23 Payment Gateway Integration Using Javascript
Razorpay has provided really cool and simple Payment Gateway to integrate, They have documentation and integration kit to almost all the major platforms like, in web -for all major CMS tools like WordPress, open cart, etc and web programming languages like javascript, node js, PHP, c#, etc and mobile platforms like Android and IOS. So nowadays ... 3/6/2013 · Option 2. Have a browser pop-up window for payment gateway - We intend to provide a button which will open a small pop-up window carrying the transaction details, and in this pop-up window the entire payment gateway process will take place taking care of redirection and everything.
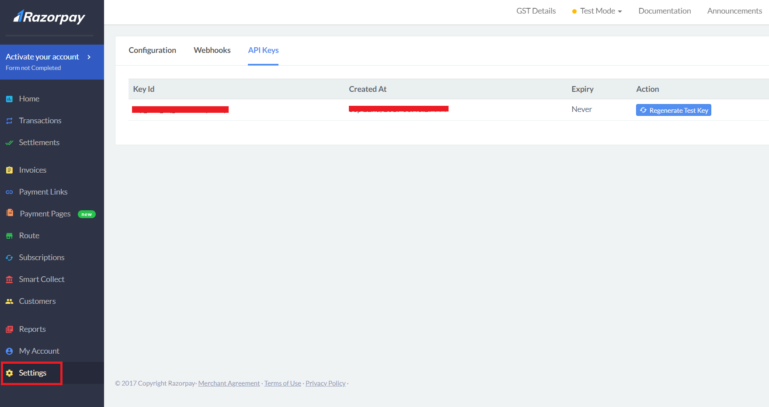
 How To Integrate Razor Pay Payment Gateway In Your Website
How To Integrate Razor Pay Payment Gateway In Your Website
i am developing web app that is total restful front-end using angular and backend nodejs,express and mongodb. i am trying to integrate payumoney payment gateway with my web app. Plz Go through this https://www.payumoney /developer-doc-api.html api is returning html page when i hit payment Endpoint https://test.payu.in/_payment. i don't know how to make user to redirect to payumoney payment page.

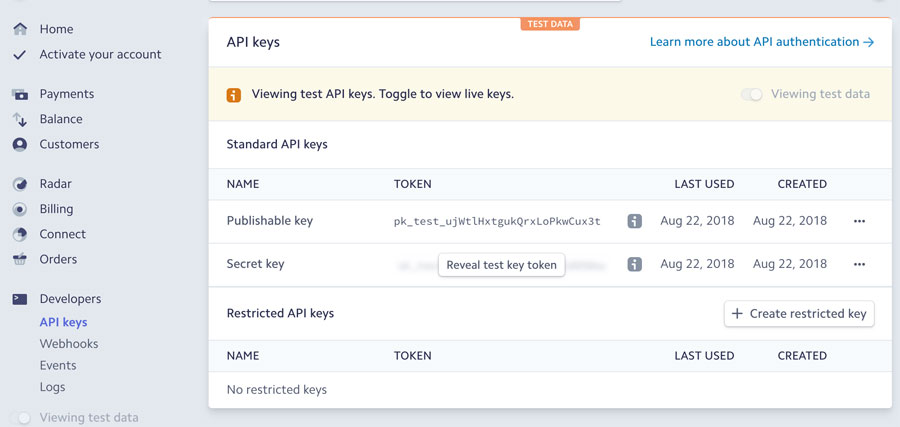
Payment gateway integration using javascript. #firebase #realtimedatabase #crudoperation #firebaserealtimedatabase#firebasedatabase Source Code: https://github /devotionalstudy/razorpay-payment-integ... The Google Pay API can be used in conjunction with other supported payment methods in PaymentRequest. Important: Chrome is currently the only web browser supporting the Payment Request API with third-party payment methods, including Google Pay. Sites wishing to implement Google Pay as a standalone payment method should use the Google Pay API JavaScript client library with a branded Google Pay ... Steps to integrate the Stripe payment gateway. Create a Stripe account and login to get the API keys. Create a payment form to get the user's card details. Include Stripe JavaScript library to validate card details and to send to the Stripe server in a secure way. Process Stripe charges in the server-side and notify the response.
Upon making the payment using PayPal, the user will then be redirected to the URL for payment cancellations or payment success. ... To install the PayPal Node.js integration, PayPal JavaScript API provides you with the REST API SDK through the below-mentioned command - ... Construct the Gateway Object. In one of my projects, I too wanted to integrate a payment gateway. Here I will show you how to integrate Paytm payment gateway in your website. For the demo app visit https://paytm-nodejs-demo.herokuapp . Note: This is an HTML form post integration method and it has been deprecated by Paytm. The flow is available for only existing integrations. 25/7/2018 · The package allows you accept payment using paystack and guess what , it doesn't require any form of linking, just install and begin to use . mobile react-native payment payments payment-gateway paystack. Updated 17 days ago. JavaScript.
See also Login with Instagram using Javascript. Now you need to go to the Offical Paytm Github Repository and copy the checksum.js and crypt.js files from this and paste this inside your Paytm folder like this. Also one additional file you need to create which is called config.js. checksum.js. Payment Gateway Integration . Payment gateways are available as either hosted or integrated solutions. Hosted - The payment gateway provider offers a copy-paste code or click-to-integrate interface you can simply plug into your website or shopping cart. This can be PHP, HTML, node.js, iFrame, or any of a number of other code languages ... For using Paytm payment gateway, you'll need a d e veloper account. If you don't have you can create one here. After getting into the account, click on developer settings at bottom of the left navigation pane. click on generate API keys, you'll get your test keys. For production keys, you'll need to activate the account.
Hosted payment gateway work scheme. The pros of a hosted payment gateway are that all payment processing is taken by the service provider. Client card data is also stored by the vendor. So using a hosted gateway requires no PCI compliance and offers pretty easy integration. You have reached this blog means you are looking for a Payment gateway integration with your site. PayUMoney is one of the best online payment gateway providers in India. To start with integration… Set up your Payment Request button Add a button to your page that will trigger the Payment Request flow by creating a new Payment Request component. note. The amount you specify in your client-side payment request object should reflect the actual amount you plan to authorize and submit for settlement.
The Stripe payment gateway provides an easy and powerful way to accept credit cards directly on the web application. Stripe make it easy to integrate the checkout system and collect payment on the website. The Stripe API is a powerful solution to integrate the checkout system in the web application to provide a smooth payment experience.. If you want to accept credit card payment on your ... payment gateway integration sysyem using html & css which consists of a donate button. when the user clicks on that button it will redirect to a payment page. once the payment is done,an invoice is generated & the user will receive an email which contains the invoice in it. Payment Gateway For Website project is a web application which is developed in HTML CSS platform. This HTML CSS project with tutorial and guide for developing a code. Payment Gateway For Website is a open source you can Download zip and edit as per you need. If you want more latest HTML CSS projects here. This is simple and basic level small ...
PayU Developer Guide | Payment Gateway Integration -. Toggle navigation. Welcome to PayUmoney Developer hub. Detailed documentation and references that makes building any payments system a breeze. Website Mobile App Api References. Stripe Payment Gateway Integration using PHP. ... Validate card through Stripe JavaScript library 3. Process Stripe charges in PHP and track the response Create Stripe Payment Form. Let's create a basic html from to receive payment or make the transaction. You need from fields for card number, card expiry month, card expiry year and CVV. Authorized Payment Gateway Integration within Asp MVC - Accept Hosted Accept Hosted: Accept Hosted is a mobile-optimized payment form hosted by Authorize.Net.It enables you to use the Authorize.Net API to submit payment transactions while maintaining SAQ-A level PCI compliance.
Before jumping into the details of payment gateway integration, let's see what types of payment transactions exist - depending on your business, you may want to pick a specific one for your e-commerce site or a portal. The common transaction types are authorisation, capture, sale, refund, and void. Before make 2Checkout payment gateway live or production mode, you need to test the gateway integration in sandbox environment. you need to follow the below steps to generate 2Checkout payment Gateway API Keys in Sandbox Account. We will use this API Keys to test the credit or debit card payment process with 2Checkout Gateway API. There are many payment gateways available in the market like Razorpay, Google pay, etc but the most popular among them is Stripe payment gateway. Stripe is the premier option for online credit card processing and it is also the most popular premium payment gateway. Introduction: It's easy to get started and easy to use.
Payment Gateway Integration. Payment Gateway Integration is developed using HTML,CSS and JavaScript. For payment gateway,Razorpay is used. It is task under "The Sparks Foundation" internship. This is created by Abhilash Khuntia. For Demo: Website Link : ... Note*: If you have filled all the required details correctly, then make a payment for testing purposes by placing an order.During the payment, use CCAvenue as a payment option and check if you are getting redirected on the CCavenue payment gateway page. If you are redirecting to the payment gateway page, then the payment gateway is successfully activated on your eCommerce website. The ultimate guide for integrating a payment gateway with your online businesses. JavaScript & Server Side Tutorials | Shopping Cart Tutorials. We are using cookies to give you the best experience on our site. By continuing to use our website without changing the settings, you are agreeing to our use of cookies. ...
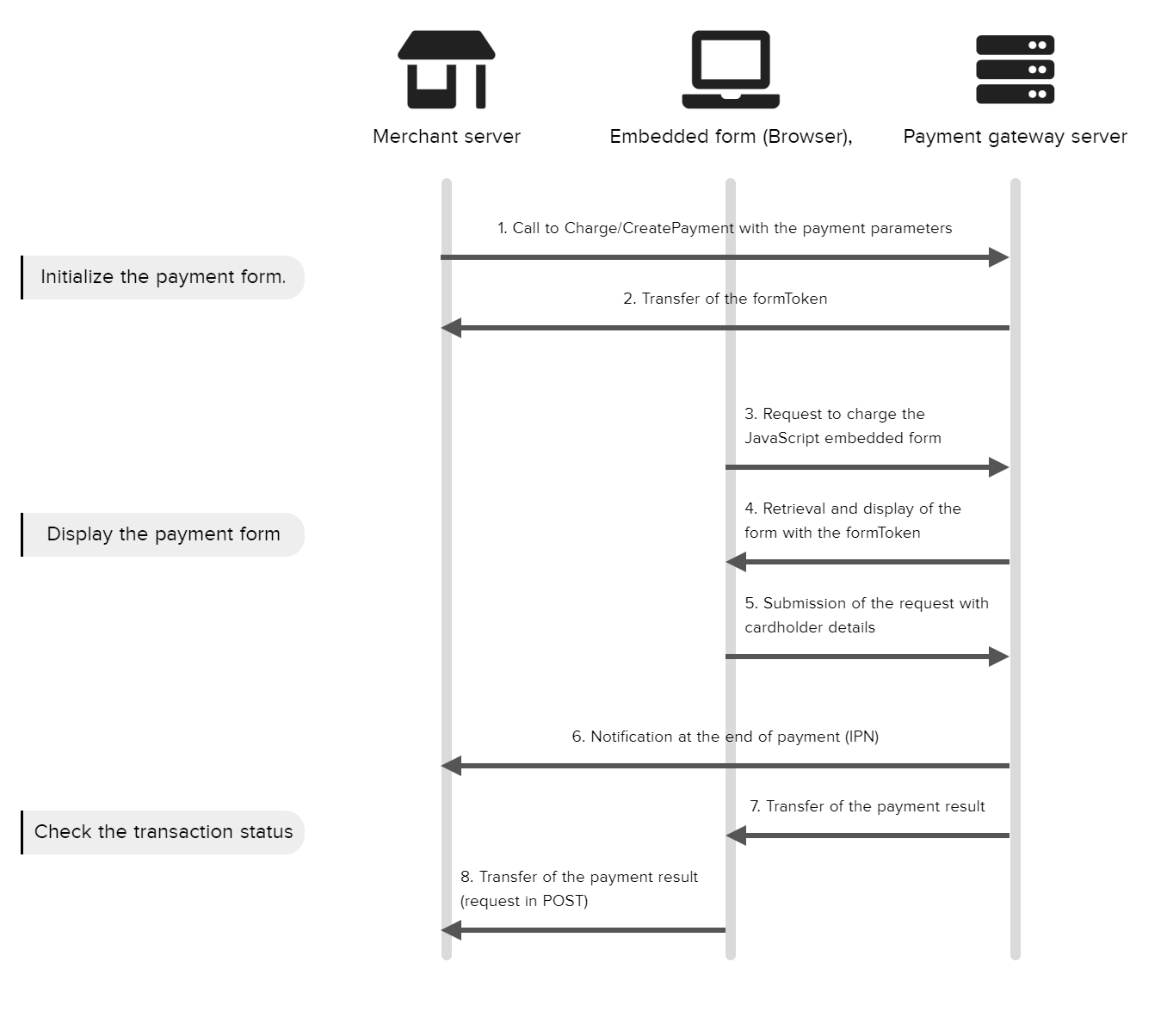
Then the customer can see a form - its target is the gw_url, which initializes the payment gateway, either the inline option, or redirect option. When the form is submitted, the payment gateway is initialized. Initializing with javascript. The second option initializes the payment gateway with a javascript calling. Payment.js server also requests a key-pair generated from a First Data crypto service; crypto service returns public key and key-pair id. 04 Payment.js server creates a session record. Merchant gw credentials, key-pair id, and merchant-defined web hook stored for later use in the flow. 05 Public key + clientToken returned to merchant's server. Tip: example is a valid gateway name in the test environment. If you want to try out the API, you can leave the code sample above as-is. When you use the example gateway, your site doesn't receive card data capable of a transaction, but the user flow looks the same.. The PAYMENT_GATEWAY tokenization type is the most common merchant implementation of the card payment method in the Google Pay API.
Javascript Payment Integration API. ... The popup form is technically a seperate page hosted by the gateway, so no payment information touches the merchant's site. This allows merchants to minimize their PCI-compliance footprint, with minimal changes to the customer experience. Sparks Foundation Internship Project: Payment Gateway IntegrationA Web Application used to donate money where the payment gateway is integrated.Stack used -F... Razorpay is a popular payment gateway in India used in e-commerce websites or any paid service. With few steps, you can start collecting money from your customers using this service. Today's post will cover account creation on Razorpay & integration with the node.js application.
 How To Embed Instamojo Donate Payment Button Using Javascript
How To Embed Instamojo Donate Payment Button Using Javascript
 How To Integrate A Payment Gateway Into A Website Tap2pay
How To Integrate A Payment Gateway Into A Website Tap2pay
 Deep Dive Into The Payment Request Api Web Fundamentals
Deep Dive Into The Payment Request Api Web Fundamentals
 Node Js Express Paytm Payment Gateway Integration Full
Node Js Express Paytm Payment Gateway Integration Full

 Stripe Payment Gateway Integration Using Php Phppot
Stripe Payment Gateway Integration Using Php Phppot
 How To Integrate A Payment Gateway Into A Website Justcoded
How To Integrate A Payment Gateway Into A Website Justcoded
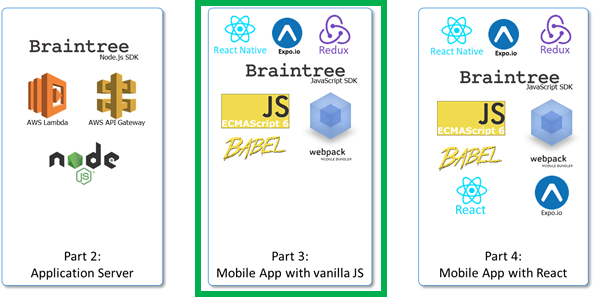
 Vaadin 14 Braintree Gateway Integration Javascript
Vaadin 14 Braintree Gateway Integration Javascript
 Stripe Payment Gateway Integration Free Projects Tamil
Stripe Payment Gateway Integration Free Projects Tamil
 Top 10 Payment Gateways For Online Payment Services In Web
Top 10 Payment Gateways For Online Payment Services In Web
 Accepting Payments In A React Native App Part 3 By
Accepting Payments In A React Native App Part 3 By
 How To Integrate Paypal Payment Into Java Web Application
How To Integrate Paypal Payment Into Java Web Application
 How To Integrate Stripe Payment Gateway In Node Js
How To Integrate Stripe Payment Gateway In Node Js
 Payment System Archives Tutorialswebsite Learn Online
Payment System Archives Tutorialswebsite Learn Online
 Firebase Razorpay Javascript Razorpay Integration Using Javascript Payment Gateway Firebase
Firebase Razorpay Javascript Razorpay Integration Using Javascript Payment Gateway Firebase

 React Js Stripe Payment Gateway Integration With Node Step
React Js Stripe Payment Gateway Integration With Node Step
 Merchant Payment Gateway Integration Principles By
Merchant Payment Gateway Integration Principles By
 How To Integrate A Payment Gateway Into A Website
How To Integrate A Payment Gateway Into A Website

 Paypal Standard Payment Gateway Integration In Php Codexworld
Paypal Standard Payment Gateway Integration In Php Codexworld

0 Response to "23 Payment Gateway Integration Using Javascript"
Post a Comment