31 What Is Side Effect In Javascript
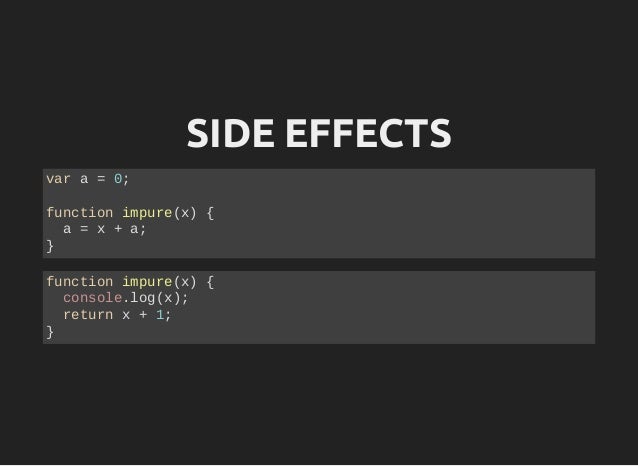
The "Side Effects" Lesson is part of the full, Functional-Lite JavaScript course featured in this preview video. Here's what you'd learn in this lesson: Pure functions are at the heart of functional programming. The first step in learning how to write pure functions is to understand what makes a function impure or have side effects. Example side effects include modifying a non-local variable, modifying a static local variable, modifying a mutable argument passed by reference, performing I/O or calling other side-effect functions. In the presence of side effects, a program's behaviour may depend on history; that is, the order of evaluation matters. Understanding and ...
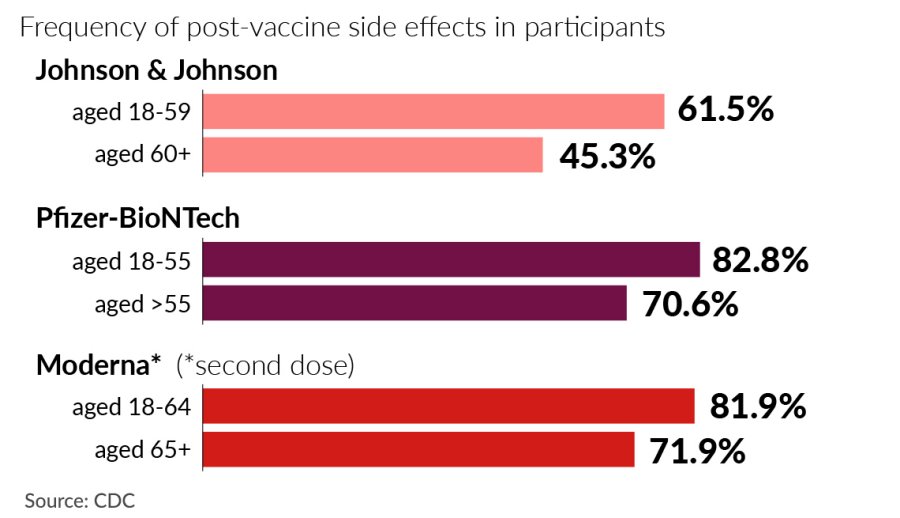
 Covid 19 Vaccines What About Side Effects Houston
Covid 19 Vaccines What About Side Effects Houston
Dependency Injection. Dependency injection is our first method for dealing with side effects. In this approach, we take any impurities in our code, and shove them into function parameters. Then we can treat them as some other function's responsibility. To explain what I mean, let's look at some code: 3.

What is side effect in javascript. A side effect is a change of system state or observable interaction with the outside world that occurs during the calculation of a result. A common side effe... A "side effect" is defined as code that performs a special behavior when imported, other than exposing one or more exports. An example of this are polyfills, which affect the global scope and usually do not provide an export. If your code did have some side effects though, an array can be provided instead: Side effects I will call a side effect to anything that compromises the purity of a function. The list includes but is not limited to: Changing (mutate) an external variable in any way.
add10 has the side effects of logging out to the console, mutating the variable numCalls, and logging out again.The console logs are side effects because they're logging out to the console, which exists in the world outside add10.Incrementing numCalls is also a side effect because it refers to a variable in the same script but outside the scope of add10. Jun 27, 2019 - Pure functions are the atomic building blocks in functional programming. They are adored for their simplicity and testability. This post covers a quick checklist to tell if a function’s pure or not. The Checklist A function must pass two tests to be considered “pure”: Same inputs always ... Jun 11, 2020 - Those concepts enable you to build side-effect-free functions, so it is easier to maintain systems — with some other benefits. In this post, I will tell you more about functional programming, and some important concepts, with a lot of code examples in JavaScript.
May 01, 2020 - Now, some_process still isn't pure but that's okay, we are writing javascript we don't need everything to be pure, what we need is to keep our sanity. By splitting the side effects from the pure computation we have created three independent functions that solve only one problem at a time. CSS-based animations are handled on a compositor thread, separate from the main execution thread.JavaScript animations, on the other hand, are executed in the browser's main thread and this allows for the direct and dynamic manipulation of elements. The animations include advanced effects like bouncing, stop, pause, rewind, or slow down. We can write this in JavaScript as this. [00:25] It's pretty easy to reason that this is a pure function. We get the same output given the same input, and there's no outside world for us to cause a side effect in. To understand this further, let's compare this with several impure functions.
Dec 13, 2017 - Quality Weekly Reads About Technology Infiltrating Everything Nov 12, 2011 - This isn't a formally defined term in JavaScript, but I see it most commonly used to refer to some change in state outside of the immediate context. For example, the following code will cause no changes in state after execution, so it would be considered "side-effect free": Oct 09, 2020 - A side effect is any application state change that is observable outside the called function other than its return value. For example modifying any external variable like global variable, logging to console, writing to file, writing to network, calling other functions with side effects.
The first helper function in the farm example, printZeroPaddedWithLabel, is called for its side effect: it prints a line. The second version, zeroPad, is called for its return value. It is no coincidence that the second is useful in more situations than the first. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Side Effect Javascript. I'm having trouble understanding side effects in javascript. What line in the following code is a side-effect of calling the function kittenHug? Thanks. ... I think the 'side-effect' would be changing the condition of Bob smiling. Bob is NOT smiling, but when you call the function with 'bob' as the argument, the function ...
Side effects in functions modify shared states and therefore increase complexity. Side effects, intentional or otherwise, can make code much harder to test and debug. The following list shows a simple breakdown of the most common causes of side effects in JavaScript: The term side-effect may sound negative but normally the effect of calling a function is the very purpose of the function itself. I suppose that, since the term function was originally used in Mathematics, computing a value is considered to be the primary effect of a function whereas any other effects are considered side-effects. The "Side Effects" Lesson is part of the full, Functional-Light JavaScript, v3 course featured in this preview video. Here's what you'd learn in this lesson: Kyle explains why the causes of side effects are indirect inputs and outputs, and explains why they are unavoidable. Kyle also explains how they invalidate the properties of functional ...
The following table lists all the jQuery methods for creating animation effects. Method. Description. animate () Runs a custom animation on the selected elements. clearQueue () Removes all remaining queued functions from the selected elements. delay () Sets a delay for all queued functions on the selected elements. What are side effects? Side effects are basically anything that affects something outside of the scope of the current function that's being executed. In our dashboard, this includes: API requests to our backend service This term in JavaScript refers to the concept of a function that can alter the external state of your application, this means that a function can alter parts or values of your application that don't directly reside inside that same method. There are two common cases where a function can produce a Side Effect. 2.a Altering Outer Scope:
A side effect is the modification of state through the invocation of a function or expression. In order for a function or expression to have a side effect, the state it modifies should be out of its local scope. Such as passing an object by reference through functions to be mutated and performing I/O operations. Here are some of the side-effects: Overhead Since Boomerang has replaced top-level function such as setTimeout() with its own wrapper function, there will be non-zero overhead when those functions are called and Boomerang's code forwards the arguments to the native functions.
Disadvantages of JavaScript. Client-Side Security - Since JavaScript code is executed on the client-side, bugs and oversights can sometimes be exploited for malicious purposes. Because of this, some people choose to disable JavaScript entirely. Browser Support - While server-side scripts always produce the same output, different browsers ... Most times, this is due to the negligence of the side effects in our codebase. In this article, we will understand what side effects are and how side effects can be avoided. In programming, a function is a unit of code that receives zero or more arguments and may return a value or undefined. This is the reason why variable mutation is considered a side effect, even though in the previous example, the side effect is local to the function, making it deterministic.
4. How to handle side-effects using redux-saga while building a simple application. If you have used Redux in a React project before, there gets a point, where you will have to handle side-effects(asynchronous) like API calls or setting timeout and intervals, because these are required when building features of a "complex web application." Aug 20, 2019 - Understanding Javascript Mutation and Pure Functions · Boost your app performance by better understanding Mutation and Pure Functions in JS ... Immutability, Pure Functions, Side Effects, State Mutation are words we come across almost every day, but little do we know how they work or what ... Nov 15, 2011 - Connect and share knowledge within a single location that is structured and easy to search. ... I've been reading some JavaScript books and I always hear about closures and side effects. For some reason I can't understand what they really are. Can anyone explain to me what they are in plain English ...
If the functional component makes calculations that don't target the output value, then these calculations are named side-effects. Examples of side-effects are fetch requests, manipulating DOM directly, using timer functions like setTimeout (), and more. The component rendering and side-effect logic are independent. Every syntactically valid expression resolves to some value but conceptually, there are two types of expressions: with side effects (for example: those that assign value to a variable) and those that in some sense evaluate and therefore resolve to a value. The expression x = 7 is an example of the first type. The functions don't create side effects that alter variables outside of themselves. There is one and only one result a function returns for any given set of arguments.
1 week ago - There are several libraries in JavaScript which take advantage of tries, including Immutable.js and Mori. I have experimented with both, and tend to use Immutable.js in large projects that require significant amounts of immutable state. For more on that, see “10 Tips for Better Redux Architecture”. ... A side effect is ... } // "x" and "length" are side effects The side effect of this pattern is at minimum the running index, if not the length as well -- they are available within the entire scope. Array prototype methods like map, forEach, and every allow the developer to avoid these side effects: [1, 2, 3].forEach(function(item, index, array) { // No side effects ... Declarative side effects are a way to describe an effect, such a fetch call, as an object instead of calling the function directly. In Redux's case, a middleware would then handle calling fetch for...
 Master The Javascript Interview What Is A Promise By Eric
Master The Javascript Interview What Is A Promise By Eric
 On Consolidation Of State And Building A Pure App In
On Consolidation Of State And Building A Pure App In
 Devtools Architecture Refresh Migrating To Javascript
Devtools Architecture Refresh Migrating To Javascript
How To Deal With Dirty Side Effects In Your Pure Functional
 What Are The Uses Of Javascript Javatpoint
What Are The Uses Of Javascript Javatpoint
 Side Effects La Gi Trong Tiếng Việt Side Effect La Gi
Side Effects La Gi Trong Tiếng Việt Side Effect La Gi
 What Are The Side Effects Of Covid 19 Vaccines
What Are The Side Effects Of Covid 19 Vaccines
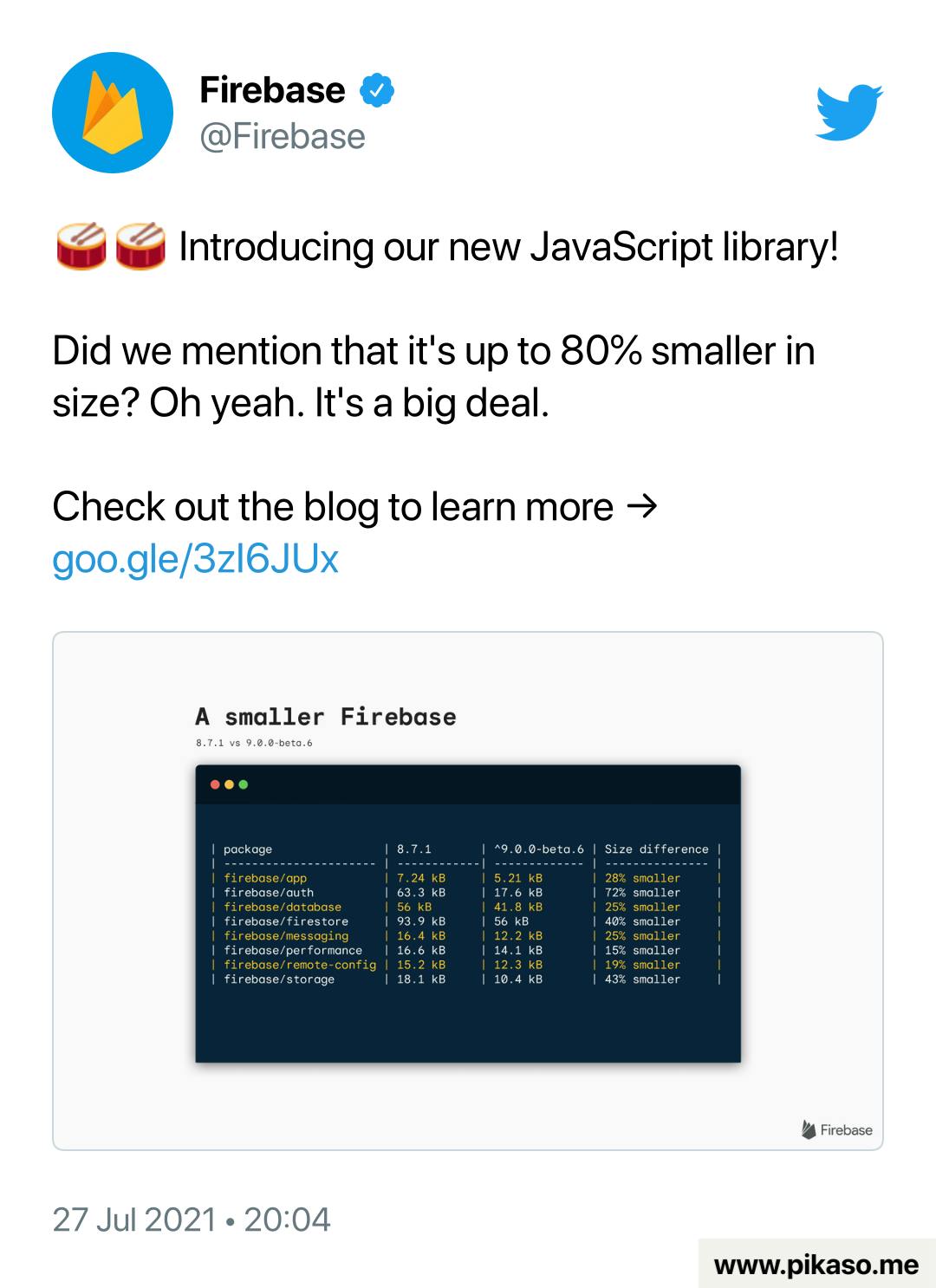
 Why The New Firebase Web V9 Modular Sdk Is A Game Changer
Why The New Firebase Web V9 Modular Sdk Is A Game Changer
 10 Insights From Adopting Typescript At Scale Tech At Bloomberg
10 Insights From Adopting Typescript At Scale Tech At Bloomberg
 The Problem Of Blurred Display Of Pdf Js On Ios Side Codes
The Problem Of Blurred Display Of Pdf Js On Ios Side Codes
 Minor To Moderate Side Effects Of Pfizer Biontech Covid 19
Minor To Moderate Side Effects Of Pfizer Biontech Covid 19
 Modelling Side Effects Via Extensible Effects And Property
Modelling Side Effects Via Extensible Effects And Property
 Jswatchdog Javascript Code Checker Kintone Developer Program
Jswatchdog Javascript Code Checker Kintone Developer Program
 Functional Programming With Javascript
Functional Programming With Javascript
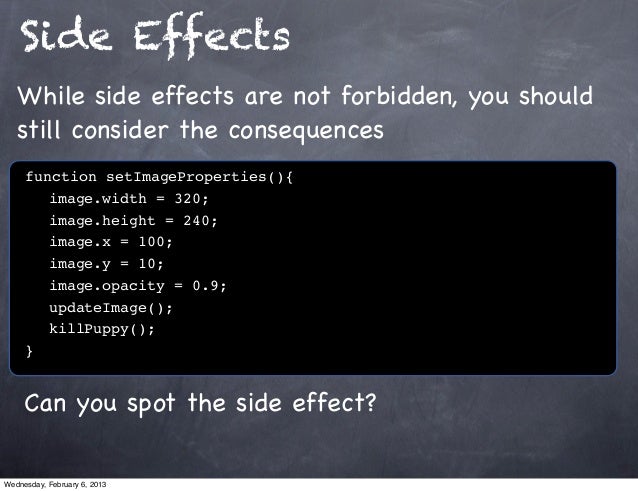
 Preventing Side Effects In Javascript
Preventing Side Effects In Javascript
 Hardcore Javascript Write It Right
Hardcore Javascript Write It Right
 Things I Have Learned About Javascript In One Week By
Things I Have Learned About Javascript In One Week By
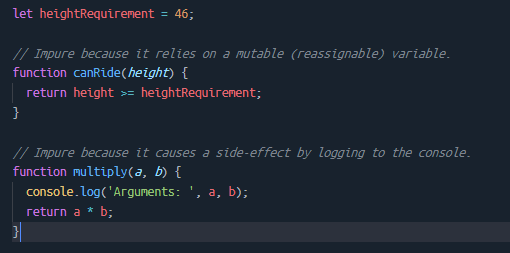
 Pure Functions Using Javascript
Pure Functions Using Javascript
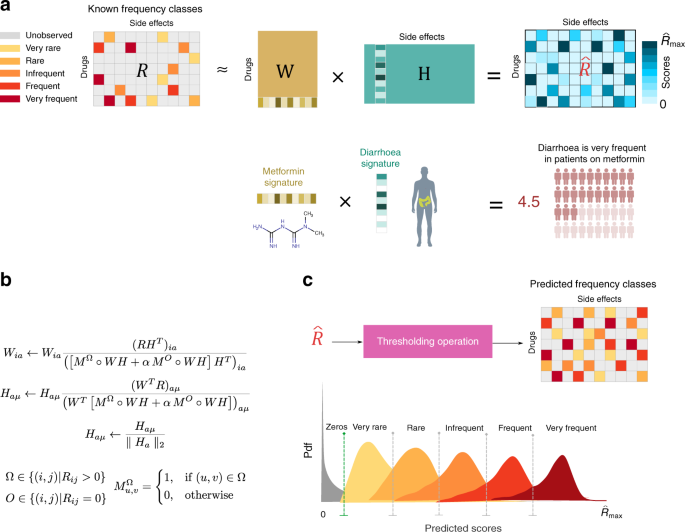
 Predicting The Frequencies Of Drug Side Effects Nature
Predicting The Frequencies Of Drug Side Effects Nature
 Eloquent Javascript Read Along Functions 011 Functions And Side Effects
Eloquent Javascript Read Along Functions 011 Functions And Side Effects
 Distortion Effect Glitch Effect Design Inspiration
Distortion Effect Glitch Effect Design Inspiration
 6 Common Covid Vaccine Side Effects In Older Adults
6 Common Covid Vaccine Side Effects In Older Adults
 Opencv Js Side Effect Video Is Being Pushed Into New Empty
Opencv Js Side Effect Video Is Being Pushed Into New Empty
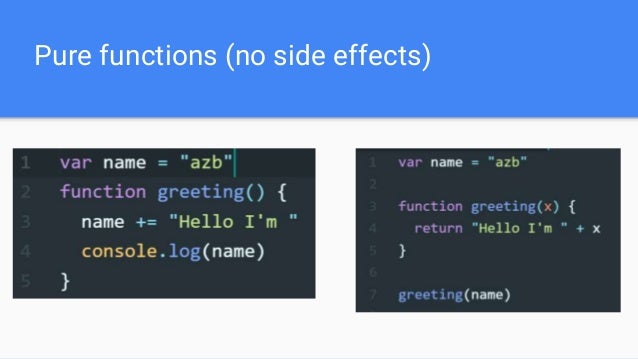
 Functional Programing In Javascript Lite Intro
Functional Programing In Javascript Lite Intro
Preact Side Effect Hooks Preact Is A Front End Web
 Pure Functions Using Javascript
Pure Functions Using Javascript
 Server Side Rendering In Javascript A Modern Approach Full
Server Side Rendering In Javascript A Modern Approach Full
Github Terser Terser Javascript Parser Mangler And
 With The Release 1 11 Of The Javascript And Typescript
With The Release 1 11 Of The Javascript And Typescript

0 Response to "31 What Is Side Effect In Javascript"
Post a Comment