29 Add Property To Object Javascript Dynamically
You can add properties dynamically using some of the options below: In you example: var data = { 'PropertyA': 1, 'PropertyB': 2, 'PropertyC': 3 }; You can define a property with a dynamic value in the next two ways: data.key = value; or. data['key'] = value; Even more..if your key is also dynamic you can define using the Object class with: There are two ways to dynamically add an element to the end of a JavaScript array. You can use the Array.prototype.push () method, or you can leverage the array's "length" property to dynamically get the index of what would be the new element's position.
 Add Or Remove Table Rows Dynamically In Angularjs
Add Or Remove Table Rows Dynamically In Angularjs
JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.

Add property to object javascript dynamically. The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Below example illustrate explain two different approaches: Example 1: In this example, we will be using dot notation. Adding dynamic properties to an object literal using the bracket notation is supported across old and new browsers. This syntax is especially useful when you wish to add a dynamic property after an object has been created or when you're not using ES6. Dynamically creating properties on objects using javascript (Example), Defining a dynamic property like an Array on the Javascript Object Example of an object property added with defineProperty with a data How to access an Array of Objects using TypeScript or JavaScript. now let's look at an Array of Objects: let only one element in the array.
And one such topic is the ability to dynamically add/ remove properties from a JSON object. In this blog I am going to discuss the below topics. Dynamically add/ remove properties from a JSON object using Power Automate. Dynamically set a JSON property in Power Automate; Create a JSON object dynamically in Power Automate Which was throwing off your result. Instead, assign all 2nd level nodes on the root object. I also show below how to add a root level prop named aggs if you need it. The thing to keep in mind is that in javascript you can only dynamically set properties for the next level in. (I made it a spoiler in case this was for an exercise) To dynamically add a property and that it is used by all clones derived from the same object, even if they are created before the property is added, use the reserved word prototype. ... The fuel property belongs to myfruit and all other instances defined from fruit. Example of inheritance in JavaScript ...
Jul 20, 2021 - Inheritance of property values occurs at run time by JavaScript searching the prototype chain of an object to find a value. Because an object has a single associated prototype, JavaScript cannot dynamically inherit from more than one prototype chain. 9/5/2018 · This tutorial explains - How to dynamically add properties in a JavaScript object array Today we'll learn how to dynamically create and access properties on JS objects. There are two ways to set and access properties on objects: the do notation. the bracket notation. Let's see these in action: // create an empty object const pastry = {} // set a name property on the object using the dot notation pastry.name = "waffle" // set a ...
27/7/2020 · Well, the answer is yes, you can do add dynamic properties to object after Object is created, and let’s see how we can do that. Javascript add property to Object. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. Adding a property to a nested JavaScript object is quite simple if we do it using the recursive approach. Our use case was, we have a nested object and we needed to add an attribute to each object of that nested object. Following is our nested object: const obj = { key: 0, props: { children: [ { key: 1, props: { children: [ This is bold text ] }, }, Mar 13, 2021 - Let’s now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1. Using bracket syntax to add new property (Old Way but still powerful 💪)
Arrays are objects that inherit from the plain JS object prototype and therefore you can add properties a go-go like any plain object. The 'associative' behaviour is more object-like than array like. ... get dynamic properties in javascript. 5. Call function programmatically/"by string" in coffeescript. 7. Javascript equivalent to Ruby's ... Sometimes we want to add dynamic properties to an object in JavaScript. For instance, we expect to get Properties names from a user inputting. But we can't use them directly as the object's properties traditionally. See the sample code below: var weapons = { sords: true, guns: false, shield: true } var pro = 'arrows'; weapons.pro … Continue reading "How to add dynamic properties to an ... May 30, 2020 - I assign the new object to x, et voila', a dynamically added ; variable. x: make object! [] ; Empty object. x: make x [ newvar: "forty-two" ; New property. ] print "Empty object modifed with 'newvar' property:" probe x ; A slightly more interesting example: starfighter: make object!
For me, in instances where you need to use this to display data it seems to work fine, but when you need to add entries of modified types to an array, this doesn't seem to work too well. I resorted to dynamically composing the object and assigning it in one line, then assigning the dynamic properties in successive lines. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... There're a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation as follows: obj.foo = 1; We added the foo property to the obj object above with value 1. We can also add a property by using the bracket notation as follows: obj ['foo'] = 1; It does the same thing as the first example, but we ...
Now the real problem for lies here, I want to add the dynamic properties to to garage property of my garageForm object, If I use the same method above I don't get my desired results. let ownerKeyName = 'garage.owner' let ownerValue = {name: 'foo',phone: '123'} garageForm[ownerKeyName] = ownerValue In JavaScript, you can choose dynamic values or variable names and object names and choose to edit the variable name in the future without accessing the array. To do, so you can create a variable and assign it a particular value. Then while in the array, when you are declaring the variable use square brackets with the variable name in it, and ... When the property already exists, Object.defineProperty() attempts to modify the property according to the values in the descriptor and the object's current configuration. If the old descriptor had its configurable attribute set to false the property is said to be "non-configurable". It is not possible to change any attribute of a non-configurable accessor property.
#How to Set Dynamic Property Keys with ES6 🎉. Previously, we had to do 2 steps - create the object literal and then use the bracket notation. With ES6, you can now directly use a variable as your property key in your object literal. Dynamically create Javascript Object. Ask Question Asked 6 years ago. Active 6 years ago. ... Otherwise, add a property with the specified value to the object. Finally, return the created object. Given the example in the jsFiddle (updated here), this would produce the following structure: Apr 16, 2020 - Get code examples like "add property to object javascript dynamically" instantly right from your google search results with the Grepper Chrome Extension.
Is it possible to add dynamically named properties to JavaScript , In JavaScript, I've created an object like so: var data = { 'PropertyA': 1 You can add properties dynamically using some of the options below: In you example: var data = { 'PropertyA': 1, 'PropertyB': 2, 'PropertyC': 3 }; You ... How to Dynamically Access Object Property Using Variable in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the Square Bracket ([]) Notation. There are two ways to access or get the value of a property from an object — the dot (.) notation, like obj.foo, and the square bracket ([]) notation, like obj[foo]. Jul 20, 2021 - Property accessors provide access to an object's properties by using the dot notation or the bracket notation.
Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT [KEY] = VALUE; Using the spread operator - OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ... 17/11/2020 · To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as console.log(obj.property_name); This will output the value some_value on the console. Defining a dynamic property using Object.defineProperty. The documentation for Object.defineProperty Example: Mar 30, 2020 - It had been a while I hadn’t code javascript professionally since AngularJS 1. Since 2014, there are so many new changes to the JS libraries and communities! I need to catch up. Today I learned the new way in ES6 to use a dynamic key to access or assign an object property.
Mar 16, 2021 - In this blog, we'll learn to dynamically set object keys using the new es6 way. May 28, 2021 - var person ={"first_name":"Billy","last_name":"Riley"}; var property_name="first_name"; alert(person[property_name]); //Dynamically access object property with bracket notation Aug 10, 2018 - Hello, I’m trying to solve such exercise Notes: * If keys are present in the given array, but are not in the given object, it should ignore them. * It does not modify the passed in object. var arr = ['a', 'c', 'e']; …
QML supports the dynamic creation of objects from within JavaScript. This is useful to delay instantiation of objects until necessary, thereby improving application startup time. It also allows visual objects to be dynamically created and added to the scene in reaction to user input or other events. If you have a JavaScript Object and you wanted to be able to dynamically create a new property, but the name of the property was saved in a variable, then ho... Previously it is a two-step process to create a property in an object but the advent of ES6 has made the task very simple. In only one step we can create a property dynamically.Let's discuss it in a nutshell. Old method(2 step process) Example. In the following example, the property, instead of declaring in the object itself, is declared outside the object, making it a two-step process.
This is a tutorial on how to add new properties to a JavaScript object. In this guide, I will also show you how to dynamically set a new property. Take a look at the following object: //Basic JavaScript object that represents a person. var person = { name: 'Michael Jordan', dob: '1963-02-17', height: 1.98 } How to set dynamic property keys to an object in JavaScript? Converting a JavaScript object to an array of values - JavaScript; How to merge properties of two JavaScript Objects dynamically? How to dynamically combine all provided arrays using JavaScript? How to set a String as a key for an object - JavaScript? How can I dynamically set the ... Sep 04, 2020 - How do I dynamically assign properties to an object in TypeScript? ... If I wanted to programatically assign a property to an object in Javascript, I would do it like this:
How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets.
 Customize Dynamic Tables And Forms
Customize Dynamic Tables And Forms
 Removing Object Properties With Destructuring Ultimate Courses
Removing Object Properties With Destructuring Ultimate Courses
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Angular Building Dynamic Forms
Angular Building Dynamic Forms
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Dynamically Add Variable Name Value Pairs To Json Object
Dynamically Add Variable Name Value Pairs To Json Object
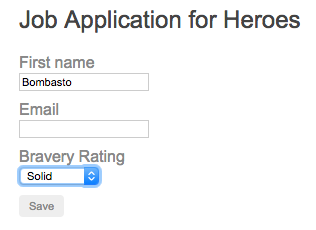
 Javascript Dynamic Forms How To Create A Dynamic Form Based
Javascript Dynamic Forms How To Create A Dynamic Form Based
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
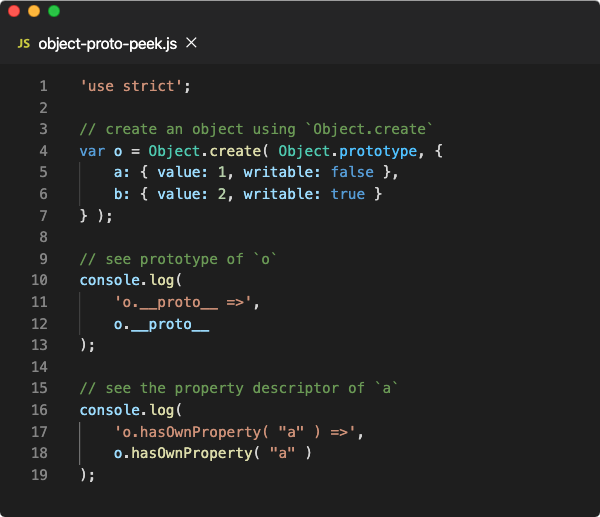
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
 How The Size Of The Arraylist Increases Dynamically
How The Size Of The Arraylist Increases Dynamically
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 How To Add Dynamically Named Properties To Objects
How To Add Dynamically Named Properties To Objects
 Dynamic Tab Set Component To Show List Views Of Multiple
Dynamic Tab Set Component To Show List Views Of Multiple
Removing Object Properties With Destructuring Ultimate Courses
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
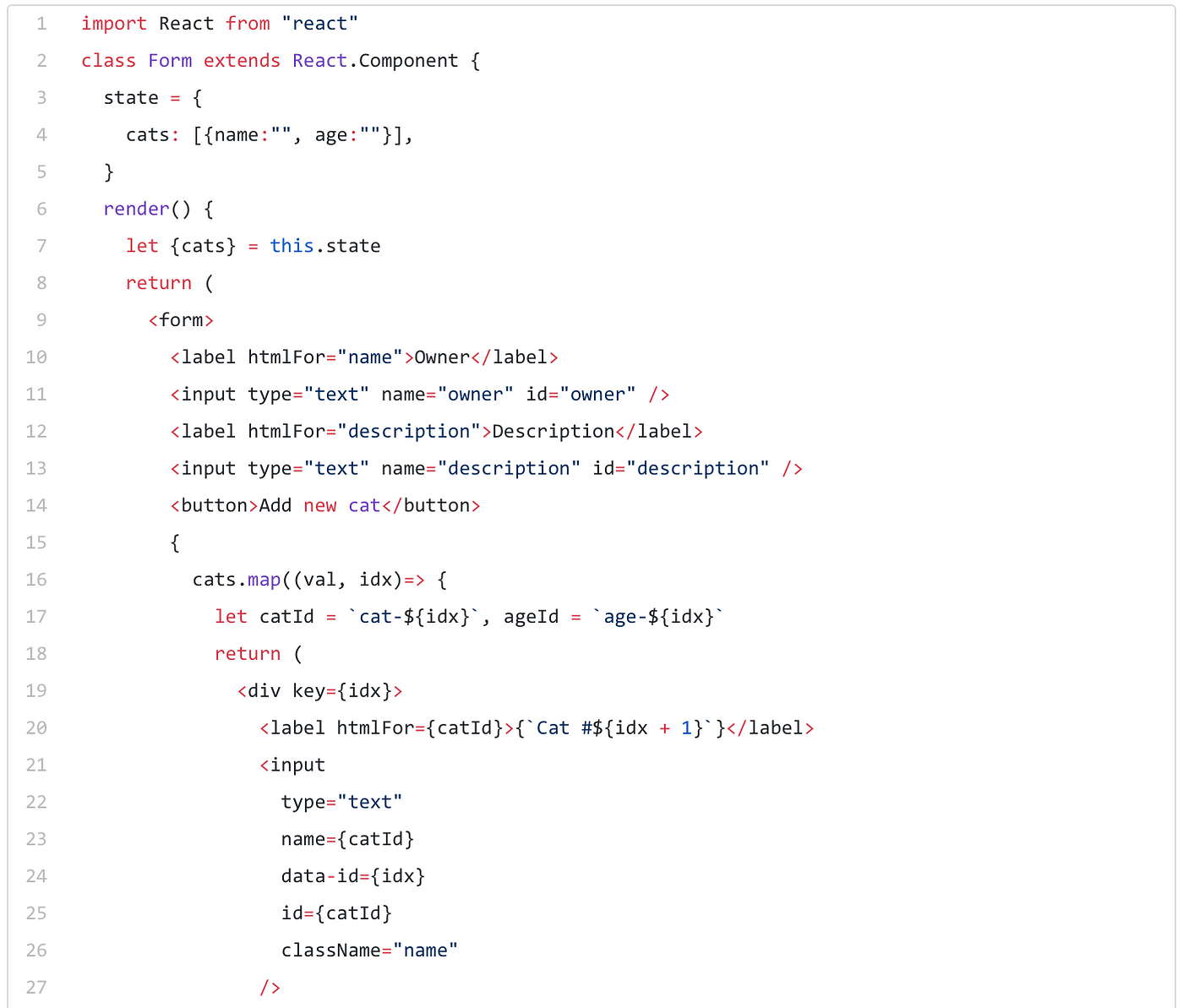
 Building A Dynamic Controlled Form With React By Mike
Building A Dynamic Controlled Form With React By Mike
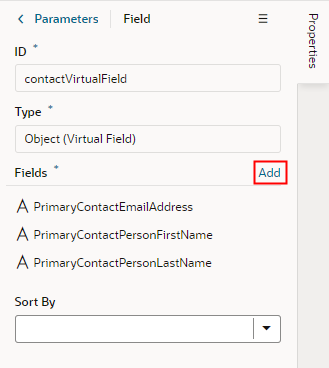
 Configuring Properties Mulesoft Documentation
Configuring Properties Mulesoft Documentation
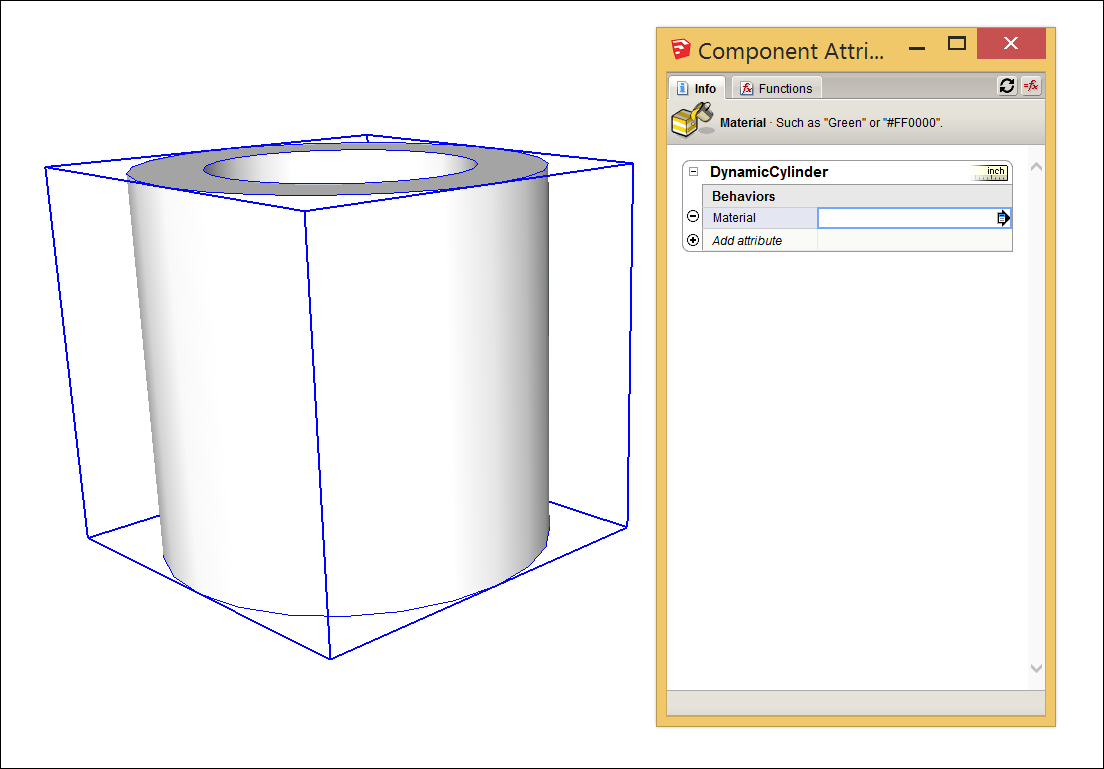
 Making A Dynamic Component Sketchup Help
Making A Dynamic Component Sketchup Help
 How To Dynamically Add Properties In A Javascript Object Array
How To Dynamically Add Properties In A Javascript Object Array
 Dynamically Add Elements In Web Form Using Typescript
Dynamically Add Elements In Web Form Using Typescript
 Properties Common In The Page Editor Studio Pro 9 Guide
Properties Common In The Page Editor Studio Pro 9 Guide
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays

0 Response to "29 Add Property To Object Javascript Dynamically"
Post a Comment