27 Google Map Store Locator Javascript
In the MapPanel vue component we are using vue-googlemaps to display Google map. All we have to provide is mapCenter, zoom, mapMarkers.We have a couple watchers to update the map. First is the selectedLocation which is triggered whenever the user selects new city from the SearchPanel.We are also watching for stores to populate the map with the markers, which display a little icon for each ... A store locator is an interactive map that allows your visitors to find a store or office near their location. When using WordPress, adding a store locator to your website can be fairly easy thanks to the free plugin WP Store Locator (by Tijmen Smit). How to add a Google Maps Store Locator in WordPress. To install the plugin, go to your ...
 How To Add A Google Maps Store Locator To Your Website
How To Add A Google Maps Store Locator To Your Website
Jul 03, 2020 - This location is highlighted on the web page’s map within proximity of an address or postal code or within a selected region. Now, you must have guessed what store locator plugins do. These plugins help you to show your stores on Google Maps with different layouts and live searching options.

Google map store locator javascript. Oct 16, 2017 - If you've ever been looking to create a web-based location search using only front-end code against the Google Maps API, I've got just the thing: Bjorn Holine's jQuery Store Locator plugin. It works off of KML, XML, and JSON data using jQuery and the Handlebars template engine. Here are seven helpful tips for building a beautiful, user-friendly store locator for your customers: 1. Use Autocomplete for address entry. Autocomplete is a feature of the Places library in the Google Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. Mar 11, 2012 - I can't believe it's been over a year since I first published my Google Maps store locator JavaScript code. I've ...
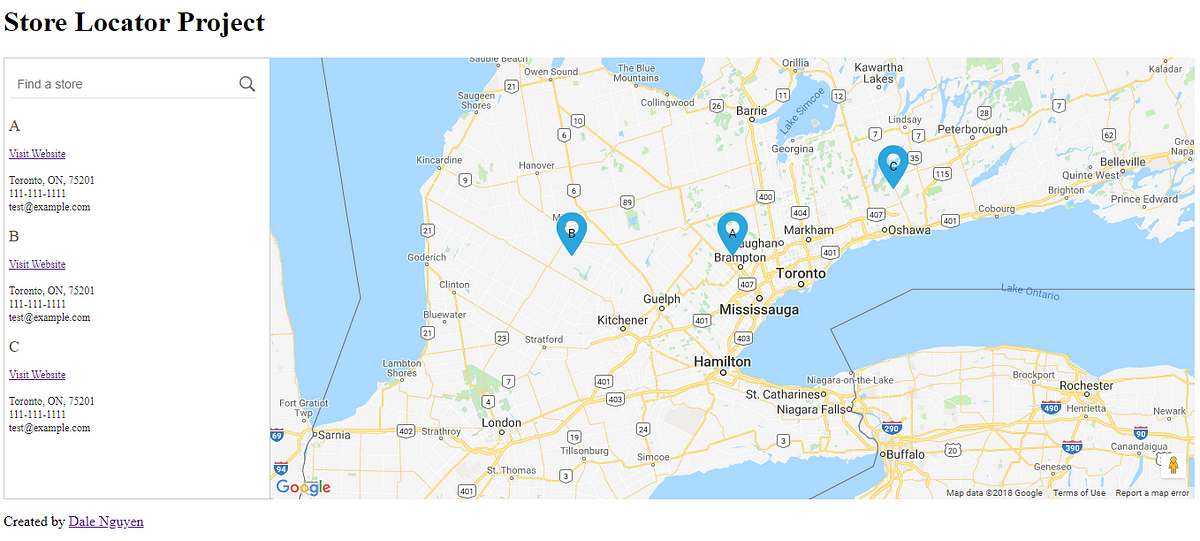
Google Maps Store Locator 🌎. Google Maps Store Locator App JavaScript Project. Locate Stores on Map. How it works? When you click on markers or the list menu a popup window opens showing some details of that store. Also you can search the the store by its Zip Code. What you can do? Oct 29, 2020 - Identify the store location closest to a user-supplied starting point. In Step 2 of the following section, enable Maps JavaScript API and Places API for this codelab. 3. Today I am trying to make a store locator using google maps' api. The store locator is to be set up like so: two areas, one with a map containing all the stores in a given area (measured in a selectable radius from a center point), and one area with a list of all the stores on the map, their information, and of course a link to their website.
WordPress Store Locator with easy to use mobile version. Customers can search for stores in any country around the world. Choose what store data you want to show: Store's name, address, contact details, opening hours and more. Create store categories and filters, and assign your stores to them. Let your users then filter as they like. Selecting a marker on the map will highlight the selected store on the sidebar. ... For this tutorial, you're going to use Sweetgreen, a local salad shop, as an example. They have a healthy number of locations, plus their salads are delicious. This guide gets into a few more advanced JavaScript ... Name the project and click on it to view the project dashboard. Click on "Go to API overview", and go to "credentials". Click on "CREATE CREDENTIALS" to generate the "Google API Key". Copy this key and paste it in the relevant section in "ASL Settings". Go back to your store locator check if the APIs are functioning properly.
Dec 24, 2010 - * UPDATE: I've re-worked this code and have created a jQuery plugin based on it. Recently, I was tasked with ... Store Locator. Responsive Google Maps Store locator build in Preact and Google Maps. Forked and improved from Microapps's fantastic Store Locator. Live Demo. Features. show a interactive sidebar with list of all stores; show links in each store for directions, phone, email and/or website; show thumbnails for each store Aug 15, 2018 - I knew at this point that a broad ... a JavaScript function that would pass along some kind of marker data to the Google Maps API, which would then return a rendered Google Map to the specified HTML element (#map). The hard part would be ensuring the proper location data was generated ...
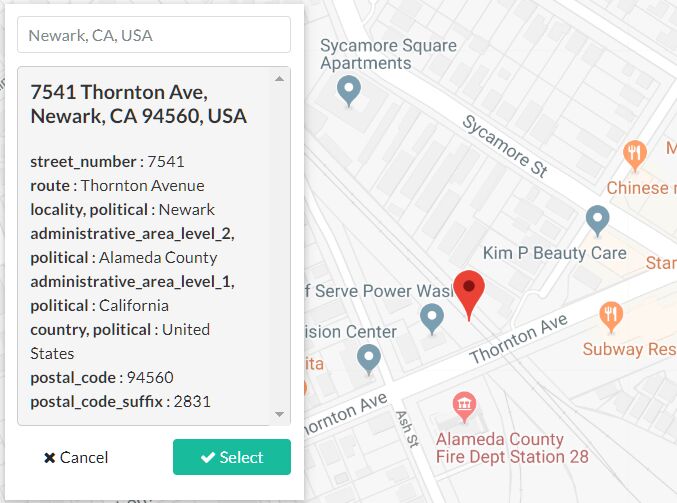
Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... The browser API key is used when data is requested from the Google Maps JavaScript API. This happens when the map is loaded in the admin area or on the store locator page itself on the front-end. Create Browser Key. The first screen you will see in the Google Developers Console allows you to choose between creating a new project, or using an ... Jul 29, 2020 - The tutorial suits people with ... of HTML, JavaScript, PHP and MySQL. The screenshot below displays an example of a store locator application for fictional clothing stores. A database in MySQL stores information about individual clothing retail stores, like the store name, address and geographic coordinates. The map uses an XML ...
A store locator plugin using Google Maps API version 3 - GitHub - bjorn2404/jQuery-Store-Locator-Plugin: A store locator plugin using Google Maps API version 3 6/9/2016 · Store Locator Library for the Google Maps JavaScript API v3. This library enables developers to easily build store locator-type applications using the Google Maps JavaScript API v3. The library provides the following features: Pluggable data source – display stores … A Google Maps API Key is required so that the Store Locator app can make requests to Google for your customer's searches. For a more detailed step-by-step on setting up your Google Platforms, please visit Google's Get Started with Google Maps Project article. Please follow the steps below to create your Google Maps API Key.
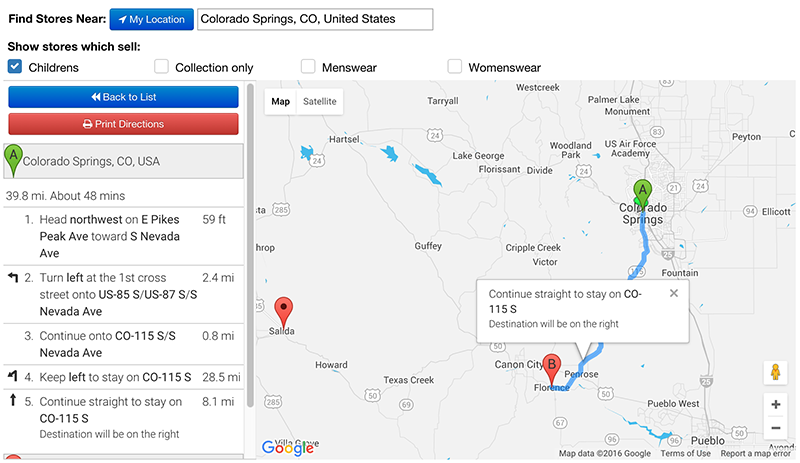
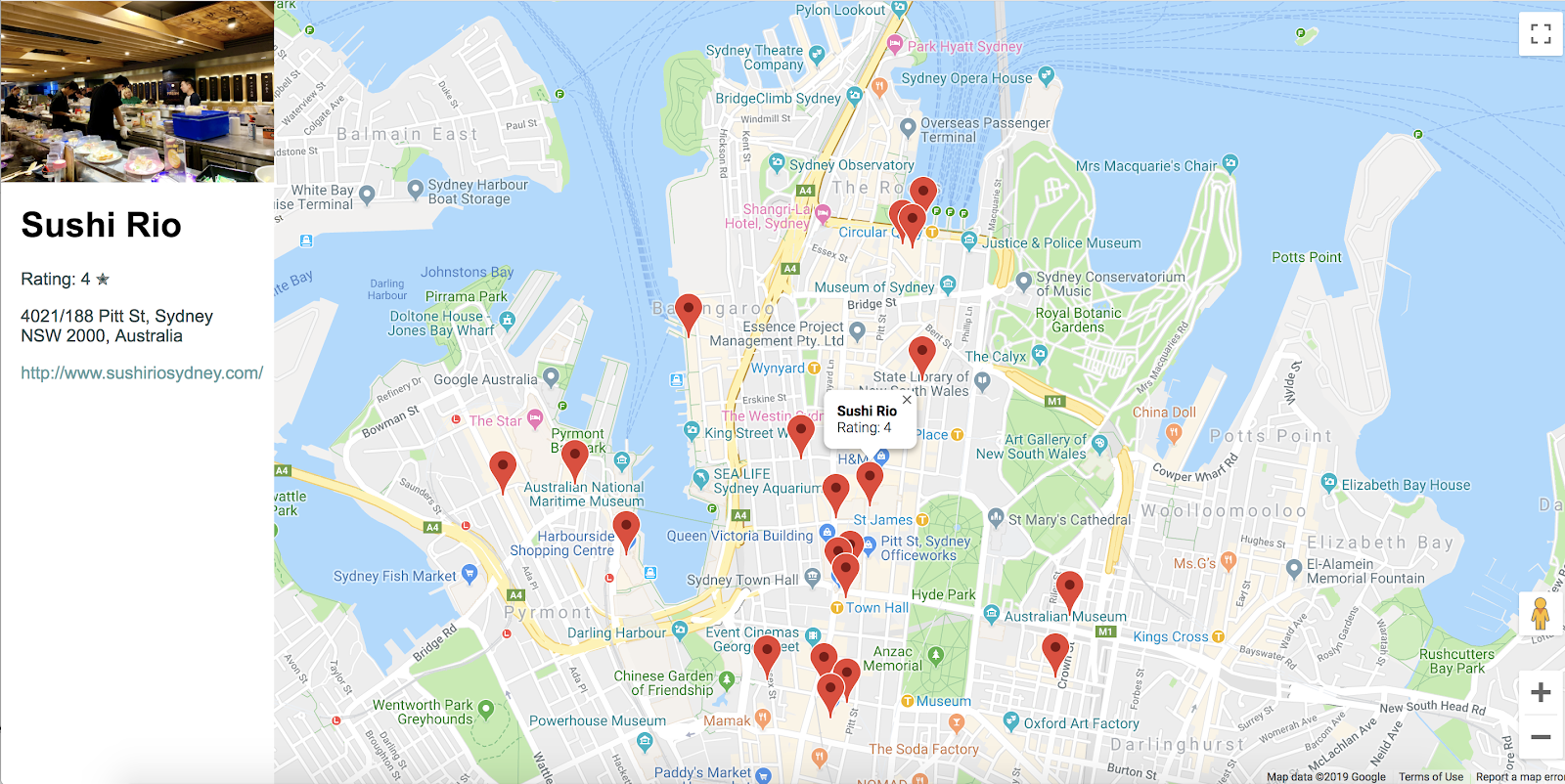
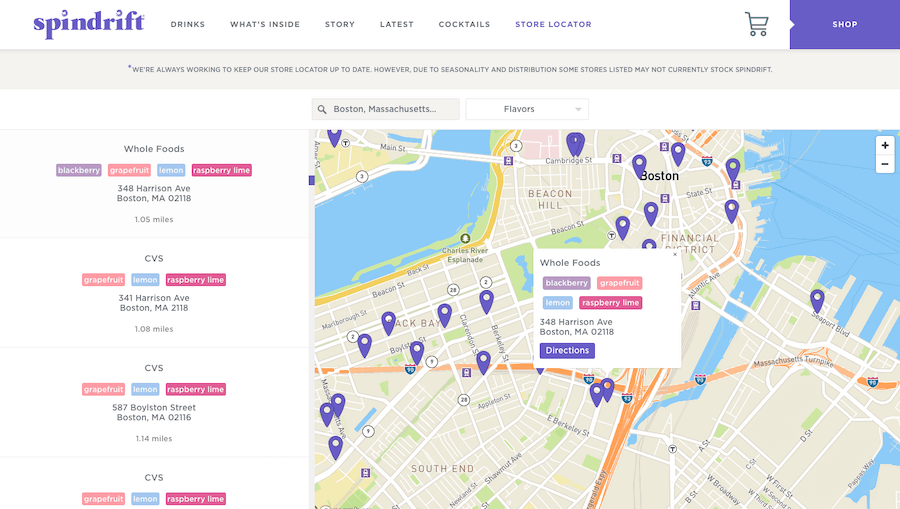
Here you can see the info window for one of the locations on the map. The detailed code is in step 4 of the codelab where the map is populated with the markers and a click event added to open the info window and display the store's properties when the marker is clicked.. You'll want to customize the frame of the map to surround your stores instead of the fictitious stores in the sample. My problem is my stores show on the store locator page but the map does not. Link to Store Locator page: ... In Google's API Console I had initiated "Google Maps Embed API" instead of "Google Maps JavaScript API v3". I'll keep this thread open on the random chance someone else encounters this problem. Thank you so much for all your time and help! Simple Store Locator. This codelab walks you through a purely front end implementation of a store locator for a fictitious business. Use the Maps JavaScript API, Place Autocomplete, and Distance Matrix with GeoJSON to show nearby locations of a cafe and restaurant chain in an interactive web map. Learn how. Codelab.
This jQuery plugin takes advantage of Google Maps API version 3 to create an easy to implement store locator. No back-end programming is required, you just need to feed it KML, XML, or JSON data with all the location information. Learn about all our projects Google Maps Directions API. The Google Maps Directions API is used when a visitor using your store locator hits the 'Directions' button to get directions to one of your locations. You can have up to 2,500 free directions requests per day and the cost for additional requests is $0.50 USD per 1000 additional requests, up to 100,000 daily.
Step 6: Show store locations. Now that we know how to create a map, add markers, and respond to clicks, we can build our store locator. You can comment out the code from steps 4 and 5 because those were just experiments to understand how to add markers and respond to clicks through the Google Maps API. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. I recently have worked with a project that builds a store locator plugin for a website. We already had a sample store locator project, but it was written years ago in JavaScript — you know what I mean, ton of codes which may or may not relevant to the project itself and also extreme hard to understand.
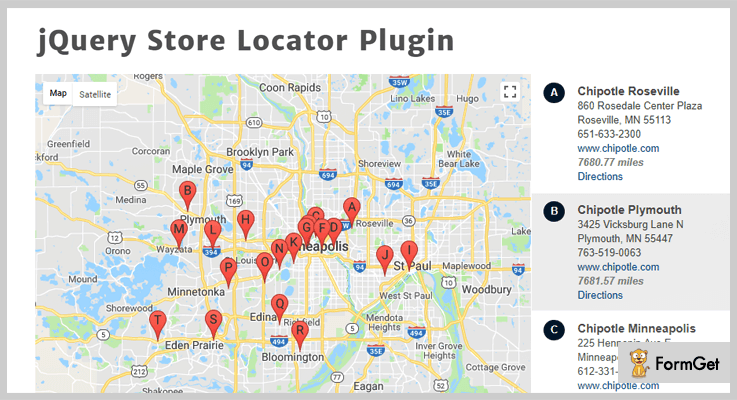
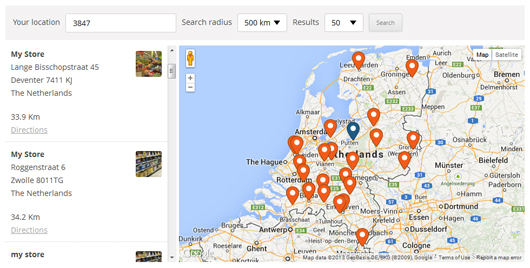
Under the covers, the jQuery Store Locator plugin utilizes the Google Maps APIs to generate the Map points. Therefore, you must obtain an API key and enable the relevant APIs. That gives you 25,000 map loads per 24 hours. If you expect higher traffic than that, you can enable pay-as-you-go billing at $0.50 USD per 1000 additional requests, up ... Load locations on page load If this option is enabled, the store locations are loaded as soon as the page loads.. Number of locations to show Set the number of store locations that are visible on page load.. This option is only visible if the "Load locations on page load" option is enabled. Start point The default location that is used as the start point on the map. Apr 09, 2020 - A vanilla JavaScript plugin that makes use of Google Maps API to create a customizable responsive store locator with ease.
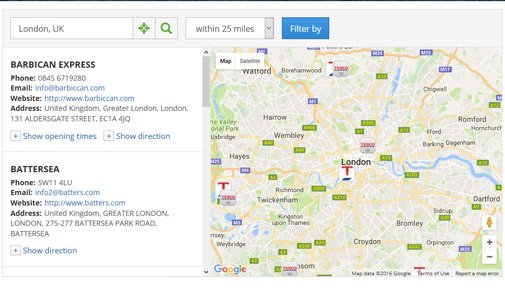
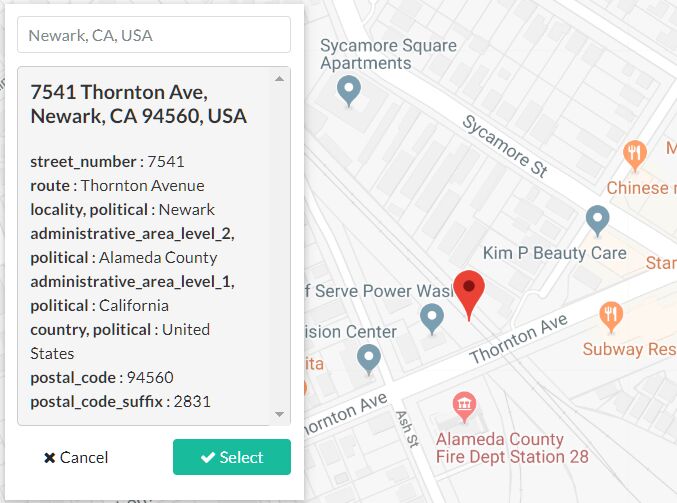
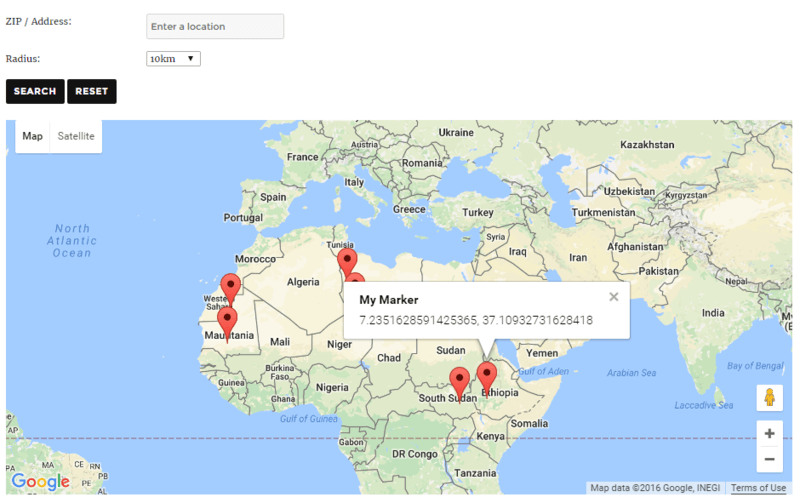
I have an example of a google search and display markers. I am trying to have google display a map of markers and then a search bar for the user to input city or zip and display that area long with the markers. I followed, Store Locator in google maps, input zip code and display markers on map and sidebar Store Locator. Store Locator. The Store Locator allows you to view markers near the address or ZIP code you have inputted. You have the choice of changing it from Kilometers to Miles. Back to demo list | Previous demo | Next demo. In the demo below, try typing in "Wisconsin, USA" and select the range to 50 miles. Showing client side Google Map using Javascript is a simple task. In this tutorial, we are going to see how to get current location of the user. In this example, I used Google Map Javascript API to display map and get current location of the user. I have created Google API key which is used to access the Google Map Javascript API to request.
Check out our lineup of tasty beers and get your Waterline swag. Call 910-777-5599 for more details. Overview: This project uses Google's Store Locator Utility Library and Google Maps to create a 'Store Locator' page that your site visitors can use to find and get directions to one of your physical stores. It was born out of a need for a simple to install and easy to use locator feature for Drupal 7. This module is different from other 'locator' type modules (e.g. OpenLayers TOP 100 jQuery Plugins 2021. Chrome, IE8+, FireFox, Opera, Safari #location #Google Maps. This jQuery Plugin helps your company easily create a store locator using Google Maps API. Without using any extra back-end programming, you just need to feed it KML, XML, or JSON data with all the location information.
The Google Maps Multiple Locations and Store Locator WordPress Plugin allows users to manage locations and supports a store locator finder using Google Maps. Admin can include location description, zip search, customized markers, tooltip support and images for each individual location. The Google Maps Multiple Locations Plugin allows for every ... installation support. 1. Our Store Locator script uses Google Maps API and it will enable your website visitors to easily locate stores on the map. This Google Maps Store Locator comes packed with a number of features and easy user interface for both the back and the front-end. With the Store Locator PHP script you can list stores and business ... 19/6/2011 · I am about to start designing a store locator for a business. I had a few questions on the best route to take. The main questions are located in bold.. There will be two columns, 1 with the map itself and 1 with the list of all stores currently located in the view of the map.
Google offers each website free map usage quota every month, which is enough for approximately 10,000 - 15,000 visits to your locator page each month (if you're not using autocomplete feature). 99% of Storemapper clients fit into Google's free quota, so for the majority of the clients, there are no additional costs . In the toolbar of the Cloud Shell, click Launch Editor to open a code editor in a new tab. This web-based code editor allows you to easily edit files in Cloud Shell. Create a new store-locator directory for your app in the code editor by clicking File > New Folder. Name the new folder store-locator. Next, you create a web page with a map.
 Create Google Api Keys Wp Store Locator
Create Google Api Keys Wp Store Locator
Github Sharjeelyunus Google Maps Store Locator Google Maps
 How To Add A Store Locator To Your Website Google Cloud Blog
How To Add A Store Locator To Your Website Google Cloud Blog
 Advanced Google Maps Store Locator
Advanced Google Maps Store Locator
 4 Best Jquery Store Locator Plugins Free And Paid Formget
4 Best Jquery Store Locator Plugins Free And Paid Formget
 How To Add A Store Locator To Your Website Google Cloud Blog
How To Add A Store Locator To Your Website Google Cloud Blog
 Store Locator Script Google Maps Store Locator Phpjabbers
Store Locator Script Google Maps Store Locator Phpjabbers
 Create Google Api Keys Wp Store Locator
Create Google Api Keys Wp Store Locator
 Build A Simple Store Locator With Google Maps Platform
Build A Simple Store Locator With Google Maps Platform
 Free Download Jquery Shop Locator
Free Download Jquery Shop Locator
 Shopify Store Locator App By Secomapp Best Store Locator
Shopify Store Locator App By Secomapp Best Store Locator
 4 Best Jquery Store Locator Plugins Free And Paid Formget
4 Best Jquery Store Locator Plugins Free And Paid Formget
 Google Maps Store Locator Plugin For Jquery Free Jquery Plugins
Google Maps Store Locator Plugin For Jquery Free Jquery Plugins
 How To Add A Store Locator Page In Wordpress
How To Add A Store Locator Page In Wordpress
 The 9 Best Google Maps Plugins For Wordpress 2020
The 9 Best Google Maps Plugins For Wordpress 2020
 Google Maps Store Locator Plugin For Jquery Free Jquery Plugins
Google Maps Store Locator Plugin For Jquery Free Jquery Plugins
 Create A Store Locator Using Google Maps Api Storelocatorjs
Create A Store Locator Using Google Maps Api Storelocatorjs
 Build A Nearby Business Search Service With Google Maps
Build A Nearby Business Search Service With Google Maps
 8 Best Store Locator Wordpress Plugins
8 Best Store Locator Wordpress Plugins
 Quickstart A Vue Js Store Locator App Using A Headless Cms
Quickstart A Vue Js Store Locator App Using A Headless Cms
 Building A Store Locator App With Angular 2 And Google Maps
Building A Store Locator App With Angular 2 And Google Maps
 Wp Store Locator Wordpress Plugin Wordpress Org
Wp Store Locator Wordpress Plugin Wordpress Org
 Store Locator Software And App For Websites Storepoint
Store Locator Software And App For Websites Storepoint



0 Response to "27 Google Map Store Locator Javascript"
Post a Comment