20 Javascript Document Createelement Img
I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you'd use in a normal HTML img tag) Blob. ArrayBuffer and views are a part of ECMA standard, a part of JavaScript. In the browser, there are additional higher-level objects, described in File API, in particular Blob. Blob consists of an optional string type (a MIME-type usually), plus blobParts - a sequence of other Blob objects, strings and BufferSource.
 Create Image Elements In Javascript Softauthor
Create Image Elements In Javascript Softauthor
Using for loop and createElement() to Print out Array Content in JavaScript. Using for loop and createElement() to Print out Array Content in JavaScript. In this Article i will use a for loop to loop through all element contain inside an Array and then print out the Value line by line when the user click the " check What is inside " button .

Javascript document createelement img. I want to create a simple bit of JS code that creates an image element in the background and doesn't display anything. The image element will call a tracking URL (such as Omniture) and needs to be Here I am creating inside my ul ("list") a new li and a new a at the end. I'm in the process of learning javascript and am happy like a small child couse I just fixed it :) //creates new li and new a var newSocial = document.createElement("li"); var newSocialLink = document.createElement("a"); // ads property to the href attribute The two lines are equivalent and both create HTMLImageElement object. The only difference is in XML document with mixed namespaces - new Image () always returns <img> element with XHTML namespace, document.createElement ('img') doesn't always do this.
In an HTML document, the document.createElement () method creates the HTML element specified by tagName, or an HTMLUnknownElement if tagName isn't recognized. Code language: JavaScript (javascript) The document.createElement() accepts an HTML tag name and returns a new Node with the Element type. 1) Creating a new div example. Suppose that you have the following HTML document: To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way ...
createElement. method (document, XMLDocument) Creates an element with the specified tag name. After the element is created, use the appendChild or insertBefore method to insert it into a document. If you want to create a CommentNode or TextNode, use the createComment and createTextNode methods. The following methods can also be used to create ... Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document. Example 1: This example implements the above approach. 2) "image preLoad": create image element & set all properties, including src -- this also sets the "onload" function handler to eventually handle the height/width & finally appends the image to form 4) image loads and the onload handler fires, but with "createElement('IMG')" IE was returning 0/0 for height/width
document.createElement(tag) - creates an element with the given tag, document.createTextNode(value) - creates a text node (rarely used), elem.cloneNode(deep) - clones the element, if deep==true then with all descendants. Insertion and removal: node.append(...nodes or strings) - insert into node, at the end, The document.createElement('style') method is used to create the style element using JavaScript. The steps to create style element are listed below: Steps: Create a style element using the following syntax Syntax: document.createElement('style'); Apply the CSS styles. Append this style element to the head element. Syntax: document.body.appendChild (img); Finally, add the image element to the DOM hierarchy by appending it to the body element. Alternatively, you can use the Image () constructor which creates a new...
But if I try to create it within the javascript, it will not work. imgObj = createElement ('img'); imgObj.width = "100%"; Is there a way to do this? Yes, with Netscape 6/7, Mozilla, and Opera 7 you can use. var img = document.createElement ('img'); img.src = 'kiboInside.gif'; img.setAttribute ('width', '100%'); img.setAttribute ('height', '100%'); Document.createElementNS () Creates an element with the specified namespace URI and qualified name. To create an element without specifying a namespace URI, use the createElement () method. var newimg = document.createElement("img"); This will just create an image element. To display an image we must first set its attributes. var newimg = document.createElement("img"); newimg.setAttribute("src", "abc.jpg"); removeChild() Syntax for this method is as follows: element.node.removeChild(node); document.getElementsByTagName.removeChild ...
Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ... let img = document.createElement('img'); img.src = 'my.jpg'; The browser starts loading the image and remembers it in the cache. Later, when the same image appears in the document (no matter how), it shows up immediately. Sets or returns the value of the alt attribute of an image. border. Not supported in HTML5. Use style.border instead. Sets or returns the value of the border attribute of an image. complete. Returns whether or not the browser is finished loading an image. crossOrigin. Sets or returns the CORS settings of an image.
Definition and Usage. The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified. Create an image element using the createElement() method on the document object. Then, set an image URL to its src attribute. const img = document.createElement("img"); img.src = "https://picsum.photos/200/301"; document.body.appendChild(img); Finally, add the image element to the DOM hierarchy by appending it to the body element. Definition and Usage The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document.
Better ways than innerHTML and document.write. document.createElement() In HTML document, the document.createElement() is a method used to create the HTML element. The element specified using elementName is created or an unknown HTML element is created if the specified elementName is not recognized. Syntax: document.getElementById ("placehere").appendChild (elem); And place your div before your javascript, because if you don't, the javascript executes before the div exists. Or wait for it to load. So your code looks like this: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute.
The Image () constructor creates a new HTMLImageElement instance. It is functionally equivalent to document.createElement ('img'). Disambiguation: image (), the CSS function notation. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
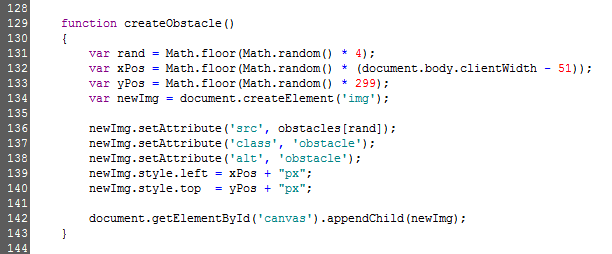
 Webxperience Javascript Animation 2
Webxperience Javascript Animation 2

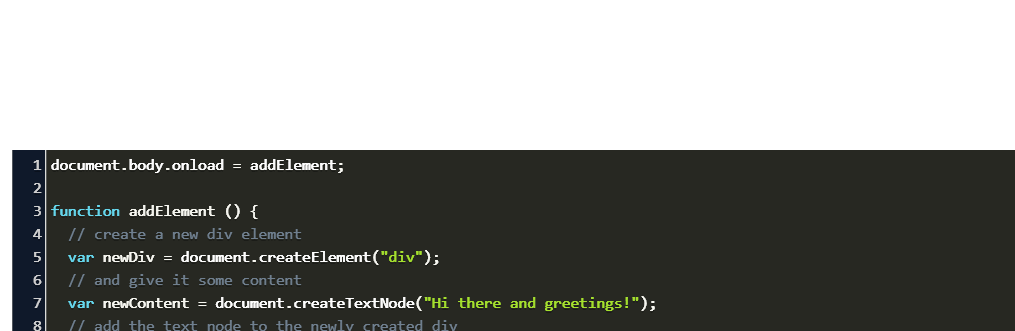
 Javascript Working With Images In This Javascript Tutorial
Javascript Working With Images In This Javascript Tutorial
 How To Create An Image Tag With An Image In The Src Attribute Using Javascript
How To Create An Image Tag With An Image In The Src Attribute Using Javascript
 Found A Xss Attempt On The Community Market Steam
Found A Xss Attempt On The Community Market Steam
 Cats And Dogs Explainer Puzzle Explainer Grasshopper Support
Cats And Dogs Explainer Puzzle Explainer Grasshopper Support

 Document Createelement Code Example
Document Createelement Code Example
 Create New Image Element In Javascript Code Example
Create New Image Element In Javascript Code Example
 Samsung Ue40c6510 Ultra Slim Led Tv Manualzz
Samsung Ue40c6510 Ultra Slim Led Tv Manualzz
 Export Canvas As Image With Javascript Red Stapler
Export Canvas As Image With Javascript Red Stapler
 Swap Images In Javascript Simple Onclick Image Swap Example
Swap Images In Javascript Simple Onclick Image Swap Example
 Addyosmani Com Native Image Lazy Loading For The Web
Addyosmani Com Native Image Lazy Loading For The Web
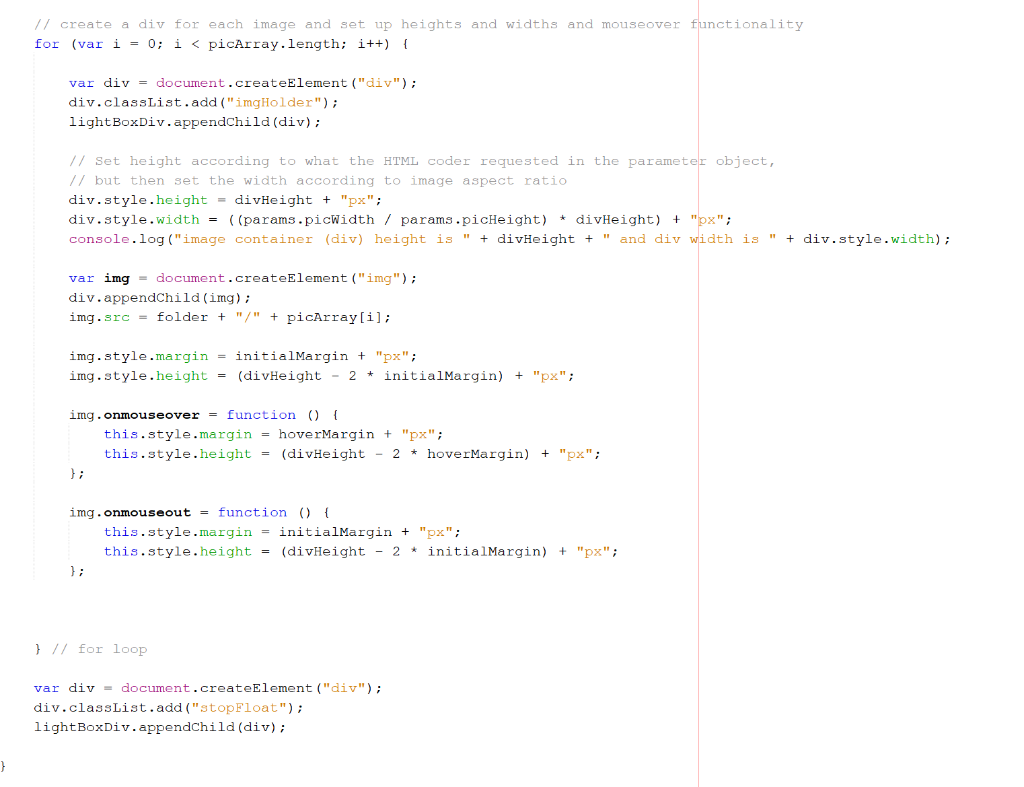
 Resize Images In Javascript The Right Way
Resize Images In Javascript The Right Way
 Resource Loading Onload And Onerror
Resource Loading Onload And Onerror
 Javascript Dom Manipulation Blog Codecoda
Javascript Dom Manipulation Blog Codecoda
 Any Help Is Greatly Appreciated Code In Html Chegg Com
Any Help Is Greatly Appreciated Code In Html Chegg Com
0 Response to "20 Javascript Document Createelement Img"
Post a Comment