35 Change Text Content Javascript
Given an HTML document containing a <textarea> element and the task is to change the content of a <textarea> element with the help of JavaScript. Method 1: This method uses id attribute of textarea with value property to change the content of <textarea> element. JavaScript code is written within the <script> tag. I have a registration form page, and there is empty div i want to use to display errors. To check forms before triggering php script i use javascript: function errorHandler(){ var loginIn; ...
 Relay Information With Javascript Learn Parallax Com
Relay Information With Javascript Learn Parallax Com
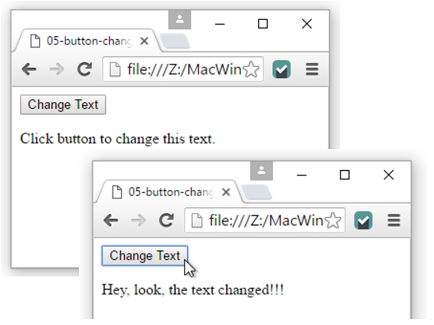
First we create the change_text () function. Then we add document.getElementById ("demo").innerHTML inside function and add text which we want to show. Then after we create <p> tag and a button. Finally, when we click the button, it will change the text of the <p> tag.

Change text content javascript. Changing the text color. To change the text color of a given element, first we need to access it inside the JavaScript by using the document.getElementId () or document.querySelector () methods and set its style.color property to your desired color. Here is an example, that changes the text color to orange: JavaScript provides two properties, innerText and textContent, to get and set the text contents of an HTML element and all its child nodes. If you set a new value of innerText or textContent, all child nodes will be removed and replaced with a single text node containing the specified string. Let us say we have the following <p> element: May 9, 2021 June 25, 2021 amine.kouis 0 Comments change content of div, how to change div content dynamically in javascript, innerhtml javascript, javascript change content of div, javascript change text, javascript change text in div, javascript div content change, js
There are two approaches that are discussed below. Approach 1: We will use the onchange event in the input element and call a function to see the effect. and click outside of it to see. Approach 2: There are few other events that can be used to detect the change in content of textbox. Now what Javascript code can go to this <p> tag with an id of para and change the contents to the content with Mars Rover. To locate this <p> tag and change its contents, we use the following line of code: <script> document.getElementById ("paragraph1").innerHTML="This new paragraph no longer talks about google's driverless vehicles. The image and text can be changed by using javascript functions and then calling the functions by clicking a button.
textContent gets the content of all elements, including <script> and <style> elements. In contrast, innerText only shows "human-readable" elements. textContent returns every element in the node. In contrast, innerText is aware of styling and won't return the text of "hidden" elements. Moreover, since innerText takes CSS styles into ... The HTML DOM allows JavaScript to change the content of HTML elements. Changing the button text. To change the button text, first we need to access the button element inside the JavaScript by using the document.getElementById () method and add a click event handler to the button, then set it's value property to blue. Now, when we click on our button, it changes the value from Red to Blue or vice versa.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label. The text () method sets or returns the text content of the selected elements. When this method is used to return content, it returns the text content of all matched elements (HTML markup will be removed). When this method is used to set content, it overwrites the content of ALL matched elements.
As you can see, the hidden text and comments are not returned. Since the innerText property uses the up-to-date CSS to compute the text, accessing it will trigger a reflow, which is computationally expensive.. A reflow occurs when a web brower needs to process and draw parts or all of a webpage again.. Setting textContent for a node. Besides reading textContent, you can also use the ... Step1: on click of the radio button it calls function populate data, with event (an object that has event details such as name of the element, value etc..); Step2: I extracted the value through event.target.value and then simple switch will give me freedom to add custom text. Change Text Using JavaScript innerHTML and innerText. We want the answer to the question to be revealed when the button is clicked. First, we're going to select the text and button elements which we are going to use in our JavaScript code. We'll be writing all this code in our scripts.js file:
In this video tutorial, you will learn how to change button text in javascript. Hey gang, in this JavaScript DOM tutorial I'll be showing you how we can edit text content and HTML content using two different properties - textContent and ... 23/7/2005 · But what way(s) are there to change the actual text content itself on the page dynamically, from "Text text text" to"Bla bla bla" ? It is possible to set the text, to cope with various browsers from IE 4, 5, 6, Netscape 6, 7, Mozilla, Opera 7, 8 and other DOM compliant browsers you can use: function setInnerText (elementId, text) {var element;
The following line from a code snippet illustrates the general form or syntax for using the getElementById() included JavaScript function: document.getElementById(elementId).innerHTML="new content"; In the code-line shown, document is the current or parent document that contains the getElementById() function. Other JavaScript tells that function which div to target and what its new content shall be. Here is the container content replacement JavaScript function. <script type="text/javascript"><!-- function ReplaceContentInContainer(id,content) { var container = document.getElementById(id); container.innerHTML = content; } //--></script> Event: change. The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event:
There are two property used to change the content. HTML DOM textContent Property: This property set/return the text content of the defined node, and all its descendants. By setting the textContent property, the child nodes the removed and are replaced by a single text node having the specified string. Definition and Usage. The textContent property sets or returns the text content of the specified node, and all its descendants. If you set the textContent property, any child nodes are removed and replaced by a single Text node containing the specified string.. Note: This property is similar to the innerText property, however there are some differences: ... Sometimes, we want to change the content of a text area element with JavaScript. In this article, we'll look at how to change the content of an HTML text area element with JavaScript. Change the value Property of the Text Area Element. We can change the content of a text area by setting the value of the value property of a text area element.
28/10/2009 · Ifyou can use jQuery, and I highly recommend you do, you would simply do. $('#myTextArea').val(''); Otherwise, it is browser dependent. Assuming you have. var myTextArea = document.getElementById('myTextArea'); In most browsers you do. myTextArea.innerHTML = ''; But in Firefox, you do. myTextArea.innerText = ''; Change text with innerHTML. There is a simple way to change the text of any element. We have to use the innerHTML property of our selected element to change the text. Syntax. document.getElementById('id_name').innerHTML = "new_text"; Example 1
Changing html content using JavaScript and CSS. Note: The innerHTML method has a problem when run on Netscape 6.2 and 7.02 on the PC (and possibly other versions). The problem occurs if you try to change the text of a button more than once in the same session (using innerHTML). Javascript also provides us with the innerHTML property that we can use to change the text inside an element. Example: Copy. <html> <body> <h1>Heading 1</h1> </body> <script> // change the text content in the heading document.querySelector("h1").innerHTML = "H1"; </script> </html>. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Copy Page Url And Paste Input Text In Javascript Code
How To Copy Page Url And Paste Input Text In Javascript Code
 Javascript On Click Of Arrow Change The Image Text
Javascript On Click Of Arrow Change The Image Text
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
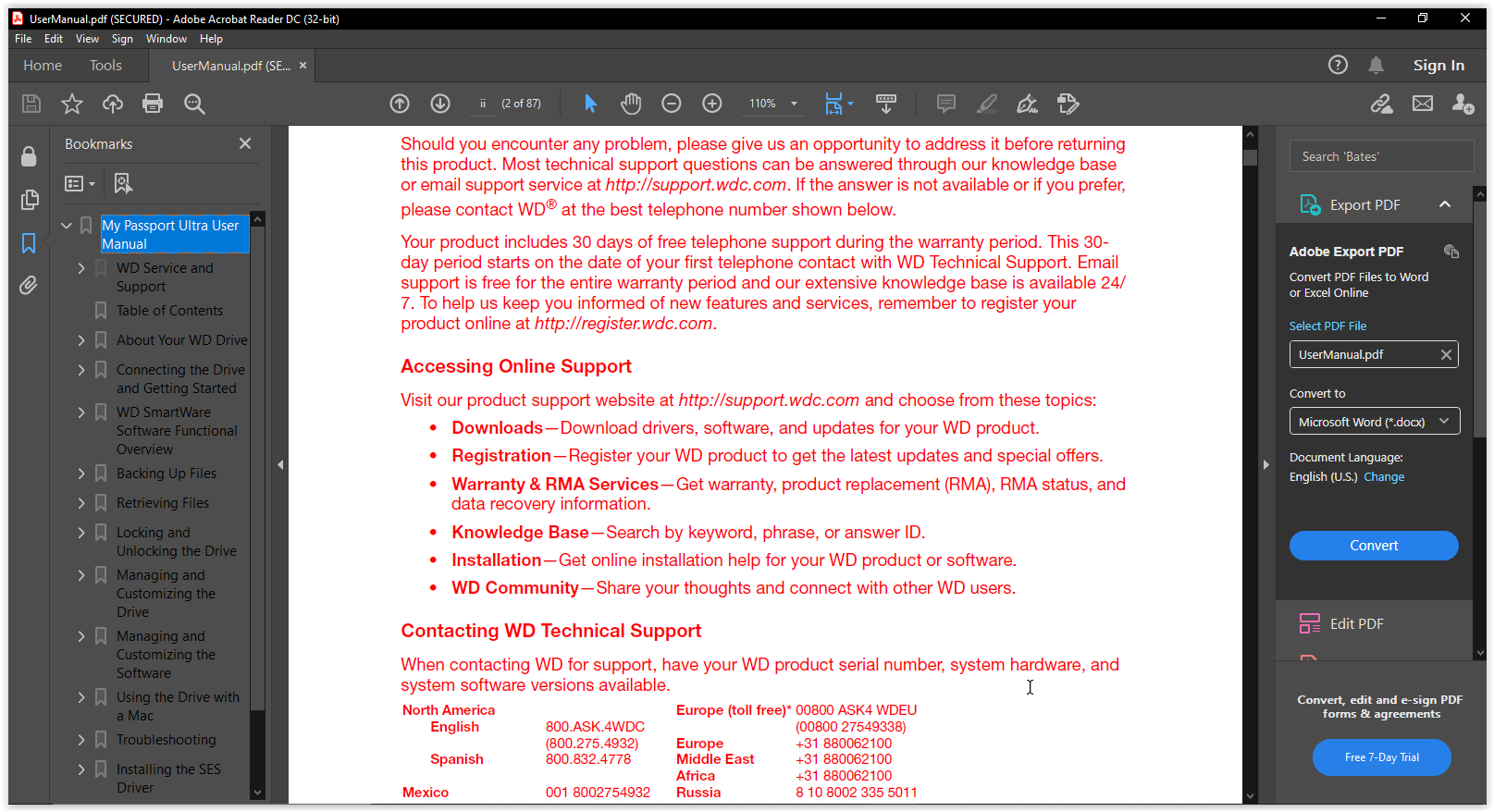
 How To Change Your Text Color In A Pdf
How To Change Your Text Color In A Pdf
 In This Video We Will Learn How To Change Attributes And
In This Video We Will Learn How To Change Attributes And
 32 Change Label Text Javascript Labels For Your Ideas
32 Change Label Text Javascript Labels For Your Ideas
 How To Change Your Text Color In A Pdf
How To Change Your Text Color In A Pdf
 Javascript Tutorial 41 Methods In Jquery Text And Html
Javascript Tutorial 41 Methods In Jquery Text And Html
Difference Between Innerhtml Outerhtml Innertext Outertext
 How To Change Style Of An Element Using Javascript Code Example
How To Change Style Of An Element Using Javascript Code Example
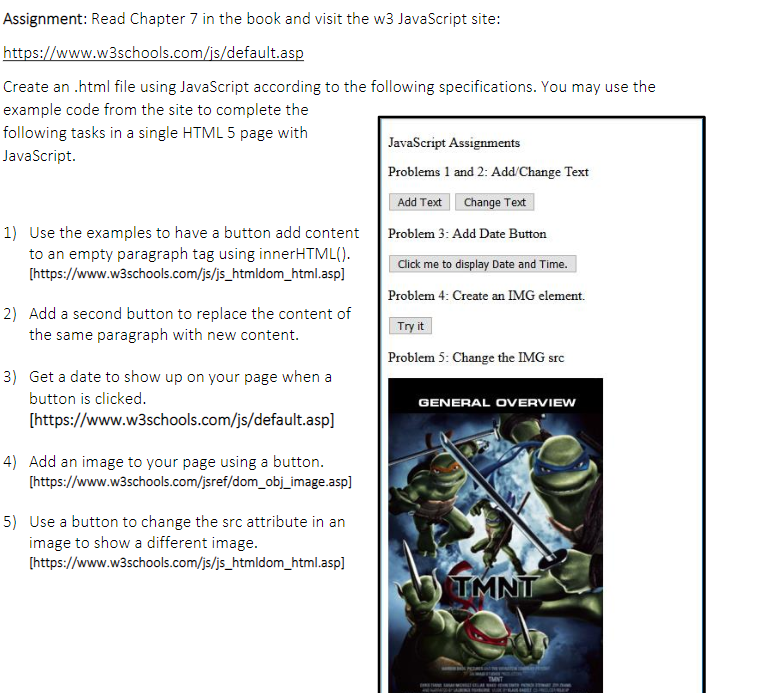
 Assignment Read Chapter 7 In The Book And Visit The Chegg Com
Assignment Read Chapter 7 In The Book And Visit The Chegg Com
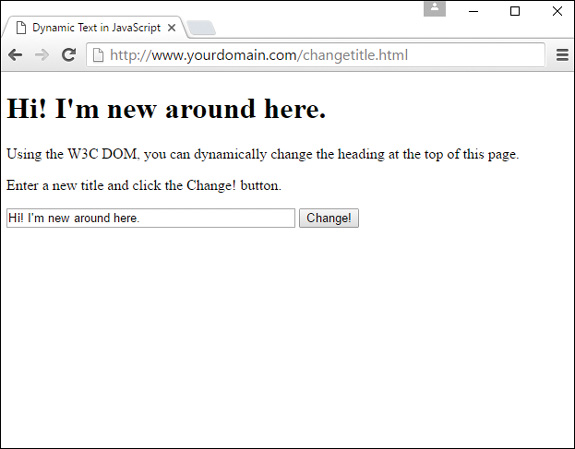
 Modifying Text Within A Page Understanding Dynamic Websites
Modifying Text Within A Page Understanding Dynamic Websites
 Find Out What File Line In Js Is Changing The Text Of An
Find Out What File Line In Js Is Changing The Text Of An
 Sharepoint 2013 How To Add Javascript To Format Content On
Sharepoint 2013 How To Add Javascript To Format Content On
 Change Background And Text Based On Time With Javascript
Change Background And Text Based On Time With Javascript
 How To Change Text After Page Load With Javascript Errorsea
How To Change Text After Page Load With Javascript Errorsea
 Working With Javascript Dates Using Moment Js
Working With Javascript Dates Using Moment Js
 How To Change Text Onclick Event Javascript Errorsea
How To Change Text Onclick Event Javascript Errorsea
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Change Contents Of Two Html Frames Using Javascript
Change Contents Of Two Html Frames Using Javascript
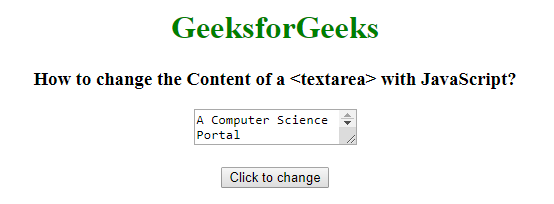
 How To Change The Content Of A Lt Textarea Gt Using Javascript
How To Change The Content Of A Lt Textarea Gt Using Javascript
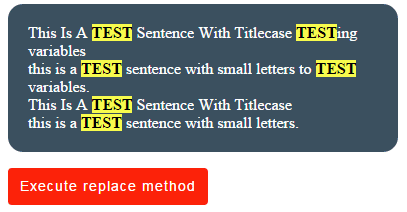
 Javascript Replace Method To Change Strings With 6 Demos
Javascript Replace Method To Change Strings With 6 Demos
 Replace Image With Text Javascript Example Code Eyehunts
Replace Image With Text Javascript Example Code Eyehunts
 How To Change Buttons Content In Javascript Dev Community
How To Change Buttons Content In Javascript Dev Community
 How To Change Html Page Using Javascript Codevscolor
How To Change Html Page Using Javascript Codevscolor
 4 Introducing Jquery Javascript Amp Jquery The Missing
4 Introducing Jquery Javascript Amp Jquery The Missing
 Dom Manipulation In Javascript You Can Learn How To Code
Dom Manipulation In Javascript You Can Learn How To Code
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Override Important Style Property In Javascript
Override Important Style Property In Javascript
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
Using Javascript To Change An Image Src Attribute New2html

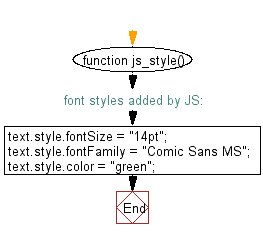
 Javascript Dom Modify Paragraph Text Style Through
Javascript Dom Modify Paragraph Text Style Through
 Javascript Change The Text Of A Span Element Geeksforgeeks
Javascript Change The Text Of A Span Element Geeksforgeeks
0 Response to "35 Change Text Content Javascript"
Post a Comment