20 Run Javascript In Visual Studio Code
By Visual Studio Code I mean the new Code Editor from Microsoft - Not code written using Visual Studio. Solution. This solution intends to run currently open file in node and show output in VSCode. I had the same question and found newly introduced tasks useful for this specific use case. It is a little hassle, but here is what I did: 29/8/2021 · Run JavaScript Code in Visual Studio Code using Node.js The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js.
 How To Run Javascript Code In Visual Studio Code Coding Diksha
How To Run Javascript Code In Visual Studio Code Coding Diksha
Using React in Visual Studio Code React is a popular JavaScript library developed by Facebook for building web application user interfaces. The Visual Studio Code editor supports React.js IntelliSense and code navigation out of the box. Welcome to React #

Run javascript in visual studio code. Jul 01, 2021 - Learn how to create a JavaScript function, then publish the local Node.js project to serverless hosting in Azure Functions using the Azure Functions extension in Visual Studio Code. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with. 13/10/2020 · Learn how to run a JavaScript program on Visual Studio Code. You need Node.js with VS Code. Install Visual Studio Code (VS Code) on Windows 10https://youtu.b...
2/4/2021 · Here's the most simple way to run JavaScript using Visual Studio Code. Posted on April 02, 2021. Sometimes, you may want to run your JavaScript code immediately inside Visual Studio Code (VSCode) just to see if a piece of code works. The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js. Visual Studio Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging. However, to run a Node.js application, you will need to install the Node.js runtime on your machine. May 23, 2019 - I’ve written before about how JavaScript is a surprisingly solid first language for beginners. However, there’s a catch. If you want to spend as much time as possible learning, and as little time as…
Similar to Build Systems in Sublime Text, Visual Studio Code comes with Tasks that allows us to pass a file to an external program without manually switching between the code editor and the Terminal. This is essentially all that we need to do — pass a currently active file to a JavaScript interpreter ( Node in this case - so make sure it is ... In this video will learn how to run javascript code in visual studio code using coderunner extension. Normally will use command prompt or terminalto execute ... To bring up the Run view, select the Run icon in the Activity Bar on the side of VS Code. You can also use the keyboard shortcut Ctrl+Shift+D. The Run view displays all information related to running and debugging and has a top bar with debugging commands and configuration settings.
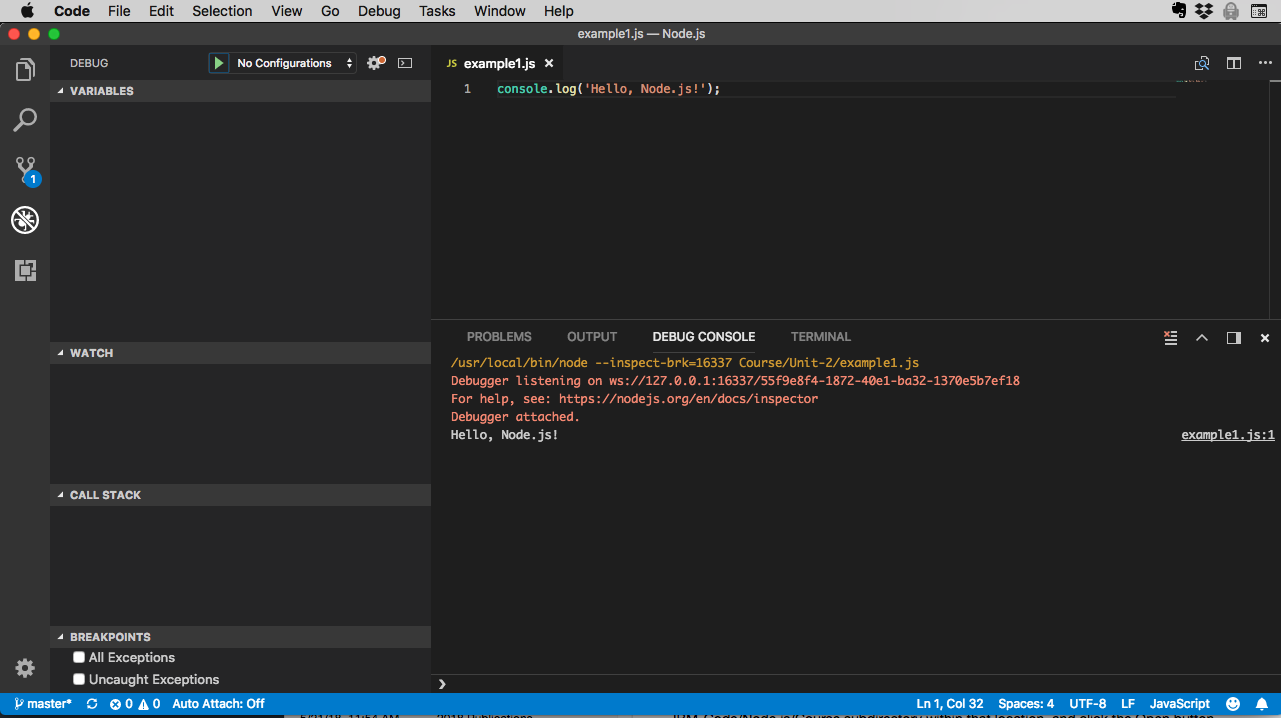
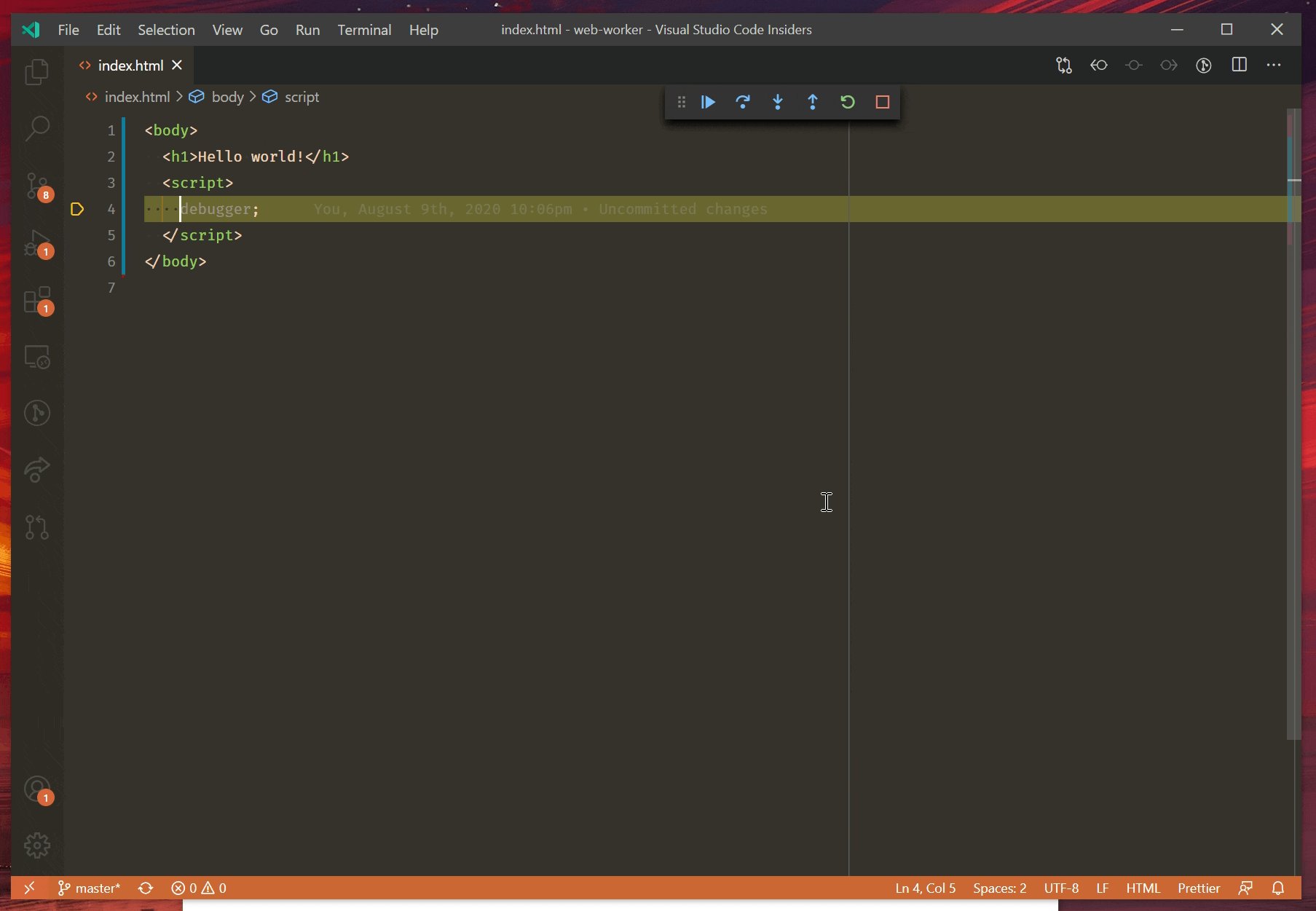
Simply open the .js file in question in VS Code, switch to the 'Debug Console' tab, hit the debug button in the left nav bar, and click the run icon (play button)! ... Javascript Make your console talk! One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. Here are some of the best extensions in VS Code for writing JavaScript. One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. ... Run your tests as you code! From the people that brought us Quokka ... JavaScript has evolved over the years. Today, JavaScript can run not only in browsers but also in Server, Desktop Application & IoT devices. Visual Studio Code is a trendy code editor today. It is one of the best for JavaScript application development. Let's see how to set up a simple JavaScript environment. Requirements: Visual Studio Code ...
Code editing in Visual Studio Code. In this Visual Studio Code tutorial, we cover how to edit and run a small piece of code, including the features outlined below. After viewing this overview, read on in the Learn More section to see more features. Jun 02, 2019 - Get the best out of Visual Studio Code for JavaScript development 1 week ago - Run javascript program in visual studio code. This is a step by step article on how to run javascript in visual studio code on windows 10
After installation in VSCode under terminal tab run node Paste your snippet to run your javascript code or use node filepath/filename.js to see result. If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console. Note If the window is not available during a debugging session, make sure that the debugger type is set to Script in the Debug properties for the project. Sep 26, 2017 - Visual Studio Code Is Just An Editor… It can Detect JavaScript Syntax. If you wanna run JavaScript use your Browser, And In Your Browser you can even run the console to test it: In FireFox: Ctrl + Shift + K Chrome: Ctrl + Shift + i And for other browsers you can google.
Run Javascript in visual studio code on Windows 10Hey, guys in this video I'm going to show you how you can configure visual studio code #vscode to run Javas... Visual Studio provides support unit testing JavaScript and TypeScript code using the Node.js Tools for Visual Studio ... For TypeScript, unit tests are run against the generated JavaScript code. Add your unit tests to the tests folder in the project root. For example, you might use the following code by selecting the correct documentation tab ... 10/8/2021 · In this short tutorial, you will learn how to run JavaScript in Visual Studio Code. There are three ways you can run JavaScript in the text editor and for that, feel free to choose whatever suits you the best. Method 1: Use HTML script tag# The simplest way to run JavaScript in VS Code is to create an HTML file. This method is straightforward as you only need VS Code and a browser of your choice …
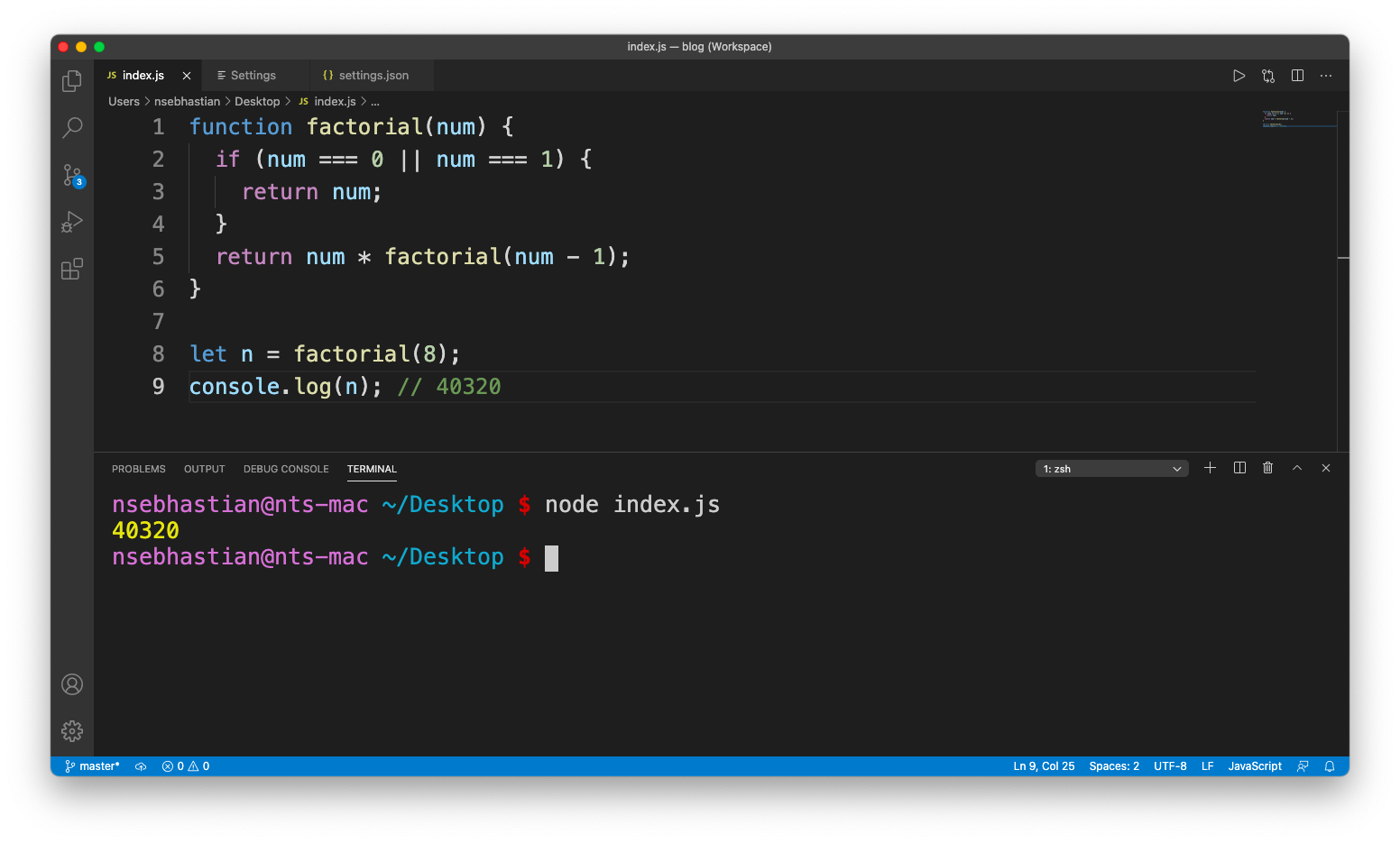
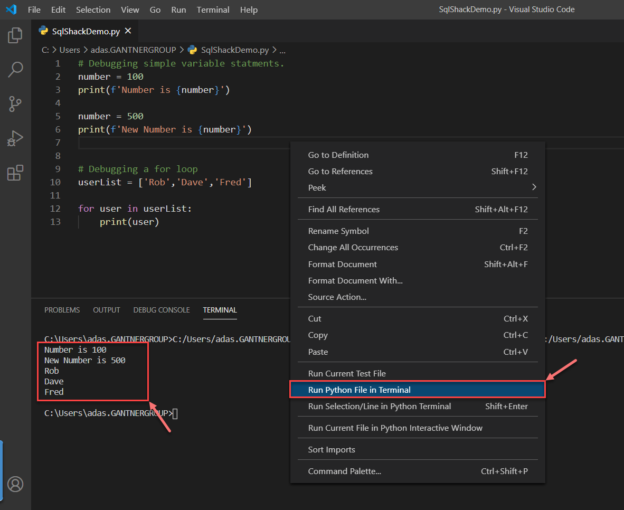
Run Javascript program in visual studio code on MacOS Macbook AirHey, guys in this video I'm going to show you how you can configure visual studio code #vsco... 19/8/2021 · Open the terminal in Visual Studio Code. Once you have the terminal open. Use the cd command to change the directory and navigate to the directory/folder you have saved your JavaScript program file. Finally, to Run JavaScript in Visual Studio Code terminal. Use the below command-node filename.js. You can see the JavaScript program output on your visual studio code terminal window. Press Enter to run the line of code. If you want to step through the code line by line, press F11, or press F5 to continue program execution. Press F5 to continue program execution. The FlipView app appears, and now all four pages show one of the non-default images. To switch back to Visual Studio, press F12 or Alt+Tab.
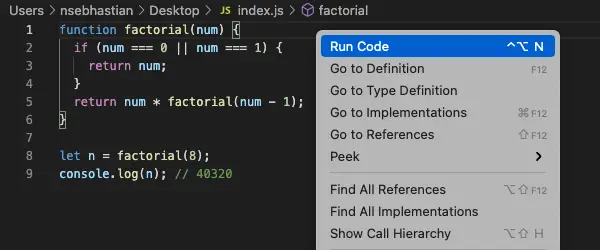
The next step is downloading and installing some Visual Studio extensions. The first of those is Chutzpah Test Adapter. Chutzpah is an open-source tool that enables you to run JavaScript unit tests, both from the command line and from Visual Studio. Starting in Visual Studio 2017, you can develop code without projects or solutions, which enables you to open a folder of code and immediately start working with rich editor support such as IntelliSense, search, refactoring, debugging, and more. In addition to these features, the Node.js Tools for Visual Studio adds support for building ... There is a much easier way to run JavaScript, no configuration needed: Install the Code Runner Extension Open the JavaScript code file in Text Editor, then use shortcut Control + Alt + N (or ⌃ Control + ⌥ Option + N on macOS), or press F1 and then select/type Run Code, the code will run and the output will be shown in the Output Window.
Nov 17, 2020 - Javascript Make your console talk! ... Install and run react js project... Run JavaScript in Visual Studio Code – Stack Overflow Aug 4, 2016 — Open the JavaScript code file in Text Editor, then use shortcut Control + Alt + N (or ⌃ Control + ⌥ Option + N on macOS), or press F1 and then 21 answers · Top answer: This solution intends to run currently open file in node and show output in VSCode. May 20, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Mar 06, 2017 - This tutorial gives you an overview ... of Visual Studio Code, including IntelliSense, debugging, Git version control integration, and more. You'll see these features as we add an endpoint to a JavaScript web app using Express web framework. ... See IntelliSense in action. Start and run the ... Jan 04, 2021 - In this blog post,let us see how to run Javascript code in Visual Studio Code. Automatic type acquisition requires ... Node.js runtime. In this image you can see IntelliSense, including the method signature, parameter info, and the method's documentation for the popular lodash library. Type declaration files are automatically downloaded and managed by Visual Studio Code for packages ...
allow to run javascript code right in visual studio. Ask Question Asked 8 years, 1 month ago. Active 8 years, 1 month ago. Viewed 1k times 0 Sometimes i need to write a couple of lines of code on javascript just to check how it works or try some algorithm. I use VS as primary tool, and it looks annoying for me that I can't run javascript code ... Visual Studio Code's JavaScript IntelliSense provides intelligent code completion, parameter info, references search, and many other advanced language features. Our JavaScript IntelliSense is powered by the JavaScript language service developed by the TypeScript team. In this video, learn to run HTML code on a web browser using the Visual Studio Code. To install Visual Studio Code, refer the below video:https://youtu.be/6q...
There is a much easier way to run JavaScript, no configuration needed: Install the Code Runner Extension Open the JavaScript code file in Text Editor, then use shortcut Ctrl+Alt+N, or press F1 and then select/type Run Code, the code will run and the output will be shown in the Output Window. use shortcut Ctrl+Alt+N or press F1 and then select/type Run Code, or right click the Text Editor and then click Run Code in editor context menu or click Run Code button in editor title menu Jul 23, 2021 - One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. ... VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets ...
Jan 28, 2021 - You were able to press F5 to run the app because the currently open file is a JavaScript file (server.js). As a result, Visual Studio Code assumes that the project is a Node.js app. If you close all JavaScript files in Visual Studio Code, and then press F5, Visual Studio Code will query you ... Feb 19, 2021 - Before everyone redirects me to https://stackoverflow /questions/31778413/run-javascript-in-visual-studio-code, The given solution is using the tasks v0.1.0. Can anyone provide a tasks.json with a newer version (v2?). Otherwise what other alternatives can be used to run a file in VSCode ... Sep 01, 2018 - Why is Visual Studio Code (VS Code) so popular, and do we really need another text editor? In this article, we'll take a look at how VS Code extends traditional text editor concepts and opens up entirely new avenues of productivity for developers. These are all the best things about VS Code ...
Jun 05, 2021 - Visual Studio Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging. However, to run a Node.js application, you will need to install the Node.js runtime on your machine. Installing Node by nvm: · Running by file (ECMAScript Modules ESM): Nov 17, 2020 - Javascript Make your console talk! ... Install and run react js project...
 Install Node Js Npm And Vs Code Ibm Developer
Install Node Js Npm And Vs Code Ibm Developer
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 The Best Visual Studio Code Extensions For Javascript And Node
The Best Visual Studio Code Extensions For Javascript And Node
 Visual Studio Code 1 50 Goes Hard On Extensions Support But
Visual Studio Code 1 50 Goes Hard On Extensions Support But
 Run Javascript In Visual Studio Code On Mac Os Techdecode
Run Javascript In Visual Studio Code On Mac Os Techdecode
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Apache Netbeans Extension For Visual Studio Code Netbeans
Apache Netbeans Extension For Visual Studio Code Netbeans
 How To Run Js Code In Vs Code Dev Community
How To Run Js Code In Vs Code Dev Community
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
 Visual Studio Code User And Workspace Settings
Visual Studio Code User And Workspace Settings
Visual Studio Code Node Js With Typescript And Debugging
 Real Time Code Scan With Sonarlint Following Sonarqube
Real Time Code Scan With Sonarlint Following Sonarqube
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
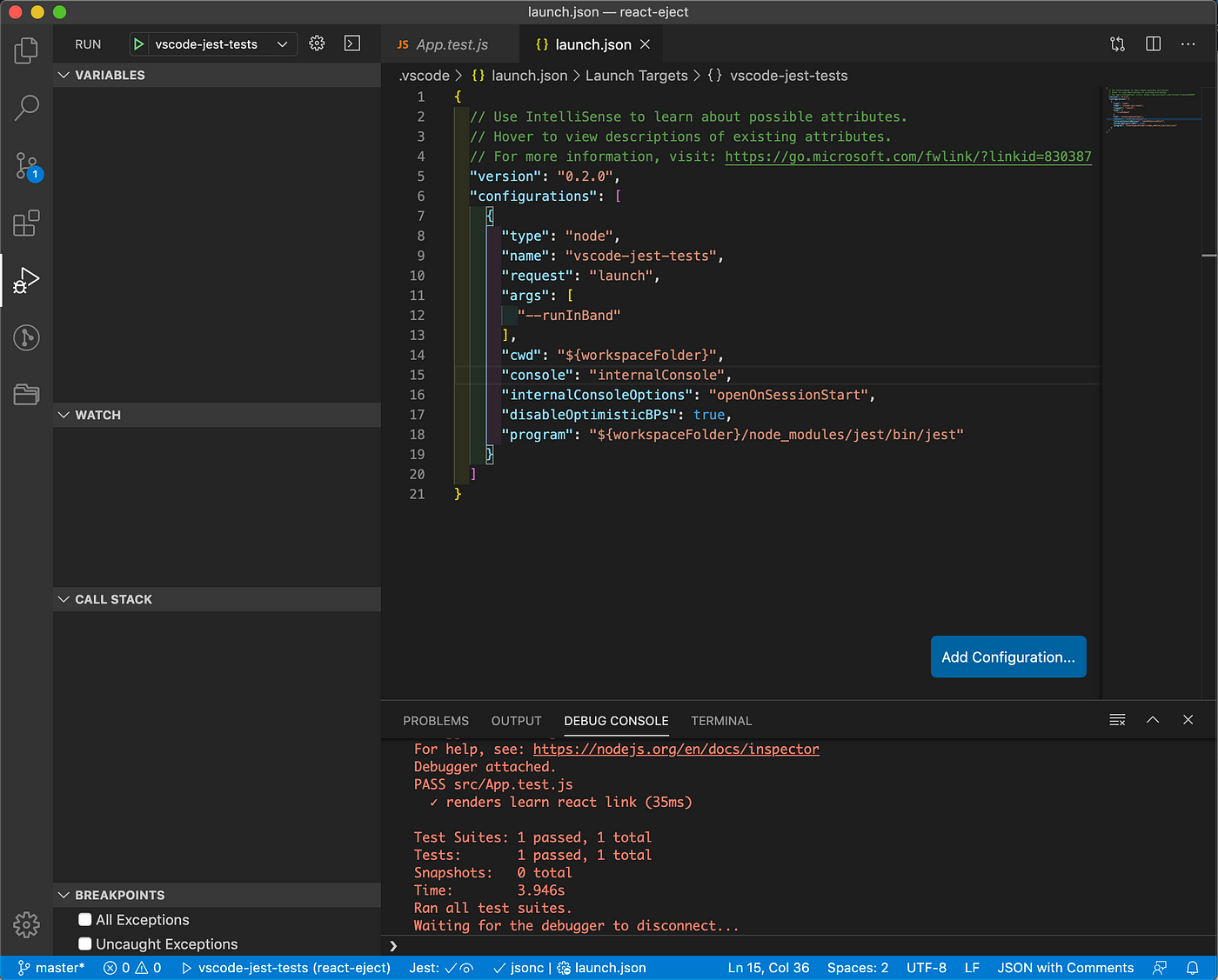
 How To Use Vs Code To Debug Unit Test Cases By Jennifer Fu
How To Use Vs Code To Debug Unit Test Cases By Jennifer Fu
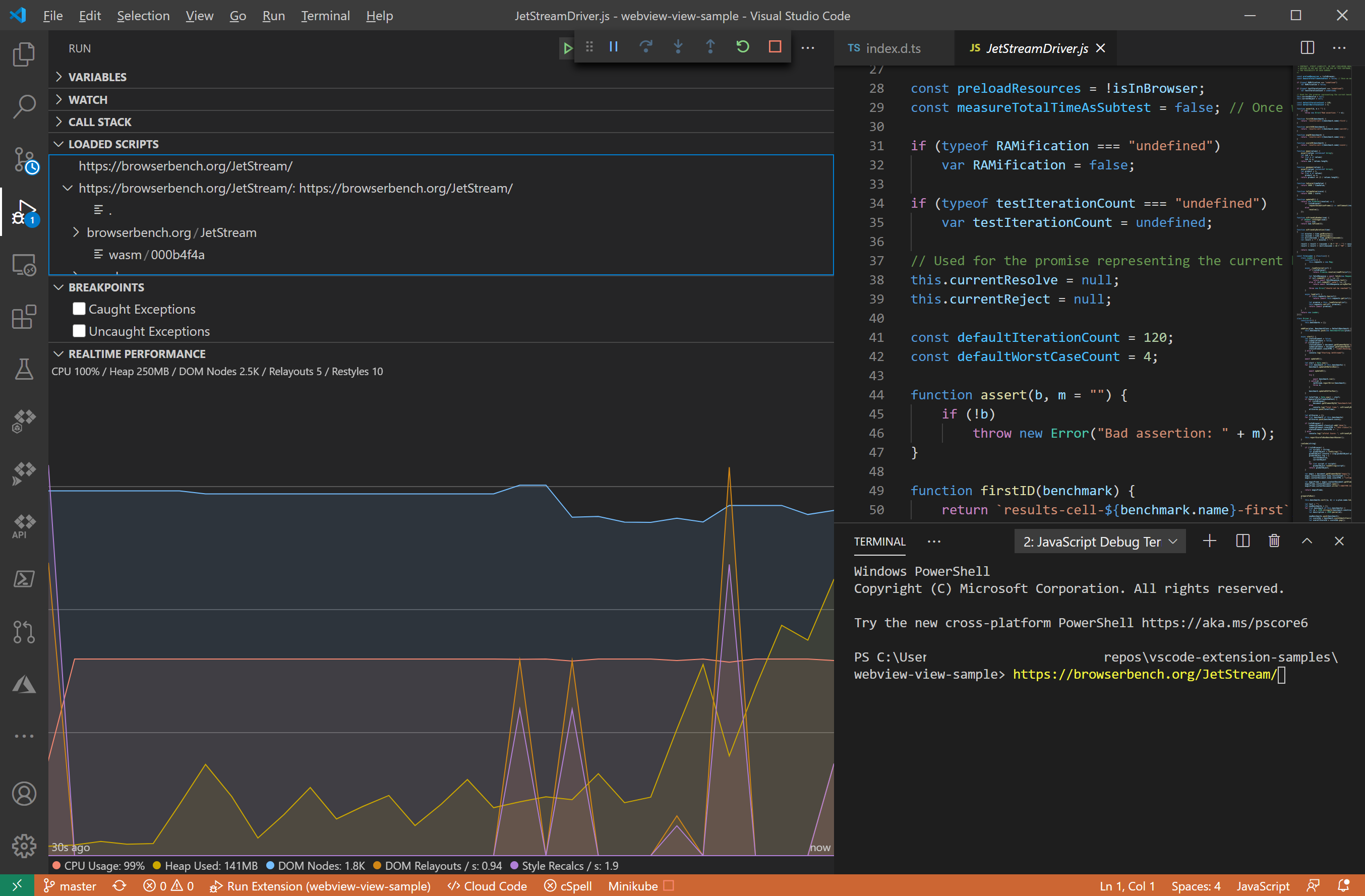
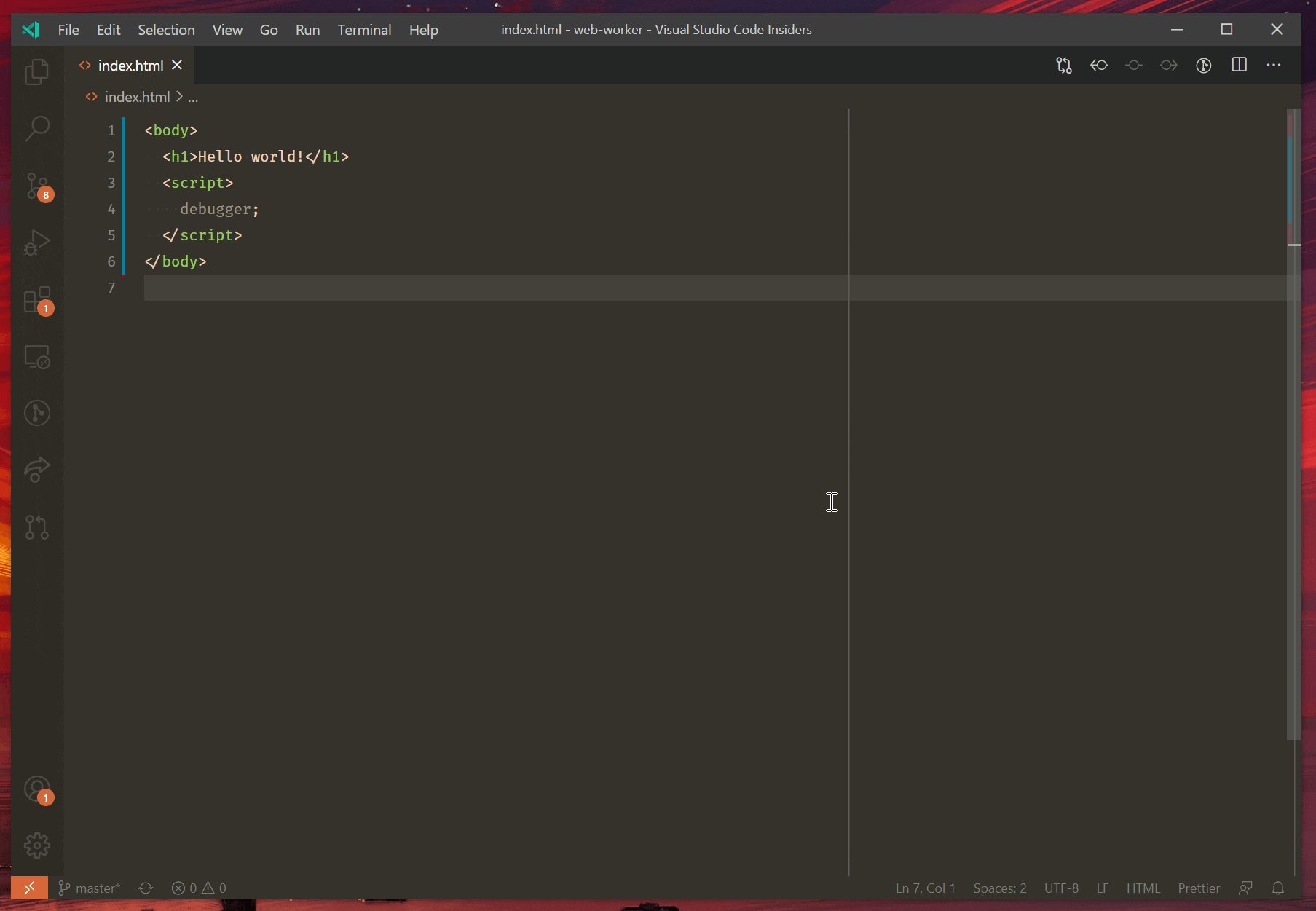
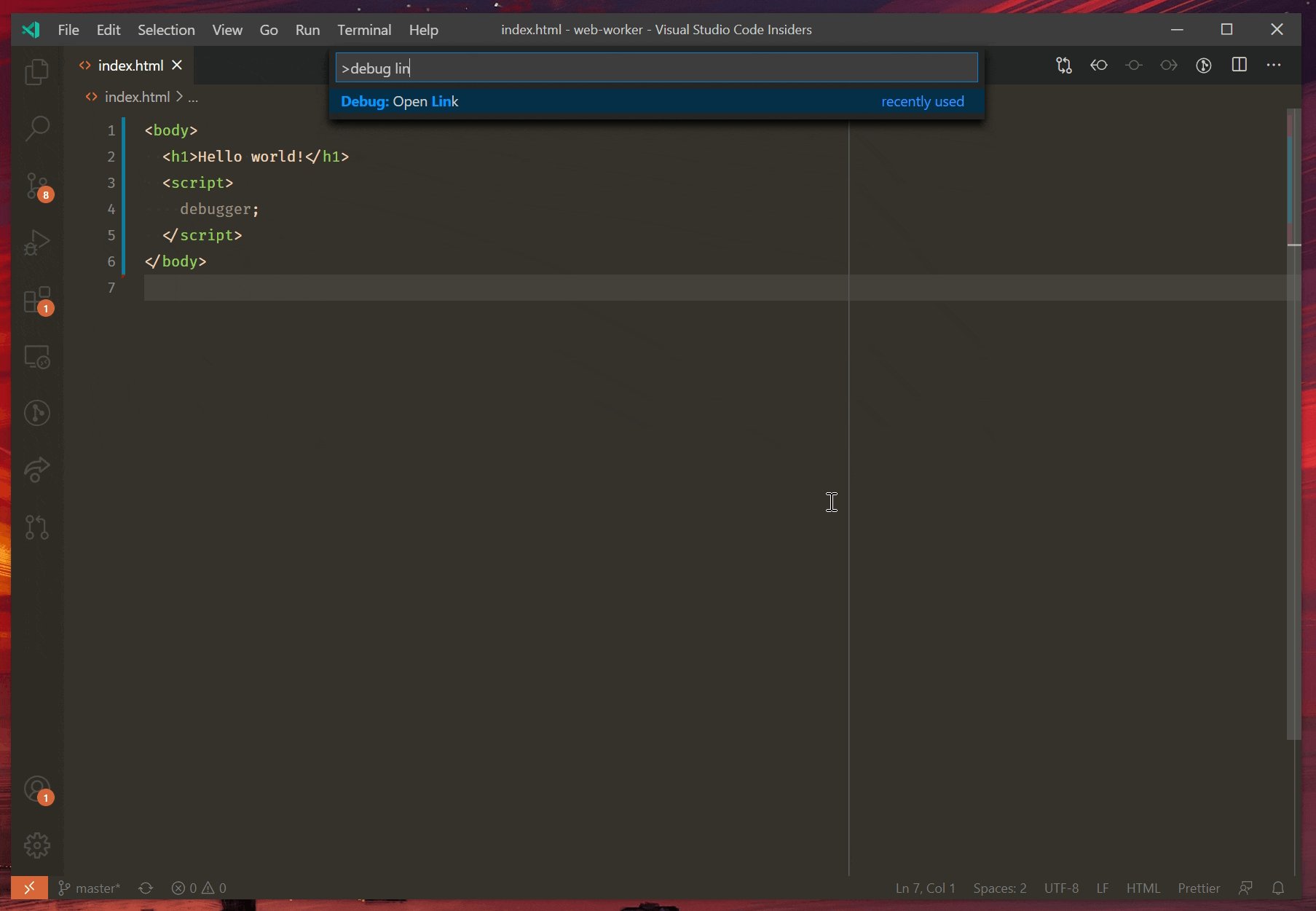
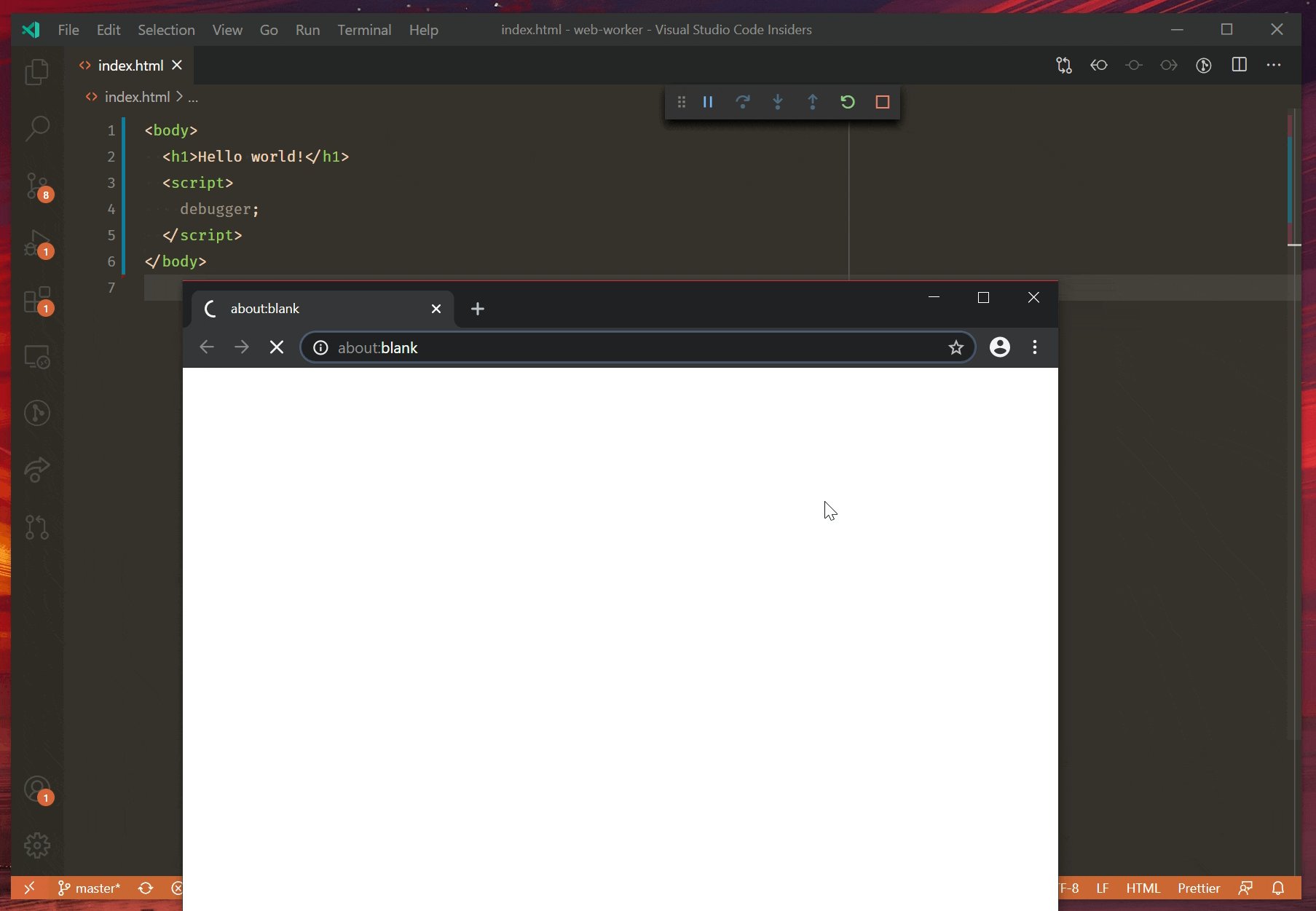
 Debug Browser Apps Using Visual Studio Code
Debug Browser Apps Using Visual Studio Code
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
 How To Debug Python Scripts In Visual Studio Code
How To Debug Python Scripts In Visual Studio Code

0 Response to "20 Run Javascript In Visual Studio Code"
Post a Comment