32 Javascript Html Code To String
A basic Visual Studio Code plugin that converts html text to javascript string You can select your html text and use the shortcut ctrl+h ctrl+J There are many things to do Add functionality to validate html code The prompt () method lets you open a client-side window and take input from a user. For instance, maybe you want the user to enter a first and last name. Normally, you can use an HTML form for user input, but you might need to get the information before sending the form back to your server for processing.
Check If Variable Is A Number In Javascript Mkyong Com
Enter your HTML into the box below click "Convert Now" and it will be converted to Javascript code that outputs that same HTML or text. Quote and backslash characters will be appropriately escaped with backslashes so the strings will print correctly. Include <script> and </script> tags:

Javascript html code to string. Later on add this code in enclosed code format as a strings along with += operator on innerHTML. Here is syntax to use innerHTML as follows: element.innerHTML += "HTML code" or you can also use as: element.innerHTML = element.innerHTML + "HTML Code" 2. Using the insertAdjacentHTML Method Syntax: We use the localeCompare () method for comparing the two sets of string values in JavaScript. It has some basic format for use in the client-side codes. The above codes are the basic syntax for the string comparison method like localeCompare () used in the web page HTML combine with the script programming logic. See the Pen JavaScript Remove HTML/XML tags from string-string-ex-35 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript function to convert a string to title case.
You can use innerHTML to put that into an element, like: document. body. innerHTML = string_of_html; document. body. innerHTML += string_of_html; You have a bit more control if you go with the insertAdjacentHTML function as you can place the new HTML in four different places: <node> text inside node </node>. You use it like…. Previously with regular string we would have escape the new lines like so: var text = " hello there, \n how are you + \n "; That gets to be quite a task, to be able to do that. In ES6, we can now use template strings. I like to use these multiline strings when I'm creating HTML markup as a string. There are many ways available to generate a random string in JavaScript. The quickest way is to use the Math.random () method. The Math.random () method returns a random number between 0 (inclusive), and 1 (exclusive). You can convert this random number to a string and then remove the trailing zeros: The above code will generate a random string ...
Comparing the two code snippets above, the two code snippets might seem to work the same way, but think again: the eval() one is a great deal slower. Notice c: new Date() in the evaluated object. In the function without the eval(), the object is being evaluated in the global scope, so it is safe for the browser to assume that Date refers to window.Date() instead of a local variable called Date. slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. Feb 26, 2020 - See the Pen JavaScript Escape a HTML string - string-ex-19 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus · Previous: Write a JavaScript function to count the occurrence of a substring in a string. Next: Write a JavaScript function that ...
Suppose HTML is: [code]<div class='div'></div> [/code]and JS: [code]var str = "<ul><li>First</li><li>Second</li><li>Third</li></ul>"; document.querySelector('.div ... Converting HTML element to string in JavaScript / JQuery. Ask Question Asked 7 years, 9 months ago. ... Viewed 134k times 23 5. I would like to convert a html element created from a string back to the string after some modifications. But I get an empty string instead. ... Deploying code without unit tests to give testers more time 5 Ways to Convert a Value to String in JavaScript. ... know what tool to pick up the next time you tackle your code. If you're not sure, String() ... HTML, CSS code tidbits🔥 Discover them all ...
To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. How to convert html attribute code to string. I have this js code: var my_elem = document.querySelector (" [action='/cart/add']"); 2. 1. var my_elem = document.querySelector(" [action='/cart/add']"); 2. . but I need to make it a string, so I can use it as a string variable. Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code.
Sep 02, 2015 - When you adding html tags in some string , and later you use that string to place it on webpage, browser will render that piece of code, the same as you would write in html file. The concept is next, when you start to create your web application, you will add dynamic html content, using javascript. htmlEntities for JavaScript. Chris Coyier on Sep 14, 2010. htmlentities () is a PHP function which converts special characters (like <) into their escaped/encoded values (like <). This allows you to show to display the string without the browser reading it as HTML. JavaScript doesn't have a native version of it. Variables in JavaScript are named containers that store a value, using the keywords var, const or let. We can assign the value of a string to a named variable. const newString = "This is a string assigned to a variable."; Now that the newString variable contains our string, we can reference it and print it to the console.
The String.fromCharCode() method converts Unicode values to characters. Note: This is a static method of the String object, and the syntax is always String.fromCharCode(). Tip: For a list of all Unicode values, please study our Complete Unicode Reference. Next, we'll turn our attention to strings — this is what pieces of text are called in programming. In this article, we'll look at all the common things that you really ought to know about strings when learning JavaScript, such as creating strings, escaping quotes in strings, and joining strings together. Mar 12, 2016 - Actually I have a strange requirement. Here I have HTML code and I have to pass this code into document.write function. To achieve that I should make that code into javascript variable and pass tha...
The toString() method is a built-in method of the JavaScript Number object that allows you to convert any number type value into its string type representation.. How to Use the toString Method in JavaScript. To use the toString() method, you simply need to call the method on a number value. The following example shows how to convert the number value 24 into its string representation. Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName () Method. This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers. May 28, 2020 - Get code examples like "js convert html in string" instantly right from your google search results with the Grepper Chrome Extension.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Although it is possible to achieve this with JQuery, this task is easy to accomplish using vanilla JavaScript methods, and all of the following examples will use vanilla JavaScript. The nice thing about each of these examples is that the HTML code will be in a string variable and not an object. Examples by Node Selection Methods: The unescape() function decodes an encoded string. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ...
May 28, 2020 - JavaScript function that generates all combinations of a string. Therefore, a statement like $( ... code. ... Most jQuery APIs that accept HTML strings will run scripts that are included in the HTML. jQuery.parseHTML does not run scripts in the parsed HTML unless keepScripts is explicitly true. However, it is still possible in most environments to execute scripts ... Nov 06, 2015 - Free source code and tutorials for Software developers and Architects.; Updated: 8 Oct 2015
1. Create a temporary DOM element and retrieve the text. This is the preferred (and recommended) way to strip the HTML from a string with Javascript. The content of a temporary div element, will be the providen HTML string to strip, then from the div element return the innerText property: /** * Returns the text from a HTML string * * @param ... Aug 01, 2016 - Taking things a step further is vm2 which hardens vm allowing the vm to run untrusted code. https://nodejs /api/vm.html - Official nodejs/vm 2 days ago - Returns a new iterator object that iterates over the code points of a String value, returning each code point as a String value. ... Warning: Deprecated. Avoid these methods. They are of limited use, as they provide only a subset of the available HTML tags and attributes. ... It's possible to use ...
The sequence \" inserts a double quote in a string: ... The 6 escape characters above were originally designed to control typewriters, teletypes, and fax machines. They do not make any sense in HTML. ... For best readability, programmers often like to avoid code lines longer than 80 characters. If a JavaScript ... Jun 06, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. May 02, 2021 - I was working with a rich text editor the other day and needed to strip the HTML tags from the string... Tagged with javascript, html, intermediate, webdev.
HTML Encode is very unique tool to encode plain html. This tool saves your time and helps to encode Hyper Text Markup language data. This tool allows loading the Plain HTML data URL, which loads plain data to encode. Click on the URL button, Enter URL and Submit. Users can also convert plain HTML File to encoded HTML by uploading the file. htmlDecode ("<img src='dummy' onerror='alert (/xss/)'>"); The string contains an unescaped HTML tag, so instead of decoding the htmlDecode function will run JavaScript code specified inside the string. To avoid this you can use DOMParser which is supported in all major browsers: Javascript strip HTML from a string. If you are running in a browser, it is best to use DOMParser: function strip (html) { let doc = new DOMParser ().parseFromString (html, 'text/html'); return doc.body.textContent || ""; } If you are running in browser to test the inline JavaScript, use the following code:
The previous code creates a global variable (in the window) named htmlentities. This object contains the 2 methods encode and decode. To convert a normal string to its html characters use the encode method : htmlentities.encode ("Hello, this is a test stríng > < with characters that could break html. Therefore we convert it to its html ...
 Html To Javascript Converter Tool Blogger Widget Generators
Html To Javascript Converter Tool Blogger Widget Generators
20 Javascript String Functions String Methods With
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
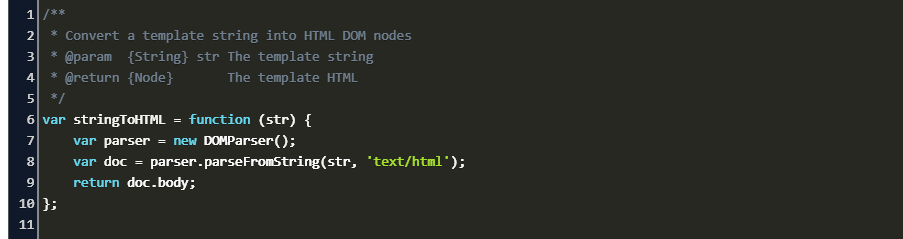
 Convert A String To Html Element In Js Code Example
Convert A String To Html Element In Js Code Example
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 How To Display Raw Html Code In Pre Or Something Like It But
How To Display Raw Html Code In Pre Or Something Like It But
 Javascript Add The Number To A String Explanation Amp Example
Javascript Add The Number To A String Explanation Amp Example
 Website Html Code On The Laptop Display Closeup Photo
Website Html Code On The Laptop Display Closeup Photo
 Javascript String Without Html Code Example
Javascript String Without Html Code Example
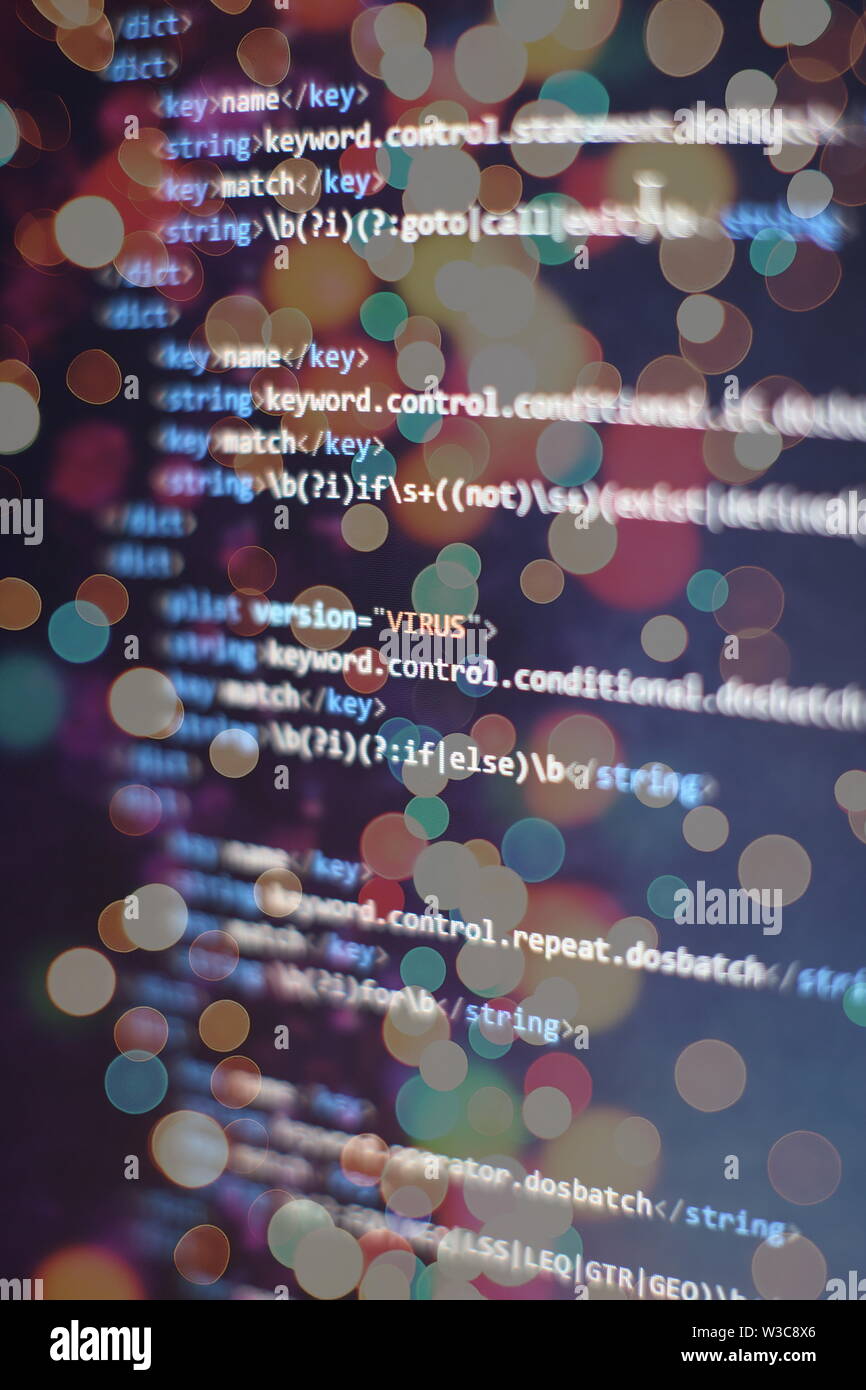
 How To Manipulate And Search Javascript Strings To Program
How To Manipulate And Search Javascript Strings To Program
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
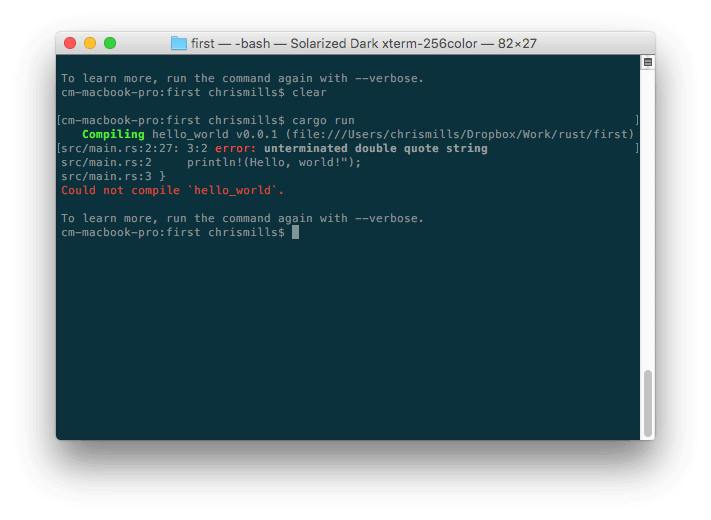
 Debugging Html Learn Web Development Mdn
Debugging Html Learn Web Development Mdn
Github Leumashz Html To Javascript Vscode A Basic Visual
 Es6 Template Literals Techniques And Tools Sitepoint
Es6 Template Literals Techniques And Tools Sitepoint
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
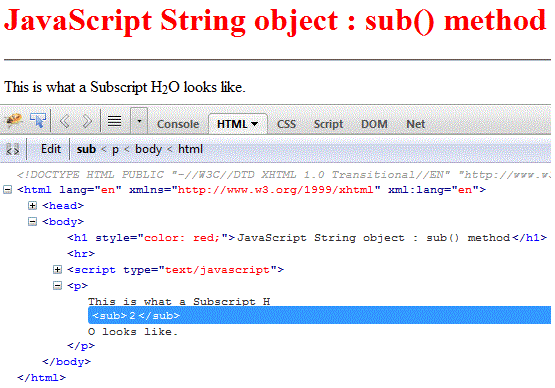
 Javascript Sub Method String Object W3resource
Javascript Sub Method String Object W3resource
 Javascript Interview Questions
Javascript Interview Questions
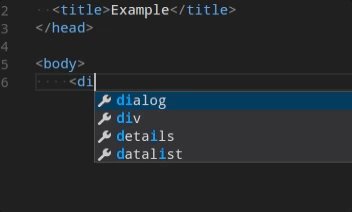
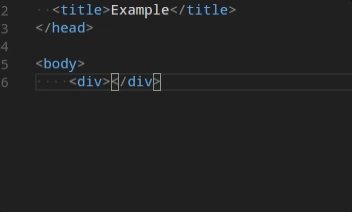
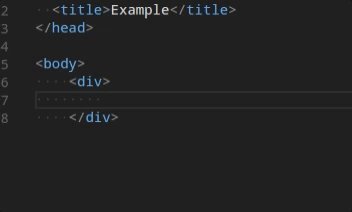
 Html Programming With Visual Studio Code
Html Programming With Visual Studio Code
 Javascript Extract Date From String Regex Extract Date
Javascript Extract Date From String Regex Extract Date
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
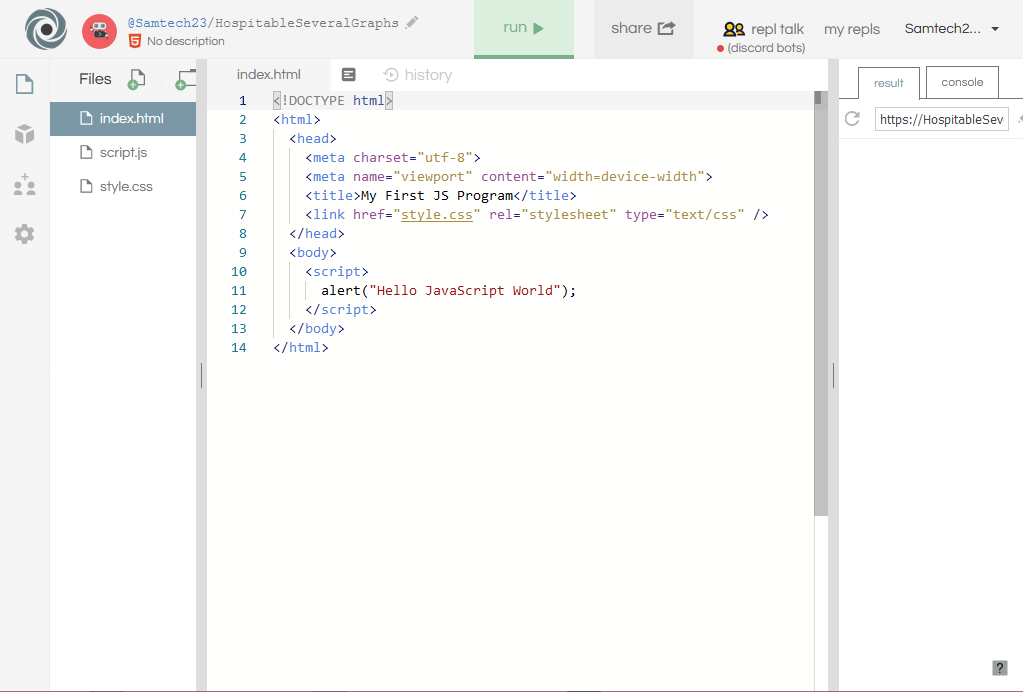
 Introducing Yourself To Javascript 3 By Umoren Samuel Medium
Introducing Yourself To Javascript 3 By Umoren Samuel Medium
 Javascript Lesson 2 Variables Appending Strings Adding Numbers
Javascript Lesson 2 Variables Appending Strings Adding Numbers
 4 Ways To Strip Amp Remove Html Tags In Javascript
4 Ways To Strip Amp Remove Html Tags In Javascript
 Web Development Javascript Html5 Code Detecting Browser Code
Web Development Javascript Html5 Code Detecting Browser Code
 Jsx Javascript String Interpolation Breaks On Html String
Jsx Javascript String Interpolation Breaks On Html String
 Link Shows As String Instead Of Html Code How To Convert To
Link Shows As String Instead Of Html Code How To Convert To
 Snippets In Visual Studio Code
Snippets In Visual Studio Code
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs

0 Response to "32 Javascript Html Code To String"
Post a Comment