25 Javascript Back Page Link
How Page Re-direction Works ? The implementations of Page-Redirection are as follows. Example 1. It is quite simple to do a page redirect using JavaScript at client side. To redirect your site visitors to a new page, you just need to add a line in your head section as follows. There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Automatically performing a page refresh can be a confusing and jarring experience for your user, so minimize that tactic.
The Pre Javascript Era There Are Plenty Of Things In Our
On the Site Settings page, scroll to the bottom of the screen. Under the Content section, click the JavaScript option. To the right of the Allowed option, click the toggle to the on position to enable JavaScript or the off position to disable JavaScript. Allow or block JavaScript on specific websites. In the Allow or Block section, click the ...

Javascript back page link. Information and source code on how to create a back button in HTML for your web page. ... method to tell the browser to go back to the user's previous page. One way to use this JavaScript is to add it to the onclick event attribute of a ... How to create an HTML push-button link. See our back and push-button definitions for further information ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Without extra coding, links will open in the same window you're currently using, meaning you'll need to press the back button to return to the page you had been browsing. But if the link is defined to open in a new window, it will appear in a new window or tab on your browser.
30/9/2019 · There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go() method: The go() method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter. We use cookies to improve your browsing experience. . Learn more · ©2000-2021 plus2net All rights reserved worldwide Privacy Policy Disclaimer const wrap = document.getElementById('wrap') const backButton = document.createElement('button') const backContent = document.createTextNode('Go back') backButton.appendChild(backContent) backButton. classList.add('my-back-button') wrap.appendChild(backButton) backButton.addEventListener('click', () => window. history.back())
We can use JavaScript to create a link to take us back to previous or history page. Here is the code to move back the browser using client side JavaScript. <a href = "javascript:history.back()">Back to previous page</a> As you can see this requires JavaScript to be enabled in the client browser. Otherwise this code will not work. ← Submit form data to new window ; Using buttons to link different pages → A back link is a link that moves the browser backwards one page, as if the user had clicked the Back button available in most browsers. Back links use JavaScript. It moves the browser back one page if your browser supports JavaScript (which it does) and if it supports the window.history object, which is necessary for back links. Simple ways are A variety of free cut and paste javascript code snippets.
In an HTML document, the history.pushState() method adds an entry to the browser's session history stack · In a sense, calling pushState() is similar to setting window.location = "#foo", in that both will also create and activate another history entry associated with the current document. 18/3/2012 · You should use window variable - window.referrer. This variable contains the last page the user visited if they got to the current page by clicking a link For example: function goBack () { if (document.referrer) { window.location.href = document.referrer; return; } window.location.pathname = '/'; } Apr 02, 2019 - This quick tutorial explains how to use HTML, JavaScript, and/or PHP to enable visitors to “go back” to the previous page. You can use either method to add a simple “go back” link or form button to your web pages.
Back to previous page code will enable your visitors to click on a button, link or image to be taken back to the previous page they were on. This JavaScript code is great for use in pop up windows when you're running image slide shows, displaying multiple tips, step by step instructions or whatever you'd like. You can use the go () method to load a specific page from session history, identified by its relative position to the current page. (The current page's relative position is 0.) To move back one page (the equivalent of calling back ()): window. history.go(-1) Would you like to enable your visitors to click on a link to be taken back to the previous page they were on? This JavaScript will enable you to do just that. This JavaScript code is great for use in pop up windows when you're running image slide shows, displaying multiple tips, step by step instructions or whatever you'd like. Copy and paste this code into your HTML where you would like the link to appear:
Copy link to clipboard. Copied. LATEST. Previous View should not take you back one page, but to the original page where the link was. However, if you scroll up or down then you might need to press it a couple of times. Another option is to simply add a link to that page back to the original page. Likes. 3 weeks ago - Esporkolik on Twitter: "İzlanda'ya gidemeyen Kore temsilcisi ... Oct 25, 2020 - What will you call to see the 3 step back webpage the user was using · The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns ...
All Languages · “javascript back url” Code Answer · js go back · javascript by Lonely Curly Boi on Apr 14 2020 Donate Comment · history.back() · Source: stackoverflow · Add a Grepper Answer · Javascript answers related to “javascript back url” · back button event listener ... Implement Onclick in JavaScript and allow web browser to go back to previous page? Javascript Web Development Object Oriented Programming For reaching the back page on button click, use the concept of − window.history.go (-1) The target attribute is by default set to "_self", which means that the link will open in the same window. By setting the target attribute to "_blank", the hyperlink will open in a new window as shown in below code. Example of JavaScript on Hyperlinks.
In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the user clicks on a link. The back () method loads the previous URL in the history list. This is the same as clicking the "Back button" in your browser. Note: This method will not work if the previous page does not exist in the history list. Tip: To load the next URL in the history list, use the history.forward () method. Redirect (Go) back to Previous Page without Refresh using JavaScript. The HTML Anchor Link in Page 2 is assigned an OnClick event handler and when clicked, it is redirected to the Previous Page using history.back function in JavaScript. The history.back is an in-built JavaScript function which belongs to the JavaScript window object.
22/6/2016 · Fortunately I lately also needed a back button, so I can give you a working solution for it: Just simply add this Code to a Script Editor Web Part or Content Editor Web Part on the Site where u want it. <input type="button" value="back" onclick="window.history.back ()" style="color: white; background-color:rgb (196, 196, 196); font: 15px arial, ... The link() method creates a string representing the code for an HTML element to be used as a hypertext link to another URL. 1 week ago - The History.back() method causes the browser to move back one page in the session history.
Jan 23, 2006 - several pages ? General Coding/Development Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This window doesn't have back button at all because we have hide the toolbar. This technique does work in some case but user has still a workaround to navigate to previous page. Most of the browser have options of Back in context menu. Thus user can still right click on the page and click Back to go to previous page.
4/3/2013 · One major issue with JavaScript-based applications is that they break the Back button. If you update content on the page with JavaScript rather than loading a new page from the server, no entry made is in the browser history; so when the user clicks Back, expecting to go back to the previous state, they end up at the previous site instead. Dec 31, 2017 - Information and source code on how to create a back button in HTML for your web page. In this article, we will redirect the browser window back using JavaScript. There are two approaches used to redirect the browser window back. Approach 1: Using history.back () Method: The back () method of the window.history object is used to go back to the previous page in the current session history. In case there is no previous page, this ...
In the main.js file, we have defined three variables to control the "Back to top" link appearance: The offset variable will be used to toggle the class .cd-top--is-visible; the offsetOpacity, instead, to add the .cd-top--fade-out class. The top scrolling function is bound to the "Back to top" click event. The HTML Markup of Login page consists of an HTML Anchor link to the Home page. The Disable Browser Back Button Script is placed in the HEAD section so that User cannot access the Login page using Browser Back button from Home page. Jul 03, 2016 - If you do want to disable the back ... first page view of a session. ... I’m one of the anyones and I don’t know either. You could use javascript to detect if the http header refers to your site or to Google. But this is the HTML/CSS forum so I try it as such. I suggest the button links to that particular ...
The above JavaScript function in the first page uses the history of the browser and forces it to navigate forward instead of going to the previous page. Therefore, every time the user clicks the back button or hits the backspace key, it will result in the Browser navigating or pushing the user forward and showing the same page (the page 2). JavaScript window.location.replace() You have the ability to control whether the user can use the back button to go back to the previous site. Using the replace() method, you can navigate a user to a site and stop them from going back to the previous page.
Add Reference Link When The Text Is Copied From Your Website
 Redirect To Another Page Using Javascript Moduate
Redirect To Another Page Using Javascript Moduate
 How To Get A Javascript Html5 Button To Return To Previous
How To Get A Javascript Html5 Button To Return To Previous

 How To Link An External Javascript File To Html Document Javascript Tutorial For Beginners 2021
How To Link An External Javascript File To Html Document Javascript Tutorial For Beginners 2021
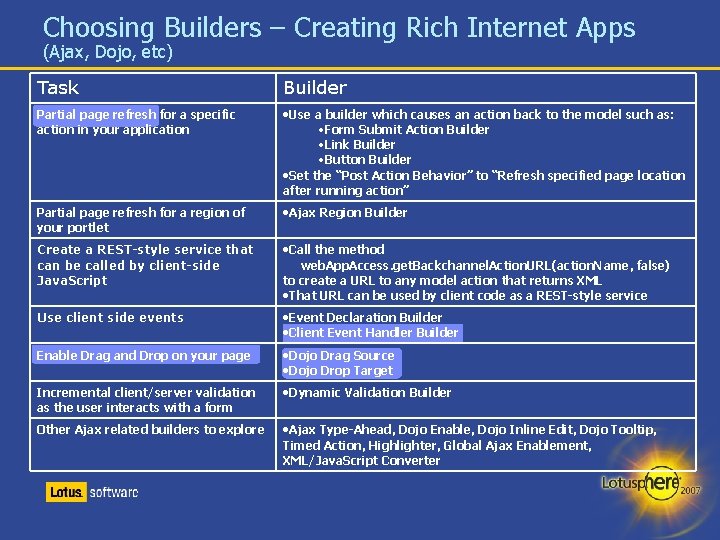
 Ad 108 Best Practices For Creating Portlets With
Ad 108 Best Practices For Creating Portlets With
 Redirect Previous Page Javascript Code Example
Redirect Previous Page Javascript Code Example
 Deobfuscating The Javascript Code Of A Phishing Website
Deobfuscating The Javascript Code Of A Phishing Website
 Use This Recommendations To Beter Your Websites Layout
Use This Recommendations To Beter Your Websites Layout
 Insert Record To A Different Object Cloning Data From Detail
Insert Record To A Different Object Cloning Data From Detail
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
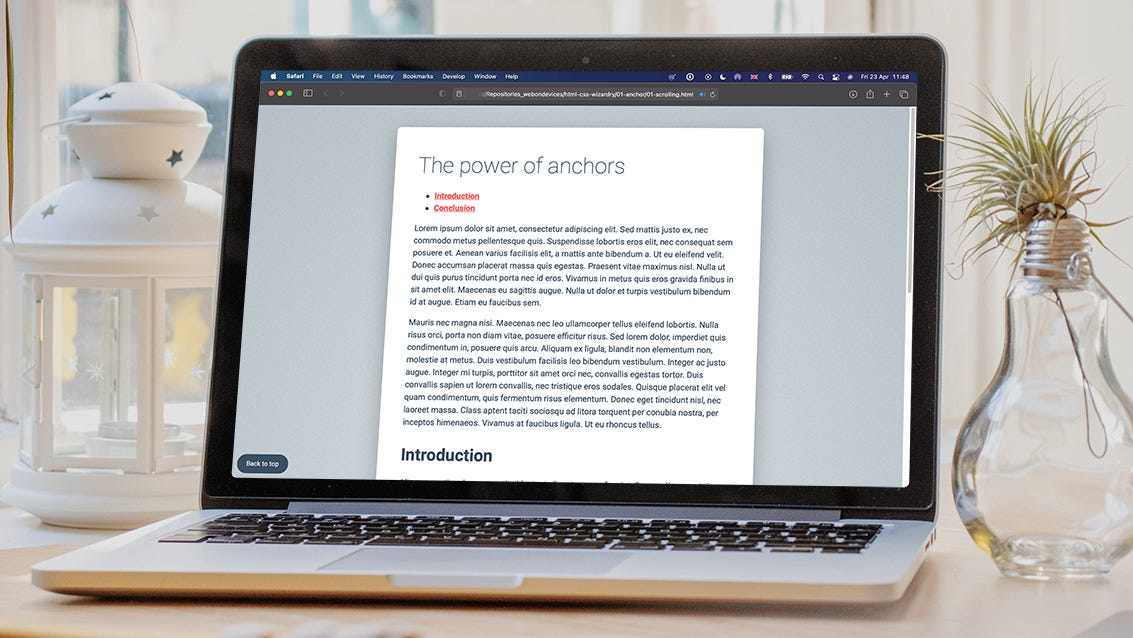
 Animated Page Scroll And Linking With Html And Css Only By
Animated Page Scroll And Linking With Html And Css Only By
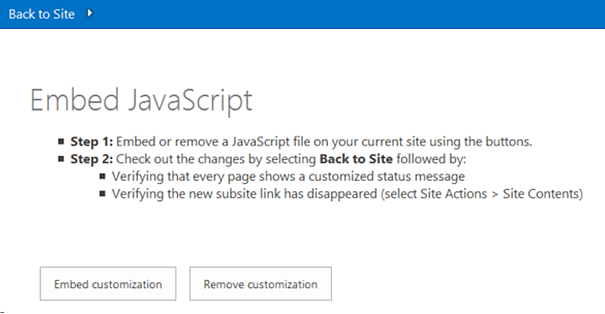
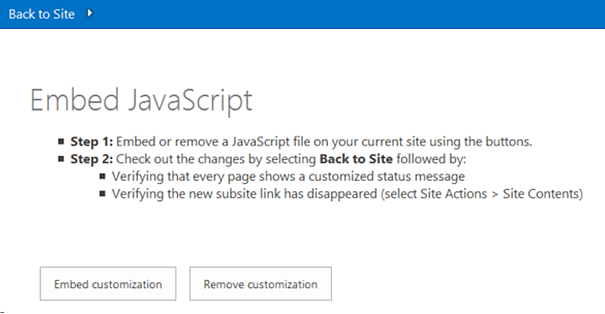
 Customize Your Sharepoint Site Ui By Using Javascript
Customize Your Sharepoint Site Ui By Using Javascript
 How To Create Links To Navigate Within A Document Soda Pdf
How To Create Links To Navigate Within A Document Soda Pdf
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
 How To Integrate Clickfunnels With Upviral Upviral
How To Integrate Clickfunnels With Upviral Upviral
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 Visual Studio Code Tips And Tricks
Visual Studio Code Tips And Tricks
 Method 3 Inserting A Javascript Link Into Template Pages
Method 3 Inserting A Javascript Link Into Template Pages
 How Do I Install The Consent Banner On Wix Termly
How Do I Install The Consent Banner On Wix Termly
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Localize Ui Elements Sample Sharepoint Add In Microsoft Docs
Localize Ui Elements Sample Sharepoint Add In Microsoft Docs


0 Response to "25 Javascript Back Page Link"
Post a Comment