20 Javascript Form Load Event
Using JavaScript we can intercept this event, submit the form asynchronously (with XHR and Fetch), and we can also react to events happening on individual form elements. Intercepting a form submit event. I just described the default behavior of forms, without JavaScript. The above is the snippet of JavaScript that was used to set the cobalt_contactsemail field on the form, which is where we chose to store the contact's email address. Lookups on forms only contain three properties that pertain to that lookup, which are the name, the ID and the entity type.
 Apple April 20 Event Everything That Could Be Announced
Apple April 20 Event Everything That Could Be Announced
This method is a shortcut for .on( "load", handler ).. The load event is sent to an element when it and all sub-elements have been completely loaded. This event can be sent to any element associated with a URL: images, scripts, frames, iframes, and the window object.. For example, consider a page with a simple image:
Javascript form load event. The JavaScript addEventListener () method lets you add multiple event handlers to a single element, while not overwriting any previously assigned event handlers. Take a look at the example below: Example. a.addEventListener ( "click", firstFunction); a.addEventListener ( "click", secondFunction); Try it Live. The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the ... 8/9/2017 · The JavaScript onload event transpires when an object is loaded. onload is most frequently used within the <body> element to perform a script once a website has fully loaded (including script files, images, CSS files, etc.).
Submitting a form normally means that the browser navigates to the page indicated by the form's action attribute, using either a GET or a POST request. But before that happens, a "submit" event is fired. This event can be handled by JavaScript, and the handler can prevent the default behavior by calling preventDefault on the event object. An event listener is a procedure in JavaScript that waits for an event to occur. The simple example of an event is a user clicking the mouse or pressing a key on the keyboard. The addEventListener () is an inbuilt function in JavaScript which takes the event to listen for, and a second argument to be called whenever the described event gets fired. When using the addEventListener () method, the JavaScript is separated from the HTML markup, for better readability and allows you to add event listeners even when you do not control the HTML markup. You can easily remove an event listener by using the removeEventListener () method.
The JavaScript onsubmit is one of the event handling function used for performing the operations in web based applications. It is used to validate the datas and whatever the client user is requested to the server it is to be validated and mainly used in the html form controls also it is used to set the html contents of the some input like ... Forms: event and method submit The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit () allows to initiate form sending from JavaScript. Category: Form Events. Also in: Forms.blur() Bind an event handler to the "blur" JavaScript event, or trigger that event on an element. Also in: Forms.change() Bind an event handler to the "change" JavaScript event, or trigger that event on an element. Also in: Forms.focus()
member this.Load : EventHandler Public Custom Event Load As EventHandler Event Type EventHandler Examples. The following example demonstrates how to use the SetDesktopLocation, Load, Activated, and Activate members. To run the example, paste the following code in a form called Form1 containing a Button called Button1 and two Label controls ... JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. Javascript Form Events. The form property within the document object contains an array of all forms defined within the document. Each element within the array is a form object , the index number associated with the form object defines the order in which the form appears on the webpage. The exits a number of events associated with the form element.
You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function you want to load when document or page load is called "yourFunction". This can be done by calling the function on load event of the document. Please … Field Javascript OnChange event fired when form loaded. Verified. ... I have a JS function that is called form a field OnChange event that I only want to run when the user actually changes the values. Currently it also calls the function when the form is loaded. Is there any way to ensure that this function is only called when the user performs ... Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded – the browser fully loaded HTML and completed building the DOM tree. However, it hasn’t loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface.
DOMContentLoaded event - DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event - external resources are loaded, so styles are applied, image sizes are known etc. beforeunload event - the user is leaving: we can check if the user saved the changes and ask them whether they really want to leave. J The form OnLoad event occurs after the form has loaded. It also occurs after a record is created, for example by selecting the Save button on the main form. Use the OnLoad event to apply logic about how the form should be displayed, to set properties on columns, and interact with other page elements. The submit event fires when the user clicks a submit button ( <button> or <input type="submit">) or presses Enter while editing a field (e.g. <input type="text">) in a form. The event is not sent to the form when calling the form.submit () method directly. Note: Trying to submit a form that does not pass validation triggers an invalid event.
target.addEventListener(event, function, useCapture) target: the HTML element you wish to add your event handler to. This element exists as part of the Document Object Model (DOM) and you may wish to learn about how to select a DOM element. event: a string that specifies the name of the event. We already mentioned load and click events. Code language: JavaScript (javascript) Summary. The load event occurs when the document has been completely loaded, including dependent resources like JS files, CSS files, and images. The <img> and <script> elements also support the load event. Use the addEventListener() method to register an onload event handler. The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term " on load."
To help you ensure that you are working with a DOM that actually exists, a load event is issued when the page is entirely loaded into the browser window. You can use the onload handler to detect this event and trigger the JavaScript functions that will set up the initial page state for the user. Then you know that the DOM is ready. XMLHttpRequest is the safest and most reliable way to make HTTP requests. To send form data with XMLHttpRequest, prepare the data by URL-encoding it, and obey the specifics of form data requests. Let's look at an example: And now the JavaScript: const btn = document.querySelector('button'); function sendData( data ) { console.log( 'Sending data ... i have a function on javascript <script language="javascript"> function msg() {alert("my form")} </script> In Web form i want to call this function .It is working with a button Button1.Attributes.Add("onClick()","msg()"); but i want to perform it with forms load envent pls reply soon. use following code in body of the HTML Example
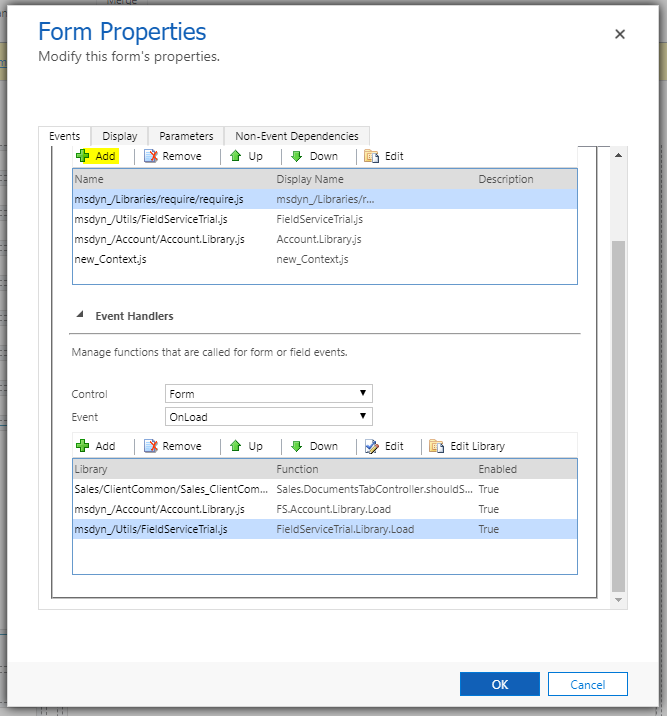
In JavaScript, this event can apply to launch a particular function when the page is fully displayed. It can also be used to verify the type and version of the visitor's browser. We can check what cookies a page uses by using the onload attribute. In HTML, the onload attribute fires when an object has been loaded. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event Handling. Thus, js handles the HTML events via Event Handlers. For example, when a user clicks over the browser, add js code, which will execute the task to be performed on the event. Go to Form Properties: Under UI Events, you will see the two options for OnLoad and OnSave. Let's start with adding a new JavaScript library.
<form> has no "onload", nor should it. if you want to run something onload, then put it on the <body> tag. – Marc B Apr 20 '15 at 14:36 Moreover, according to w3schools /Jsref/event_onload.asp , HTML tags that support this event are: <body>, <frame>, <iframe>, <img>, <input type="image">, <link>, <script>, <style> – David Lopez Jun 11 '18 at 19:16
Javascript Libraries In Microsoft Dynamics Crm 2011
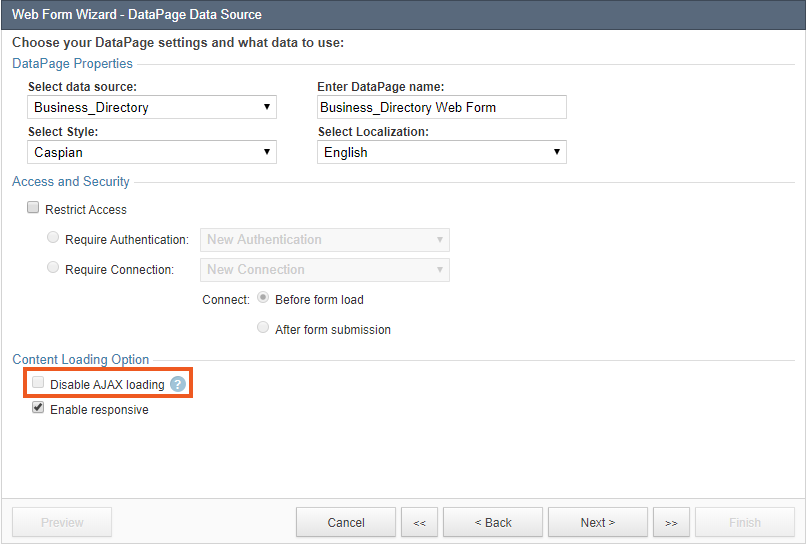
 Ajax Loading Caspio Online Help
Ajax Loading Caspio Online Help
 Default Appointment Duration Microsoft Dynamics 365
Default Appointment Duration Microsoft Dynamics 365
 Javascript Event Types 8 Essential Types To Shape Your Js
Javascript Event Types 8 Essential Types To Shape Your Js
 Run Javascript When User Clicks On Unified Interface Tab
Run Javascript When User Clicks On Unified Interface Tab
 Javascript Get Form Data On Button Click Code Example
Javascript Get Form Data On Button Click Code Example
 Call Javascript Function After Whole Page Load Complete
Call Javascript Function After Whole Page Load Complete
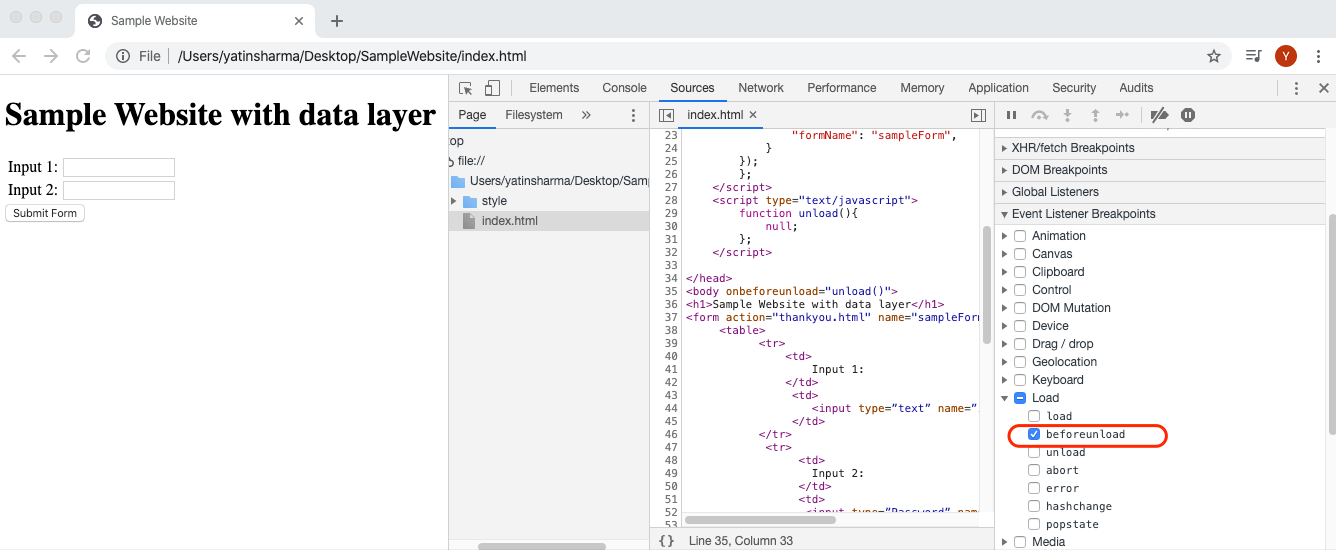
 Validating Data Layer Events Using The Javascript Debugger
Validating Data Layer Events Using The Javascript Debugger
 Page Domcontentloaded Load Beforeunload Unload
Page Domcontentloaded Load Beforeunload Unload
 Use Javascript Function In C Windows Application
Use Javascript Function In C Windows Application
 Javascript Part 3 Instructor Charles Moen Csci Cinf Ppt
Javascript Part 3 Instructor Charles Moen Csci Cinf Ppt
 What Is Lazy Loading Lazy Vs Eager Loading Imperva
What Is Lazy Loading Lazy Vs Eager Loading Imperva
 How To Avoid Undefined Alert To Display On Form Load
How To Avoid Undefined Alert To Display On Form Load
 Registration Form Doesn T Load Dynamics 365 Marketing Forum
Registration Form Doesn T Load Dynamics 365 Marketing Forum
Learning About The Input Event From Angular 2
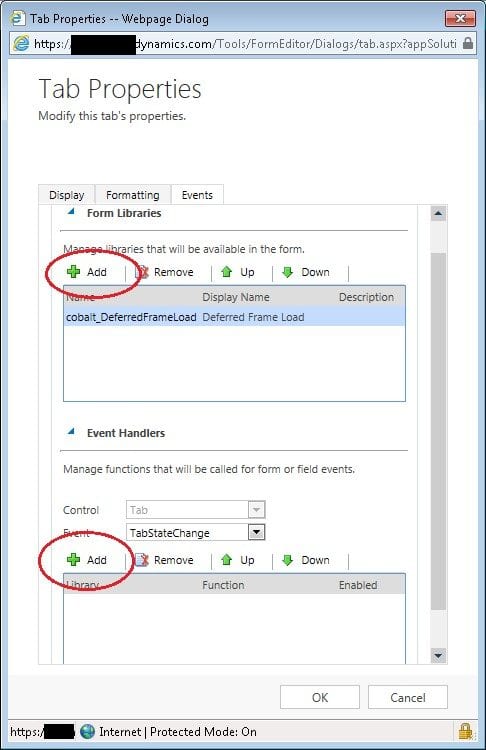
 Improving Performance Of Crm Forms With Iframes
Improving Performance Of Crm Forms With Iframes
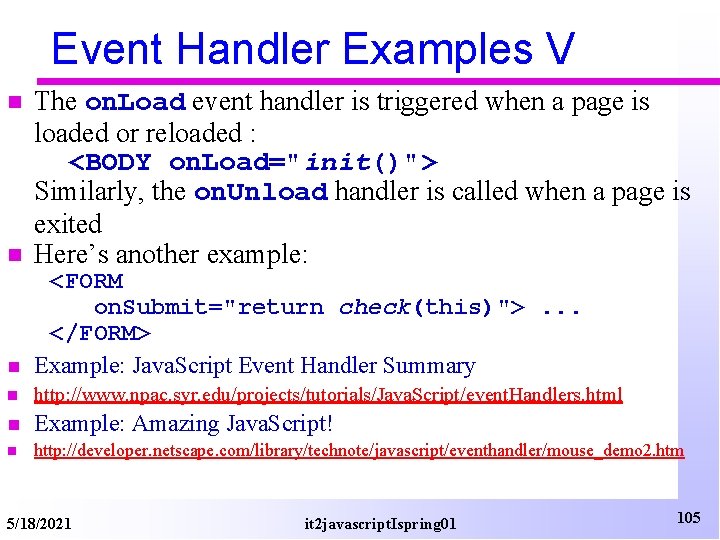
 Cis 5930 04 Applications Of Information Technology Ii
Cis 5930 04 Applications Of Information Technology Ii

.png)
0 Response to "20 Javascript Form Load Event"
Post a Comment