image before uploading to the ... Basically you get an awesome online image editor your visitors can use to play with. ... ... PhotoJShop is a JavaScript library for photo editing using the canvas, aiming to reproduce most usual filters. ... ... Image Cropper is a jQuery image cropping plugin with preview, aspect ratio and ...
treeview multiple select horizontal ... table editor carousel input format event calendar image effect timepicker grid scrollbar image zoom thumbnail scroller news ticker responsive slider table timeline responsive gallery fixed sidebar modal box · 360 Degrees Product Viewer with CSS and Javascript... [Deprecated] A set of jQuery plugins that compose a flexible, web-based image editing studio. - imazen/studiojs In this step we create two divs one for editor controls and another is for image.In 'edit_controls' div we create five range fields to apply five different filters to our image.We use add_filter() function to apply filter to image by getting every range field value and then change the styling of image and applying that filters to image.You may also like resize and crop image using PHP and jQuery.
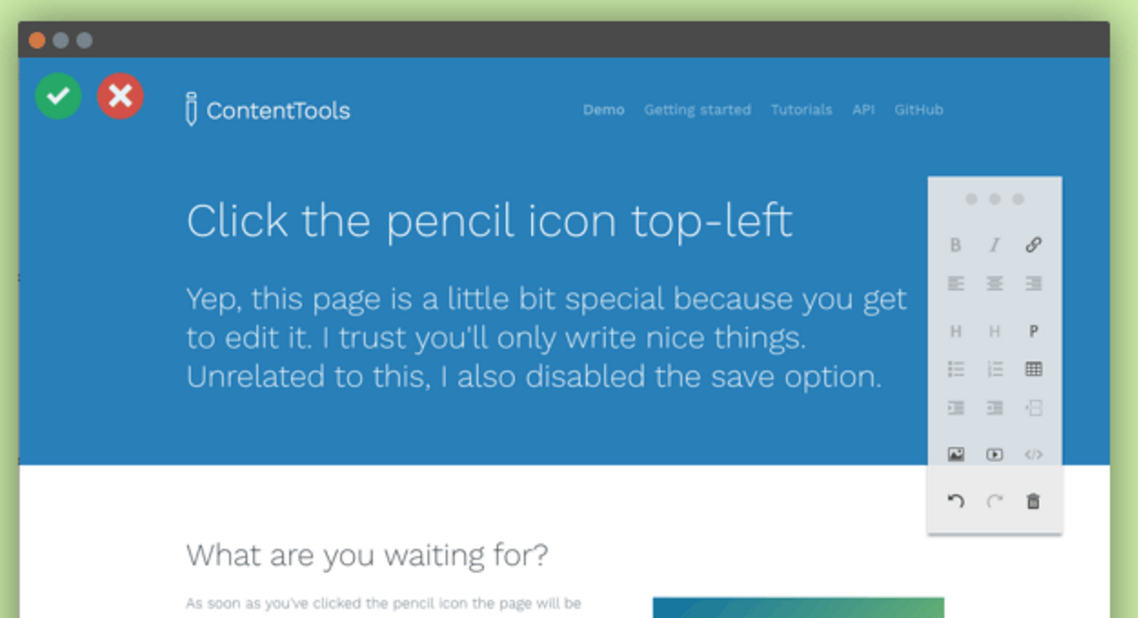
Jan 20, 2016 - ContentTools is a small and beautiful content editor. The library doesn’t use any JavaScript framework or library (not even jQuery) but plays nicely with any of them. The ContentTools package is made up of 5 libraries, each of which can be used independently. It’s designed to be easy to extend. Resize, crop and transform images, convert formats, apply image effects, add overlays, CDN delivery with jQuery. Pixie - Image Editor. by Vebto in Images And Media. File Types Included: JavaScript JS. HTML. CSS. Add to Collection. Toggle Favorite. $45 $27.
The ImageEditor utilizes a canvas element and enables image editing. It allows you to open, edit and save edited images. The Image Editor is part of Kendo UI for jQuery, a professional grade UI library with 100+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial. Download Free Trial. picEdit is a simple jQuery image editor worked with Html5 canvas element that creates an image upload box with tools to edit images on the front-end before uploading. The plugin allows you to rotate and resize a local image or a photo taken from the camera. How to use it: 1. Include the required styles.css in the page to provide the basic styles. RRP $11.95. Get the book free! CSS Filters are a powerful tool to manipulate images using just CSS. Once implemented in all browsers, you will be able to apply effects to images without any need ...
Image Merge/Edit/Draw Tool In jQuery - Image Maker. Pixelating Images Using jQuery and Canvas - pixel-flow. jQuery Plugin To Change Colors Of Your Images - colorMatrix.js. Apply Custom Effects To Photos Using jQuery and Canvas - tocanvas. Fast Image Filters & Effects with jQuery and Canvas - simpleFilter. Simple Front-end Image Editor with ... If you develop your app using a full-featured JavaScript-based framework, like Cappuccino or SproutCore, this kind of lightweight image manipulation should be trivial to implement. If you want a bit more flexibility with the site implementation, go with a smaller library like jQuery UI or Interface Elements (that's a very incomplete list ... Image Uploader with Editing A JavaScript library for uploading images using drag & drop. Crop, rotate, resize, or shrink your image before uploading. An easy-to-use image editor in the browser. Available as a plugin for Imperavi's Redactor, too! Download from Github ImagerJs is a platform-independent, web-based JavaScript Image Uploader that is very easy to use. […]
Jul 31, 2012 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! What we have compiled and sharing you today are some pretty interesting jQuery plugins to deal with your web page’s image editing and/or effects and adds support for responsive images to your layouts. dioubernardo / imageeditor. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and try again. If nothing happens, download the GitHub extension for ... 7. Intense Images. Intense Images is a standalone javascript library for viewing images on the full screen. Using the touch/mouse position for panning. All styling of image elements is up to the user, Intense.js only handles the creation, styling and management of the image viewer and captions. 8.
A powerful JavaScript Image Editor that integrates with every stack. A fully configurable image editor SDK that's intuitive on mobile and desktop. Set image requirements and help your customers upload better pictures. Crop, rotate, resize, filter, annotate, adjust colors, and much more…. Try it here! The attr() Method¶. The .attr() method is used to get the attribute value for only the first element in the matched set. To get the value for each element separately, you can use a looping construct such as the .each() or .map() method. Step 1: The Style. I will start in an unusual way, from the CSS files. First create the style.css file: On the first line we change the font and disable outlines around elements. Next there are just style definitions: ul#mainmenu is the main menu element, div#overlay is the shading under all dialogs, and ul#layers is the Layers panel that will ...
7/9/2012 · Where can I find a Javascript or jQuery image editor plugin where users can click on the image to edit it and the plugin allow them to crop, resize, rotate, flip, etc. javascript jquery image plugins. Share. 17/6/2019 · Filerobot : JavaScript Image Editor. June 17, 2019| Core Java Script. he Filerobot Image Editor is the easiest way to integrate an easy-to-use image editor in your web application. Integrated with few lines of code, your users will be able to apply basic transformations like resize, crop, rotate and various filters to any image. Imagist, Multilayer Image Editor Plugin for jQuery. Imagist v1.0.1 is a responsive and easy to use Jquery image editor plugin for simple drag and drop image manupulation. You can crop, resize, rotate, flip, merge and work in a powerful but simple multilayer image editor like a web based Photoshop.
Apr 03, 2016 - See our review from 5 of the best rich text editors (wysiwyg editors) for Web applications with Javascript and jQuery. Even though we are drawing the same image back to the canvas, the canvas has been rotated so the image will automatically be rotated as well. Again, we can refer to the image to pass to the drawImage() method as this because we are inside the load handler for the image and jQuery ensures this refers to the image. The next screenshot shows the ... 7. Jcrop. The Jcrop plugin has been around for quite a while being one of the first jQuery image cropping tools on the web.. However it's also got quite a slowdown in updates and support. The repo hasn't had major updates in a few years and the same can be said of the demo page.. Still, this script works very well for handling image uploads via PHP.
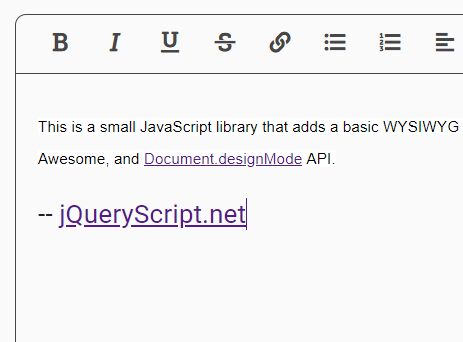
Apr 30, 2019 - This is a small JavaScript library that adds a basic WYSIWYG editor to an contenteditable element using jQuery, Font Awesome, and Document.designMode API. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... Website Builder NEW Web Templates Web Statistics Web Certificates Web Editor Web Development Test Your Typing Speed Play a Code Game Cyber Security Accessibility. ... image selector selects input elements with type=image ...
Update the question so it's on-topic for Stack Overflow. Closed 2 years ago. Improve this question. I'm looking for an image editor in js/jquery with possibility for user to add text other the image, move it, choose color. Crop and rotate function for image. Is there something like that? Apr 01, 2021 - Colorpicker Blur dependent select ... page slider image pan media queries rotation blog minimap Accordion menu Word counter map marker Piano Collapsible Table ... Free jQuery Plugins and Tutorials - Providing tons of Popular and Free jQuery Plugins, Javascript Libraries, Html5 ... Whether you're using jQuery, React, Vue, Svelte, Angular, or something completely different, Doka Image Editor will fit right in. Written in vanilla JavaScript. No dependencies.
JavaScript Photo Editor is a high-performance JavaScript Image Editing in the Web Browser. It's a beautiful and intuitive JavaScript image editor that works everywhere and is easy for developers to integrate. JavaScript Photo Editor is a simple and powerful image editor for the web and mobile applications. No more jQuery plugins here. DarkroomJS allows you to make whatever you want with your images by using the power of the HTML5 canvas. The concept. The library is designed to be easily extendable. The core script only transforms the target image to a canvas with a FabricJS instance, and creates an empty toolbar. Jan 28, 2015 - Free jQuery Plugins about image editor. Download free image editor jQuery plugins at jQueryScript.Net.
A JavaScript photo editing library packaged in a simple jQuery plugin. PhotoJShop is a JavaScript library for photo editing using the canvas and kernel convolution matrixes, aiming to reproduce most usual filters. A demo of its capabilities can be seen in Nuophoto, a project that uses this library for all the editing (Although an older version ...
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Crio Projects Online Code Editor Jquery Crio Do
Crio Projects Online Code Editor Jquery Crio Do
 Jquery Multilevel Menu Editor With Bootstrap Jquery Plugin
Jquery Multilevel Menu Editor With Bootstrap Jquery Plugin
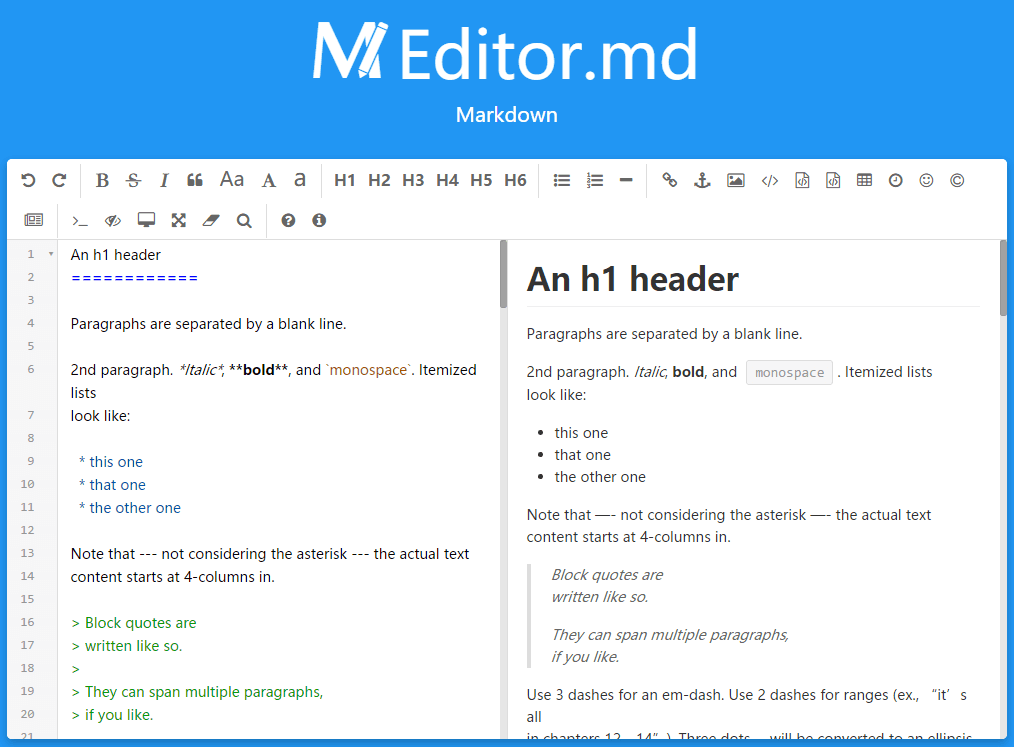
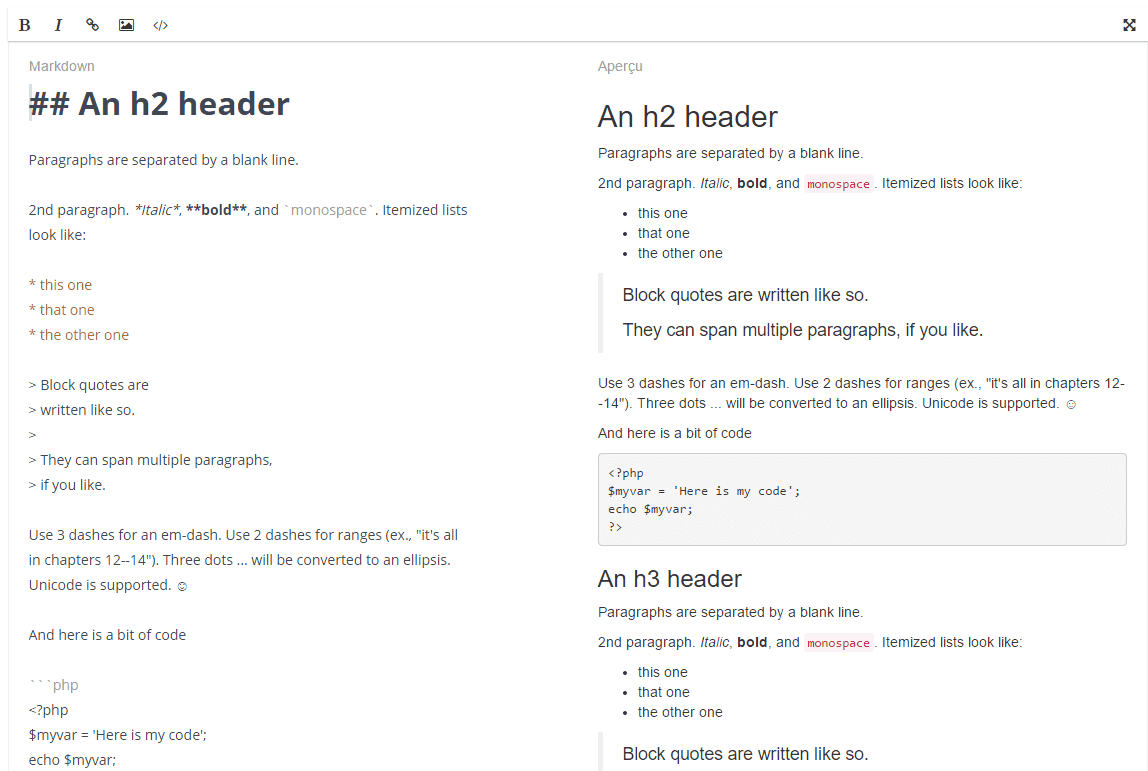
 Top 7 Best Markdown Editors Javascript And Jquery Plugins
Top 7 Best Markdown Editors Javascript And Jquery Plugins
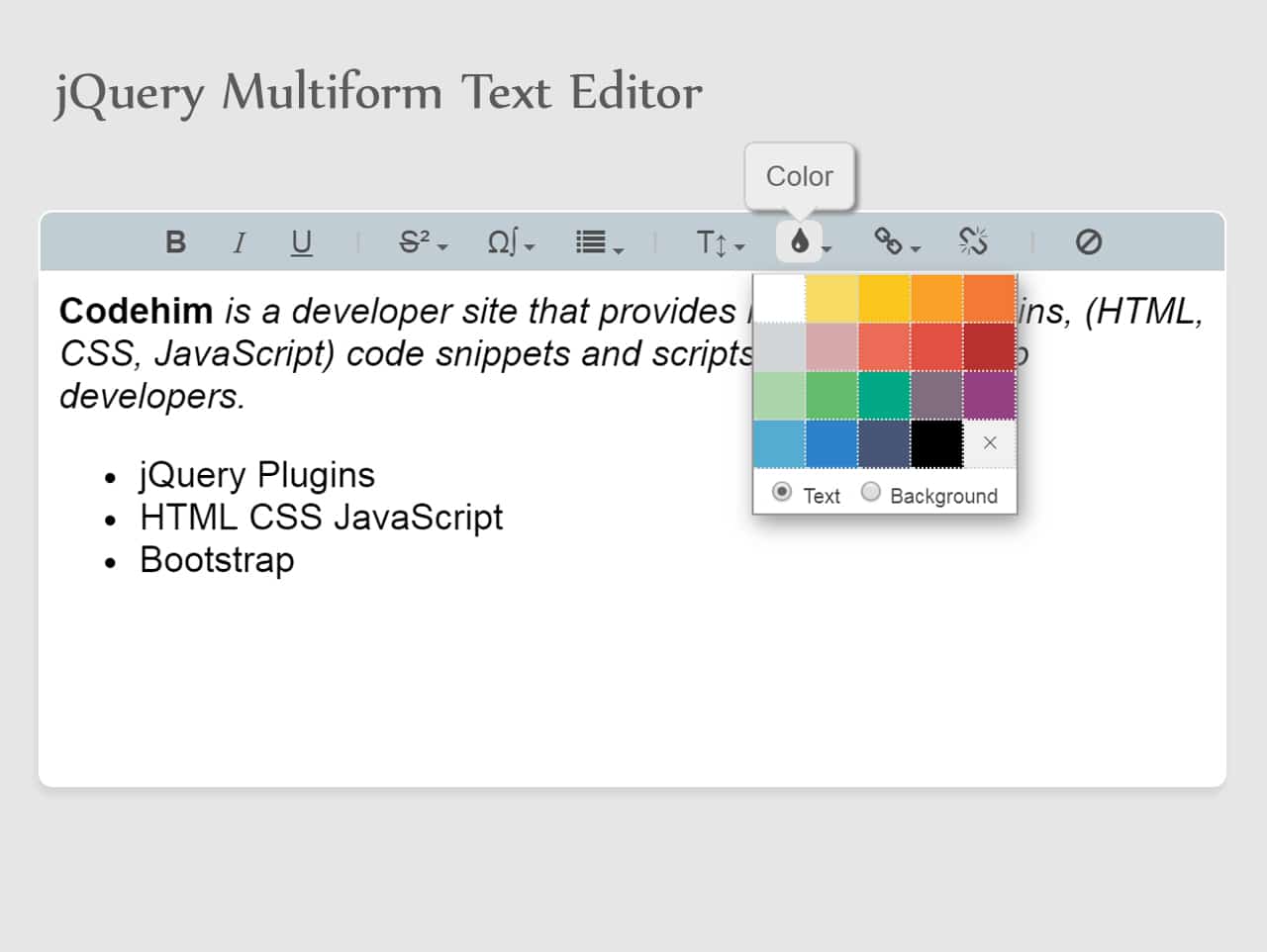
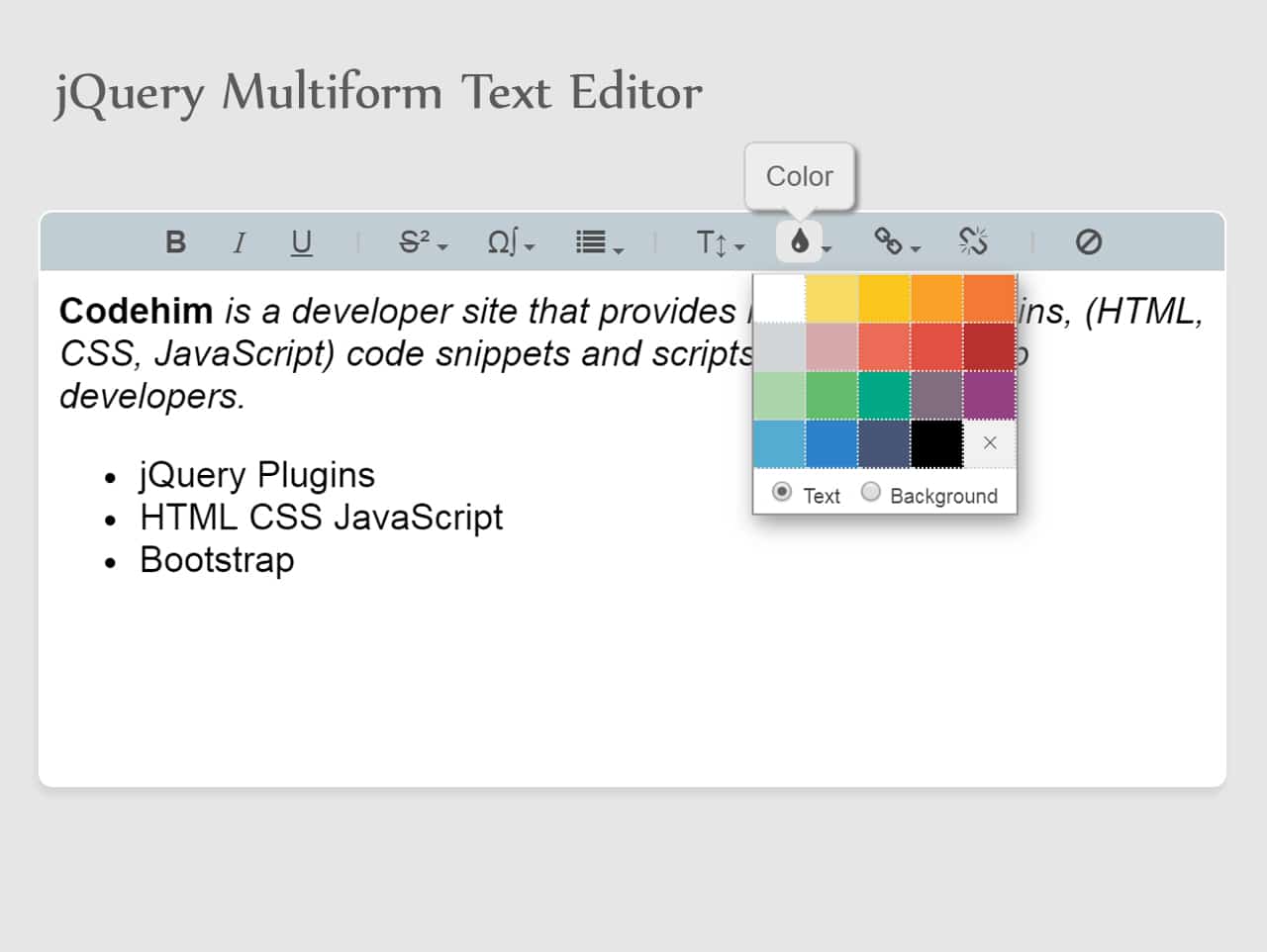
 Wysiwyg Rich Text Editor With Html5 Amp Jquery Codehim
Wysiwyg Rich Text Editor With Html5 Amp Jquery Codehim
 Building A Timeline Grid Like Layout In Javascript Stack
Building A Timeline Grid Like Layout In Javascript Stack
 Simple Online Code Editor Support React Html Css
Simple Online Code Editor Support React Html Css
 Basic Rich Text Editor Using Jquery And Document Designmode
Basic Rich Text Editor Using Jquery And Document Designmode
 Predefined Items Devextreme Javascript Ui Components For
Predefined Items Devextreme Javascript Ui Components For
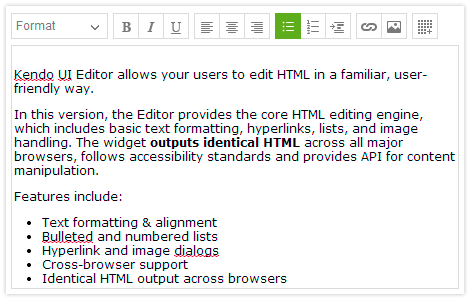
 Jquery Editor Widget Kendo Ui For Jquery
Jquery Editor Widget Kendo Ui For Jquery
Separator Likno Blog Drop Down Menus Javascript Menus
 Top 7 Best Markdown Editors Javascript And Jquery Plugins
Top 7 Best Markdown Editors Javascript And Jquery Plugins
 25 Awesome Javascript Rich Text Editors Bashooka
25 Awesome Javascript Rich Text Editors Bashooka
 Image Editor Javascript Amp Jquery Media Code Snippets
Image Editor Javascript Amp Jquery Media Code Snippets
 Mediumeditor Simple Javascript Inline Editor Jquery Plugins
Mediumeditor Simple Javascript Inline Editor Jquery Plugins
 10 Best Jquery And Html5 Wysiwyg Plugins Sitepoint
10 Best Jquery And Html5 Wysiwyg Plugins Sitepoint
 Image Editor Javascript Amp Jquery Media Code Snippets
Image Editor Javascript Amp Jquery Media Code Snippets
 Working With Jquery Javascript Library
Working With Jquery Javascript Library
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Create Simple Image Editor Using Jquery Html5 And Css May 2020
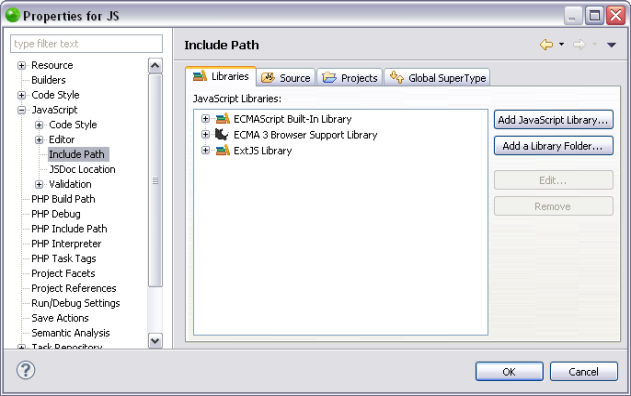
 Telerik Web Forms Jquery Intellisense Telerik Ui For Asp
Telerik Web Forms Jquery Intellisense Telerik Ui For Asp
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Json Editor Jquery Plugin Jquery Plugins
Json Editor Jquery Plugin Jquery Plugins
 Build An Image Editor With Easeljs Jquery And The Html5
Build An Image Editor With Easeljs Jquery And The Html5
 173 Jquery Editor Plugins August 2021
173 Jquery Editor Plugins August 2021
 Close Javascript Jquery Code Snippet On Stock Photo Edit Now
Close Javascript Jquery Code Snippet On Stock Photo Edit Now
0 Response to "27 Javascript Image Editor Jquery"
Post a Comment